预期的常见错误与修正
预期管理,是创造良好用户体验的一个重要工作。
预期简析
一、什么是预期?
预期是对未来情况的估计。
二、什么时候,在哪儿,谁会用到预期?
- 产品设计时,对原型页面的设计,产品。
- 产品运营时,对活动内容的创作,运营。
- 产品浏览时,对元件与页面判断,用户。
- 产品使用时,对使用结果的预判,用户。
三、页面设计为什么要在意用户预期?
产品设计三要素之 别让我想 。
四、怎么做?
- 宏观层面,寻找物理学、基因/进化学、心理学、经济学等原理性学科的理论支持。
- 微观层面,运用同理心,从新手角度去审视所有元件及页面,消除歧义与费解元素。
预期的示例
一、预期与效率
预期和效率狭路相逢时,选预期!
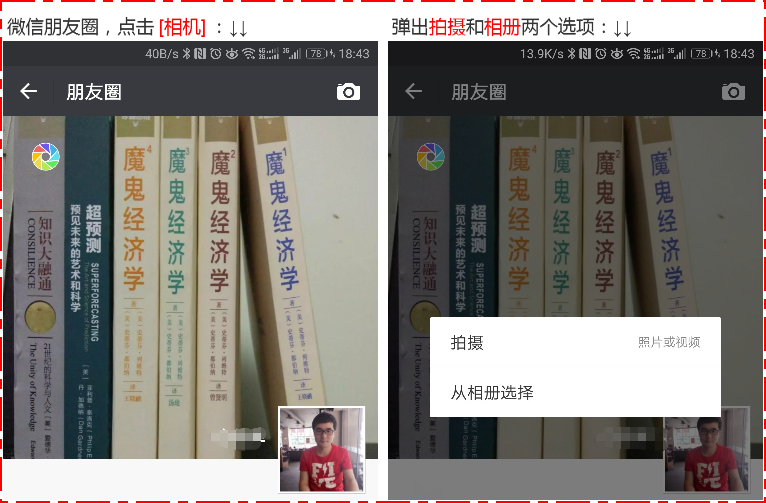
上图,微信发动态的前两步。
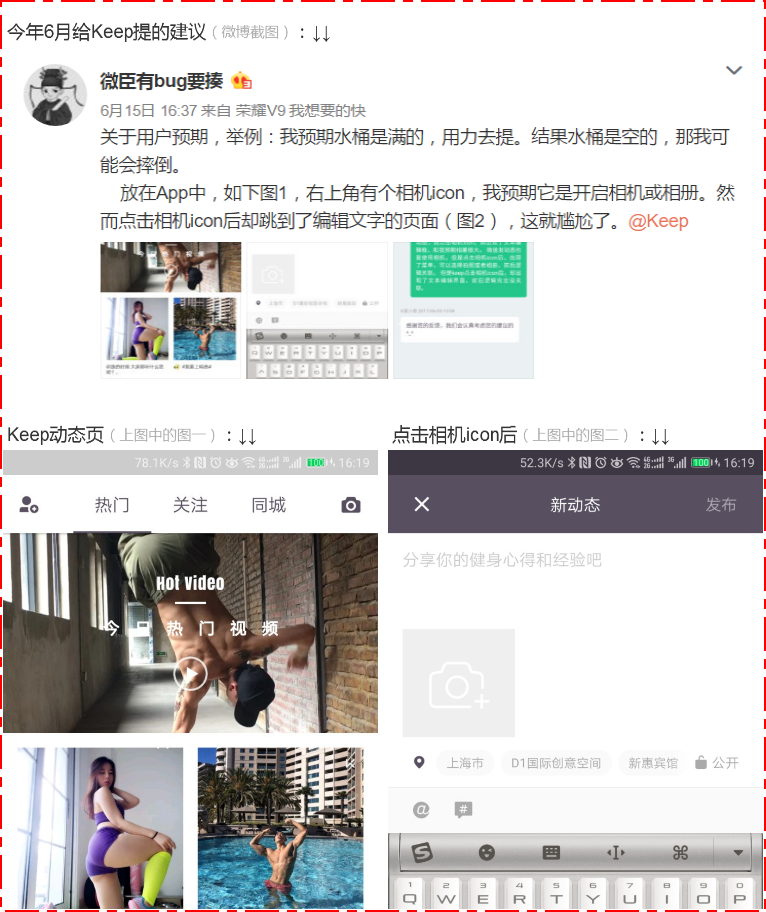
上图,Keep发动态,点击 [相机icon] ,却 跳到 了 文字编辑 页面,满脸的措不及防。
可以揣测,Keep的产品认为,微信发动态的第二步的弹层是多余的,精简掉之后没有任何不适,而且效率还提高了。这就是基于自己的心智模型做产品设计,没有考虑到新用户的使用感受。
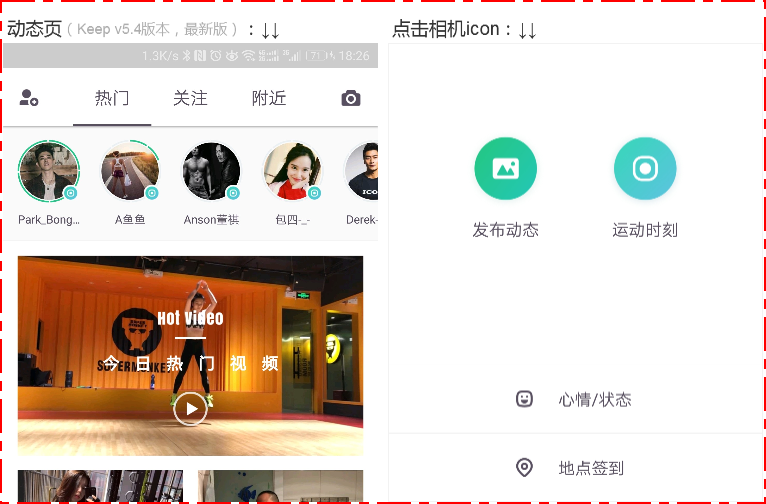
上图,刚去新版Keep看了一下,之前反馈过的问题已经不存在了。
