如何做好一套设计系统?比设计规范更进一步
编辑导读:相信对于做UI的同学来说,设计规范大家都很熟悉,那什么是设计系统?在实际项目中又该如何快速做好一套设计系统?一份优秀的设计系统包含哪些内容,需要整理到怎样的颗粒度?文章对这些问题展开了分析解答,供大家一同参考学习。
这篇文章包含3个部分:
- 理解设计系统(知道设计系统是什么,在什么时间应该整理它)
- 创建设计系统(创建过程以及涉及到的内容)
- 注意事项 (其他需要考虑的内容和参考资料)

我会以一个最基础的案例来示意说明。
01 理解设计系统
设计系统能够统一设计语言,从而帮助团队解决设计一致性问题。一套系统中包含交互规范,品牌规范,声音规范,文案规范,代码标准以及一个UI库。
02 为什么需要创建设计系统?
一个设计系统能够统一产品开发,并能节约开发成本。建立设计系统可能在开始阶段降低设计效率,但它将会加倍回报给你的团队和产品。
设计系统的优势:
- 唯一的执行标准
- 增加一致性
- 节约时间
03 什么时候应该建立一套设计系统?
我个人比较喜欢等到产品和开发团队开发之后再开始着手做设计系统。然而,有些人喜欢从一开始就做设计系统。
这里其实没有标准答案,但如果你一直不知道如何开始做,不一致和低效的问题又一直存在,将会很降低生产力和打击团队的士气。如果你已经注意到在团队中有这个问题的存在,那么就应该开始着手跟团队一起定义一套设计系统了。
04 合作的必要性
想要获得最佳合作效果的前提是开放的心态。确保所有产品干系人都参与到这个过程中,不是每个人都需要成为一个积极的贡献者,但每个人都必须有一个发声的机会。
05 设计系统的创建过程
1. 进行设计全面走查
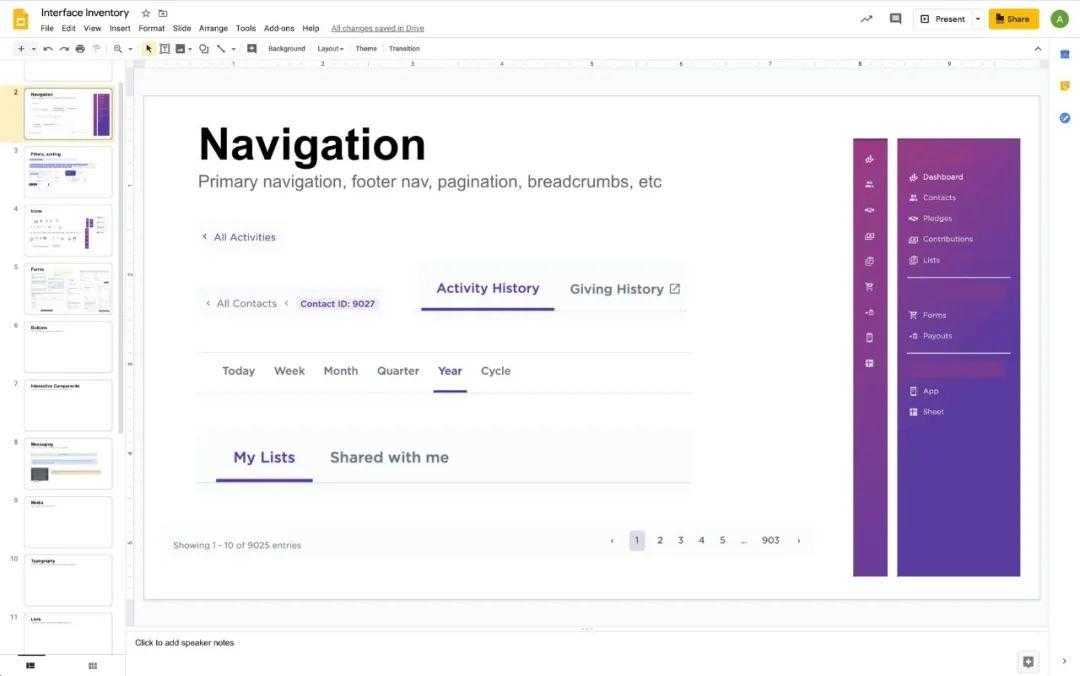
1)组织设计团队,对当前产品的界面进行截屏。确保能够查看到产品的所有属性,比如网站,内部工具,不同的应用等等。
2)使用类似谷歌文档这样的演示软件来放上一步的截图,或者考虑直接把这些截图打印出来并贴在白板上。
3)检查每个类别,观察不一致的地方,并和团队一起讨论分析哪里还有改进的可能。

