聊一聊不同应用场景下的验证码
最近在做关于验证码的项目的时候,从交互的角度梳理了产品各个平台验证码的应用场景。在一个产品中,会有多个设计师分工协作,不同的设计师做设计迭代。由于验证码在整体设计中太容易被忽略,它在每个场景的显示逻辑可能不尽相同。下面,我们就来聊一聊不同应用场景下的验证码。

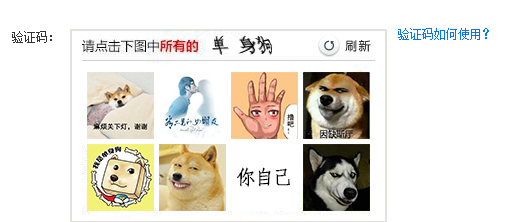
说到验证码,我们一定会想到12306!12306是验证码网红届的鼻祖扛把子,可以说12306让验证码成为全民娱乐(tu cao)的一种方式。
既然大家觉得验证码是种糟糕的用户体验,为什么我们在设计过程中还是不能缺少它的存在呢?

(戏谈验证码)
简而言之,验证码的存在是为了验证注册的用户是计算机还是人,许多网络恶意攻击都是恶意的机器程序所导致,验证码能够有效的防止恶意破解密码、刷票、论坛灌水,防止某个黑客对某一个特定注册用户用特定程序暴力破解方式进行不断的登陆尝试。
验证码通过人可以识别而机器无法识别这样的逻辑来设计,无论它以什么形式出现,设置验证码机制都是个必要的门槛。下面总结一下验证码在产品中出现的场景和交互流程。
1、注册
我们通常见到验证码是在注册登录场景,注册时出现在注册流程里。
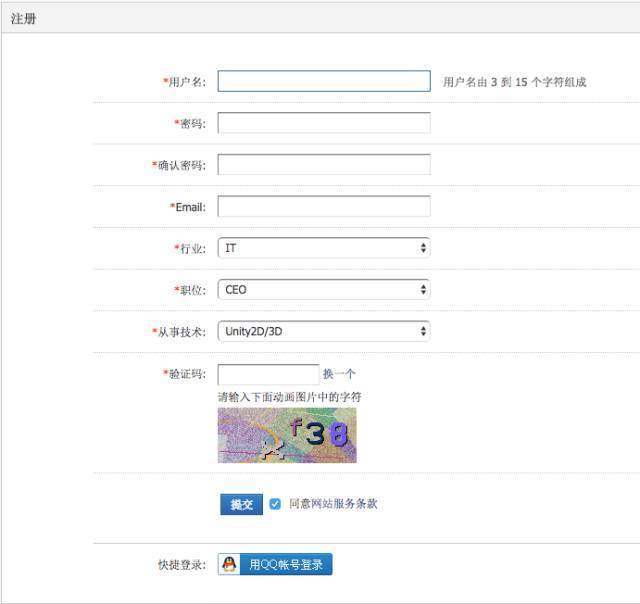
过去,大多数的网站注册页面往往选择一页填写完所有信息,在主流程中不需要绑定手机号,一键即可提交注册。这种注册方式在老式的论坛很常见。
(某游戏开发者论坛注册页)
当绑定手机号在注册流程里时,下面一定会跟随短信验证环节。这个时候图形验证码和短信验证同时存在的设计就有几种情况了。
首先可以确定的是图形验证和短信验证之间有逻辑相关性,他们之间的相关性一般体现在如下三种设计中:
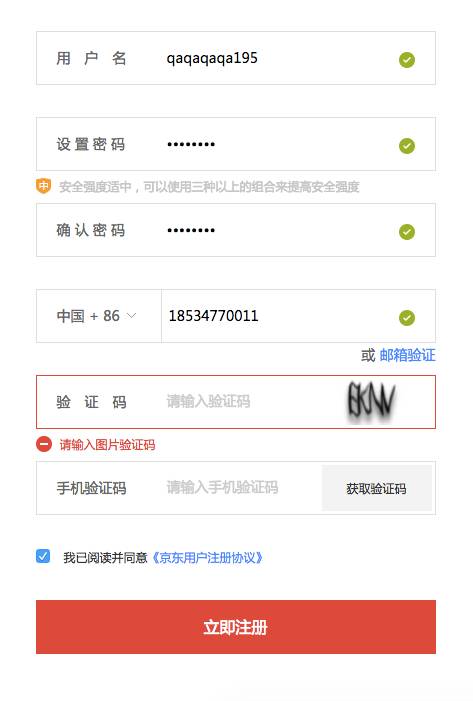
(1)同页面显示
图形验证码放置在手机验证码之前,通过图形验证码后才可触发手机验证码的获取。
(京东注册页)
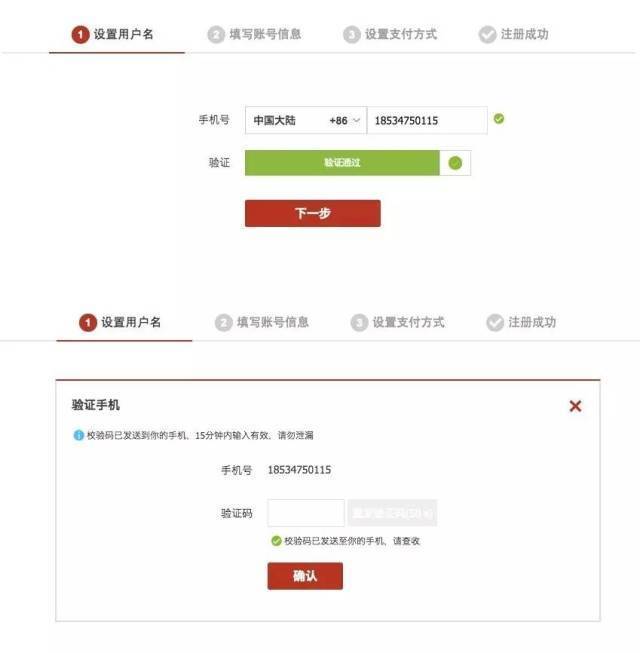
(2)不同页面显示
这种情况发生在注册本身就是分页分步骤进行的,如下图:
图形验证会跟在输入用户名之后,一般在第一步出现,在点击下一步后会到达短信验证界面。从用户体验上来讲,运用分步设计
引导性更强,一般用在需要输入多种信息的时候,用户会有比较清晰的逻辑,并且对何时完成有一个预判。这个时候,图形验证的结果就影响了用户能否顺利进入下一步短信验证。
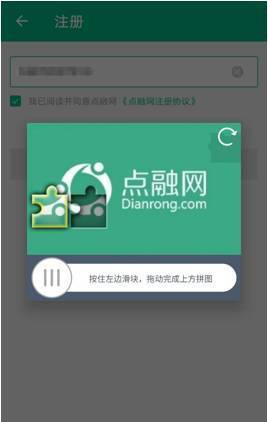
