设计切实可靠的 UI,为你的用户做决策
真实可靠的UI是产品可信。

现在的很多手机软件都会基于我们的个人资料,对我们的个人偏好做出一些假设,例如Google Now、Spotify和Amazon。他们甚至完全不用直接从我们这里获取任何数据,就可以利用这些信息来对我们的行为做出决策。举个栗子,Facebook会调整你的动态消息,Amazon也会为您推荐商品,这两者都会隐藏一些无关的信息而只展示他们认为你会喜欢内容。
这种左右用户选择的设计模式,近来被称为“预期设计”。“预期设计”旨在利用一些用户行为数据,在用户界面上自动运行决策制定程序。这样便可以减少当今社会中用户做的过多的决策数量,进而减少决策疲劳,并且改善整体决策。
然而,尽管预期设计被附加了这个好意图,自动化决策仍会悄然引起一些信任问题,特别是在信任已经被用户界面中“黑暗设计模式”的使用所腐蚀的时期。因此,与旨在糊弄用户的,这种具有欺骗性的黑暗设计模式不同的是,这篇文章将着眼于如何通过使用“光明设计模式”,帮助在人们做决定的时候,给他们信心,这也可以确保用户界面的可靠与透明,甚至可以帮助用户为自己做出更好的决策。
首先,为什么要为你的用户做决策?
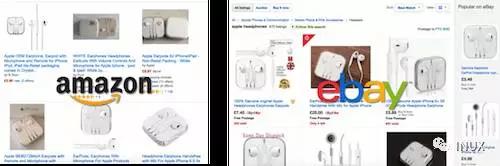
在如今的网络世界中,消费者面对着比以往任何时候都多的选择。举个栗子,想象一下,你在诸如Amazon和eBay这样的平台市场上购物,即便我们已经确切的知道我们想要什么(诸如苹果耳机),我们需要做出的选择选择仍然是铺天盖地的:
(图片来源:Amazon和eBay)
在Amazon和eBay平台上,对于完全相同的一个商品来说都会有一个庞大的可供选择的数量。
再来一个栗子,Spotify提供自助音乐服务,它使数量庞大的音乐资源唾手可得,你听得再多也不会收取你额外的费用。那么更多的选择又会跟着快速累加.
虽然拥有更多的选择很受欢迎,但由于过多的选择会让用户无法轻易的作出决定,反而会给用户产生望而生畏的体验。这个问题在之前就被广泛的看重,最引人注目的就是巴里·施瓦茨的《选择的悖论》以及设计法则中的“席克法则”:
(1)巴里·施瓦茨的《选择的悖论》
“大量的选择并不能让人们选择所有东西,并且人们在选择的时候会不开心。”
(2)设计法则:“席克法则”
“每一个额外的选择都会导致做决定所需的时间变长。”
这两个研究都认为,通过减少用户界面上的选择数量,我们可以提升用户做出决策的能力,从而降低挫折感,得到更好的用户体验。
上文提到的“决策疲劳状态”,阐述了在生活中,做大量的决定会导致人们在做重要决定的时候丧失效率。这就是为什么Facebook的CEO马克·扎克伯格会每天都穿相同风格的衣服:
“我必须要简化我的生活,因为除了思考如何更好的服务社会之外,我必须尽可能少的做决策。—— 马克·扎克伯格”
如何减少选择?
