[译文] 移动端交互设计的一些技巧

作者:Nick Babich;翻译:风口上的猪毛
译者注:我是一个带有感情色彩的搬运工...
回顾近些年来大多数成功的交互设计,都严格遵循着一些基础准则。他们适应人类的自然行为,悄无声息得减少干扰,专注于视觉呈现和交互体验以及其扩展性。一起了解一下这些重要的设计技巧,并且学以致用吧
有效的排版方式
应用中的内容可以建立用户和APP之间的精确关系,并且帮助用户达成诉求。在这个交互过程中,排版起到了很大的作用。文字大小和布局影响了最终的屏幕阅读体验:小的文字、小的行距、留白不够都会耗费较长的阅读时间,因此用户会忽略掉大部分信息。在高亮的小屏手机中尤其明显。因此,屏幕越小,排版意义就越重大。

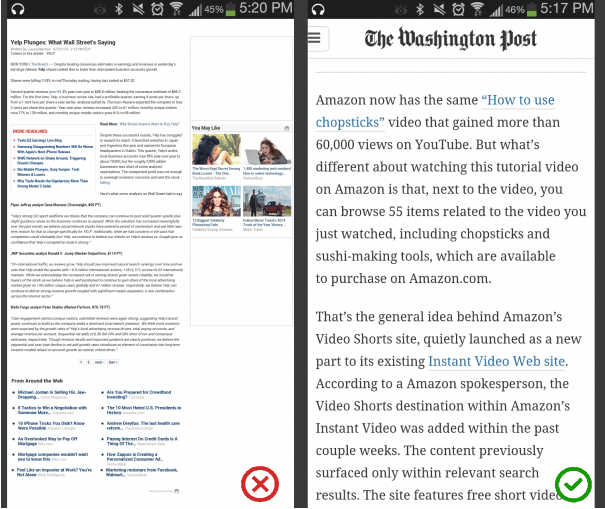
图片来自:usertesting
移动端的排版要注意权衡易读性和空间利用率。选择一个合适的字体尺寸及留白是设计师最关注的。为了减轻阅读负担是内容易读,字体应当足够大(_译者注:iOS HIG中默认标题/内容大小使用17pt;注释最小字体不小于11pt_),行与行的间距也要适当。

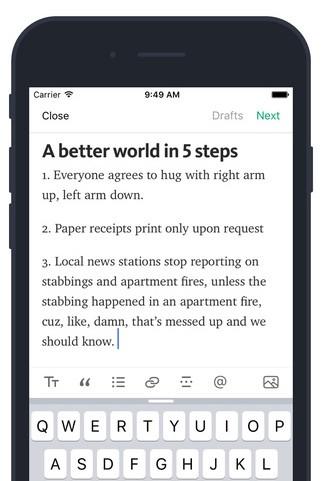
iOS版medium应用的字体和行距示例。图片来源:Medium

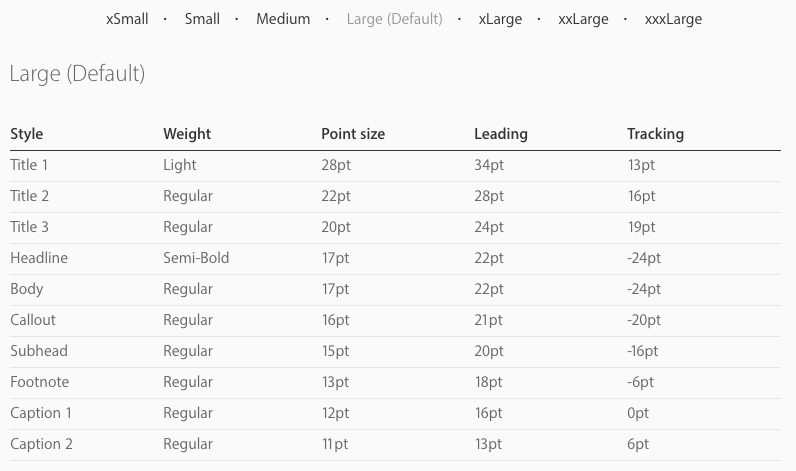
笔者注:iOS的建议尺寸。图片来源:iOS HIG>typography
PS:为了保证移动设备上的易读性,单行建议显示30-40个字符(_译者注:约15-20个汉字,含空格和标点_)。这是根据PC端页面建议的字符数(60-75个字符)的一半作出的保守估计。
简单的配色方案
配色是视觉设计中最复杂的部分。简化配色方案能提高用户体验,复杂的配色反而会有一些消极的影响;要拒绝混乱的配色方案!通过调节某个色相的明度和饱和度,你就可以得到多种颜色,这种组合也不会让人觉得有视觉负担。

