什么是「无障碍设计」,为什么它这么重要?
之前整理「色彩对比度」相关内容时,连带学习了「无障碍设计」的知识,这次一起整理分享出来。一共分视觉、听觉、行动、认知四个方面来阐述。
一. 什么是「无障碍设计」,为什么它这么重要?
在这个多样化的世界上,并不是所有人都能毫无障碍、顺利地使用各种产品。
优秀的无障碍设计,不仅能让残疾人用户正常地与产品交互;还会为普通人提供更好的使用体验。
举个例子,住宅楼入口设置的坡道,本是方便使用轮椅的用户出入。但实际使用中,多数老人、推自行车的人,甚至正常人都更愿意走坡道而非楼梯,因为走坡道更省力。
所以坡道的设计,不仅解决了残疾人出入的问题,也为正常人提供了更好的体验。
△ 住宅楼入口坡道
二. 无障碍设计不是创新的阻碍
无障碍设计并不会强迫设计师把设计变丑,变无聊,变杂乱。相反,若能在考虑各种设计限制时,也同时考虑「无障碍设计规范」,会通过一些限定激发出新想法,促使设计师做出为所有人所用的更好产品。
我们要努力为所有人设计——包括盲人,色盲患者,视力低下患者;听觉失聪或有听觉障碍的人;有认知障碍的患者;为年长、年幼的人设计;为有明确目的的人、只是闲逛的人、单纯只为享受好的用户体验的人而设计。
△ Design for everyone.
做无障碍设计时,主要考虑以下 4 个主要方面:
- 视觉无障碍设计(visual)
- 听觉无障碍设计(hearing)
- 行动无障碍设计(mobility)
- 认知无障碍设计(cognition)
三. 视觉无障碍设计
「视觉障碍」包括:从难以区分颜色到完全失明。
设计要点:
- 确保文字、可交互控件和背景的对比度(contrast ratio threshold),满足最低标准。
- 别只用颜色传达信息(using solely color) ,让文字字号可调( resizable)。
- 确保界面上所有的控件都可借助辅助技术(assistive technologies)使用,如屏幕阅读器,放大镜和盲文显示器(screen readers, magnifiers and braille displays)。 这就意味着必须让 accessibility APIs 可以通过程序确定每个控件的角色、状态、价值、标题。
详细阐述关键点:
1. 确保文字和背景的颜色有足够高的对比度
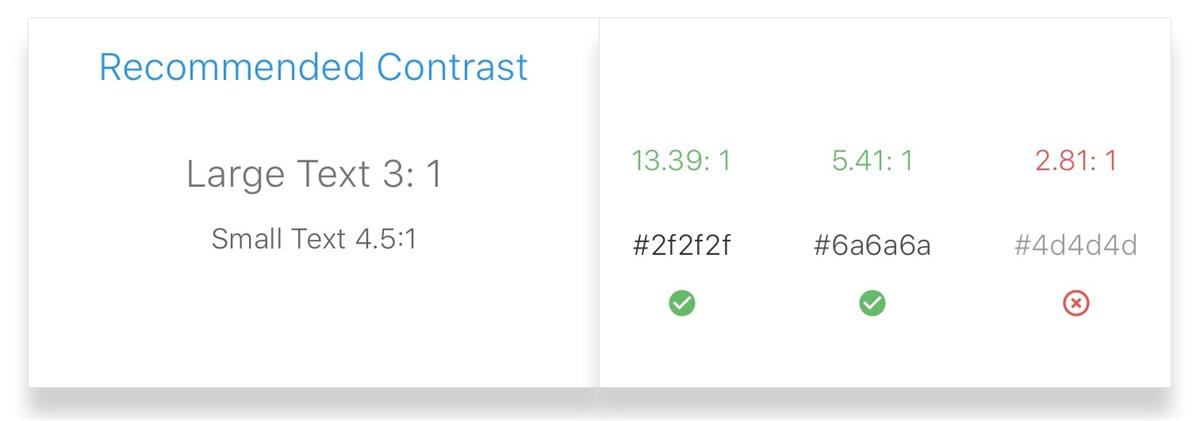
根据According to the WCAG 标准,文字和背景色的对比度至少是4.5:1;如果是大于等于24 px/ 19 px bold 的文字,对比度至少是3:1 。这项规范可以帮助视力障碍用户更好地使用互联网产品。
△ Recommended contrast for web applications.
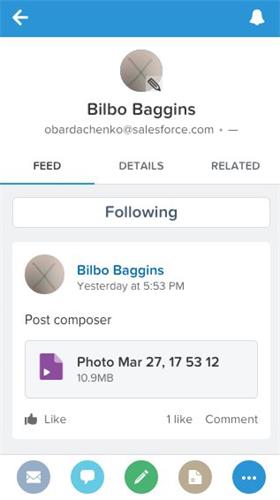
这是一个满足对比度标准的好案例:
△ Passing colors in Salesforce1.
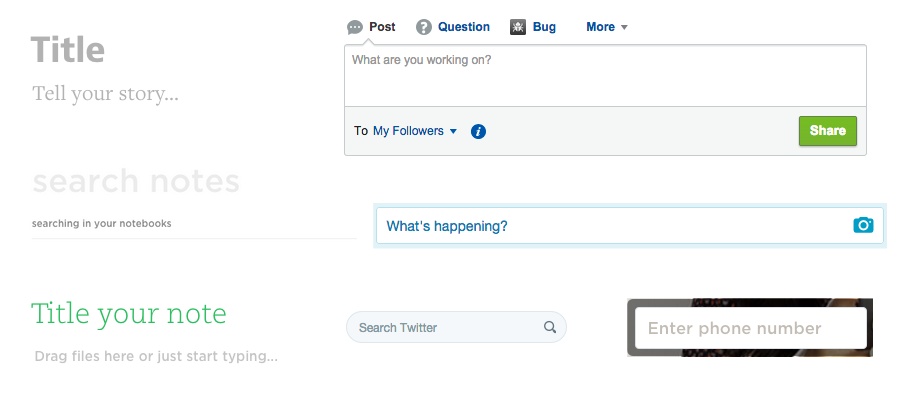
Input 是常被人忽略的一个方面。下图7个 input 的例子,只有「Search Twitter」的对比度足够高,满足「无障碍设计标准」让人看得清。
△ Only the “Search Twitter” placeholder has the minimum required contrast level.
