苹果的设计为什么那么强?
苹果的设计不仅运用了新的技术,同时在设计创新上、设计包容性上都有很值得设计师学习的地方,无论设计还是商业上都是很多公司的最佳参考,今天来看看苹果那些被我们忽略的设计细节。
一、会讲故事

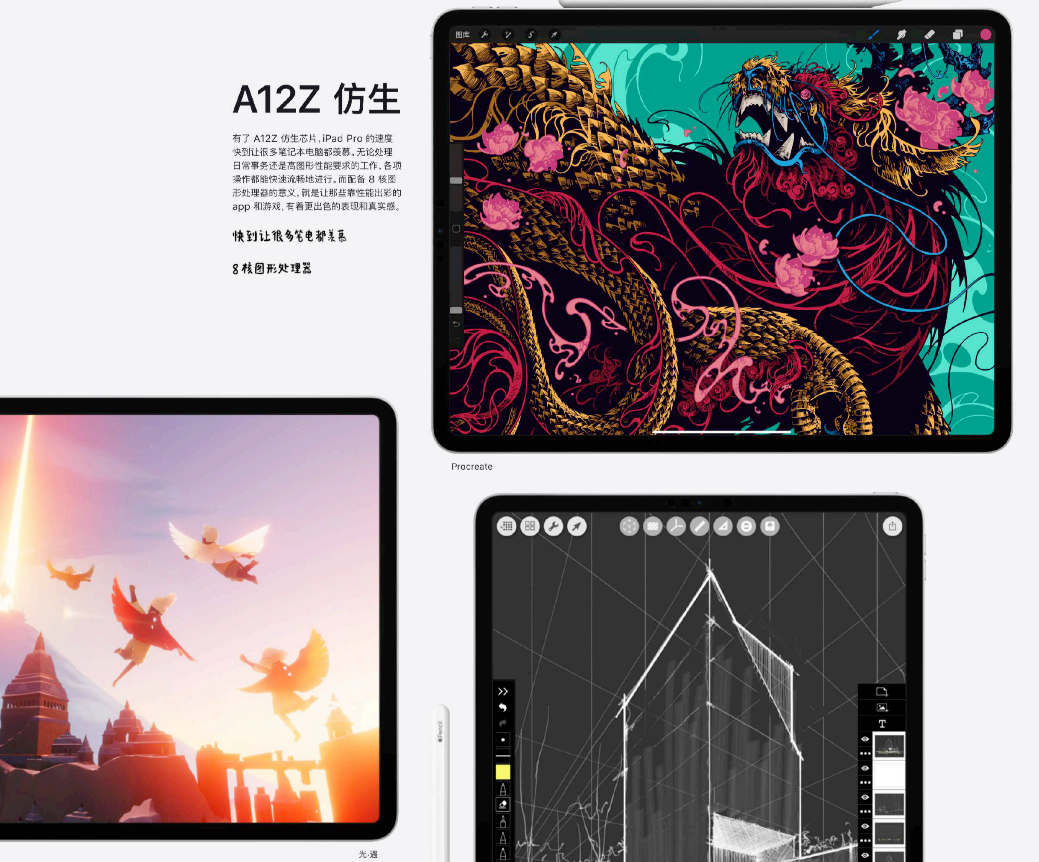
比如在介绍iPad的时候,会从很多场景出发。每个场景都是你日常创造的时刻,比如绘画等场景。

