企业级B端产品交互设计思维:设计师如何快速产出高效方案
本文分享主要是针对B端产品的交互设计思维,作者结合自身经验来谈谈设计师在面对各式各样的复杂产品时,如何保证我们能在最短的时间内给出最有效的方案?enjoy~
如今,越来越多为企业服务的B端产品也越来越重视用户的操作体验,通过在美云智数工作的这几个月,对B端产品有了更深一步的思考,现在把这些思考和经验整理出来,希望今后能不断总结,提供更多有价值的设计思维。
这一次分享的主题是针对B端产品的交互设计思维。而强调敏捷开发,是结合美云UED部门工作的特点,在没有足够的时间做专业的用户访谈和可用性测试,在接到突如其来的需求的时候,设计师要如何保证我们能在最短的时间内给出最有效的方案?这需要我们平时就积累一定的设计思维,在面对各式各样的复杂产品时才能做到从容不迫。
首先,我们来看一看B端产品和C端产品之间的差异:
平时大家接触得比较多的都是C端产品,如微信、淘宝、美拍、唱吧、爱奇艺、抖音等等。它们极大地丰富了我们的日常生活,在方寸之大的手机里我们便可以连接整个世界。那我们为什么离不开这些每天使用的App呢?
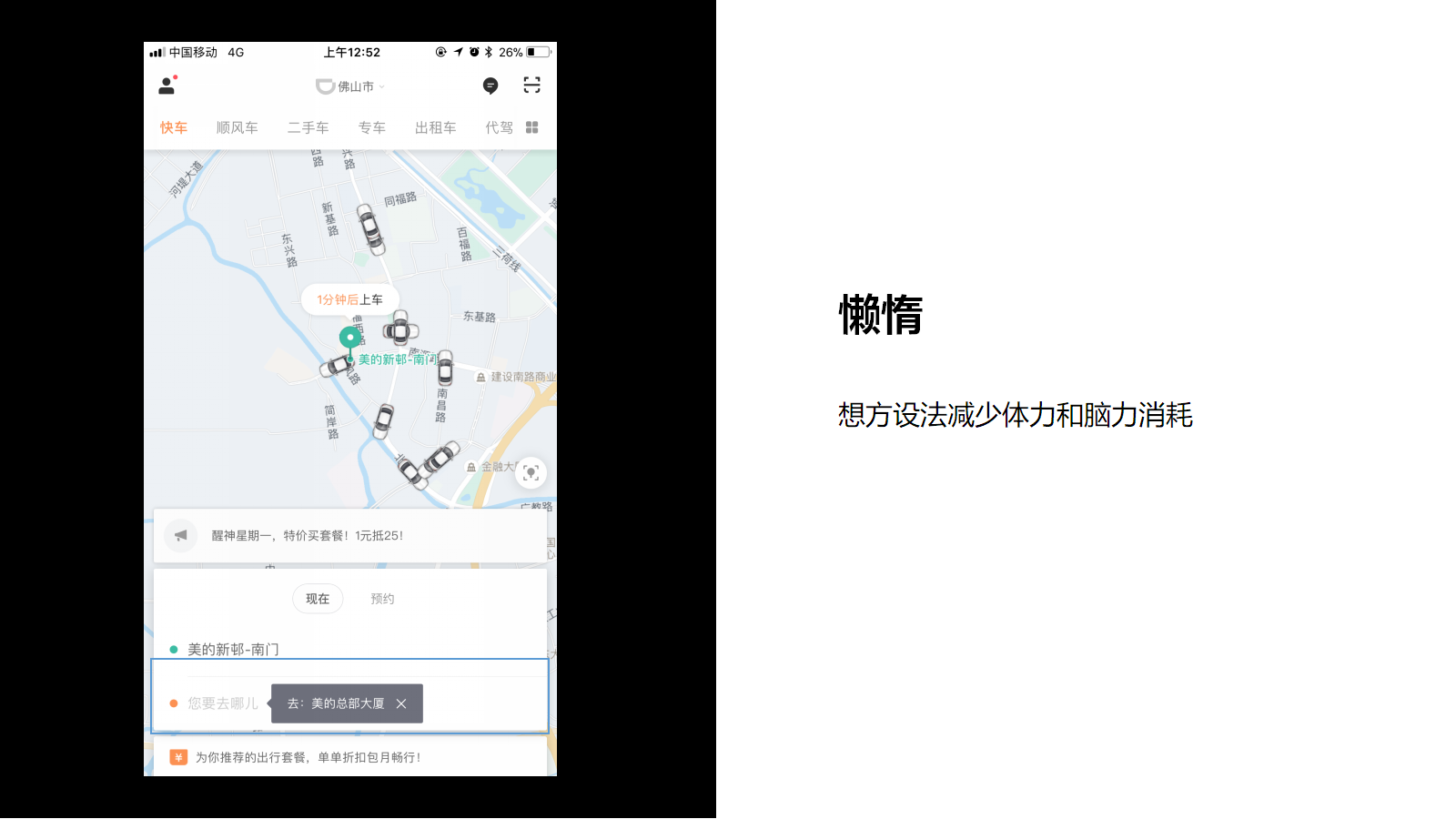
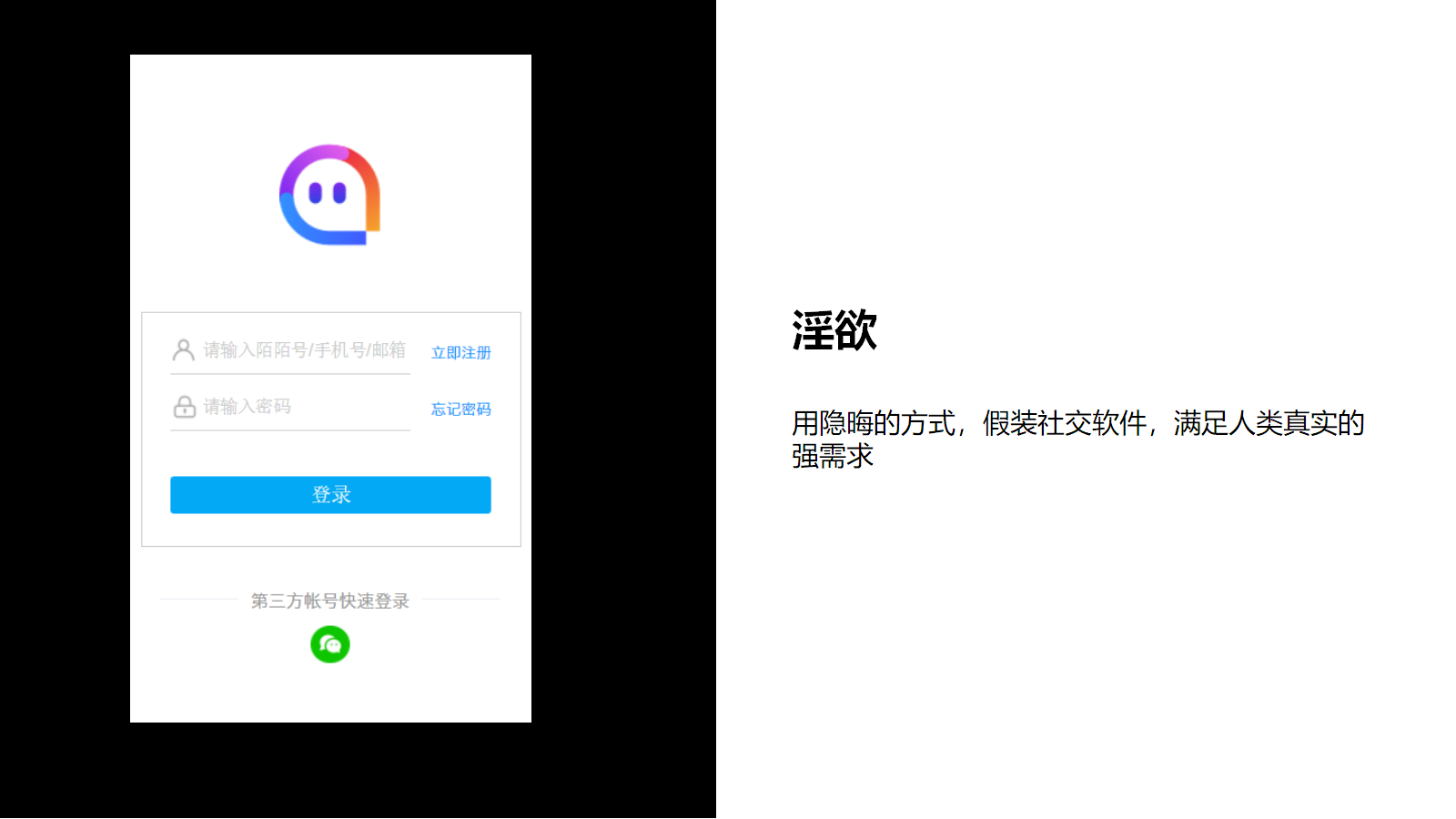
这些C端产品大多洞悉了人性的弱点,挖掘出生活中各式各样的痛点。






C端产品解决的是个人的人性需求,那么B端呢?

