图像的最佳实践分享

俗话说,一图胜千言。好的设计师都知道,用户只需几秒钟就能评估一个新的网站或应用程序是否合意,因此他们都希望设法通过优秀的视觉设计向用户传达原本复杂的故事或想法。这就使得图像成为与新用户建立快速连接并将其留下来的关键元素。
但是事实上,创建或选择良好的可视化内容并不是一件容易的事情。不过,若能遵循下面的5种做法,我相信一定可以帮助你将图像成功地融入到设计中。
一、使用与上下文相关的图像
如果你使用的图像与你的价值主张或用户界面的中心主题没有明确的相关性,那么它们对用户而言也是毫无意义的。
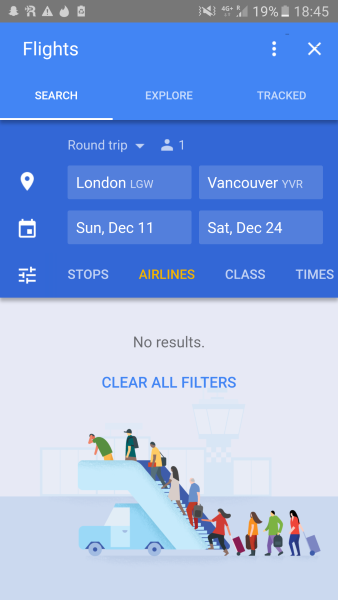
1)最好的情况下,这些图片只会造成用户分心。

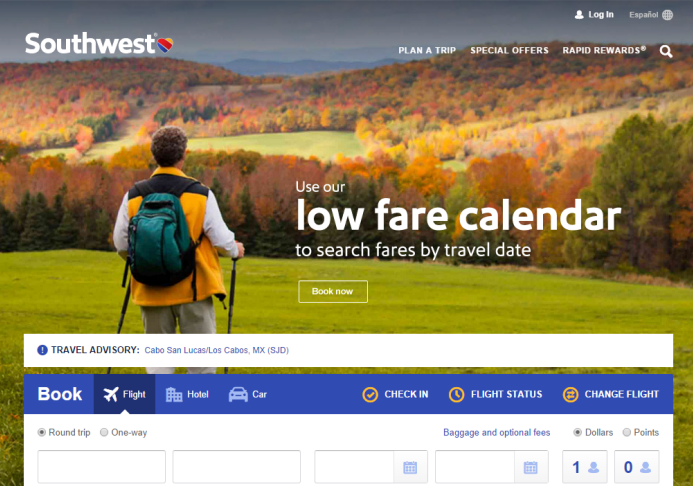
就像在这个预订网站上看到的图片,没有明确相关性的图片纯粹是浪费空间
2)最坏的情况下,它们则会导致你的网站/应用程序留给用户错误的(负面的)印象,甚至使用户产生困惑。

与上下文无关的图像可能会导致用户困惑
温馨提示: 要使用与品牌目标有很强关系的预测性视觉效果。
二、有清晰的视觉焦点
当视觉焦点被遮挡时,图像的形象化特性也会变得模糊。避免迫使用户自己花时间来寻找图像中的含义,并确保要以显著的方式向用户传达清晰的概念。

左:当焦点被遮挡时,图像的形象化特性也会模糊; 右:一个清晰的焦点使得概念一目了然
只使用能真正吸引用户注意力的有限数量的醒目的视觉效果,不要滥用:

苹果的主页有一张最新产品的巨大图像。 这个页面之所以有效是因为这张大图显示了最新产品的详细信息,为用户提供了足够有用的内容
温馨提示: 把重点集中在图像中那些有意义的元素上,尽量减少分散的设计。
三、显示真实的人物照片
人像是拉近用户的一种非常有效的方式。当用户能够看到一些真人面孔时,自然而然地,他们会感觉到自己实际上是与一群真实的人进行连接交互,而不只是使用一个冷冰冰的产品。
然而,许多网站经常使用纯粹装饰性的网络照片,这种照片对于提升网站的设计价值而言祈祷的作用微乎其微,甚至反而会损害用户体验。这种照片实际上也就变成了一种视觉噪声:用户通常会忽视它们,甚至可能会感到沮丧。所以,在使用照片时,请务必确保这些照片真实可信,并能够传达或强化你要表达的某些信息。一个非常简单的行之有效的方法就是使用高质量的人物照片,需要注意的是这些照片要符合你的应用或网站的人物特征。

