从Figma中学习如何做交互设计
一、引言
近一年来,Figma 可谓是体验设计领域中最热门的工具。刚好最近开始频繁地在 Axure 9.0和 Figma 中切换使用,深刻地感受到了设计细节带来的体验差异化。今天就通过一些细节亮点,总结下工具软件的体验设计的几个原则。
事先声明,本文不是对比软件工具孰优孰劣,仅仅是为了探讨设计技巧,希望对你有所帮助。
本文主要的内容包括:
- 效率设计——提高用户行为效率;
- 简洁化设计——降低信息噪点;
- 可视化设计——减少用户思考成本。
二、效率设计
工具软件首要的任务就是追求效率,减少用户的操作成本。
1. 模板化设置
1)组件化设计
Figma 拥有强大的组件功能,类似于 Axure 中的母板,但是更加灵活。既有父子继承关系,实现了修改父组件后,子组件可以同步修改。但是子组件又有一定的独立性,内容可编辑,保证了灵活可用。而 Axure 母版则是强制性的,一旦修改了父组件的内容,子组件必然修改。
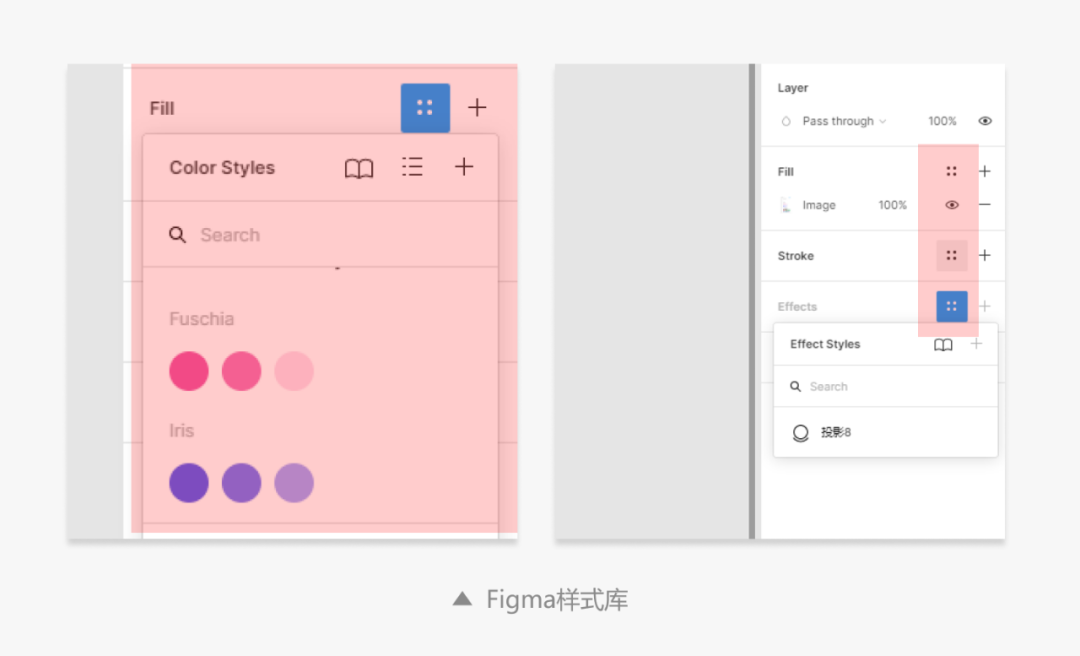
