用户体验的要素(六)
六、框架层:界面设计、导航设计和信息设计
在框架层,我们需要更进一步提炼结构层的结构,确定很详细的界面外观、导航和信息设计。
1.框架层定义
结构层界定了我们的产品将用什么方式来运作,框架层则用于确定用什么样的功能和形式来实现。
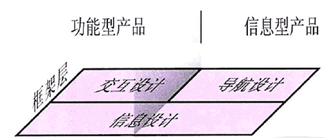
对功能型产品,我们通过界面设计来确定框架——一个大家所熟知的“按钮、输入框和其他界面控件”的领域;对信息型产品,则是通过导航设计——用于呈现信息的一种界面形式;信息设计是功能和信息两方面都必须要做的,用于呈现有效的信息沟通。

框架层
如果涉及提供给用户做某些事的能力,属于界面设计。界面的意思是,通过它,用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
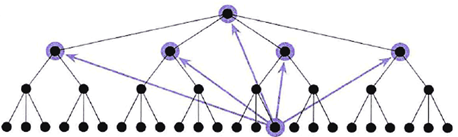
如果是提供给用户去某个地方的能力,则是导航设计。信息架构把一个结构应用到我们设定好的内容需求列表中,而导航设计则是一个用户能看到那个结构的镜头,通过它,用户可以在结构中自由穿行。
如果是传达想法给用户的话,就是信息设计。
2.习惯和比喻
我们平时做很多事都依赖于大量、细小的反射作用的积累,习惯使我们可以把这些反射作用应用到不同的环境中。让你的界面与用户早已养成的习惯保持一致(如电话按键分布);当某种不同的方式有很明显的益处时,可以试着谨慎地违背一些习惯;界面要与它自身保持一致,网站特性的概念模型有助于你保持内部一致性。
抑制在产品四周建立起比喻的冲动,在某些情况下,你可以为了某个功能,而模仿现实世界的某个物体来设计页面,但有时候这样会给用户造成歧义与困难,很难达到你想要的效果。有效地使用比喻,就是要减少用户在理解和使用你的产品功能时对猜测的要求。
3.界面设计
界面设计要做的事就是选择正确的界面元素,这些元素能帮助用户完成他们的任务,还要通过适当的方式让它们容易被理解和使用。一个任务通常会跨过多个界面来完成,每一个界面都包含一组不同的界面元素,这正是用户要与之战斗的对象。哪个功能要在哪个界面上完成,是我们在结构层的交互设计中就已经决定的;这些功能在界面上如何被用户认知到,则属于界面设计的范畴。
成功的界面设计是那些能让用户一眼就看到“最重要的东西”的界面设计。另一方面,不重要的东西,不应该被注意到,弄清楚用户不需要知道哪些东西,并减少它们的可发现性(或把它们完全排除出去)。一个设计良好的界面是要组织好用户最常采用的行为,同时让这些元素用最容易的方式获取和使用,技巧之一:在界面第一次呈现给用户时候仔细考虑每个选项的默认值。如“显示更多细节”的按钮默认选中。技巧之二:系统自动记住某个用户最后一次选择状态。
一些标准的界面元素:
复选框(checkbox):允许用户独立地选择各个选项。
单选框(radio button):允许用户从一组互斥的选项中选择一个。
文本框(text field):等待用户输入文字。
下拉菜单(dropdown list):与单选框功能类似,更有效地呈现更多的选项。
多选菜单(list box):与复选框类似,但更容易支持大量的选项。
按钮(action button):提交信息、采取动作等。
4.导航设计
任何一个界面的导航设计都必须同时完成以下三个目标:
必须提供给用户一种在网站间跳转的方法。这些导航元素必须能促进用户行为,真实有效。
导航设计必须传达出这些元素和它们所包含内容之间的关系。仅仅提供一个链接的列表是不够的,这些链接是什么关系?是否其中一些比较重要?它们之间相关的差异在哪?这些传达出的信息对于用户理解“哪些选择对他们是有效的”是非常必要的。
导航设计必须传达出它的内容和用户当前浏览页面之间的关系。这有助于用户理解哪个有效的选择会最好地支持他们的任务或他们想要达到的目标。
在网站中,需要清晰地告诉用户“他们在哪儿”和“他们能去哪儿”。大多数的网站都会提供一个多重的导航系统(navigation system),每一个都要完成各种情形中成功引导用户的任务。
全局导航(global navigation):提供了覆盖整个网站的通路。全局导航提供的是用户最有可能需要从网站的最终页面到其他什么地方的一组关键点。
局部导航(local navigation):提供给用户在这个架构中到附近地点的通路。局部导航可能只提供一个页面的父级、兄弟级和子级通路。
辅助导航(supplementary navigation):提供了全局和局部导航不能快速达到的相关内容的快捷途径。允许用户转移他们浏览时的方向,而不需要从头开始。
上下文导航(contextual navigation):也叫内联导航,是嵌入页面自身内容的一种导航,例如一个页面内容中的超级链接。
友好导航(courtesy navigation):提供给用户他们通常不会需要的链接。大多数用户正常不会需要,但有时是便利的一种途径,如联系信息、反馈表单、法律声明等。
远程导航(remote navigation):以自己的方式存在,独立于你的网站的内容或功能。如网站地图(site map),它给用户一个简明的、单页的网站整体结构的快捷浏览方式,通常不超过两个层级的导航。
索引表(index):按字母排序的、链接到相关页面的列表。对涵盖了不同主题、拥有大量内容的网站比较有效(不一定需要覆盖整个网站的内容)。