但是,新增的中间页,问题更大。中间大面积高亮色的 相册 & 相机icon ,和底部的 心情/状态 & 地点签到 。前者更吸引视觉,后者更方便操作,凸显了的不让用户轻易点击到,能轻易点击到的却不凸显。整体布局有严重的割裂感,也不知道想引导用户做什么。
还有相册和相机 icon,本来是能识别的。后来看到 icon 下方的文字后,却懵逼了…发了一条运动时刻,却找不着发哪去了,唯一得出的结论就是:“运动时刻里可以发布照片和视频,而发布动态里也可以发布照片和视频,但发布动态和运动时刻不是一回事”,大概就是这样。
这个例子想说的就是:“预期和效率狭路相逢时,选预期”!
二、预期与纠正错误
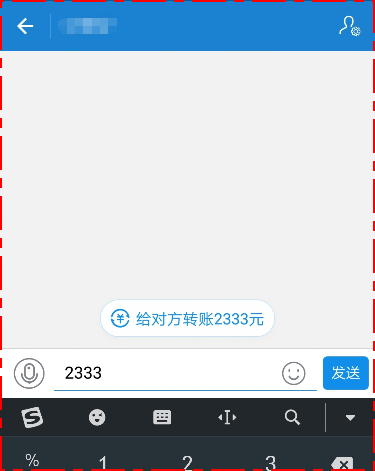
经常有这样的情况,给他人转账时,顺手在消息输入框内输入金额数字,然后发送……这种情况微信和支付宝都有遇到过,当然支付宝偏多一些。
老版本的支付宝,转账金额就是直接在消息输入框中填入的,种种原因,改为了现在的转账方式。也有没用过老版支付宝的用户,但出现“发数字”的情况,这可能就与支付宝本身的形象有关了。
不管是老版本习惯还是产品形象的问题,用户预期总出错,就要去优化。上图是支付宝的解决办法是及时纠正,当用户只输入数字时,延迟1秒,会出现转账的快捷入口,点击后会跳转到转账页面。
三、预期与现实映射

