几个不错的CSS可视化工具,看到就是赚到
以下文章来源于大迁世界 ,作者前端小智
大家好,今天给大家推荐几个可以快速生成 CSS 片段的工具,效率 UP !

1. Neumorphism
这个网站为 section 或 div 生成对应UI,它也可以自定义border-radius, box-shadow 等。

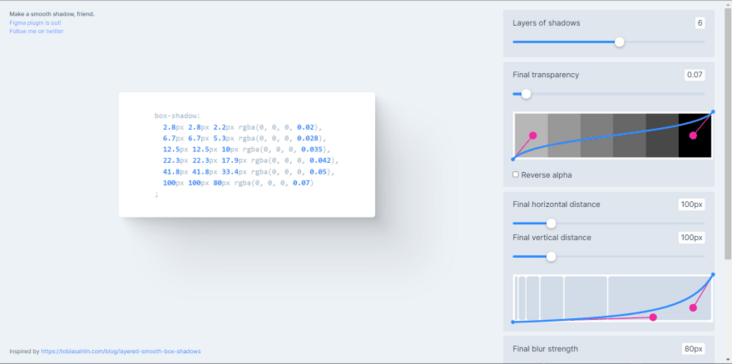
2. Smooth Shadow
它可以为我们生成多个分层阴影,一种非常酷的效果,也可以从曲线中自定义颜色。

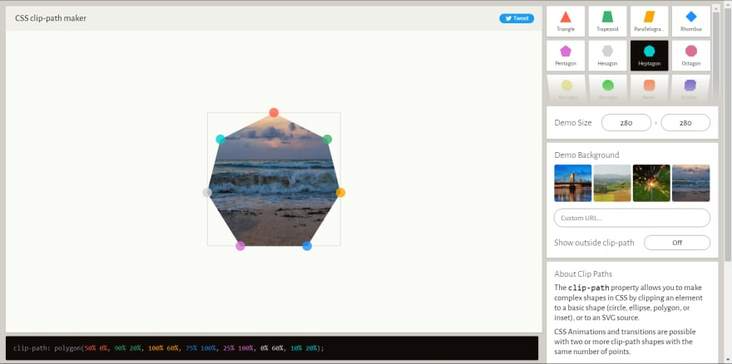
3. Clippy
Clippy 是一个 CSS clip-atch 属性绘制工具,它可以轻松绘制不同的几可形状的。

4. Fancy Border Shape Generator
它通过操作 border-radius 生成很 awesome 形状,我们可以在项目中尽情的使用的,通过微调来达到我们想要的形状。

5. Cubic Curve
为 CSS 动画生成cubic-bezier。
![]()
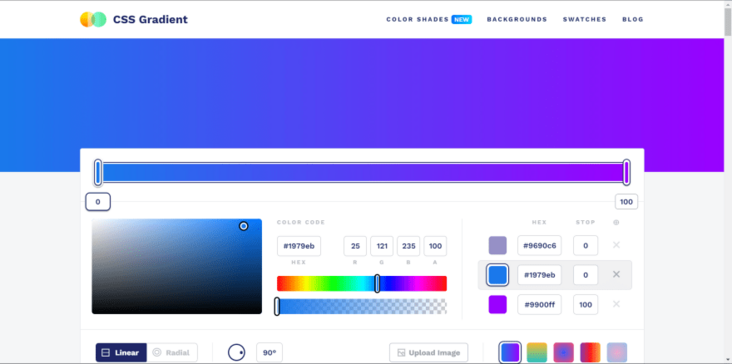
6. CSS Gradient
如果你的项目经常需要使用渐变,那么,你会爱上这个网站。在这里你也可以使用一些工具,比如渐变按钮等等。

