Figma VS Sketch
Figma发布了实时协作功能之后一下就成了设计界的新宠,之前还翻译过早期版本的Figma功能简介,但现在看来都是历史啦,所以就只放这篇给大家参考一下。望指正
本文原文由Meng To发布于medium,翻译过程中可能会有一些语意误差或是理解不当, 有疑问的同学可以留言,我会将相应的原文截出来供大家参考,请勿转载。
后续会有更多于UI/UX或比特世界相关的小文,也欢迎大家推荐文章!祝愉快!
结尾附上一段我针对web app和native app采访到的观点
以下为原文翻译

Figma 就像是基于浏览器并具有实时协作功能的Sketch
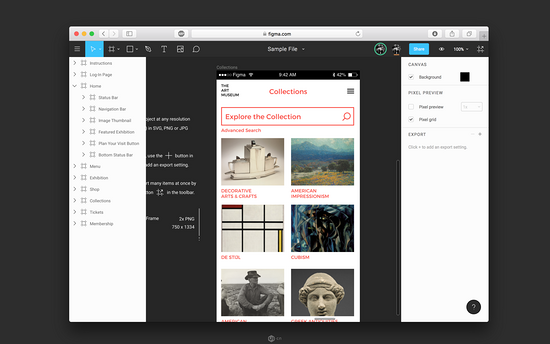
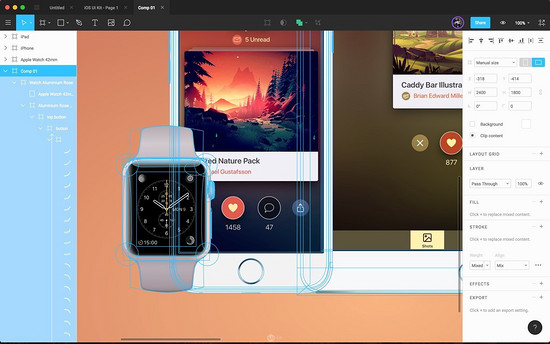
在有限的时间内,我已经可以很自信地评价:它完全是一个打磨过并足够产品化的工具了,在这点上远超当初对 Adobe XD 的第一印象。同时他还有三个难能可贵的功能:实时协作,矢量网络和版本控制。多个设计师可以毫不费力地同时在同个文件里进行操作。最后但也同样重要的是,这个工具的速度真不错,一个文件里20多个画板也毫不吃力。大家无可避免地要将Figma和 Sketch 做对比,所以,身为一个Sketch的长期用户,我很乐于同各位分享我的经验,这算是一个 三年就开始的传统 了(译者注:链接内容为作者三年前将Sketch和Photoshop做对比的文章)。
浏览器 VS 本地

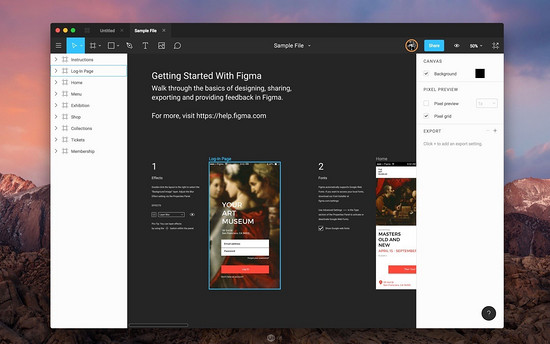
因为Figma是一个基于浏览器的UI设计工具,所以我一开始是持怀疑态度的,但现在,我愿意相信这是有前景的方向。所有东西都能快速响应,达到了我的预期,软件部分也几乎可以媲美它的本地软件对手Sketch,如果不算上缺少的symbols,Overrides,和插件这些功能。每个文件的每个版本都在它们的服务器上,这让迭代变得很容易也很省心。你仍可以将作品存成可下载的.fig文件,这样你就可以将它分享给其他人。

Figma默认使用 Google fonts (一个有800+免费字体的字库),也支持添加和安装你需要的字体。他们甚至包含了非常受欢迎的 FontAwesome (译者注:iconic font and css toolkit),我认为这是个极其明智的做法,以致于协作成员不必在参与时再去下载额外的字体了。
实时协作