因此,对现如今的很多手机软件来说,为用户减少选择的数量成为重中之重。并且很多方法已经被实施过了,今天我们来讨论其中的两种方式。
让选择更加有关联性
很多产品都会根据个人偏好做一些个性化定制,仅仅将那些被认为和当前用户相关的选择上进行限制。这种方式被Amazon运用得很好,Amazon的网站通过从消费者那里收集到的数据,为用户提供定制邮件推荐:
Amazon提供的邮件推荐(图片来源:Amazon)
预期决策
上面提到的推荐的可能并不足以降低做决策的困难程度,因为用户仍可能面对被过滤后的庞大数量的相关选择。产品可以做的更好的是,基于用户行为做决策,完全丢掉选择负担。
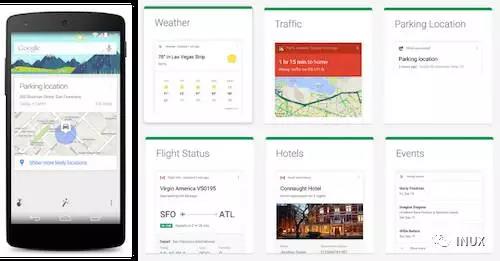
例如Google Now这样的手机软件,它可以在用户没有进行任何直接输入的情况下,为用户执行越来越多的操作:
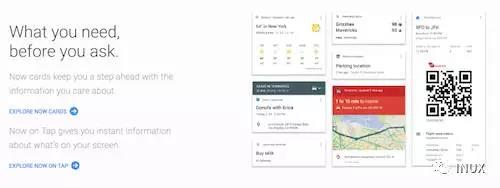
Google Now中的预期设计案例(图片来源:Google)
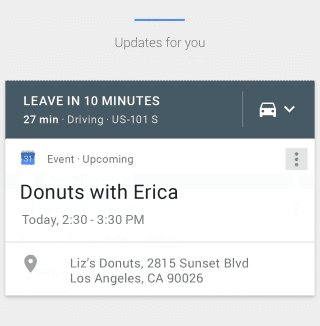
无论是为你找到合适的位置停车,还是说为您搜索足球比赛的比分,Google Now会在后台做出很多决策,并且会在合适的时间上通知“没有一点点防备的你”:
(图片来源:Google)
GoogleNow“在您要求之前,就为您提供您想要的。”
Spotify通过一种假设的方法为我们展示了这种方法的另一个例子,在用户甚至还没有想到的时候就会为用户建立一个播放列表。在他们的发文中,这种方式被表述为:
“这就好比你最好的朋友每周都会为你准备一个个性化的音乐合集一样”

Spotify每周发现私人音乐播放列表(图片来源:Spotify)
搜索新音乐以及决定哪一个被添加到这个列表中的功能就为你实现了。
为用户做决定的概念被称之为“预期设计”,而“预期设计”又由于利用用户行为来做决策这一点牵扯到伦理问题,现在已经成为了大家讨论的话题。
在预期设计中建立信任
在减少选择以及通过上文概述的方法为用户做决策的过程中,手机软件可能会被谴责为过于专横,因为用户想要什么是由软件来做决策的。那么当手机软件并没有做到用户期望的内容就会造成用户对手机软件的不信任,特别是在现在这个很多手机软件都被爆出使用“黑暗设计模式”,忽悠用户做一些他们并不想做的事情的时代。
因此,为了维持用户对软件的信任,手机软件为用户做越来越多决策的同时,需要更加的透明。不要使用“黑暗设计模式”,转而使用“光明设计模式”就可以做到这一点,甚至是在预期设计已经被使用的时候,都可以使用户了解到当前的信息以及一切都在他们自己的掌控之中。让我们一起来探索一些“光明模式(相对于黑暗设计模式而言的比较好的设计模式)”。
