漂亮的视差效果,值得你用性能来换取吗?
关于视差效果性能表现的小话题;弱问,各位见过的使用视差技术的Web页面里,有多少能让你觉得清晰顺畅的感受不到任何负面体验?我印象里真的没几个,包括Medium里的;不知为什么,这些页面总让我觉得没有安全感。本文篇幅虽短,但主旨很清晰——针对产品主要用户群体的特征来选择最合适的设计方案,别瞎跟风。
这里进入译文。我(英文原文作者)最近在ThemeForest(模板站)逛了逛,发现几乎所有的付费模板都用到了视差技术。其中一款比较新的WordPress主题,Magnetto,在我的Retina Macbook Pro上看起来真的是华丽到家了。
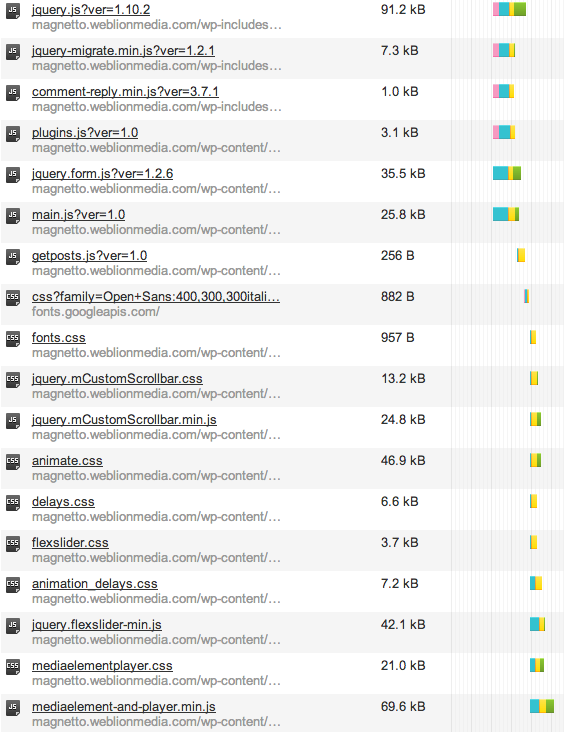
只是,这款主题的演示页面在我家的高速网络连接上花了8.5秒才加载完毕。值得吗?
用Pingdom测试这个页面,报告显示一共有31个JavaScript文件被加载,从幻灯片到谷歌地图的脚本,应有尽有。

如果所有人都有高速宽带连接,这倒不会有多大问题,但是如果你的用户通过3G访问站点,那他们可要看上很长时间的菊花转了。
我们在做自己公司站点的时候,针对是否要使用视差效果的问题争论了很久。一开始,我们的设计师打造了一个基于jQuery和视差滚屏效果的炫酷方案,然后一位很棒的前端开发把页面实现了出来。当时,一办公室的人都在交头接耳:“太华丽了!”
接着,另外一位开发拿出他那拥有Verizon 4G网络连接的iPhone5,说:“我们在手机上看看吧!”,然后打开Safari,小心翼翼的输入URL,按下Go。所有人都安静的围在周围。
1…2…3…4…5…6…
整整6秒之后,页面才开始呈现出一些零零散散的元素,先是一些文字,然后是背景图片;15秒之后,所有东西才加载完毕。
于是我们决定重新思考整个设计方案。
我们不能指望客户等上15秒才能看到我们公司是否合他们口味。此外,那个“华丽”的页面当中的很多效果在IE8及之前版本的IE中也无法正常显示。
通过视差效果尽情挥洒创意,这大概是很诱人的事,搞不好还能赢个“本月最佳站点”一类的。不过我们知道,每天都会用到我们网站的人并不是我们自己,他们并不是设计师或开发。现实是,那些用着IE7、老智能机和低速网络连接的人,才是我们的潜在客户。
所以我们最终决定使用老方法:简单、快速、性感。
最终上线的版本用了最少量的jQuery,没有华丽炫酷的效果,但全部加载只需1.6秒,兼容几乎所有版本的IE,兼容所有跑着3G的破烂安卓手机。
自然,这个网站没法获得任何设计奖项,但我们能保证,这个世界上任何有可能雇我们的人都能很好的访问到它。
译文代表原作者观点。本站原创编译文章,来自Be For Web
英文原文:
https://medium.com/design-ux/39e94746f76f
译者信息: C7210 - UX玩家、交互设计师、曾经的视觉与前端、猫奴、guitar fucker.
关键字:交互体验, 性能, 视觉设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