2)样式模板化
在Figma中,用户可以创建自己的色彩、描边和阴影样式库,在设计中随时调用,一劳永逸,减少了频繁调整样式的操作成本。

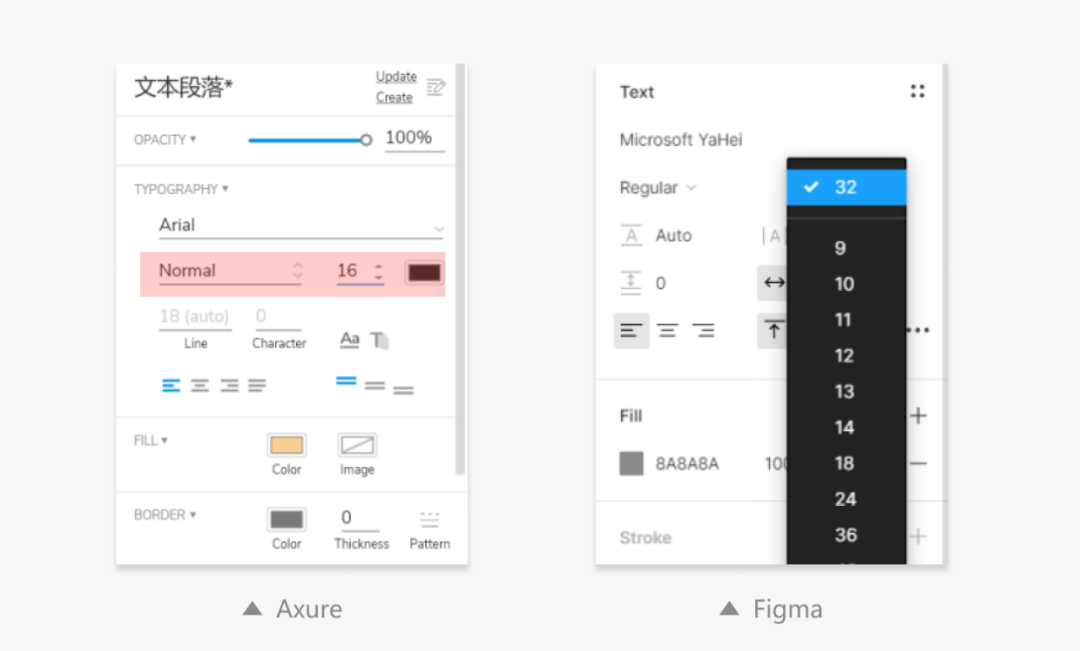
2. 选择代替输入
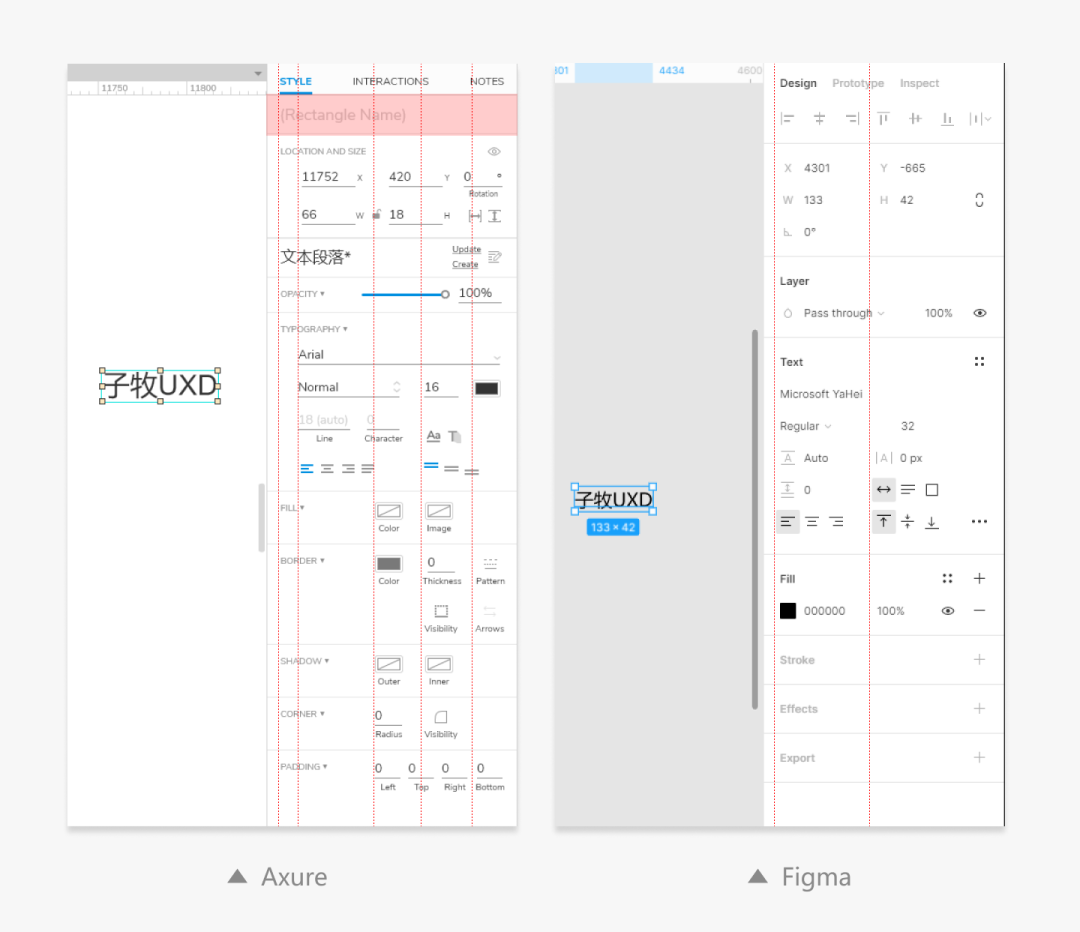
预置选项可以有效地提高用户效率。例如字号设置时,Axure 并没有预置选择项,用户需要手动输入修改。在 Figma 中则预置了常用字号,用户下拉选择即可。
另外 Axure 默认字体是13号,而 Figma 是14号字体,更加贴合设计师的主流使用字号,减少了用户的修改次数。

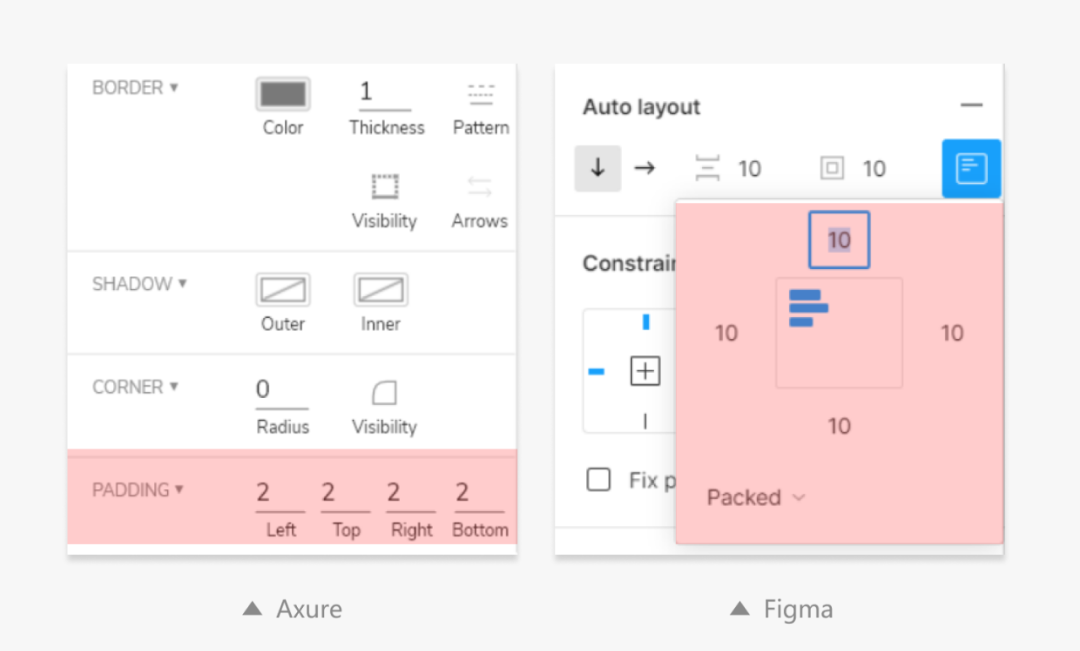
3. 批量修改
批量修改是我们最常用的提高效率的设计手段。Figma 和 Axure 都有padding设置功能。不过 Figma 可以一键操作,用户输入一次就可以修改四个边距,调整效率更高。而 Axure 想要设置四边等距,则要逐个修改,操作上相对繁琐。