考虑收集产品的所有设计组件,并将它们放在PPT中。这通常是一个非常令人大开眼界的过程,你会意识到创建设计系统的必要性。
收集的截图可以像下面这样去分类
- 按钮
- 导航
- 表单
- 表格
- 图表
- 列表
- 卡片
- 图标
- 颜色
- 字体
- 其他
对产品UI进行全面盘点通常会发现非常尴尬的不一致性。看到一个产品的生命周期中用到那么多个不同的按钮样式和文本大小,能让人大开眼界。
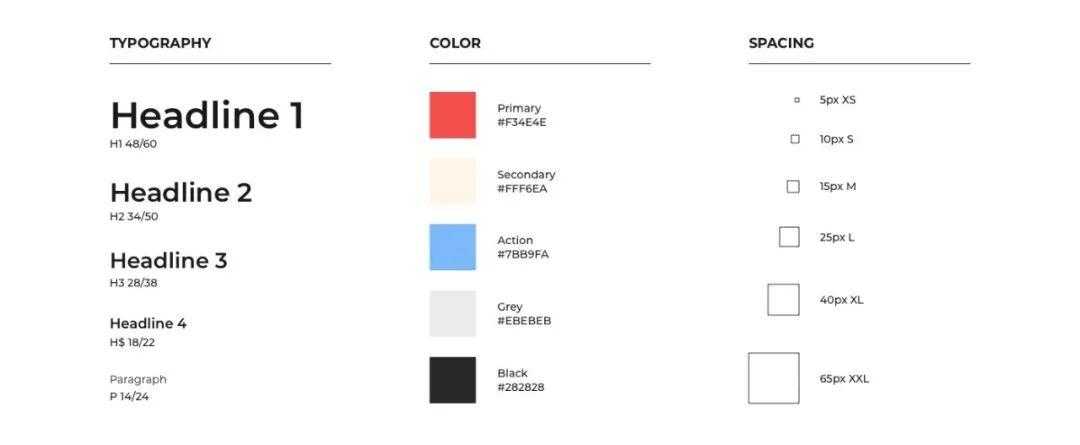
2. 定义基础设计原子
设计原子对于界面设计来说就像是一栋建筑中的砖块一样。要设计好一个全面的设计系统的第一步就是要创建好这些设计基础原子,把这些元素组合在一起就决定了产品的效果表现。