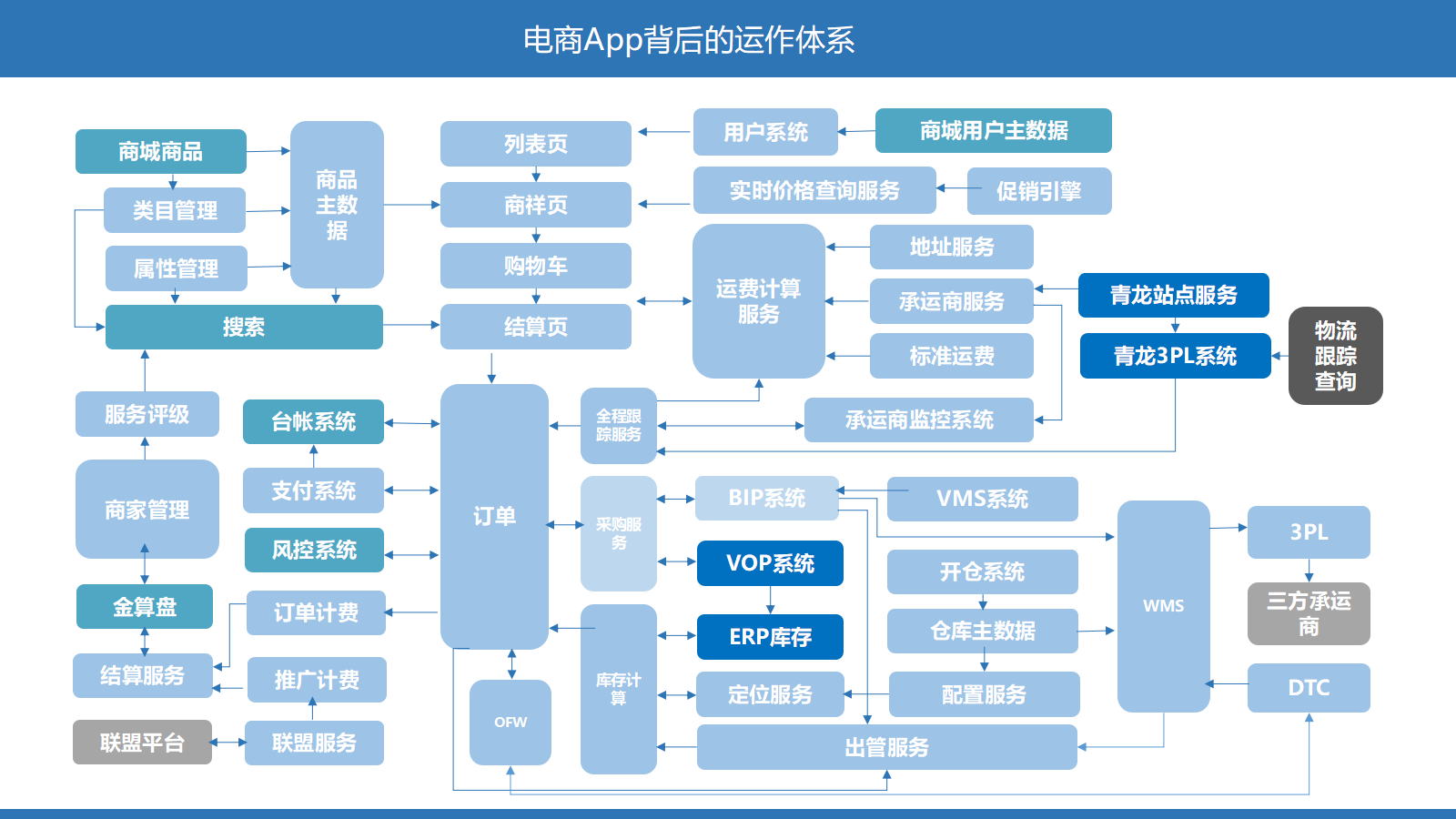
例如最常用的淘宝和京东这类电商,可能普通用户看到的,只是App里琳琅满目的商品和各式各样的折扣促销信息,但我们是否深入思考过,在618和双十一大促期间,这类电商类产品是如何保证全国几亿用户同时下单时,货物还能够不出差错地准确按时送至用户手中。这离不开电商产品背后一系列强大的订单流转、库存管理和供应链体系。
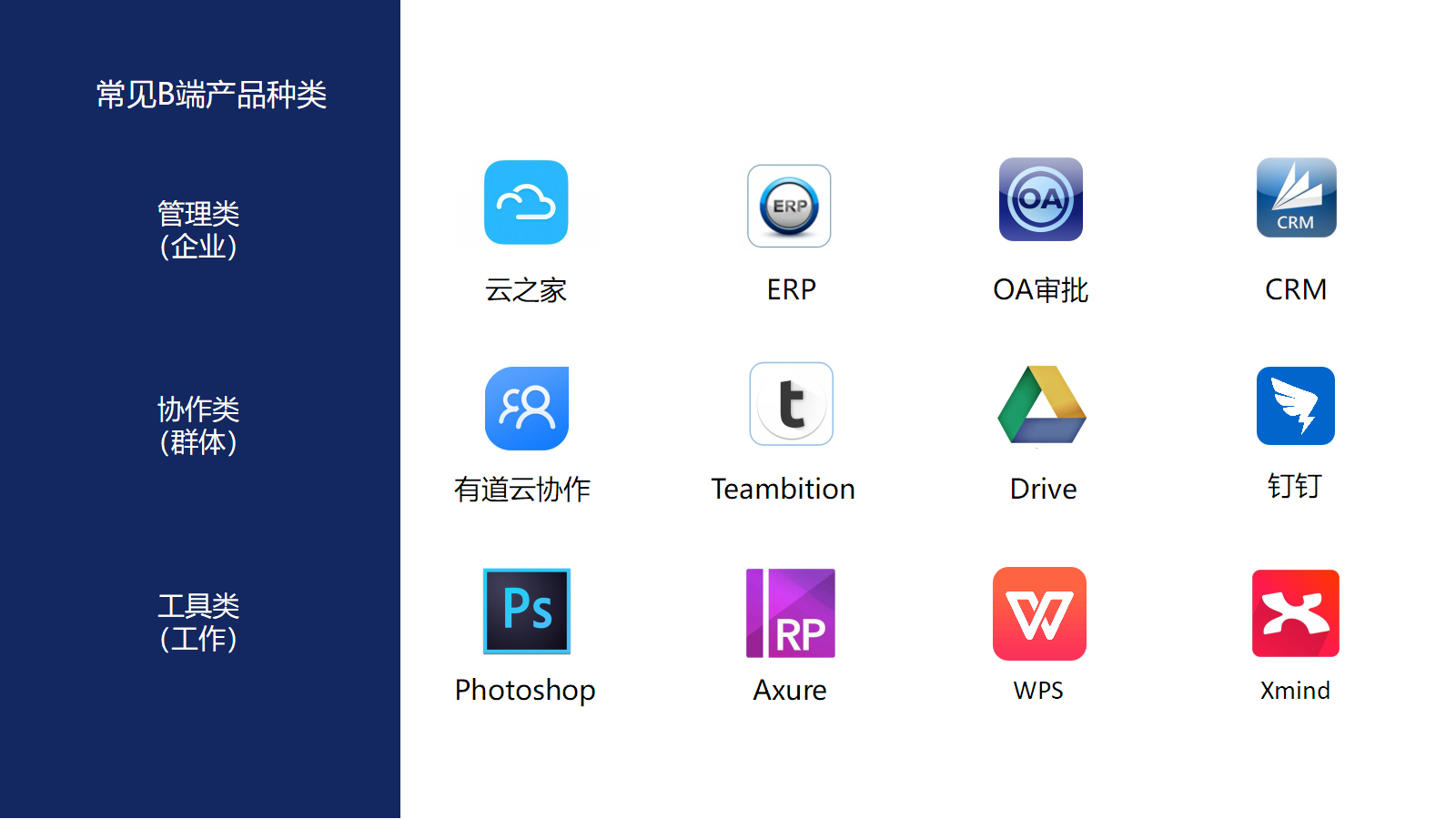
同样, 一家公司能够正常运作,离不开市场、销售、人事、财务、法务、IT、采购等各个部门的工作和配合。为了提升企业员工的工作效率,满足企业在管理层面的需求,也诞生出了越来越多的B端产品,大致归为以下三类。


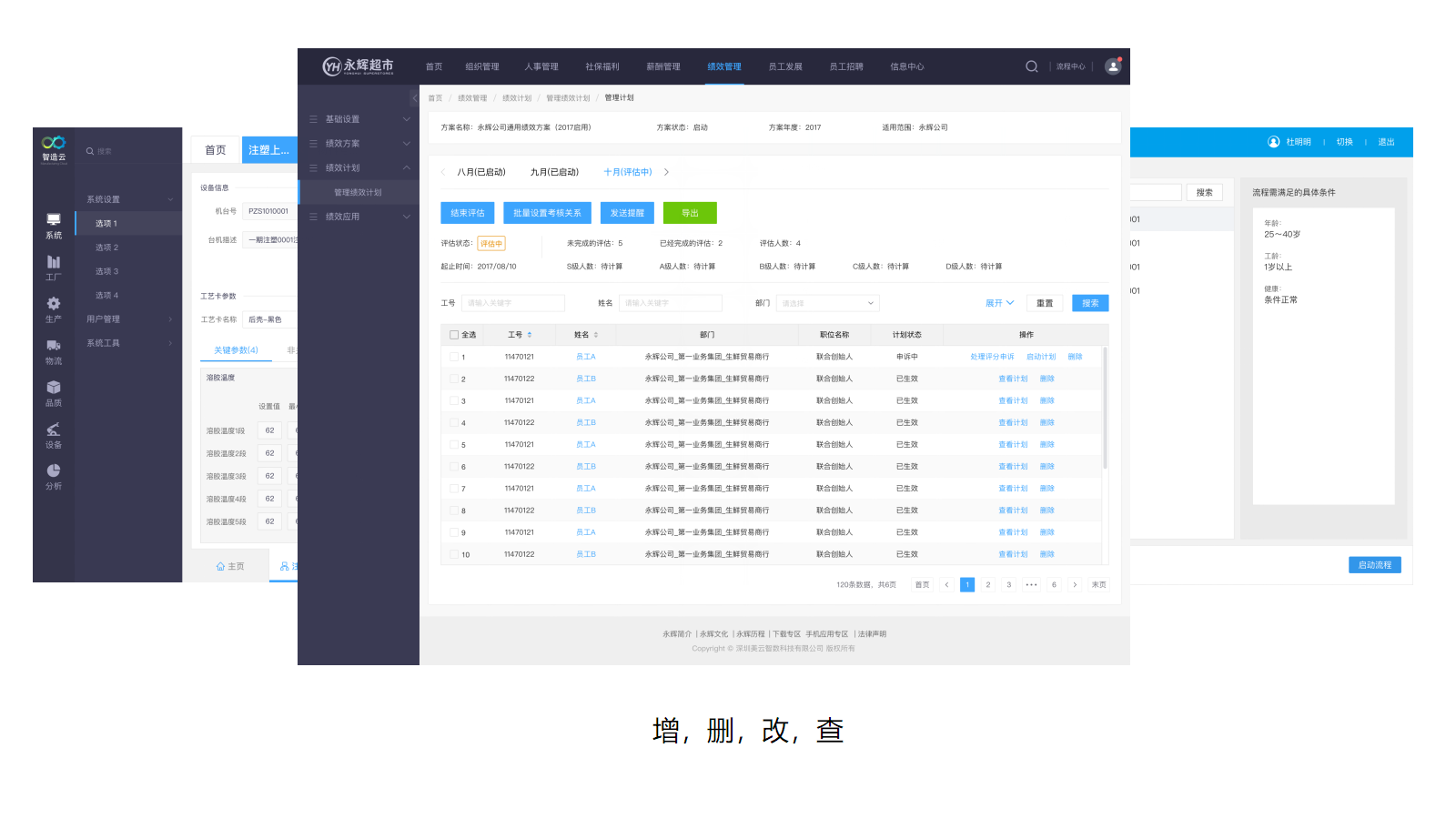
很多人对B端产品的印象都是各式各样的表单,saas类产品通常需要处理海量的数据,用户在使用这些产品时,最为常见的操作也可以总结为“增,删,改,查”。用户使用B端产品,因工作的需要,往往有很强的目的性和场景性,因此B端产品通常有着多个应用或模块的入口,体量较大。像MES类工单处理软件,往往只有经过专业培训的工厂员工,在长期使用后才可能熟练使用,普通用户往往看到各种各样的 入口和满屏幕表单都会迷惑。
以下是管理人员常见的业务场景。
那么,B端用户相较于C端用户,在工作的场合下,有哪些突出的特点呢?
