最新iOS设计规范六|10大交互规范(User Interaction)
编辑导读::iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。本文是iOS设计规范系列第6篇,介绍人机交互(User Interaction)
iOS是运行于iPhone、iPad和iPod touch设备上、最常用的移动操作系统之一。作为互联网应用的开发者、产品经理、体验设计师,都应当理解并熟悉平台的设计规范。这有利于提高我们的工作效率,保证用户良好的体验。
本文是iOS设计规范系列第6篇,介绍人机交互(User Interaction)。
关于人机交互,Human Interface Guidelines提供了14条规范。其中与iOS直接相关的有10条,本文重点介绍。其他4条分别是与iPad和游戏手柄相关的,仅做简略介绍。

一、认证(Authentication )
要求用户进行身份验证一般是仅在交换价值时。例如:个性化体验、访问其他功能、购买内容或同步数据。如果你的APP需要身份验证,请使用Apple登录,这为用户提供了一种简单安全的登录方式。
当你的APP支持使用Apple登录时,用户可以获得他们可以信任的一致性登录体验,也不必记住的很多个帐户和密码。
- 若使用Apple登录,请使用密码自动填充。此功能可自动生成并填写密码和安全代码,以便人们在验证上花的时间更少。所有APP都应支持此功能。
- 尽可能延迟登录。如果不能马上做任何有用的事情,用户经常会果断放弃使用该APP。在他们放弃之前,让他们有机会爱上你的APP。例如:在购物APP中,让用户在进入后立即浏览商品,并且只有在他们准备要购买时才需要弹出登录。而在一些媒体流APP中,让用户在登录之前也可以轻松浏览并查看APP里面的内容。
- 解释身份验证的好处及如何注册。如果你的APP需要身份验证,请在登录页上显示简短、友好的说明,说明验证的原因及其好处。此外,请记住,并非每个使用APP的人从一开始就拥有帐户。请务必说明如何获取账户,或提供简单的注册方式。
- 通过显示适当的键盘来最大程度地减少数据输入。例如:在访问电子邮件地址时,请显示电子邮件键盘屏幕,其中包含有用的数据输入快捷方式。
- 切勿使用“密码”一词。密码是用于解锁用户的iOS设备,并在生物识别(Face ID 和 Touch ID)被禁用的情况下,可以使用密码验证Apple Pay。
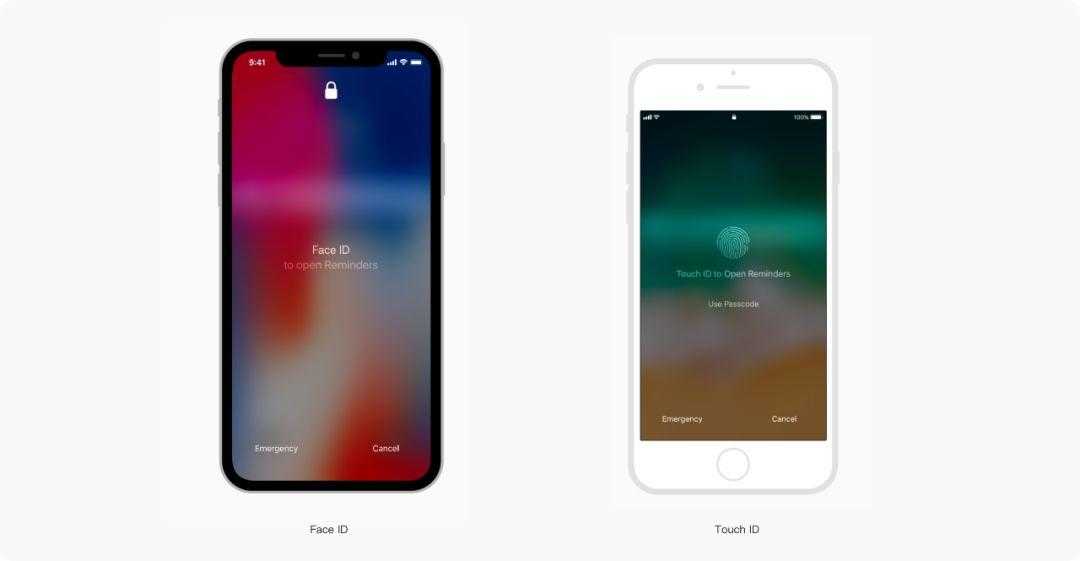
Face ID 和 Touch ID:
尽可能支持生物识别认证。Face ID和Touch ID是用户相信安全、熟悉的身份验证方法。如果用户启用了生物识别身份验证,你可以先假设他们了解其工作原理,了解其便利性,并且希望尽可能使用它。请记住,用户也可能会选择在其设备上禁用生物识别身份验证,因此你的APP应准备其他备选方案。

默认向用户展示一种认证方式。用户不用选择具体哪一种方式进行身份验证,这是最直观的。只需给他们一个选项,比如Face ID,然后提供替代登录方案。例如:若在初始方法失败时,将用户名和密码登录的方式作为后备方案。
仅在响应用户操作时启动身份验证。显示操作(如点按按钮)可确保用户进行身份验证。例如:在Face ID的情况下,用户可能需要面向相机。
明确描述身份验证方法。例如:使用Face ID登录APP的按钮标题应为“使用Face ID登录”,而不仅仅是“登录”二字。
