figma如何为设计系统赋能
编辑导语:对于设计系统,我们最熟悉的应该是设计组件了。那么,什么样的设计组件才是真正适合我们办公需求的呢?作者使用了 figma 这个软件,教大家如何使用 Component的功能。希望对你设计系统有所帮助。
对于设计系统,我们最熟悉和常用的应该就是设计组件了,即 UI kits,包括输入框、按钮、文字、链接、下拉菜单等等。作为构成一个界面的最小元素, UI kits可以理解成这些最小元素的常用集合体的称呼。下一步,我将使用 figma这个软件,教大家如何使用 Component的功能。
一、 figma软件的四大优势
在sketch的时代,团队设计师的协作方式是通过一个本地的sketch规范文件,以复制粘贴的方式来复用一些元素和控件,但是随着项目的不断发展,设计师之间的协作也越来越多,使用sketch软件管理组件库的协同不及时的问题就暴露了出来了。
1. sketch协同困难
sketch软件管理组件库的方式很难及时地通知协同的同事,需要口头通知或者在工作群中告知大家更新了新组件库文件,很多手头上多条业务线并行的设计师常常会忽略更新组件库的通知,造成组件库不同步,更有甚者需要在长长的聊天记录中寻找更新的信息,费时又费力。

2. sketch通知不及时
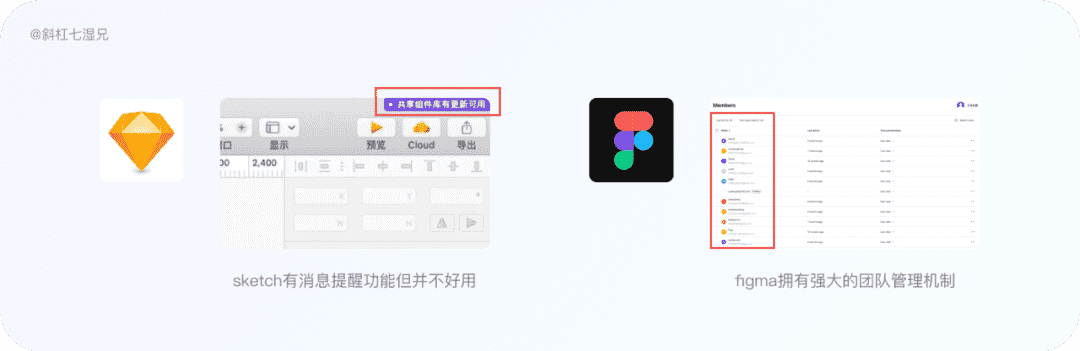
也许有人会说,sketch有个自动进行提醒功能,一旦有更新,就会在右上角显示一条提示信息,设计师只需要点击提醒,下载最新组件文件即可完成更新。但是这个功能在强大的figma软件面前还是显得微不足道。

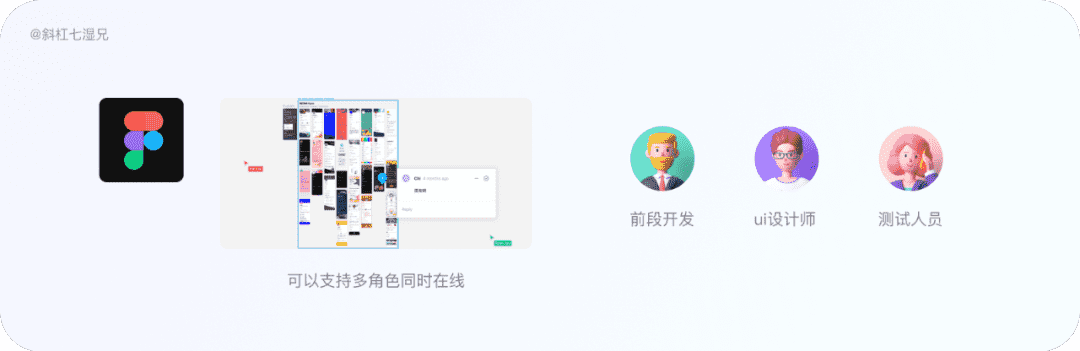
3. figma是多人协作利器
正是因为sketch的短板,设计师迫切需要一款云协作软件来降低通信和协作成本。多人协作算是figma的特色功能,可以在自己的操作界面实时看到别的角色是在做什么操作。

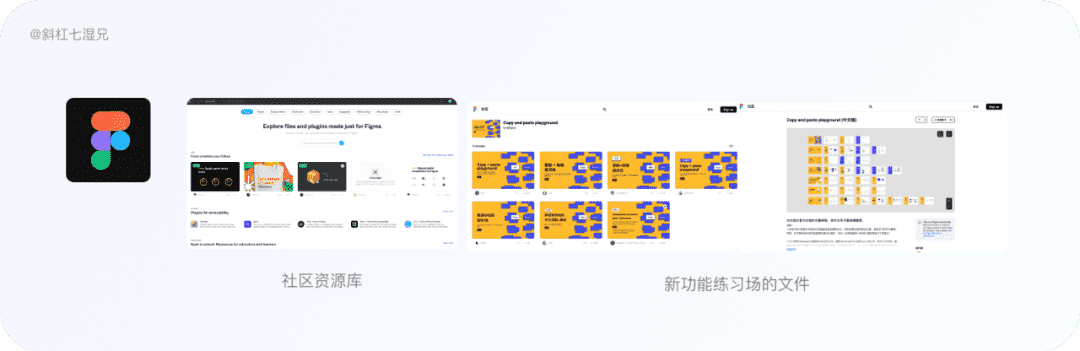
4. figma的社区(练习场功能)
在figma的社区,世界各地的设计师分享他们自己的设计源文件,可以看到很多设计效果是如何实现的。
figma每一次功能更新在社区里面都会有play groud,相当于将每一次更新的功能变成一个个小案例,经过自己的实际操作后,更新的功能其实也就学会了,可以应用到自己的实际工作之中,非常实用。

5. 四大优势总结
figma做为一款划时代的产品,我总结四点优势:
它以多人协作为核心功能,主打线上多人协作;
无论你是 mac还是windows系统都可以使用;
不管是界面设计还是原型制作都可以做到;
还有强大的社区资源可以借鉴。

二、 组件库的原子理论
1. 组件理论的起源
一谈到设计组件库,就不得不说“原子设计理论”,这套理论是在2013年,由前段开发工程师Brad Forst在《Atomic Design》一书中提及的概念,在化学世界中,所有的物质都是有原子构成,原子组合构成分子,分子组合构成有机物,最终形成宇宙万物。

2. 五个层面各指什么元素
原子设计理论的出现就是为了帮助我们去搭建设计系统,Brad Forst从化学学科类吸取知识,认为设计组件应该5个层面内容构成:原子、分子、组织、模版和页面,通过这5个层面构建一张产品界面。
原子:指的是最小的单位,比如颜色、字号、图标等。
分子:指由两个或多个原子组装而成具有功能性的组件,比如搜索框、tab栏等。
组织:指分子和原子组成的更大组装体,比如详情模块、内容信息区域等。
模版:指区域模构成的页面模版,比如产品的详情页、列表页、异常页等。
页面:指模板在设计师和工程师的协作下,变成实际的页面。