单一色相-蓝色配色组合。图片来源:Smashing Magazine
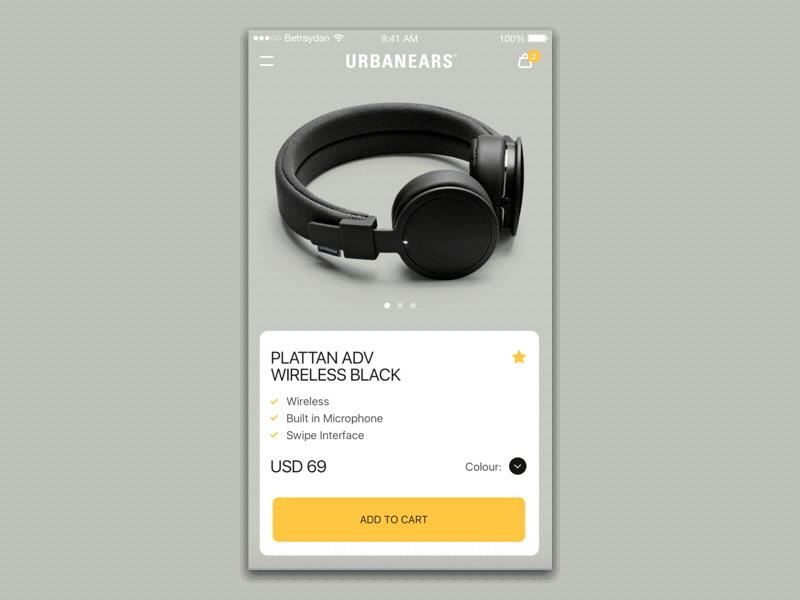
下面这个APP案例使用了单色的配色方案,利用了特定颜色不同的色调、明度和色彩。

图片来源:Louis Saville
PS:自己创造一套配色方案会比较难,但也没有大多数人想象得那么复杂。比如将一种亮色添加到另一种中性色调中就是一种简单的配色方法。亮色可以简单且有效地吸引眼球。