准确引用身份认证方法。请勿在支持Face ID的设备上引用Touch ID。同理,请勿在支持Touch ID的设备上引用Face ID。检查设备的功能并用适当的文字说明。
一般不要在APP中提供选择生物识别身份认证的设置。如果系统中启用了生物识别身份验证,则只需假设用户在你的APP里也是想使用它的。如果你单独在APP做一个生物识别身份的选择开关,则用户可能会看到这样一种状态:当生物识别身份认证在系统内被真正禁用时,APP设置里却显示为已启用。
请勿使用图标来标识系统身份验证功能 。当用户看到类似于系统的Touch ID(指纹)和Face ID图标时,他们会认为应该进行身份验证。使用图标来标识身份验证功能会产生不一致并导致混淆,尤其是当图标上色、以大尺寸显示并脱离上下文时。
二、近场通信:NFC(Near Field Communication)
近场通信(NFC)使得彼此相距几厘米的设备能够以无线方式交换信息。在支持的iOS设备上可以使用NFC从现实世界对象的电子标签中读取数据。例如:购物者可以识别店内标志以访问优惠券,手机靠近公交车的刷卡器可以进行扣费。
应用内读取:
APP可以在前台运行时启用单对象或多对象进行读取,并在用户需要读取某些内容时显示读取弹窗。
- 不要鼓励用户接触实物。要读取标签iOS设备必须离标签很近,但不需要实际接触标签。当需要用户识别物体时,使用“识别并保持靠近”这样的术语,而不是点击和触摸。
- 使用平易近人的术语。某些人可能不熟悉近场通信。为了使其更平易近人,请不要使用技术性术语,如NFC、近场通信等。请使用大多数人都能理解的友好的对话术语。

为识别弹窗提供简洁的说明文字。初次识别请提供用句号结尾的、完整的描述语句。后续识别请适当修改文本。另外要保持文本简短和完整。

后台读取:
后台读取可以让用户在任何时候都可以快速读取标签,而无需先打开APP。在支持后台读取的设备上,系统会在屏幕亮起时自动查找附近兼容的标签。在检测到标签并将其与APP匹配后,系统会显示一个通知,用户可以点击通知将标签数据发送到APP进行处理。
以下情况后台读取将被禁用:当NFC弹窗可见、电子钱包或Apple Pay正在使用、摄像头正在使用、设备处于飞行模式且重启后设备被锁定时。
同时支持后台和APP内读取。有时候用户的设备可能不支持后台标签读取,所以你的APP仍必须提供应用内读取的方式。
三、信息输入(Data Entry)
无论是点击界面元素还是使用键盘,输入信息都是一个繁琐冗长的过程。
在用户想要通过APP做一些任务或有意义的操作之前,却要进行一连串的输入才能继续,这明显会拖慢整个操作流程,用户很快会感到气馁,甚至可能完全放弃使用你的APP。

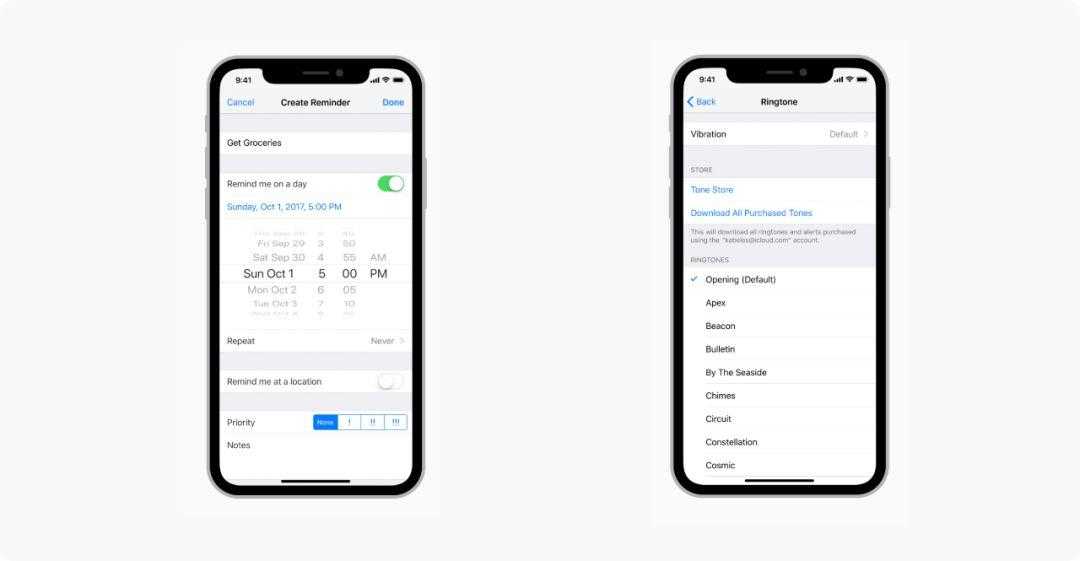
尽可能提供选项来代替输入。尽量提高信息输入的效率。例如:考虑使用选择器或列表进行选择,而不是直接输入文本字段,因为提前设定好选项供用户选择比让他们直接输入信息要容易得多。
尽可能从系统获取信息。不要强迫人们提供那些本可以自动获取,或是在用户许可范围之内的信息。例如:联系人或日历信息。
提供合理的默认值。在可能输入的范围内,尽量提供一个合理可靠的默认值。合理的默认值会大大缩短用户做出决定的时间,同时加快整个流程进行。
只有在填完必填项后才能够下一步。在激活“下一个”或“继续”按钮之前,请确保所有必填项都有值。利用按钮的外观状态作为提示,告诉用户可以进行下一步了。
