用困难分解法解决特殊场景的交互难题
一、量变引起质变的交互难题
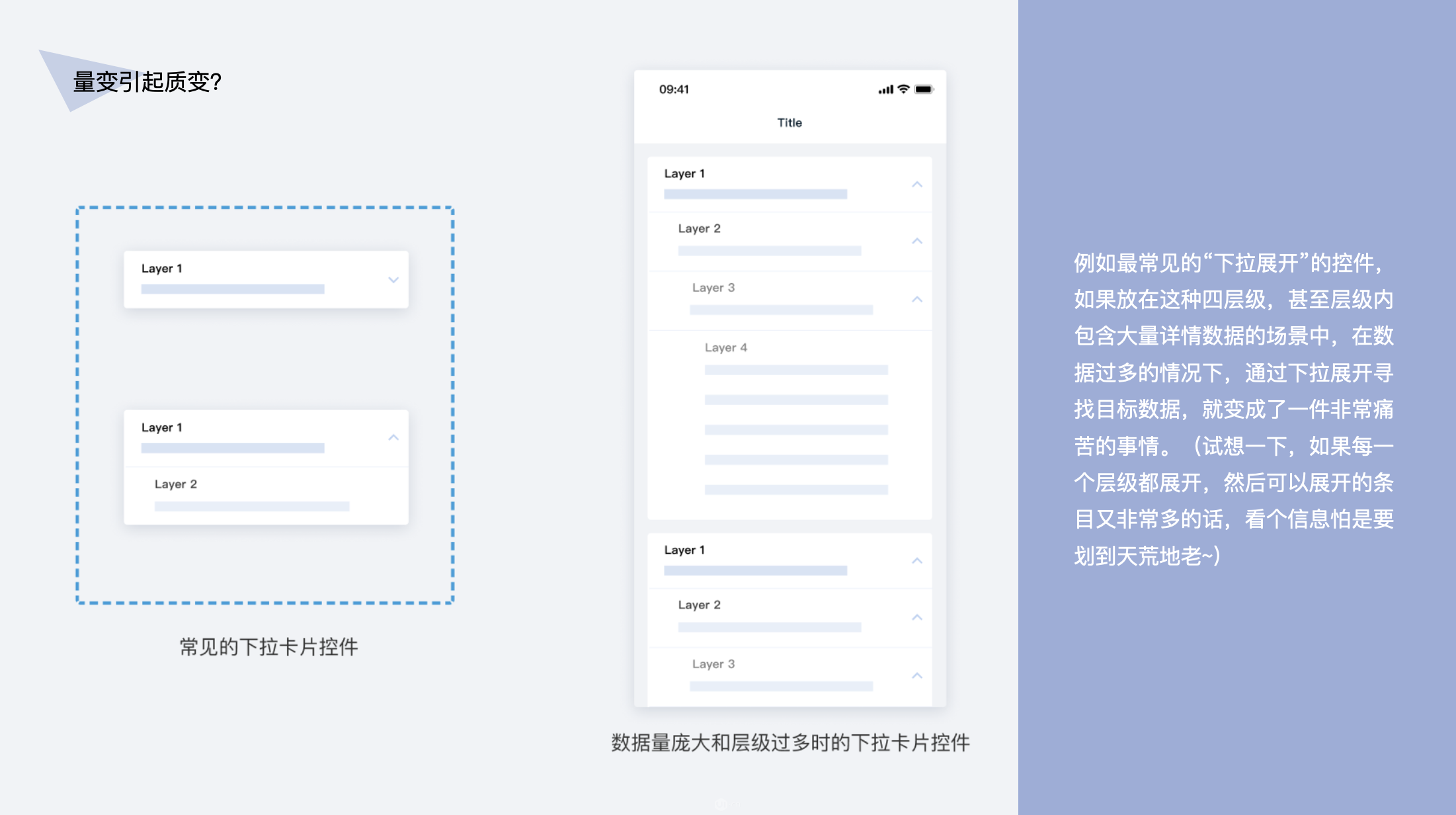
作为唯物辩证法的基本规律之一,“量变引起质变”适用于很多事物的发展规律,而我最近在交互设计中,也发现了很多类似的问题。例如一些常见的控件或者交互方式,在数据量庞大或者层级过多的特殊场景下,就变成了一种“蹂躏用户”的存在。
所以在一些特殊业务场景的B端产品中,当“Corner Case”变成一种常态,常见的控件就会开始因为“量变”而引发“质变”,一下子成为用户的困扰。


看了以上两个案例,我们会发现,常规的控件和常用的交互方式在这些“难搞”的场景下,都不再好用了。那我们是否能另辟蹊径,利用一些其它的交互思维,来解决这些棘手的交互难题呢?
二、困难拆解法
其实一提到“棘手”,“困难”,大家可能多多少少,在网上听过这样的“鸡汤”:“别畏惧困难,困难是可以拆解的,当把一个困难拆解成一个一个小目标去完成时,我们离总目标就会越来越近了。”
这就是我今天想聊的——“困难拆解法”。说到困难拆解法,无论是网上火爆的各类成功学,还是一些成熟的项目管理理论(例如经典的Work Breakdown Structure)都对此有详细的、深层次的研究和实践。
我们通常会把这个思维应用到复杂工作和项目的管理中去,但是我今天想做一个大胆的实验,把困难拆解法应用到交互设计中来,看看利用困难拆解法,能否解决我们上面提到的因为特殊业务场景而严重影响交互体验的问题。