基础设计原子包括:
- 颜色
- 字体
- 大小
- 间距
- 栅格
- 其他
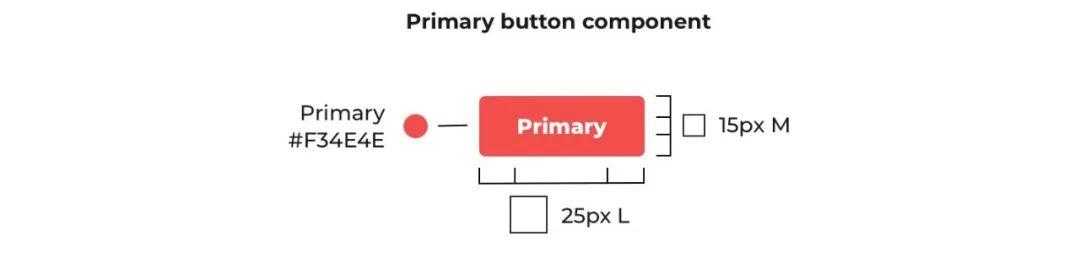
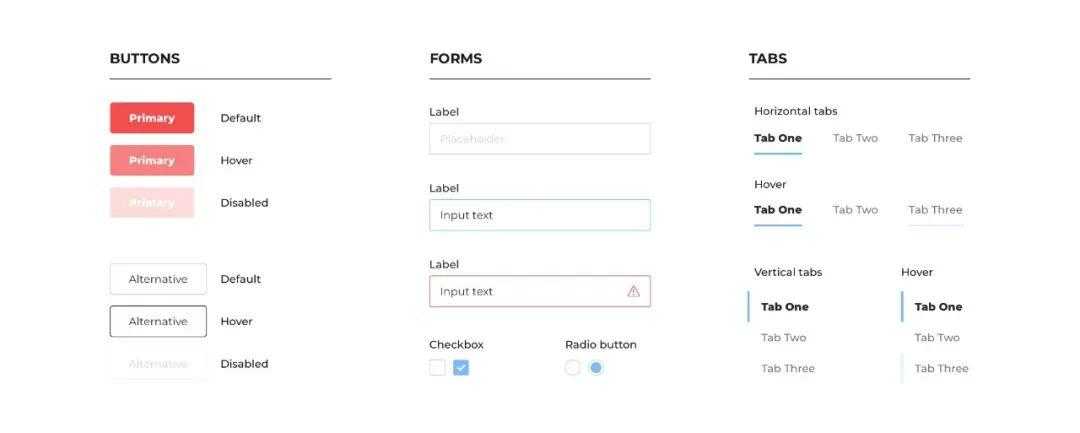
3. 定义设计组件
设计组件对于界面设计来说就像是一个个功能模块。组件是由设计原子构成的,按各种项目需求组合在一起。

组件化需要考虑的模块有:
- 表单
- 按钮
- 选项卡
- 图标
- 弹窗
- 其他

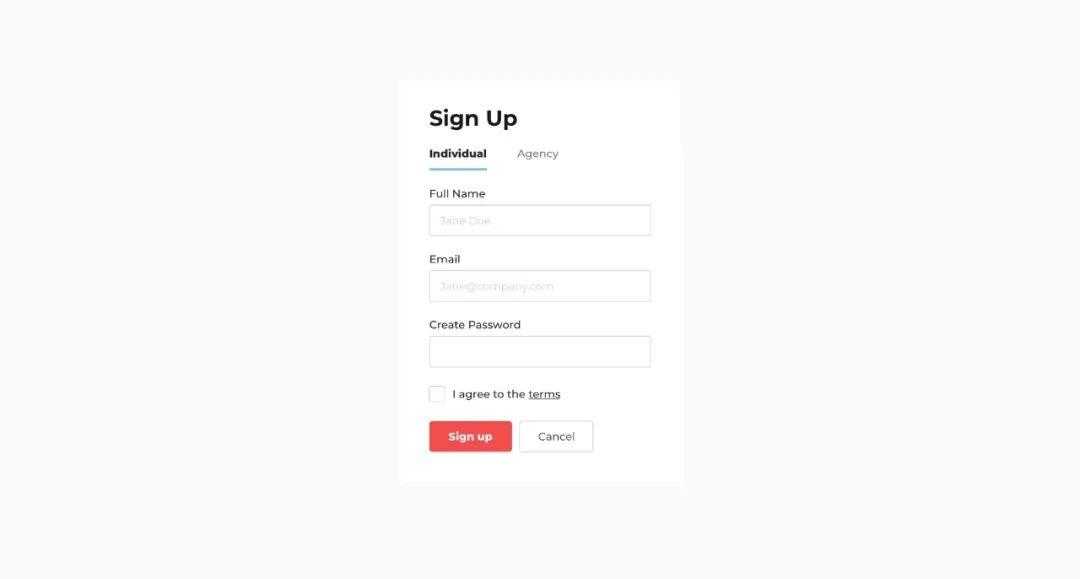
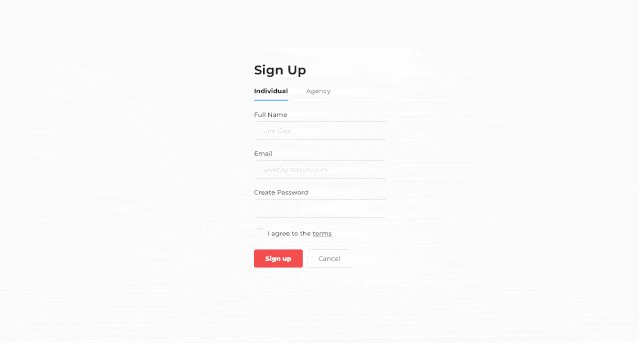
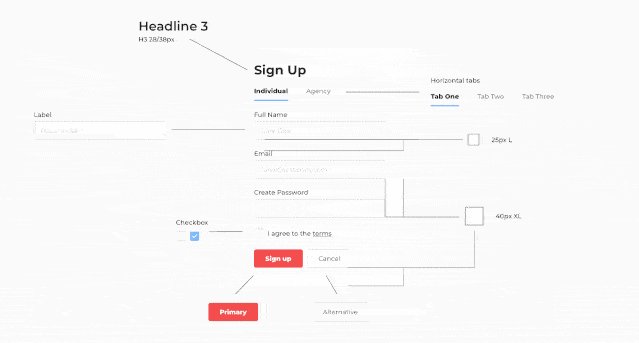
这个案例示意了组件的种类包括了按钮,表单和选项卡
做的时候不要忘了每个组件的不同状态。比如,一个输入框在用户点击和输入时会有怎样的变化。
4. 定义界面
在你定义好设计原子和设计组件后,就可以开始利用它们来设计界面了。

