用户体验设计中绕不开的环节:动画和动效
本文尽可能系统地呈现动画和动效在视觉和交互上的常见功能和作用。enjoy~
动画效果是用户体验设计中绕不开的环节,而在移动端交互当中,动效是作为转场的润滑剂,承上启下的重要环节而存在。无论是发送信息,打开设置,选中元素,导航到下一个页面,这些变化发生的时候,动效让这一切不那么突兀,自然地过渡,呈现状态变化,帮助用户更清晰的明白当前的状态,这是绝佳的方式。
在今天的文章当中,我们尽可能系统地呈现动画和动效在视觉和交互上的常见功能和作用。
呈现系统状态
当用户通过交互触发界面行为的时候,他们希望能够看到视觉上的响应——整个交互系统应该明确地表示它已经收到了请求并且进行处理。以下是动效反馈让用户受益的几种常见的情况:
确认用户行为。系统收到用户的反馈之后,通过动效告知用户它已经收到反馈了。视觉反馈防止了用户再进行更多的操作。
通知用户他们交互的结果。
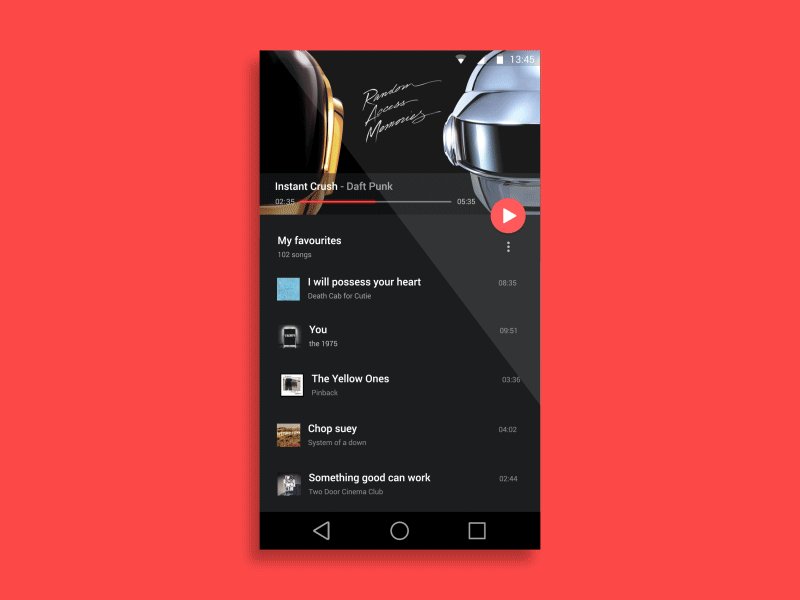
下拉刷新更新内容。以加载指示器为代表的视觉反馈告知用户,系统已经开始处理之前的请求了。
微妙的动画能够帮助用户理解正在发生的事情。
等待内容加载时的动画。加载不一定是无聊的。现在几乎所有的 APP 当中都会在加载的时候借助微妙的动画来组织用户离开。加载动画给予用户「信息正在逐步加载」的视觉反馈,因此用户会在这个过程中感觉时间没有实际上那么快。
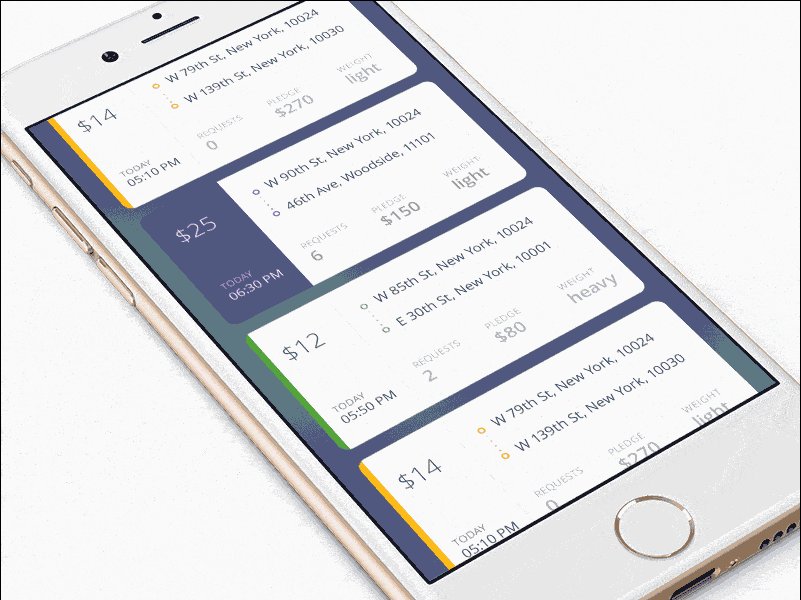