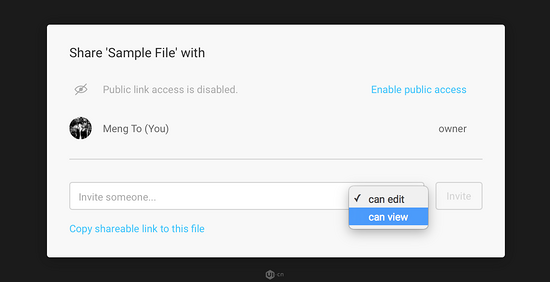
对很多团队来说这会是颠覆之作。能够实时与设计师同事、工程师或客户协作将在执行和沟通上省去大把时间。尽管不是每个项目都需要协作,但起码是支持这个需求的。

你可以快速独立开始工作,然后邀请其他人编辑或者只读你在正设计的作品,无论他们注册与否。接收者不用进行任何安装操作,这就是基于浏览器的工具的优势,甚至都不用拥有一台Mac电脑才能参与。Figma在Mac,Windows、Linux甚至是移动端(只能预览)都可以运行。这将极大的改变团队生态,让设计师和开发者更好的协作。任何人都可以进来 并查看所有细节:字体,颜色,尺寸,间距等等。开发者们也可以轻松看到整个UI的布局是如何适配不同屏幕尺寸的。(译者注:详见Figma的Constraint功能)

历史版本

版本控制在Figma里更易于查看,从而更快的进行不同版本的对比。使用起来比Sketch 的版本控制要顺手很多,Sketch 的此功能让人觉得又慢又累赘。虽然他们都有自动保存和版本控制,但他们的实施方式是完全不一样的。

在Sketch里面,切换不同版本速度太慢,设计师们常常选择关掉这个功能,因为它[占用掉太多的磁盘空间](https://medium.com/@thomasdegry/how-sketch-took-over-200gb-of-our-macbooks-cb7dd10c8163# .pj9dhdnfq) 了。
评论系统

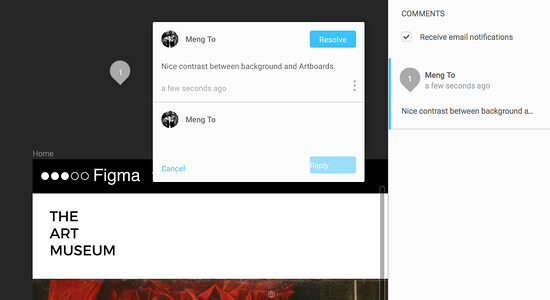
评论功能是内置的,团队成员可以针对你的设计留言,当有新评论或者新回复时你也会收到提醒。一旦你完成了,就可以点击“已解决”来隐藏意见。
在Sketch中,你可以通过下载 插件 来添加评论,或者用非常棒的 Zeplin 来作为其他的交互解决方案,前提是先移交给接收者设计规范和设计素材。

Zeplin同样也是基于浏览器,所以它在Mac和Windows上都能使用。
另一个值得注意的Sketch插件是来自InVsion的 Craft ,让实际数据伴随设计过程,从预设、网站或者API中生成命名和照片。

如果把Craft, InVison ,Zeplin和Sketch结合起来,这个工作流对于注释和原型制作来说就诱人多了。
矢量网格
矢量网格是具有突破性的,不只是移动锚点,你可以直接移动线条,连接点也会自动的随之移动。这是因为在Figma里可以连接多条线,组成矢量点阵的网格,而不是单纯的起始点和结束点。这种难以置信的易用程度,一上手就知道。

Figma [矢量网格](https://medium.com/figma-design/introducing-vector-networks-3b877d2b864f# .douxk6bvq) 介绍
当然, [剪刀](https://medium.com/sketch-app/what-s-up-with-sketch-s-scissors-tool-ebdf4d57276f# .lv31bvi5e) 和 旋转复制 这些功能仍然是没有的,但是对于大部分矢量图形的作图需求来说,我相信Figma会是一个简便的选择,矢量网格功能也会带给你一些意想不到的结果。
导入Sketch文件
Figma可以非常精确的导入Sketch文件。每一个画板,群组和图层都保持原样,命名、分组、文件内容,包括多边框,阴影,亦或是类似混合模式和背景模糊这种效果,都会准确的导入。正因如此,我倾向于把Figma比做是Sketch的延伸,或者反过来形容也不会有太多偏差。基本上可以导入任何既存的Sketch作品,资源、矢量图形这些,然后作为Figma的工作起点。不过他们(目前)并不支持导入Photoshop文件,这一点也某种程度的说明了Figma选择和Sketch有更好的互通性。

