4种手段,把你的产品做得更简单
产品形态、产品功能、技术手段和UI设计,4种手段,教你把你得产品做得更简单。
一个产品慢慢发展大了后肯定都会由简单变得复杂,这似乎是一个不可逆的过程。
可怜的是产品经理眼看着自己的产品越来越庞大,迭代的功能越来越多,但还总要绞尽脑汁的想把产品做的简单点。
一来害怕产品太复杂了用户玩不懂,不仅引起用户的反感,增加的功能得不到很好的利用也是一种浪费;第二是害怕造成用户流失,因为新功能丢掉已有用户是谁都不愿看到的;第三是很多时候产品经理对于新增的功能本身就是抱着尝试的心态,也不想闹出太大的动静。
从设计趋势上讲,现在的互联网产品也更讲究简约化。
一、产品形态
我们可以把一种产品形态用于多个功能。
借鉴微信的做法,微信除了聊天、朋友圈、移动支付外,还有其它一些附加功能。虽然不是多么重要,但用户在日常使用中偶尔也会用到,如微信运动和文件传输助手。
对于运动这个功能,有的产品可能会单独开一个运动模块,设个单独的入口让用户查看自己的运动步数和历史记录。但是微信运动的入口就夹在聊天列表中,用户要是想看步数信息需要自己找。