既然要做困难拆解,我们总不能随意去拆解,总得有一些拆解的原则和方法论,以支撑行为的正确性。“成功学”中肯定很难找到详细的方法论,那就参考一下Work Breakdown Structure中的拆解原则,来看一看是否可以应用于交互设计的场景。
先一起来看下WBS中定义的分解原则:
- 将主体目标逐步细化分解,最底层的日常活动可直接分派到个人完成;
- 每个任务原则上要求分解到不能再细分为止;
- 日常活动要对应到人、时间和资金投入;
- 整体拆解的任务,最终可以支撑总任务的完成。

如果我们从中提取一下关键意义,就是:
- 大目标拆解成小目标;
- 拆分到最小颗粒度;
- 每个小目标需要有对应成本的衡量;
- 最终完成总目标。
最后,可以将原则的关键意义与交互设计做一个对应:
- 将一个场景内的大的任务目标,逐步分解成一个个小的交互行为;
- 每个交互行为要尽可能的简单直接,只针对一个交互目的的达成;
- 拆解的每一个小目标都要有对应的交互成本的计算;
- 整体拆解出的小的交互行为,最终可以支撑总任务目标的完成。

分析到这里,我们大概总结出了一些拆解的原则,但是仔细看这四条原则,大家会发现,目前还少了一个概念的输入:那就是交互成本。如果没有交互成本的计量,那就没办法真正衡量出我们最后通过拆解制定出的方案,是否真正节省了用户的交互成本,提升了任务效率。
所以,在开始拆解之前,还需要先一起了解下交互成本。
三、交互成本
什么是交互成本呢?尼尔森·诺曼(Nielsen Norman)将“交互成本”定义为用户为实现其目标而必须付出的身心努力的总和。大多数初级设计人员都有这样的误解,即交互成本等于用户完成任务所需的点击次数。但是,它远不止于此。
《Interaction design is more than just user flows and clicks》(作者Richard Yang)一文中讲到:交互成本可以分为物理交互成本(PIC)和心理交互成本(MIC)。
1. 心理交互成本(MIC)
心理交互成本(MIC)的两个最重要的组成部分是注意力和记忆力。当一项任务需要过多的注意力或记忆才能完成时,它将具有较高的心理交互成本(MIC),从而降低了可用性。
对于不同类型的记忆都有广泛的分类。最短的记忆类型称为工作记忆,通常在任务过程中仅持续几秒钟。换句话说,当我们参与其他认知过程时,我们的工作记忆负责我们可以掌握的信息。
米勒定律指出,普通人一次只能在他们的工作记忆中保留5-11件物品。完成产品中的任务所需的工作记忆与强加给用户的心理互动成本(MIC)负担成正比。
所以,任务不应要求用户随时在其工作记忆中保留七个以上的项目。在极少数情况下,如若必须要求用户在其记忆中保存11个以上的项目,请使用“区块”减轻其精神负担。“区块”指将信息分组。
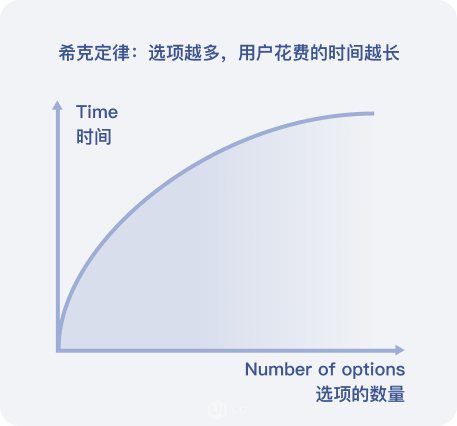
与注意力和记忆有关的另一个考虑因素是“希克定律”。此条定律指出,“做出决定所需的时间会随着选择的数量和复杂性而增加。

2. 物理交互成本(PIC)
常见的物理交互成本(PIC)因素包括到达距离和目标宽度,用户输入的数量以及完成任务所需的操作等。
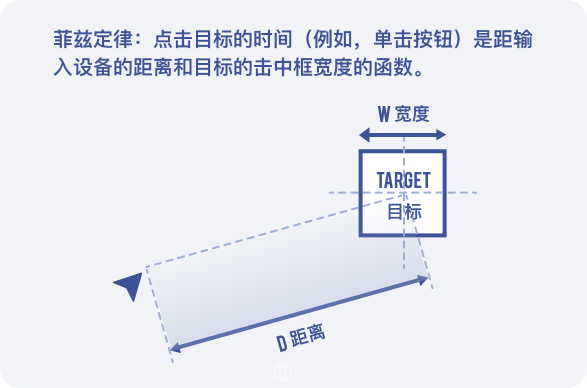
费茨定律指出,点击目标的时间(例如,单击按钮)是距输入设备的距离和目标的击中框宽度的函数。例如,如果鼠标光标很远且按钮很小,则单击桌面上的按钮将花费更长的时间。
评估物理交互成本(PIC)的最佳方法是“任务分析”和检查可用性指标,例如“任务时间”。

