智能表单设计的21条规则
尽管表单设计很简单,但你会发现您遇到的大多数表单都设计得很糟糕。如果你自己发起过问卷调研,就会知道让用户填写表单有多难。
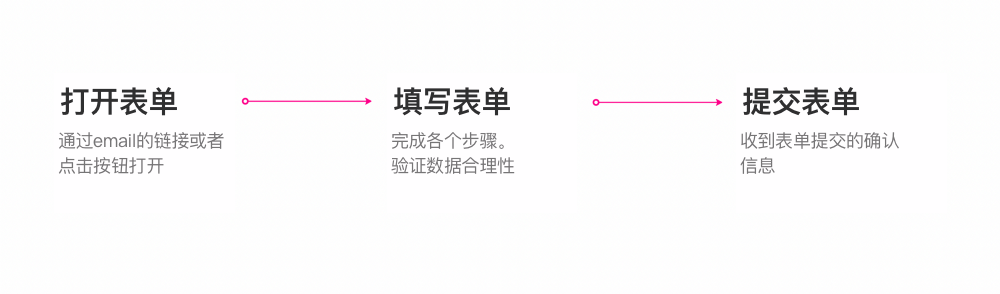
传统的表单填写流程如下:

传统表单填写流程
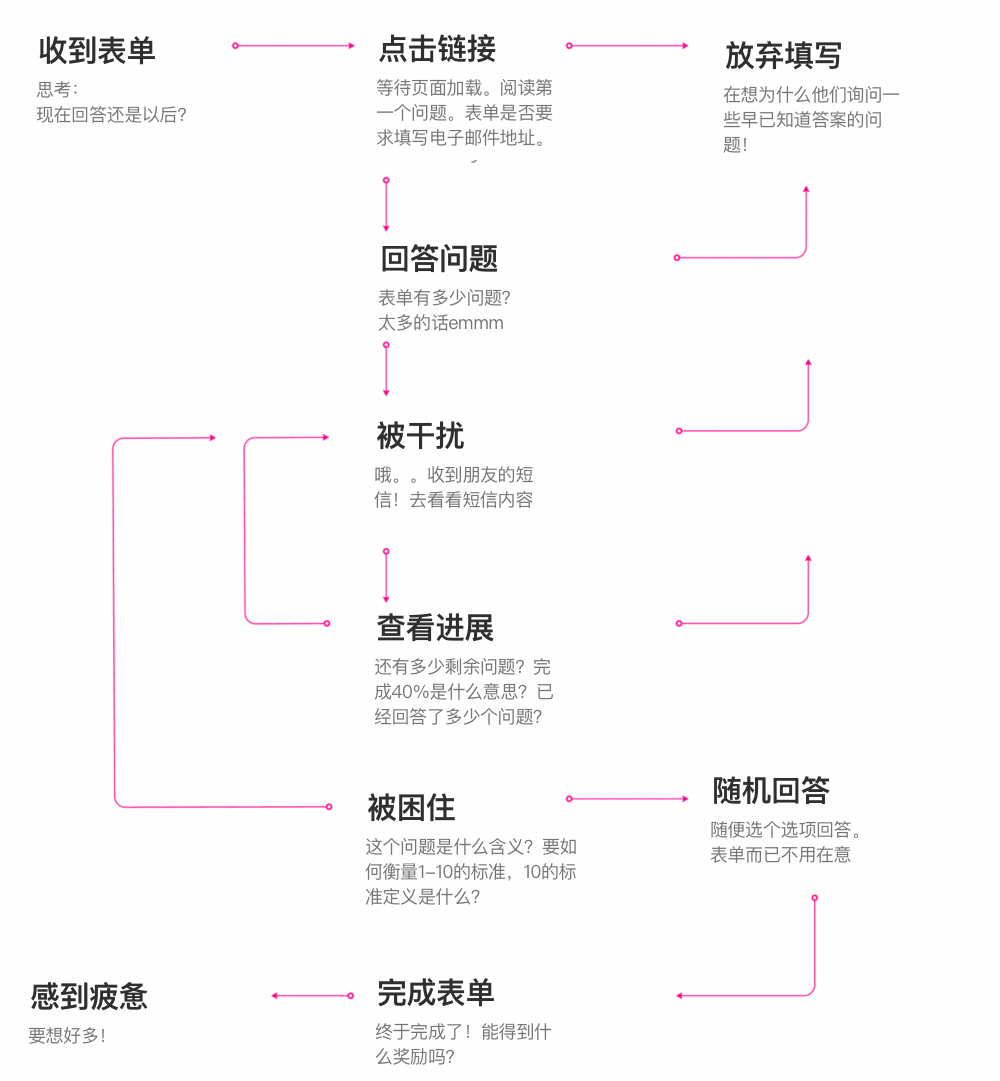
我发现传统表单填写流程是对真实用户的目标和流程的不完整抽象。真正的流程如下:

真正的表单填写流程
根据上述理论,让我们看看一个优秀表单设计的规则。我将把它分成 3 个部分:
- 信息流
- 表格设计/规划
- 其他
01 信息流
规则 1/先收集联系信息
如果是简易的表单,在最开始就请求输入联系信息。如果它是电子邮件或软件推送的网页链接,则自动在表单中填充好联系信息。将所拥有的客户的所有信息放置在表单字段中。
如果你用的是 Google Forms,则可以通过以下方式这里预先填充客户的电子邮件。
规则 2/每一步后端自动保存表单
在多步骤表单中,始终在每一步都自动保存表单的填写内容。由此可从用户那获得一些信息,哪怕它并不完整……之后还能调出未完成表单来让用户继续填写。
如果从头建立的表单并且有足够的带宽,可以考虑留存每个字段的更新。采用标准的防抖动和节流阀技术来提高页面速度与性能。
注意:如果要进行后台保存服务,需要征得用户的同意,至少提前告知用户此行为,因为这是在收集用户的数据。此行为可能侵犯用户隐私或违反 GDPR。
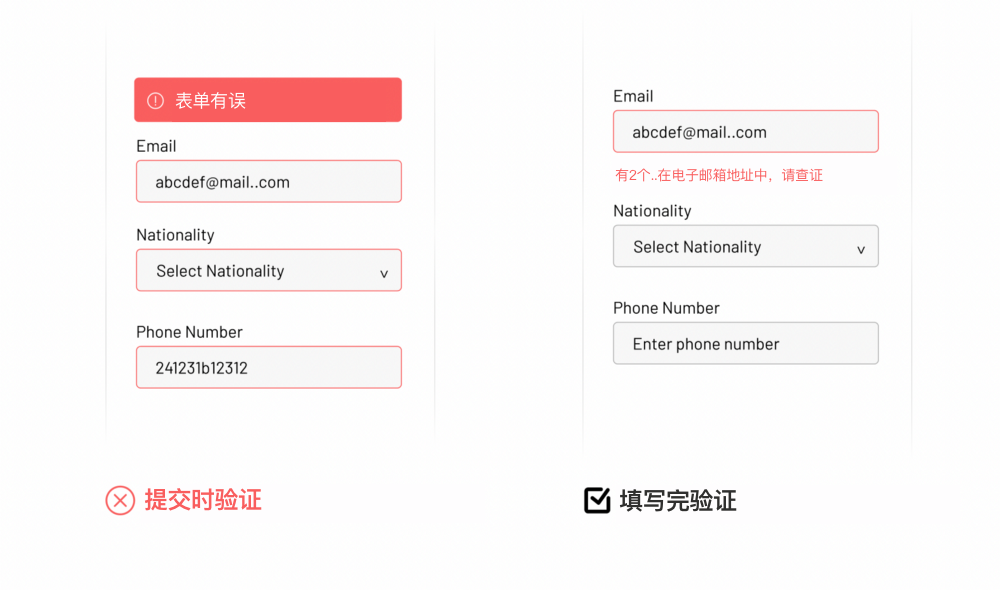
规则 3/在线完成验证
所有验证都应及时反馈,并在输入框外显示错误提示。让用户立即知道错误,无需等到表单提交时才得知。