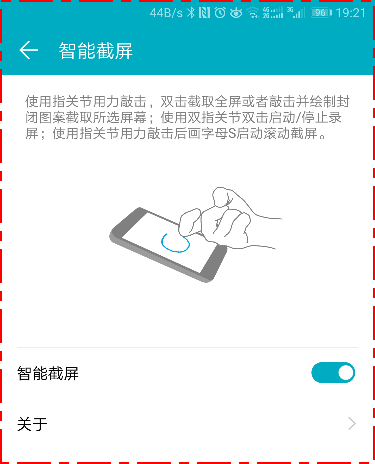
华为 EMUI 上出自 Qeexo 的指关节截图说明(上图),不能用逻辑思维理解。 敲两下 和 截屏 ,无法从逻辑层面连贯起来。只能死记硬背,这是最下乘的功能设计。
相比较,MIUI的截屏(上图),无需多言,一看就懂。理解起来也有逻辑相关性,现实生活中,我们需要一件东西时,是用“抓”的,抓到就保留下了。截屏的目的也是保留,在屏幕上三指下拉就是模拟“抓”的动作,把当前显示的页面“抓”下来。
这种虚拟对现实的映射设计,是基于进化理论的一种更本质的用户预期,是写到基因里的本能,生来就会。
上面两个例子,华为的截图功能是被“发明”出来的,没有任何现实依据。凭空捏造的东西,当然也不会有明确的预期。
而小米的截图功能,则是被“发现”出来的,挖掘了人类的本能行为并融入到虚拟世界中。当用户使用截屏功能时,不经意间契合了身体的本能,用一次就能记住并学会。
在设计手势交互时,一定要找进化论方面的理论依据。比如指关节敲击,可能用于唤醒智能语音助手更合适,就像敲门。这样才能做出符合本能的预期体验。
四、预期与 icon

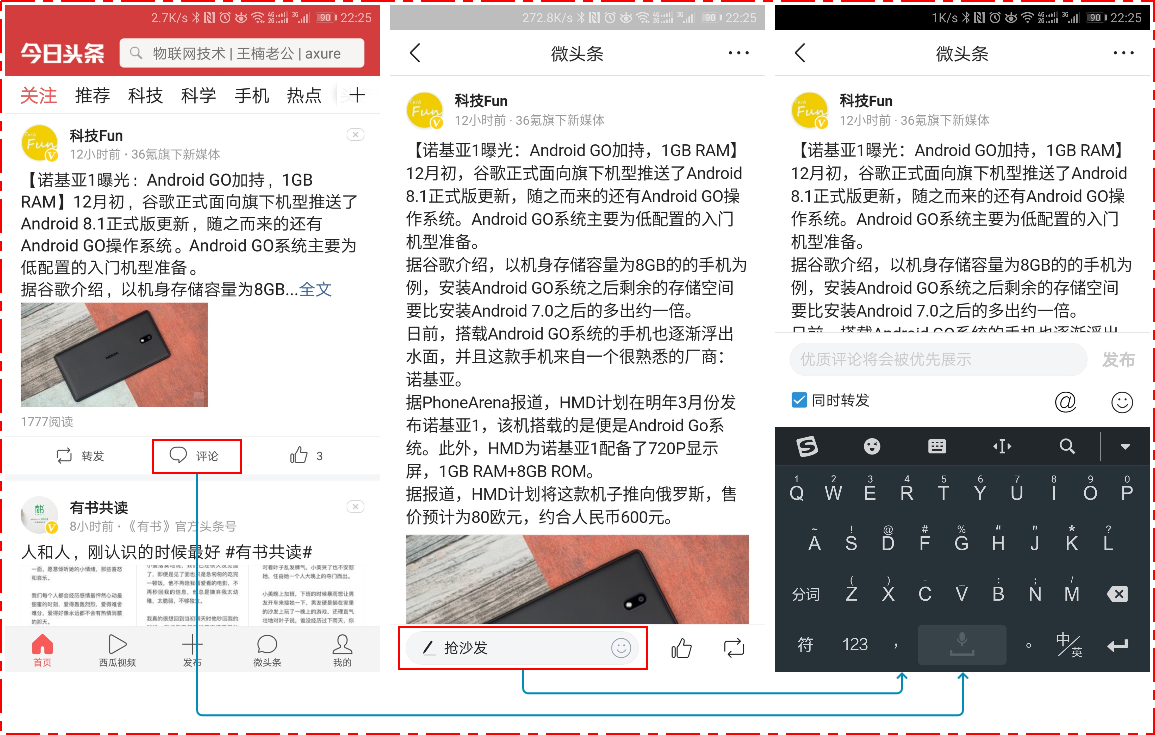
上图,同一条消息的两种状态,图一是预览,图二是详情。图一中的评论是 icon 形式,图二中的评论是输入框样式。点击后,二者跳转页面相同(图三),都符合预期。