3. 交互路径和动机
在某些情况下,用户可能采取多种路径来实现其目标。用户根据“预期效用”的概念来决定采用哪种路径。

用户权衡每个操作的收益和成本,然后选择收益与成本之间最佳平衡的路径。用户趋向于选择自己预期中交互成本更低的那条路径。
如果操作路径不直观或不熟悉,即使物理操作成本很低,但由于心理交互成本(MIC)较高,他们最终也会选择他们更熟悉的路径。
具有较高动力(例如,由于品牌运营)的用户更有可能承担较高的互动成本以实现其目标。假如消费者是某品牌的忠粉,那即使这个网站的交互成本很高,那么用户可能仍有足够的动力去完成他们的任务。
然而,如果用户购买常规产品时付款流程的交互成本很高的话,那么他们很可能去其它网站购买。
从以上具体理论的阐述中我们可以看出,在评估交互成本的时候,步骤数,点击次数以及操作路径长短这些我们日常最关注的几个维度,并不能完全评判交互行为的好坏。
而注意力成本和记忆力成本,以及预期效用,往往也会成为决定一种交互行为成败的关键,而对于上面提到的“困难场景”,也正是因为数据量过大和层级过深致使用户的注意力和记忆力成本阶梯式增加,从而导致常规组件体验感崩塌。
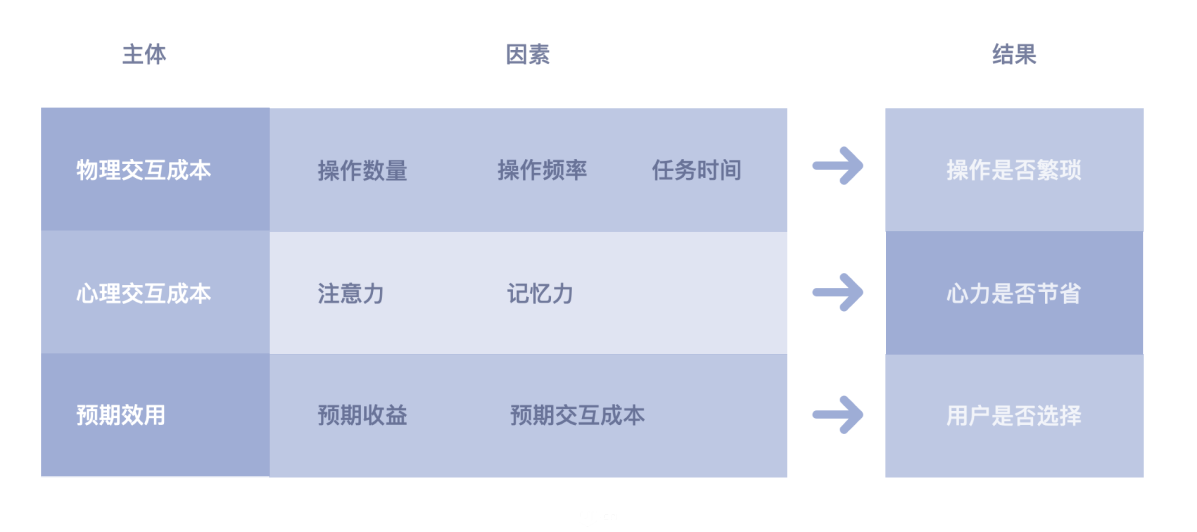
下图中,我具体整理了各个交互成本组成的因素,以及会导致的结果。

四、如何拆解?案例一
我们详细聊了困难拆解法的基本原则和交互成本的主要概念之后。接下来开始进入正题,我们通过困难拆解法和交互成本计算的逻辑,来解决上面提到的两个案例的问题。
首先,我们先拆解一个简单的案例。