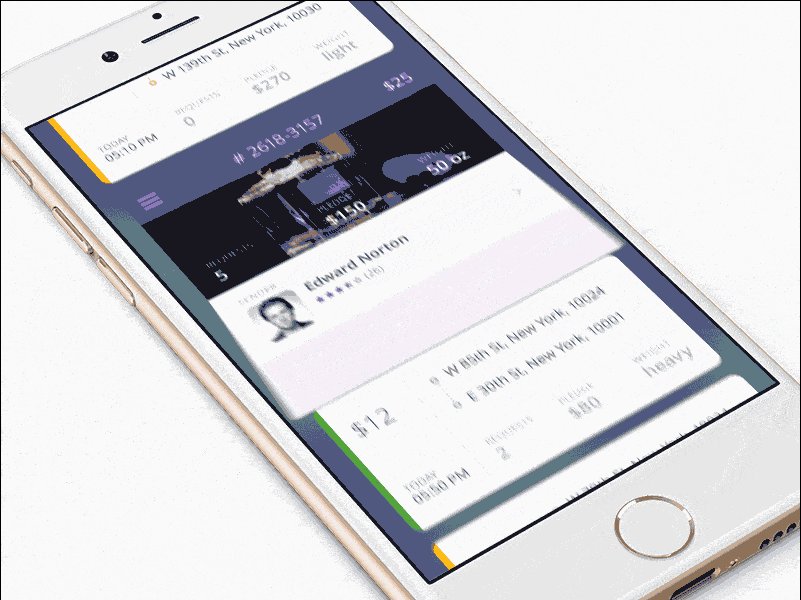
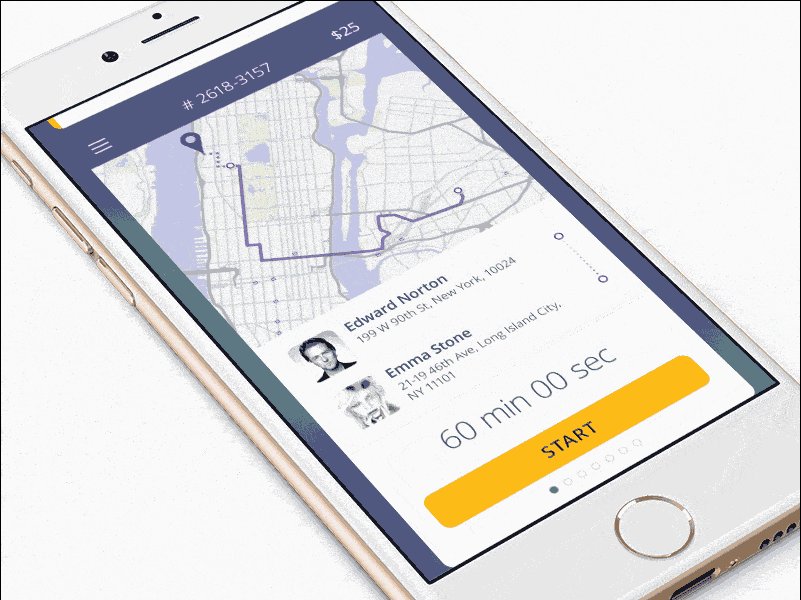
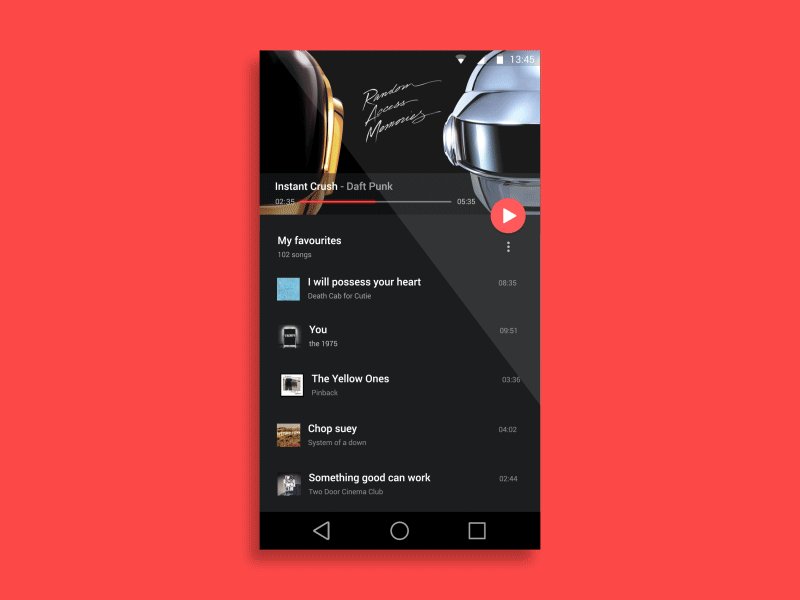
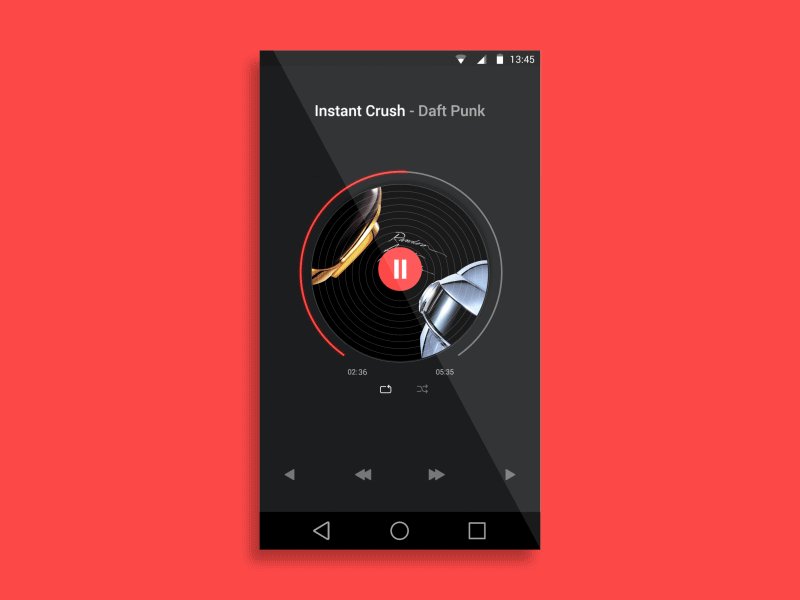
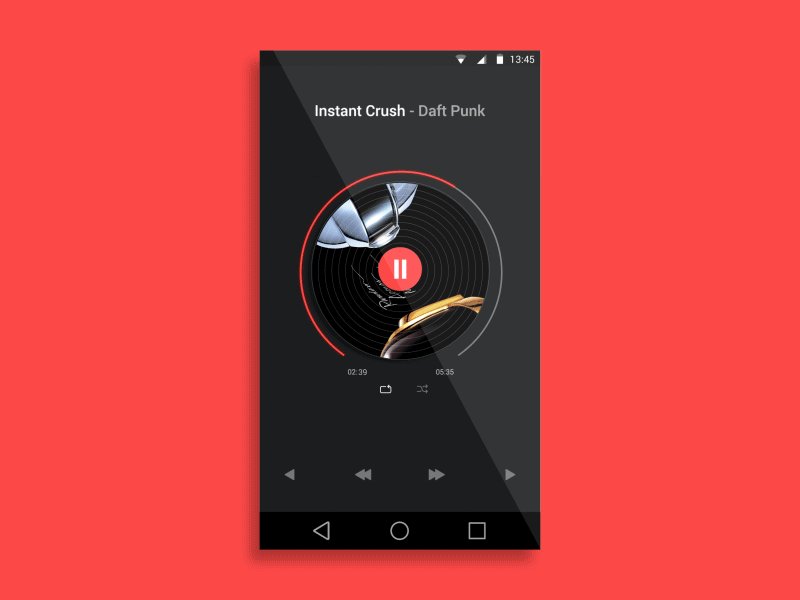
用动效连接多步骤中不同的步骤
有的时候,用户需要通过一系列的步骤来完成操作,步骤和步骤之间是需要连接起来的,借助动画,帮助用户将流程串联起来,顺畅地完成整个历程。
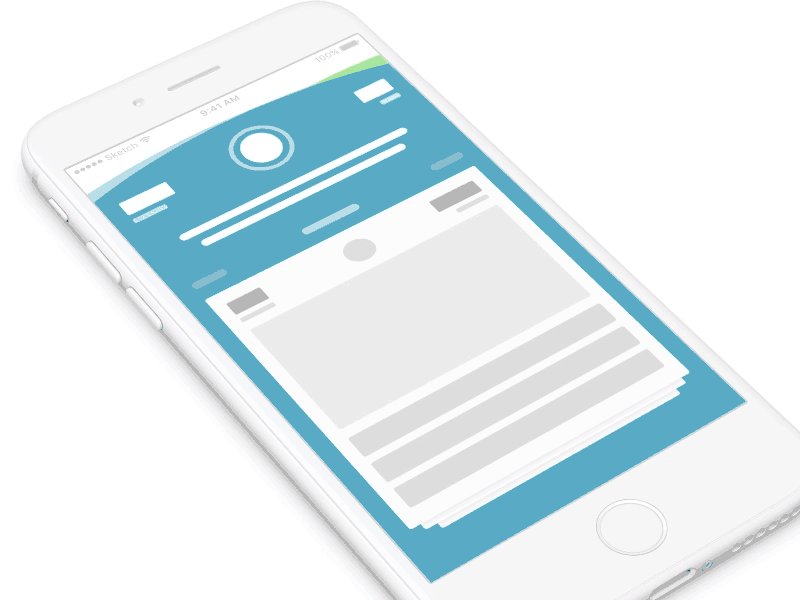