在线验证
在线验证规则!某些情况下不需要对内容进行验证,例如自由文本框。确保数据库写入表单数据前,为表单时添加数据写入标准。
规则 4/错误提示要详细
如果用户在表单填写中出现错误,要清楚地指明错误。这需要时间精力,但这是值得的。数据分析师会非常感谢这一措施。

错误提示要详细
详细错误提示有助于用户更快地填写表单。如有可能(如上图中的错误),系统识别出错误后自行更正,用户得以继续填写……
02 表单设计/规划
在本节中,我们将只涉及表单设计。
规则 5/持有一个目标
每个问卷/表单都应设立一些假设,例如试图证明或反驳。思考下列的简单调研:询问软件的整体购物体验。你需要验证购物流程的多个方面:
- 产品选择体验
- 结账体验
- 送货经验
- 发货后体验
针对这些,你可以优先假设:
- X% 的用户找不到他们需要的产品
- Y% 的客户拥有流畅的结账体验
- Z% 的售后体验很棒,会引导用户再次购买
对每一个假设,需要从购买流程中随机选取客户发送表单。不能向客户发送包含所有问题的长篇表单。没有人会填写这种表单。
规则 6 / 拥有智能问卷引擎
基于上述情况,你无法要求每个客户填写不同的调研问卷。你会得到很低的填写率。引擎的必要之处在于它使用数据科学来识别和分配用户表单并将其存储到各种数据库中以检验假设。
这才能产出可用于做出决策的可靠结果。
规则 7/使用得寸进尺法
许多机构错误地在他们的电子邮件中放置大量 CTA 以征求反馈/进行调研。我发现人们不太可能点击这类 CTA,因为不知道问卷中有多少问题/页。取而代之的是,使用得寸进尺法——要求一个问题(可能是一个打分)以此吸引用户点击:

留意用户在收到初始反馈后是如何被激励的
一旦你得到一些回应,你就可以在同一个界面中继续询问几个问题,以获得更详细的回复。不要强迫用户回答大型问卷,除非你施以激励机制。
规则 8/避免在问题描述中带有倾向性
一旦有了假设,必须确保使用了可以支持该假设的合适文本。注意问题的设计:

调研问题中的倾向性
规则 9/避免问题描述过于绝对
如上所示,问题过于绝对会使受访者陷入无法提供有用反馈的情况。这些问题通常带有“是”/“否”选项,包括“总是”、“所有”、“每个”、“曾经”等措辞。
绝对的不灵活性使得问题在调研中过于生硬死板。取而代之的是,问题应该有受访者更愿意作答的多种选择。
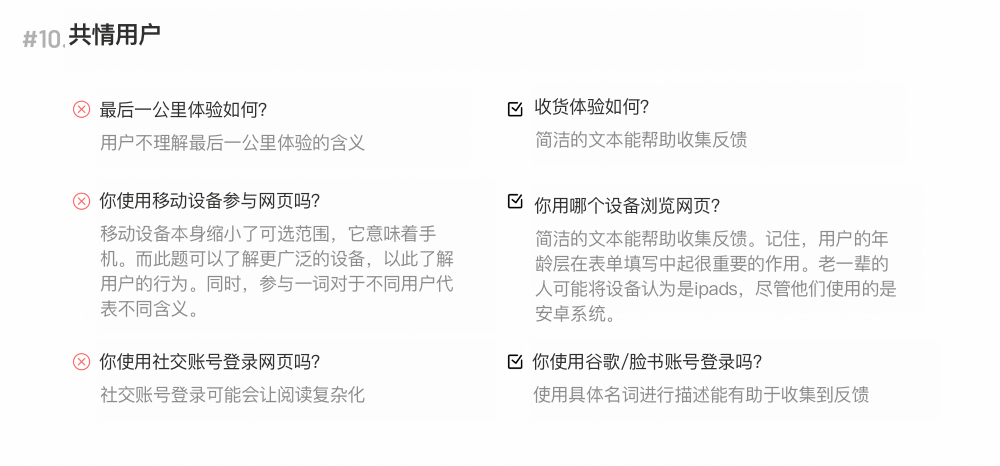
规则 10/共情用户
在设计问题时,请花点时间站在用户的角度进行思考和判断。避免使用自身很熟悉但用户很陌生的行话和概念。例如,对于不知道“最后一英里“含义的用户,提供有用的线索或更改文本以便于用户理解,这有助于简化问题。