拆解困难法的核心是将一个大的难以达成的目标拆成各个小目标,所以我们需要先确定这个案例的核心困难点。
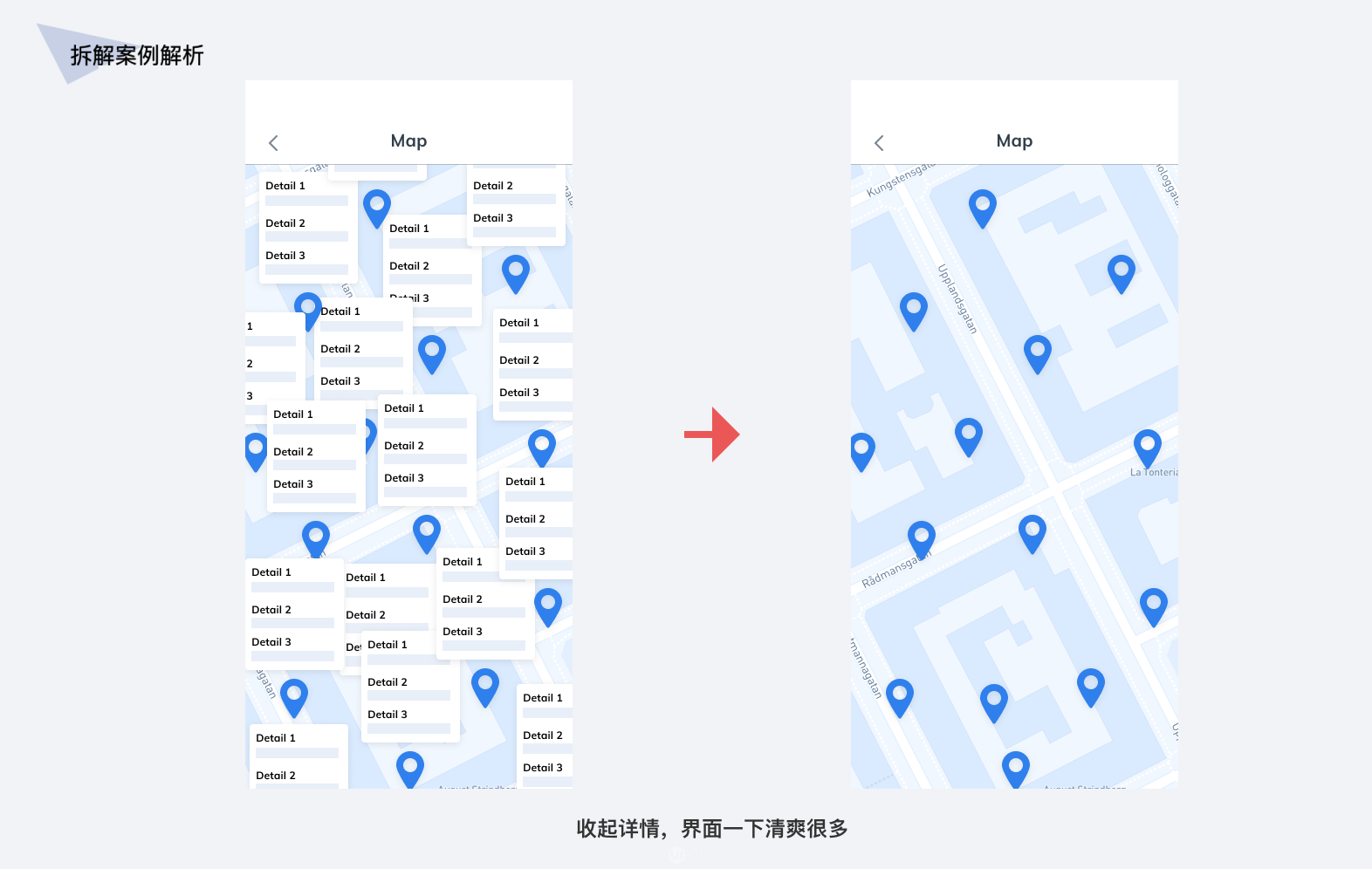
第一步,分析问题。这个方案的优点就在于:在物理交互成本上,省了一步点击,将信息直接po到定位的周围,根据格式塔的接近原则,用户可以很容易的寻找和查看相应定位对象的详情。但是这些优点只限于在定位对象少,展示的详情信息数据量小的场景内。
一旦处于数据量庞大的场景下,就会产生大量的信息杂揉。定位与详情相互交织、覆盖,非常混乱。如果用户想在这种界面去寻找信息的话,将需要付出非常大的注意力成本,大大加长了用户选择信息的时间。
心理成本的增加,对于用户的使用情绪,也会产生消极的影响。
所以,此案例的核心问题就是:移动端屏幕很小,在有限的展示范围内,无法容纳大量的数据,所以导致信息杂糅在一起,对用户使用造成了极大的干扰。
那怎么去解决这个核心问题呢?
让我们开始进行第二步:拆解方案的主体。通过分析可知,这个案例最小颗粒度的两个交互主体为:
- 在地图上找到关注区域的定位标记;
- 查看定位标记相对应的详情数据。
那么现在,根据上面提到的拆解原则,我们要将本来一步到位的交互行为,拆分成两个最小颗粒度的交互行为,然后分成两步来达成同样的任务目标。
第一步,在地图上只留下定位标记的显示,这样的目的主要在于让用户只专注于寻找相应区域的定位标记。在去掉了了大量数据信息之后,页面就一下会清爽许多。