三、组件的基础知识
在sketch中组件的功能是“Symbol”,在figam中则是“Componer”,其功能是一样的只是两款软件的叫法不同。以下是我整理“Componer”四点基础知识。
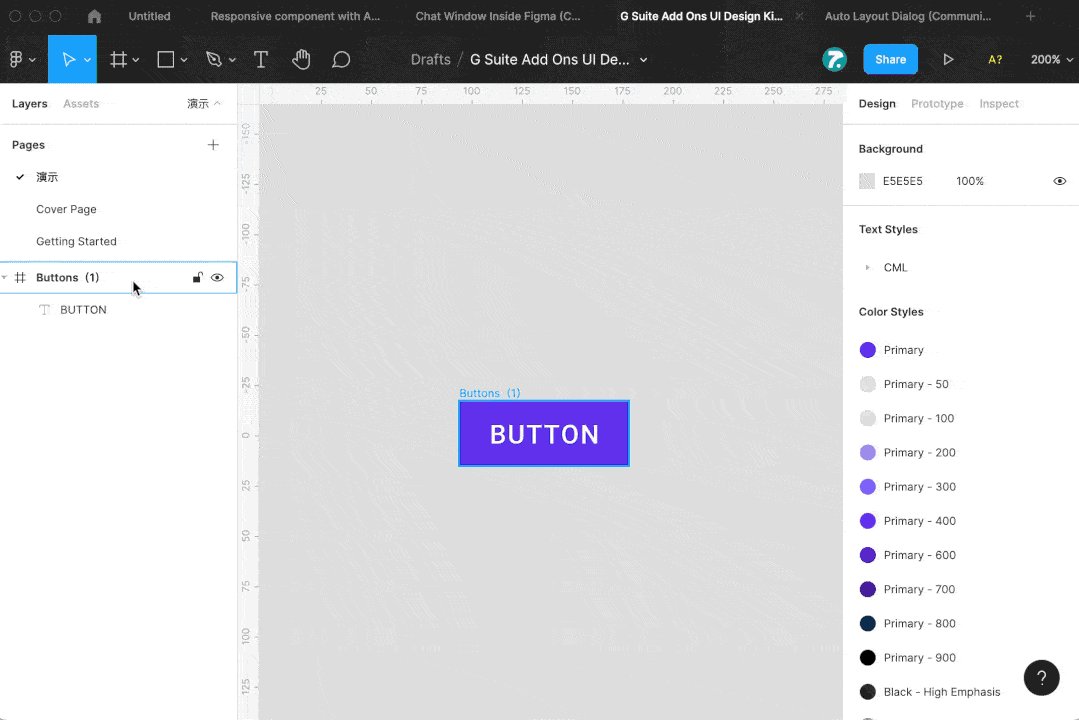
1. 创建组件的方法
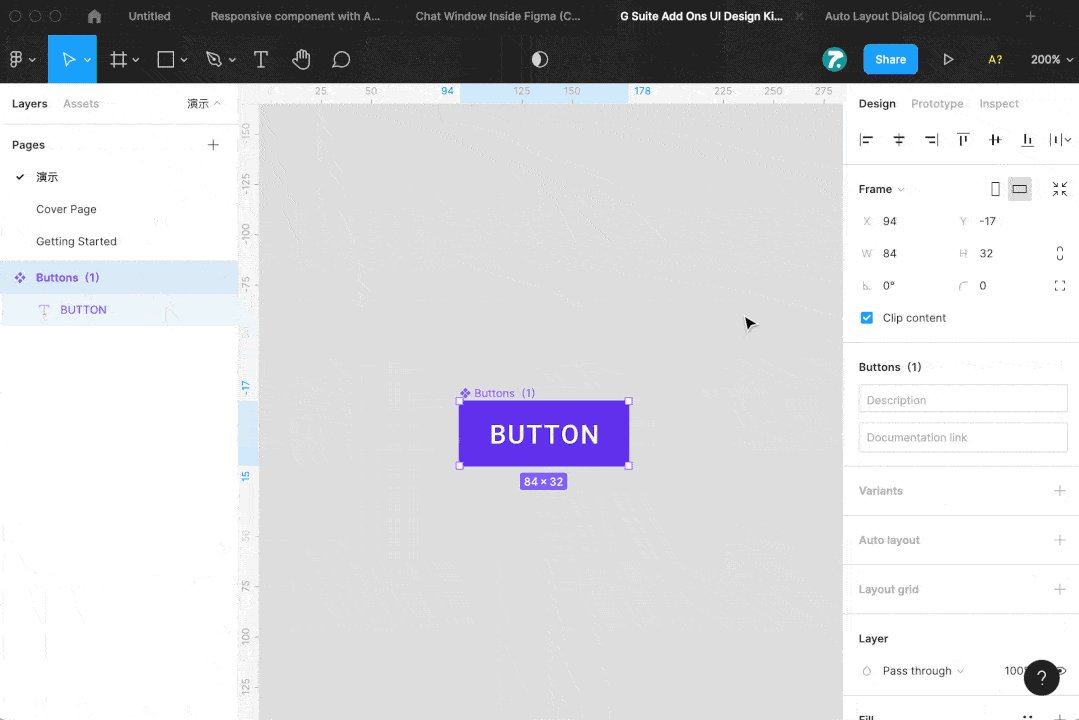
在figma中创建组件有两种方法;
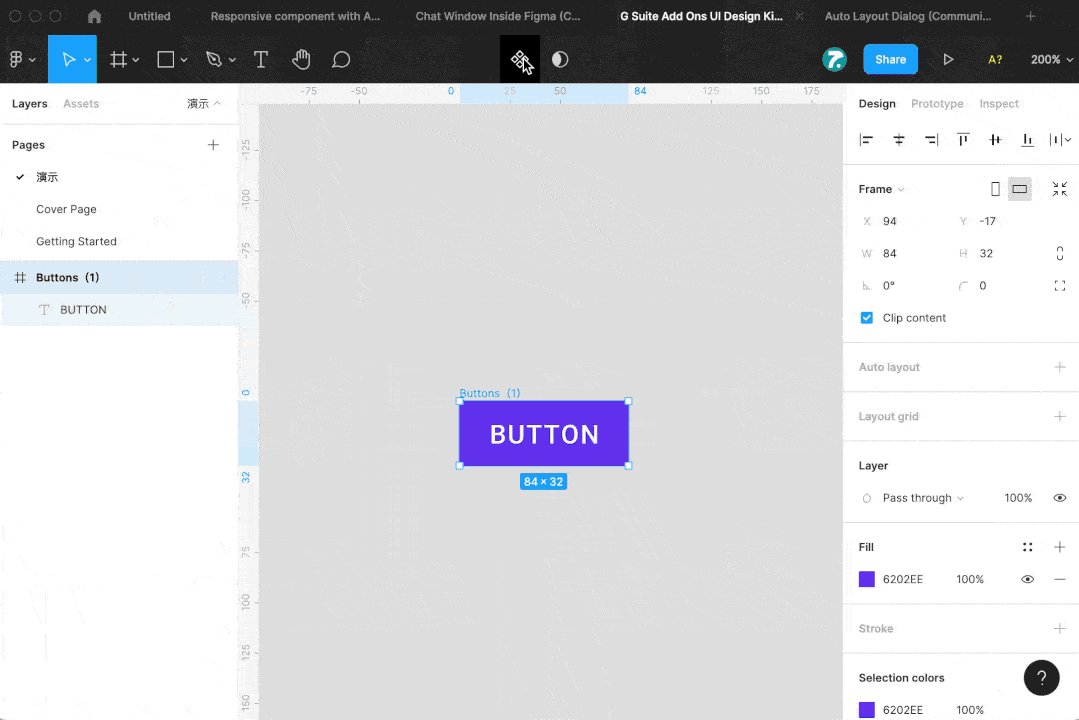
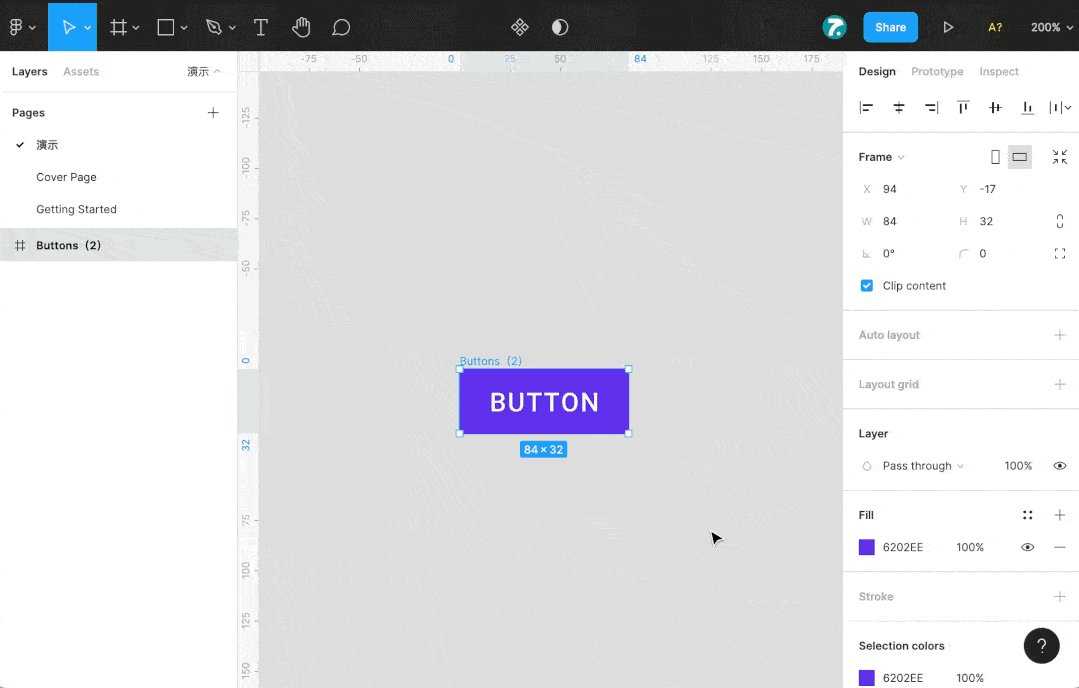
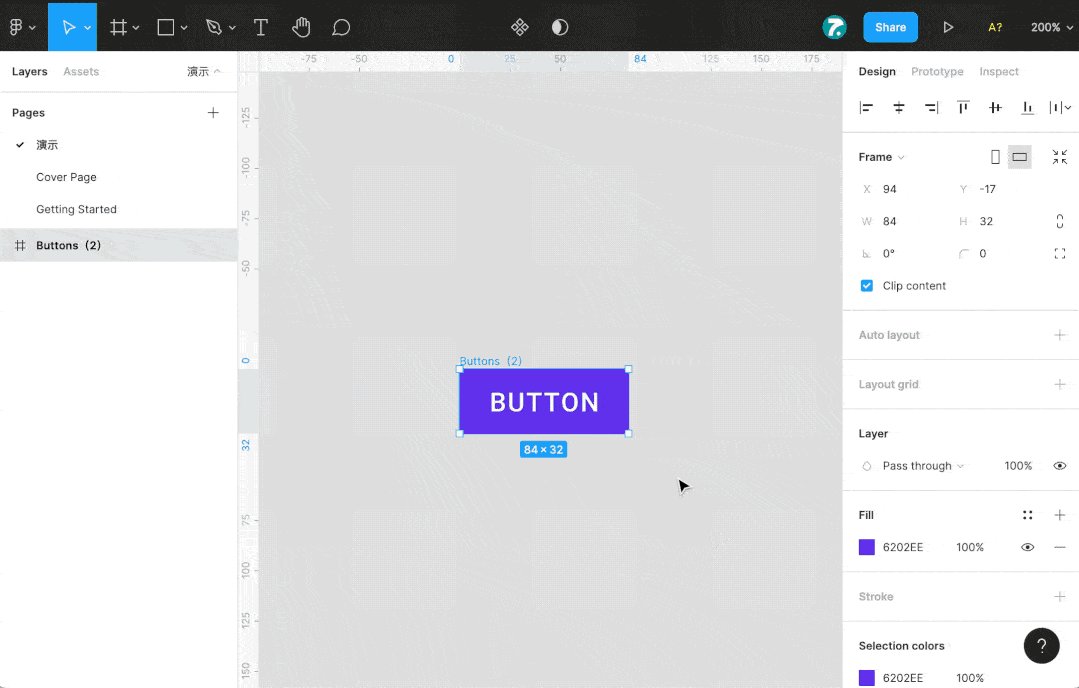
第一种:鼠标选中将要组件化的元素,这时顶部工具栏由一个功能键变成了两个功能键,点击“Greate Componer”的功能键,元素由灰色边框变成紫色边框,即创建成功。