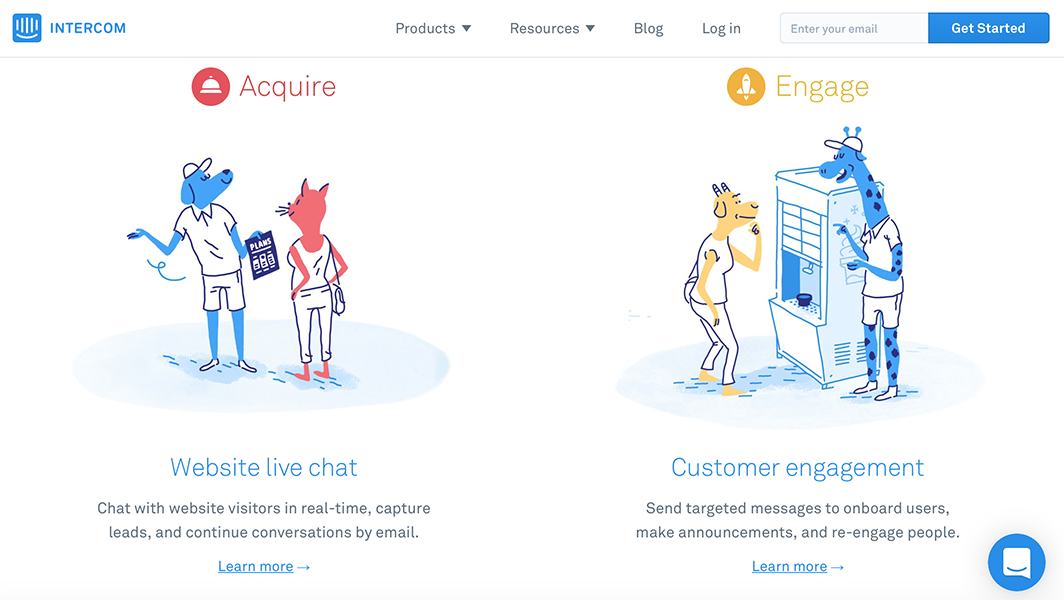
左:纯装饰性的照片是毫无意义的; 右图:真实的照片代表着一个真正的客户服务团队
温馨提示:
1)只使用具有单个主题的照片。
2)争取使用真实场景下的照片。比如拍摄你的员工正在做有趣的事情的照片或者在使用你的产品过程中的照片。
3)如果要表达更多的个性化特性,请考虑使用插图。插图能够很好的引导用户的想象力,以建立与产品更强的个性化关系。

插图通过将概念转化为易于理解的可视化内容来表达信息
四、避免使用低质量的图像
随着高分辨率设备已经迅速成为行业标准,如今的用户都希望看到高清的图像资料,因此,与其显示像素过低或过度压缩的低质量图像,还不如不显示图像。

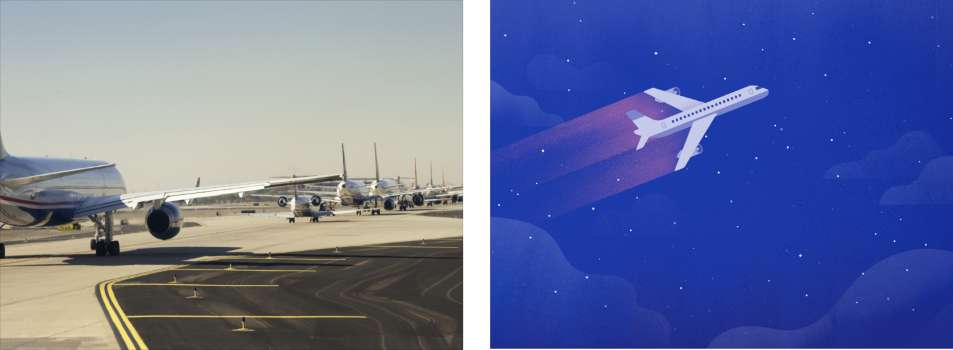
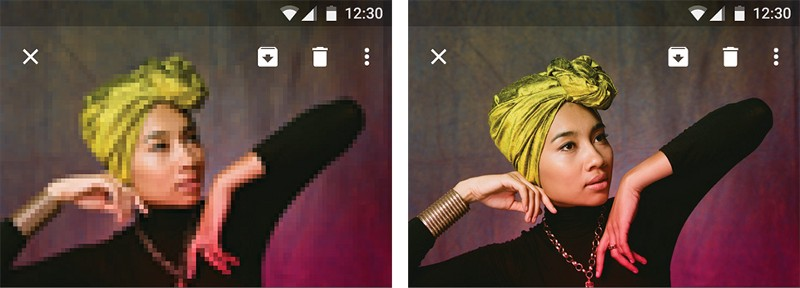
左:不合格的图像; 右:正确的分辨率
温馨提示: 通过测试一定分辨率的图像在不同的大小比例和不同设备上的显示效果,确保图像适合在多样的显示器和跨平台上显示。
五、表达个性化特征
一个应用程序从根本上来说就是为了通过执行某些功能与其用户进行通信。但除此之外,应用程序也应该是有一定的吸引力和使用乐趣(愉悦性)。融入愉悦性是使一个程序更加人性化并附有独特型的绝佳方法,因为对于一个程序而言,其面向用户的整体印象不只在于其可用性,也跟其个性化的特征有很大关系。

图像是捕捉用户注意力和传达信息的强大工具
温馨提示:
1)可以使用插图来表达使用说明、用户教程和空状态等信息。即使是那些并未将绘画风格整合进整个网站或应用程序的产品仍然可以使用卡通化的图像来为这些目的服务。

选择醒目的图像,捕捉用户的注意力并表达个性化特征
2)不妨考虑在你的设计中添加一些富有创意的视觉效果,比如动画,就可以很好的与用户建立起连接。

动画和插图常常手牵手出现
六、结论
虽然就图像的可用性进行探讨似乎有点奇怪,但我相信通过上面提到的这些例子,你已经能理解其重要的意义所在。
对于一个好的设计而言,图像不仅仅起到视觉上的装饰效果,它更是一个传达/强化信息并提升产品差异性(独特性)的强有力的工具。
最后要说的是,请不要吝惜花时间在图像的设计上,一定要确保你的网站或应用程序中的的每一部分图像都是在表达或强化重要的信息。
译自:https://uxplanet.org/best-practices-for-imagery-b34a2d5c7bbc(已获得授权)
谢谢阅读!喜欢请点赞!
作者 三达不留点gpj
关键字:图像, 产品运营, 设计, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