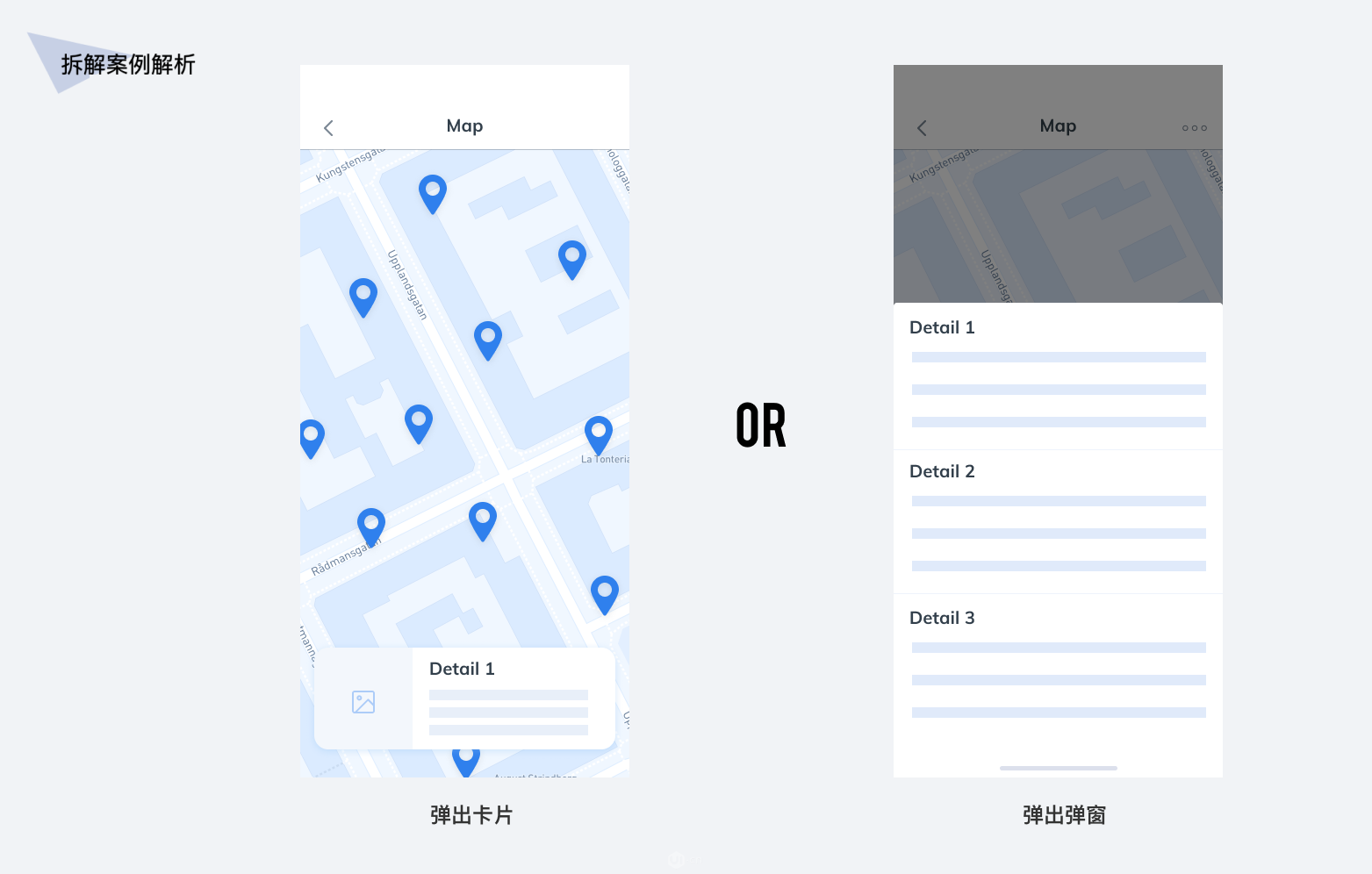
而第二步就是将查看详细数据拆分成一个操作,即点击某一个定位标记时,详情数据通过弹出卡片,或者弹出弹窗的形式,去陈列详细数据。(如果详情数据少,就可以使用卡片的形式,这样不会打断当前操作;如果详情数据量很大,并且需要足够的拓展性以便后期增加详情,则可以使用弹窗的形式。)
这么做则是为了让用户更专注于查看他所关注的详情信息。

阐述完解决方案,根据原则的3,4条,我们一起衡量下方案对交互体验和任务效率是否有提升。首先从成本角度来衡量方案:
- 物理交互成本:多增加了一个点击步骤。
- 心理交互成本:去除了界面中大量杂糅的信息,让用户可以清晰、迅速地查看地图位置,并高效的寻找用户所关注的区域定位;
让用户只专注于查看他所关注的定位信息,避免了其它大量信息的干扰。即使通过粗略的估算,也可以算出来,多点击一下的交互时间,要比在大量信息中去检索的时间要小得多。
其次从任务目标角度来衡量方案:
- 达成了与原方案相同的目的,即可以寻找某个区域内的定位标记,并可以查看对应的详情。
- 解决了信息杂糅在一起,对用户使用造成极大干扰的交互难题。
所以,综合成本和目标来看结果,这“多一步”的代价,实际大大提高了用户的检索效率。
五、如何拆解?案例二
当然,上面这个例子过于简单,第一交互路径短,第二也属于比较常规的交互解决方案。那接下来,我们一起来分析一个稍微复杂点的案例,看一看,当“海量数据”再加上“深层级”时,我们用这种方式是否还能解决。
首先呢,还是老套路,先一起来确定一下我们要核心解决的问题:

首先总结这个案例的优点:可以将操作在一个页面内全部铺开,并且通过点击快速打开下级页面,然后在一个页面里对多层数据进行查看和操作。这种交互在数据较少的场景里,是没有问题的。
但是,在移动端场景中,因为屏幕大小有限,一直存在着数据展示条目十分局限的问题,而当层级过深甚至数据条目过多时,这种问题就会愈加愈烈。所以,如果生产环境中长期处于数据量非常庞大的状态,就会引出以下问题:
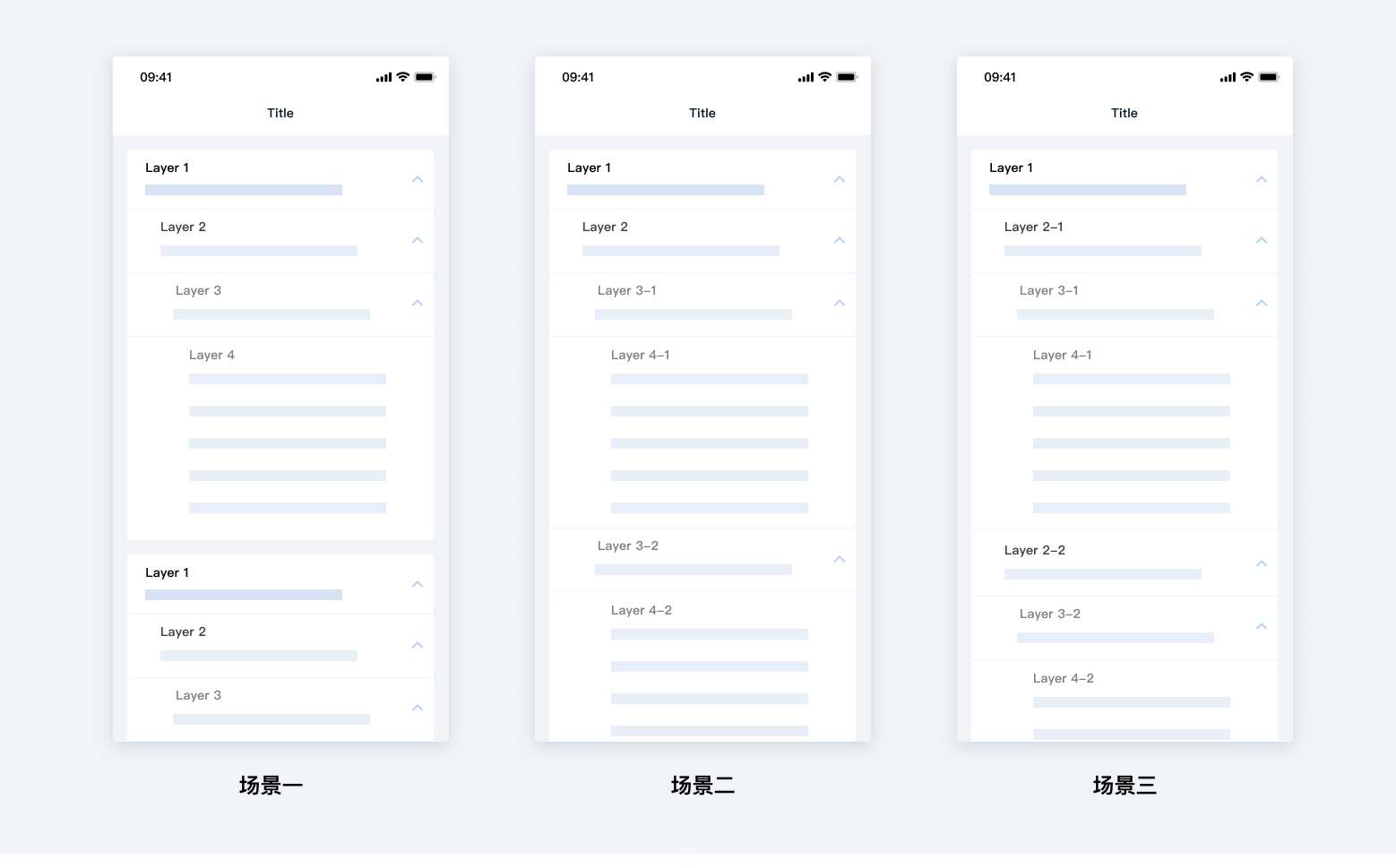
(1)在一条完整的下拉控件中,只有第一层级的数量是恒定为1的,而二三四层的数据量都有可能为多个,尤其第四层的详情部分,数据条目会更多。所以在一个下拉控件中,假设每一层级都有数据的话,用户至少会看到4条信息。
而如果二级信息大于两条的话,在全展开的情况下,就已经占据了一整屏的位置(场景三),从而导致用户在一屏下,至少要去看10-12行(数量随着层级4数据条目的变化有所增减)的信息。
假设我们再划一屏,用户就至少需要阅读和记忆20-24行信息。前面的米勒定律也提到,普通人一次只能在他们的工作记忆中保留5-11条信息。
完成产品中的任务所需的工作记忆与强加给用户的心理互动成本(MIC)负担成正比。
用户在这个过程中面对海量数据,以及繁复的层级,会付出大量的注意力和记忆力成本,导致用户在使用产品的过程中,心理交互成本呈阶梯式增长。
(2)当一个下拉控件二三四层的数据量过大时(图示场景二、三),除了会增加用户的注意力和记忆力成本,还会增加反复操作的频次以及用户的错误成本,一旦操作错误或者看错数据,重新找到这条数据的成本会变的很高。
如果滑动一下的物理交互成本为1,那么在多次滑动的情况下,我们滑动的成本就会变为1*X,这个X变量会随着数据量的增大而成正比的不断增加。
根据希克定律我们可知:决策所需要花费的时间随着选择的数量和复杂性增加而增加。所以改进方案的核心点就是:减少页面内的层级和数据量,降低用户选择的复杂性。
但是从业务上来说,肯定不能直接去减少数据的总量,所以我们必须从交互的角度,去制定出可以减少用户选择的方案。
找到了要核心解决的问题,接下来我们就开始“拆解”。
那么从哪个角度开始拆解呢?目前的状态是:随着每个层级的不断铺开,用户查看的数据就会不断增加。那既然数据总量上我们无法动刀,那我们就从层级入手,把每个层级单独拆出来,根据拆分原则的最小颗粒度原则,给用户每一屏提供最少层级的选项,让用户专注于最少数据的筛选。
具体怎么做呢?一起来看看下面的解决方案。
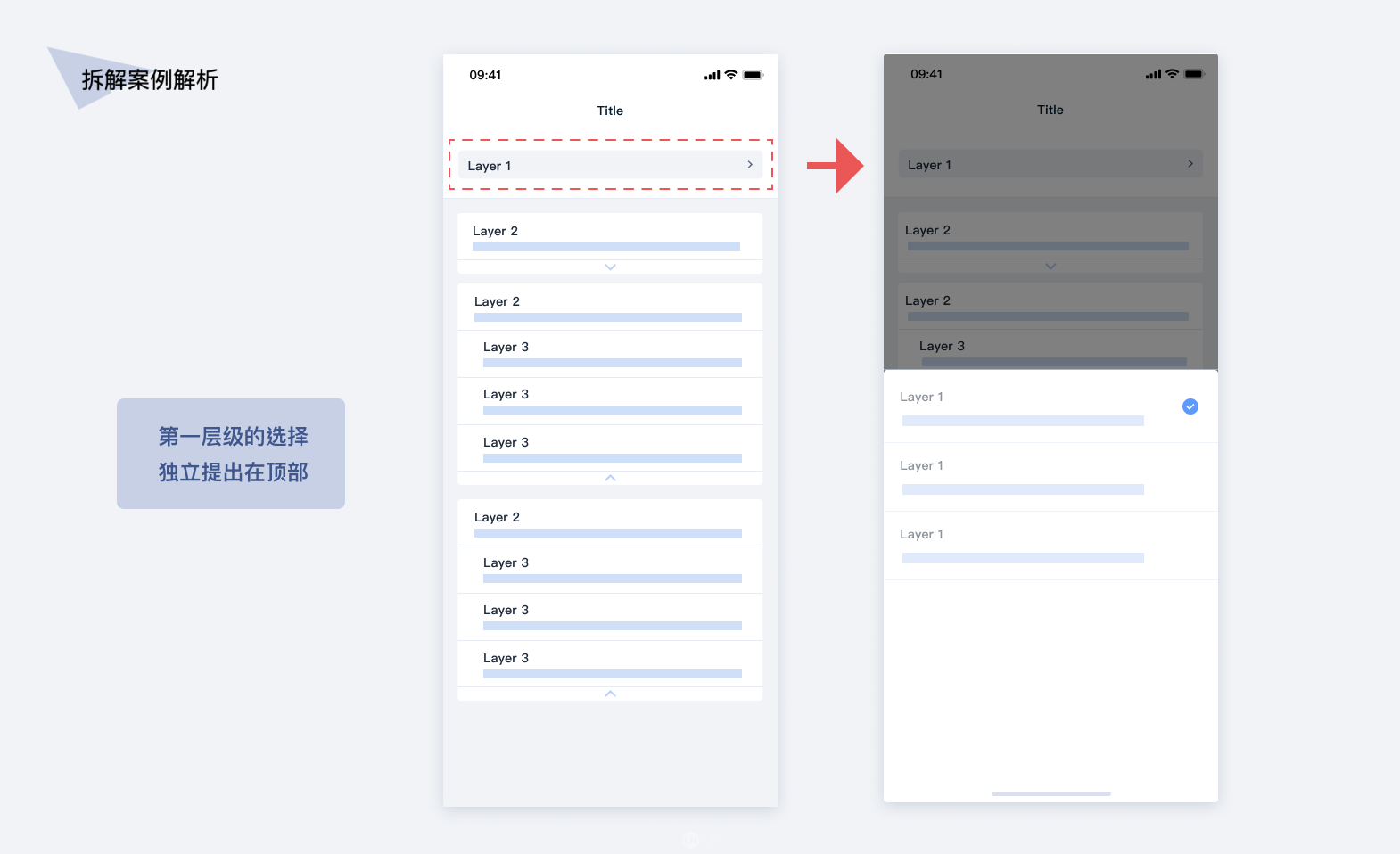
首先,我们先来拆分第一层级。第一层级是展开后面层级的前提,所以我将第一层级,设计成了一个顶部切换。点开切换后,会跳出弹窗,这个弹窗中会包含所有的第一层级的选项。
随着弹窗中不同选项的切换,我们会立马回到列表页面,而页面下方的数据也会刷新为此一级选项下的所有数据。因为第一层级的数据量,相比其它层级,在常规情况下是最少的,所以面对更少的选择,用户便可更专注、更迅速、更便捷的锁定任务目标。