我在另一篇文章《色彩无障碍设计(Color Accessibility)之「对比度」的探索》中有详细阐述关于对比度方面的知识,包括概念介绍、实施方法、推荐工具。
2. 别只依靠颜色传达信息
不能单单只依靠颜色传达诸如「 状态指示、区分视觉控件、实时响应」等信息。如果只用颜色区分,可能会让一些用户不方便、甚至不能分辨2中颜色的区别。这些用户包括色盲患者(1/12 的男性,1/200 的女性)、视力低下患者(1/30 的人)、甚至盲人(1/188 的人)。
△ 不同视觉障碍患者看到的画面
推荐的做法是:同时使用多种视觉线索传达重要信息;只使用颜色强调或补充已经能看明白的信息。
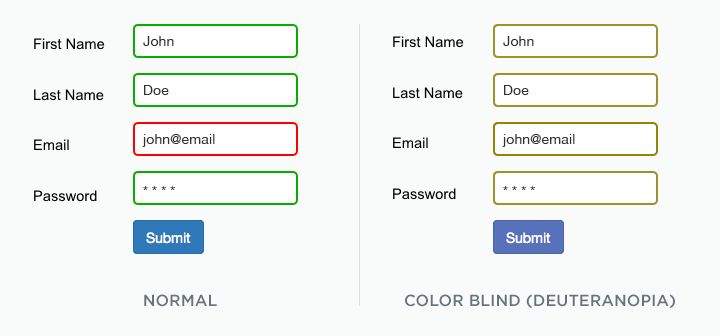
举个例子,下面的 input 中,视力正常用户能轻易分清 Email 是错误状态,但色盲用户就完全看不出。
△ 左:正常用户所见;右:色盲用户所见
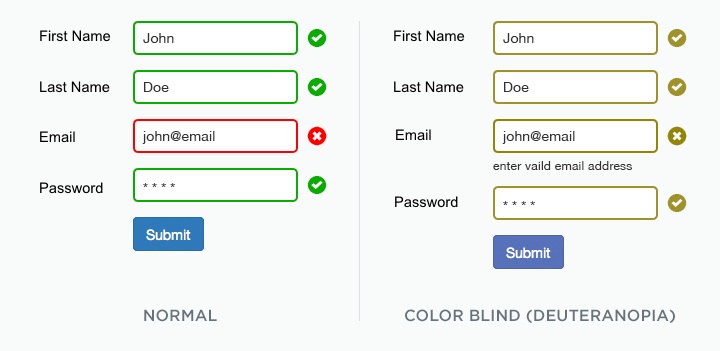
解决办法有很多种,比如:同时使用「颜色区分+标签+说明」,来表明哪个是错误状态。
△ 同时用颜色、标签、辅助说明来区分
办法是无尽的,原则是唯一的:别只用颜色区分。
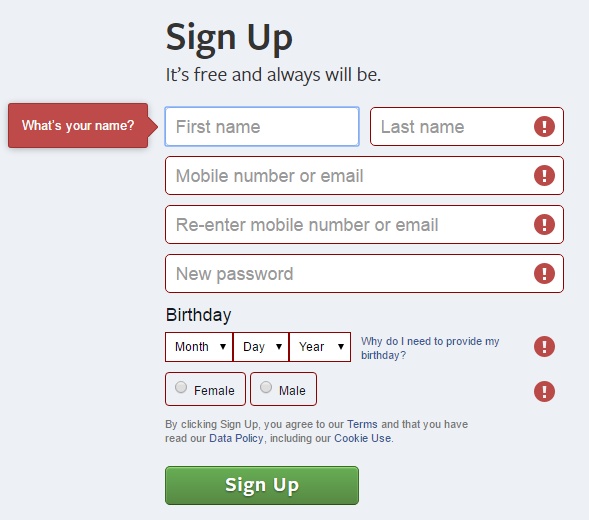
Facebook 的 input 是个很好的例子:
△ facebook 的表单界面
同时使用了 3 种视觉线索区分错误状态:
- 红色边框。
- 叹号 icon。
- tooltip 提示,解释为什么出现错误。
3. 注意表单的设计
近几年,表单输入框的形式有了不小转变。现代风格的表单设计倾向于往极简主义发展,抛弃了传统表单的一些基本属性,比如清晰的边框,明显的标签——这大大降低了使用体验。
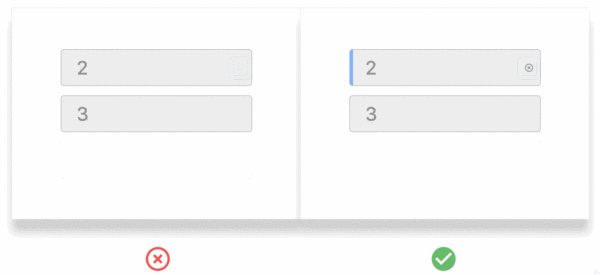
下图是传统输入框样式,界限明晰,标签清楚。中间可填充颜色也可不填充。
△ 一个合理的输入框
清晰的表单边框对于有认知障碍、视力低下的用户非常重要。清晰的视觉线索,会让他们很容易弄清楚输入框在哪,面积有多大。
下图是一个很流行的笔记app的输入框。
△ 如果我想搜索,我该点哪?用于强调位置的光标都被移除了。
上面这个界面中,点击「searching your notebooks」的任意一处,都可以开始搜索。
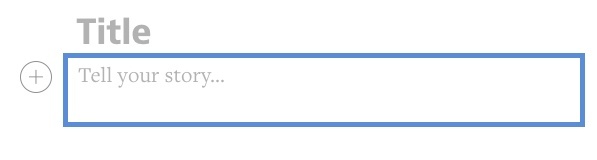
下面这个界面中,有 2 个 input field, 如果我想 「 tell your story」,我该点哪?
△ Where does one click to tell their story?
答案是只有点击蓝框框里,才能输入文字。点击蓝框以外的区域,没任何反应。
△ If you click outside of the blue box, nothing will happen.