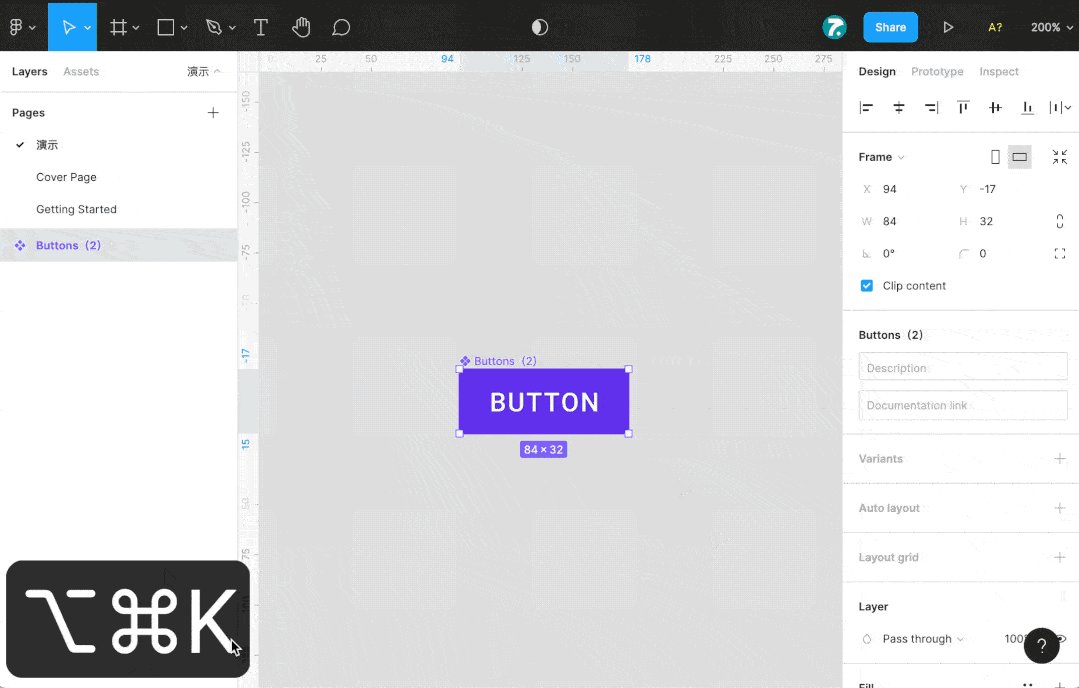
第二种:鼠标选中将要组件化的元素,按快捷键“command+option+k”,即创建成功。*我比较推荐使用第二种方法,毕竟快捷键可以提高我们做图的效率。

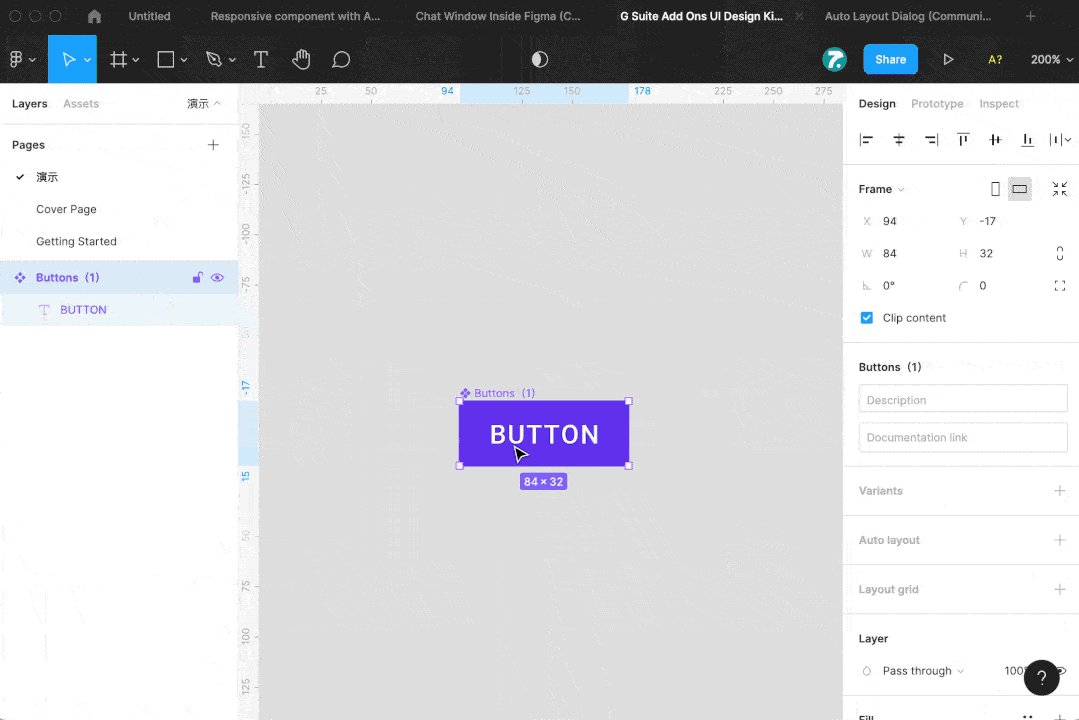
2. 组件的父级和子级
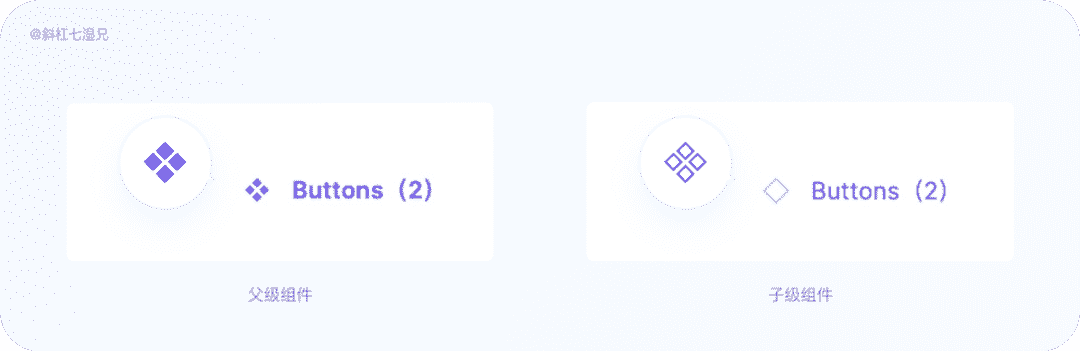
组件有两个级别,我们可以根据图标的样式进行区分,四个实心菱形样式的图标就是父级、一个空心菱形样式的图标就是子级。

将父级组件变成子级的组件有两种方法:
第一种:按住已经组件化的元素,按住“option”鼠标不放,将父级元素拖动到空白处,就会出现子级元素。
第二种:或者是按快捷“command+d”也会在旁边出现一个子级组件。

3. 编辑组件
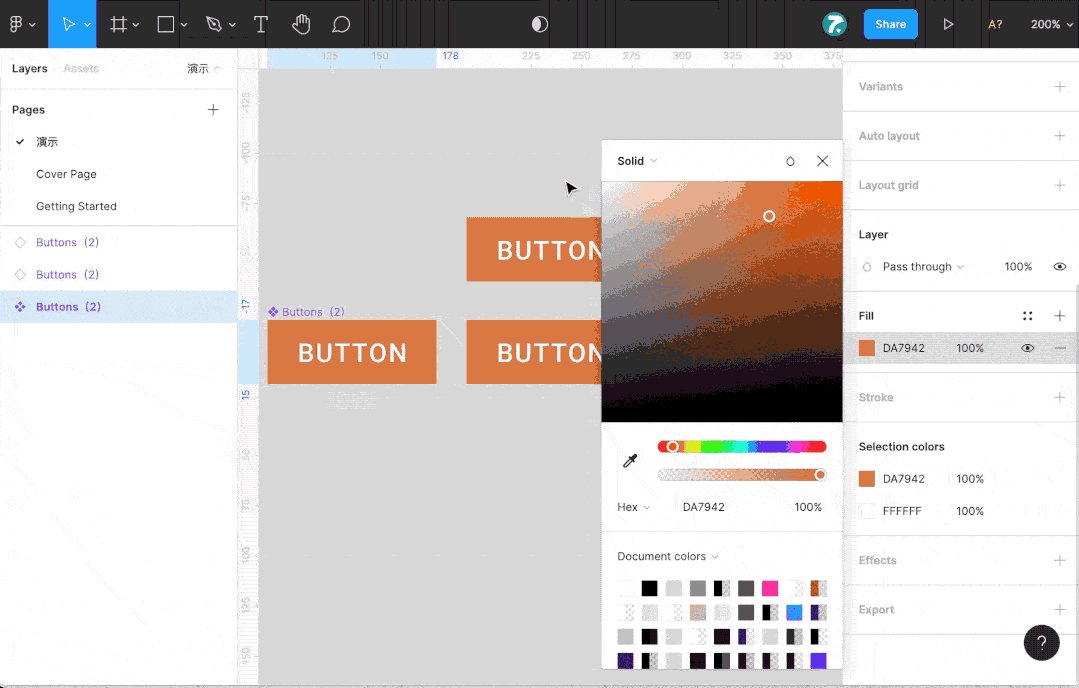
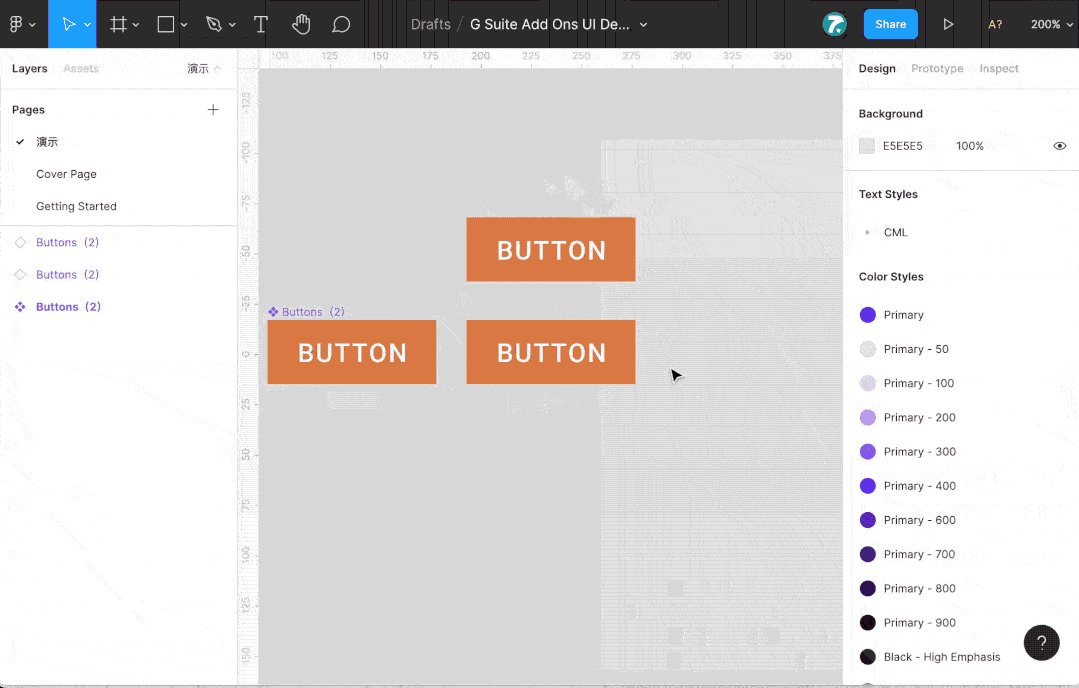
正是因为父级的组件是可以覆盖子级组件的样式,当我们去更改父级里面一个元素,比如是颜色,那子级里面的元素就会跟着改变。