三、简洁化设计
在工具软件中,对象的属性栏应该是用户的高频操作区域。
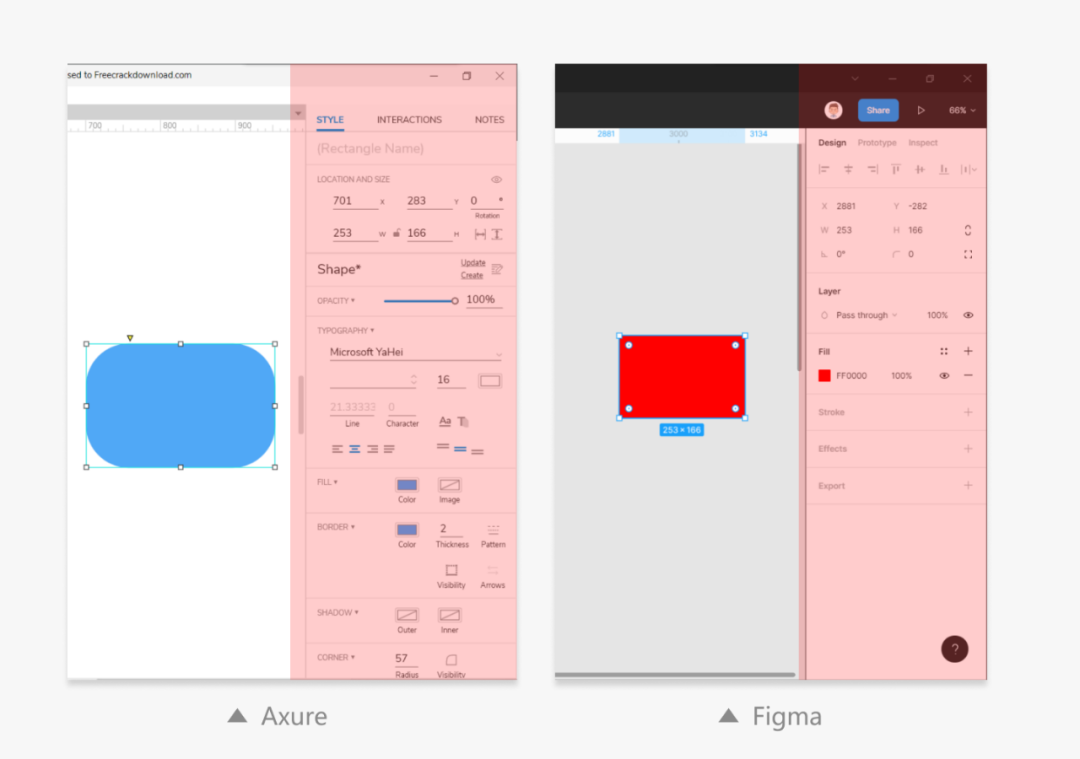
整体布局上,Figma 和 Axure 基本一致,都是包含了3个模块。可以设置对象的各种属性、交互效果设计等。而基础属性模块更是用户操作的重中之重。
不过 Figma 属性栏通过信息分级展示、内容精简、有序布局等设计方法,带给用户更好的体验。

1. 分级展示,隐藏不必要的内容
创建元素时,Figma 属性栏默认只显示位置尺寸信息、图层透明度和填色等基础信息,描边、投影、导出等设置项只显示标题,内容全部隐藏不展示,保证了操作信息的所见即所得。当用户增加设置项时,系统都会给出默认设置,用户根据需要只要修改内容即可。
另外 Figma 还采用了交互操作,减少页面的信息量。例如可下拉的选项默认不展示下拉按钮,而是在鼠标悬停时展示,从而让原本信息繁杂的页面变得更加清爽。