图片来源:Maximlian Hennebach
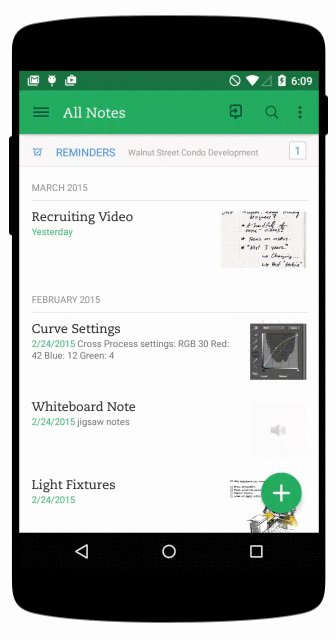
内容至上的导航和卡片设计
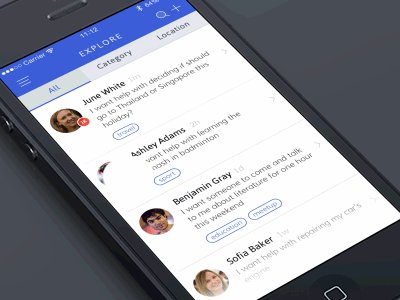
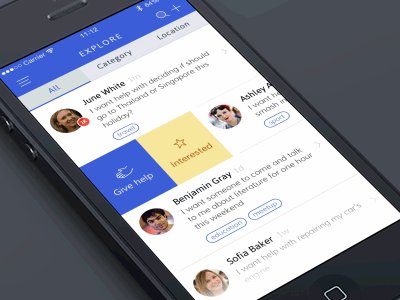
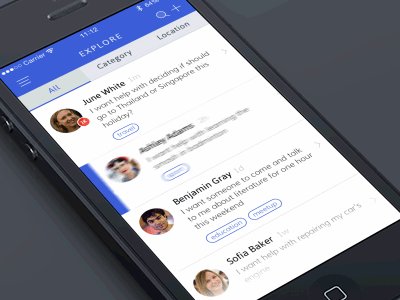
无论你想让APP页面承载怎样的内容,你总是希望用户尽可能多得感知到内容。基于内容的导航是在概述和详细内容之间进行跳转的一种设计模式。这种导航通常表现为卡片,卡片在用来组织和扩展信息量较大的内容上真是一项伟大的发明,它使内容更容易被识别和理解(_译者注:所谓的信息模块化_):
卡片将内容筛选到有效区域内,因此占用了更少的空间。类似于在一篇文章中的类似“句子”“段落”这种文本组合方式,卡片将内容筛选并且组合成一条有效信息。
卡片更利于手势操作,用户不必费心理解这些内容该怎么用,他们潜意识中能理解物理卡片的意义,打开一张卡片来查看更多信息,或者跳过查看其它卡片信息。

图片来源:Ramotion Agency
PS:应当尽量让你的UI设计弱化,让用户关注内容。
图层和层次
PC端和移动屏幕之间最大的不同就是尺寸。移动端网页和APP的空间比较有限,为了克服这个缺点,越来越多的页面开始充分利用多个图层在Z轴上叠加的表现形式。

具备 x,y 和 z 轴的 3D 空间。图片来源:Material Design
分层的设计可以参考google的Material design的规范,还原在现实生活中人与物体之间的交互。图层帮助用户理解设计。面和投影在传达页面结构上有重要的意义,通过投影来表现元素和物体不在一个平面之内。