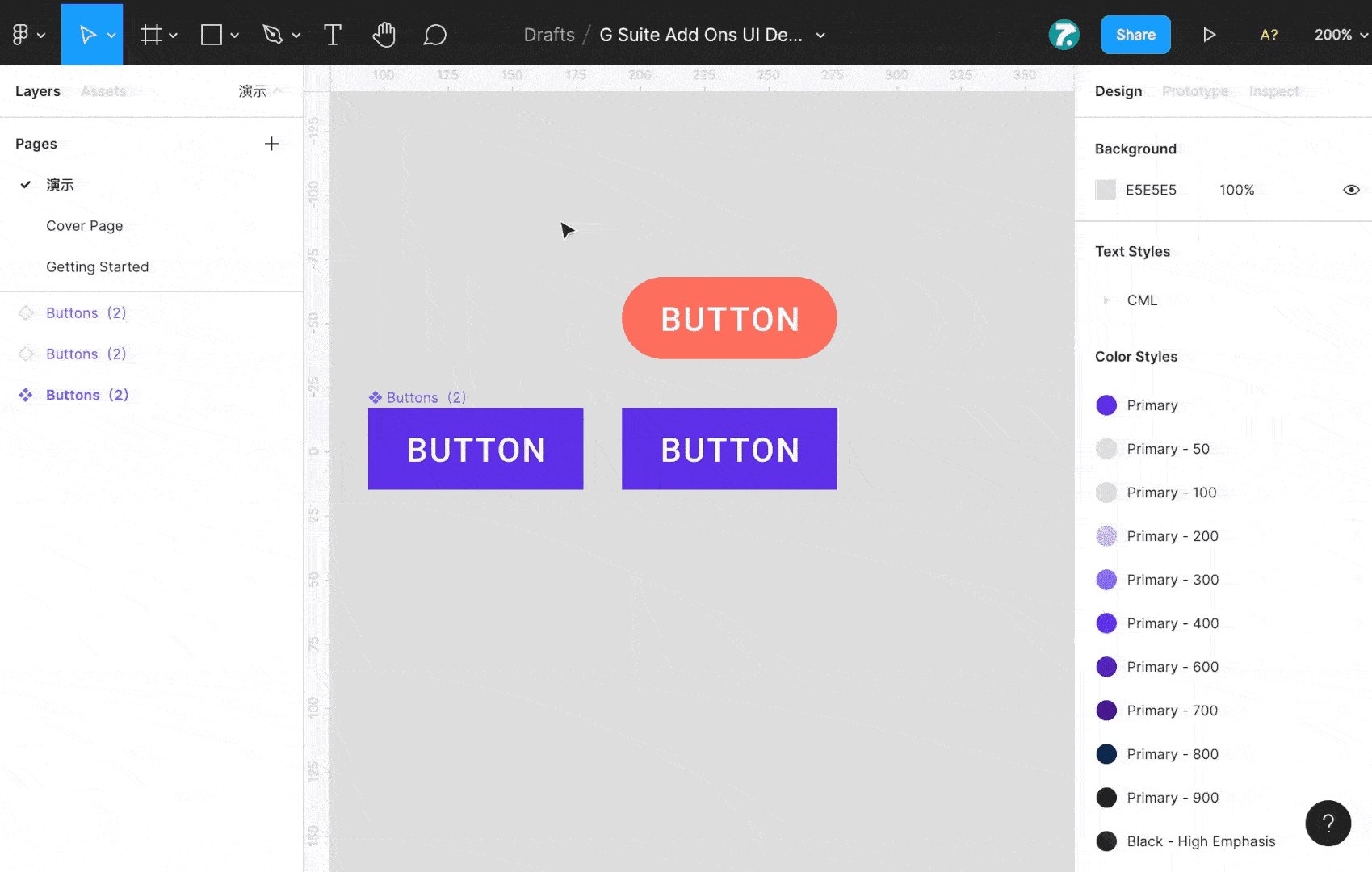
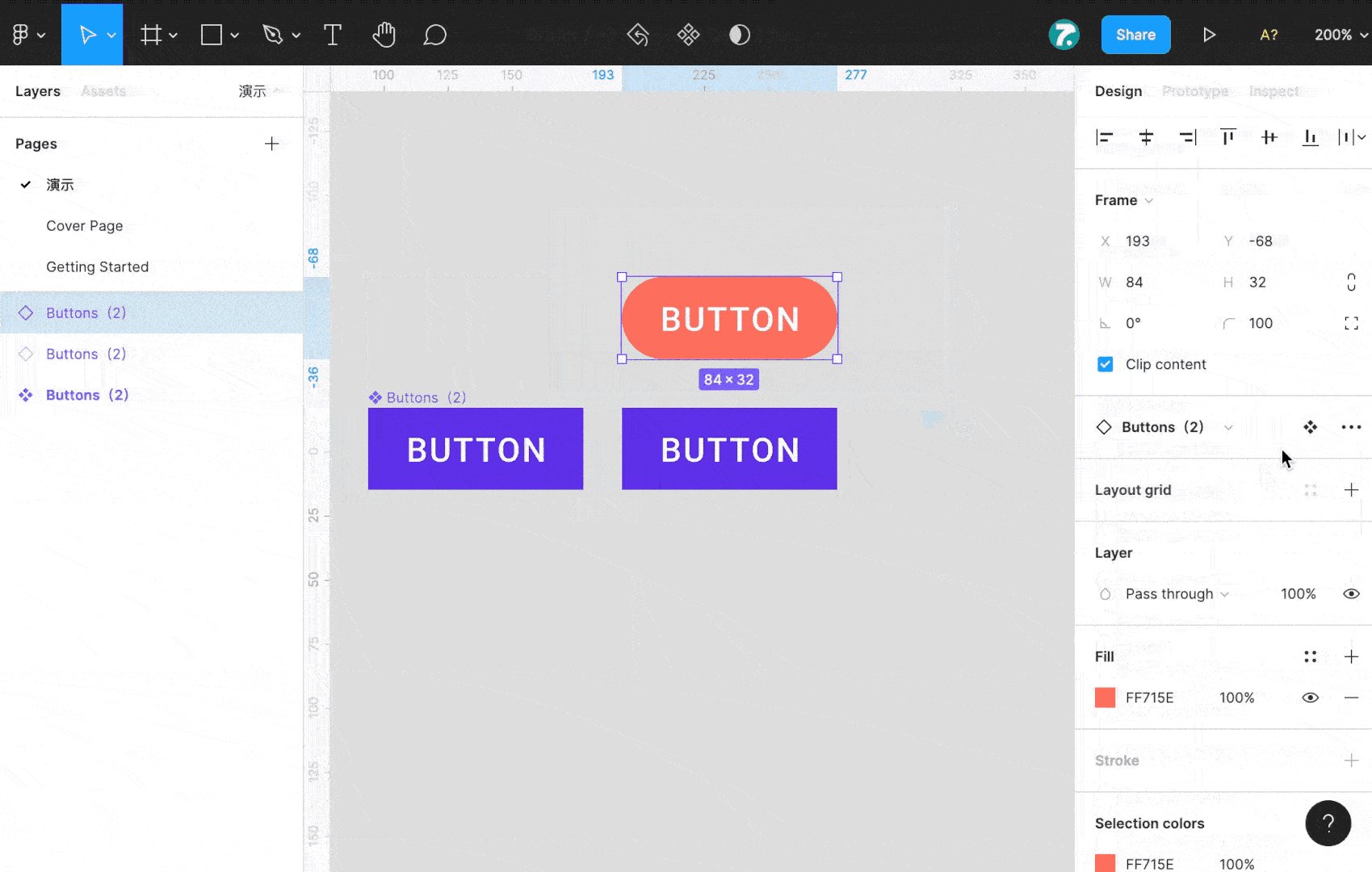
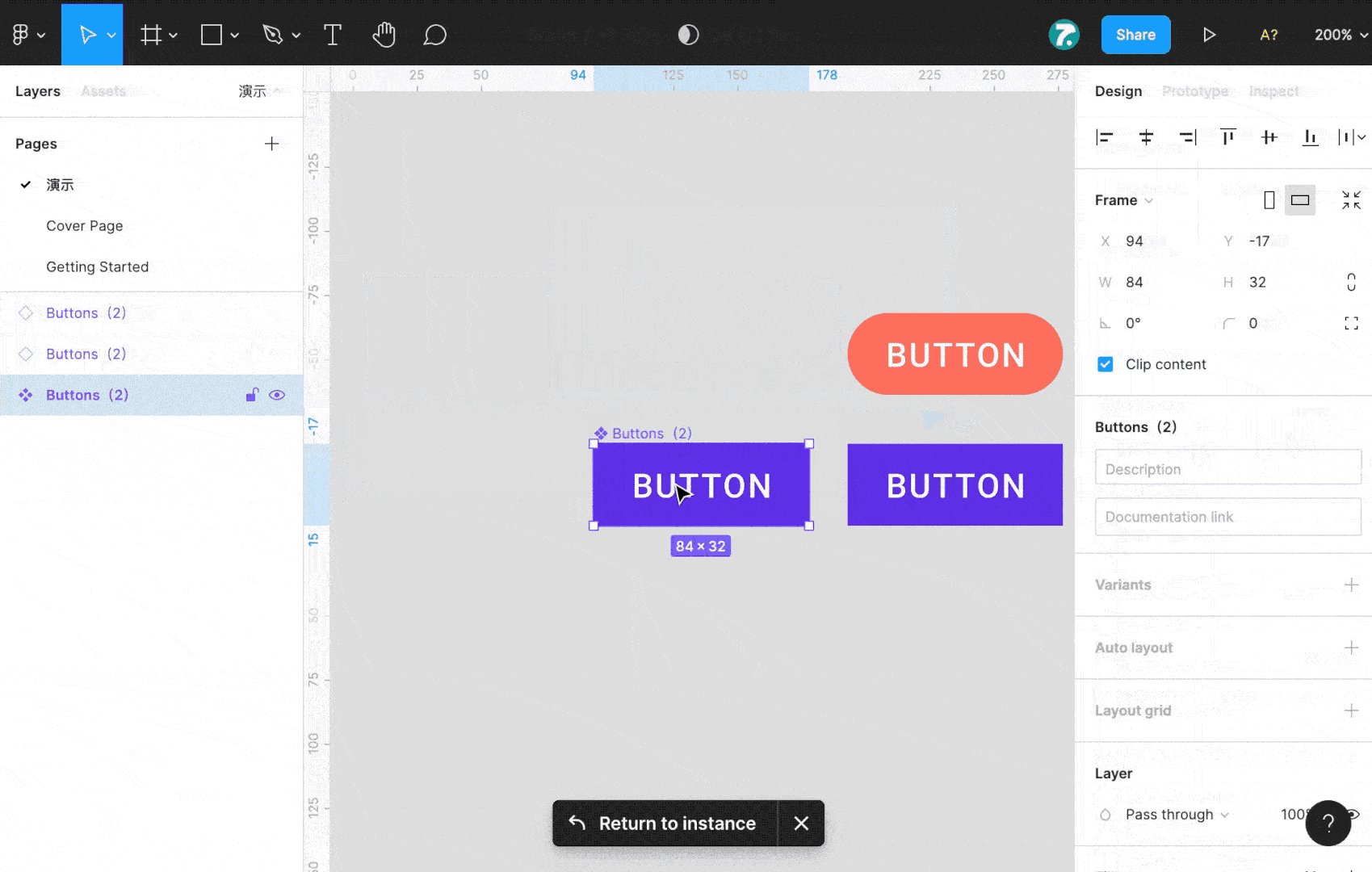
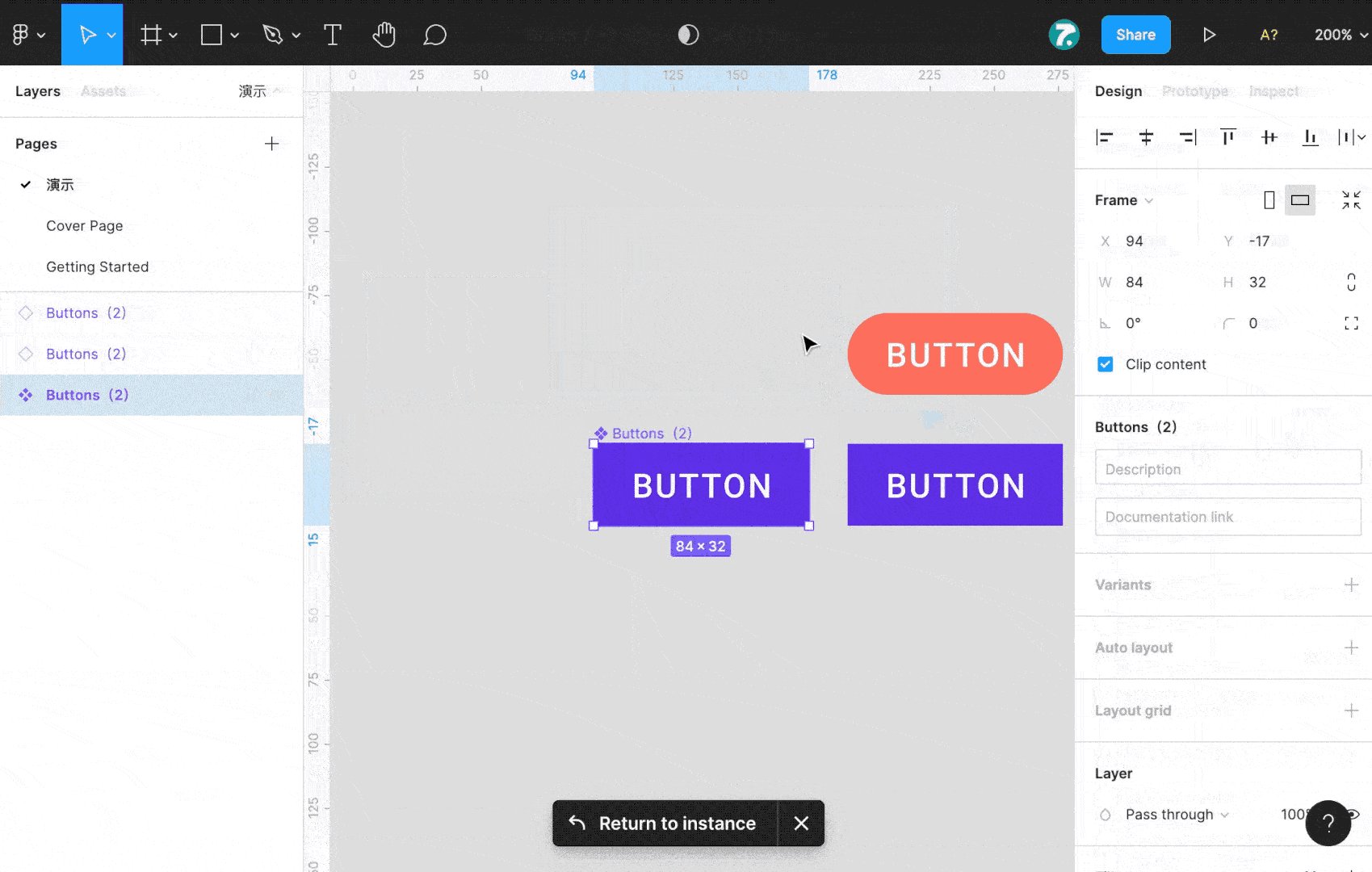
但是子级组件的更改样式,父级的组件将不会受到影响,比如我更改子级组件的圆角度由0改成100,你可以看到父级组件样式没有受到影响。