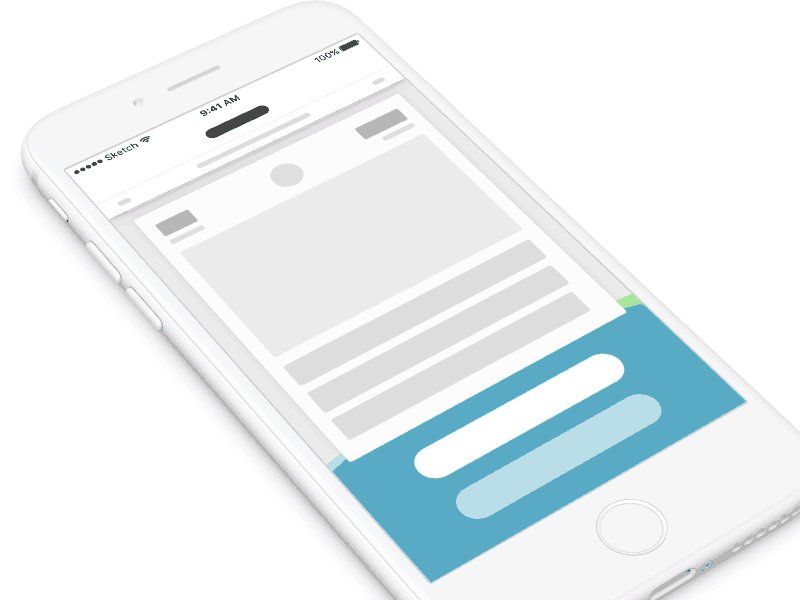
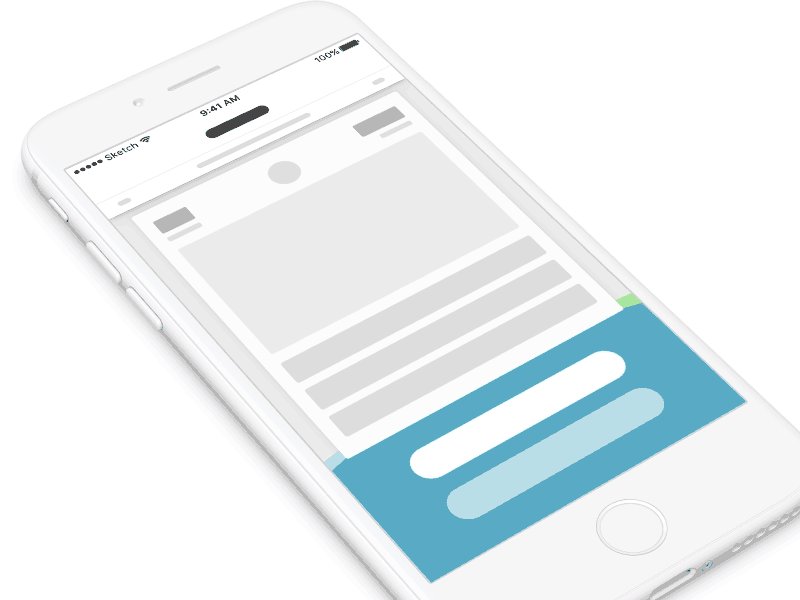
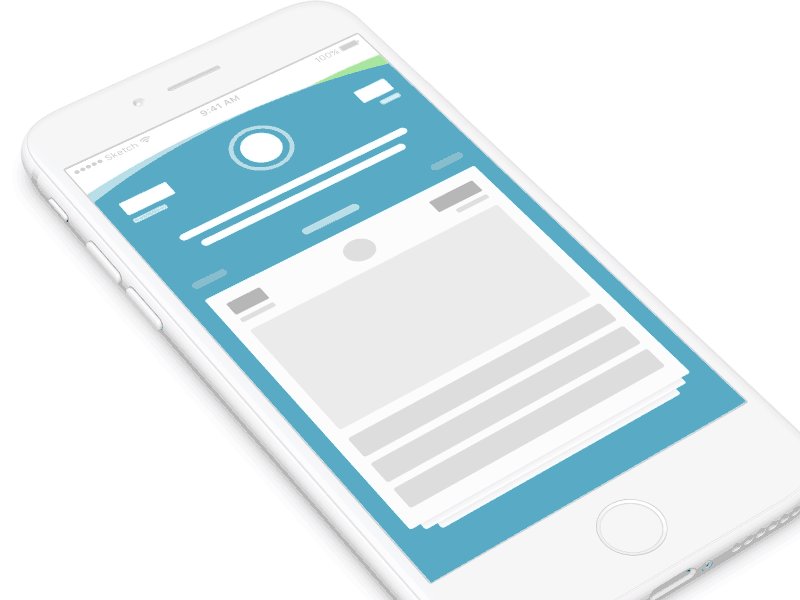
下面的案例当中,展示了动画是如何将线性的事件串联起来的。
设计师能够使用动画创建渐进式的展现形式。渐进式的展现能够减少一次展现出来的信息量,使得界面更加顺畅,易于学习。下面是渐进式展现信息的案例:

引入新元素
当我们要在页面上引入新的元素或者控件的时候,我们会尝试引导用户的注意力到特定的对象上,并且告诉他们「为什么会有一个新东西进来」的原因。在引入新元素的时候,动效能够帮你界定这个元素和其他元素的关系,以及层次结构。
给用户以定位感