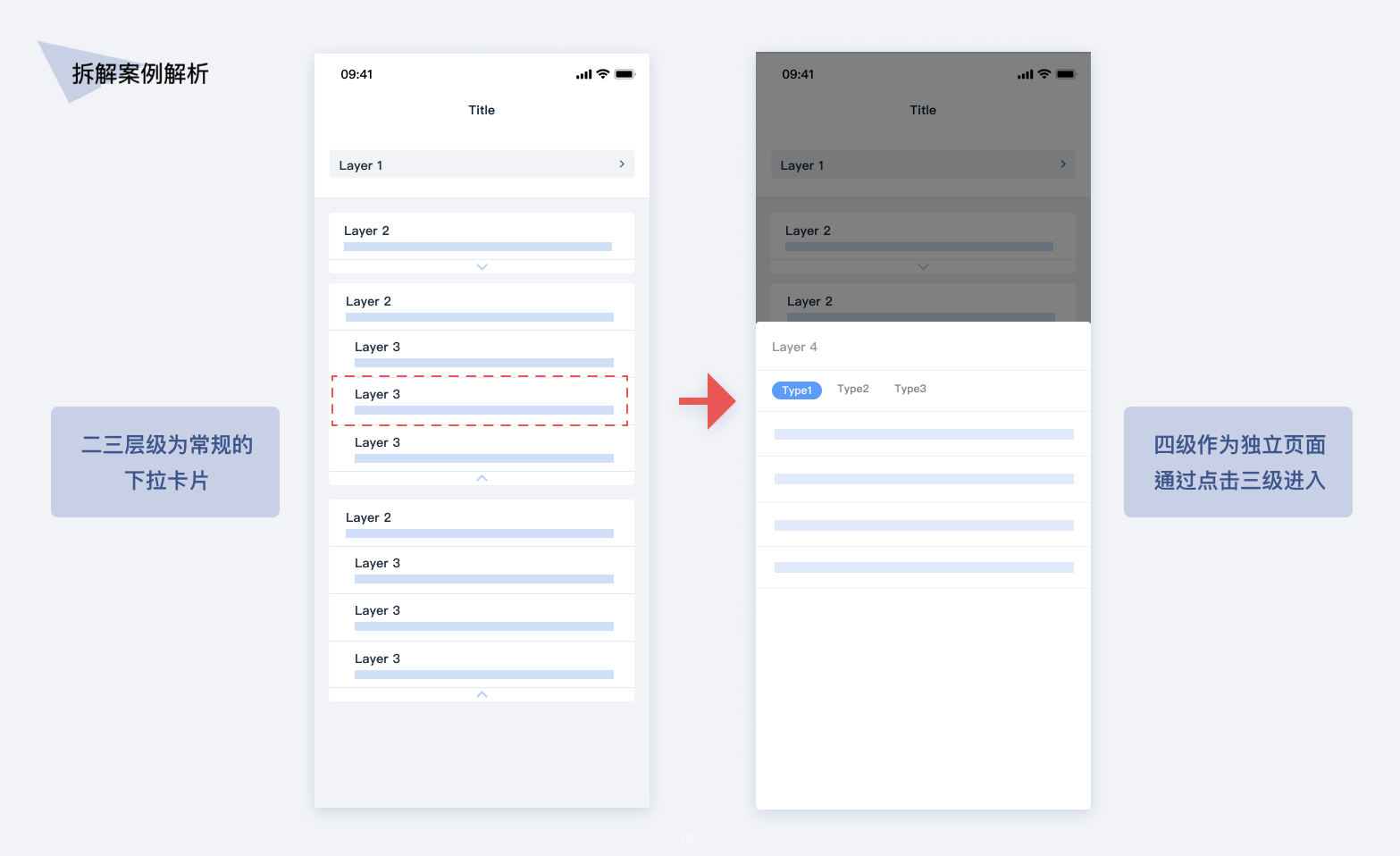
其次,我们将二层与三层,作为展开式的卡片,形成一个卡片式列表。(这里将二三层放在一个页面内,没有拆到最小颗粒度让其形成两个页面,主要是为了控制跳转次数。)列表中的数据只包含对应的第一层级内的数据,所以这个页面中展示的数据比起之前场景中的“大而全”,已经得到一个非常明显的过滤;下拉层级,也减少为两层,层级复杂度相比之前简单了许多。
另一方面,每条二层的数据都形成了一个独立的卡片,这样在视觉上,会有一个明显的区分。无论是数据量上的选择复杂度,还是视觉上对于层级的区分度,都大幅度缩小了用户的辨别成本。
最后,因为第四层经常会囊括大量数据,我们将第四层单独提出来作为一个独立页面(或弹窗),通过点击第三层的条目进入。独立的页面第一可以大大提升用户对于场景的专注性,第二有利于数据的拓展性,即使再多的信息列入,也不会影响其它层级的展示效果。
而如果这些详情信息还分为不同类别的话,我们甚至还可以加入TAB筛选,这样就可以更加快速的通过类别筛选过滤出用户想查看的信息。