这样有创意的场景,能让你在数字环境下,感受到科技带来的魅力。

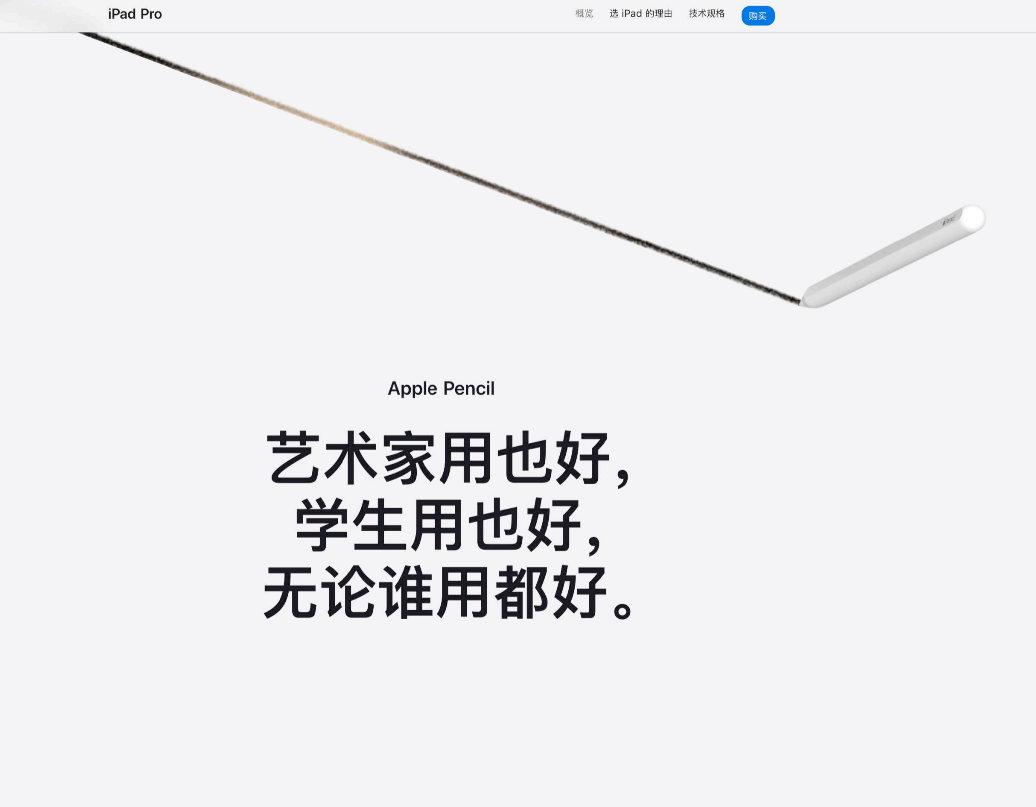
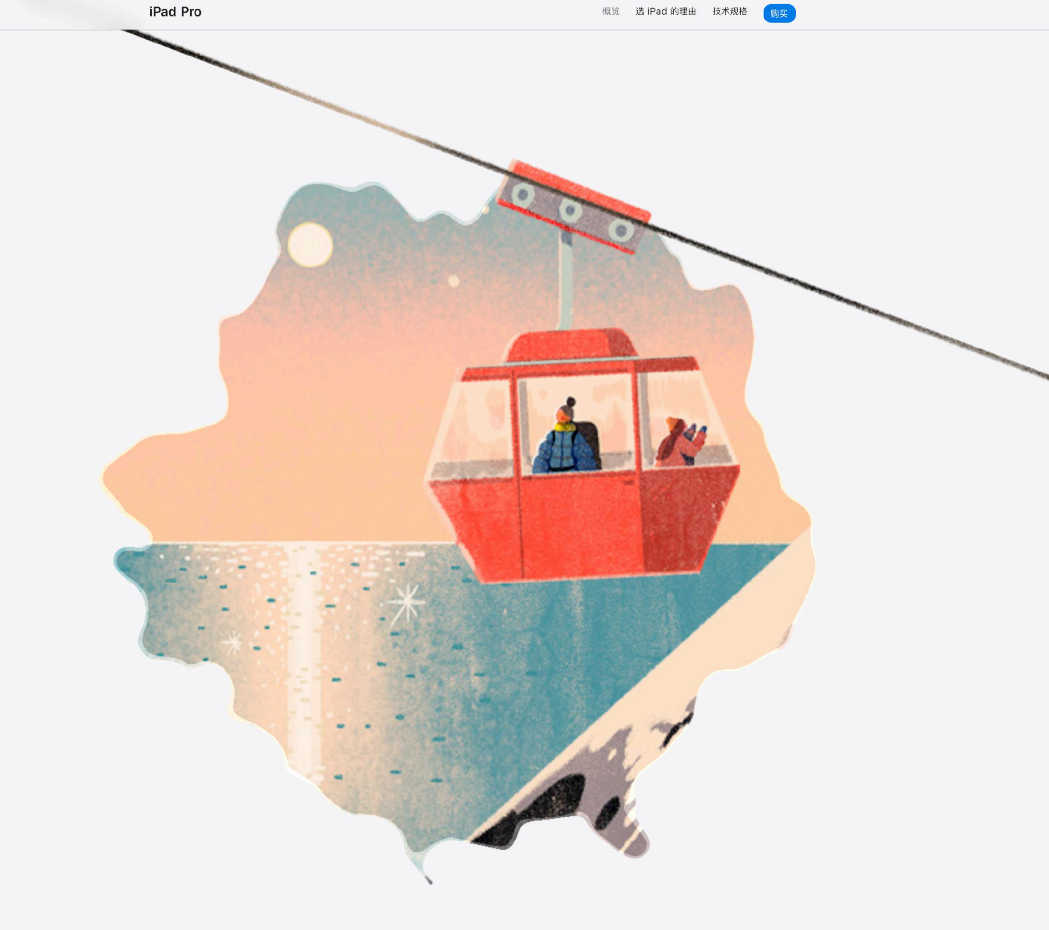
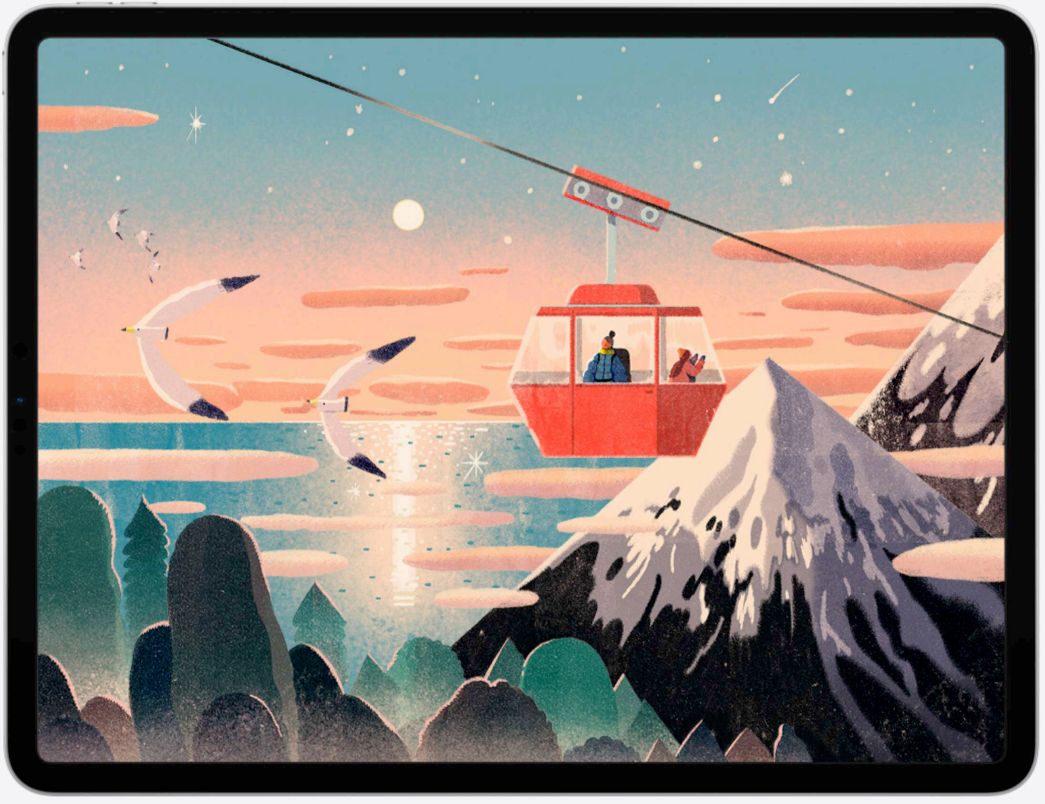
在介绍iPad绘画的时候,通过一直笔的滑动效果,绘制出一条线,然后描绘出一幅美丽的插画。插画的设计也非常的美丽。