动态验证所输信息的有效性。在用户填完冗长的信息后,再使其返回去更正错误会很令人沮丧的。尽可能的在用户输入信息后立即进行字段值检查,以便用户能及时发现并更正错误。
只有在必要时才需要必填字段值。只有系统运行真正必需的信息才需要使用必填字段。
通过字段值列表实现轻松导航。尤其是在列表和选择器中,必需能很简单地选择一个值。可以考虑将字段值列表按首字母排序或是其它逻辑排列,以便于加快用户浏览和选择的速度。
在文本字段中显示提示,以帮助传达目的。当输入栏没有其他文本时,可以用占位符文本,比如:“电子邮件”或“密码”。当占位符文本已经足够说明时,不要再用单独的标签文字来描述。
四、文件处理(File Handing)
用户在创建、查看和操作文件时,用户不需要了解文件系统的概念。如果你的APP有涉及到文件,请尽可能地淡化文件处理。

除非取消或删除,否则确保文件自动保存。一般情况下,不要让用户主动去保存文件。相反,在打开和关闭文件以及切换到其他APP时,应该自动为用户保存文件。
不过在某些其他情况下,例如编辑现有文件时,保存和取消按钮是有存在的必要的,因为它可以告诉用户具体什么时候可以保存和撤销编辑。
不要提供创建仅本地文件的选项。用户通常希望他们的所有文件都可以在他们的所有设备上使用。无论如何,尽量让你的APP像iCloud等服务一样支持云存储。
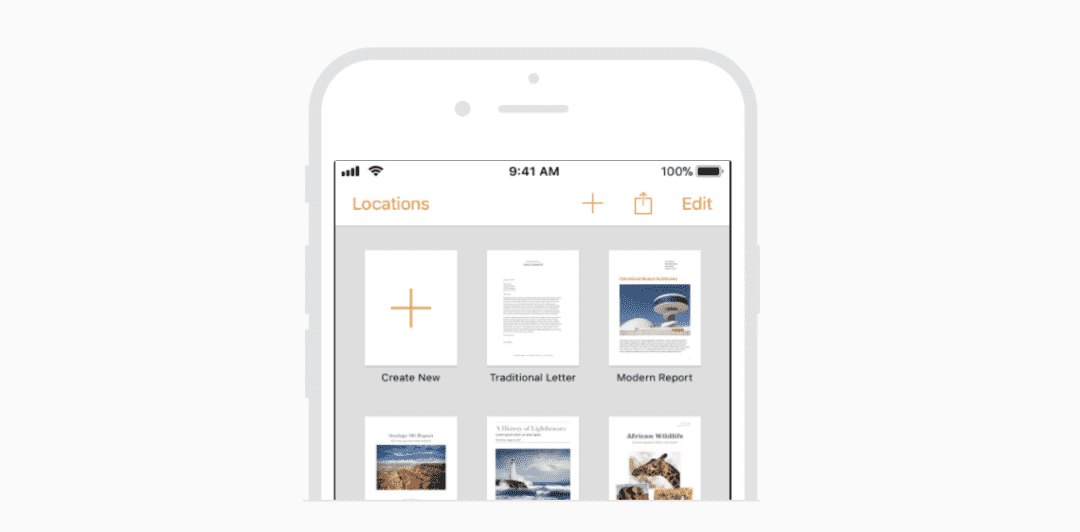
设计直观的图形文件浏览界面。理想情况下,选择用户最熟悉的系统文件浏览器来浏览界面。如果你设计了一个定制化的文件浏览器,请确保它直观且高效。
文件浏览器只有在提供高质量的图形及视觉响应界面的条件下,才会发挥最大的效果。如果想要更快地导航,可以考虑加一个文件按钮,这样用户便可以无需跳转至其它页面便可创建新的文件。
允许用户无需离开你的APP也可预览文件。即使你的APP实际上没有打开文件,你也可以使用“快速查看”功能让用户查看Keynote,Numbers和Pages文档,PDF,图像和某些其他类型文件的内容。
必要时,与其他APP共享文件。如果有必要的话,你的APP可以通过文件提供程序扩展(关于扩展)与其他应用共享文件。除此之外,还应该可以让用户浏览和打开其他APP的文件。
五、手势(Gestures)
用户在触摸屏上用不同的手势来与iOS设备上进行交互。这些手势让用户与内容紧密联系在一起,增强了用户对屏幕内容的直接操纵感。
- 尽可能地使用标准手势。用户熟悉标准手势,并不希望总是被迫学习不同的手势来完成相同的操作。在游戏以及其他沉浸式APP中,自定义手势可以成为用户体验中有趣的一部分。但在其他APP中,最好使用标准手势,因为这样用户无需花额外的精力去发现和记住新手势。
- 避免使用标准手势执行非标准动作。除非您的应用是活跃游戏中的游戏,否则重新定义标准手势的含义会导致混乱和复杂性。
- 避免与系统的屏幕边缘手势冲突(边缘保护)。根据设备的不同,屏幕边缘手势可提供对主屏幕和应用程序切换器、通知中心、控制中心和Dock的访问。在极少数沉浸式应用程序中(如游戏)可能需要自定义屏幕边缘手势,这些手势优先于系统手势,即第一次滑动调用特定于应用程序的手势,第二次滑动调用系统手势。使用这种交互时应该非常谨慎,因为这会使用户更难以访问系统级操作。