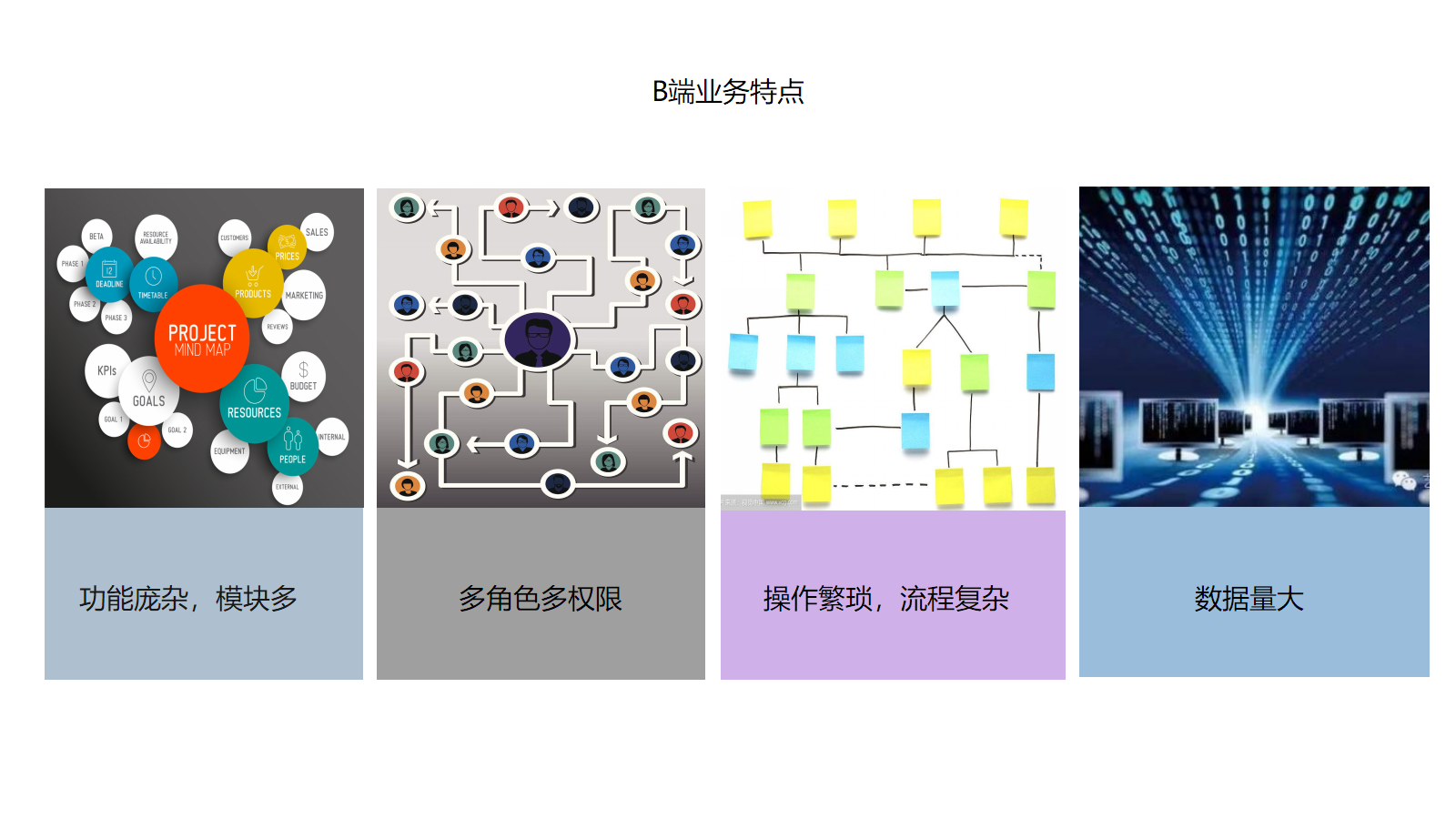
前面已经提到过,B端产品里包含各式各样的表单,通常数据量非常大,结合企业的实际生产情况,为了满足不同角色员工的多种需求,覆盖到各种业务场景,B端产品通常是一个集合了各个功能模块的综合体,不同职级的角色有着不同的权限。因企业规章制度的限制,许多必不可少的流程导致用户的操作比较复杂,具有一定的专业性。

B端产品的使用体验往往并不佳,那么作为一名设计师,如何将C端产品成熟的设计经验结合B端用户群和业务的特点,在满足企业管理需要的同时,又能提升员工使用这类产品的体验和效率,让他们在工作的同事也能感受到幸福感,从而减少对这类产品的抵触。
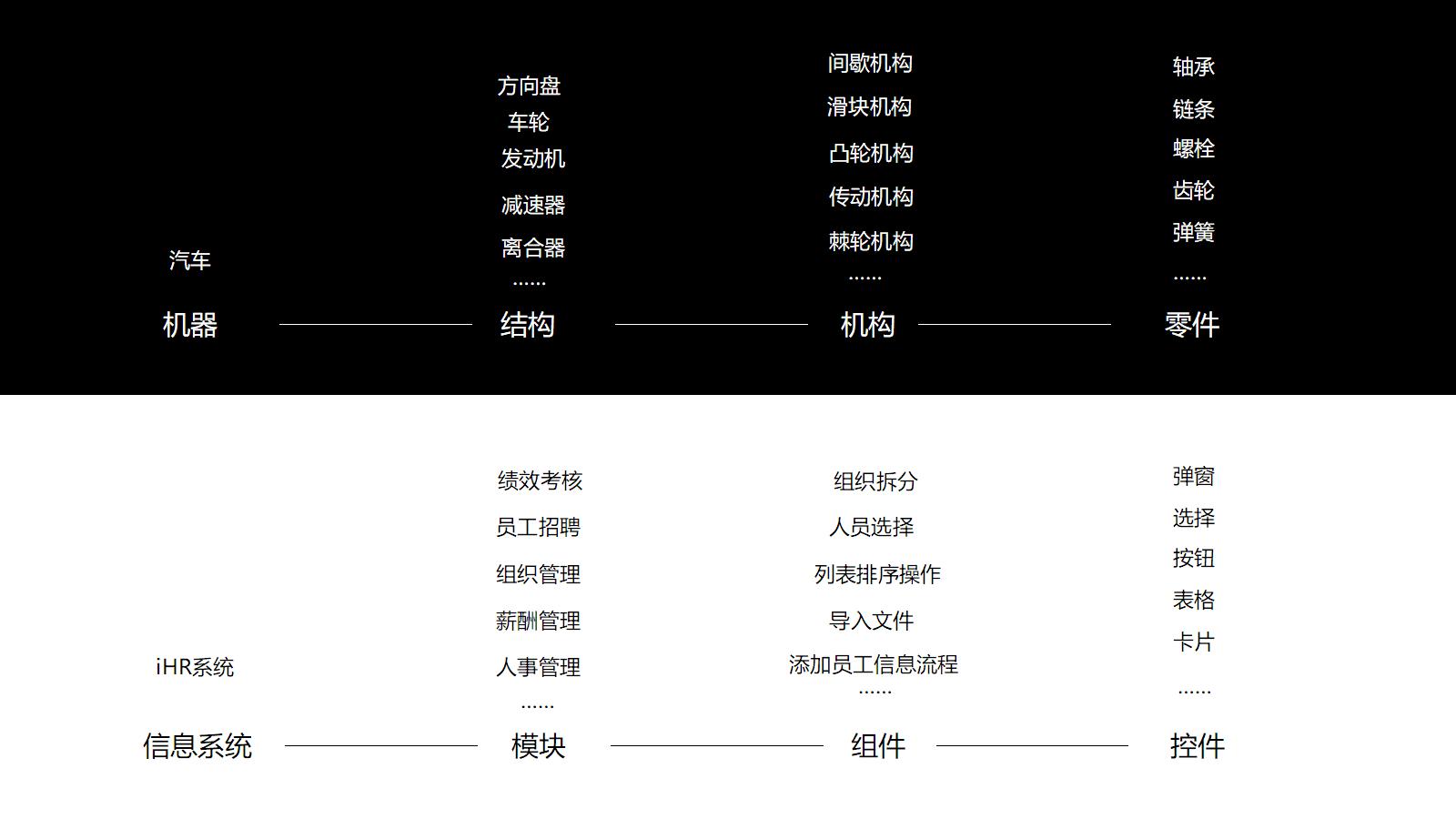
同时设计师还需要思考的是,B端产品因为业务功能的庞大,一个系统的页面往往或成百上千,设计师不可能对每个页面都精心设计,因此必须要在众多页面和元素中提炼出共性问题,给出通用的解决方案。为了节省设计复杂表单的重复性的工作成本,还需要思考像乐高积木一样将各式各样的需求和功能点拆分成有共性的,复用性比较高的组件,在搭建其他系统的时候能够快速将这些标准化的组件合理重组,以释放设计师的双手,让设计师有更多的时间去思考用户的真实需求和更完美的方案,而不至于被设计稿淹没。
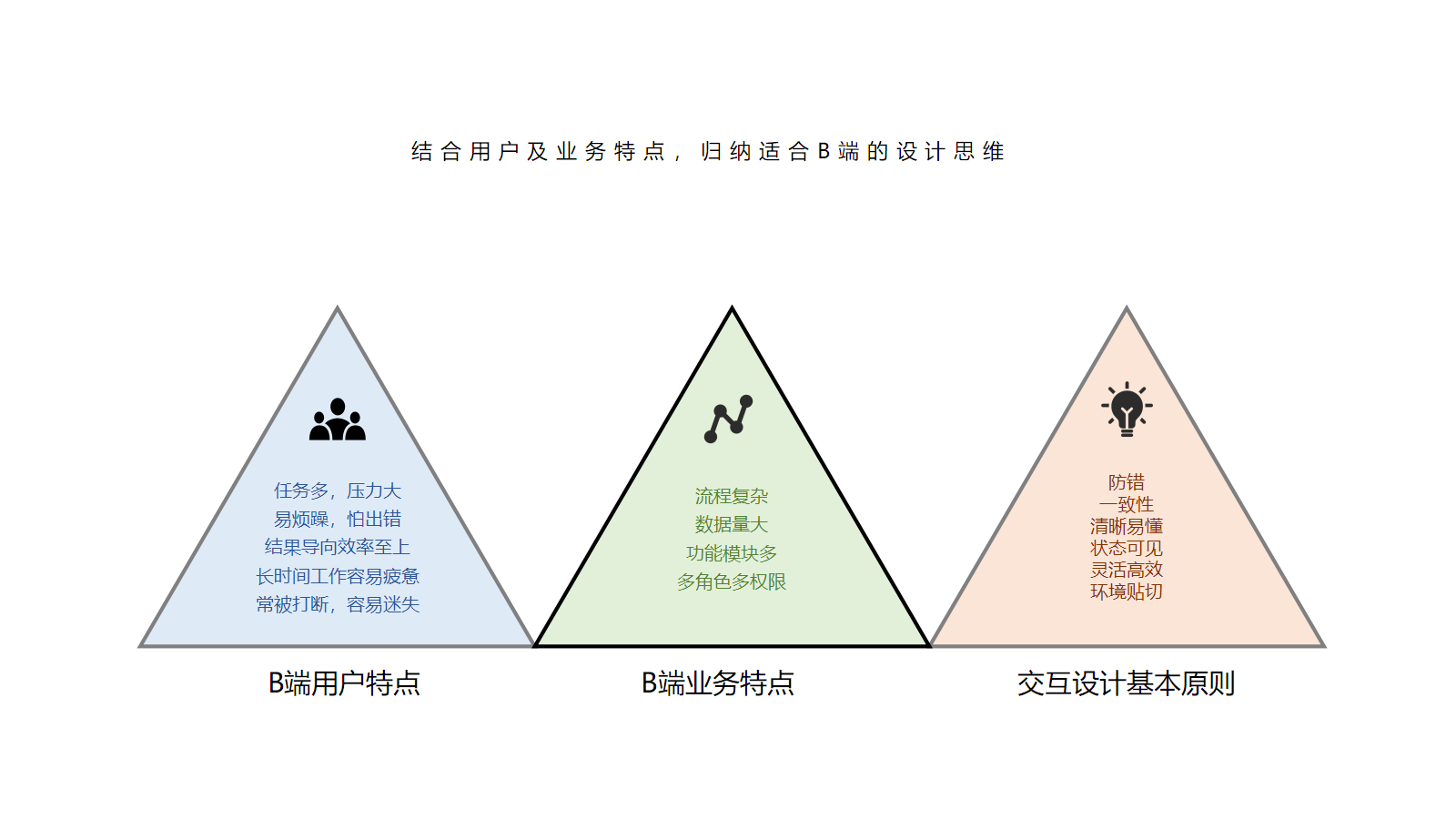