让你能感受到科技带来的魅力,能让你随时随地进行设计创造。通过这样讲故事的设计,带入感的场景也彰显了苹果致力于为每个艺术家创造工具的使命。

苹果产品介绍的页面,不会很赤裸裸卖产品、卖参数,而是结合很多场景去讲故事,去描述生活中的场景,让你感知到科技带来的生活改变。

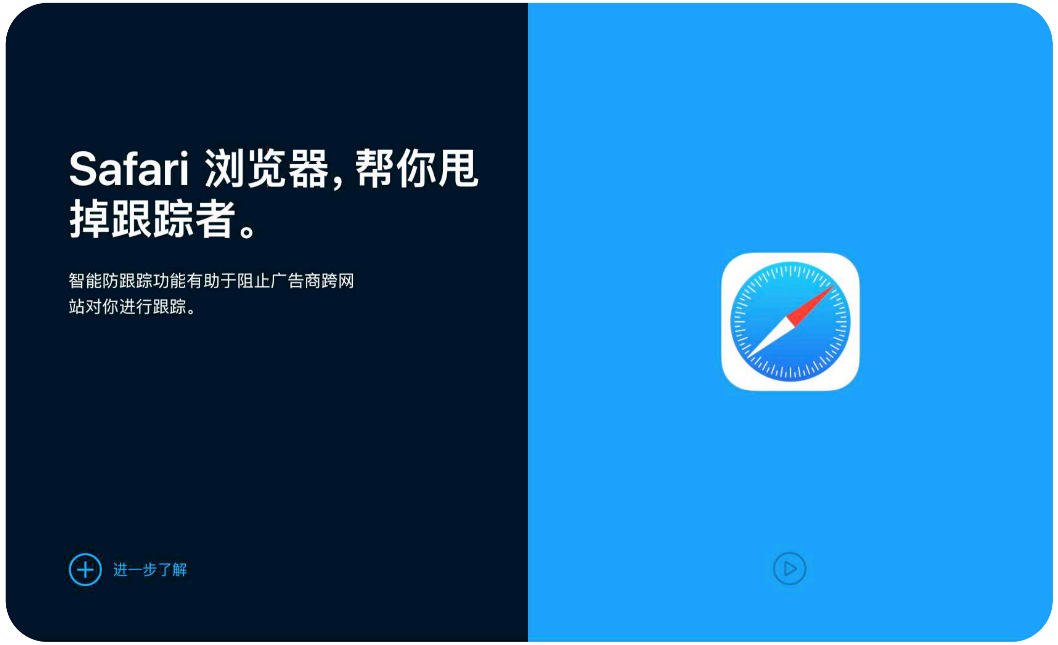
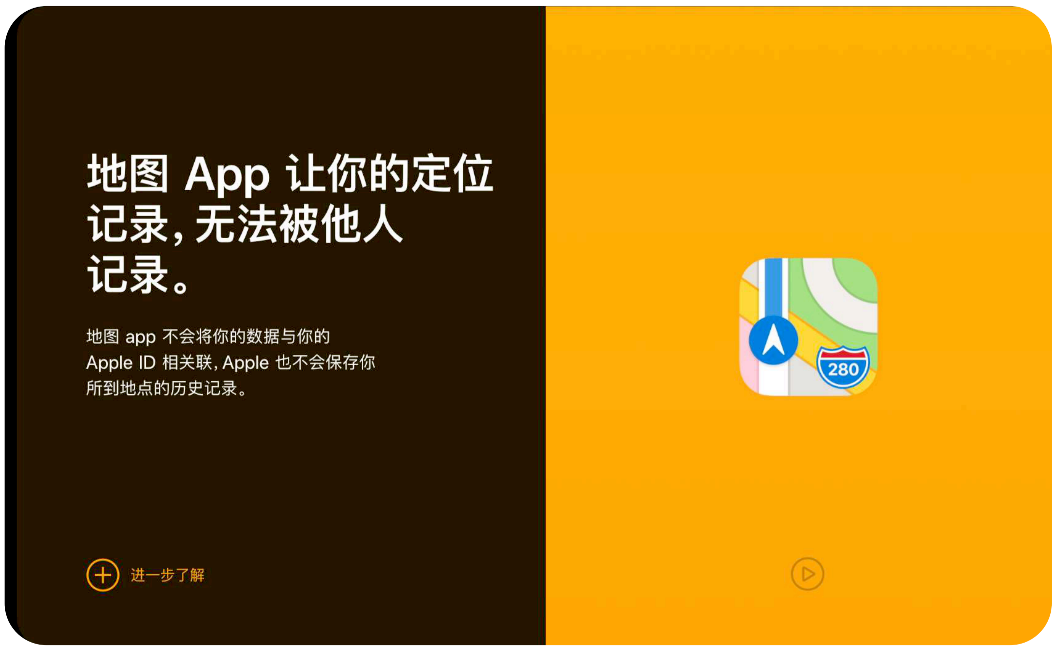
在苹果安全页面,苹果会根据你平时使用产品安全场景出发,来告诉你苹果是如何保护你的安全隐私数据。


苹果会根据你平时使用场景,通过动画的方式去讲解你平时会出现隐私的问题,然后告诉你解决方式,让你对苹果的安全问题非常信赖。
二、卡片弹窗的运用

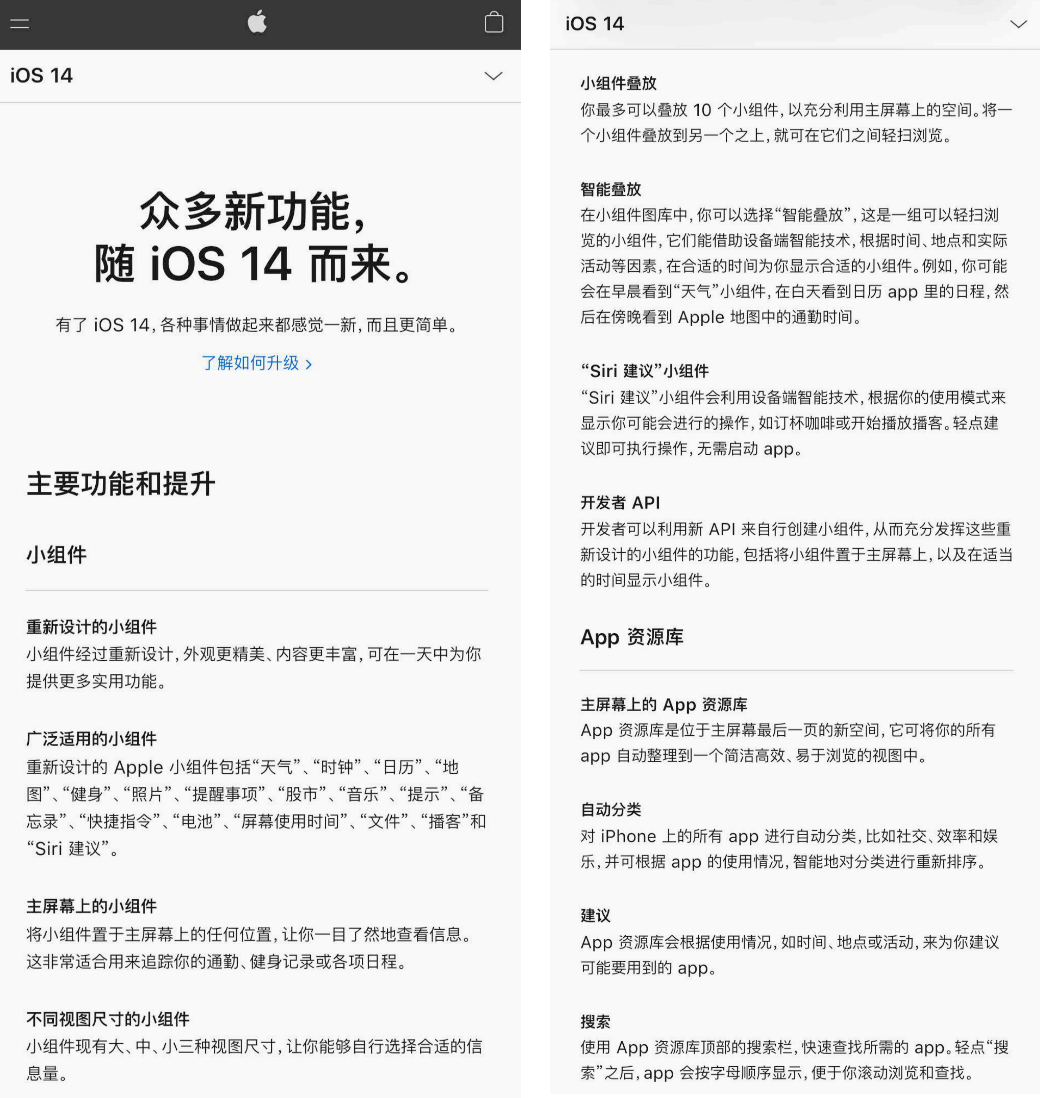
苹果最新的iOS14中,主屏幕上有很多的小组件,通过这些小组件你能更好的了解信息内容。
苹果目前都在推崇这种小组件的运用方式。因为随着内容信息越来越多,有效获取信息非常重要。
如果你要显示更多内容,展示更多的文字,这种提示卡片就能很轻松的将每个功能单独展示出来。让用户看起来更加直观和清晰。