- 提供快捷手势以补充基于界面的导航和操作,而不是代替。尽可能提供一种简单、可见的方式来导航或执行操作,即使这可能意味着需要额外的点击。许多系统APP的导航栏中,都包含一个清晰且可点击的返回按钮。但是用户也可以通过从屏幕侧面滑动来返回上一页。在iPad上,用户还可以通过按Home键或使用四指捏手势退出主屏幕。
- 使用多指手势来增强某些APP的体验。虽然同时涉及多个手指的手势并不适合每个APP,但它们可以丰富某些APP的体验,比如游戏和绘图APP。例如:游戏APP中可以同时操作控制杆和发射按钮。
标准手势:
以下标准手势需要在整个系统和每个APP中保持相同。《通用交互手势词典》提供了更多手势,可在公众号后台回复“交互手势词典”获取。
- 点击(Tap):激活按钮或者选择某个对象
- 拖动(Drag):把一个元素从一边移到另一边,或者在屏幕内拖动某个元素
- 滑动(Flick):快速滑动或平移
- 横扫(Swipe):当用一根手指横扫时,可以用来返回到上一个屏幕、呼出在分屏视图控制器中的隐藏视图、在列表中显示“删除”按钮、或者在预览中呼出操作列表。在iPad上用四根手指横扫时,可在APP之间切换。
- 双击(Double Tap):放大居中的内容或图片,或缩小已经放大的图片
- 捏合(Pinch):向外张开时放大当前内容,向内捏合时缩小当前内容
- 三指捏(Three-finger pinch):向内捏时复制所选文本,向外捏时粘贴复制的文本。
- 三指滑动(Three-finger swipe):向左滑动时启动撤消操作,向右滑动时启动重做操作。
- 触摸并按住(Touch and Hold):当以可编辑或可选文本形式执行时,突出显示指尖下的文本并显示编辑菜单。
- 旋转(Rotate):旋转图像或视图
- 摇晃(Shake):撤销或重做
六、3D 触控(3D Touch )
3D触摸可以说是为触摸交互方式提供了另一个维度的交互,在支持3D触摸的设备上,用户可以通过对屏幕施加不同程度的压力来唤醒不同的功能,例如:可以触发菜单,显示更多的内容甚至是播放动画,而以上均无需用户去学习新的手势操作即可使用。当其轻压屏幕且获得相应响应的同时,便意味着其发现了一个新的交互维度。
1. 主屏幕交互
在支持3D Touch设备的主屏幕上,按压应用图标即可唤醒相应的操作视图。而这个视图便可以让你能够快速执行常用的应用任务或者预览有趣的信息。例如:日历用于便提供了一个可以快速创建新事件的快捷操作,同时又可以显示你的下一个日程。
实况照片:
当用户与实况照片交互时,实况照片就会变得栩栩如生,通过动作和声音来展示照片拍摄前后的瞬间。
在运行iOS 13或更高版本的设备上,用户将手指放在照片就可激活实况照片; 在支持3D Touch设备上,用户短时间触摸并按下就可激活实况照片。
七、反馈(Feedback)
反馈可以帮助用户知道APP正在做什么,发现他们下一步可以做什么以及了解操作结果。
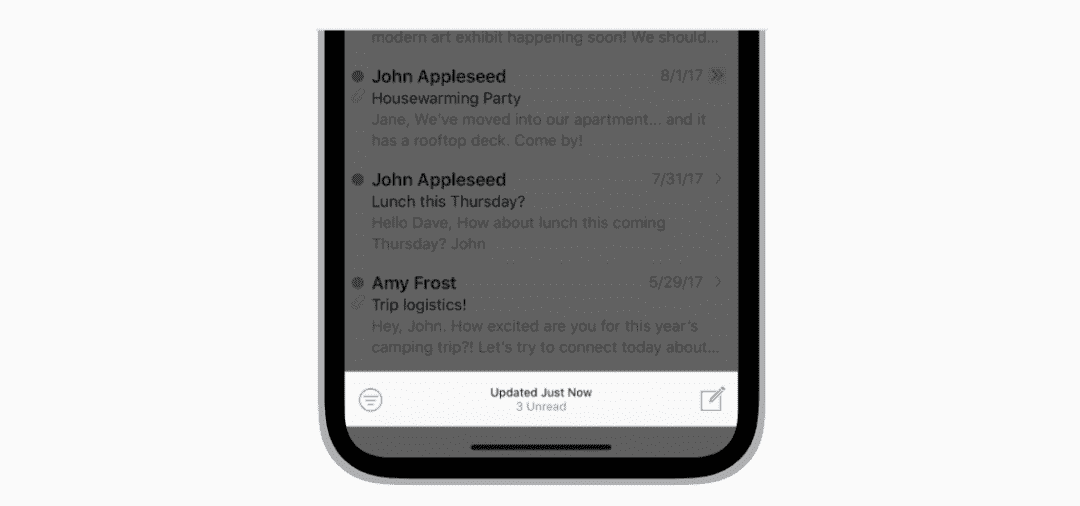
将反馈状态和其他类型的反馈融入到你的界面设计中,不要太引人注目。理想情况下,用户无需进行任何操作或中断即可获得重要的信息提示。例如:在浏览邮件时,邮件的状态信息被巧妙地放在在底部工具栏中。这样做既不会抢了屏幕中主要内容的风头,又可以在用户需要时快速查看。

尽量不要用警示框。警示框是一种非常强大的反馈机制,它应该用在传递非常重要的信息上。如果用户看到太多并非是重要信息的警示框,他们很快就会学会忽略之后出现的警示框。
八、音频(Audio )