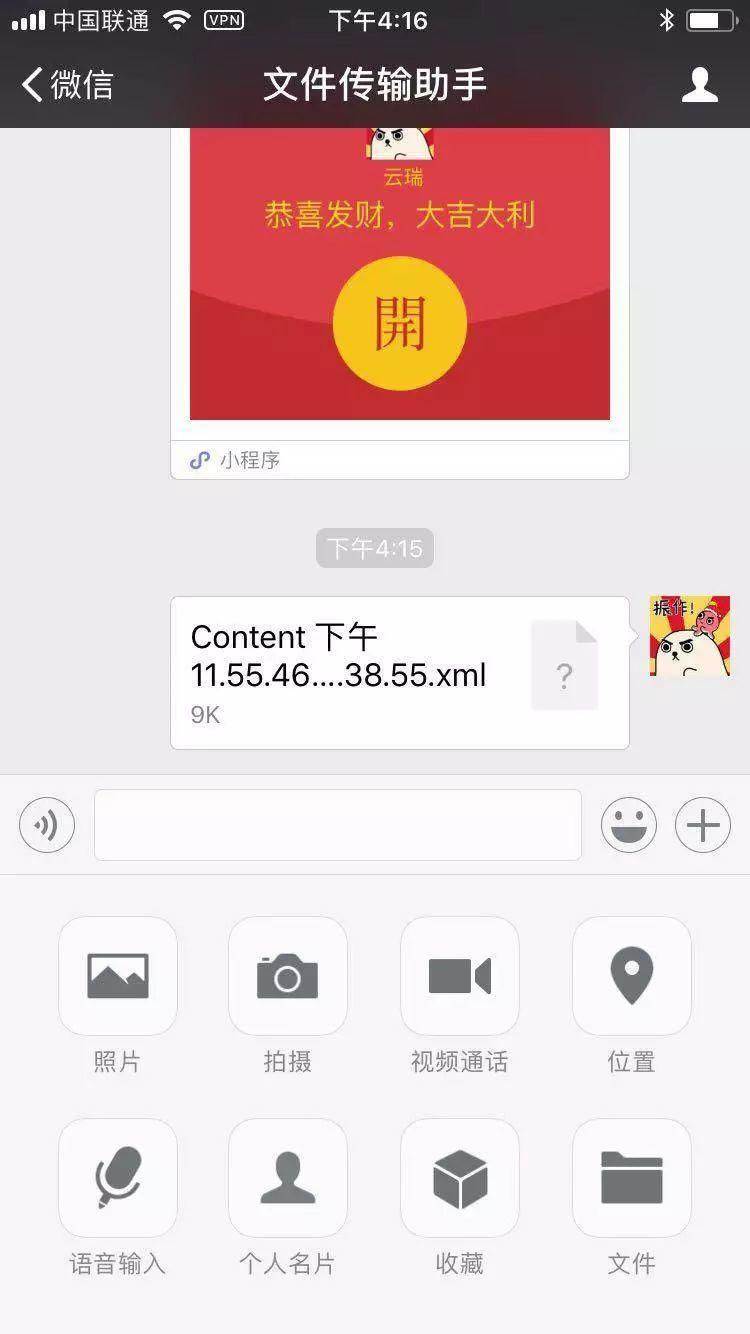
文件传输助手,用于电脑和手机间的信息传输。微信文件传输助手的界面跟聊天一样,操作方式也跟聊天相同,只是把信息的接受对象改了,由好友改成了电脑。在确保一个设备类型同时只能在线一个账号的前提下,也不需要选择连接的设备,哪个设备在线就意味着往哪个设备上传输。
微信的文件传输助手界面
在微信中类似的做法还有很多,例如微信广告助手,公众平台安全助手,微信团队等都采用了同一种产品形态。
二、产品功能
除了产品形态外,我们也可以在产品功能上下功夫。
主要有三种做法:
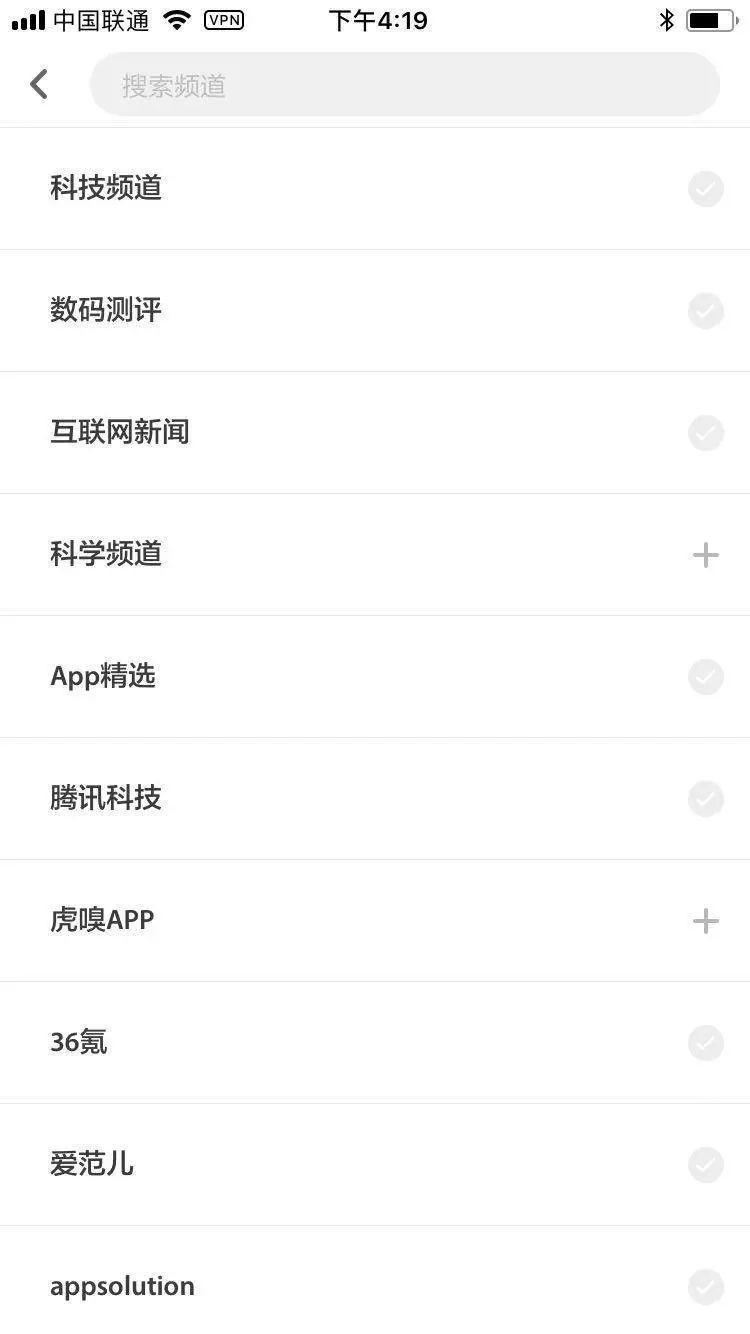
第一种是 把选择权交给用户 ,这是很多内容型产品都会使用的方式,例如ZAKER。用户可以选择订阅自己喜欢的频道,这样的话你看到的就只是你订阅的内容。即便产品中的内容再多,但是只要你不去订阅,就一直接触不到,保持一个相对简洁性。
ZAKER中用户可选择订阅的频道
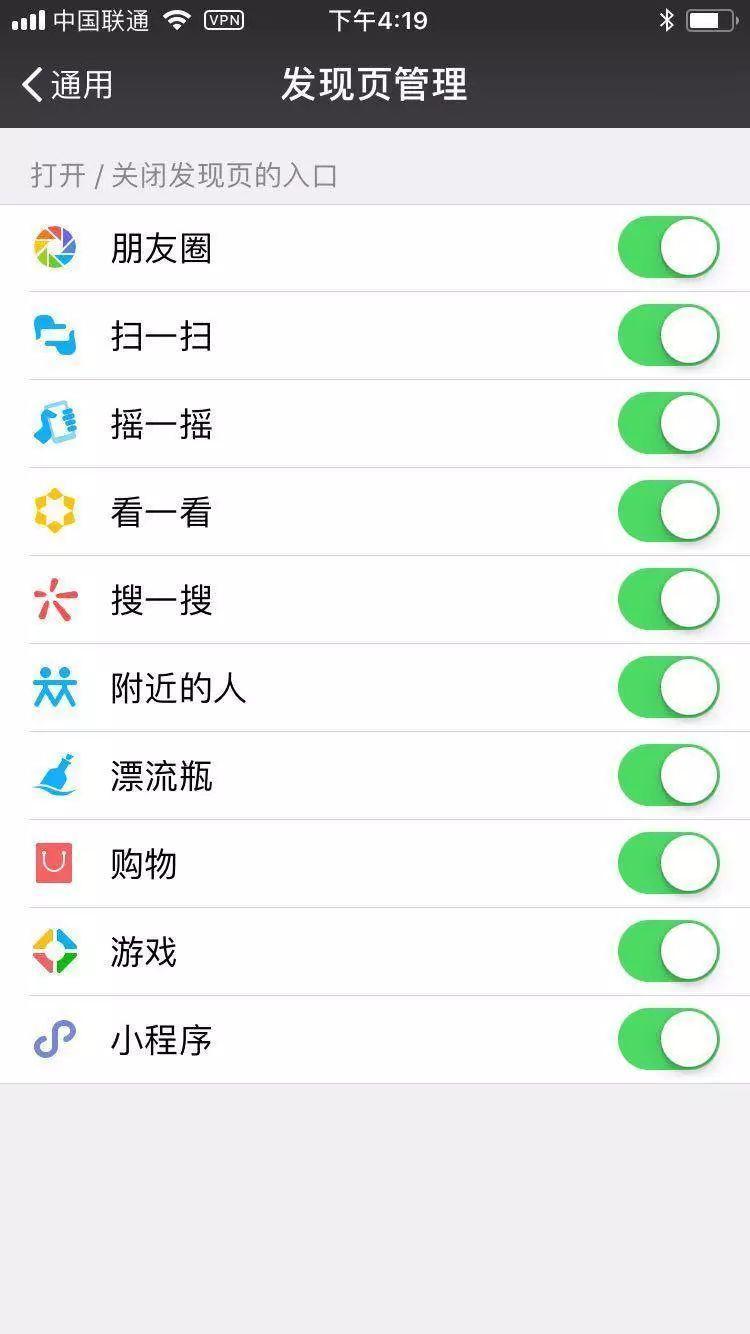
微信用户可定制发现页中的功能
