用户体验的要素(五)
五、结构层:交互设计与信息架构
在定义好用好需求并排好优先级之后,我们对于最终产品将会包括什么特性依据有了清楚的图像,然而这些需求并没有说明如何将这些分散的片段组成一个整体,因此,需要为网站创建一个概念结构。
1.结构层定义
交互设计(interaction design)是为用户设计结构化体验的方法;信息架构(information architecture)是内容建设方面的用户体验,包括组织管理、分类、顺序排列等等。
交互设计与信息架构都强调一个重点:确定各个将要呈现给用户的元素的模式(patterns)和顺序(sequences)。前者关注将影响用户执行和完成任务的元素,后者关注如何将信息表达给用户的元素。
2.交互设计
交互设计关注于描述可能的用户行为,同时定义系统如何配合与响应。用户移动,系统响应,接着用户移动,来回应系统的响应。最好的情况是,双方都能预测对方的移动。
3.概念模型
概念模型(conceptual model):用户对于“交互组件将怎样工作”的观点称为概念模型,一般软件应该把某个特性处理成用户所熟悉的某个概念(如购物车、杂志,可以是其他网站一贯的做法,也可以是适当的现实世界中的实物),规划好概念模型能帮助你做出一致的设计决定(整个网站的概念模型要统一)。不使用用户熟悉的概念也可以,只要你能说明为什么,并且用户能够正确理解它。
错误处理:当人们犯错误时系统要怎么反应,并且当错误第一次发生时,系统要如何防止人们继续犯错?
最好的防错方法,是将系统设计成不可犯错。如“自动档汽车除非挂在停车档,否则不能启动”。
第二个方法是使错误难以发生,但即使如此,一些错误一定会发生,这时系统应该帮助用户找出错误并改正它们,在某些情况下,系统可以帮用户自动改正错误,但用户有可能因此反感(如word);一些用户的行为在一开始无法被看成是错误,用户在完成这个动作以后才发现做错了,这时系统应该提供从错误中恢复的方式;对不可恢复的操作,可以提供必要的警告。
4.信息架构
信息架构研究的是人们如何认知信息的过程,关注的是呈现给用户的信息是否合理并具有意义。
结构化内容:
在以内容为主的网站上,信息架构的主要工作是组织分类和导航的结构,让用户可以高效、有效地浏览网站的内容。
信息架构要求创建分类体系,这个分类体系将会对应并符合我们的网站目标、希望满足的用户需求、以及将被合并在网站中的内容。可以使用两种方式来建立2分类体系:从上到下,或从下到上。
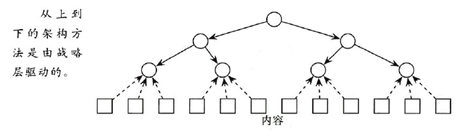
从上到下(top-down approach):根据产品目标和用户需求直接进行结构设计,先从最广泛的、有可能满足决策目标的内容和功能开始进行分类,再依据逻辑细分出次级分类。这样的“主要分类”与“次级分类”的层次结构就像一个个空槽,内容和功能将按顺序一一填入。缺点是有可能导致内容的重要细节被忽略。
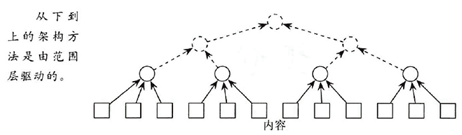
从下到上(bottom-up approach):先从已有的资料(或者网站发布后将存在的资料)开始,把这些资料统统放入最低级别的分类中,再将它们分别归属到较高一级的类别,从而逐渐构建出能反映我们的产品目标和用户需求的结构。缺点是架构过于精确地反映了现有的内容,因此不能灵活地容纳未来内容的变动或增加。
不一定非要给某个级别或者某部分结构加上一个特定的数目限制,如用户到达某一地点的点击数。结构质量最重要的标准,是用户是否认为每一个步骤都是合理的,以及当前的步骤是否自然地延续了上一个步骤中的任务。
网站会随着时间而成长,满足新的需求不应该导致重新考虑网站的整体结构,一个高效结构的优点就是具备容纳成长和适应变动的能力。但是,新内容的积累最终将会使你重新审视网站的组织分类原则。