iPhone和iPad可以通过内部或外部扬声器,耳机播放音频,也可以通过蓝牙或支持AirPlay的设备无线播放音频。用户可以使用多种类型的控件来操纵其设备上的声音,包括音量按钮,“铃声/静音”开关,耳机控件,“控制中心”音量滑块以及第三方附件中的声音控件。无论声音是应用程序体验的主要部分还是装饰,您都需要满足人们对应用程序声音应如何表现的期望。
静音:
用户将设备切换为静音状态,以免被突如其来的声音干扰。例如:电话铃声和短信提示音。同时他们还希望关掉一些没必要的提示音,包括键盘声音、音效,游戏音乐和其他声音反馈。
当设备被设置为静音时,只应发出本该出现的声音,例如播放中的音乐、闹铃和视频声音。
音量:
无论是使用设备上的物理按键还是屏幕上的滑块,用户都希望能够改变音量大小来控制整个系统的声音,包括音乐和APP内音效。唯一的例外是铃声的音量,当其他音频没有被播放的时候,它总是可以被单独调节音量。
耳机:
用户私下里喜欢使用耳机去接收声音,来解放他们的双手。当插入耳机时,用户希望声音能够自动进行转换到耳机并不中断。当拔下耳机时,他们则希望播放立即暂停。
设计出色的音频体验:
必要时自动调整不同层级的音量水平,但不是整体音量。为达到更好的混合音效,你的APP可以单独调整不同层级音频间的相对音量以实现多种音频的混合。但是,最终音量的输出应始终由系统音量控制。
允许在适当时重新选择输出路径。人们经常想选择其他音频输出设备。例如,他们可能想通过客厅立体声音响,汽车收音机或Apple TV收听音乐。除非有迫不得已的理由,否则请支持此功能。
使用系统提供的音量视图让用户进行音频调整。音量视图包括音量级别滑块和用于重新选择输出路径的控件。您可以自定义滑块的外观。
短促的声音和振动请使用系统提供的声音。提示音往往具有系统识别行,最好不要自定义。
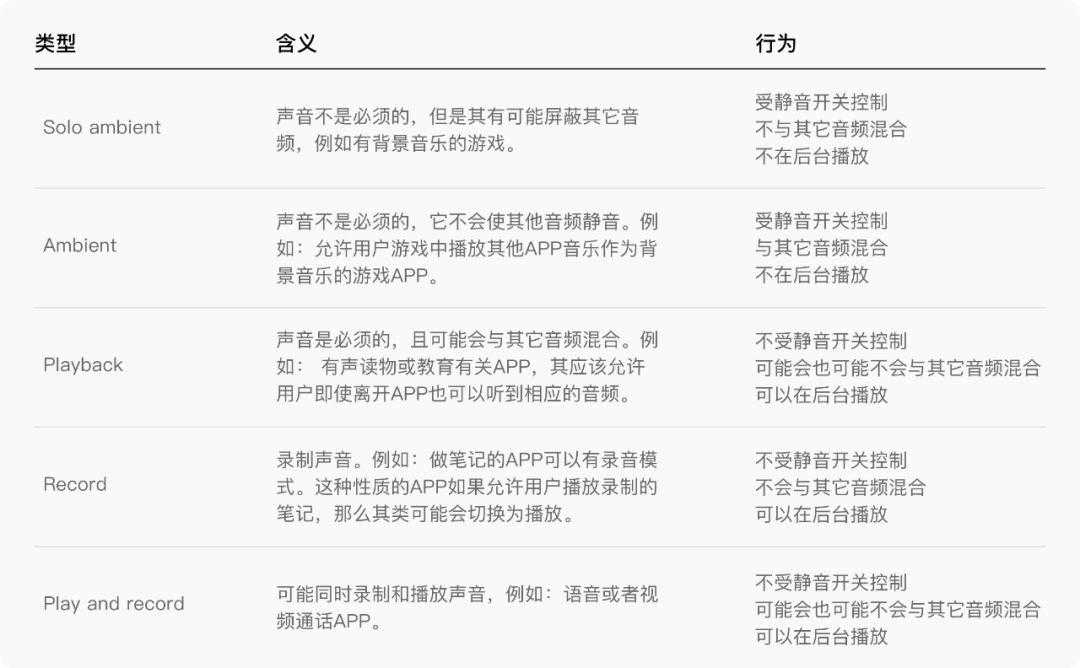
音频类别有很多种,选择时要考虑适合你的应用程序。不同的音频类别都可以用静音开关静音、与其他音频混响、或在APP在后台时播放。根据音频类别的含义和当前设备的音频状态选择一个类别,并将其分配给你的音频对话。例如:非必要情况下,请不要阻止用户听来自其他APP的音乐。一般情况下,最好避免在APP运行时更改音频类别,除非APP需要经常录制并马上播放音频。

中断结束后,请确定是否自动恢复音频播放。有时,当前正在播放的音频会被来自其他应用的音频中断。暂时性干扰(比如来电铃声)被认为是可恢复的。永久性干扰(比如由Siri打开的音乐播放列表),被认为是不可恢复的。当APP正在播放音频发生暂时性干扰而中断播放,在中断结束后,应立即恢复播放。例如:在播放配乐的游戏和播放音频的媒体应用,都应该恢复声音的播放。
在音频会话中断时,确保您的VoIP应用可以正确响应。特别是当用户在使用内置麦克风的同时关闭iPad的Smart Folio,结束通话至关重要。关闭Smart Folio会自动使iPad麦克风静音,并且默认情况下会中断与之关联的音频会话。如果在人们重新打开他们的Smart Folio时重新启动音频会话,则可能会在不知情的情况下重新启用麦克风,从而有可能侵犯其隐私。
让其他应用知道您的应用何时完成播放临时音频。如果你的APP可能暂时中断其他APP的音频,那应该适当地标明声音片段,以便可以在安全恢复时通知其他APP。
仅在有意义时才响应音频控件。无论你的APP在前台还是后台,用户都能够通过应用界面以外的东西去控制音频的播放。如果你的APP正在清晰的音频相关环境中主动播放音频,或连接到支持AirPlay的设备上,则可以对音频控件做出响应。但是,你的APP不应该混淆其它应用的音频,因为它们可能会在控件被激活时播放。