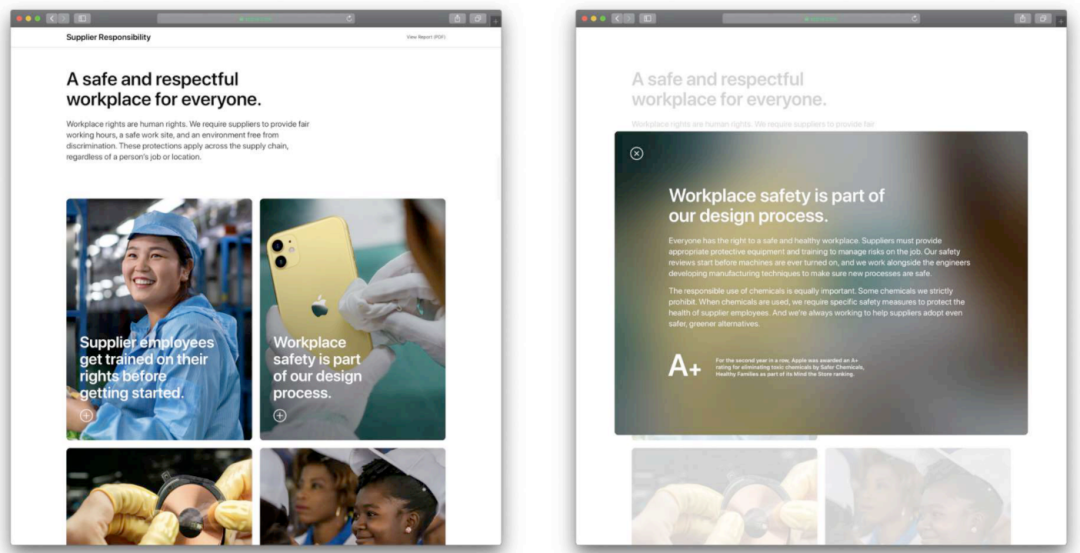
苹果在官方设计中,也运用了大量的提示卡信息设计,通过点击提示卡能查看更详细的信息,通过这样的交互方式,用户可以清晰地理解每个产品模块的详细内容。

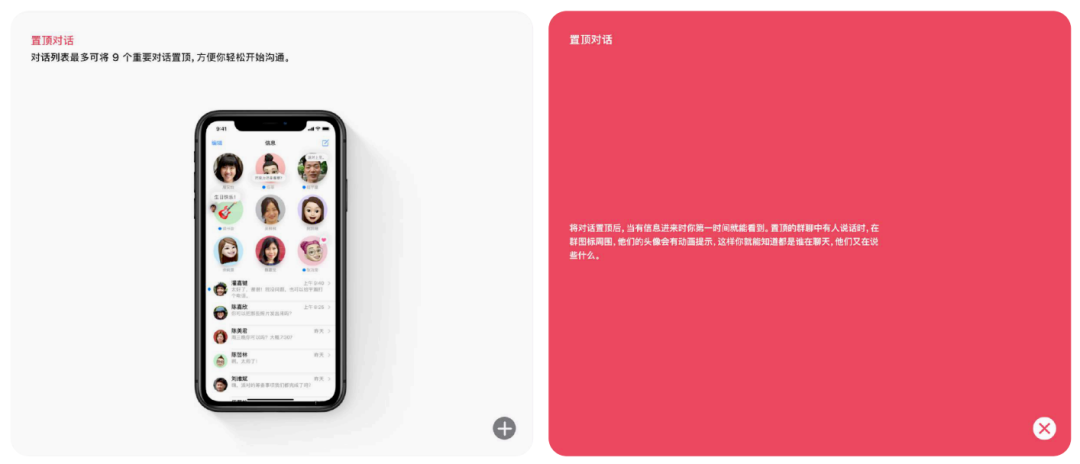
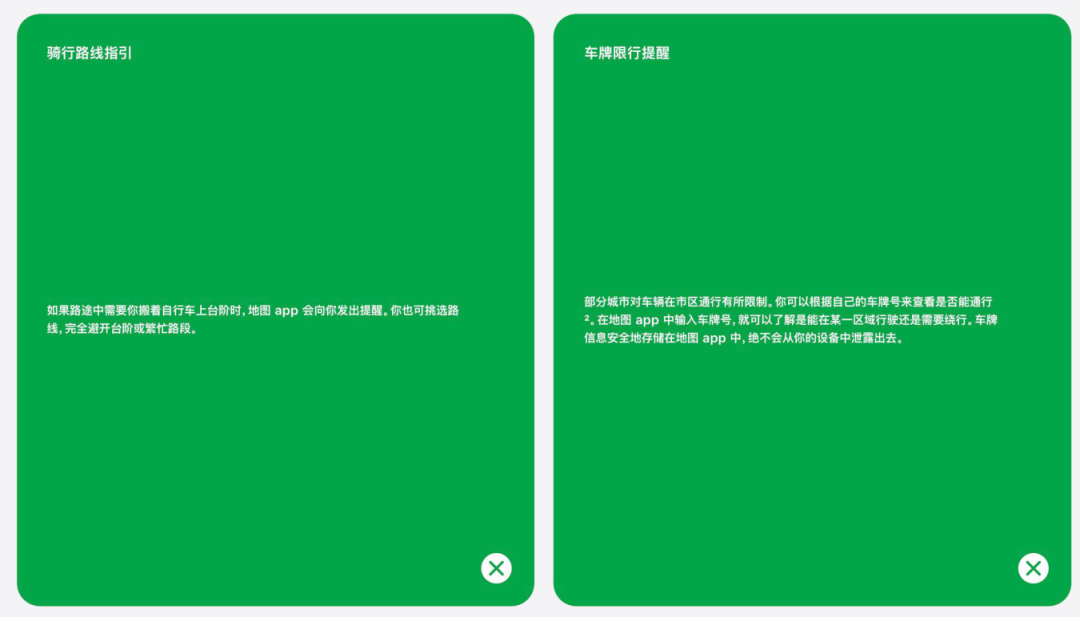
提示卡片能很好地解决文字信息内容过多,用户阅读困难问题,通过点击右下角的+号,能展示出这个功能详细说明,每个卡⽚的内容⾮常详细。