奇怪的是,我没法从Sketch复制矢量图形到Figma里面,但却可以拖拽SVG文件直接丢进打开的源文件里。

我甚至还能把 Angle 的细节非常丰富的矢量图导入进来,并且得到的结果还不错,当然咯,那些渐变和阴影没有那么还原(有些还丢失了),但每个形状都在。这意味着几乎所有Sketch的UIkit都可以在Figma中使用,
他们出了桌面端的应用

你可以下载桌面app版本,但是不要期待一个本地化的体验,那基本上就是个封装过后的web版本。不同于浏览器的是,键盘快捷键和浏览器状态就不一样了,比如CMD+1-9是在不同的浏览器标签页之间切换,但在桌面端,是切换不同文稿。所以你不装Chrome也是可以的。
约束/限制 (译者注:感觉更像是容器的意思)
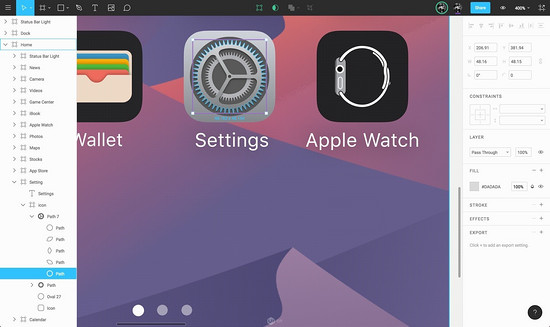
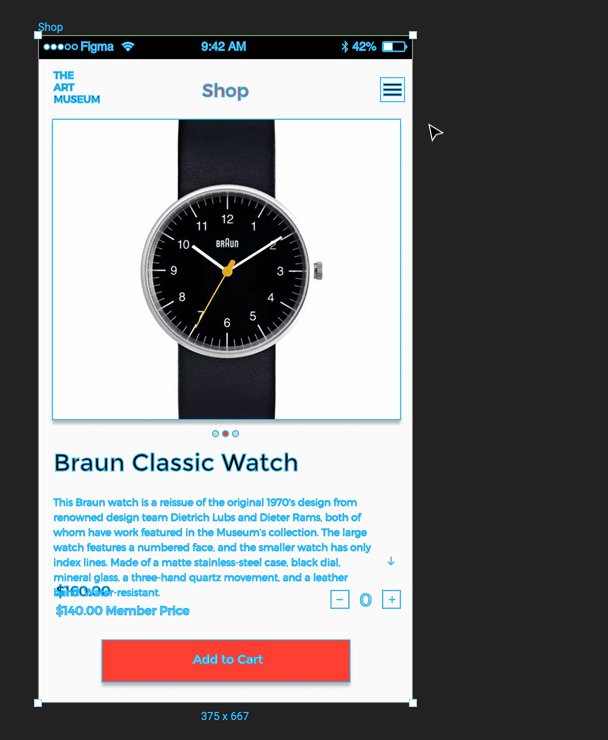
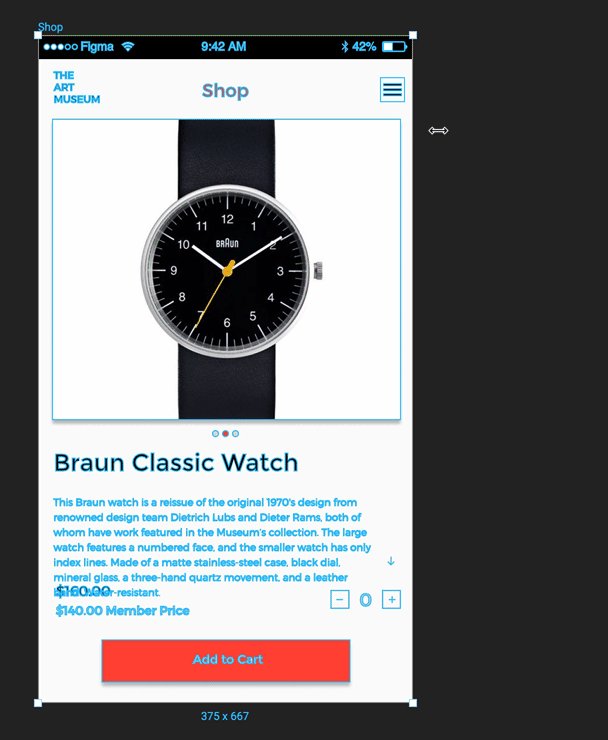
自适应布局是现代设计工具必不可少的功能,设计师得搞定越来越高的屏幕分辨率。如果还只是单纯缩放画板大小来适配iPhone7到iPhone7 plus,而不是让设计稿去响应式适配,那就有点蠢了。