以下是结合B端产品的用户群特点和业务特点,总结出的六个设计要点,目的是为了帮助设计师在项目周期较短,项目经理并没有给设计师(尤其是交互设计)预留足够的工时时,依然能够给出高质量的有效方案。
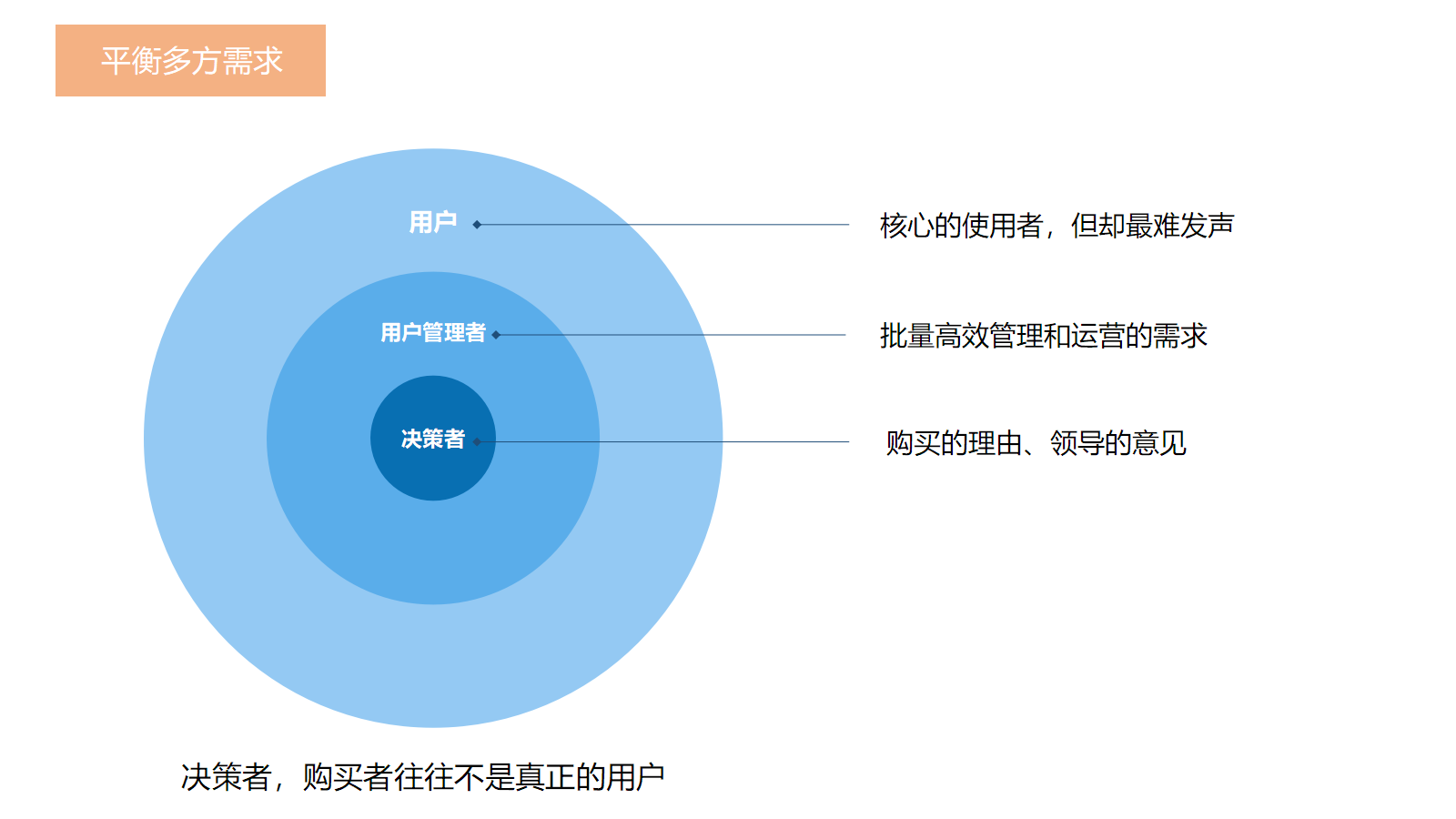
在做C端产品设计时,我们也需要应对来自不同年龄层和不同背景的多种用户的需求,可能更难把握。而B端产品的用户往往有非常强的职业属性。因职位的不同,每个角色都有各自的使命和任务,作为设计师,切不可因为客户的强势要求而忽略了背后真正使用产品的广大底层员工的真实诉求。这些最底层的员工是公司的弱势群体,发声机会少。而决定购买产品的客户往往是有着更多权利的管理层,他们身居高层,并不一定能完全理解底层员工的真实愿望。
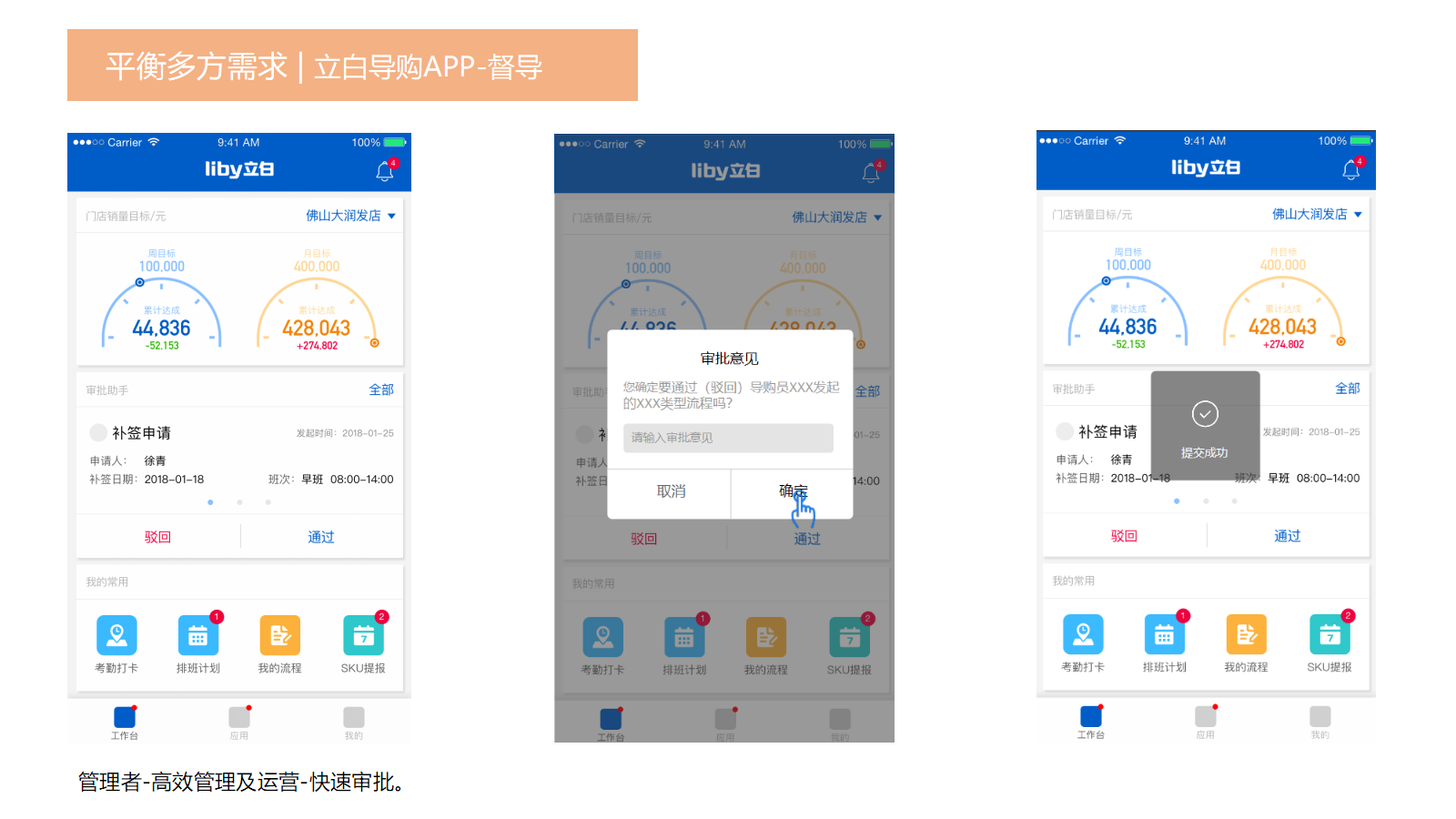
如近期完成的立白导购App项目中,拍板,做决策的客户往往是高层领导,他们更在乎的是这个产品的功能是否齐全,是否有量化的数据能激烈员工,可视化的数据报表帮助管理层更好地做出决策,而管理层,例如督导的核心需求是能否在多个门店之间快速切换,高效地完成日常繁琐的审批工作,对所管辖的底层导购员能实现批量管理。而最为底层的导购员,因文化成本不高,他们需要的是一个简单,容易操作的App,没有太高的学习成本,能帮助他们完成每日打卡、考勤、销量提报等工作。
在这个项目中,我们遇到了不少问题,其中首页的交互稿+视觉稿,至少改了两个星期,回头想来,是真的因为立白客户一而再再而三地变更需求,还是因为至始至终,我们都没有认真去思考过,客户到底想要什么?