共情用户
另一方面,不要让问题描述过于冗长——一个长篇大论的问题会把用户吓跑。
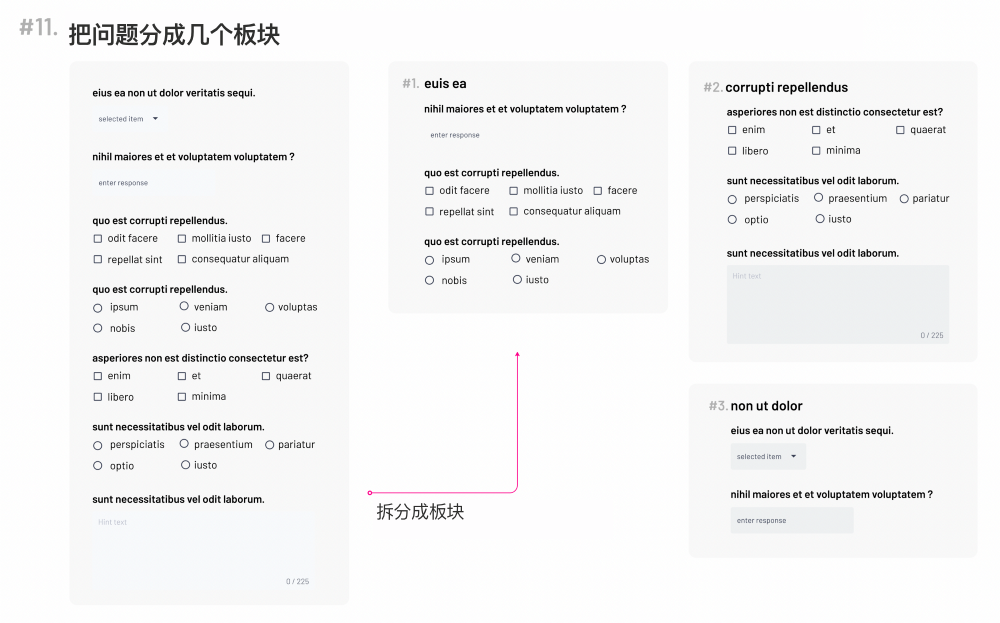
规则 11/把问题分成几个板块
如果有超过 3 个问题,请将它们分成不同的页面/板块。每个板块的标题都应与其所包含的问题相关。板块划分有助于用户了解和熟悉后续问题。

将问题按照逻辑拆分为不同板块
规则 12/根据屏幕尺寸调整界面内的问题数量
普遍的共识是每页包含 1 个问题。这很烦人,尤其是可以在屏幕上回答超过 1 个问题时(移动设备或者电脑)。方法很简单:如果你能把 N 个问题放在屏幕内,那就去做。只需确保 N < 4。
规则 13/使用表情符号帮助用户更好地表达
“你对 X 的满意度如何?”这类问题最容易用表情符号来回答,而不是实际感觉。在第一张图片中有所显示。
请记住,你可以随时对问题和选项进行说明和解释。
规则 14/避免情绪表达的数字尺度
与上述类似,打分评级的标准并不统一。要求用户在 1-10 的范围内描述他们的情绪会引起混乱——因为你要求用户将无形的情绪转换为具体的数字。转换并不容易。建议使用文字或表情符号。