下图这个笔记输入界面的例子,也没有传统的输入框。但标题是限定在2条水平线内的,并且用户可以点击下面的任意处开始输入笔记内容。
△ Non-standard, but still with enough cues for users with disabilities
4. 没标签的输入框
Text label 能告诉用户输入框的目的,placeholder 没这么大作用。
不推荐 placeholder 代替 text label 的输入框,输入内容时placeholder消失,会让用户忘记输入目的。
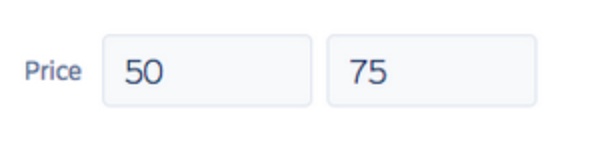
△ 不推荐的形式
推荐把 lable 拿到输入框外侧,时刻提醒用户自己输入的是什么。
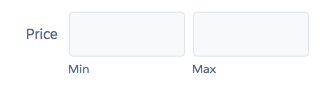
△ 改进方式:Compound fields with visible labels
5. 可以用屏幕阅读器顺利使用你的 UI 控件吗?
这这主要针对:使用 Dragon NaturallySpeaking 等语音识别工具的视觉障碍用户。(有数据显示大概 1–2% 的用户会使用 屏幕阅读器(screen reader)
举个例子,如果你的「menu」只呈现一个图像icon,像这样:
△ menu
为了说明这是一个「菜单按钮」,它需要一个「文字替代方案」,比如「menu」来传达和图像相同的信息。可以使用 aria-label attribute, aria-labelledby attribute,或者直接写上「菜单」。 WebAIM Quick Reference 里提供了一些 general technical tips。
(aria-label 是一個 HTML attribute,用來告訴讀屏軟件某個元素是什麼,提升 Web Accessibility)
任何图像形式的 UI 控件,都需要为图像提供一个「文字替代方案」。
6. 别让用户到处 hover 才能找到答案
这主要针对:
- 使用 Dragon NaturallySpeaking 等语音识别工具的视觉障碍用户。
- 有行动障碍的用户,包括视力正常的 keyboard-only user。
键盘用户和诸如 Dragon 这样的辅助技术,依靠的是屏幕上可见的交互组件。如果一个链接或按钮在屏幕上不可见,则不可能口头告知「clidked」。如果一个 keyboard-only user 在一个页面上看不到按钮,怎么才能通过一个空白区域导航去想去的地方?
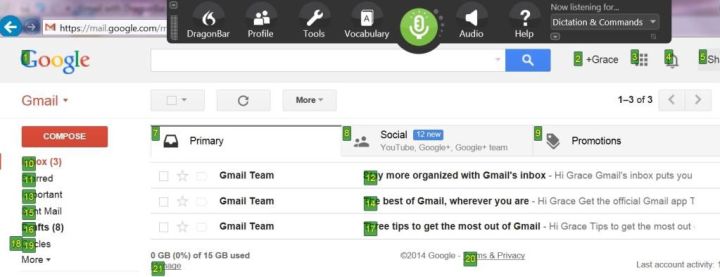
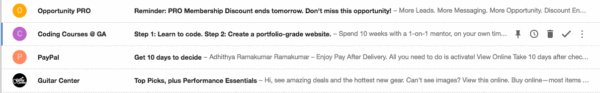
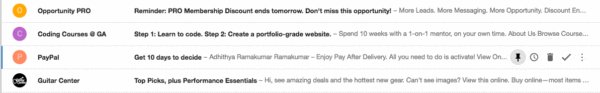
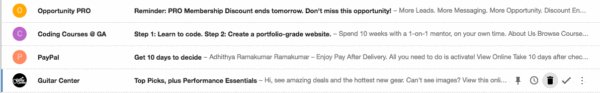
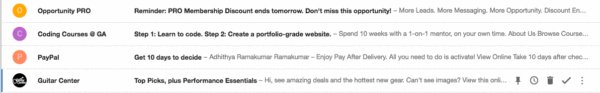
下图是使用 Dragon Naturally Speaking 的 Gmail 截图,叠了一层有数字编号的超链接。用户可以说出数字,并与相应的链接交互。如果一个链接默认不显示,只有 hover 时才显示,那可能就只能在空白处显示一个数字。
△ Dragon Naturally Speaking 的 Gmail
这种「hover 后才显示」的可操作控件的做法很受欢迎。它可以作为计算机科学家艾伦·凯(Alan Kay)所提出的成熟的可用性启发法(well-established usability heuristic)的解决方案。
Simple things should be simple, complex things should be possible. ——Alan Kay
这种启发法(heuristic)说得对,但所谓的复杂性应该对所有用户(包括残疾人)都是可能的。
不幸的是,对于无障碍设计,许多人都认为应该符合如下说法(这不是 Alan Kay 说的):
Primary things should be visible, secondary things should be shown on hover.
尽量在设计中采用更有包容性的做法,比如:
- 将辅助操作(secondary action)放置在菜单内,或非模态对话框 (non-modal dialog) 内,而不是只有 hover 才能触发。
- 适当减轻次要图标(secondary icon)的对比度,并在 hover 时加强对比度。
- 在 hover 时,采用更加明显的、或比 normal 尺寸更大的形状显示。
- 一个意义明确的图标(info icon)是比一片空白( white space) 更好的触发「填写内容」的 hover 方式。
案例1:Linkedin 「我的」个人主页
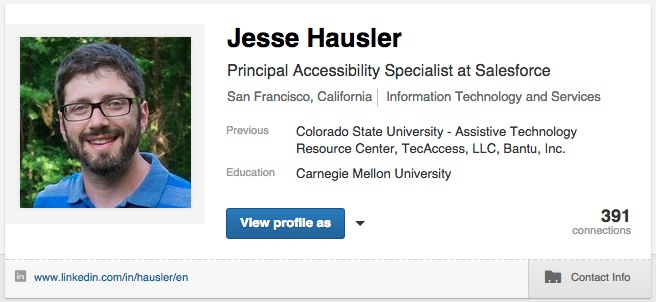
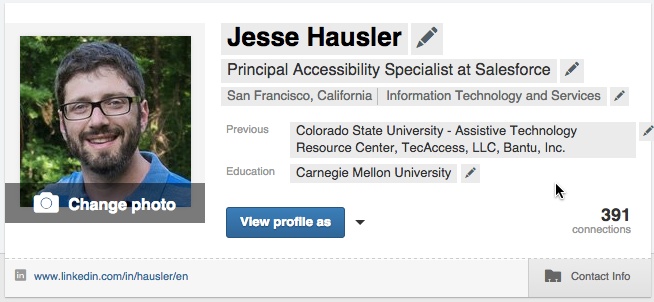
下面是Linkedin的一个例子。 以下是作者的个人资料页面中的屏幕截图。
△ Jesse’s LinkedIn profile banner
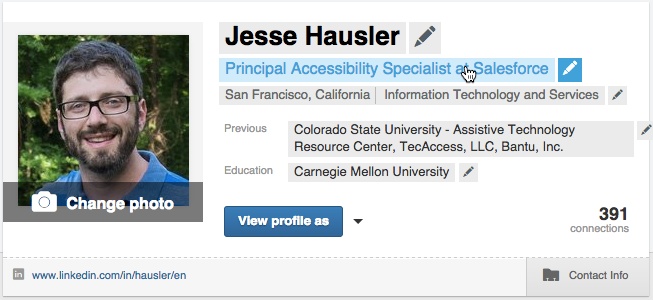
下面是鼠标 hover 时的效果:
△ His LinkedIn profile banner with hover states revealed
立刻出现了一些视觉提示,告诉我可以分别编辑这张card上的许多信息,包括姓名、职位、之前工作、教育经历、个人头像照片。
当我在某一项上 hover 时,那一项就变成蓝色,告诉我它准备好被点击了。
△ Title turns blue on hover.