老规矩,在阐述完方案后,我们依旧根据原则的3,4条,对方案进行各角度的衡量。
1. 成本角度
物理交互成本:点击数有小幅度增加,而因为屏幕内数据量减少,下划数得到了锐减,另外跳转步骤增多。页面的数据量越大,增幅的物理交互成本越少。
心理交互成本:用户在每一个页面所需要做出的信息筛选得到了大幅的减少,每一步足够直观。因为层级页面拆分,而导致的数据大量过滤可以帮助用户完成快速决策。
而信息筛选节省出来的时间成本,大大高于因点击而增加的时间成本。低量心理成本的付出,也会提升用户的预期效用,从而使用户忽略一定程度的物理交互成本。
2. 任务目标角度
这个方案,把选择和查看多层数据条目,拆解成了多步操作,让用户在完成每一个层级内的查看和筛选中,去逐步完成对所有层级的查看和筛选。
拆解之后,每个层级页面中为用户减少了大量的选择和干扰,降低了用户选择的复杂性,帮助用户节省更多的选择任务时间。解决了用户在大量信息中去海选的痛点。
所以从结果来看,通过拆解,既完成了场景下的任务目标、解决了之前存在的交互难题,也节省了大量的心理交互成本,提高了用户的预期效用。
六、困难拆解等于绕圈子

看到这里,也许有人会说,感觉所谓的“拆解”,都是在“绕圈子”。其实没错,我们以上的两个方案都多绕了一步。但是交互中本就没有最完美的方案,只有最适合场景的方案。如果可以解决核心的场景问题,对于低幅度的交互成本的增加是可以接受的。
另外,我们有时候在设计交互方案时,经常会过于计较物理交互成本,将“省一步”封为了交互设计的“金科玉律”,从而忽略心理交互成本和预期效用对用户体验的影响,结果导致用户对于产品的选择性和体验感一起降低。
所以当用户面对高额心理交互成本的困境时,不妨付出一些“提升物理交互成本”的代价,也许这多绕的一圈,或者多走的一步,反而会让用户更快的通往“罗马”。
作者:安勇 Aiden
本文作者 @安勇 Aiden 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