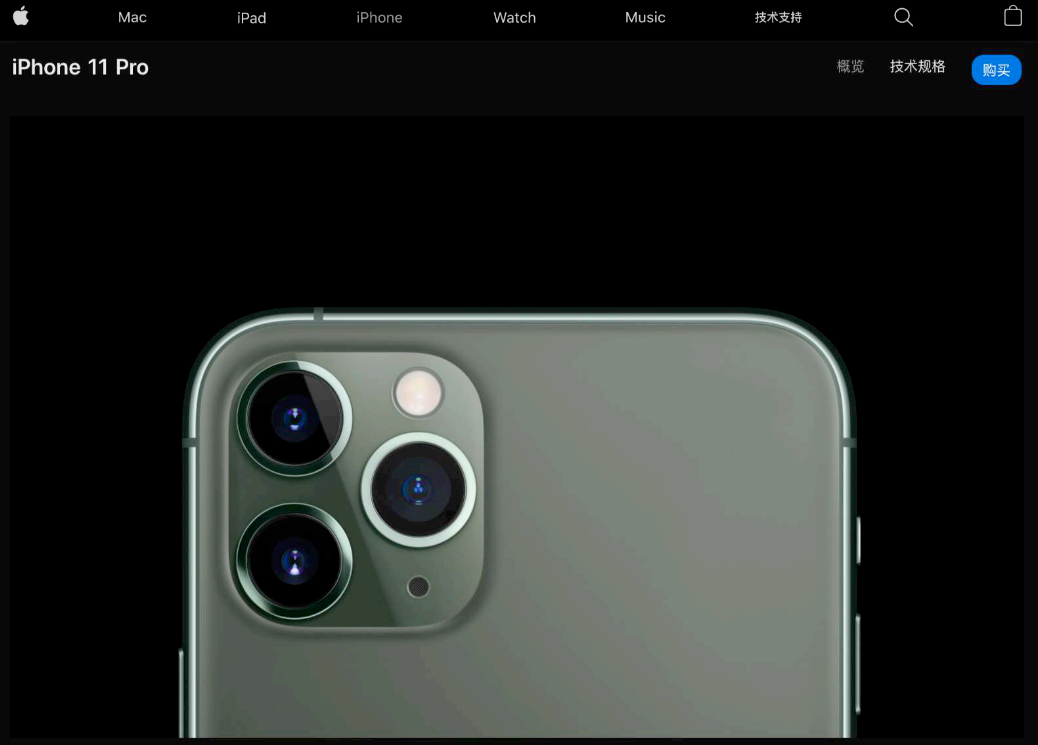
▲打开卡片之前
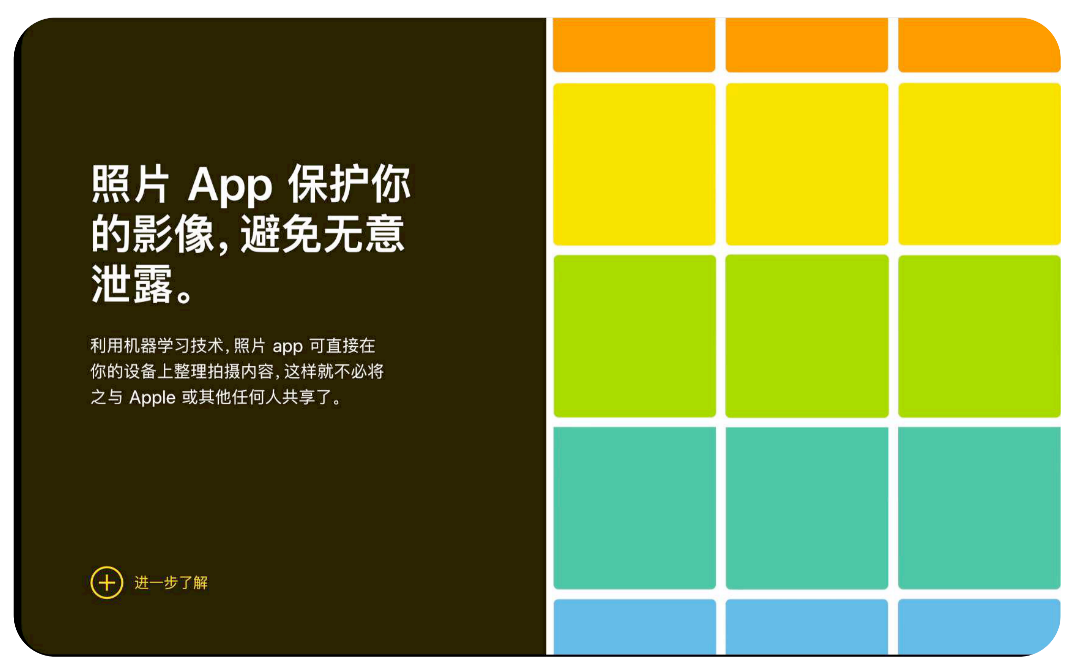
通过巧妙的弹窗设计,让用户清晰的感知内容。也更能体现出苹果设计的官方感,和极致体验。

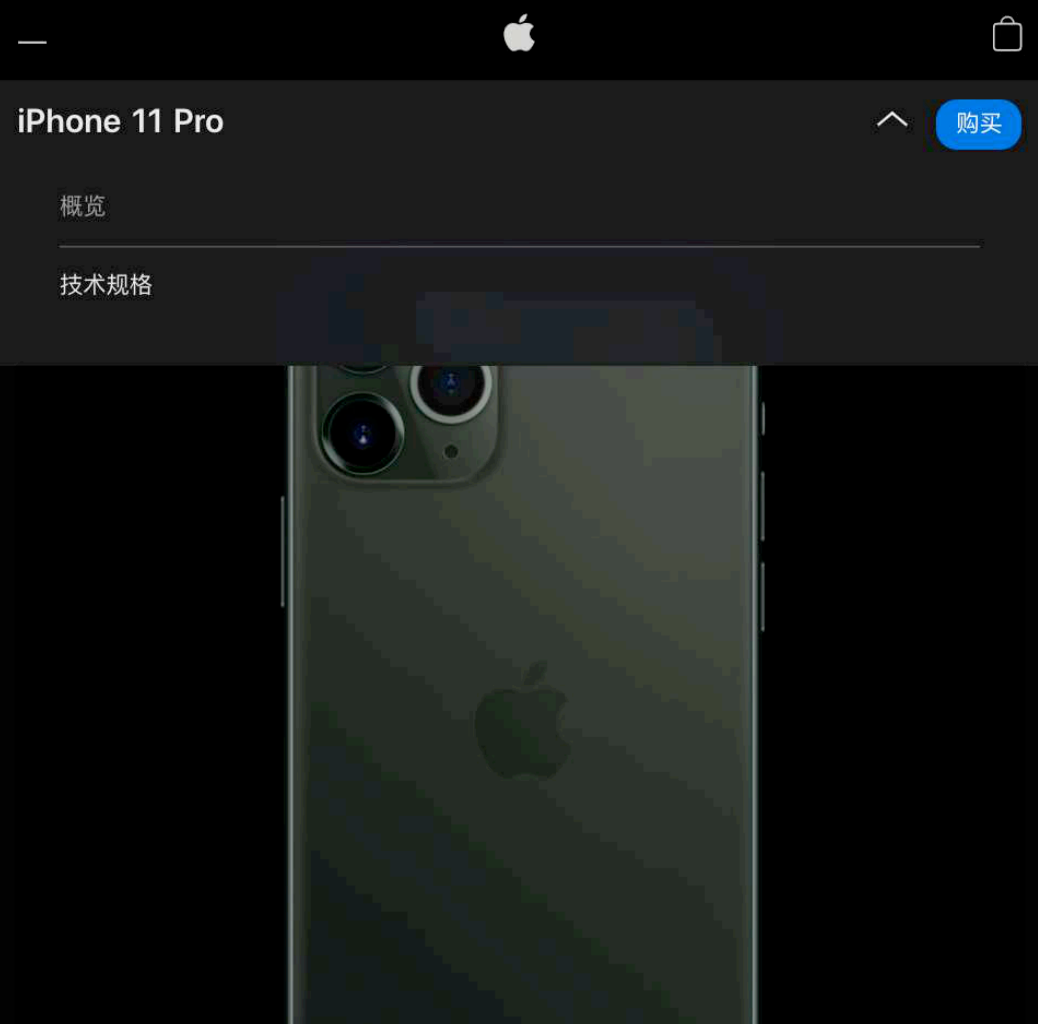
▲打开卡片之后
同时弹窗效果还支持模糊效果,苹果官网对弹窗的图形模糊效果,像在手机上体验一样极致。
提示弹窗效果应该是未来的一大趋势,他能很好的解决页面过长的问题,通过卡片设计能让每个卡片模块单独的展示,而不用增加新的页面。如果今天你在设计一个网站,不妨考虑下试试这种效果。
三、走心的文案