避免信息限制
当通过手机软件的私人订制功能以及推荐系统,软件给用户展示了越来越多的被筛选过的信息,而恰好这些信息又是用户想要的信息时候,就会顺势产生一些新的问题,即用户会看到越来越多相同的内容:
Amazon的历史浏览推荐(图片来源:Amazon)
这里可以巧妙的使用“发现新事物”。显而易见的是,不仅仅是像Amazon这样的电子商务网站,像Facebook这样的社交网站也同样会使用这样的方法。就像时代杂志说的:
“Facebook希望为点击很多链接的人提供更多的链接,为观看很多视频的人提供更多的视频,以此类推”
很多用户可能不会高兴,因为他们并不想让一些品牌来决定他们来看什么。例如Stack Overflow网站的CEO JoelSpolsky,对Facebook隐藏信息的操作进行了谴责:
“Facebook并没有显示所有的帖子。展示给你的都是被选择过的信息。可有趣的是,Facebook的算法会倾向于加强你哪方面想要的呢?因为这个必须要在之前就定义好。”
把控制权给用户
避免信息限制的方法之一是通过反馈机制,这对用户而言其实更加容易,可以优化基于用户本身所做的假设。
有很多方法可以做到这一点,从比较明显的途径(并且相对也更加容易)到并不那么明显的途径都有:
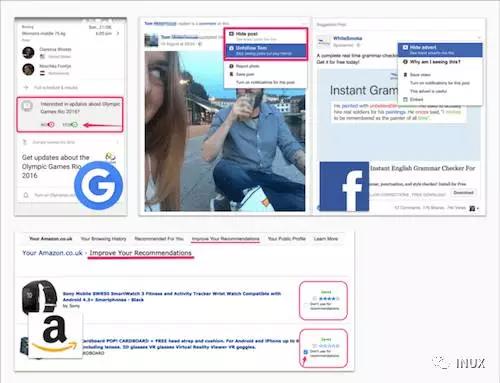
Google、Facebook和Amazon所使用的反馈机制
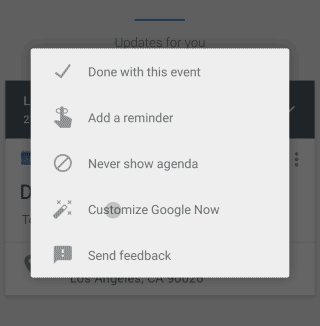
- Google Now (左上)直接在当前卡片的下方提示用户,确定展示的信息是否是相关信息。
- Facebook(右上)稍微没有那么明显,它在每条消息的右上方会设置一个下拉图标,当你不想看到某条消息的时候你只需要点击下拉符号,在展示的选项中隐藏这条信息。
- Amazon(下)让推荐优化变得更加困难。你需要通过“你的账户”-“你的推荐”-“优化推荐”来调整展示给你的内容。
这三个例子中,Google提供了最透明的反馈方式,为用户在卡片上提供反馈给出了几个明显的交互操作,去确保用户明白一切都在自己的掌控之中。
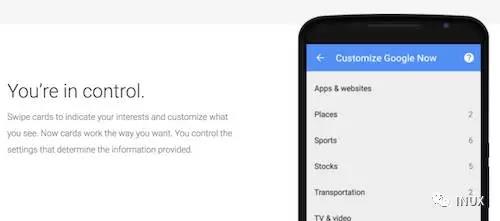
GoogleNow:“一切都在您掌控之中”(图片来源:Google)
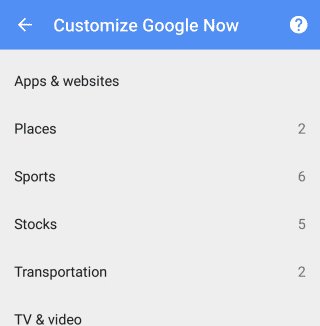
和滑动卡片一样,你同样可以通过每个卡片上的的菜单图标按钮进入自定义设置:
自定义Google Now(图片来源:Google)