投影描述元素之间的相对关系,图片来源:Material Design
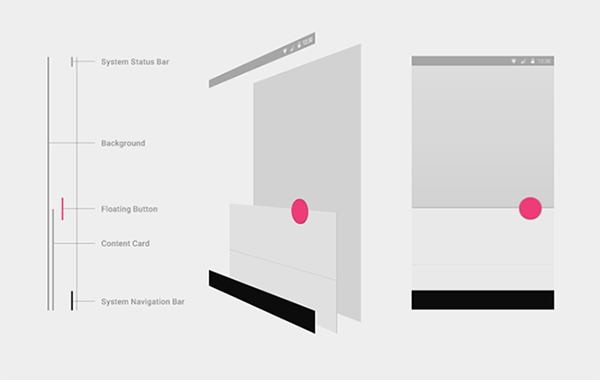
一些常见的应用中分层设计页面有以下这些元素:
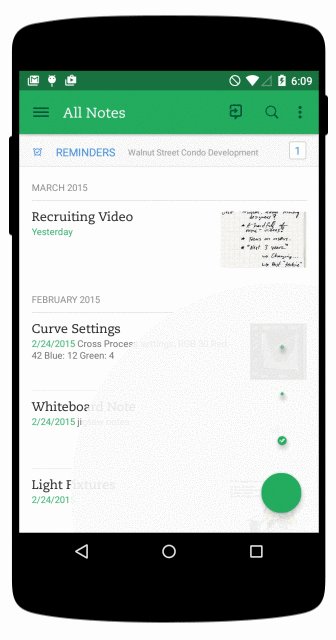
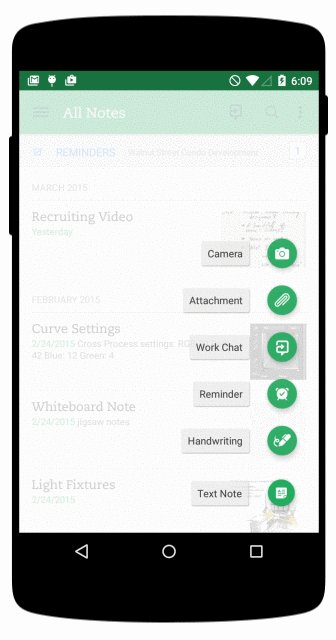
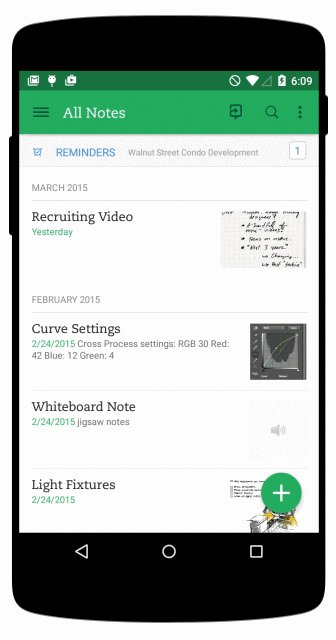
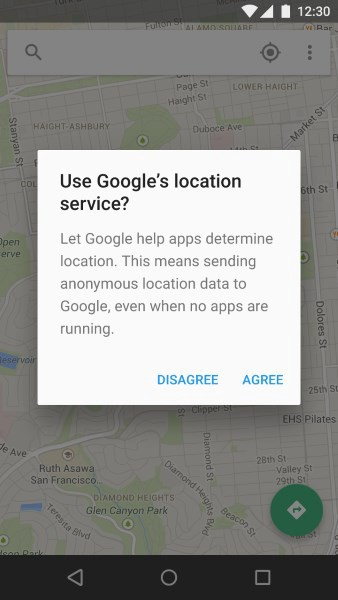
- 悬浮按钮: 这种形式的按钮用于正向操作(promoted action)。一个圆形图标很明显得悬浮在页面上。

图片来源:pocketmeta
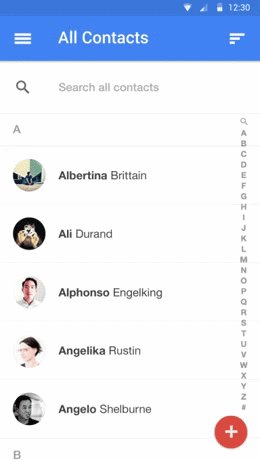
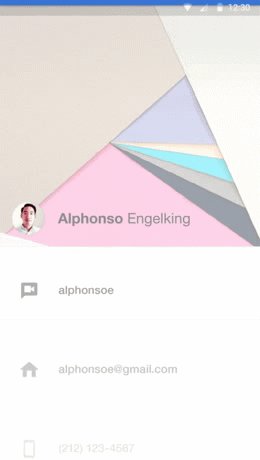
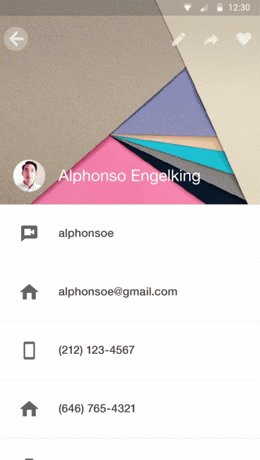
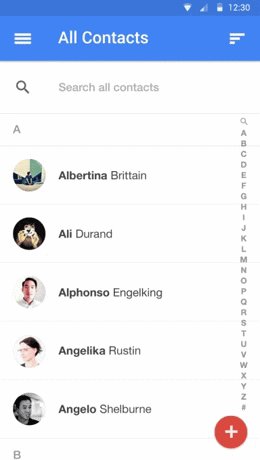
- 放大 (译者注:内容的连续性/元素的复用):通常表现在当用户选择列表中的某项后,信息会跟踪到放大的详情页面并且可以返回到列表页。

