尝试挽救一张思想可能错误的流程图
如果提前了解了你所要面对的人生,你是否还会有勇气前来?——无问西东
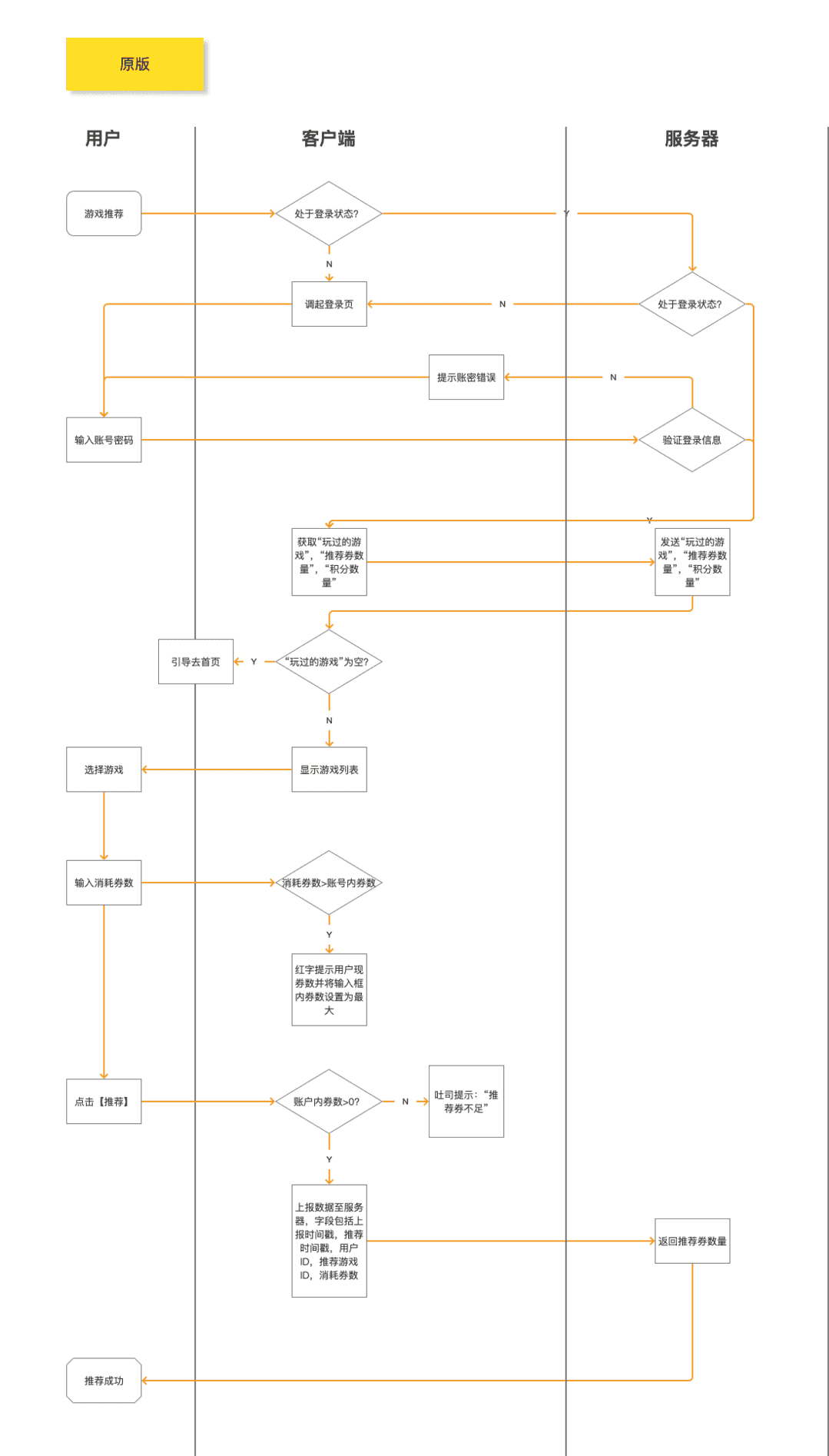
最近有一个运营朋友在尝试转行产品经理,满心欢喜对未来充满期待的同时,却苦于产品岗位的朦胧认知与专业能力的模糊不清,所以精心绘制了这幅流程图,与同道中人的我交流切磋:

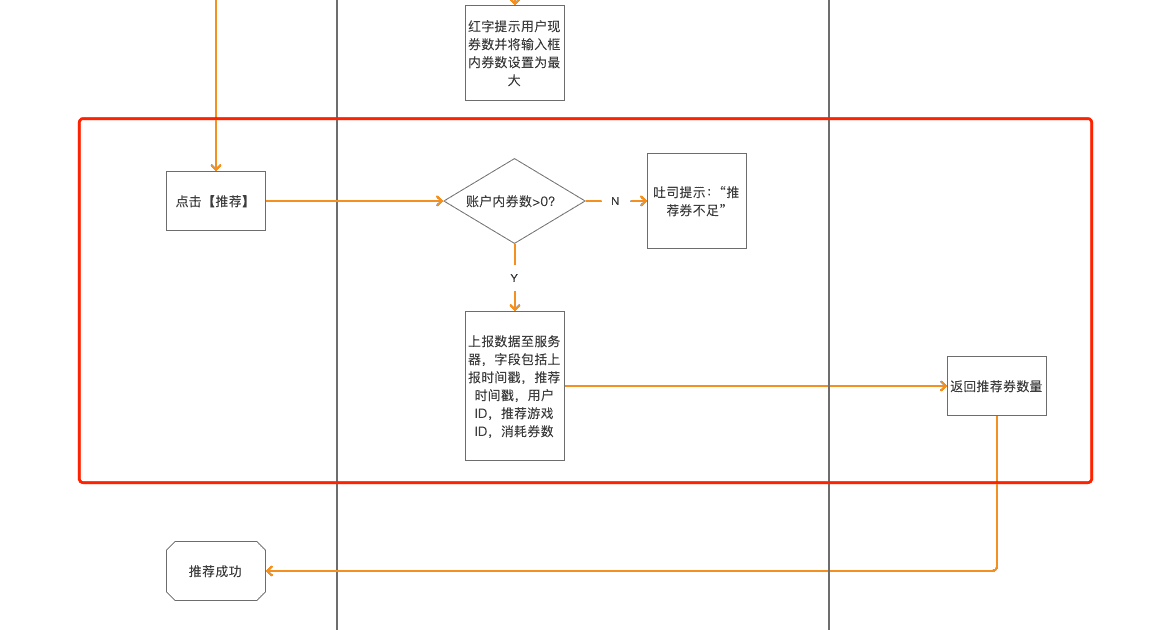
可见这是一个【游戏推荐】功能的流程图,字意都看得懂,流程大致清楚,能够感觉到朋友想了很多,可惜心有余而力不足,使当前显得杂乱不够明了。成年人的世界里没有对错,如果可以帮助,彼此能变好一点是一点。
一、看图即对话,关于这图的几点反思
UML有两种建模分类,一种叫结构型的UML,用于描述某种“静态”的结构,比如类图、对象图等;一种叫行为型的UML,用于描述业务“动态”的流程、过程,比如活动图、状态图等。
流程图不算是UML,但也算作是活动图的鼻祖,画法相对来说没有那么规范,语法重意不重形,因此深受广大群众喜爱。无论是通过何种方式建模,目的均为了表达准确。
以我微弱的学识,目前我能看到的问题有以下几点:
1. 符号用法散乱
比如“游戏推荐”使用圆角矩形,“推荐成功”使用多边矩形。(一般圆角矩形用于表达状态、多边矩形不常用)