Joel Spolsky提到,在Facebook和Amazon的例子中,虽然用户可以通过调整提供反馈来定制他们看到的内容,隐藏的一些新闻推送和推荐算法有着更好的控制能力。
内容中避免掩饰性广告
在内容中伪装一些广告是一种常见的不好的设计方法,它通常发生在用户并没有明确的表示同意的情况下。
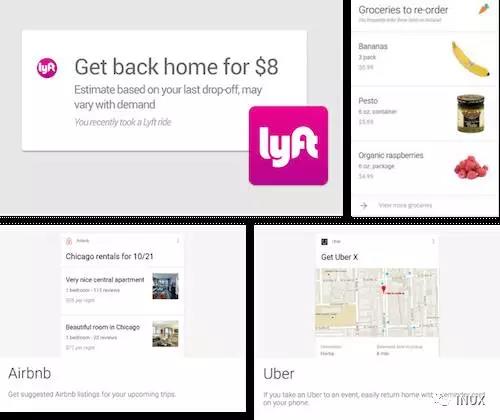
举个栗子,Google Now最近和Lyft、Airbnb、Uber和Instacart这些品牌进行合作,在它认为用户需要的时候,提示用户一些来自这些软件的可用服务。即便一些来自第三方的卡片内容是对用户有用的,可是一旦它提供的是收费服务,那它就可以被说成是广告的另一种形式:
GoogleNow合作伙伴服务(图片来源:Google)
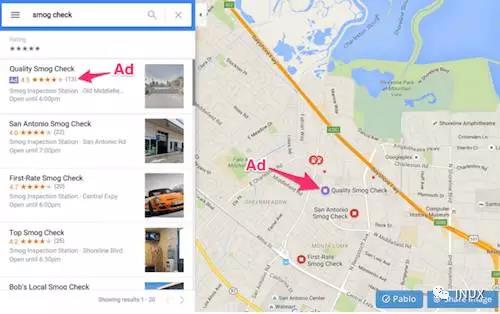
类似的这种不太好的设计也可以在一些比较相关的产品中看到,这导致预期设计背后的动机就受到了越来越多的质疑。Google Map就是一个很好地例子,在它地图的搜索结果界面出现了疑似广告的钉子:
GoogleMap 疑似广告的钉子(图片来源:Google)
将现有用户输入的信息使用起来
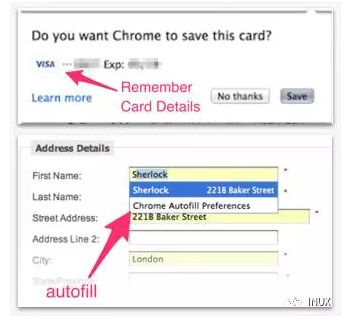
在对用户做出假设的时候,精确是很重要的。有一个已经被测试过的可行性方法可以做到这一点,那就是将当前用户已经录入的信息利用起来,比如一些浏览器的功能,像是预加载,或保存一些信用卡的信息、密码。
Google浏览器的预加载表单(图片来源:Google)
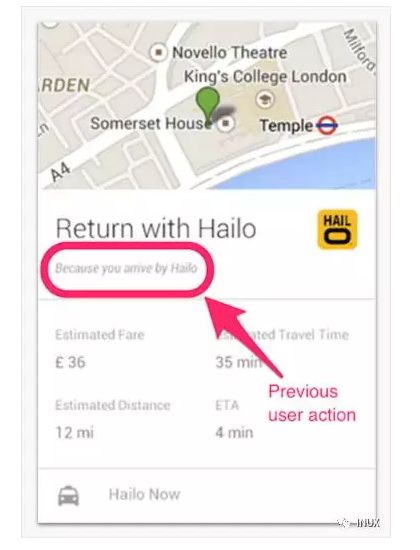
这样的话用户便不用一直做着重复的事情。即便是做一些很复杂的假设,我们也可以通过多条数据流将上述方式加以应用。Campaign Live便运用了这个方法,考虑如何将出租车服务平台Hailo的“Now Card”和时间、定位以及现有用户的已经输入过的信息结合起来,好让用户可以通过Google Now再次订车:
“假如说你来到伦敦,你定了一个Hailo的车,而你在上午七点到十点之间进入了一个特定的位置。如果你到下午五点了仍然在那里,那么就可能会出现你想要离开的假设,这个时候Google Now就会提醒你订车。”
在这个例子中这个猜测可能会更加准确(并且并不会造成这是一个广告的嫌疑),因为这是在一个合理的时间点,并且基于已有的预定信息,由用户用过的相同的服务平台给出的提示:
让用户可以自愿退出
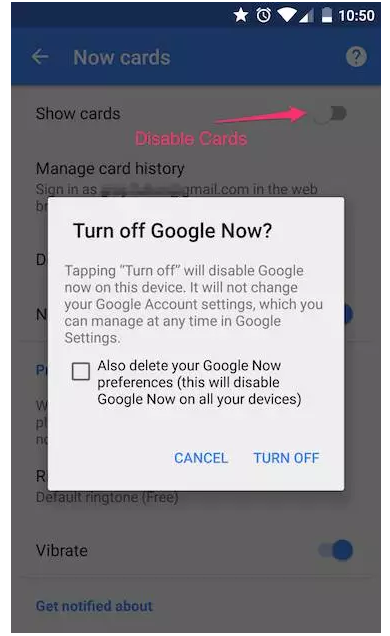