而 Axure 则将内容信息平铺展示,无论用户是否需要操作,都会显示设置项的内容。这样的而布局设计确实可以减少用户一次点击操作,但是低频操作的设置项反而增加了页面信息量,成为了页面的信息噪点。
2. 适配用户习惯,减少页面信息量
用户为了提高自行为效率,不会对所有页面元素命名,其实用户的命名频率并不高。所以 Figma 在元素属性设置中,没有修改元素名称的选项,而是放在了图层列表中修改。而 Axure 元素属性中,命名作为首要内容放置在了最顶端。
3. 统一的对齐方式,让信息更加有序
两者在信息布局和对齐上也有所差异。Figma 采用的是上下布局的方式,上方是功能标题,下方是设置内容。信息层级更加明显,也更加符合用户的浏览习惯。同时具有很好的一致性。

而 Axure 以左右布局为主,左侧是标题信息,右侧是内容项。我个人理解这样的布局方式是为了压缩高度方向的尺寸,尽可能地保证设置项一屏完整展示出来,避免出现滚动条,增加用户操作成本。但是这种布局方式却造成了内容展示的混乱。
另外不同长度的底边型输入框,也增加了内容的繁杂的和错乱感觉,造成了页面信息的无序感。
四、可视化设计
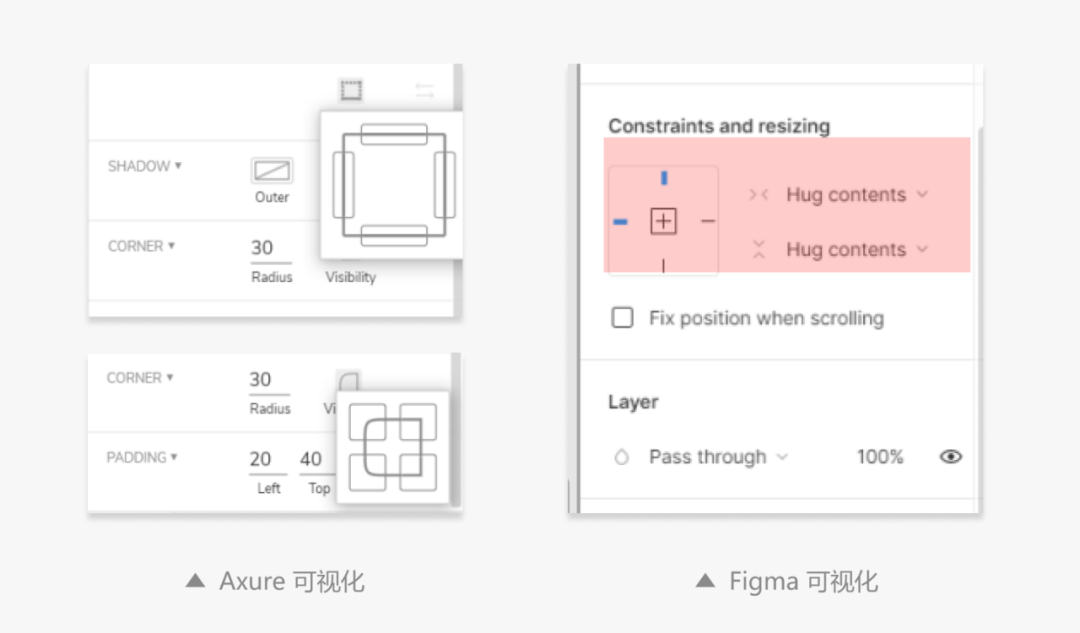
在设计工具中,可视化设计更多地用在位置相关功能,辅助用户更好地理解信息,从而降低用户的思考成本。所以两者在设置选项中都增加了可视化的形式。
例如上文提到的Padding设置,Fimga 采用的是可视化的形式,用户直接对号填写就可以了,用户的思考成本更低,甚至可以说是0成本。Axure 中的圆角设置、边线可见性设置也都采用了可视化的形式。并且可视化还具备操作功能,方便用户操作。

五、写在最后
当然 Figma 中的设计细节不止这些,不过很多设计并不是 Figma 的全新创新,而是在 Axure 和 Sketch 基础上优化而来的。所以有价值的设计并不一定是为了翻天覆地的推倒重来时,也可以站在巨人的肩膀上,做出符合自己产品定位和特色的设计方案。
今天的分享就到了这里了,下期再见~
#作者#
子牧先生。公众号:子牧UXD(HelloDesign)。产品体验设计师。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