你可以通过设置让元素紧靠边缘来组合你的整个约束条件,或是让元素居中显示。这和Sketch中的Pin to Corner和缩放对象差不多。我不得不承认Figma的版本使用起来更视觉化也更直观,特别是Sketch中还很多类似于Float in Place这种选项。

Float in place这个功能是否可取呢?是的,在你希望各种元素之间保持适当的距离和尺寸时还是有用的。

性能
处理十几个画板还是轻而易举的。那些抱怨Sketch性能的人可以试试Figma,说不定会比较满意。鉴于这是基于浏览器的,所以入门的要求低到只要你有一台电脑,笔记本或者手机就可以。事实上,这就是那些一直希望Sketch出Windows版本的人们想要的答案吧。
UI

整个界面几乎是完全照抄了Sketch,小至工具命名的细节,键盘快捷键,画板和群组,抑或导出工具。不过别误会,这对用户来说其实是好事儿。说明Sketch建立了非常强大的标准,以致于Adobe XD和Figma都豪不犹豫的紧跟了。Sketch就像是设计工具里面的“iPhone”,因为大部分新工具都会复制它的规范标准,再加上一些自己的小改动。但几年过去之后,他们都会足够成熟且自成一派。而用户才是最后的获益者,他们那时就可以最高的要求来在众多选择中进行筛选,换句话说,用户不用只依靠Photoshop来做UI设计,就像他们摆脱了那些笨重的带键盘的智能手机一样。当然这不是对Figma或Adobe任何一方的侮辱。他们都很机智的满足了现代设计师的需求,也不会让他们感到困惑,让他们的的过度转变尽可能的顺畅。公平地说,很多标准都是来源于Mac和Adobe的 Illustrator及 Fireworks (安息吧)。
要不要用Figma
我觉得答案是大大的YES。你不必学习一个全新的工具,因为他的使用方法很像Sketch。对我来说,在这些工具中切换还蛮自然的。这两种工具可以是彼此辅助的,意味着你的工作环境在Windows 和Mac,iOS和安卓,家里和办公室之间转换时,他们可以满足你的不同需求。我会选择Figma的实时协作,多平台的支持(Windows,Mac,Linux),Sketch的成熟平台,真正的本地化体验,出色的 插件 及 资源 ,也同样可以为我所用。在某些功能上,我觉得他们最终会赶上对方的脚步(实时协作,矢量网格,评论或Symbols,Overrides,插件)。
Figma直到今年底之前都是免费的,所以放心的试一下吧!
小白科普时间
Q:目前设计师的工作是否可以全部转移到web端,会的话大概多久?native app和 web app是不是此长彼消的关系?
A:不会全部的。
应该是设计方式的划分。
UI Design应该足够了,做类似AI的功能就会比较吃力,比如web版本的Auto cad可以协作,Fusion可以web协作建模。web GL的处理能力应该会是未来,就像web的网游其实就是实时协作,只是之前没有人开发设计工具而已。如果是computational design或者类似等特别依赖性能的群体以及开发工具的设计群体应该是越来越本地化。
剪辑这类设计工作也会越来越本地化,因为设计所用素材会超越目前带宽的极限,越依赖资源的群体会越来越本地化;越不依赖资源的群体会越来越web化。
观点仅供参考
关键字:产品经理, sketch
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