如果说杜蕾斯的文案是“文案鬼才”,那么苹果的文案就是“走心鬼才”,苹果的文案通常很短,短而强大。

在很多科技网站里面。你可能看见的很多产品都在强调自己多厉害的技术,跑分领先了多少。
但是苹果很少这样去写,他们一般用一个非常修饰性的短语,比如iPad的文案「下一台电脑何必是电脑」以及「健康的未来,现在戴上」等等。出来后就是一个经典的流行语。


同时苹果的文案会根据每个国家的特点进行再设计,而不是简单粗暴的直接翻译,这也是苹果设计走心的地方。
四、响应式设计

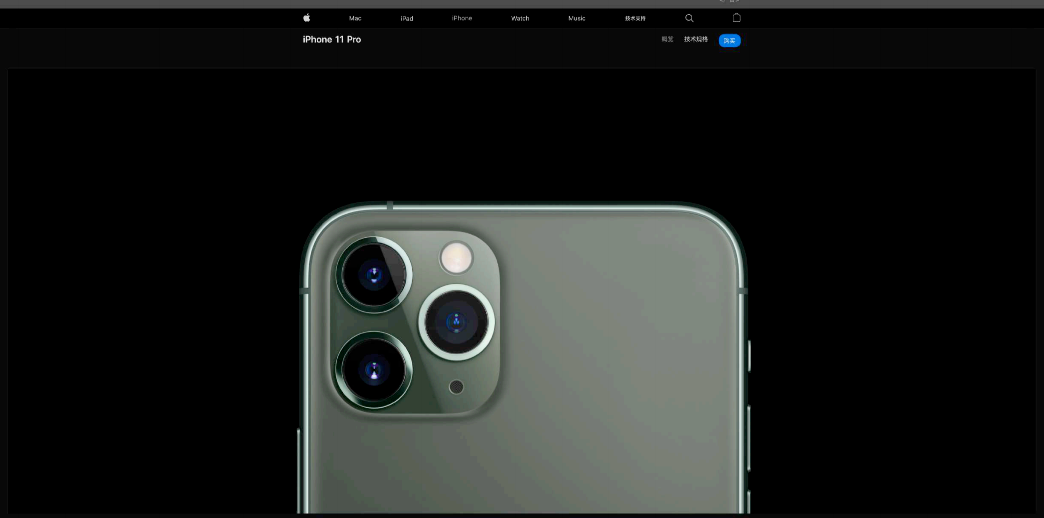
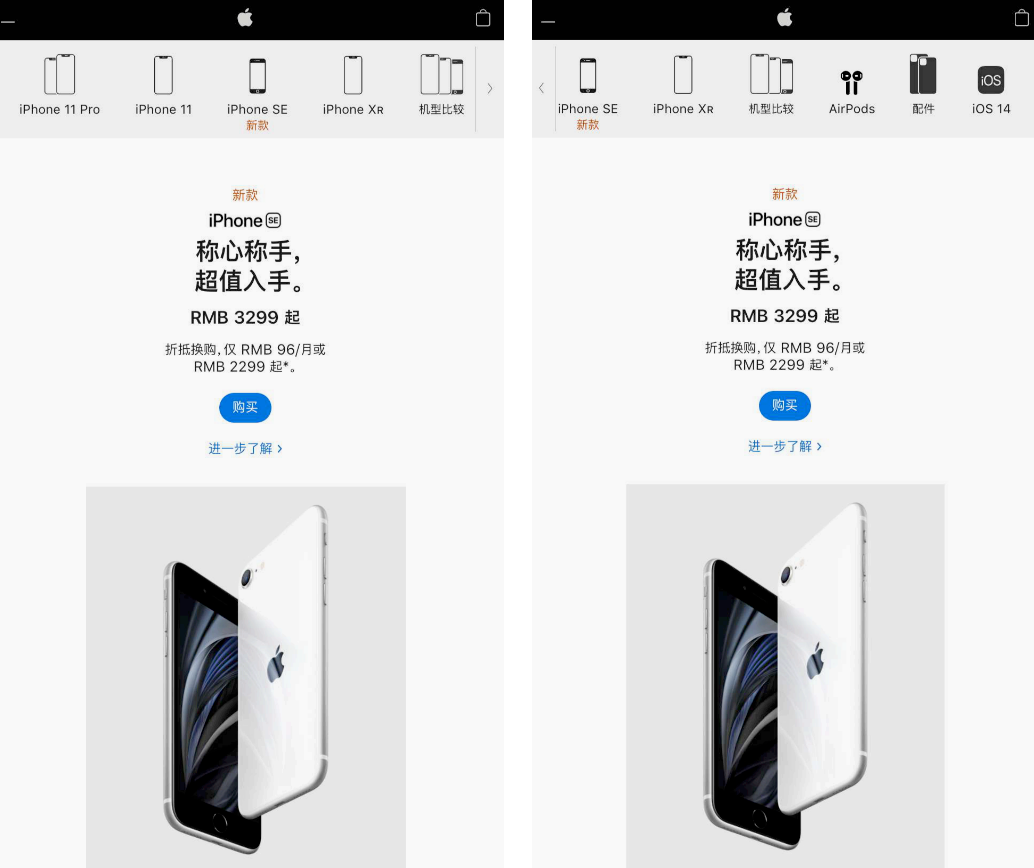
苹果的响应式设计也是教科书一样的存在,无论你在什么设备下打开苹果⽹⻚,都会根据你的设备进⾏⾃适应设计。