设计原子和设计组件结合起来就能设计出界面。这个案例示意了一个登录框包含了选项卡,表单,按钮和文案排版。
范例:
- 仪表盘界面
- 登录表单
- 概述
- 详情
- 其他

这个案例示意了设计原子和组件是如何构成界面的
5. 加上设计模式
设计模式由常见的用户流程和交互形式组成。
案例包括:
- 筛选器
- 创建流程
- 渐进式
- 连续滚动
- 新手引导
- 其他
6. 创建文档
当建立了设计系统,应该要利用文档记录原子,组件,视图和模式的最佳方案。文档还可以包括指导原则和代码片段。
包含:
- 设计决策的基本原则
- 执行细则
- 常见错误和正确示例
- 代码片段
其他思考
好的设计系统会不断进化
设计系统必须同产品和团队不断适应和进化。把它当成一个有生命的个体,它永远都不会有完美的时候,它会不断成长,并且需要你的关注。最终,可能需要专门分出一个团队来维护它。
如果公司不断发展壮大,就可能需要一个团队来维护和进一步迭代它。
最初,设计系统只需要几个人抽出部分时间兼职维护。后来需要指派专门的人来全职维护,直到最后会组建出一支由设计师,工程师和产品经理组成的大团队来不断改进和维护。
另外,当公司很小的时候,比如只有几个人,可能团队根本就不需要设计系统。它甚至可能会阻碍产品的发展,这个时候最需要做的是不断去迭代,不断让产品适应市场。
一旦团队成长起来并开始分工越来越细的时候,对某种类型的系统需求就变得愈发明显起来。当公司有许多团队和同事间从事不同的工作时,设计系统就必须要有了。
不要让完美阻碍你的发展
创建出一个设计系统并不是一项艰巨的任务。不要因为它很复杂而不断拖延。定义好基础设计原子,让其他部分随着产品的变化而发展就好。当事情开始变得复杂的时候,再多花些时间来完善它。
最难的是开始去做。
推荐阅读
被说图标细节不够,到底差在哪?高手总结了这10条关键原则
被说UI界面细节不够,到底差在哪?大佬总结了这些关键原则
简单实用,快速提升UI水平的8个技巧
优秀的图标,少不了这7个底层设计原则
原文链接:https://medium.com/nextux/a-quick-guide-to-creating-a-design-system-7888e267171f
原作者:Andrew Coyle
译者:彩云Sky;公众号:彩云译设计
关键字:设计系统, 设计规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