第二种是 从视觉上只显示用户最常用的功能 。把一些不常用的功能聚合起来,隐藏在一个入口中。用户需要使用的时候,可以点击查看。如果平时不用,入口也不明显,这样的话也避免用户受到干扰。
第三种是 减少页面数量 ,页面少了可以缩短用户的操作步骤,更快的到达自己的目标页面,用户在使用过程中也会感觉易用。
当时我们做了一款产品,个人中心有个“已购”模块,用户可以查看购买过的内容专辑。一种做法是单独设计一个页面专门展示购买的内容,但这样相当于又增加了一个页面。简洁的方案是把用户引导到专辑的详情页,详情页是已有页面,而且展示了专辑内的所有节目,我们再用图标标识出哪些节目是用户购买的,这样能达到目的,还不用增加页面。
有些产品中会有多个商品类型,不同的商品类型的信息会有一点不同。这样的情况下,可以尽量使用一种页面模板,如果使用两个页面就有些多余了。
三、技术手段
最后要说的就是技术手段了,最常见的要属智能推荐。
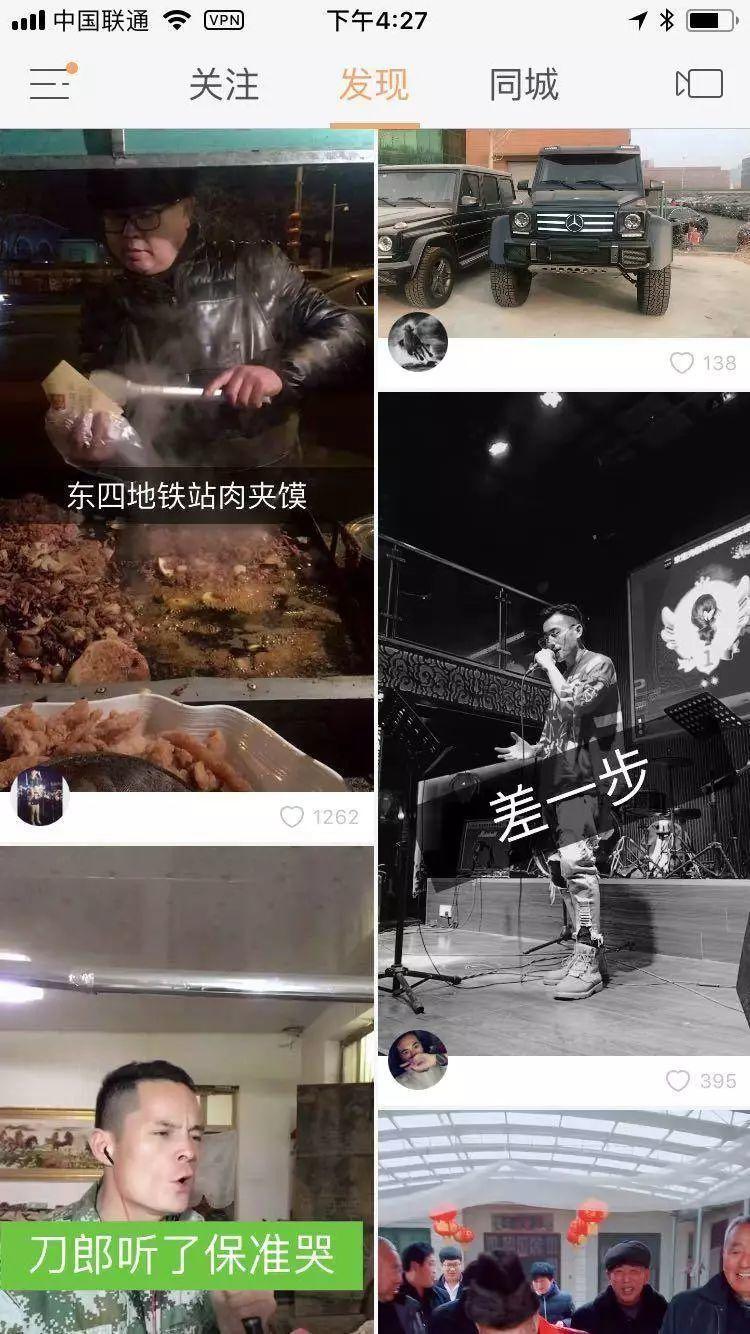
有人说快手这个产品很简单,就三个主页面,但是却忽略了其背后强大的推荐算法。发现页面中显示的并不是快手上的所有内容,你看到的也只是平台给你推荐的。
快手的产品界面
如果说产品功能上的改变是把选择权交给用户,那么依靠技术手段就是平台帮用户做出选择。当然前提是有用户数据,帮用户做选择也要有可靠的依据。
当平台上内容规模达到一个程度,都会面临优化内容展示的问题。不管是对于谁,如果你展示的他不喜欢的内容,多少都会有些反感,而且也完全没必要。
我们还可以利用技术帮用户自动解决一些问题,例如某些交易平台会帮用户自动换算金钱汇率。这样的话既不需要平台去做那么多功能,用户也省去了很多操作步骤,一举两得。
四、UI设计
有的人可能会说不能忽视视觉设计的作用,我们可以把产品界面设计的很简约。
这种做法是最容易做到的,感知的也很明显,但如果仅仅是表现层的优化,用户并不能真正享受到产品简单所带来的益处。
作者
云瑞,微信公众号:马虎眼。原片刻产品经理,6年产品人,走在内容社交产品路上,死磕产品设计,喜欢玩各种APP,玩桌球,打羽毛球,欢迎与大家交流。
关键字:方法论, 产品, 用户, 微信
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