(3)弹窗式图形验证
这种交互逻辑是用户输入合规手机号时,点击获取短信验证码,会弹出图形验证请求,验证成功后弹窗消失,系统给用户发出验证短信。在这个逻辑里,图形验证就作为发送短信的触发条件。
图形验证作为短信验证的触发点的设计是符合逻辑的。
在围观群众看到图形验证的时候,他们不能了解到这种验证方式与其他信息是否存在内在联系,认为图形验证对于注册过程来说是一种累赘,但是我们在图形验证之后加入短信触发的功能,它就成为一种既有实际功效而同时具有简便操作的东西了。
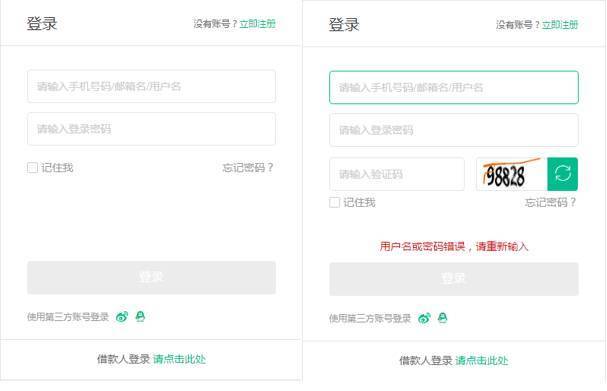
2、登录
图形验证码在登录时有两种出现情况:
一种是用户第一次登陆的时候就存在,作为顺利登录的必要填写内容。但是这种情况对用户体验而言不太友好,用户本身对于登录的预期并不包含输入验证码这一环节。把图形验证码加到登陆页面上,这相当于多了这样一个“门槛”,如果验证码很难识别,用户会趁早的抛弃你的应用,寻求更好体验的平台。
另一种情况是目前大部分产品采用的设计,在用户输入用户名或登录密码错误超过设定次数时,图形验证码出现。这种设计的内在逻辑是用户输入错误多次,我们会判断是否是机器人在测试数字密码,这时候我们就用图形验证来挡掉机器的攻击。
(登录)
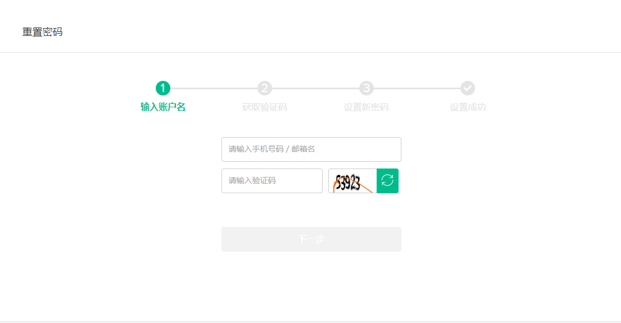
3、重置密码
用户在登录页面时会有“忘记密码”的入口,在重设密码流程里也需要输入验证码。
首先重置流程里要求输入已注册用户邮箱或手机号并验证图片验证码,之后在进入找回流程。这里图形验证码可视作后续步骤的触发,二者存在顺序关联性。
(重置密码)
4、结论
梳理图形验证码的交互场景,是为了在设计时能做出充分考虑,而不是随意放置。
设计不统一最大的问题是不符合用户心理预期。图形验证码其实并不像绑定手机的短信验证那么具有连贯性,它可以单独存在也可以上下关联,但无论何种设计都应该一致。如果同一个页面上验证码有时出现,有时不出现,会让经常使用产品的用户没有一个统一的体验。这种小的困扰能避免还是要避免的。
(设计不统一)
整个产品的交互应该是具有统一性的,包括页面跳转细节。除了样式选择外,验证码的显示逻辑当然也需要统一。到底和短信验证码是怎样的逻辑关系,这个逻辑需要从始至终。许多设计师容易忽略这一点,验证码出现的时机千奇百怪,这样同样会给用户造成一定困扰。
作者:Fino(点融黑帮),UX部门交互设计师一枚。
关键字:交互体验, 验证码, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
