交互设计体验之——Zeplin
Zeplin是链接设计师与前端的桥梁,用于团队协作,设计师可以用它进行标注,不过目前仅支持sketch,可能不久后会支持ps文件。之前看网上有人推荐它,就去试了下,先不说这款软件究竟怎么样,首先它的登录注册页面就让我有了很好的体验,不得不说设计师真的很用心。

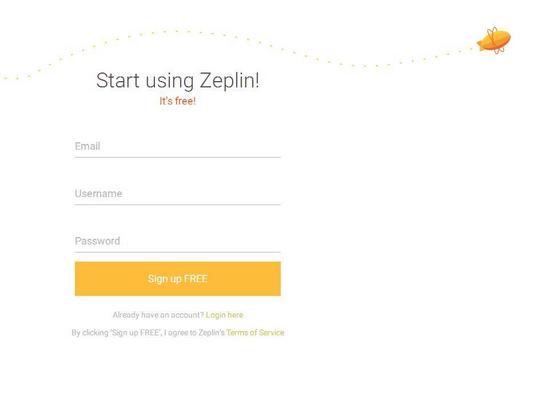
这是它的注册页,很简单大气吧!

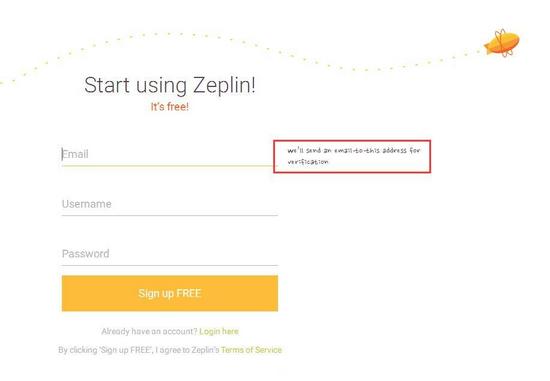
当鼠标点击Email栏准备输入时,后面会出现We’ll send an email to this address for verification(我们将发送一封电子邮件到这个地址进行验证),提醒用户接下来将要发生的事,给用户一个对事件未来的预期,降低用户在输入Email时的心理压力。

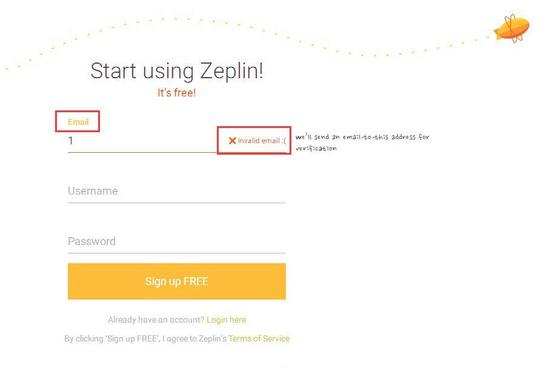
当输入账号时,Email字样会变成高亮并且上浮到输入文字上面,让用户清晰的知道在这里应该是要输入Email账号还是手机号;在还没有完全输入Email账号时改栏后面会有个红色X invalid email(无效email),感觉这样的提示不太友好,试想一下在我们输入账号过程中,后面出现红色提示,并且一个偌大的X,会给用户很大的心理压力,怀疑是不是自己输错了。

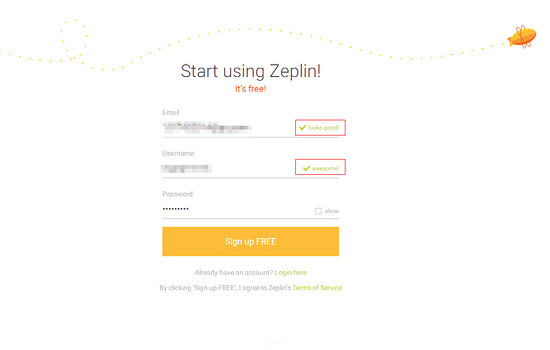
当我们输入正确的Email后,后面会出现绿色的提示looks good(看起来不错)而输入用户名之后则会出现awesome(令人惊叹的)这类鼓励性语句会让用户觉得心情愉悦。
由登录注册页面的细节体验设计就可以看出设计者的用心,体验无处不在,当用户进入一个应用的时候,用户的体验之旅就已经开始了,从进入开始所操作的每一步都必要要做到一个极致的体验,因为我们的用户往往是很挑剔的,有几个操作的体验不好就有可能影响整个应用的体验。
关键字:体验, 设计, email
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