为了减轻督导日常审批工作的负担,我们将审批操作的入口放置在首页,督导可以通过滑动卡片在多个审批申请之间切换,也可直接点击“通过”按钮快捷操作,无需跳转到审批详情页,从而提升了督导日常管理和运营的工作效率。
而最底层的广大用户——导购员,通过调研,我们了解到这类用户多为30-40岁的中年妇女,且学历普遍不高,因此我们不能设计太复杂的操作,在页面的信息架构上也要尽可能简单,尽可能通过简单的操作和明显的提示来降低用户的认知负荷。
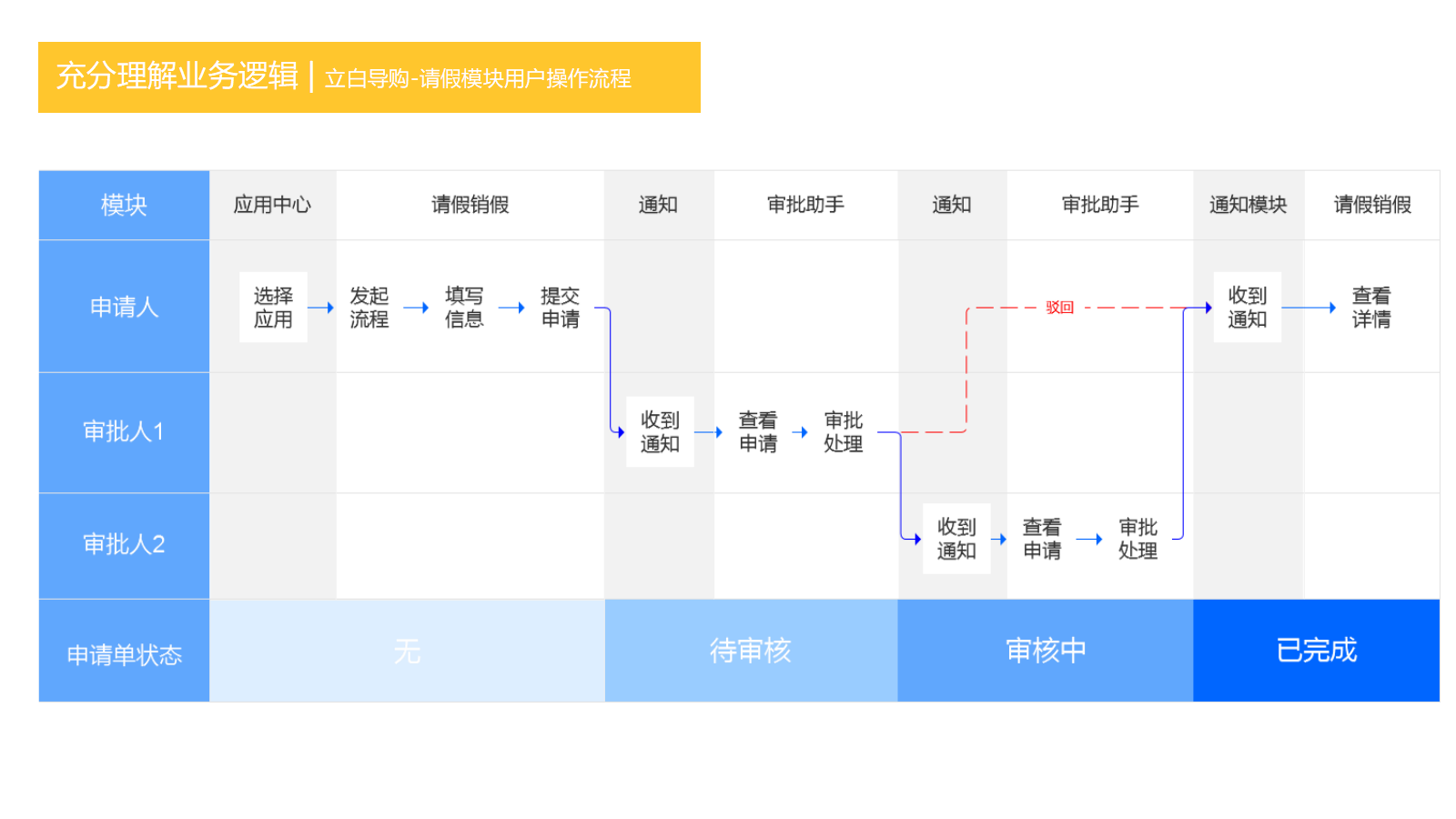
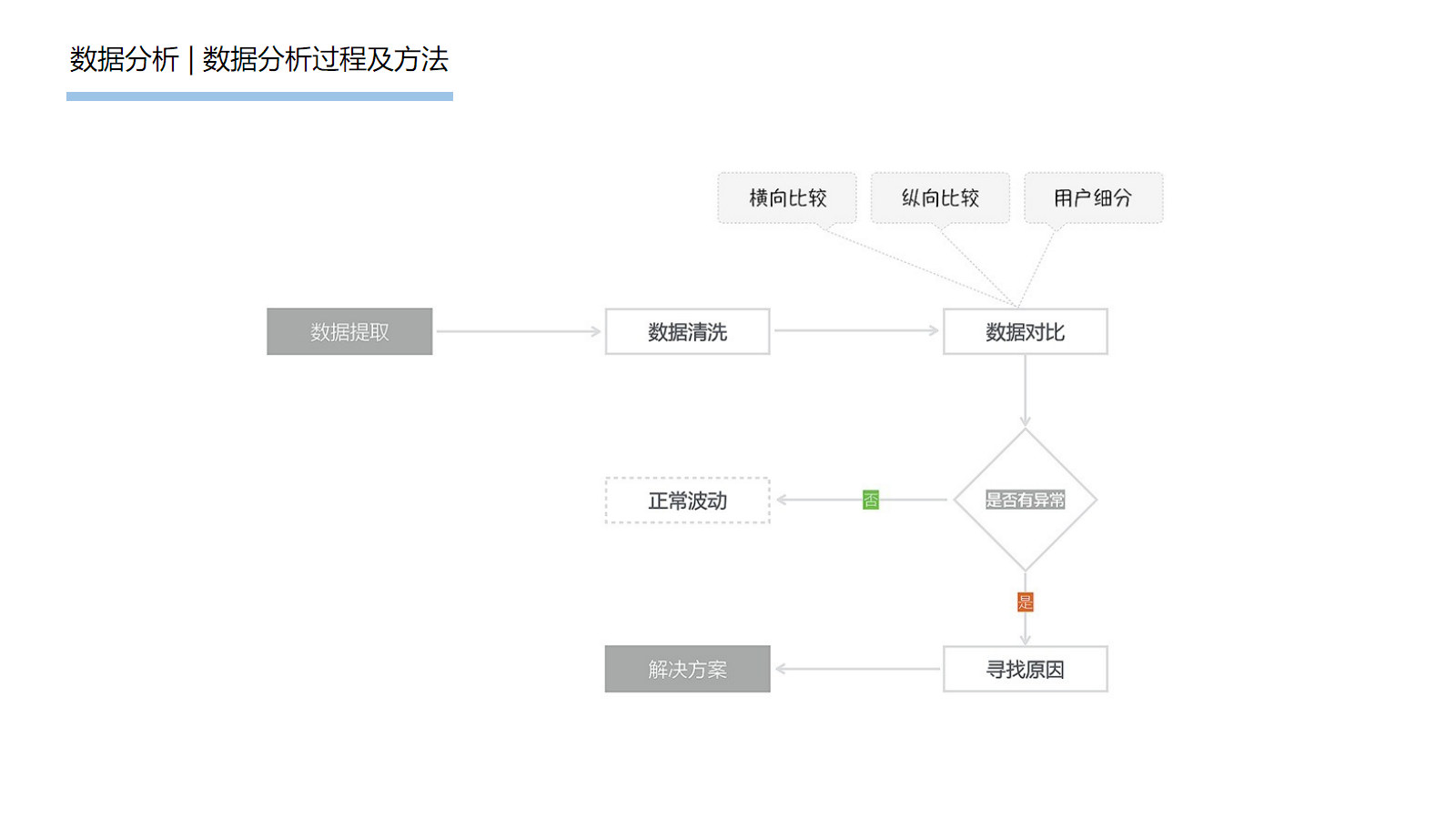
B端产品因业务功能的特殊和复杂性,往往流程较为复杂,例如最为常见的请假销假,设计时一定要从头到尾理清楚用户操作的关键节点,保证流程的闭环,同时在设计时要考虑到多个角色之间的交互,以及不同模块之间的响应配合,不可只考虑一个独立模块里的操作,避免因流程不完整而缺失页面。梳理完流程后,实际上就可以梳理出最关键的几个页面,保证流程走得通。而剩下的工作,则是对一些异常情况的考虑和细节的处理。
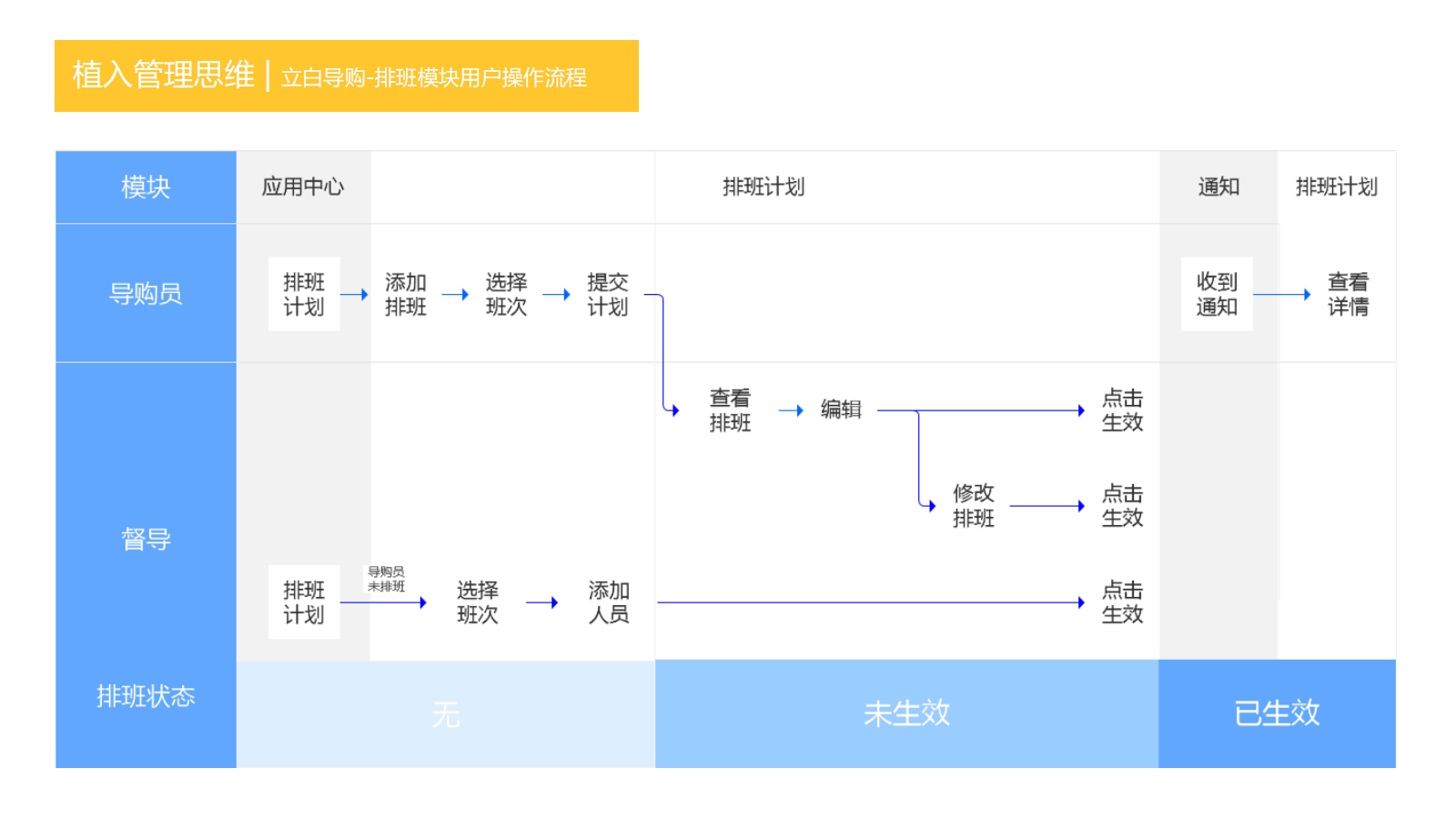