请勿重新调整音频控件的用途。用户希望声音控件在所有APP中都能保持一致。永远不要重新定义声音控件。如果你的APP不支持某些控件,那么不对他们做出响应即可。
九、触觉(Haptics)
触觉反馈(如各种形式震动)可以增强用户与屏幕界面交互的体验。例如:当确认Apple Pay交易时,除了提供视觉和听觉反馈之外,系统还会有力的反馈。触觉还可以增强触摸手势和交互,如滚动选择器和切换开关。
在支持的iPhone型号上,你可以通过多种方式在APP内添加触觉反馈:
- 标准的:默认情况下会使用系统触觉反馈,如开关、滑块和选择器。
- 预设的:必要时使用反馈生成器播放通知、影响和选择类别中几个预定义触觉模式之一。
- 自定义:在需要更多控制的情况下,可以设置并播放自定义的触觉模式。
当你使用系统触觉时,iOS会对不同行为进行不同强度的反馈。比如系统级的开关反馈就比较微弱。用户是可以分辨系统级别的反馈的,因此请确保按照正确的含义使用触觉反馈。
无论你使用系统提供的触觉模式还是创建自定义触觉模式,使用触觉技术是为了丰富用户体验,同时应该做到不分散用户的目标。
触觉反馈的使用:
在触觉和触发器之间建立清晰的因果关系。理想情况下,用户应当知道你的APP为什么会播放触觉模式。如果一个触觉无法加强这种因果关系,那么它可能会让人感到困惑,而且似乎是无缘无故发生的。
使用触觉可以补充APP中的其他反馈。当APP中的视觉、听觉和触觉反馈协调一致 – 就像它们在物理世界中一样 – 这样的用户体验更加连贯,看起来更自然。
明智地使用触觉反馈。例如:当触觉提供持久的价值时使用触觉模式;使用它们来增加新鲜感,会让你的APP看起来花哨。此外,可以在少量重要的、结果性的交互中添加触觉。若为大量且琐碎的交互操作添加触觉的话,则会让人头晕目眩。
确保触觉反馈的一致性。触觉反馈的一致性有助于用户在某些触觉模式和某些体验之间建立触觉关联。例如:如果你的APP在游戏角色未能完成任务时播放特定的触觉模式,用户则会学习将该触觉模式与否定的结果关联起来。如果你再使用相同的触觉模式来反馈获得肯定的结果,比如任务完成,那就会使用户感到困惑。
避免过度使用触觉反馈。有时,触觉在偶尔体验时会感觉恰到好处,但在如果经常遇到让人烦恼。避免设计产生扩展和重复触觉反馈的体验。通常情况下,最好的触觉体验应该是用户可能根本没有意识到的,但是当它被关闭时却会意识到。
对APP中的触觉反馈进行测试。不同的人对触觉有不同的偏好和敏感程度,因此你需要尽可能找更多的人测试触觉。
使触觉反馈设计是可选的。如果用户愿意,让他们可以选择关闭触觉或者使触觉静音,并确保他们在没有触觉模式的情况下依然可以很好的享受你的APP。
在游戏APP中,可以考虑自定义触觉反馈来增强玩家体验。除了在玩家与物品、控件互动时播放触觉,你可能会想在游戏中交流事件的时候播放触觉。例如:触觉可以增强实质性的体验 – 比如碰撞或打击或微妙的体验 – 就像是脚步声或迫在眉睫的危险。
留意播放触觉可能会影响其他用户体验。通过设计,触觉产生足够的物理力量,让用户感觉到设备的振动。确保触觉不会破坏涉及相机、陀螺仪或麦克风的用户体验。
触觉反馈的自定义:
自定义的触觉模式可以表示诸如释放弹弓或在隆隆的带子上行驶的事物。自定义触觉模式也可以根据用户输入或上下文的变化而变化。例如:当游戏角色从树上跳下时,玩家感觉到的冲击力可能比角色跳到位时要强。