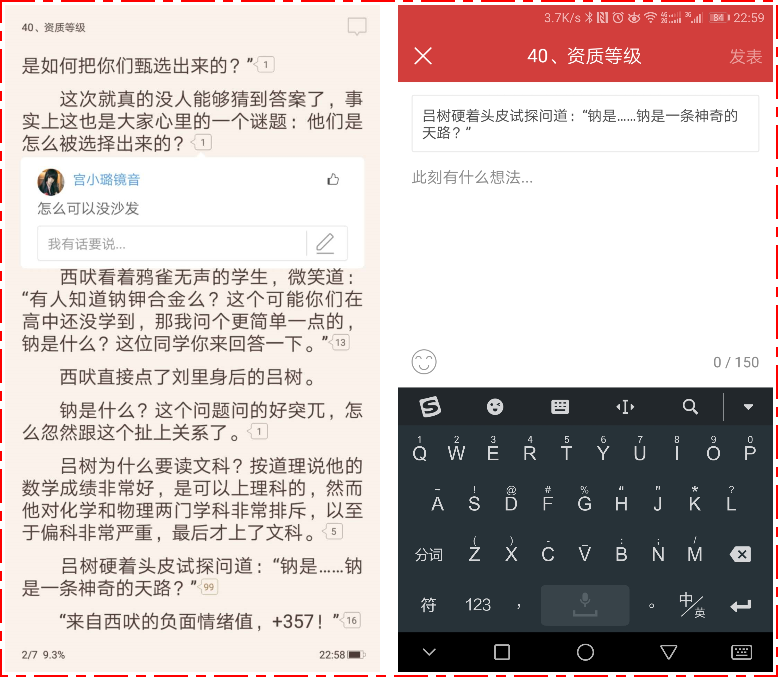
上图,评论使用了输入框样式(图一),点击后却跳到了新页面(图二),与预期不符。
总结,评论 icon 的灵活度较高,点击之后浮层输入最好,跳转新页面输入也能接受。而评论输入框,只能输入框上滑并弹出键盘,起码视觉效果必须这样。
五、预期与狼来了
假如有两条推送信息,分别来自饿了么和美团外卖,都写着午餐5折,你会打开哪条?
假如有两封面试邮件,分别来自拉钩和大街网,都写着CEO邀请你面试,你会打开那封?
……
我曾双数次打开饿了么,把优惠午餐加入购物车,结算时又变为了原价。关闭饿了么推送,后来一年多再没点过5折午餐。直到上周,不小心点到推荐位,才发现现在的5折居然是真的。可能之前的5折优惠配送费额外高,也可能是我没理解5折午餐的用法。但我是用户,我没错。
至于大街网的邮件,很励志,几乎每天被大厂看好,每天都有CEO约我面试,每月都被大厂加入人才库。这样的邮件每周收到三五封,点击邮件内的链接去到大街网,才知道都是营销邮件。于是果断拉黑,并弃用大街网,哪怕真的错过面试机会,也不想成天上当受骗。
……
上面两个例子,都是严重的与预期不符,导致用户对产品失去信任的情况。
作者 @ 微臣有bug要揍 。
关键字:用户体验, 预期, 上图, icon
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