除了这个关系,子组件也是可以清除样式的回归到夫级组件最原始的样式,比如选中子级组件为他更改颜色和圆角度数,点击“resrt overrrides”即可去除所有组件样式。

当然,新的样式也是可以同步到之前老样式的组件,只需要选中新样式的组件,点击“push overrides to main component”,之前所有的组件将采用新的样式。

取消组件状态的快捷键也是有的,只要按住“command+option+b”就可以了。

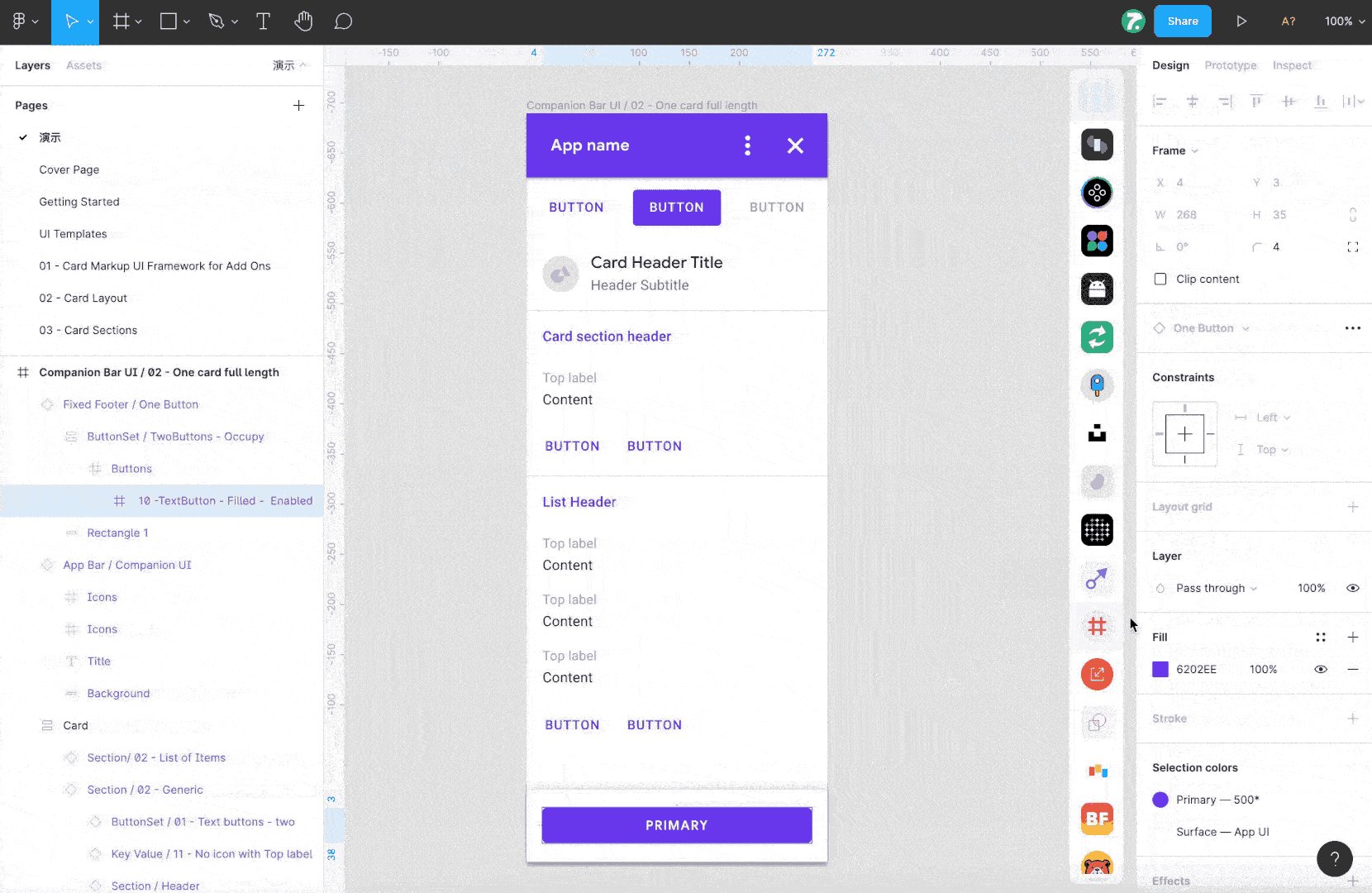
假设你的老板对弹窗界面的按钮样式不满意,要求由直角改成圆角,这个时候只需要更改父级别组件的圆角,页面中所有子级组件将统一都改成圆角,大大的提高了工作效率。