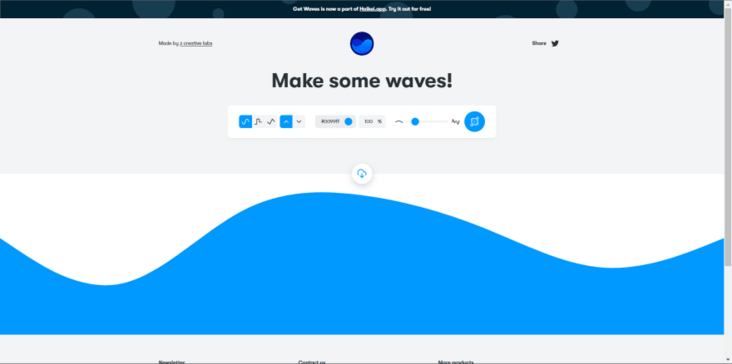
7. CSS Waves Generator
下面这三个波浪生成器可以生成任何类型的波浪,还在为画破浪而苦恼的小伙伴可以用起来了。

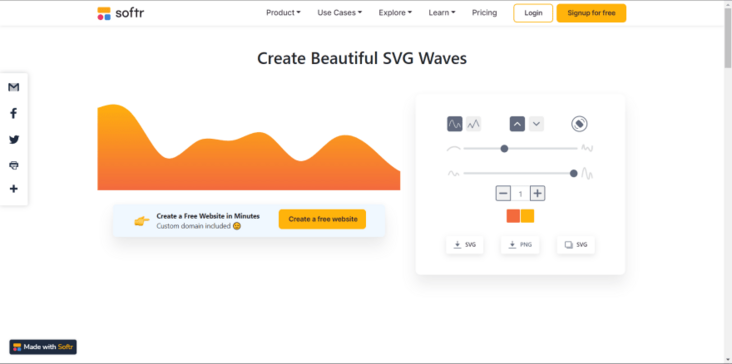
Getwaves svg波浪图在线生成
它能生成简单的波浪,并有一些自定义功能。

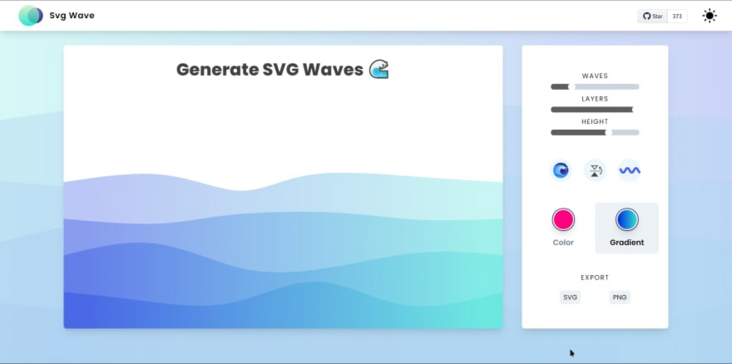
SVG Wave Generator
它可以产生多个渐变波,非常棒。

Svg Wave
它可以生成多个渐变波浪,但主要特点是它还可以为此生成实时动画。

8. CSS Grid Generator
它为网格生成了很棒的css,你可以用div来定制它,它还会为它创建子元素。

9. Loading
这个网站可以生成多个加载动画,并以SVG、GIF、PNG和其他格式下载,但它的最大特点是你可以将这些动画定制到新的水平。

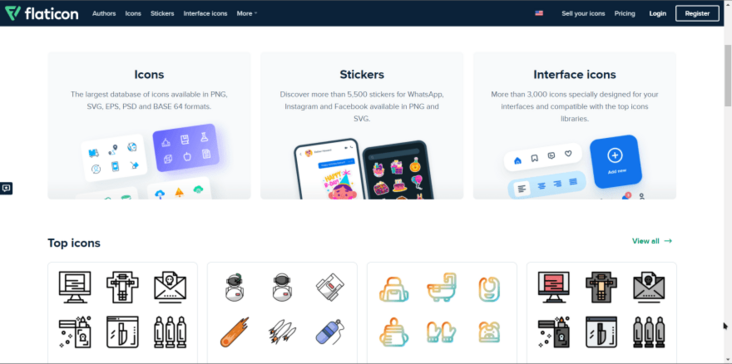
10. flaticon
这个库有5.8M+矢量图标。可以在这里找到任何可能的图标,你可以使用它。


本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场,不承担相关法律责任。如若转载,请注明出处。 如若内容造成侵权/违法违规/事实不符,请点击【内容举报】进行投诉反馈!