Better Sketch - 插件和技巧合集
Better Sketch
围绕 Sketch,收集优秀的插件,并分享提升生产力的各种技巧。
目录
欢迎大家推荐好用的插件、工具和技巧,可 Pull Request 或在Issue 中提交 :)
- 标注
- 图层
- 内容
- 其他功能
- 插件的更新
- 插件的汉化
- 快捷键
1. 标注
解放生产力的第一目标,就是解放标注。
| 名称 | 功能简述 | 单价 | 测评 |
|---|---|---|---|
| Measure | 可以算是第一款解放生产力的标注工具,国人 @utom 制作,强力推荐 | 免费 | # |
| Marketch | 同样优秀的一款标注插件,与 Measure 的区别主要集中在界面风格上,同样国人制作 | 免费 | # |
| Ziplin | 第三方工具,可与 Sketch 无缝配合,项目支持多人共享,上传后其他人即可在本机上看到,不用传输文件,可以在线标注协同讨论,十分强大。价格不便宜,免费账户只能创建一个项目,付费价格从 15 刀到 100 刀不等。 | 0~$100 | # |
| Sympli | 与 Zeplin 类似的一款工具,对开发者更加友好,可以直接在 Xcode 和 Android Stuido 安装插件即可看到标注文件,价格与 Zeplin 也几乎一致,免费版可创建一个项目。 | 0~$100 | 对比 Zeplin |
2. 图层
围绕图层的插件和技巧。
| 名称 | 主要功能 |
|---|---|
| Style Inventory | 通过规则选择图层: |
1. 选中相同颜色的图层
2. 选中相同名称的图层 |
| Pixel Perfecter | 通过规则选择图层:选中坐标和尺寸中含有小数点的图层 |
| Sketch Select Similar Layers | 通过规则选择图层:
1. 选中相同描边厚度的图层
2. 选中具有相同字体和大小的文本层
3. 选中相同透明度的图层
4. 选中相同混合模式的图层 |
| Sketch Layer Tools | 通过规则选择图层:
1. 选中当前页面上所有图形
2. 选中当前页面上所有文本
3. 选中所有画板
4. 选中所有文本
5. 选中所有位图 |
| Font Finder | 1. 查看文档内所有使用的字体
2. 选中使用某字体的所有图层 |
| Sketch Runner | Sketch 中的「Alfred」:
1. 通过搜索快速执行操作,运行插件
2. 通过搜索快速定位图层或画板,并可跨越 Pages 搜索
3. 快速预览并插入 Symbol
4. 快速创建样式 |
| Sketch Commands | 快速移动图层 |
| Sketch Mate | 快速对齐图层 |
| Rename it | 快速批量重命名图层 |
| Sketch Mate | 快速排列图层 |
3. 内容
主要介绍一些快速填充内容的插件和技巧。
| 名称 | 主要功能 |
|---|---|
| Craft | 1. 快速填充数据内容(文本、图片均可) |
2. 快速复制样式生成列表页面
3. 创建样式库文件,并可存放 Dropbox 实现同步 UI Kit
4. 制作简单可交互原型 |
| Relabel Button | 快速制作不同长度的按钮,保持 Padding 值不变 |
| Font Finder | 查看当前文档正在使用的所有字体 |
| Segmented Circles | 快速绘制各种圆形、环形数据图表 |
| Find and replace | 查找并替换,目前仅支持英文搜索 |
| Content Generator | 老牌内容填充利器:填充图片数据、城市地名、个人信息等 |
| Notebook Pro | 制作文档说明,特点是快速、样式统一和界面美观,收费插件($7.99) |
| 制作真实数据图表 | 利用 Excel/Numbers 等软件将数据生成图表后导出 pdf(或其他矢量文件),即可用 Sketch 二次加工美化 |
4. 其他功能
这里详细介绍一些原生好用的功能。
Resizing
- Resizing Symbols (官方文档)
- 一张图告诉你如何用Sketch节约绳命-智能缩放
- [Sketch教學 | # 05 Smart resizing](https://medium.com/@IF540/sketch%E6%95%99%E5%AD%B8-05-smart-resizing-146301584f25# .ndqoxg9n7)
Symbol
- Editing Symbols (官方文档)
5. 插件的更新
目前的插件有两种更新方式,一是插件作者写了更新功能,在你使用的过程中会提示你进行升级;第二种就是发布在 Github 上,却没有更新功能的插件,目前这部份插件没有很好的更新管理方式,可使用以下方法更新。
需具备条件
- 插件发布在 Github 网站
- 使用 Clone 的方式安装插件,其他方式安装无效
- 下载 Sourcetree 或同类 App
使用 Github Clone 安装插件
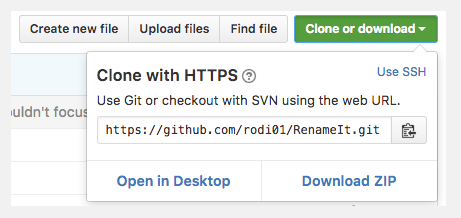
- 找到插件的 Github 地址(如 https://github.com/rodi01/RenameIt)
- 点击「Clone or download」,复制该 URL

- 在电脑上打开终端(Terminal),输入
cd /Users/xushuang/Library/Application\ Support/com.bohemiancoding.sketch3/Plugins [粘贴你复制的 URL]
注意此处的xushuang换成你电脑的用户名,输入完成后按回车。 - 插件安装成功(某些插件可能需要双击该目录下的 xxxx.sketchplugin 文件)
使用 Github 更新插件
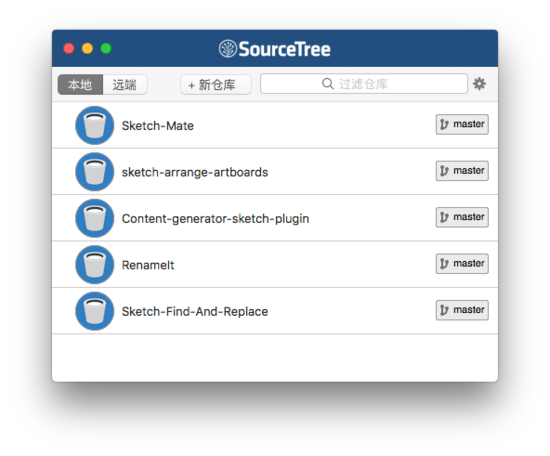
- 打开 SourceTree,同时打开 Sketch 的插件文件夹「Plugins → Manage Plugins → Show in Finder(点击小齿轮)」
- 将你的插件文件夹拖动到 SourceTree 的「本地」中,当你的插件有更新时,会有红标数字提示(附图为没有更新状态时)

PS:抱歉,文字说明不够明白,这部份内容有时间了我会录制视频给大家演示。
6. 插件的汉化
Github 开源的插件,可以通过修改源文件的方式「查找并替换」里面的英文为中文,如有需要,建议自己汉化。
(具体内容待补充)
7. 快捷键
- Sketch 快捷键对照表
- OS X 自定义应用快捷键和Sketch自定义快捷键分享 - 可设置 Sketch 所有功能为快捷键
关于
参考文献
- Sketch Meetup Notes - Ray
- Designing Data with Sketch
- Making Sketch better… together
- LearnSketch - TIPS & TRICKS
License
Released under MIT LICENSE
关键字:sketch, 产品经理
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