图片来源:androidcentral
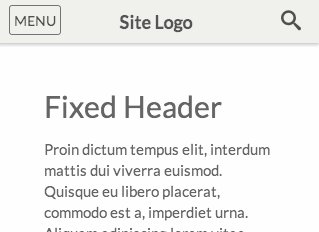
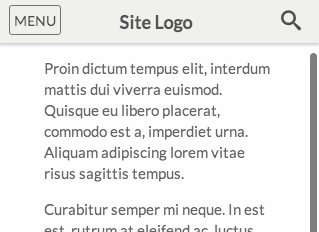
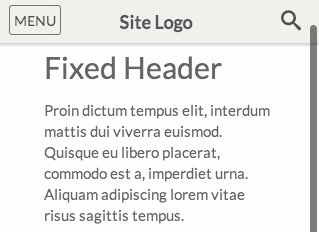
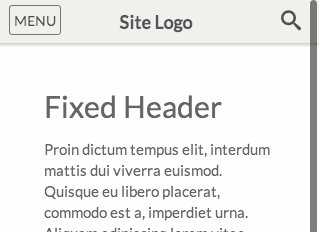
- 导航吸附 :在用户与页面交互过程中,简化的菜单入口应当始终保留在屏幕中(_译者注:现在也有很多沉浸式体验的APP会隐藏导航,但当我们进行上滑等逆向操作时,导航会立刻复现,如AppSo_)。

固定位置的导航,图片来源:exisweb

导航吸附,图片来源:exisweb
- 动态窗口 :就像PC端一样,你可以将一个窗口完全覆盖在当前页面之上,以确保用户能够注意到,比如登录、广告,提醒功能。

图片来源:Material Design
PS:简化用户流——确保每个页面能传达一件事并且只传达一件事。
重复的操作手势
电容屏、大屏手机的兴起很大程度上改变了人机互动方式。屏幕不仅是阅读的目标也成为了手势动作的目标。滑动,点击和放大是最常用的手势,已经成为类似移动和点击这样的本能动作。通过手势操作可以执行返回、查看菜单、调整当前视图或删除类目等功能。

图片来源:Aaron Wade
一个应用依赖的手势操作越多,屏幕上的按钮越少,可以节约更多的空间来表现内容。这是真正的沉浸式体验。

图片来源:Bady
PS:以上提到的都属于标准手势。如果你要使用原创的手势一定要谨慎。在判断使用手势(标准或者原创)时,心中要谨记一点,手势都是隐藏的。所以如果没有视觉提示,用户可能会疑惑以至于不知道如何使用你的APP。
实用的动效
实用的动效其实就是在用户操作流中插入的一些微妙的动态效果。它像是你的交互助理:
- 提供给你视觉反馈

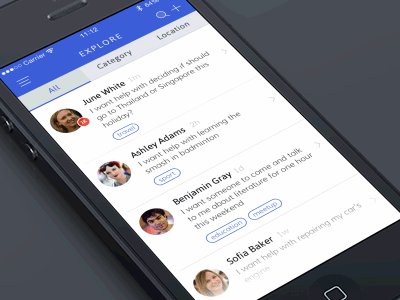
当用户通过点击看到一个动画反馈时,能马上明白动作被页面感知到了。图片来源:RyanDuffy
- 平缓的状态转换并且让用户感知到变化

图标从一个状态变成另一个来标记不同时间的差异状态。图片来源:Material Design
PS:你可以通过微妙的动态效果和转换来提高用户体验。但也要慎用动效,并且怀有目的性。不仅仅出于好玩高兴这样的理由,应当专注于能服务用户的实用的动效。
小结
UI设计正朝着 简化一切不必要的元素而专注功能的方向发展。干净的界面,简单的配色方案以及愉悦的视觉感官使页面更有现代感也更有易用性。
文/风口上的猪毛
关键字:交互设计, 产品经理, 图片
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