在iOS 13及更高版本中提供两个生成自定义触觉模式的基本构建:
瞬态事件:短暂、紧凑的体验,感觉像点击或脉冲,例如:在主屏幕上轻点手电筒按钮的体验
连续事件:感觉像是持续的振动,比如信息中的激光效果。
无论你选择生成自定义触觉模式的构建块是什么,你都可以控制其清晰度和强度。
清晰度指的是将触觉体验抽象为产生相应物理感觉波形的一种方式。您可以使用清晰度值来传达柔和,圆润或自然的体验,或清晰,精确或机械的体验。
强度指的就是指触觉反馈的强烈程度。

通过排列组合瞬态和连续事件,变化的清晰度和强度,并包括可选的音频内容,就可以创建出各种不同的触觉体验。
十、撤销和重做(Undo and Redo)
许多APP允许用户摇动设备以撤消或重做某些操作,例如键入或删除。以这种方式启动时,警报会要求用户确认或取消删除,或重做操作。
- 简要而准确地描述要撤消或重做的操作。撤消和重做警示框的标题自动包含前缀“撤消”或“重做”(包括尾随空格)。你需要提供一到两个词用于描述撤消或重做的内容,以显示在此前缀之后。例如,你可以创建警报标题,例如“撤消名称”或“重做地址更改”。
- 当摇动手势用于呼出撤消和重做操作时,请不要将其用于其他操作。虽然你可以通过编程方式为摇晃手势赋予多种含义,但这可能让用户感到困惑和无法预测。
- 谨慎提供撤消和重做按钮。当APP提供多种方法来执行相同的任务时,这会令人困惑。如果你的APP确实需要专门的撤消和重做按钮,请使用系统提供的图标并将它们放在预期的位置,例如导航栏。
- 仅在当前上下文中执行撤消和重做操作。“撤消”和“重做”应该仅对当前上下文产生明确而直接的影响,而不是更早的时候。
十一、Apple Pencil和涂鸦(Scribble)
Apple Pencil是适用于iPad应用程序的多功能工具,在书写笔记、素描、绘画、标记文档等时,可提供像素级的精度。在iPadOS 14和更高版本中,Scribble允许用户使用Apple Pencil手写识别功能在屏幕上快速、隐秘的在任何文本字段中输入文本。

- 支持预期的行为。
- 让用户选择何时在Apple Pencil和手指输入之间进行切换,而不要强迫他们。
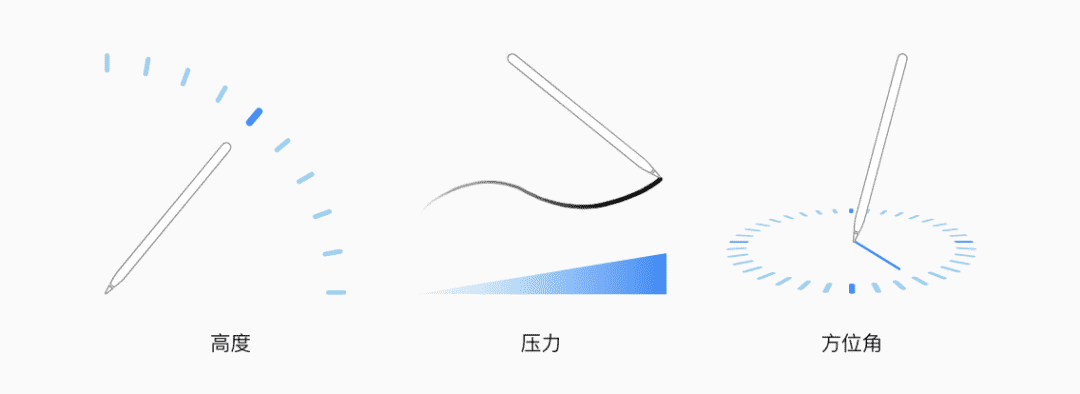
- 当Apple Pencil接触到屏幕时应当立马留下痕迹。
- 通过回应人们使用Apple Pencil的方式来帮助人们表达自己的想法。

- 使用视觉反馈来指示与内容的直接联系。
- 设计出色的左撇子和右撇子体验。
- 只要有可能,对用户的双击手势设置作出回应。
- 必要时给人们提供一种启用自定义双击行为的方法。
- 切勿使用双击手势来执行修改内容的动作。
1. 支持涂鸦(Scribble)
- 始终使输入文本轻松流畅。
- 使涂鸦可以在人们可能想要输入文本的任何地方使用。
- 避免在写作时分散人们的注意力。
- 人们在文本字段中书写时,请确保其保持静止并且其内容不会滚动。
- 给人们足够的写作空间。
2. 提供定制的图纸体验
- 帮助人们利用现有内容。
- 当您的应用在紧凑的环境中运行时,请确保工具选择器不会遮挡内容。
- 考虑提供自定义撤消和重做按钮,以便应用程序在紧凑环境中运行时显示。
十二、拖放Drag and Drop
用一根手指,用户可以通过将内容从一个位置拖动到另一位置,然后抬起手指将其放下,来移动或复制所选的照片,文本或其他内容。