4. 追踪组件
追踪父级组件这个功能不怎么常用,但是还有有必要声明一下,选中子级组件,点击右侧“go to main Componer”即可。

四、管理创建的组件
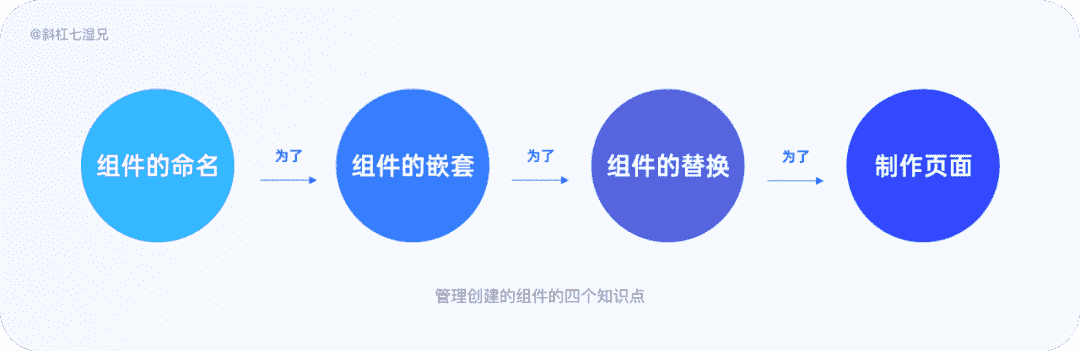
组件的基础功能都讲清楚了,接下来对组件管理的知识点进行讲解,我个人理解这一部分也是很重要了,因为我以下讲解的四个部分内容是环环相扣的,只有做好前一步下一步才可以顺利进行。

1. 组件的命名
首先就是大家容易忽略的问题,很多人将组件的命名没有规律,以至于在第二步调用组件时候困难重重。
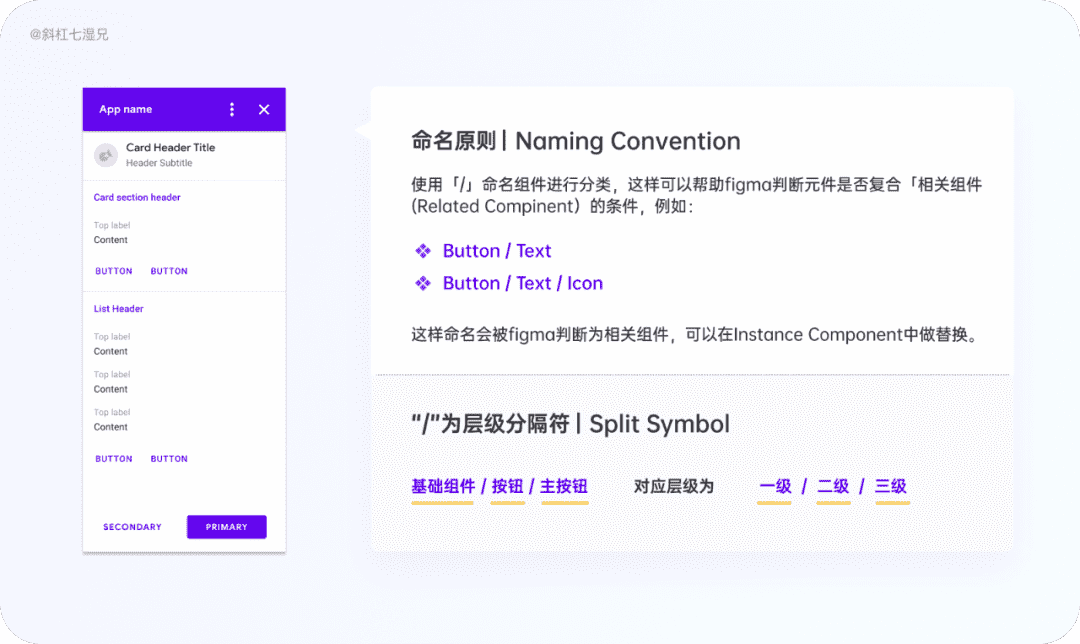
我建议使用「/」来为组件命名,用于给组件进行分类,这样可以帮助figma判断组件内元素的层级,如图:

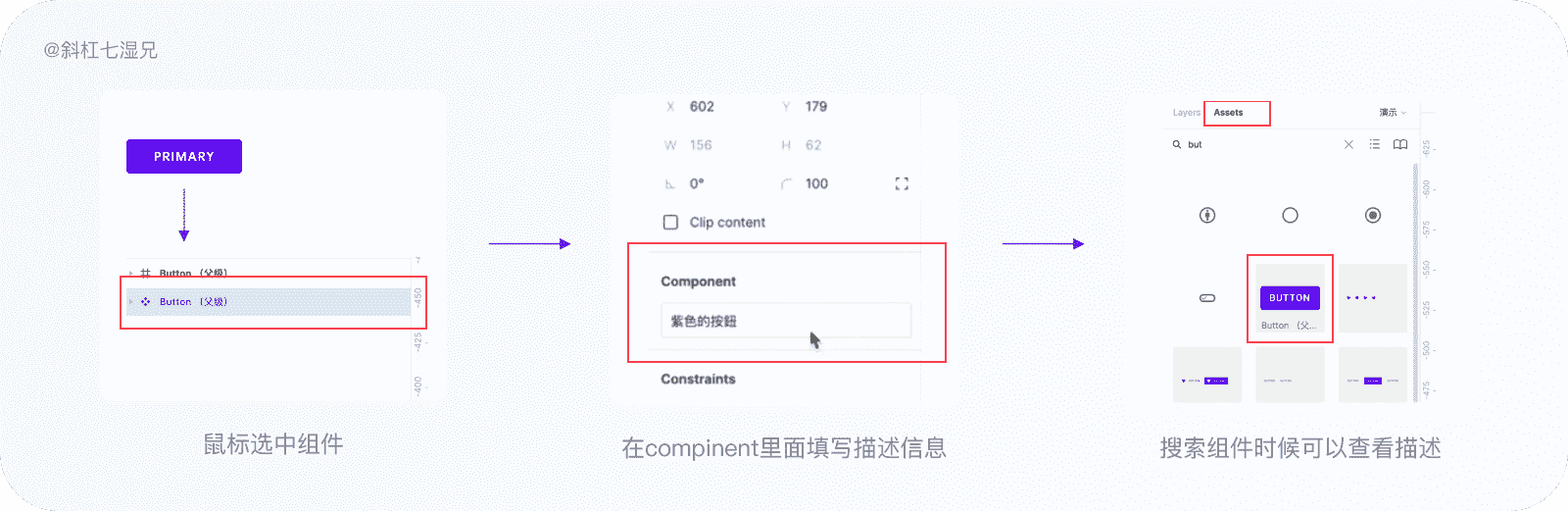
命名好了之后,可以点击“assts”输入你命名的组件名称就可以找到了组件了。比如我搜索“icon”,就可以找到所有命名为icon的组件了。

这里有一个技巧,如果你在创建组件的时候,在“component”这里对这个组件进行了简短的文字描述说明,点击“assts”搜索的时候组件的旁边就会出现气泡弹窗,弹窗的内容可以让你清楚地知道组件是干什么用的,针对于组件数量特别多的系统,很好用。