这种做法不太符合「无障碍设计」原则。
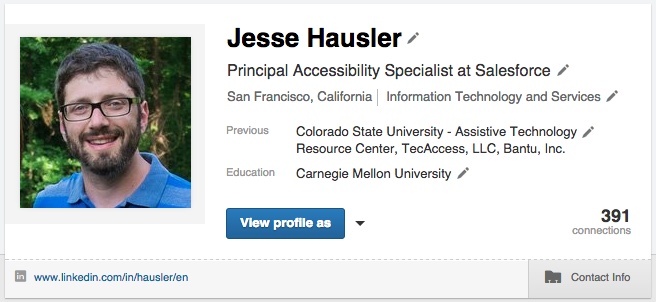
下面,是为满足「无障碍设计」做的一个改进方案。我在每一项后面都放上更小的铅笔图标,他们一直显示。
△ One solution. Show smaller, gray pencils always for in-line editable fields.
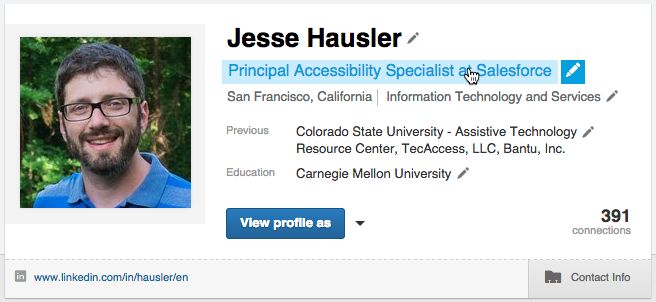
当我在某一项上 hover 时,整条项目变蓝。
△ Show the same blue row on hover and keyboard focus.
也许,多数设计师看到我的修改方案时,都会问:这会不会太重了啊?(“That’s kind of heavy, isn’t it?”)
也许是的。但这只是这个问题的其中一种解决办法。
更进一步说,这只存在于我自己的 porfile page。一个人会花多少时间看自己的 LinkedIn profile?这种所谓的「感觉重」,和是全局的无障碍设计是同等重要的吗?如果我们不喜欢加铅笔图标这种解决办法,我们还可以想出其他什么解决方案呢?
案例2:Evernote 笔记列表
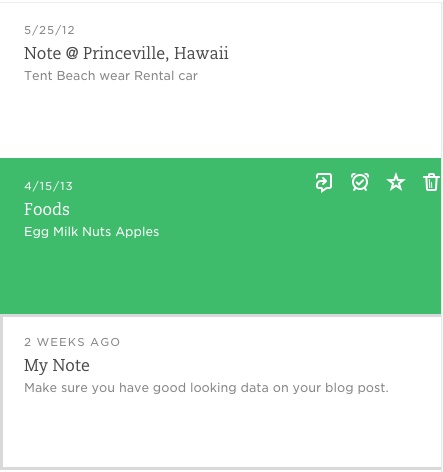
下面是另一个例子,Evernote。这是笔记列表。只有 hover 时,才会显示 4 个操作图标。
△ Evernote list
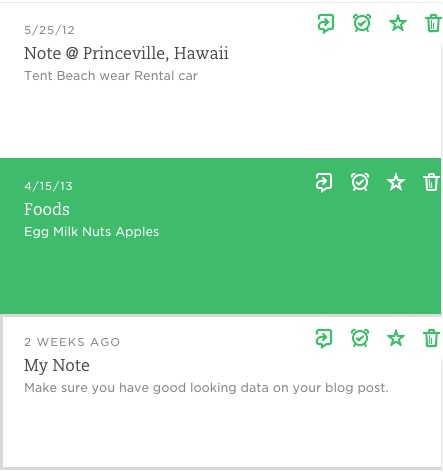
在这个案例中,我希望 4 个图标常驻显示在每条笔记 card 上。也许图标可以是绿色,hover 时反色。
△ One solution to the hovers used in Evernote
这个解决方案也许还是会被评价「太重了」!
但请记住,我们并不只为设计师而设计,我们是为各种各样的、有着不同需求、不同条件、不同电脑使用方式的用户而做设计的。
7. 移动、闪烁的内容是否是可停止的?
界面上一直移动、滚动、闪烁超过5秒的内容,都应该可以被暂停、停止,或隐藏。
一般的,对于闪烁内容,每秒闪烁次数不宜超过3次。
8. 盲人用户如何使用只能聊天的机器人(Chatbot)
这篇文章探讨了这一问题:We need to talk about Accessibility on Chatbots,by:Caio Calado(2017.6.30)作者是一名 UX & Chatbot 设计师。
文章首先提出问题:How would a blind person use a chatbot? How would he or she interact wit it?
然后亲身测验了Google’s Allo、 Slack、 Facebook、 VoiceOver 等产品在 iOS 上的 chatbot,效果并不尽如人意。
进而提出:
If we want chatbots to be used by billions of people around the world, we need to make them accessible for everyone.