iPad的场景是1024X768,会根据这个宽度自动撑满整个屏幕设计。

iPhone的情况下,会对菜单进行折叠处理,符合移动端的使用情况,同时和PC体验也保持一致。

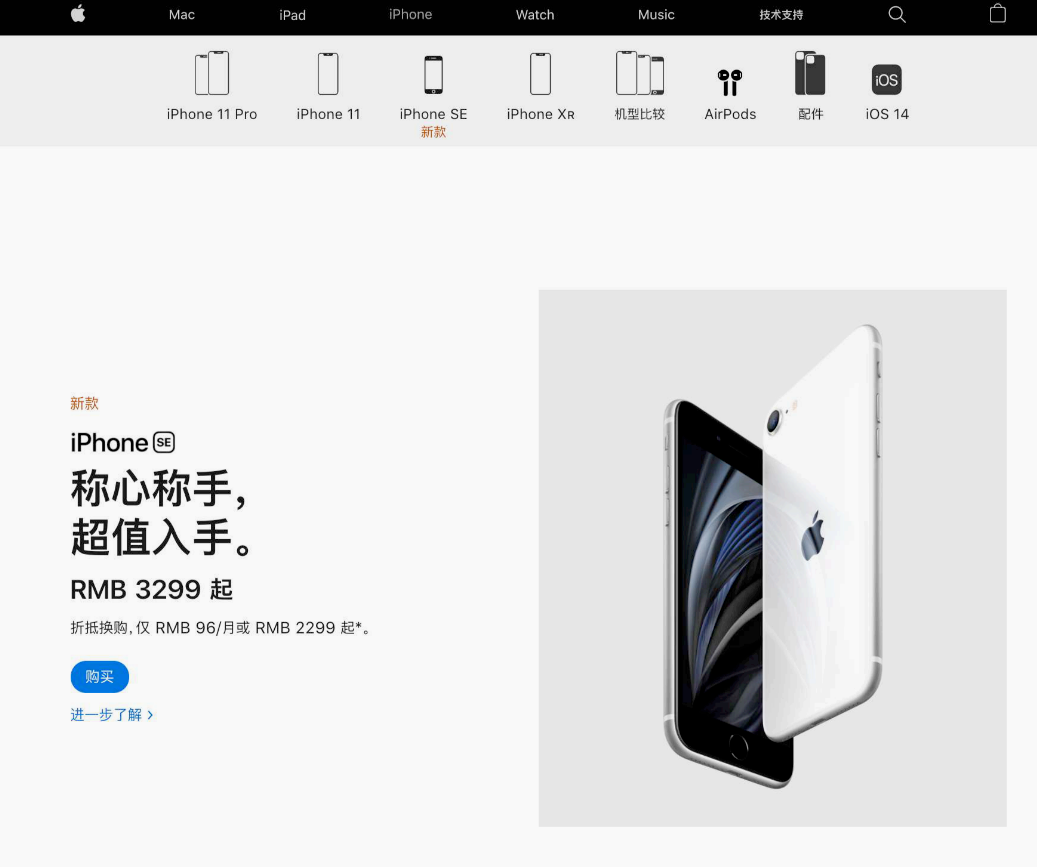
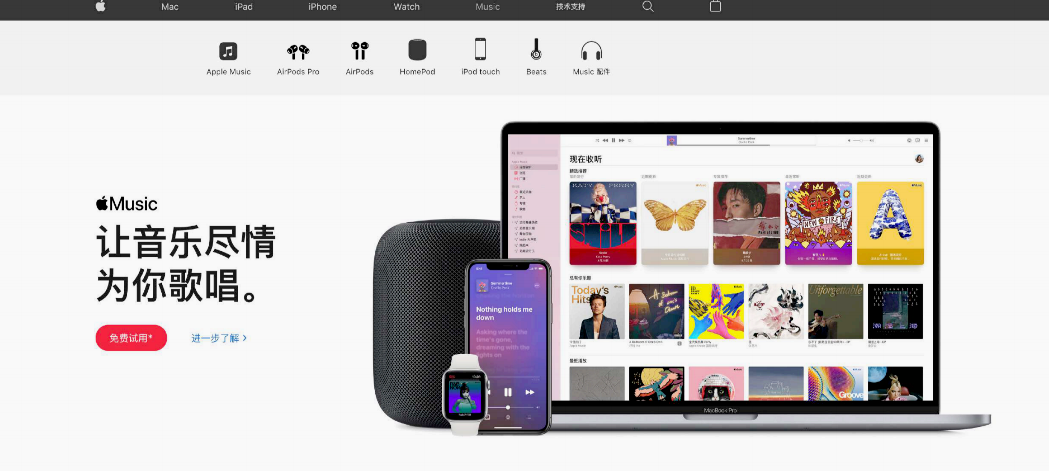
在iPhone界面的设计,在PC上能完整的看见各个类型的苹果手机介绍,非常全面!

在手机上会进行功能导航滑动展示,最大程度上保留了PC上操作习惯,也比较符合用户心智。

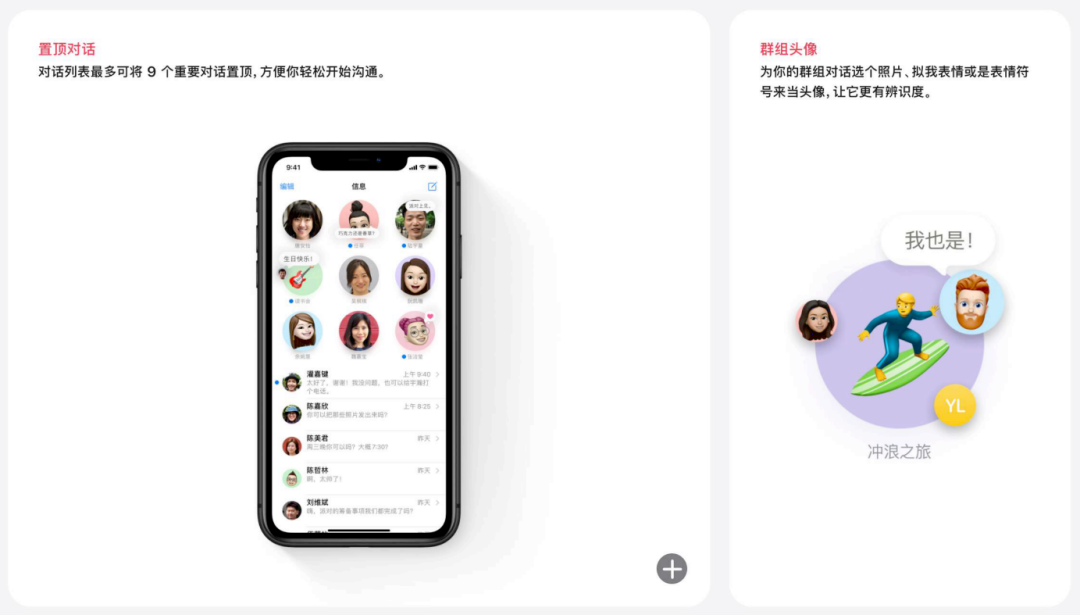
对于文本的处理,PC上通过左右结构进行处理,一目了然能看全所有信息。

移动端因为屏幕比较小,所以采用上下结构排列,符合移动端用户操作习惯。

PC端图文排列方式,左文右图,在移动端就变成了上图下文。

作为全球最大的电商官网,苹果的每一处细节都是用心推敲的,并且高度统一体验一致。
五、通过字重建立层级
字体的设计的基础,特别在WEB端字体的显示,是一个非常棘手的设计问题,但是苹果好像解决了这个问题,它在全球每个国家使用SF字体都是特别的统一。