避免使用数字刻度
研究表明,让用户使用情绪来表达会得到更准确的结果和更充实的表单。
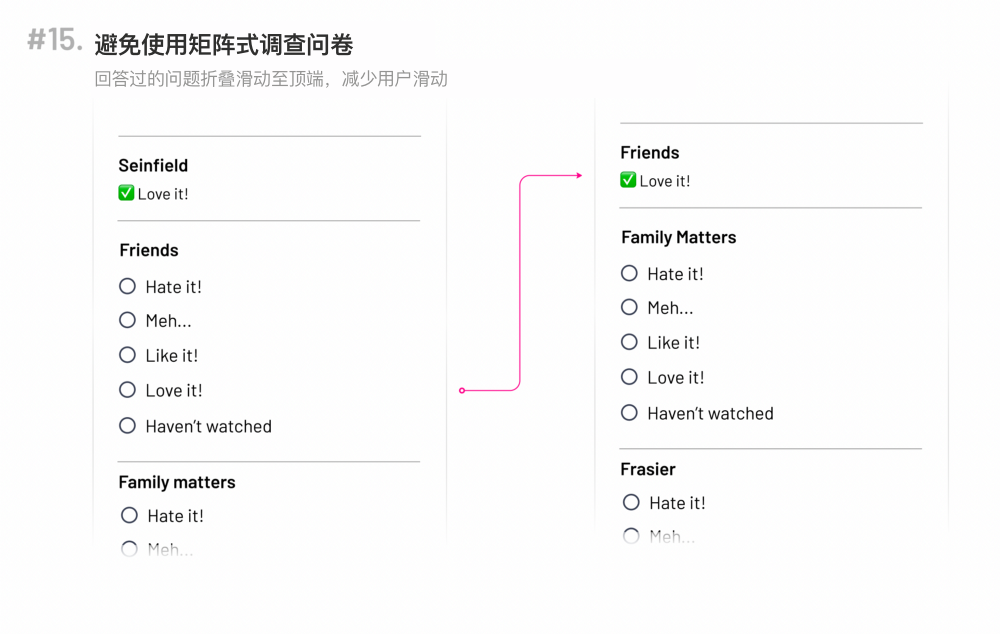
规则 15/避免矩阵式调查问卷
除非你真的必须这样做,否则不要使用矩阵式调查问卷。矩阵可能会简化表单设计,但它会使用户操作复杂化。
如果你必须使用矩阵,这里有一些小方法:
- 使用李克特量表 (1-5) ,并将数字转换为表达词/表情符号
- 将问题的数量限制在 5个
- 考虑移动端用户体验
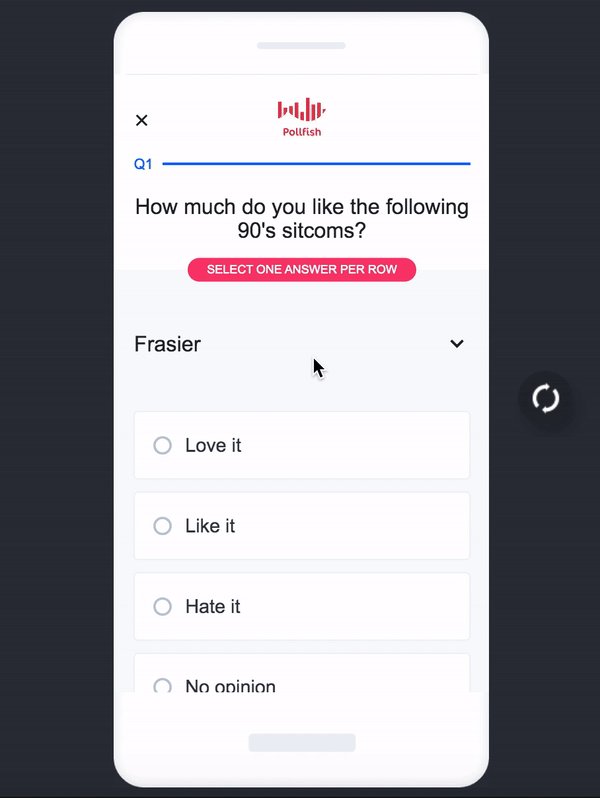
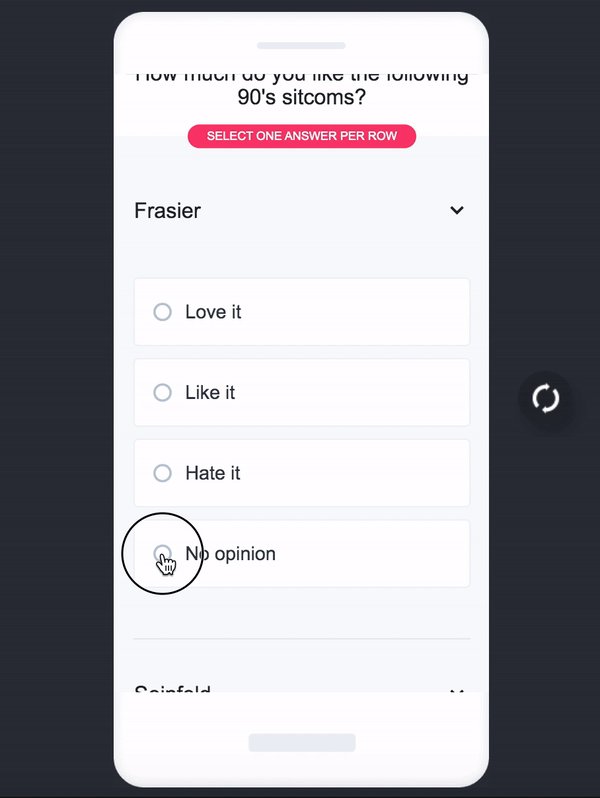
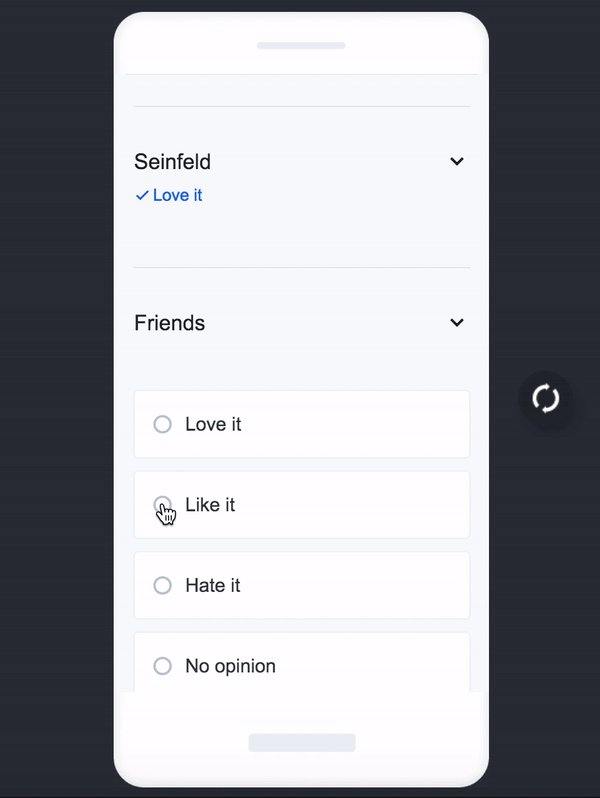
第三点很重要。矩阵式调查问卷在移动端效果糟糕。下图是移动端尝试显示矩阵的示例:

在移动中使用矩阵(资料)
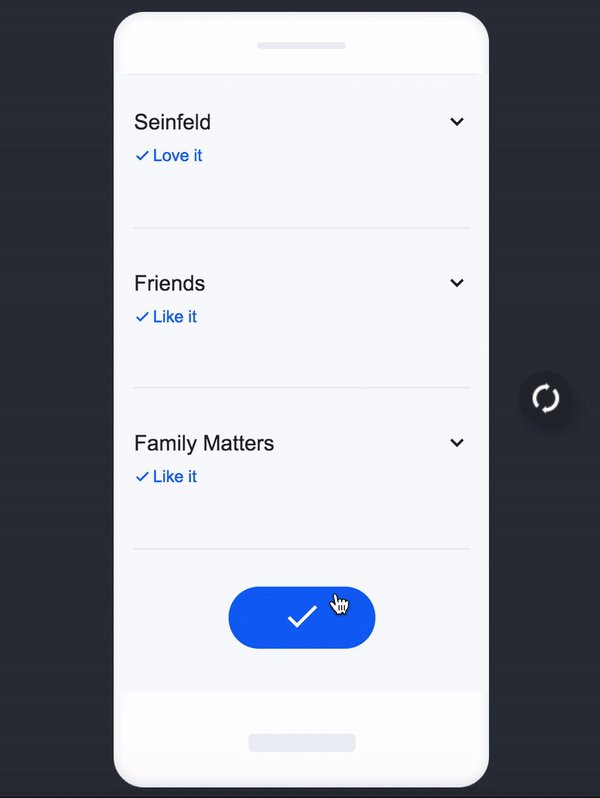
附加的解决方案是在每次提交答案后,问题收缩关闭并向上滚动(衔接到上一个关闭的问题)——以帮助用户移动到下一个问题(该问题不做滚动)。