As an UX designer, I need to design in order to solve people’s needs and pains, not only and just for users’ goals.
如今,尤其像 Facebook 、 Google 、Twitter 等这样的用户遍布全球的公司,越来越关注无障碍设计,Caio Calado相信这一切在不久的将来终将会被改善,他说:
I don’t know how, but if anything… I am here to help as well.
四. 听觉无障碍设计
「听觉障碍」包括:听不清/听不到到界面发出的声音。
设计要点:
- 让文本内容容易被理解,适当使用「文字替代」( text alternatives )。
- 确保界面上的所有空间,在没有声音时(without sound),仍可正常使用。
五. 行动无障碍设计
「行动障碍」包括:不能操作鼠标、键盘、或触屏。
设计要点:
- 确保所有界面控件交互都可只通过键盘完成( functionally accessible from a keyboard )或者只使用鼠标;
- 确保界面控件被辅助技术(assistive technologies)正确标记;这些用户可能会使用诸如语音控制软件(voice control software)和物理切换控制(physical switch controls)等技术,这些技术一般使用与屏幕阅读器(screen reader)等其他辅助技术相同的API。
1. 提供可用键盘控制的「获得焦点」显示状态
有些用户在使用web 产品时,不方便使用鼠标,如果 web 产品可以仅通过键盘操作,会为其带来更好的使用体验。
设计师可以设计一种符合本网站风格、同时能提供明显视觉线索的「获得焦点」状态指示,而不是仅仅使用浏览器的默认样式。
Focus highlighting 应该只被用于页面中的可交互元素,如输入框、按钮等。
△ Default visual focus states for Chrome and Firefox
但问题是许多网站并没有自己设计一种「获取焦点」状态的视觉样式,这对于以使用键盘为主要浏览方式的用户来说,体验很不好。主要因为效果太丑,而非不满足「无障碍设计规范」。
△ While ugly, this isn’t “caused” by accessibility.
下面例子是 BBC 的,用「blue bar」指示哪一个tab是当前的「获取焦点」状态。
△ BBC 的「获取焦点」状态
下面是 Twitter 的例子,采用了3中方式结合的办法,显示「获取焦点」状态:
- 默认蓝框框。
- icon由灰变绿。
- tooltip。
提供了充足的视觉指示。
△ Twitter 的「获取焦点」状态
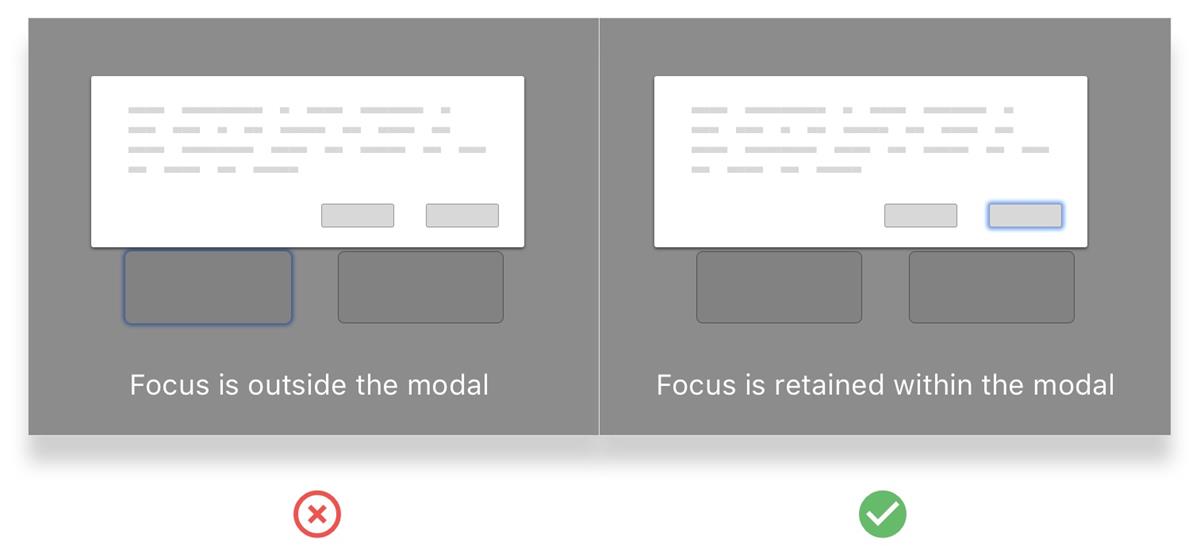
2. 弹窗
使用弹窗时注意,焦点元素要在弹窗内,而非在弹窗背后。
左边错误做法:用户没法与弹窗交互;