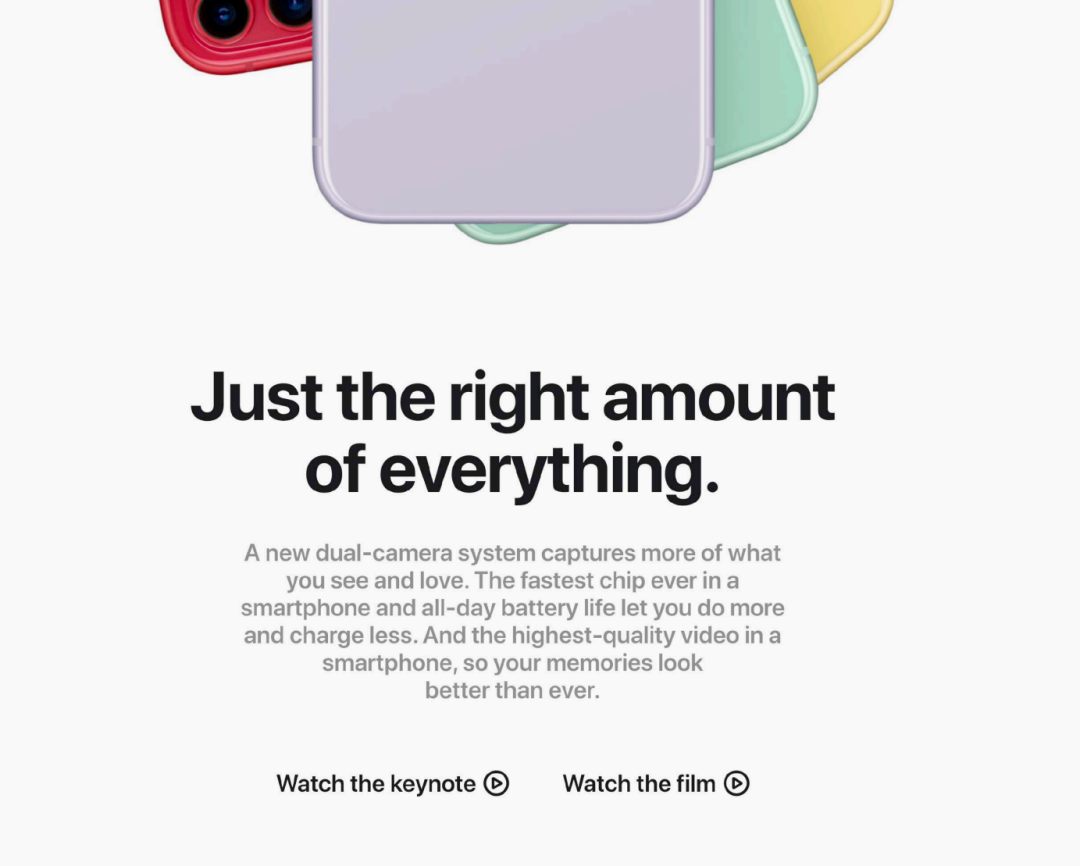
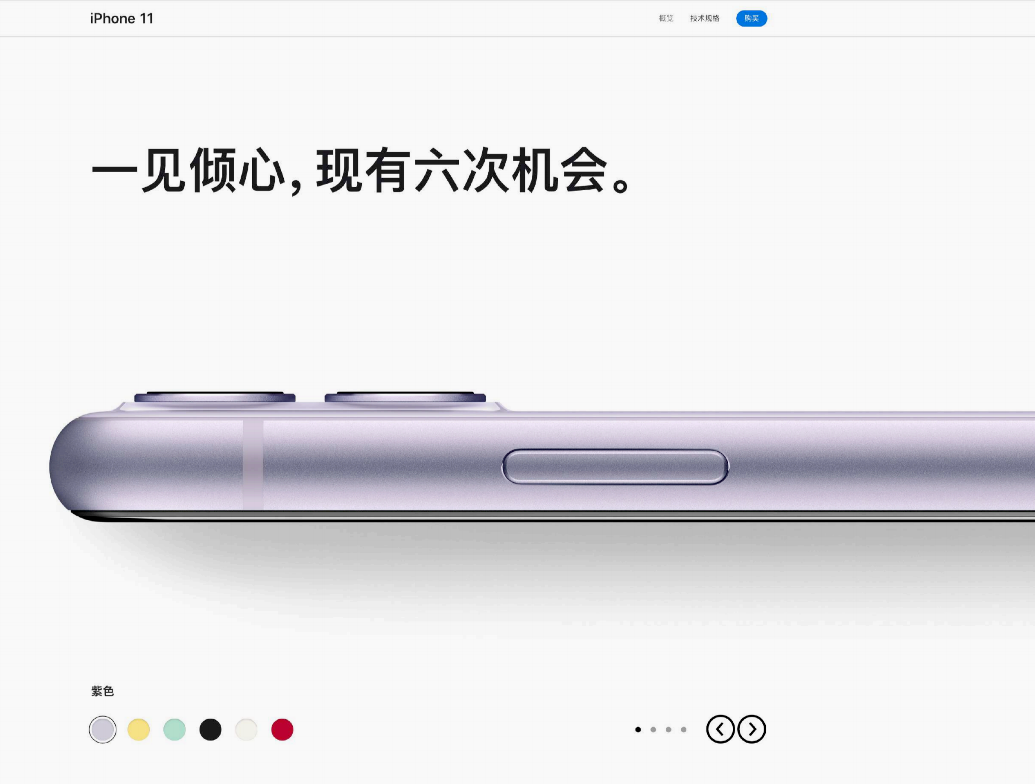
苹果的字体一般采用大的粗体设计,大的粗体基本是在页面每一个地方,但是苹果大而粗的字体不会觉得简陋或者粗糙。因为它运用了对比。

苹果粗的字体会搭配小的字体,并且字重也是正常的,这样会形成鲜明的对比。同时大的字体,也会配上超清大图,以及局部放大的图片,通过这样的巧妙设计,你不会觉得设计粗糙,反而给人一种大气奔放的感受。

这样的设计,你一眼就看见了标题以及副标题的设计,非常清晰可见。

苹果的文字设计,没有太多华丽的技巧,就是简单的通过字体大小,字重对比,有序的排列让内容信息结构井井有条。

苹果今年也开始尝试用黑色和灰色搭配,来强调层次,这是苹果今年的一个新的尝试。这种设计也逐步演变成设计行业的一个趋势。

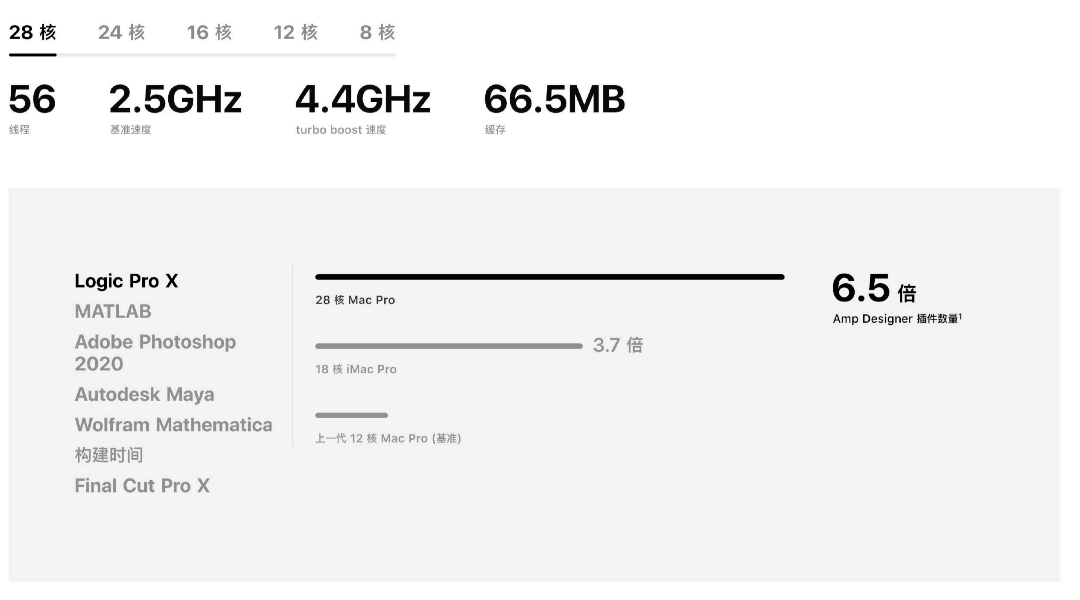
在参数设计的地方,也是采用了类似处理方式,通过文字深浅对比,来突出设计层级和参数。
六、最后
虽然现在我们都是移动端设计为主,使用PC的场景降低了很多,但是网站是我们日常工作中经常使用的场景。
这也是互联网开启的大门,网站的设计比移动端空间更大,苹果的每一次官网的更新,都是技术成熟的体验,以及新的革命开始,到时候我们一起来迎接苹果带给我们新的开始。
#作者#
Sky,微信公众号:我们的设计日记(ID:helloskys)。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