尽管手机软件可以让用户自己去自定义推荐的内容,但有的时候用户就是完全不需要软件替她做决策。在这种情况下,让用户有关掉这个功能就会让事情简单的多。即便你不删掉Google Now这个软件,你也可以在设置中关掉Now cards这个功能:
GoogleNow让用户可以关掉Now cards这个功能(图片来源:Google)
相反,除非你完全的注销掉你的账户,Amazon的推荐是关不掉的,当然这对Amazon来说也情有可原,因为根据Venture Beat这个科技博客提供的数据来说,Amazon百分之35的销售额都来自于推荐。
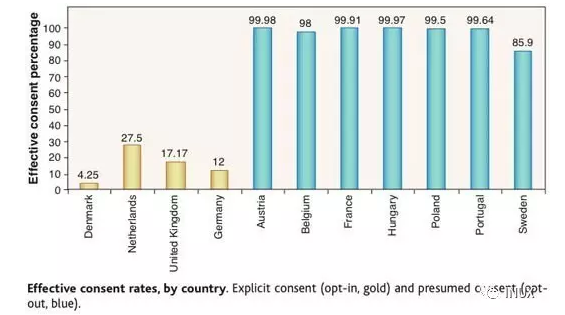
那么问题来了,在这些途径里记录或是使用用户数据的功能是否应该默认为打开的状态。在由客户决定是否开启这个选项与默认开启选项之间,存在着很大的差别,就像界面设计的很差的器官捐献页面一样:
可选择的进行勾选以及预先设定已经被勾选的区别(图片来源:Dark Patterns)
基本上来说,默认勾选的状态下,器官捐献的同意程度接近了百分之百,但当默认状态下并未勾选上,需要由用户主动选择的话,那么器官捐献额同意占比是非常低的。
用不好的界面设计帮助用户
显而易见,公司会用一些不好的界面设计来完成他们的日常工作,就现在来说,利用这些方甚至会使公司使这些关于用户行为的决策变得更加容易。那如果,同样的这些方式也可以使人们更好的帮助自己做决策呢?现在,我们会由于一些人性的弱点做一些糟糕的决定,例如我们缺乏自控力或是只着眼于短期的收益。
把人们推向正确的决策
在Richard Thaler和Cass Sunstein的书《轻推一把:改进有关健康、财富和幸福的决定》中,他们提到需要构建一个道德的“选择架构”,轻推用户一把,让他们从长远出发,在纵观全局的情况下做出最好的选择。
轻推一把:改进有关健康、财富和幸福的决定(图片来源:Wikipedia)
在这种情况下,我们看到的一些被用于不好的设计模式的技术也可以被用来做出一些好的设计,推动用户做出更好的选择。
自动加入
举个栗子,随着平均寿命的增加,对于人们来说,通过诸如美国401k条款之类的退休金计划来为自己的晚年生活攒钱变得越来越重要。然而,正如Thaler和Sunstein所说的那样,即便这些条款提供的是“意外之财”,很多人还是不会去做登记。Thaler和Sunstein提到的为老年人的晚年存钱可能存在的解决方法包括:
- 让人们无意识的就被登记了(就像之前例子中的器官捐献一样)。
- 在是否进行登记的问题上,用一些简单的“是或否”的问题来促使人们做决策。
这就是一些好的界面设计模式的方式,因为他们对人们有利,可以推动人们采取行动,做好长期的决定。虽然说后面这种方式是强迫人们去做决定,但是它将这些需要决策的事情简化成了双项选择题,这就对于人们主动参与起到了激励作用。