右边正确做法:焦点落在2个按钮上,用户可选择相应操作,或者关闭弹窗。
3. hover 时的焦点状态
如果一个元素需要hover 才能显示更多操作,那么当键盘控制焦点落在该元素上时,要显示出hover 触发的更多操作。(可以和前文 「1.6 别让用户到处 hover 才能找到答案」结合着看)
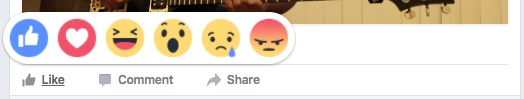
好范例:facebook。
△ Facebook 的「获取焦点」状态
keyboard only users 把焦点落在 「like」上时,会显示出 hover 时展示的更多表情。
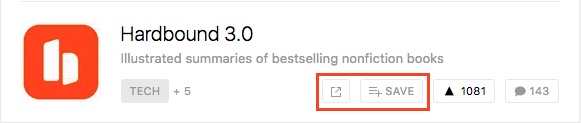
反例:Product Hunt。焦点落在「share」「save」控件上时,不显示任何hover触发的更多操作。
△ Product Hunt 的「获取焦点」状态,没展示出更多操作
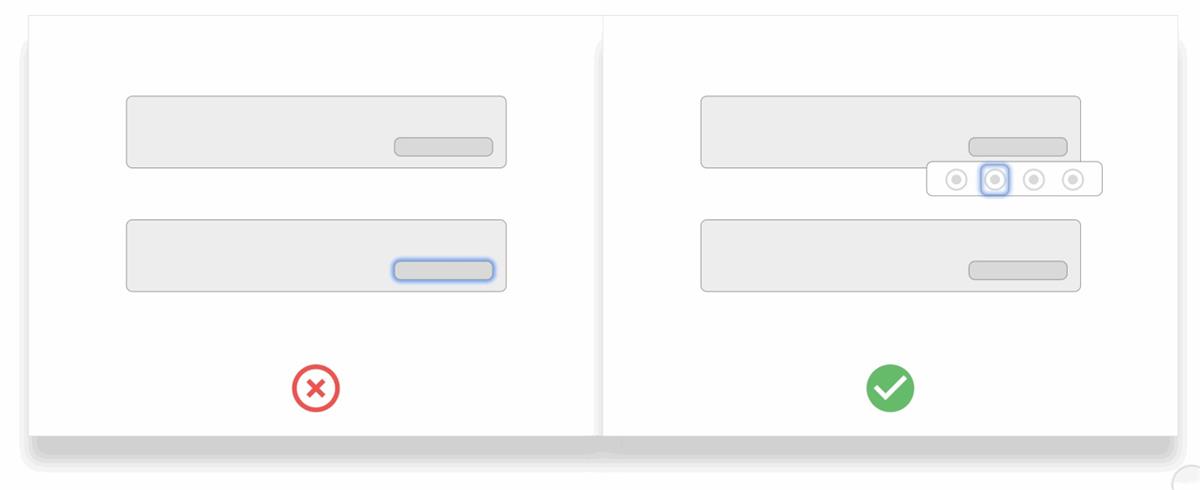
下面是正误两种做法的比较:
左边错误做法:Focus states 完全忽视 hover actions,直接跳到下一个 focus element。
右边正确做法:Focus states 允许用户与hover 触发的动作交互。
还有一个比较好的例子是 Gmail:
△ Gmail 的「获取焦点」状态,显示出更多操作
每个条目在「焦点状态」时:
- 都有特定的、明显的状态区分(左侧的 blue bar)。
- hover 时的更多操作,在「焦点状态」时自动显示。
- 只有可操作控件有「焦点状态」。
4. 快捷直达内容的操作
对于仅用键盘的用户,如果每次都让他们依次选中每个控件才能到达内容,使用起来是很痛苦的。
比如这个blogging 平台:
△ Medium 早期首页
比较好的做法是在最开始,提供一个捷径,让焦点直接跳转至内容。
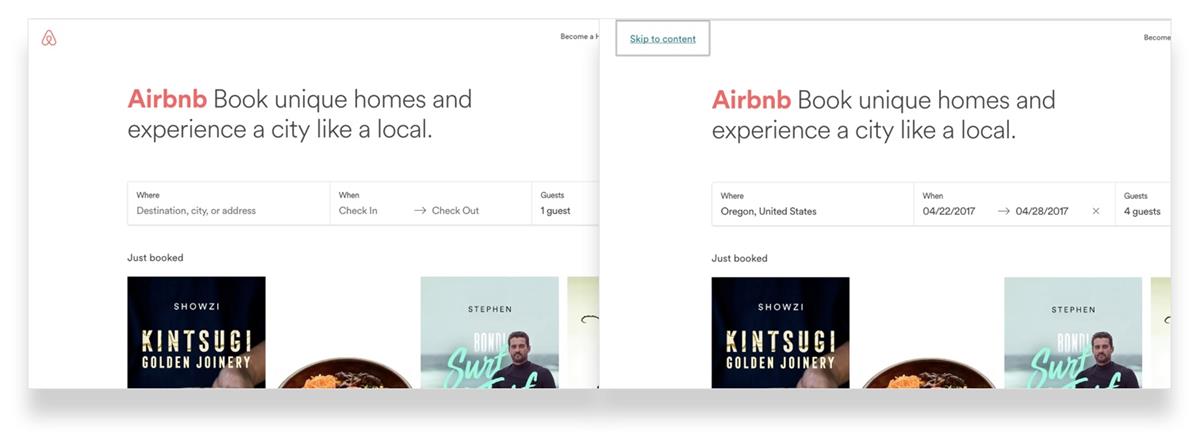
比如 AirBnB 这样:
△ Airbnb 首页
左边:获得焦点之前的普通状态。
右边:激活「获得焦点」在最开始提供一个选项,直接跳转至内容,无需依次路过每一个tab菜单。
5. 重新获得焦点的场景(re-focus)
当一个控件从界面上被删除后,焦点应该显示在「周围与被删除相关」的控件上。
不好的做法是删除一个元素后,让焦点从当前元素消失,回到页面顶部。这样的话,用户得重新走一遍 focus 从顶部移动到当前位置的过程。
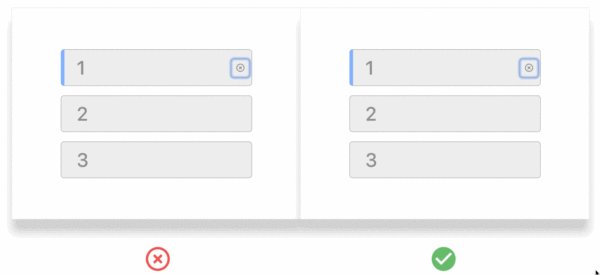
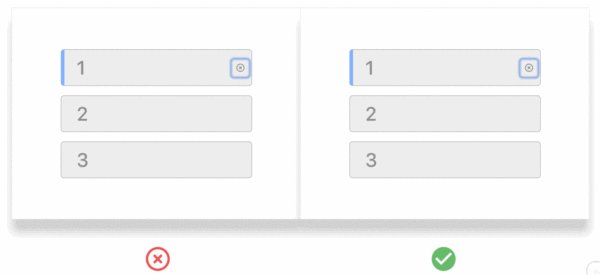
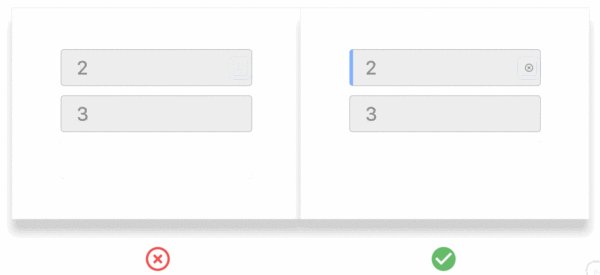
左边错误做法:的删除「1」后,焦点消失。
右边正确做法:删除「1」后,焦点显示在「2」上。
6. 保持使用的一致性
这是「无障碍设计」中一个很重要的问题。