动画效果可以帮助用户构建更好的空间感。对于移动端用户而言尤其重要,因为小屏幕上用户的交互是非常敏感的,没有空间感是很容易迷失的。
我们可以使用动效来引导用户,动效有助于阐释界面的「空间变化」,也可以更好的解释界面之间的切换或者变化,通过为用户提供相关的信息,防止用户迷失。
在下面的案例当中,浮动操作按钮(FAB)会变化为一个页头,中间是动效则展示了这个变化过程,也说明了两者之间的关系。
动画能够帮你建立元素之间的关系。
减少认知负荷
当用户需要花费心力去尽力理解某个事物的时候,这个认知负荷就很重了。一般而言,越省心的产品,认知负荷就越低。如果一个产品认知负荷重,用户不花精力就很难理解。
作为设计师,我们的目标应该是创建易用的界面,如果设计得当,动画能够帮助用户减少认知负荷。
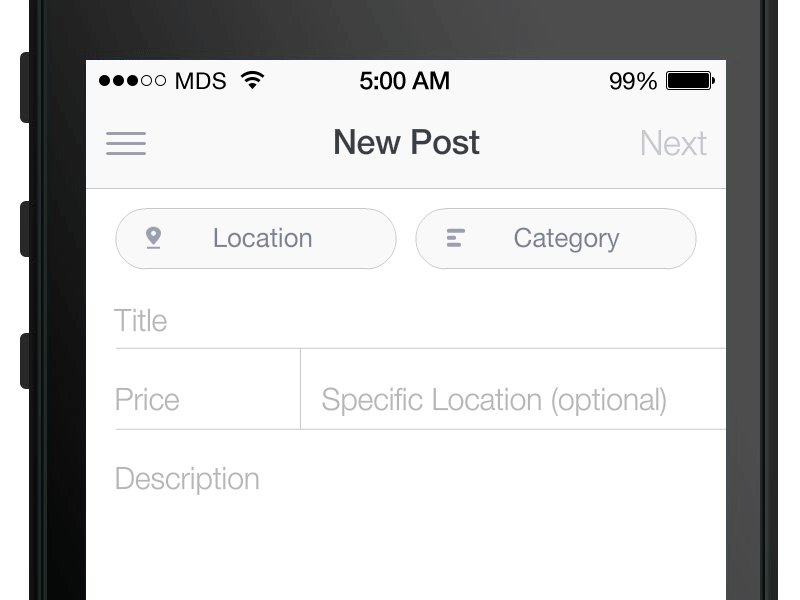
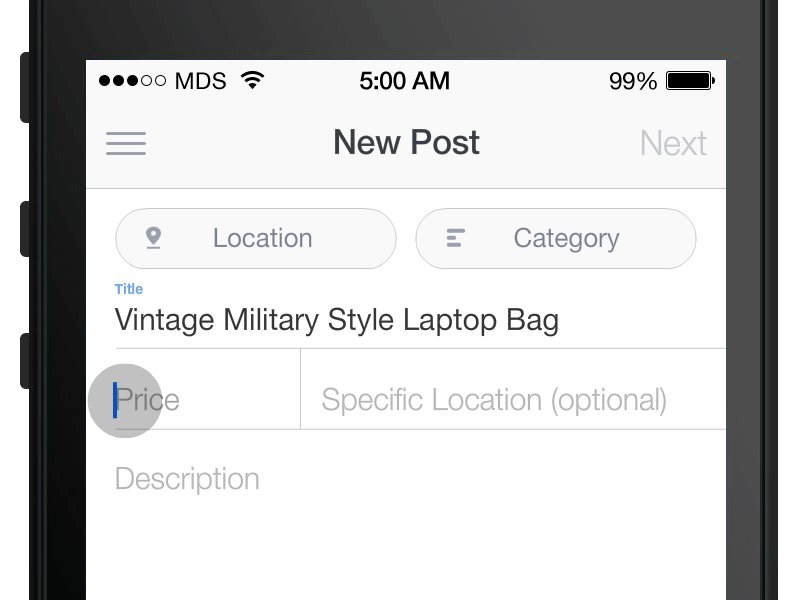
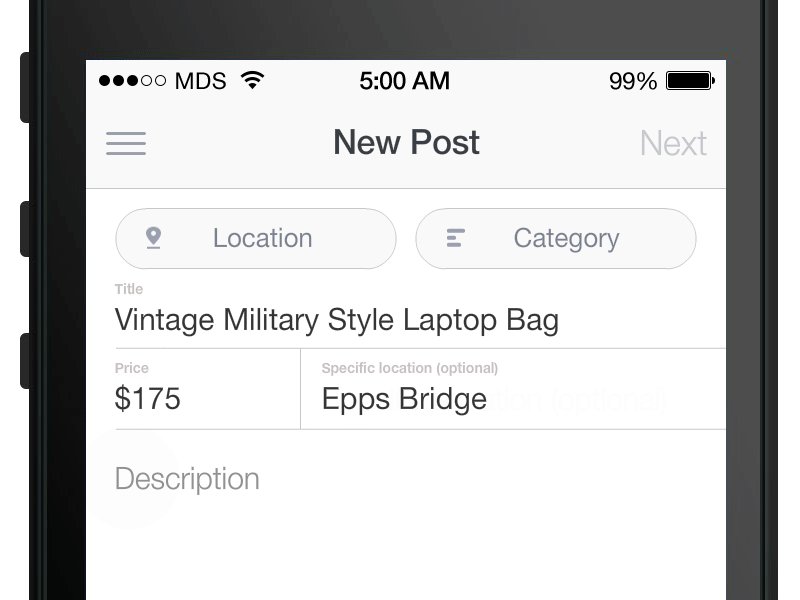
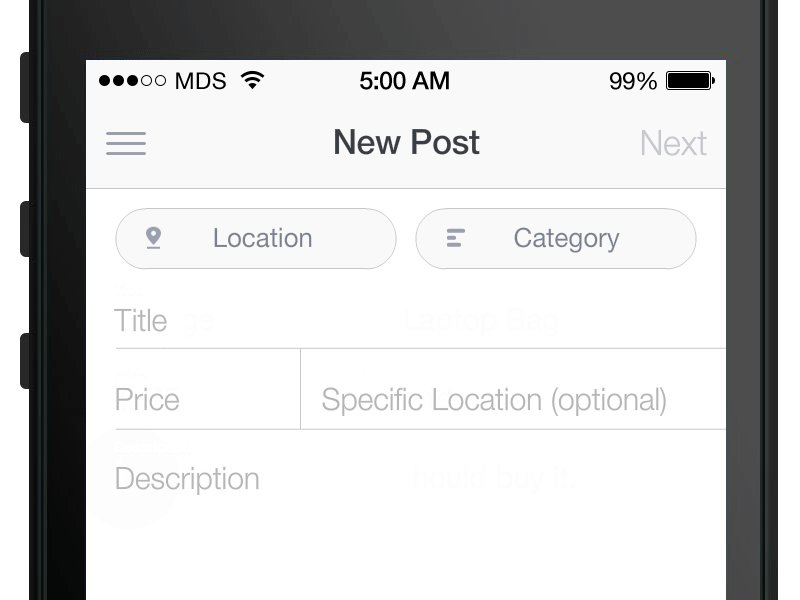
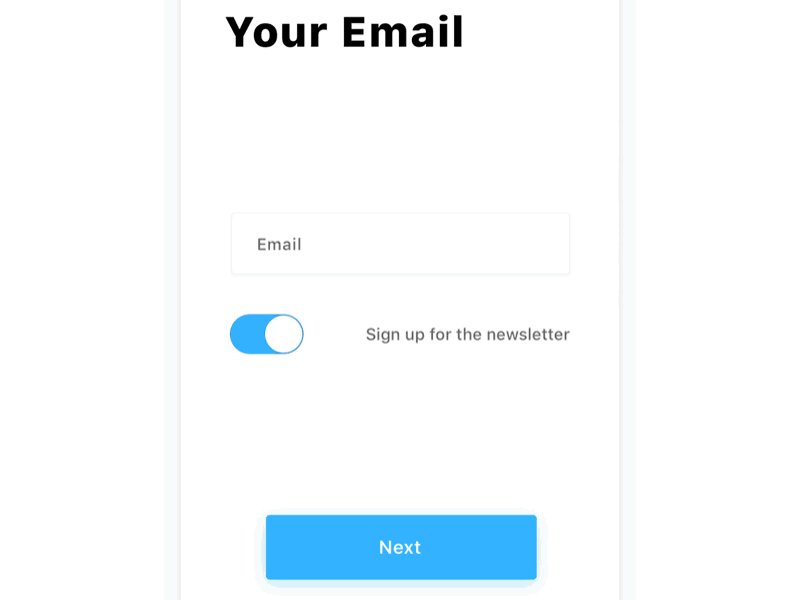
在几乎任何 APP 当中,用户都需要填写一些表单,许多表单的占位符常常会作为标签而存在。当用户点击的时候,这个占位符会消失。如果之前用户没看清楚,这会儿就没法看了,自然就很难弄清楚这个字段是什么。如果这个字段能够在点击填写的时候,能浮动上去,用户就不会迷惑了。