排班也是一样,一定要考虑多个导购员排班时,督导如何配合,实现批量管理的同时又不产生冲突和遗漏。同时也要保证通知模块和排班模块 状态的一致性。

企业级的产品,很多需求和痛点都是管理上的需求和痛点,虽然有时很多业务需求我们站在用户的角度确实觉得体验很不好,但站在管理层的角度,就会发现确实是真实存在的。这时,设计师要做的是如何在管理层的强需求和用户体验之间做到平衡。
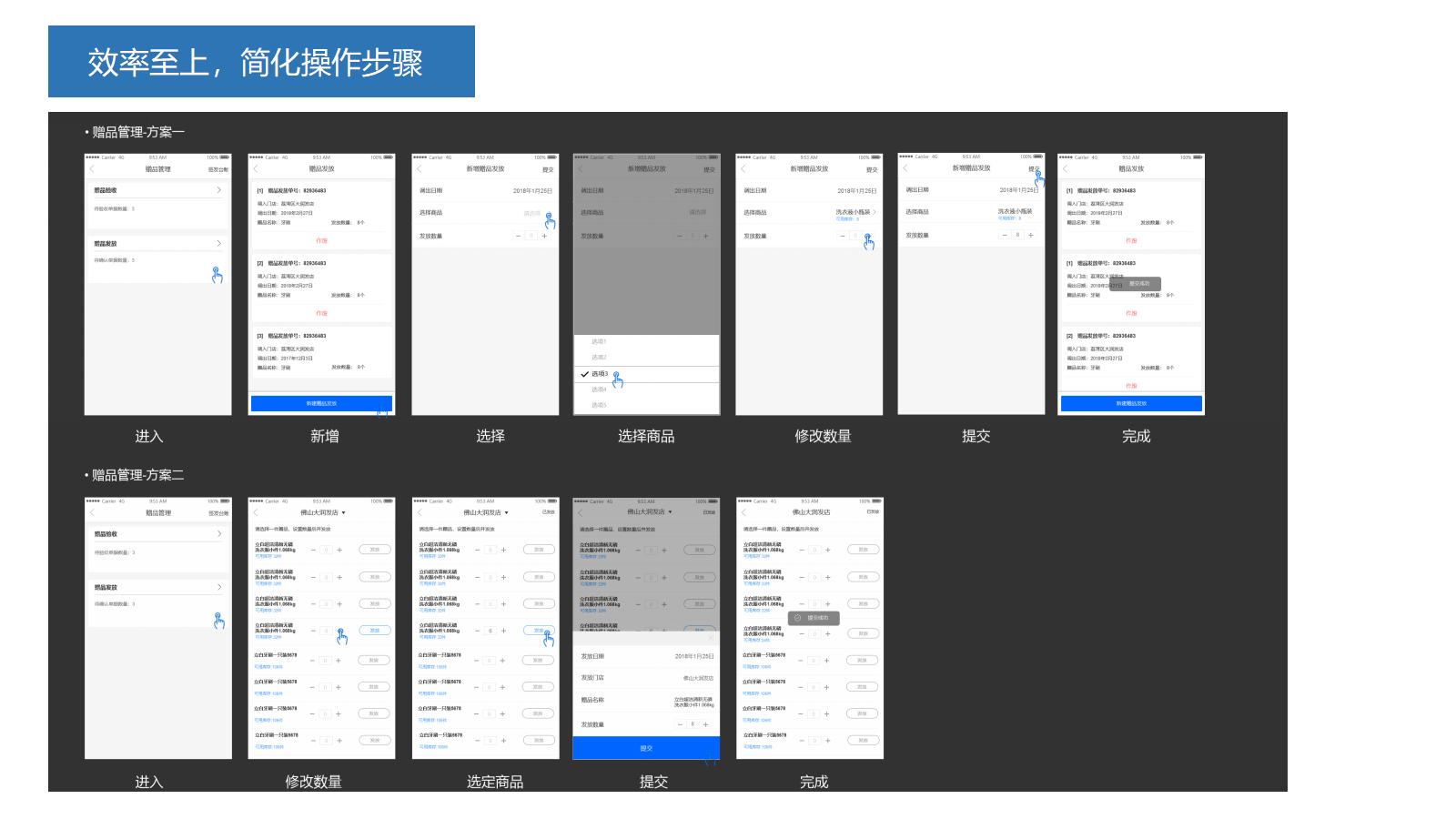
企业软件的核心使命是提升公司的运作效益,因而如何减少不必要的跳转,尽可能简化操作步骤,让用户已最快的速度完成任务,是我们在设计时需要首要考虑的。
例如,方案一虽然满足了全部需求,但用户需要点击七次才可完成一次赠品的发放。而方案二只需要五步,我们在设计方案时要做到不求最好,只求更好,完成初稿后一定要思考有没有更好的,更便捷的解决方案。
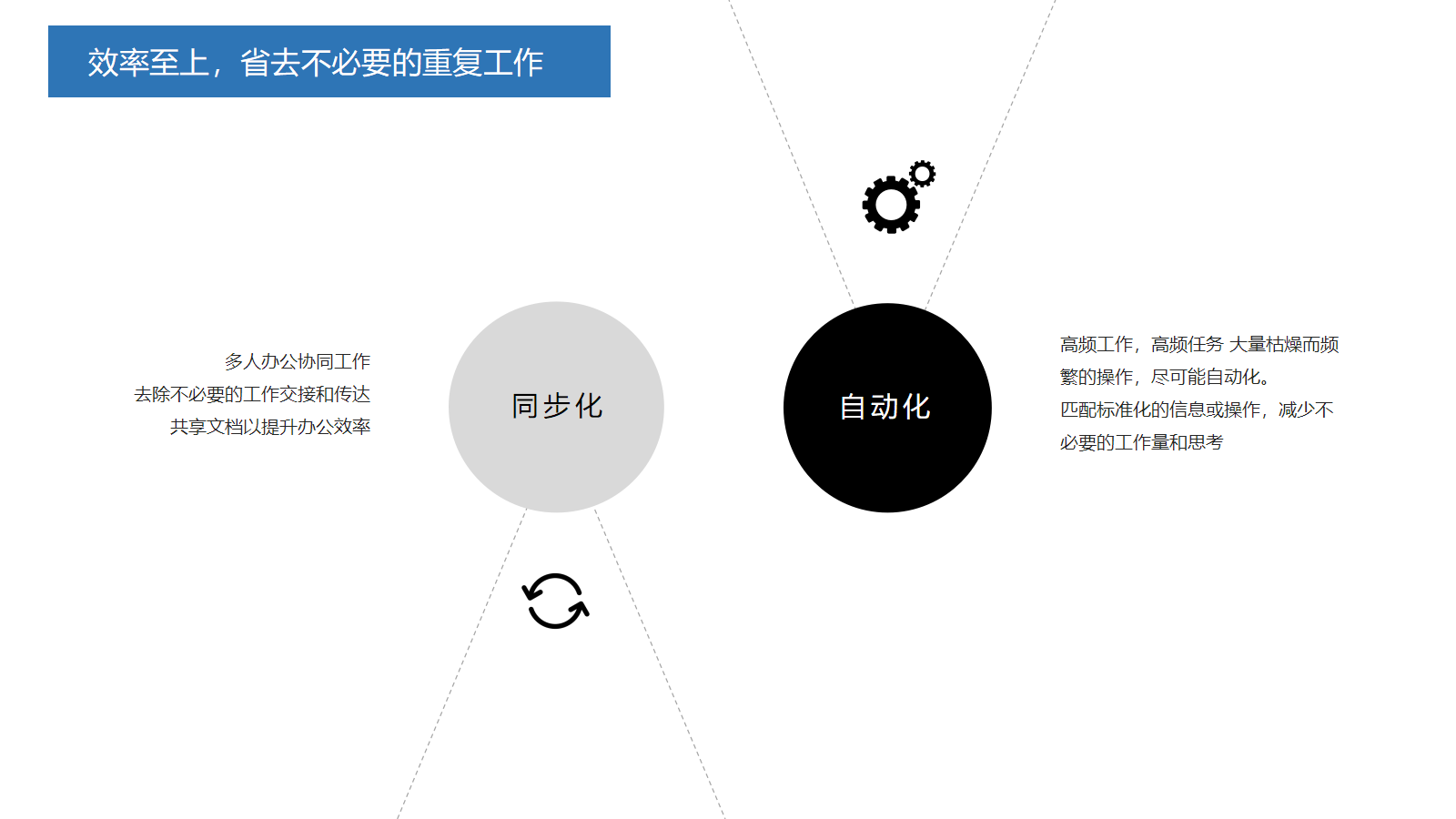
提升效率,除了在操作步骤上琢磨方案,还可以在需求层面向产品提出尽可能把枯燥而重复的工作交给机器。