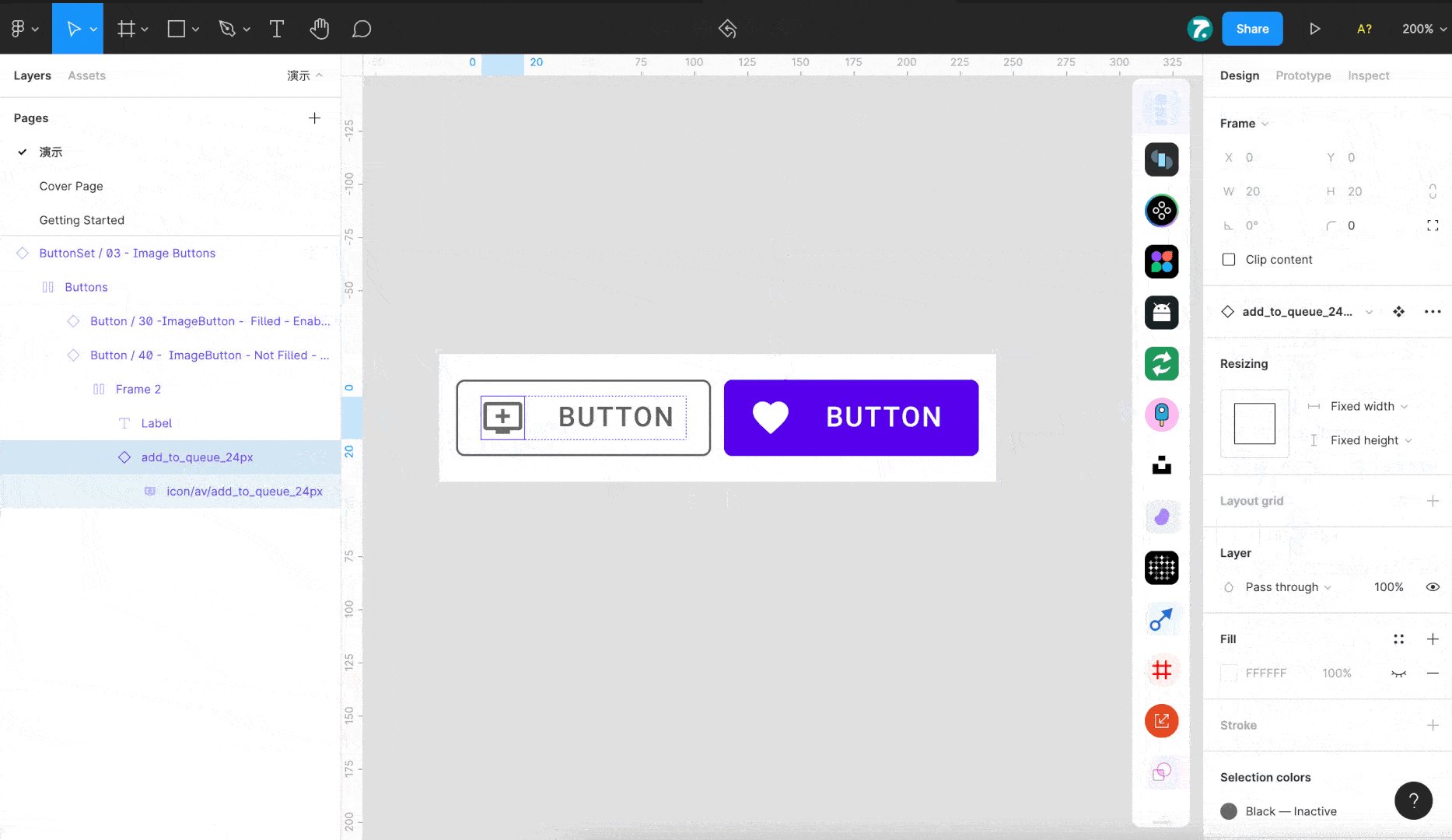
2. 组件的嵌套
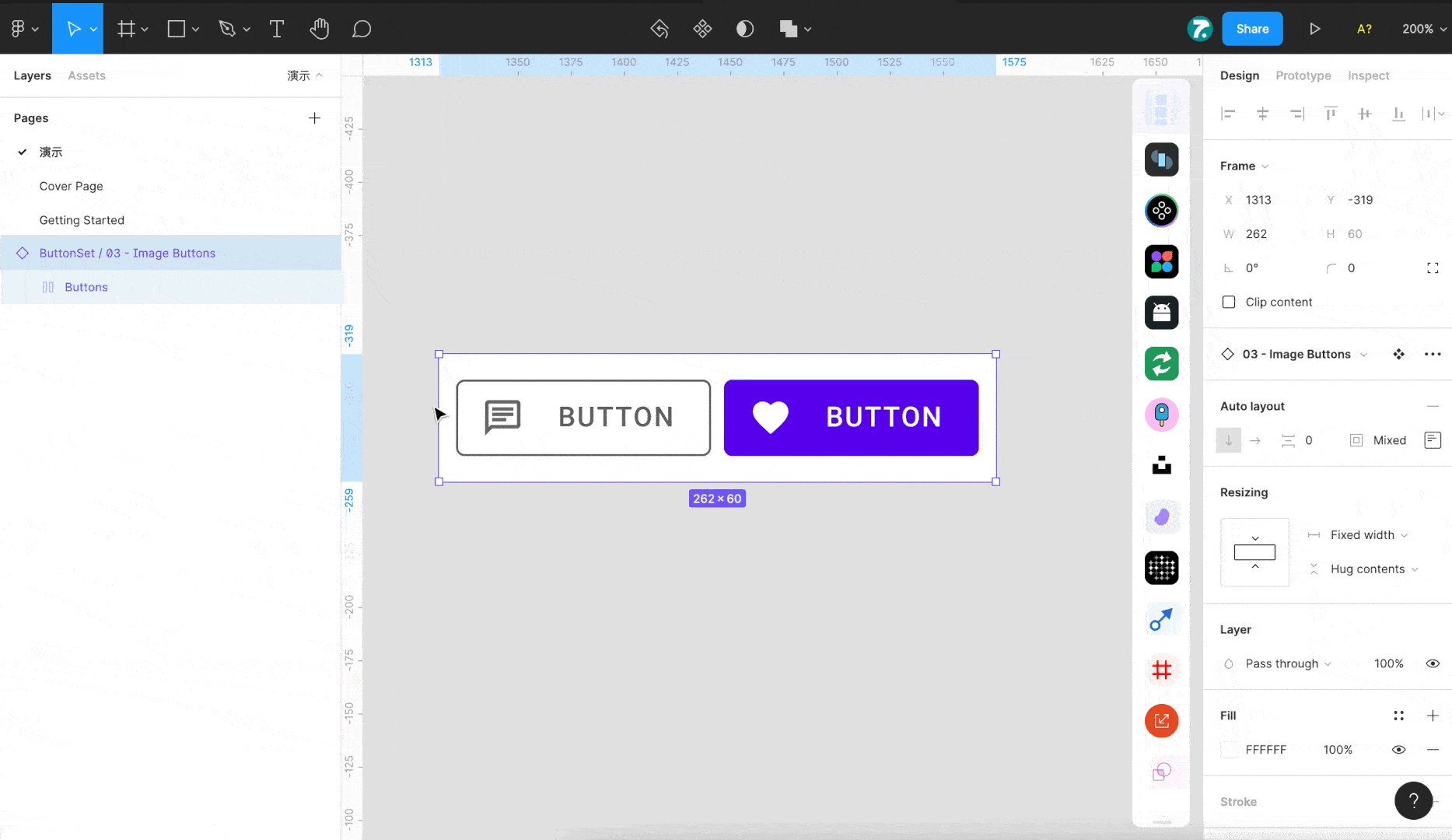
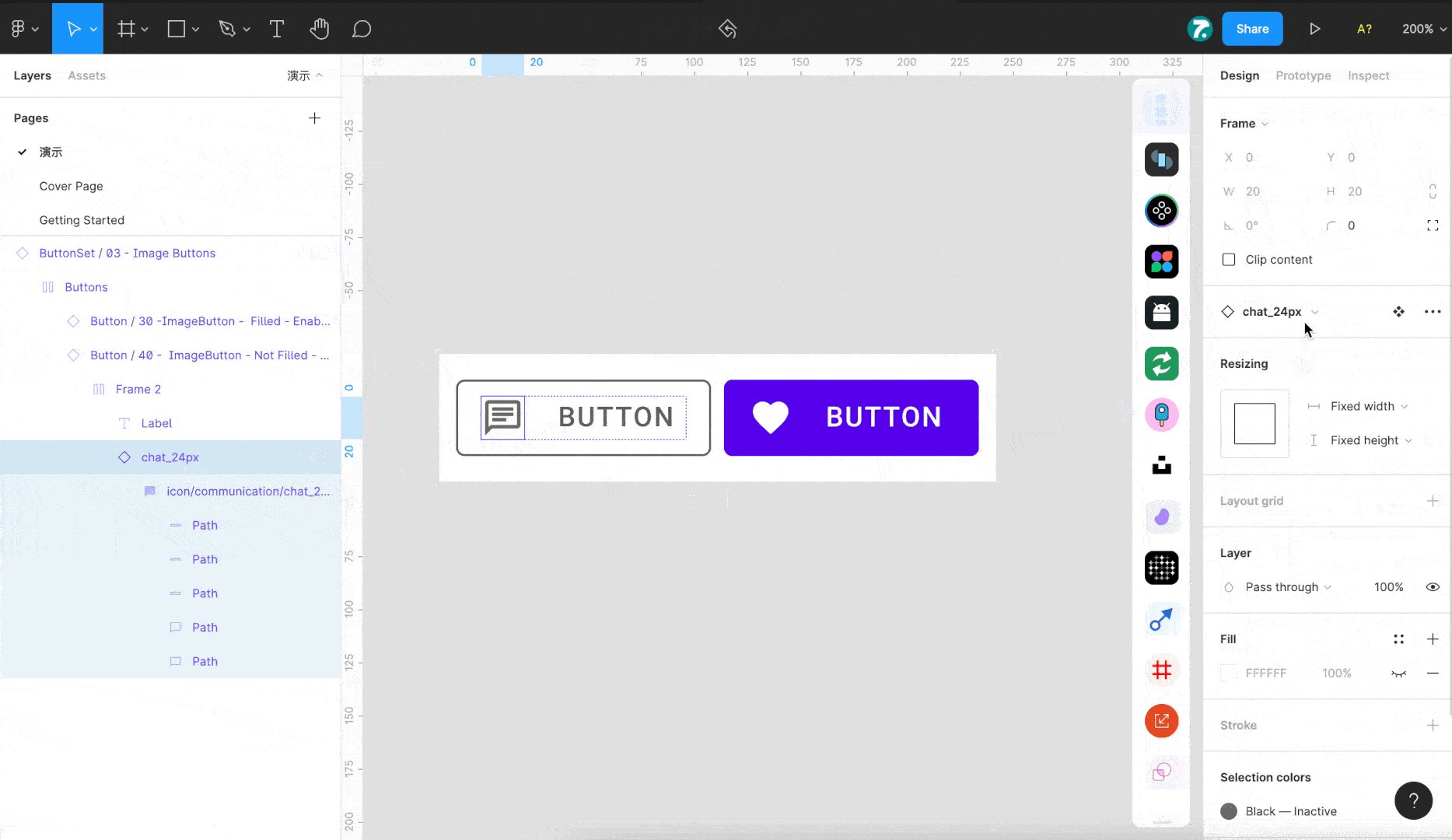
当我们把元素都制作成组件后,就可以进行组件的嵌套了也就是“巢状元件”,也就是说一个组件可以包含另外一个组件。比如下面这个按钮是icon和文字构成的(紫色是父级、蓝色是子级),在父级中我们可以随意的更改icon的数量,来改变子级的样式。