详细可参考 W3C’s Authoring Practices for Design Patterns有做详细解释。这是关于如何创建许多常见设计组件的「无障碍设计」指南,包括菜单、对话框、自动完成内容、树形结构等。每种组件模式都有一套相应的 HTML 语言、键盘操作,和 ARIA 属性。 ARIA 属性说明了用户如何使用键盘与屏幕上的组件交互。
自动完成输入模式(autocomplete):用户在输入框输入一些内容,下面自动显示一列经过筛选的相关结果。用户可以用上下箭头或者鼠标定位或选择列表中的一个项目。
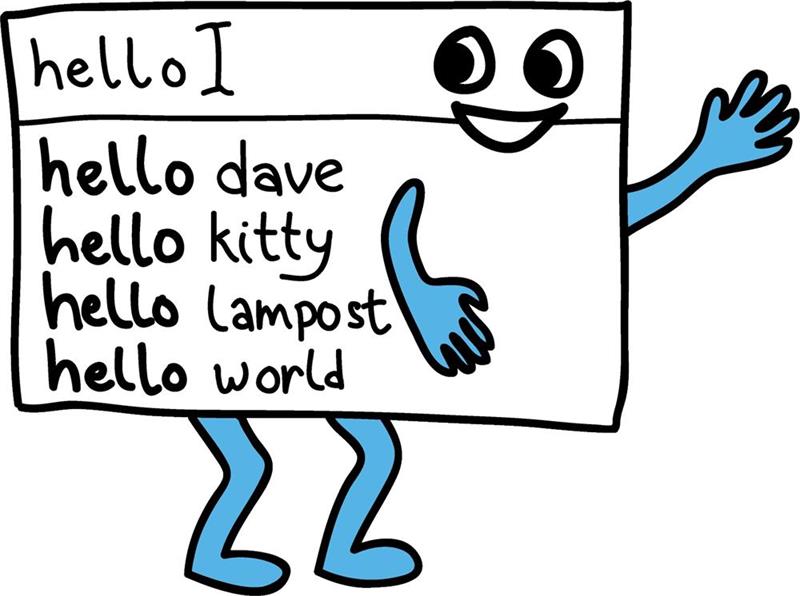
下面看下「自动完成输入」的例子:
△ A simple autocomplete typeahead
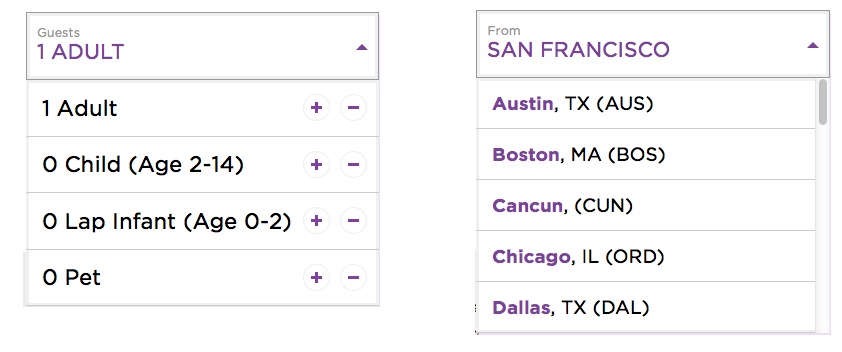
下面这种是前面加了 icon 的自动完成输入显示的列表:
△ icon 被用来强调区别
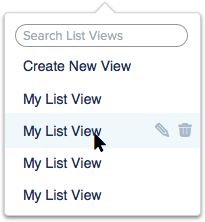
下面是个混乱的自动完成模式案例:用户不仅可以从过滤的列表中选择一个项目,还可以通过点击「铅笔」或「垃圾桶」图标来编辑或删除每个列表项。 这两个按钮的添加让「自动完成」输入模式变得混乱。
△ An autocomplete with a hidden feature set that cannot be communicated to assistive technology through standard techniques.
问题主要因为:打乱了自动完成输入模式的键盘使用行为。「选择」+「操作」的双重操作容易造成使用混淆,也不便于键盘控制。
相似的规则也适用于menu。
下面的2个例子中,右边的才是真正的 menu,左边的其实是个 non-modal dialog(非模态对话框)。(根据 W3C’s WAI)
Menu 是一种 为用户提供一列选择的 widget。如果我们为每一行加进多重操作(像左边例子),那它就不再是 menu 了。这也会改变键盘的操作行为,从单纯使用 arrow key,到 还需使用 tab key;同时也会改变键盘获取焦点的处理方式,比如当 dropdown 收起后,键盘获取焦点的显示位置就不同。
若能弄清两者区别,以及对用户体验的影响,非模态对话框也可以做到满足「无障碍设计」标准。理解一个微小的设计变化,如何改变用户交互模式,会帮助你为自己的产品选择合适的交互模式。
六. 认知无障碍设计
「认知障碍」意味着用户可能需要辅助技术(assistive technologies)来帮助他们阅读文本,因此文本替代方案( text alternatives)的存在非常必要。
设计要点:
- 避免重复或闪烁的显示方式,因为这可能会为认知障碍用户造成使用不便(issues)。
- 给用户留出充足的时间操作( repetitive )。
七. 「无障碍设计」自查清单
Is your UI component accessible?