使用问题捕捉让表单填写看起来在不断进展。另一要显示的是剩下问题的数量
规则 16/清楚地标明进度
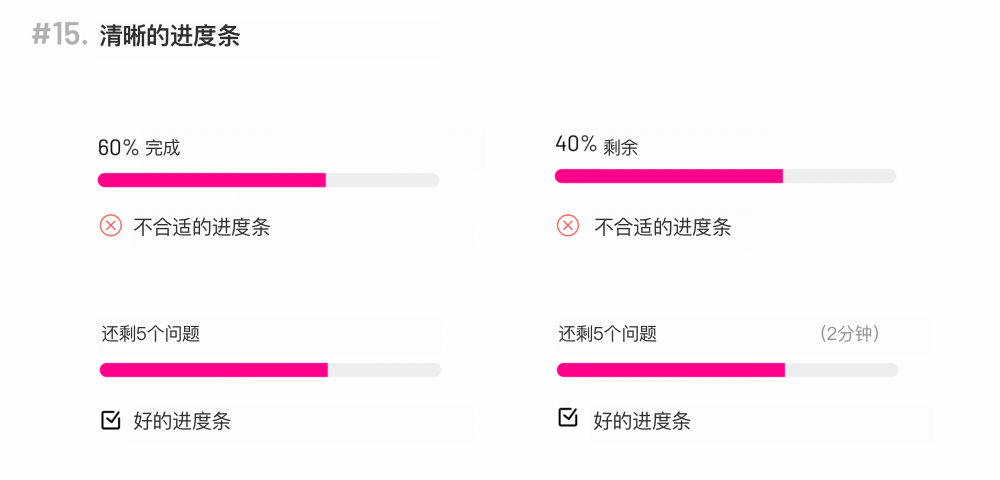
大多数多步骤调研都有一个进度显示,但它是百分比指标,会很乏味且没有信息量。取而代之的是一个直观的进度数据,更能缓解用户的担忧:

清楚地标明进度
这条规则的一个例外是基于逻辑的表单——即根据用户的回答,用户会获得更多或更少的问题来完成调研。在这种情况下,请将进度保持在板块级别。倒计时显示的体验感很好,它取代了问题的数量并将其替换为剩余所需时间。
规则 17/避免复杂的表单逻辑
如果表单有超过 3 个逻辑分支,那肯定是设计出现错误。重新审视问题和假设,问问自己这是否是你想了解的事情!简化逻辑也有助于结果分析。
规则 18/清楚地标记 CTA 并赋予它们合适的视觉重点
下一个和上一个按钮必须清晰可见,为每个 CTA 赋予恰当的视觉重要性。