当用户需要输入信息的时候,不要指望用户的记忆,关键信息要可见。
帮助用户理解功能变化
当元素在交互之后功能发生改变之后,动效能够帮助用户理解功能上的变化。例如,当用户点击按钮之后,这个按钮将会带来什么样的改变。通过动效,用户可以获得「这个东西的功能是什么」的答案。
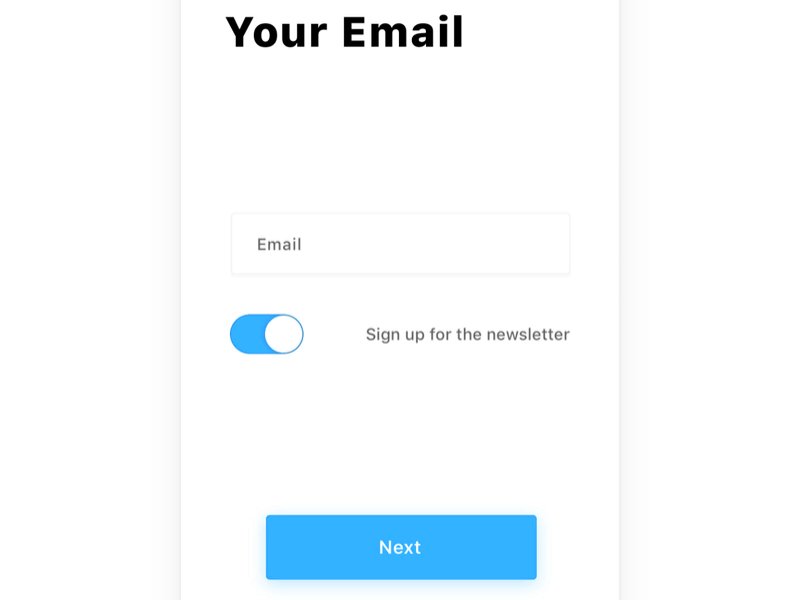
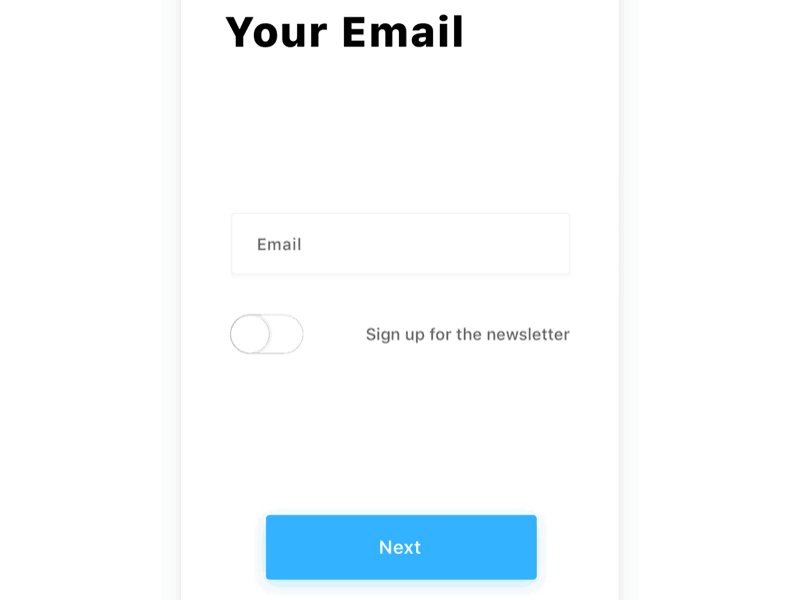
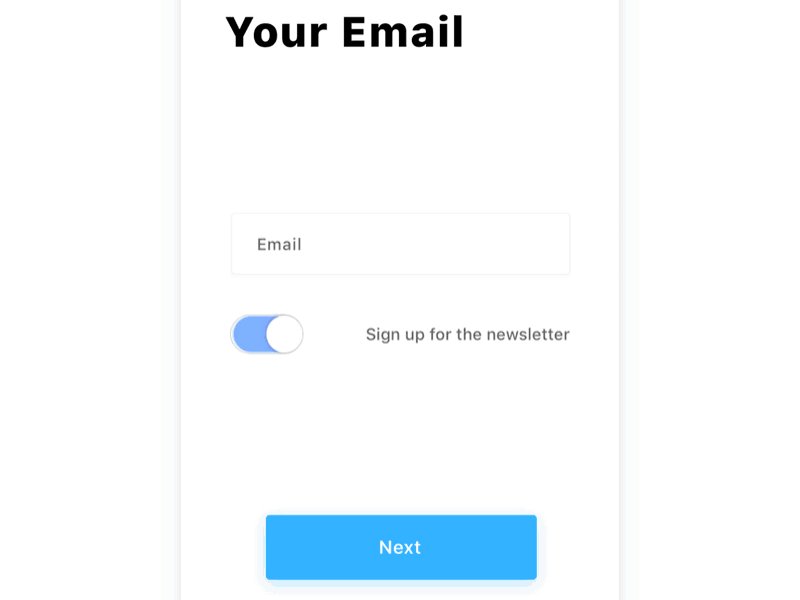
最常见的案例是管理状态改变的开关,当点击按钮开关的时候,状态发生变化。
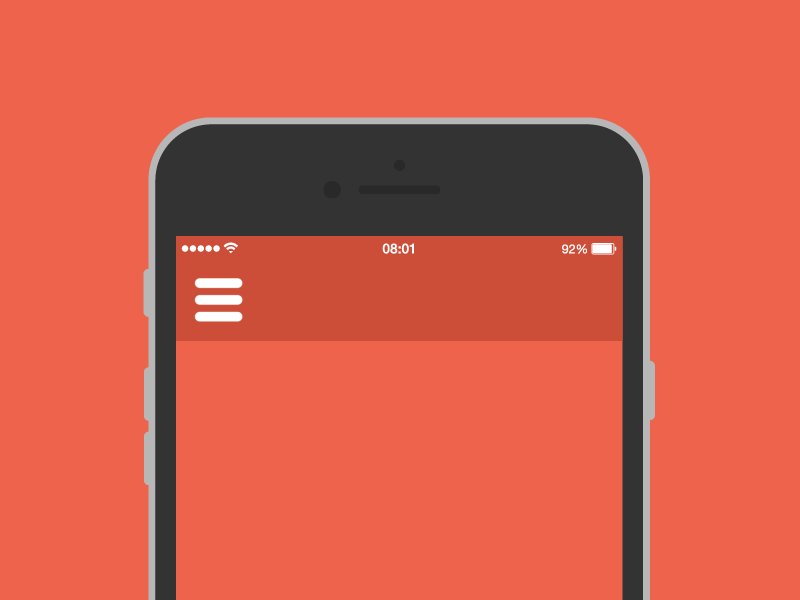