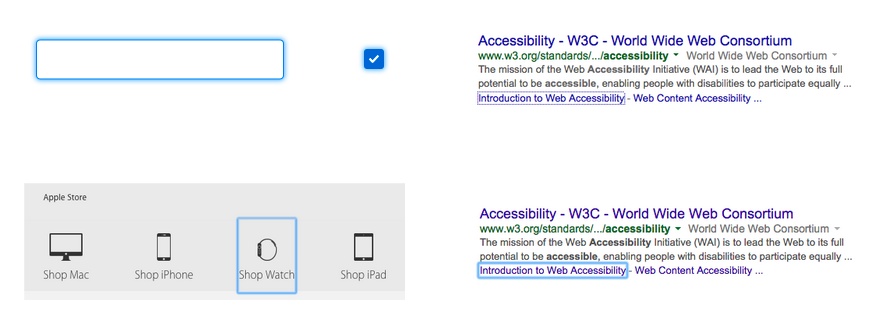
- Visual:界面上的控件、文字的对比度是否满足 WCAG 最低标准?界面去掉颜色后是否可以正常使用? 确保你的 UI 组件可以被不能辨识颜色的用户使用。 一个叫 SEE 的 Chrome 扩展程序可以模拟色盲用户看到的界面,Daltonize extension 也有类似功能。
- Visual:界面组件可以在「高对比度模式」下工作吗?现在时下常用的操作系统都支持高对比度模式。「High Contrast」是一个 Chrome extension ,可以模拟测试。
- Visual:可以用「屏幕阅读器」使用所有 UI 控件吗?是否提供了所有可见文本信息的 文本替代方案(text alternatives )?你用 ARIA 增加了语义信息吗?( semantic information)
- Hearing:你的用户界面组件可以无声地工作吗? 关闭扬声器全工程使用测试下。
- Motion:所有 UI 控件,是否可以只通过键盘操作?是否能避免用户陷入「焦点陷阱」(focus traps)?能否对键盘操作做出合适响应?
最后
Web 的一大作用就是更好地实现了人与人之间的交流与合作,「无障碍设计」在其中扮演着重要的角色。
也许你觉得在你的设计中要考虑这些种种规则,限制了你的创造力。
但如果这些规范限制将你的创造力推向极限,你就很有可能会做出既美观,同时还能满足更广泛人群使用的设计。如果关注点正确,你就会发现在任何挑战面前,都可以去寻找一系列解决办法,去满足主管、营销团队、Dribbble followers、等所有用户包括残疾人的需求。
“Do the hard work so our users don’t have to”, 是 Gov.UK platform 最初的设计原则之一。
「英雄所见略同」的还有这段话:
Doing the hard work to make a service work well for everyone will make your service better for everyone. ——Tom Loosemore, Group Director of Digital Services, The Co-Op
也许你目前没有足够的时间和预算来做「无障碍设计」,但只要你把「无障碍设计」当做你日常工作要考虑的标准的一部分,你就会惊喜地发现,你其实能够满足很多无障碍设计标准。
将问题分解为可实施的小任务,可以一步步接近终极目标。比如,使用「对比度测试工具」测试你的色板,进而选用对比度更科学的颜色;写容易理解的文字;使用容易看清的字体;把内容规划得清清楚楚,让不同模块之间一致连贯;尽量减少设计中的杂乱等分散注意力的东西;写有用的说明文案……
改善所有你能改善的,影响团队中的其他人,很快,你就会感觉到你的产品越来越好。不要低估自己所能做的改变。
Doing something is always better than doing nothing, every small change simply means your product is better optimised, with more people able to have a good experience with it. ——Ian Hamilton, Accessibility Specialist
-END-
参考文章:
- 7 Things Every Designer Needs to Know about Accessibility,by:Jesse Hausler,2015.4.16
- Designing accessible products,by:Adhithya,2017.4.14
- Tips for making accessibility a core design principle,by:Oliver Lindberg,2017.8.31
- Accessible UI Components For The Web,by:Addy Osmani,2016.7.23
- Accessible Interface Design,Part 1: On Designing With Accessible Color,by:Nick Babich,2016.4.8
- We need to talk about Accessibility on Chatbots,by:Caio Calado,2017.6.30,主要讲:How would a blind person use a chatbot? How would he or she interact with it?
- PS: 对 Accessibility fundamentals 感兴趣开发同学,可以去了解下 Udacity 的这门免费课程:Accessibility Tooling
相关规范、工具:
WAI-ARIA Authoring Practices: W3C 规范的各种控件的无障碍标准,值得参考。
Accessibility testing tools:介绍一些无障碍相关测试工具。
Anybody can be an A11y Slacker:the A11y Slackers channel is full of people from around the world who’ll try to help.
其他工具:
The Web Accessibility Toolbar (free add on for Internet Explorer)
The Color Contrast Analyser (free desktop application for windows and Mac)
aViewer (free desktop application for windows )
W3C Nu markup HTML conformance checker
Firebug (free Firefox extension)
Dom Inspector (free Firefox extension)
Accprobe (free open source desktop application)
Accessibility Inspector (free Mac appplication)
UI Browser (NOT free Mac appplication)
aXe — automated accessibility testing for your framework or browser of choice
The Accessibility DevTools extension for Chrome provides a helpful audit for discovering accessibility issues, including issues within Shadow DOM. It’s powered by the Accessibility DevTools module and a CLI is available that also uses this work for continuous integration audits.
Tenon.io — useful for testing common accessibility problems. Tenon has strong integration support across build tools, browsers (via extensions) and even text editors.
You can examine the way that assistive technologies see web content by using Accessibility Inspector (Mac), or Windows Automation API Testing Tools and AccProbe (Windows). Additionally you can see the full accessibility tree that Chrome creates by navigating to chrome://accessibility.
The best way to test for screen reader support on a Mac is using the VoiceOver utility. You can use ⌘F5 to enable/disable, Ctrl+Option ←→ to move through the page and Ctrl+Shift+Option + ↑↓ to move up/down tree. For more detailed instructions, see the full list of VoiceOver commands and the list of VoiceOver Web commands.
tota11y is a useful visualiser for assistive technology issues built by Khan Academy. It’s a script that adds a button to your document that triggers several plugins for annotating things like insufficient contrast ratio and other a11y violations
ally.js (by Rodney Rehm) is a library that tries to simplify adding a few accessibility features to your app. It helps query the DOM for all focusable or tabbable elements, traps focus to specific DOM sub-trees, helps determine how focus has changed and comes with several other helpers.
On Windows, NVDA is a free, open source screen reader which is fully featured and rapidly gaining in popularity. However, note that it has a much steeper learning curve for sighted users than VoiceOver.
ChromeLens helps develop for the visually impaired. It’s also got great support for visualising keyboard navigation paths http://chromelens.xyz/
ChromeVox is a screen reader which is available as a Chrome extension, and built in on ChromeOS devices. However, it currently doesn’t read content in Shadow DOM.
作者:@Angelaaa ,公众号:漫声细语
关键字:无障碍设计, 用户体验设计, hover, 障碍
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