同时我们要深入思考企业多人办公,效率低的真实原因,是否在沟通传达和工作交接层面耗费了大量的时间。因此,如果能将多人的工作进程实时同步,文档共享,就可以减少不少因工作交接,文件传输而损耗的精力和时间。
例如Teambition,真正洞悉了企业管理痛点,所有文件,有权限的成员都可以随时方案,发表看法,以达到资源共享,高效协同。
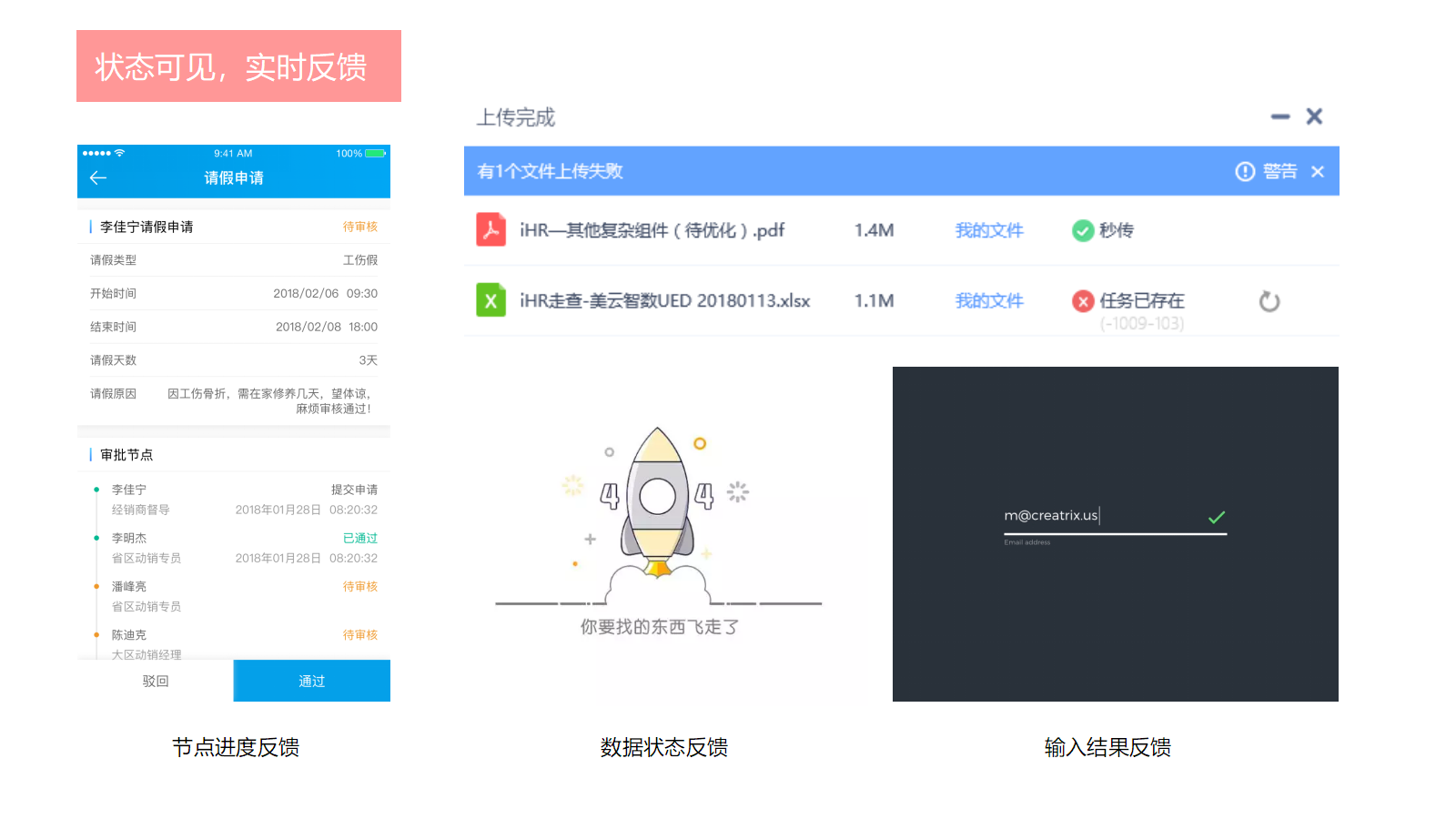
无论是底层员工还是领导层,在工作时难免会遇到被打断的情况,此时当用户放下手头上的工作去协商其他事宜,回到任务时是否能在第一时间进入状态,这就需要我们给用户最及时的反馈和状态提示。让用户能时刻了解到自己的状态和剩余的步骤,减少困惑。

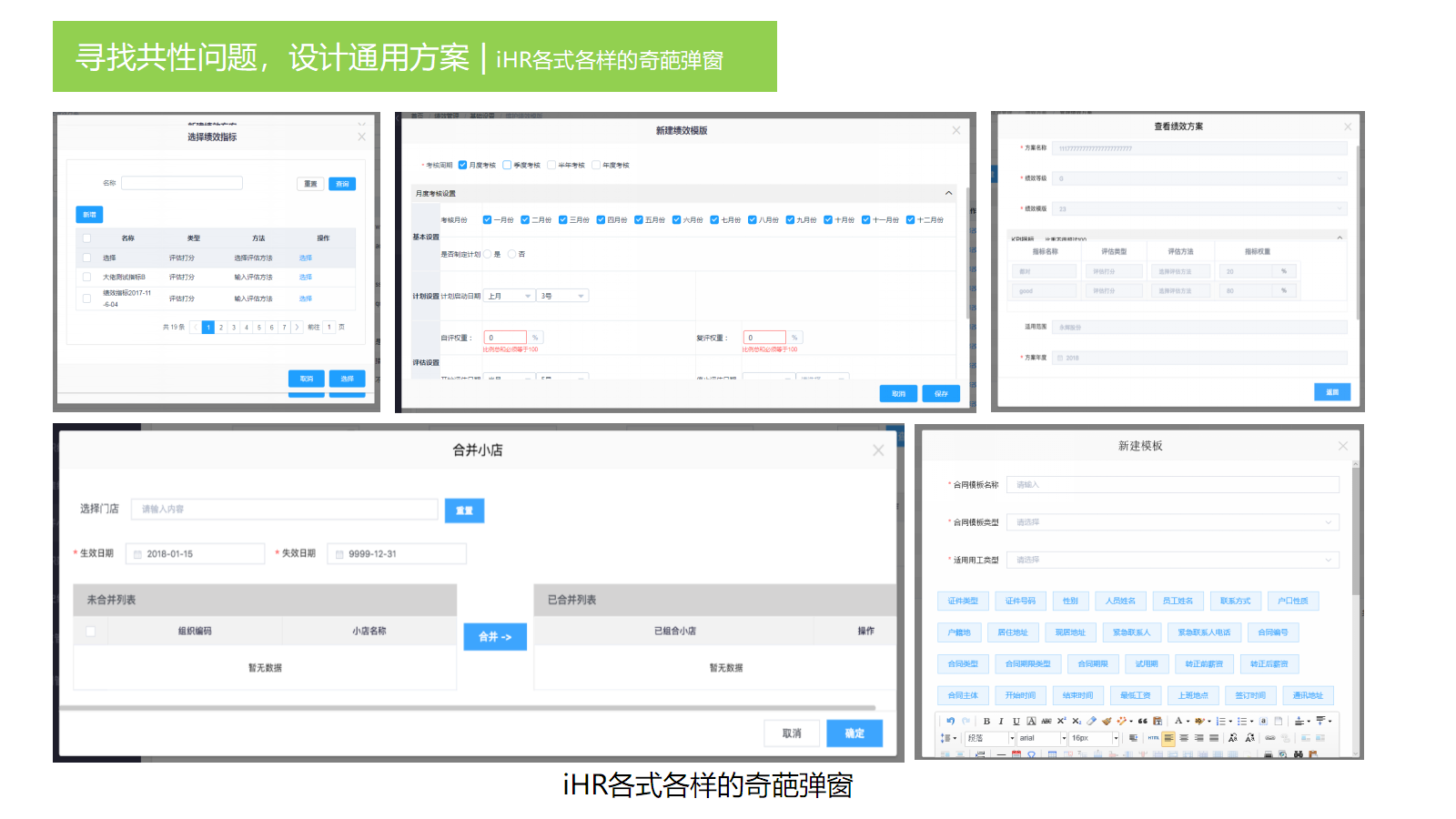
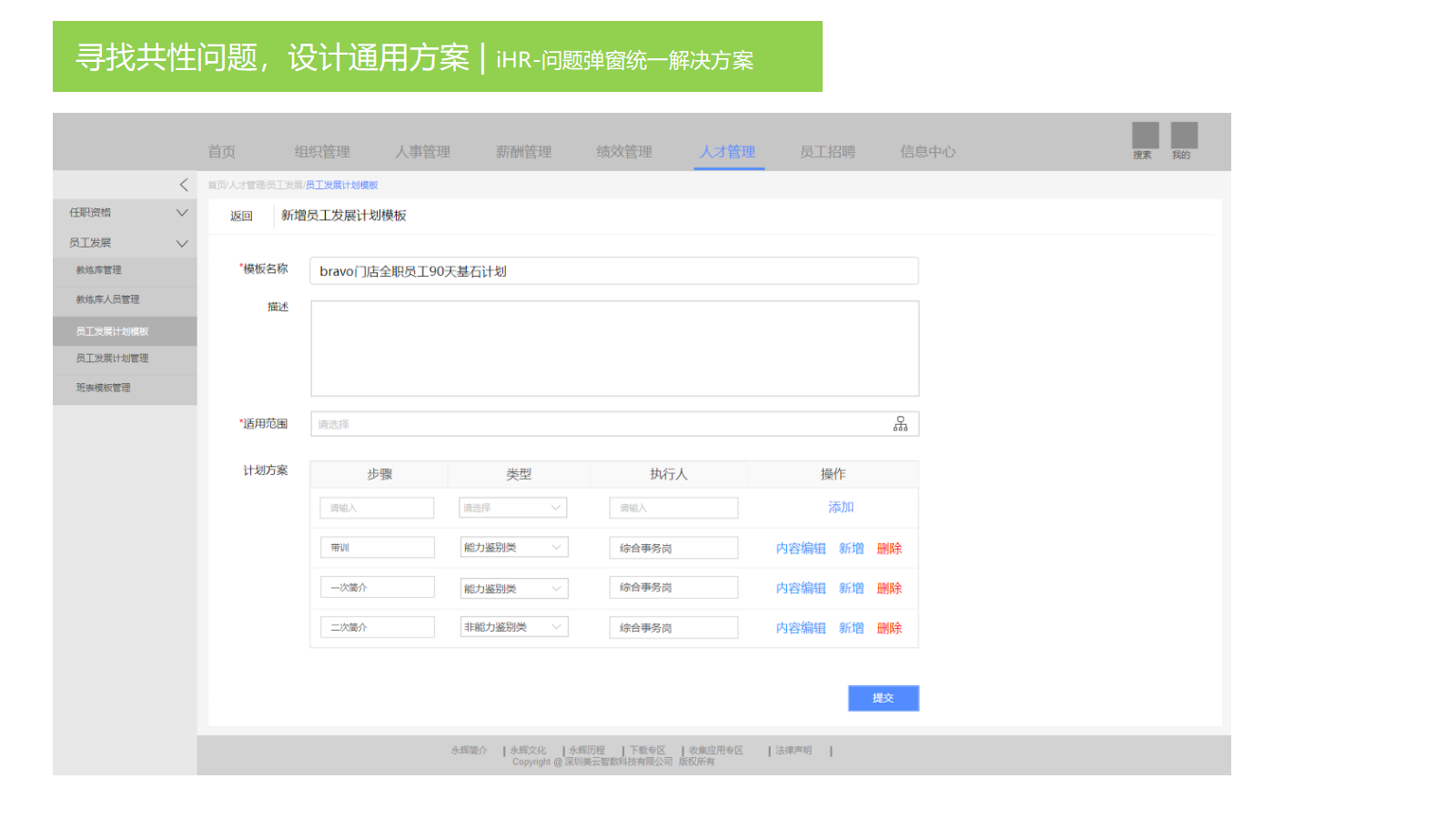
这是一个在开发后才找到我们设计师“补坑”的项目,我们遇到了各式各样的复杂而难用的弹窗,如果在优化时只独立关注每个弹窗,会发现及时再怎么梳理,弹窗里的内容和操作选项还是多得让人抓狂,那这时,我们所要思考的不是如何优化弹窗,而是把所有问题非常大的弹窗整理起来,给出通用的解决方案。