清楚地标记 CTA
如有困难,尝试在 CTA 附近加入剩余问题数量或进度显示,以推动用户完成表单,尤其是在表单的最后几个板块中。
03 其他
在本节中,我们将介绍表单设计中要考虑的其他因素。
规则 19/始终对问题流程进行 A/B 测试
你永远不知道对用户来说什么最有效。请记住,有些人很乐意回答 10 个问题,而有些人只喜欢 3 个。有些人需要奖励,而有些人并不需要。
在调研层面和用户层面进行A/B 测试。为之后的调研,记录下用户的偏好。
在问题流程中,你可能会想拿出复杂问题放在表单最前面。虽然这方面的理论仍未完善——对于用户是先喜欢复杂,再是简单,还是更喜欢复杂和简单的混合,还没有明确的结果,但是记录问题板块并对其进行 A/B 测试对获得最佳结果大有帮助。
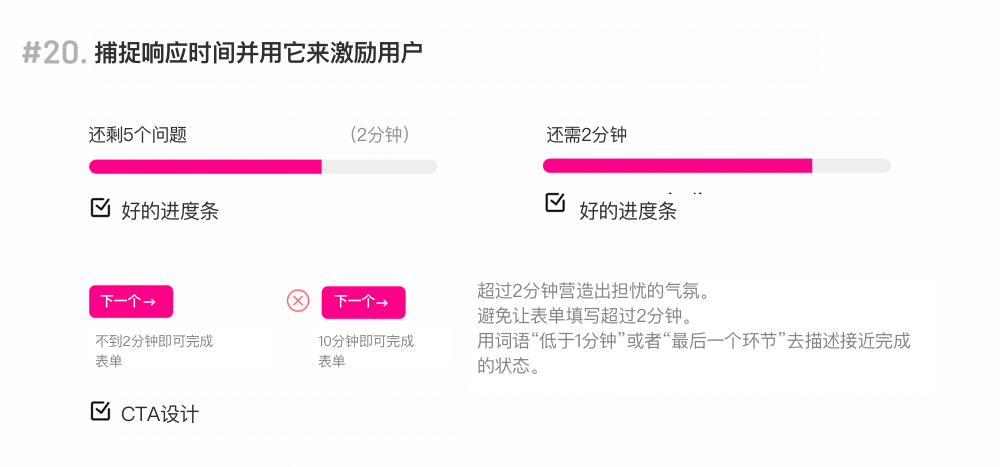
规则 20/捕捉响应时间并用它来激励用户
当有了 20% 的回复后,你可以了解每个调研问卷的平均填写时间。此数据推动其余用户完成调研。必须确保:
- 删除异常值 – 如果调研填写超过 5 分钟,则忽略此类时间。
- 不到处显示时间进度条——明智地使用时间进度条。不应使用超过 2 分钟的时间来激励用户完成。

捕获响应时间
规则 21/使用未完成的表单来获得更好的完成率
通过第一时间抓取用户信息,并存储每一步更新的文本,可以在固定时间后发出表单未完成提醒。调研对你足够重要时,总能激励用户完成调研。
请记住,不同的激励措施适用于不同的人。同样,不同的板块对调查结果具有不同的重要性。确保以这种思维计划调研流程:

设计调研流程将有助于获得更好的响应率。
请记住,用户每次打开未完成表单时必须回到他们之前回答的最后一个问题。要求他们从头开始填写是一种罪过。你会遭受用户的反抗。
感谢你的阅读!希望这 21 条规则能帮助你设计出更好的表单。如果这对你有所帮助,请留下小赞赞和评论。
原文标题:21 rules of intelligent form design
原创作者:Rameez Kakodker
原文链接:https://uxdesign.cc/21-rules-of-intelligent-form-design-5e12c4d1c2e1
翻译作者:曹竞羽;授权获取:刘倩茹;审核指导:王翎旭
微信公众号:三分设(ID:SFun-Share);用户体验设计师成长社区
本文作者@三分设 。
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