从上到下

从下到上
结构方法:
信息架构的基本单位是节点(node)。节点可以对应任意的信息片段或组合,小到一个数字(如价格),大到一个图书馆。我们要处理的是节点,而不是页面、文档或组件。
安排节点的几种类型:层级结构、矩阵结构、自然结构、线性结构。
层级结构(hierarchical structure):也称树状结构或中心辐射(hub-and spoke)结构,即节点与其他相关节点之间存在父级/子级的关系。这种结构最为常见。
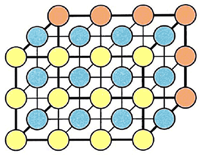
矩阵结构(matrix structure):允许用户在节点与节点之间沿着两个或更多的维度移动。通常帮助那些带着不同需求而来的用户,使他们能在相同内容中,寻找各自想要的东西。如用户可以选择通过颜色或尺寸来浏览产品。超过三个维度可能会出问题。
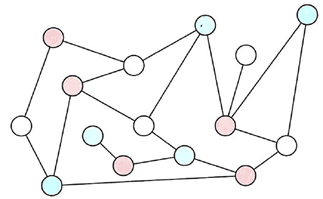
自然结构(organic structure):不会遵循任何一致的模式,适合于探索一系列关系不明确或者一直在演变的主题,如鼓励用户自由探险的某些娱乐网站。但如果用户下次还需要依靠同样的路径去找到同样的内容,则不太适合。
线性结构(sequential structure):常常用于小规模的结构,如单篇文章或专题;大规模的结构则被用于限制那些需要呈现的内容顺序对于符合用户需求非常关键的应用程序,如教学资料。

层级结构

矩阵结构

自然结构

线性结构
组织原则:
节点在信息结构中是根据组织原则(organizing principle)来安置的。组织原则是我们决定哪些节点要编成一组,而哪些节点要保持独立的标准。例如公司的信息网站中,最上层类别可能是消费者、企业集团和投资者。这里的组织原则是“不同内容所针对的观众”。
一般来说,在产品最高层级所使用的组织原则应该紧密地与网站目标和用户需求相关。而在结构中较低的层级,内容和功能需求将对你所采取的组织原则产生重大影响。例如一个新闻网站会以时间顺序作为它最显著的组织原则,因为实时性对用户来说是非常重要的因素,对创建者来说,必须强调实时性才能在竞争中得以生存。结构的下一层级是其他与内容相关的因素,如“国际新闻、国内新闻”这样的类别。
我们的目的是创建一个能与我们的目标和用户需求相对应的、正确的结构。比如导购汽车信息网站,不能以汽车重量顺序作为组织原则,而应该是汽车颜色、外观、类型等截面(facets)。截面很多的时候,可以将每一个有可能的截面都当做组织原则来使用,让用户去选择对他们而言最重要的一个;当截面过多的时候,要根据用户需求和产品目标,识别出用户心中至关重要的那些信息来创建结构。成功的产品体验,就是能事先预知用户的期望并将其纳入设计之中。
语言和元数据:
a、需要让用户了解你的命名规则(描述、标签、以及网站使用的其他术语),因此使用用户的语言并且保持一致性是非常重要的,用来强调一致性的工具称为受控词典(controlled vocabulary,即网站使用的一套标准语言),与用户谈话并了解他们的沟通方式,是开发出一个让用户感到自然的命名原则系统的最有效方式。
b、使用受控词典对于建立包含元数据(metadata)的系统特别有用。元数据是以一种结构化的方式来描述内容的信息,如一篇志愿消防队如何使用最新产品的文章,元数据可能包括:作者、发布日期、内容类型、产品名称、其他信息等。准备好这些信息让我们能把各种可能性都考虑周全。掌握的内容信息越详细,在建设信息架构时灵活性就越高。例如“紧急服务”突然变得很有潜力,有这样的元数据就能帮助我们迅速利用已有内容创造出适用用户需求的一个新频道。
5.团队角色和流程
团队内部用架构图(architecture diagram)来描述网站结构,架构图最重要的是记录概念关系:哪些类别需要放在一起,而哪些需要保持相互独立?在交互过程中哪些步骤要怎样相互配合?
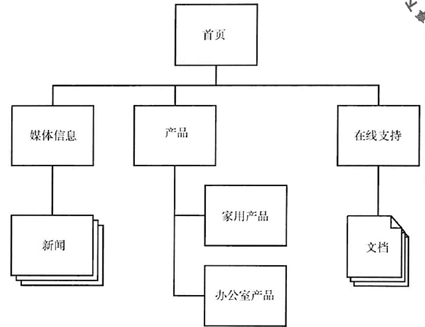
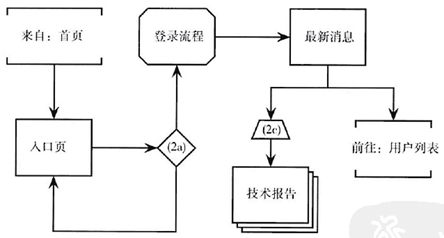
视觉辞典(visual vocabulary):图解网站结构的系统。视觉辞典是一个提供从非常简单(图上)到非常复杂(图下)的示意结构系统。参考Jesse James Garrett: Visual Vocabulary for Information Architecture (Chinese)http://www.jjg.net/ia/visvocab/chinese.html

简单结构图

复杂结构图
团队中一般由一位信息架构师来负责架构问题。一个建立在明确规划上的网站,会减少频繁检查维护的工作量,也能为网站所有者带来可见的成功,满足用户的需求。
文/IvanHung
关键字:体验, 结构
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