触摸并按住所选内容使它看起来像上升并附着在用户的手指上。拖动内容时,动画和视觉提示会确定可能的目的地。系统还会显示一个标志,指示何时无法删除,否则将导致复制内容而不是移动内容。
1. 起始点和目的地

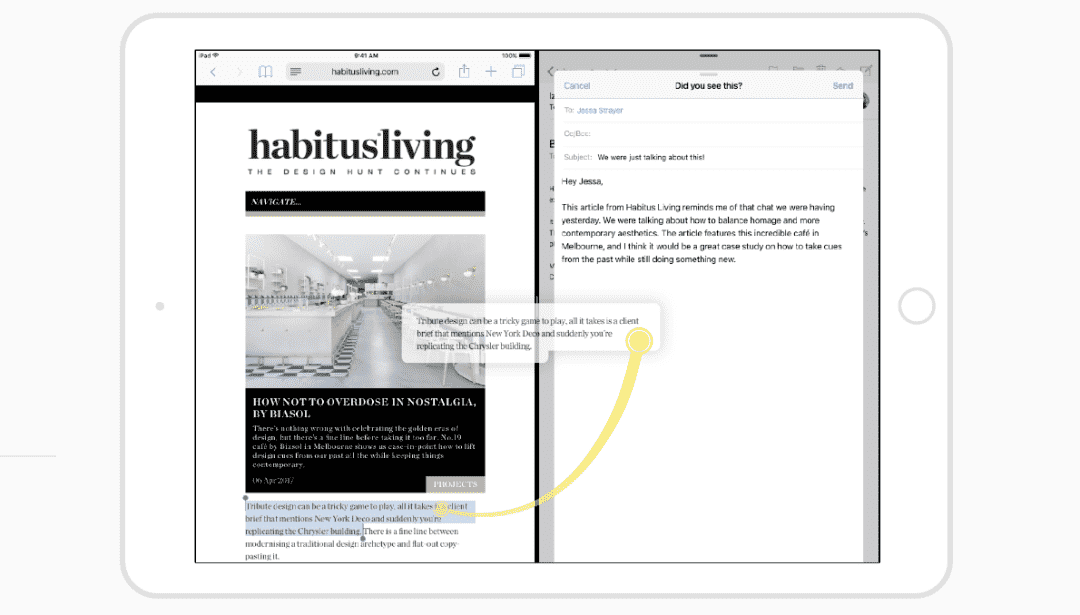
在iPad上,源位置和目标位置也可以存在于不同的应用程序中,从而实现跨应用程序交互,例如将照片从Safari中的网页拖到Mail中的新消息。拖动内容时,用户可以通过多任务处理,退出到主屏幕或从屏幕底部向上滑动以显示Dock来访问另一个应用程序。
2. 支持拖放
- 使拖放可用于所有可选和可编辑的内容。
- 如果适用,允许将内容拖放到控件上。
- 尽可能使用标准的文本视图和文本字段。
- 为了提高效率,请考虑支持多项目拖放。
- 确定在应用程序中拖放内容是应该移动还是复制。
- 允许用户撤消拖放操作。
- 考虑启用弹性加载。
被拖动的内容:
- 如有必要,自定义拖动项目预览。
- 尽可能提供从最高到最低保真度排序的拖动数据的多种表示形式。
- 如果适用,将自定义对象的本机版本显示为最丰富的数据形式。
- 当应用程序内容的传输非常耗时或占用大量资源时,请实施文件提供程序扩展。
- 当您的应用程序内容需要时间传输时,请提供进度信息
被放置的内容:
- 使用视觉提示来识别潜在的目的地并预览放置内容的效果。
- 在适当的时机自动滚动目标的内容。
- 提取并显示拖放内容的最丰富的表示形式。
- 如果适用,仅提取被放置内容的相关部分。
- 内容被放置后,在表视图和集合视图中显示占位符。
- 当被放置的内容需要时间传输时显示进度。
- 当被放置的内容会启动一个进程时,要提供反馈。
- 被放置失败时通知用户。
- 对放置的文本应用适当的样式。
- 当用户无法立即撤消拖放操作时,请考虑提供一种微妙和直观的退出方式。
十三、指针(Pointers)
iPadOS 13.4引入了动态指针效果和行为,可增强在iPad上使用定点设备的体验。当人们使用定点设备时,iPad OS会自动使指针适应当前环境,从而提供丰富的视觉反馈,并提供提高生产率和简化常见任务所需的正确精度。
十四、游戏控制器(Game Controllers)
游戏控制器可以增强游戏玩法并增加人们对游戏的沉浸感。支持尽可能多的游戏控制器为人们提供了更多与您的游戏或应用进行交互的方式。

- 确定游戏控制器要求。
- 在启动时确认所需的游戏控制器连接。
- 帮助人们了解在您的应用程序中使用游戏控制器的优势。
- 测试所有受支持的输入设备。
本文介绍了iOS的10大人机交互(User Interaction),参考资料Apple Developer-Human Interface Guidelines。下一篇介绍视觉设计(Visual Design)。
作者
晓吾,微信公众号:体验主义。腾讯高级交互设计师,前创新工场、新浪微博交互设计师。专注社交创新与娱乐产品设计。
相关阅读:
最新iOS设计规范五|3大界面要素:控件(Controls)
最新iOS设计规范六|10大交互规范(User Interaction)
最新iOS设计规范七|10大视觉规范(Visual Design)
最新iOS设计规范八|3大图标和图像规范(Icons and Images)
关键字:人机交互
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