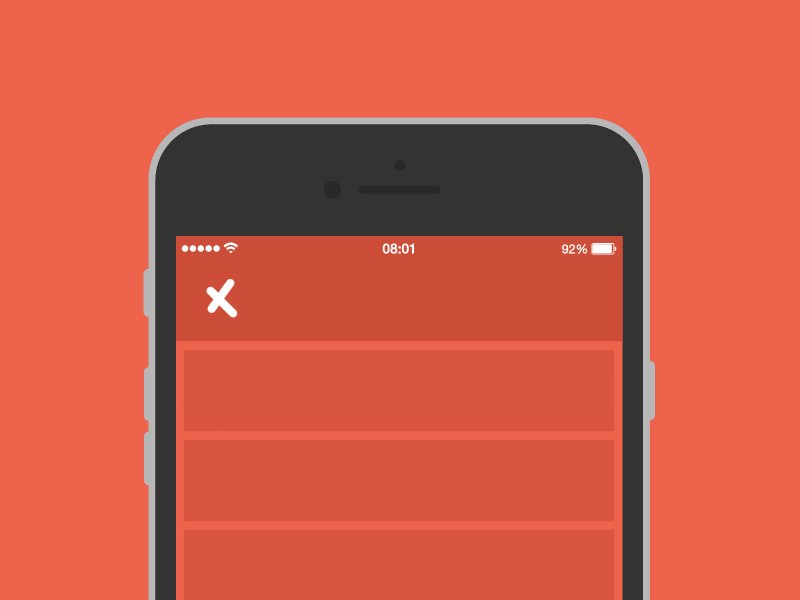
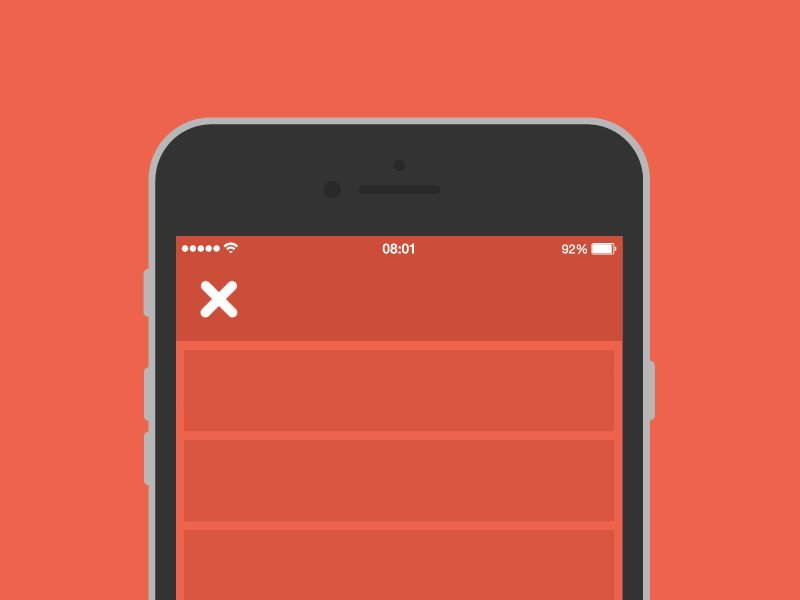
在某些情况下,单个元素的变化将会引起整个视图的变化,比如汉堡按钮,点击之后菜单弹出,而汉堡按钮变成 X 关闭按钮。
结语
动画,或者说动效的功能是非常强大的,它解决了界面中许多问题,强化了交互和用户互动,让产品更加自然直观,甚至可以阐述故事。
作者 : Nick Babich
译者: 陈子木
译文地址:优设网
关键字:动效设计, 用户体验设计, 用户, 动画
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