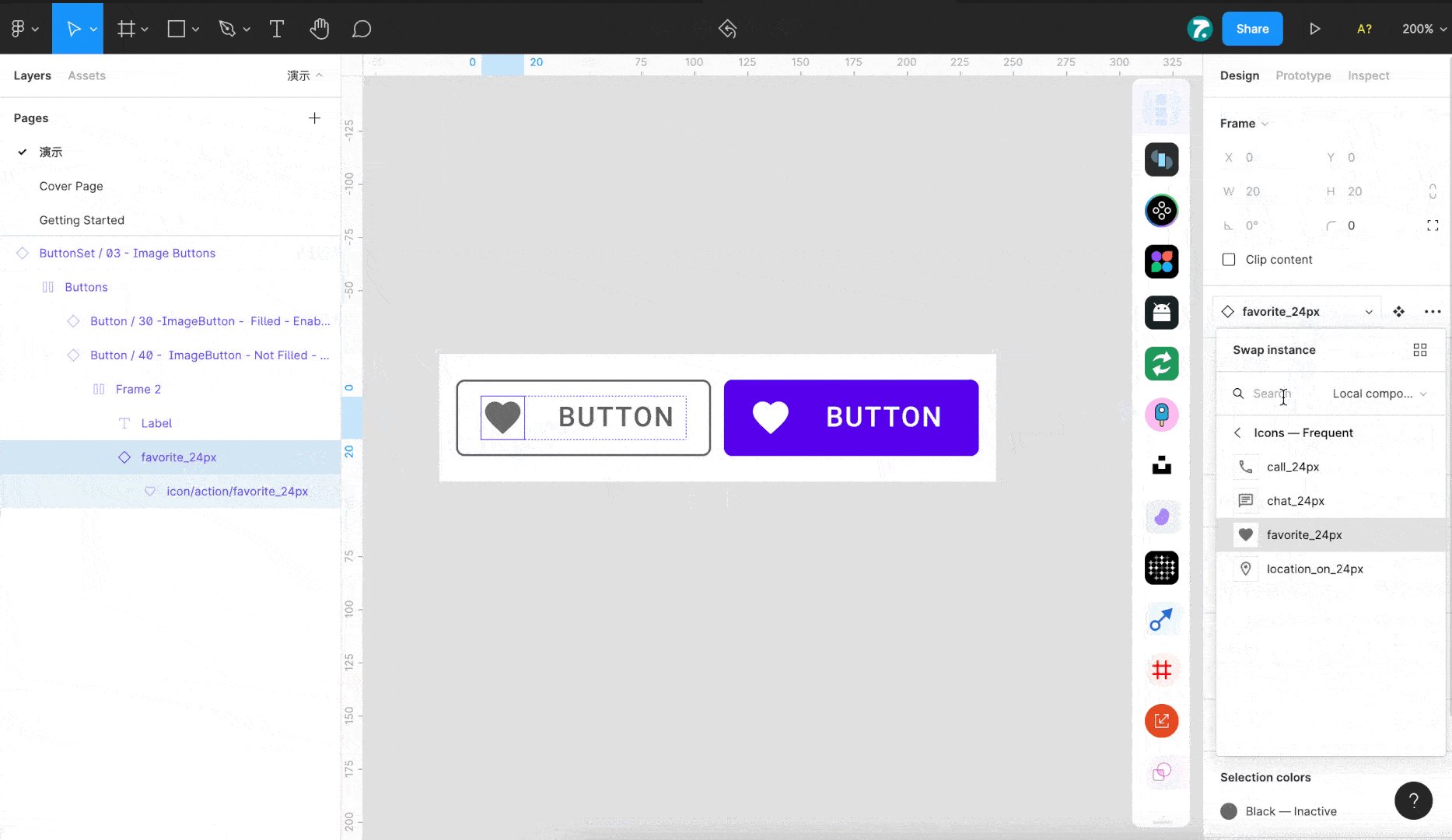
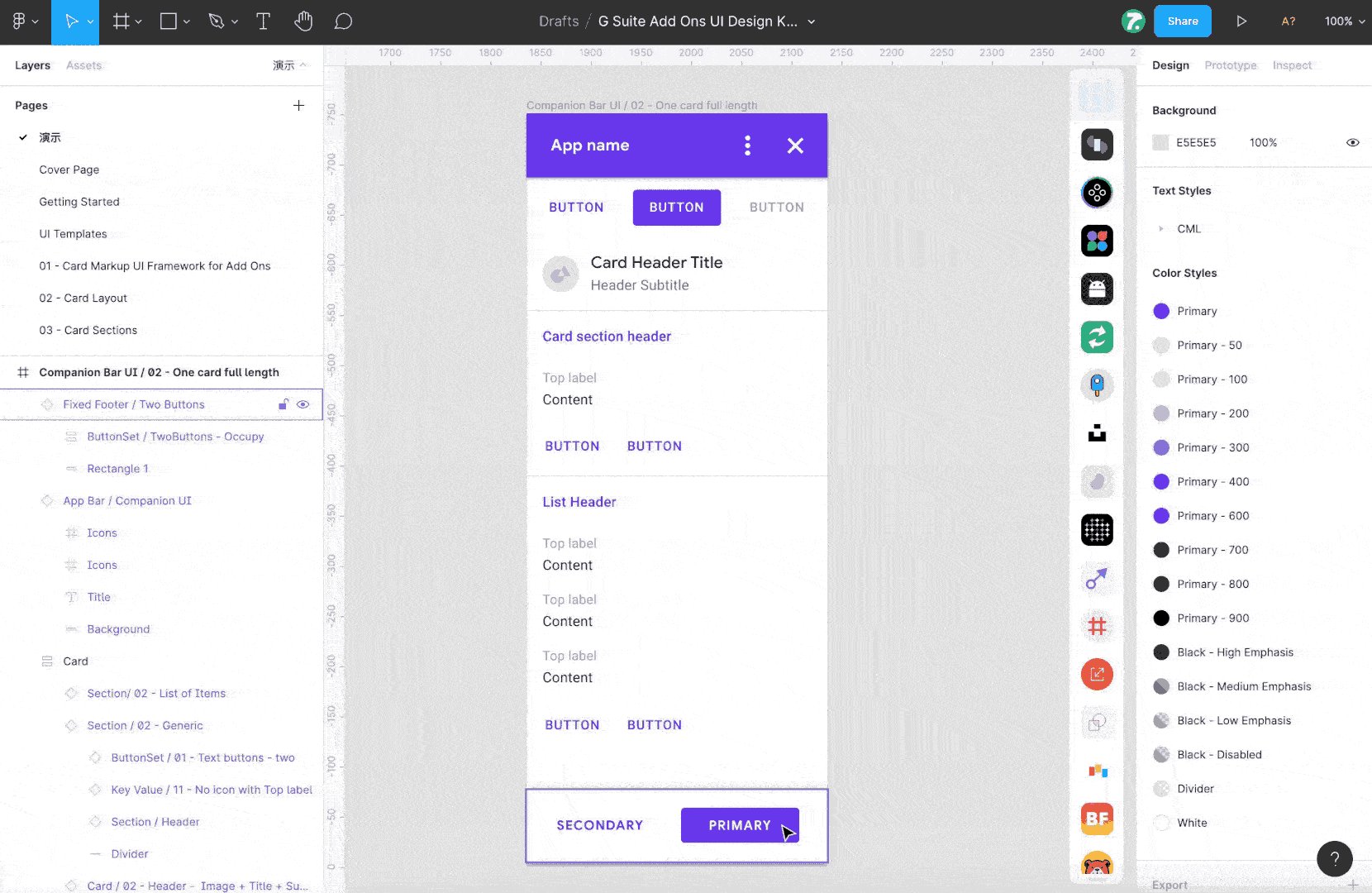
3. 组件的替换
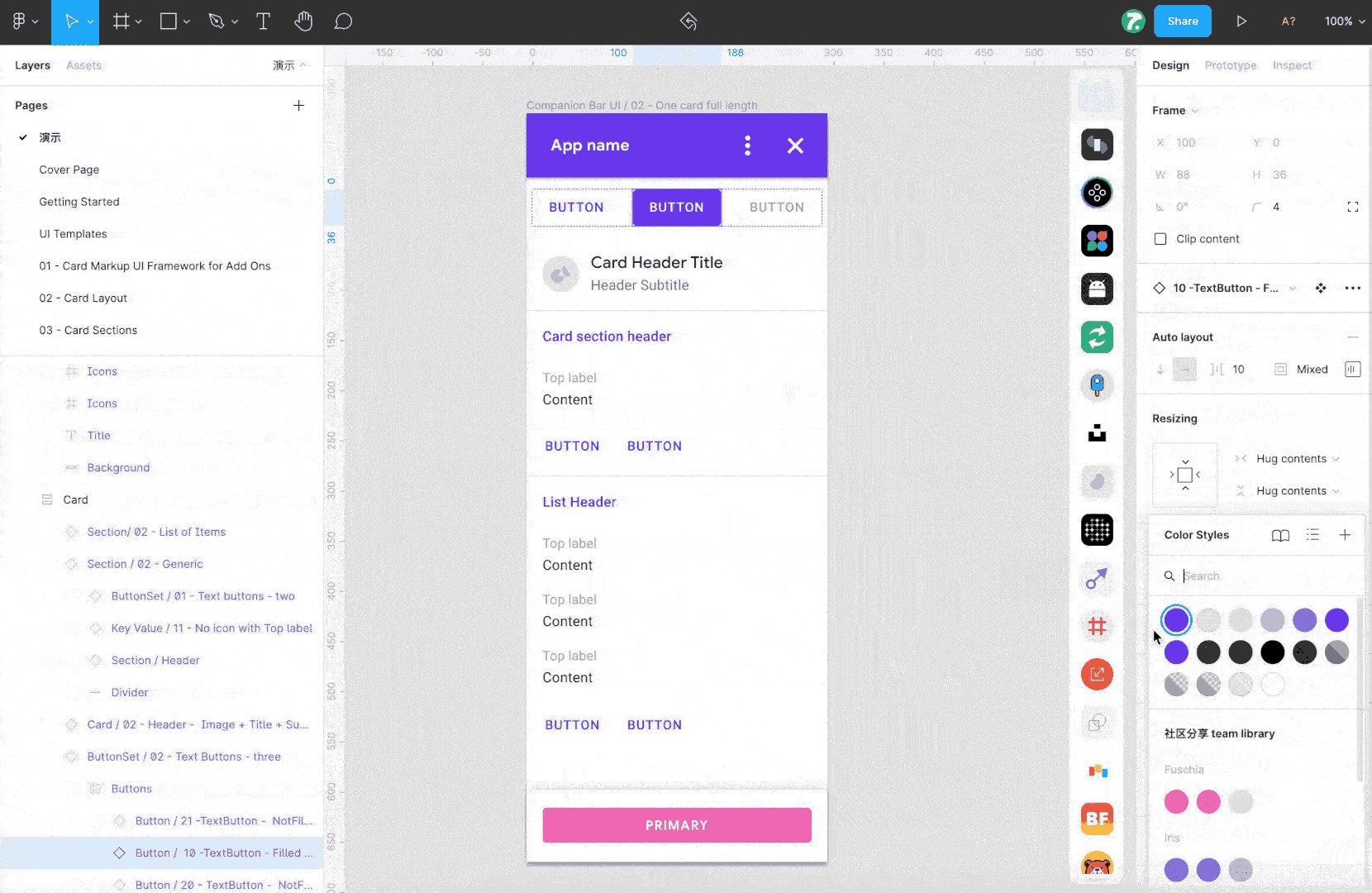
正是因为有前两步规范的组件命名和组件嵌套,我们在搭建页面时候可以轻松自如地根据组件的命名,随意地替换组件的样式。

或者是在一个按钮组件的基础上,根据icon的命名替换成复合需求功能的不同按钮。

比如下面这个场景中的tab栏,将按钮将由两个替换成一,或者是更改主题颜色等等业务需求都可以通过组件替换功能去实现。

作者
斜杠7湿兄,公众号:斜杠7湿兄,星光不问赶路人,时光不负有心人,励志做一个知识的分享者。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