组件不同于基本控件,是在特定的业务场景下,相对固定的控件组合,能实现一定的小功能。当我们在做项目时,如果能够有意识地积累和归纳这些高频出现的组件,不仅可以提升效率,也可以让我们对业务有更深入的思考。



设计师做的大量的工作,其实是冰山背后的深层次思考。
如何提升自己的能力,产出高质量的设计方案?
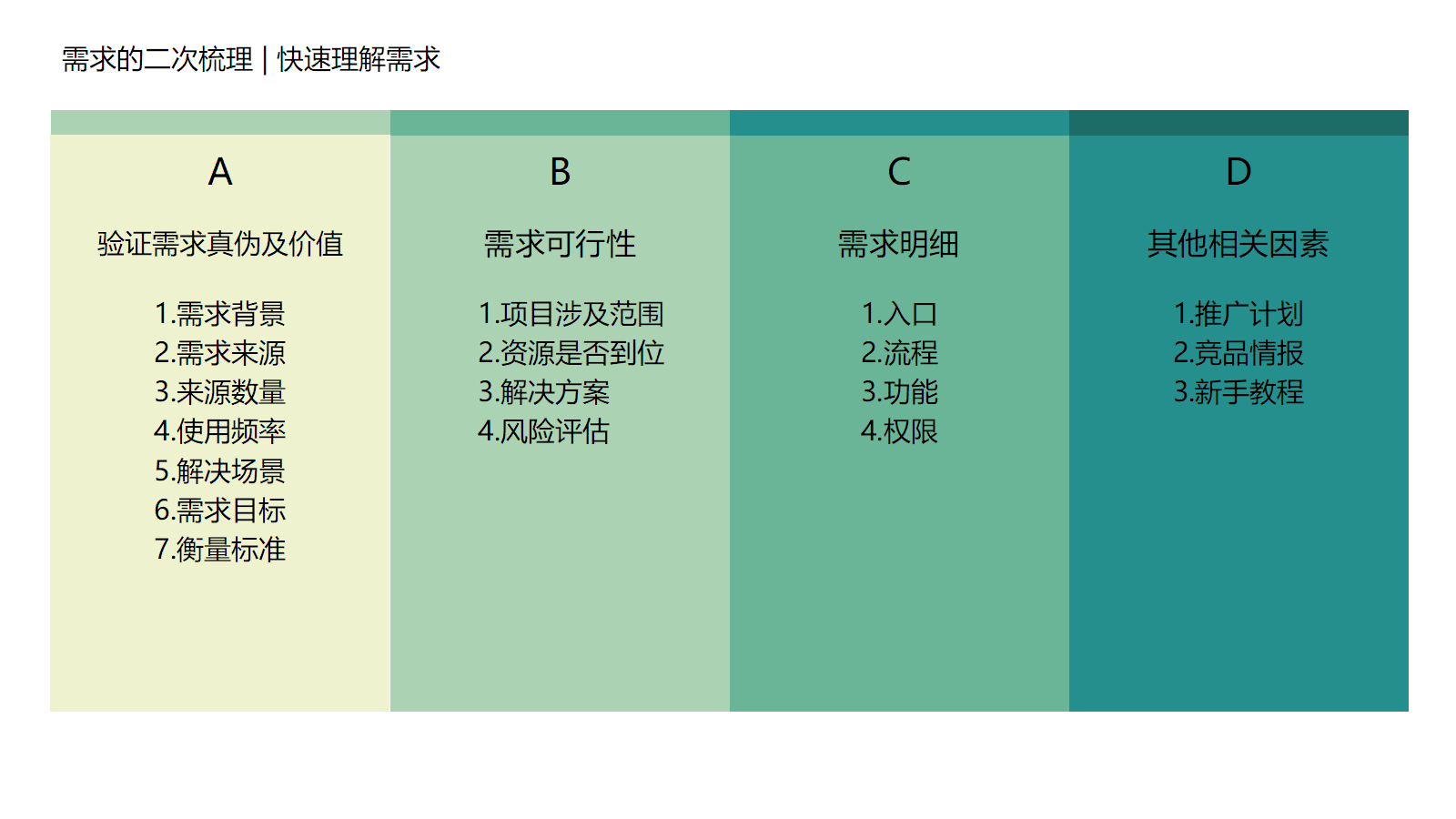
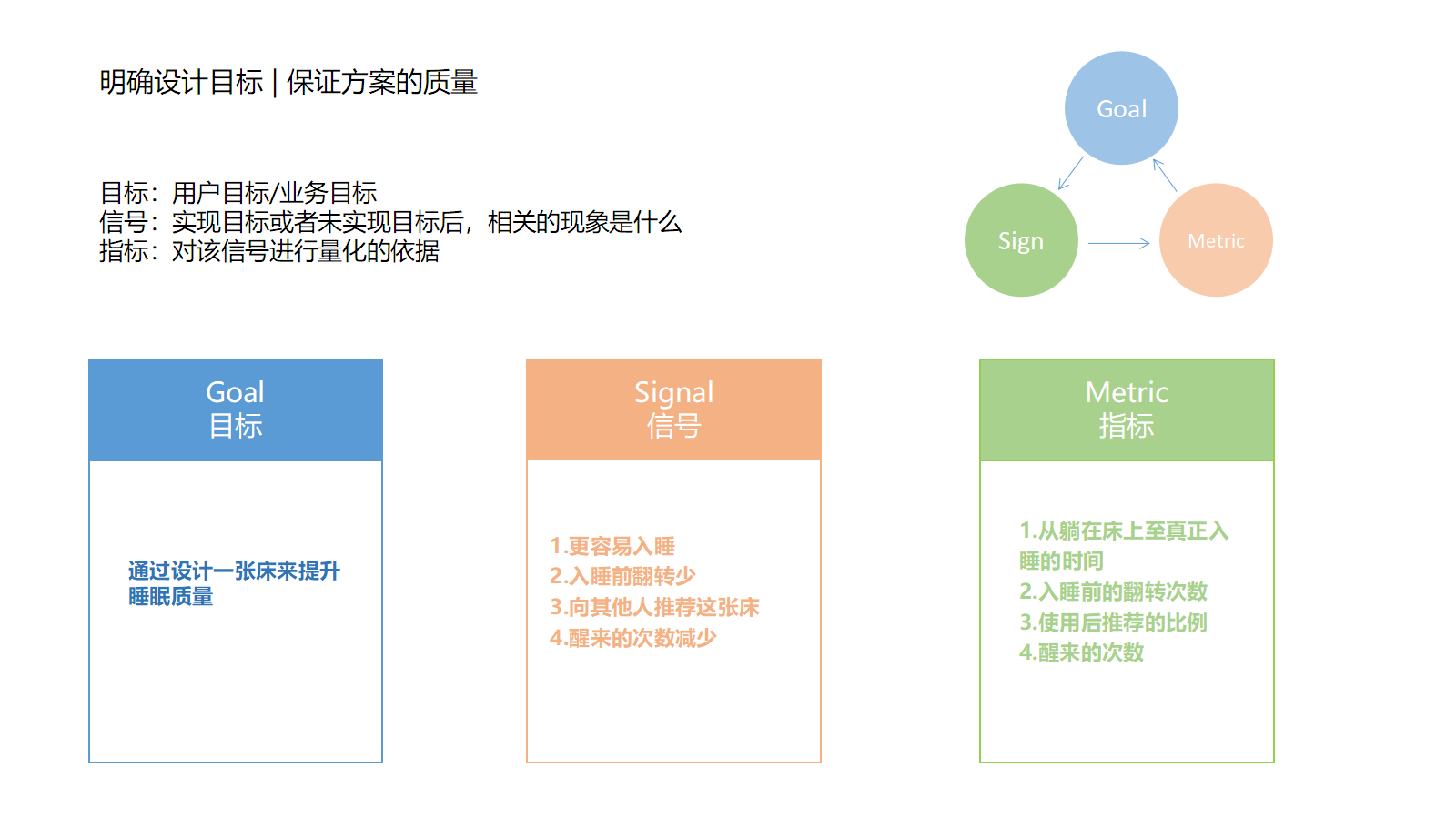
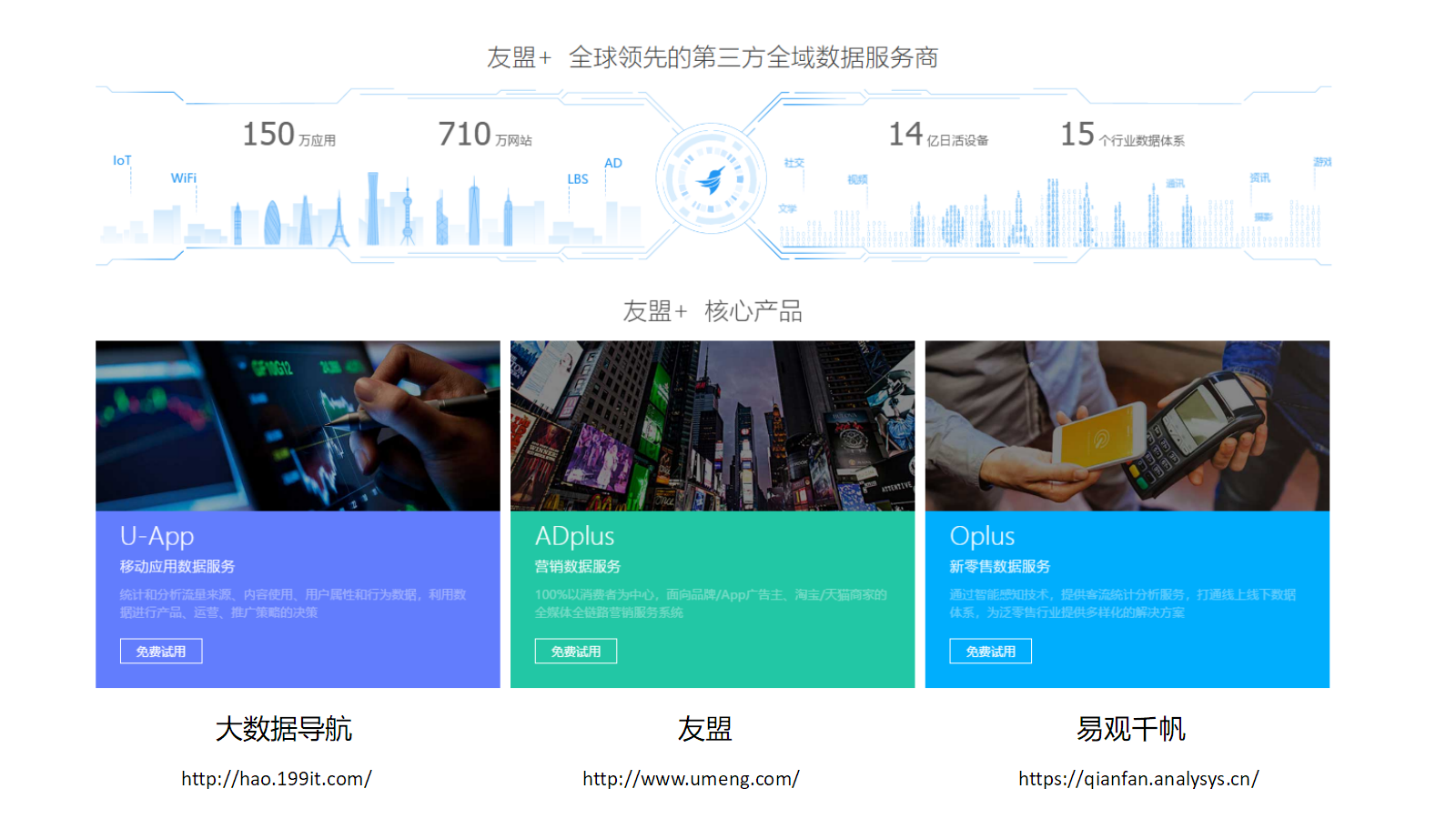
接下来聊一聊,在画图之余,我们要借助哪些科学的方法来提升设计思维。






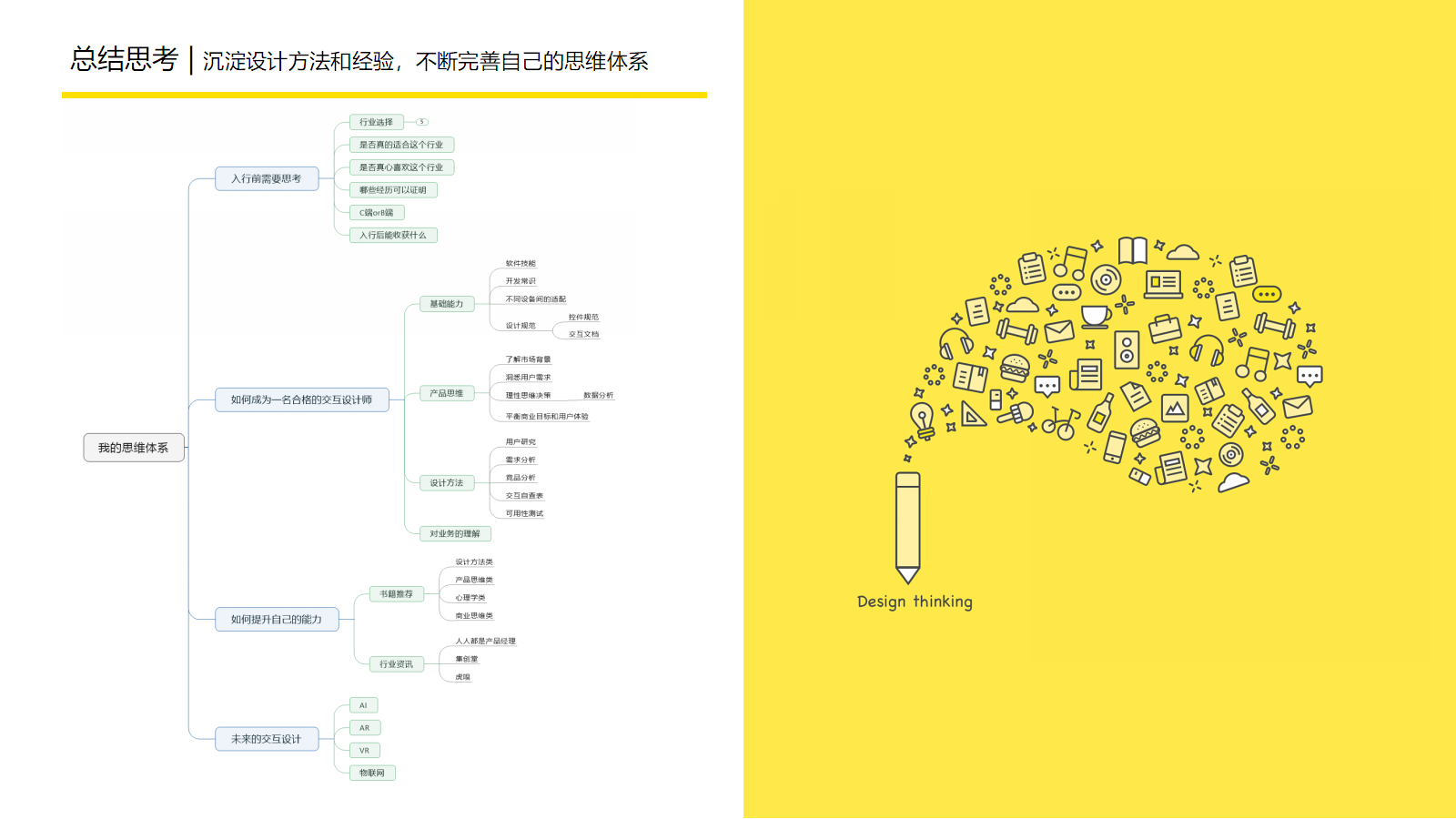
设计师一定要善于平时不断思考和总结,沉淀出有价值的设计思维。
(右击,在新标签页中打开,即可查看大图)
作者 @青槿 。
关键字:交互设计, 设计思维, 设计方案
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