全局导航

局部导航

辅助导航

上下文导航

友好导航
5.信息设计
信息设计常常充当一种把各种设计元素聚合到一起的粘合剂的角色。信息设计决定如何呈现这些信息,使人们能很容易使用或理解它们。比如用柱状图展示数据会更直观。
信息设计还涉及分组或整理散乱的信息。例如姓名、职位、地址、城市、公司、邮编、电话这一组信息,可以分组成“个人信息”和“联系方式”两大块,更加清晰明了。用一种能“反映用户的思路”和“支持他们的任务和目标”的方式来分类和排列这些信息元素。
错误提示是在设计一个良好的界面时,经常需要考虑的信息设计问题;如何设计想让用户阅读的某个使用手册,也是信息设计的范畴。
指示标识(wayfinding):将信息设计和导航设计结合到一起的,用来帮助用户理解“他们在哪”以及“他们能去哪”的系统,类似于停车场会用颜色编码来帮助人们记住停车的地方,指引周围的路径。
6.线框图
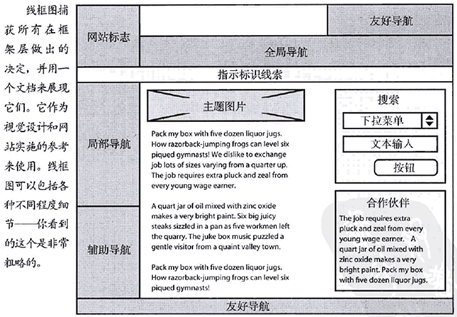
页面布局是将信息设计、界面设计和导航设计放置到一起,形成一个统一的、有内在凝聚力的架构的地方。页面布局被纳入到一个详细的文档,称为页面示意图或线框图(wire frame)。线框图是对一个页面中所有的组成部分以及它们如何结合到一起的、最直观的描述。

页面布局
这些简单的线条绘制的图,一般要着重注明、建议读者在必要的时候参考结构图表或其他交互设计文档、内容需求或功能规格说明,或者其他类型的详细文档。通常,线框图通常还包括附加说明,用于说明在线框图和结构图看得不太明显的网站行为。
线框图是整合在结构层的全部三种要素的方法:
a、通过安排和选择界面元素来整合界面设计;
b、通过识别和定义核心导航系统来整合导航设计;
c、通过放置和排列信息组成部分的优先级来整合信息设计。
把这三者放到一个文档中,线框图就可以确定一个建立在基本概念结构上的架构,同时指出了表现层的设计应该前进的方向。
文/IvanHung
关键字:体验, 导航
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