创建好的行为模式
Alan Shapiro称,预期应用确确实实的可以在用户之中起到激励作用,使人们形成好的行为模式。在不断地收到去哪里、买什么的建议之后,用户就会习惯这种基于他们自己行为所作出的应用提醒与决策。
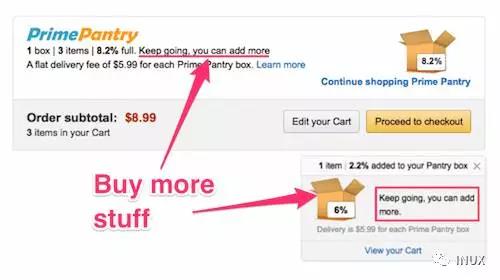
仍可能会有一些不好的情形发生,当一个公司主要关注于兜售商品,那么它可能更倾向于逐渐形成一些行为,诸如让你购买或者使用它们的服务。例如,Amazon的Prime Pantry(主餐厅)就充斥着这种不好的设计模式,从餐厅盒子开始,就鼓励着让人们去购买更多预期之外的服务:
亚马逊的餐厅盒子鼓励购买行为(图片来源:redefined mom)
正如Circadia的产品主管Matt Crowlry所说:
“亚马逊将疑问从‘我需要这个吗’转移到了‘我还需要什么来填满这个盒子’”
Amazon甚至想到了为这个系统申请专利,就是利用用户数据去预测,在客户下单之前就开始发货。Amazon称之为预期出货:
亚马逊的预期出货专利图表(图片来源:Tech Crunch)
先不考虑这些动机,如果这种相同的策略可以被用来帮助人们形成好的行为习惯那会怎么样呢?现如今随着大量自我提升和习惯养成的应用程序出现,这样的例子也越来越多。
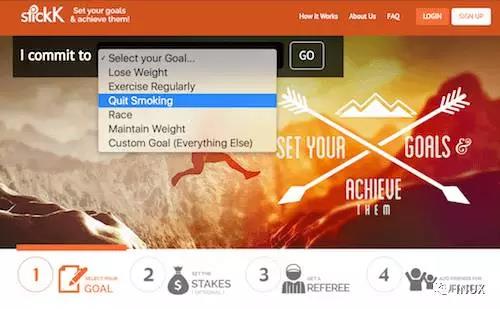
例如,stickK会辅助你改掉坏习惯,依靠“损失规避和义务感这些心理力量来驱动行为改变”来实现。
stickK帮你改掉坏习惯(图片来源:stickK)
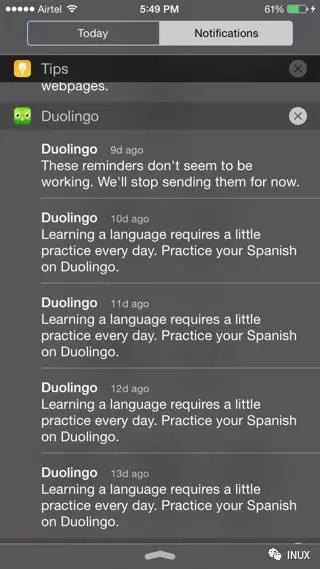
Duolingo每天都会提醒你去练习你的新语言,帮你形成好习惯。
Duolingo帮你形成语言学习的习惯(图片来源:Upquire.com)
综上所述,在预期设计里面,用户从建立在他们自身行为上所做的决策中是否会得到益处,很大程度上是由应用程序背后的公司伦理决定的。公司到底有多愿意为了他自身的目的去挖掘用户数据,以及用户有多愿意利用自己的数据来换取便利。
正如之前我们所提到的,让用户拥有控制权,以及保持一定的透明度是建立信任的关键。你怎么看待在预期设计里面被使用的那种不好的界面设计?关于这方面好的界面设计真的存在吗?当猜测被制定的时候又是谁在控制这个事情呢?
译者:本本小花
译文地址:微信公众号【INUX】
关键字:UI设计, 体验, 交互体验, 产品设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