2. 部分流程不完整
比如分支的断流,主线的断流等,流程图是对实际步骤的抽象,如果断流就代表着实际操作在这里就中断,无法形成一个操作流程的闭环。


3. 功能主线不清晰
虽然是【游戏推荐】功能的流程图,却掺杂了【登录注册】功能和一些数据交互的流程,宏观操作与微观世界的冗杂,导致四不像,意不明。


4. 颗粒度控制不足
除了功能交互,这里还有界面相关交互,将产品的表现层与结构层进行有机结合,导致意图不够聚焦,分不清是为了表达用户使用该功能的流程,还是该功能的UE交互。

5. 角色行为部分表述错误
按照该图的角色划分,有用户、客户端和服务器三个角色,但目前看来客户端与服务器角色有些行为重叠,甚至越俎代庖。


千言万语汇聚成图,如果没有用准确的表达方式,造成思考的险境,会导致理解的误会,交流的盲区,最后徒增沟通成本。
二、画图即说话,如何用图准确表达
流程图的基本画法其实非常简单,主线和分支,每个矩形代表一个步骤,每个菱形代表一个判断条件:

我比较喜欢加上一个开始和结束符号,符合程序的单一出口原则,如果需要调整也只是内部调整,不过也有流程到一半就结束的情况,总之就是根据情况因地制宜确保可读性:

下面开始拿起手术刀解析流程图,我的主治方案逻辑如下:
1. 找到功能实际主线
一般情况下默认用户登录使用该功能,因为用户没登录时都是统一提示用户请先登录。由于是朋友的图不好随意删减,因此保留【登录】这个步骤,它作为主线的一部分,且有自己的一套流程,用子程序符号意思意思即可。
找功能主线一定要先考虑正常情况下的主干流程,如果一个分支就开始同步思考两条路线的走向,还要兼顾各种异常处理以及非正常操作,势必心神交瘁,所以梳理出来的主线如下:

2. 理清角色之间的关系
从原图看来,客户端承载了部分数据处理逻辑,服务器反而变成了数据的中转站,显得有些鸡肋。所以按照该图的角色划分,用户是负责操作动作,客户端负责响应动作,服务器负责判断和处理动作。
可以用两种图的表达方式,一种是泳道图,一种是时序图,前者强调角色的划分和动作,后者强调业务顺序以及数据交互。这里可以快速用Axure的表格组件画出泳道图,初步效果如下:

准备好后,磨刀霍霍向流程图:

3. 调整信息颗粒度
原图还涉及到很多信息和数据的说明,实在不想忍痛割爱,我也只能成人之美。如果是界面相关展示信息,可以用括弧符号表示信息说明,如果是数据交互相关,可以用文件符号表示数据说明。
流程图定义的是框架,是结构,是业务抽象逻辑。所有和主干没有强影响和关联作用的信息,不应该把颗粒度缩小到主干里。
1)不细化表现层展示,因为因时善变
比如”账号内券数为0“时”提示用户账户内券数不足“,一般不会写成“弹窗提示点券不足,弹窗高度为300px,固定在页面中心,响应速度必须不超过20ms,且字体标红”这么细枝末节。
2)不细化非核心主干流程,因为喧宾夺主
比如用户是否购买点券的流程,否则用户可以买也可以不买,又是一大堆分支出来了,跟当前要表述的【游戏推荐】流程本末倒置。
3)不细化数据交互细节,因为以卵击石
可以告知数据流,但不必细化到具体的数据库表设计和前后端数据交互,因为这个领域开发往往比产品更专业,犹如盲人摸象,甚至画蛇添足。
经过小心翼翼地操刀,最后成果如图所示:


三、图意可无穷,产品有边界
产品经理虽然无门槛,但也有其专业程度,产品能力图和知识树上网可查。现在人很焦虑,把梦想寄托于星辰大海,却把自己交给繁忙,得到了踏实,失去了真实。认清楚前方的道路,比尝试挤干每一滴汗水更有价值。
“曾迷途才怕追不上满街赶路人,无人理睬如何求生,可以任我走怎么到头来又随着大队走,人群是那么像羊群。”——《任我行》
#作者#
涛痕,公众号:一两语。灵魂作者,专注于互联网产品设计领域。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
