扁平和简约来袭
[br]
在过去几年里,软件和APP的界面设计风格发生了迅速变化,由3D、拟物发展到扁平、简约。尽管这一趋势普遍存在,我们还是思考下是如何发展至此的,以及它对整个界面设计领域有何影响。另外,我会分享扁平界面设计的一些技巧和注意问题。

Windows Phone 8 和 Apple’s iOS 7的用户界面
发生了什么?
那么,为什么群体意识从喜爱带纹理、有透视和阴影的设计转变喜爱扁平色彩和极简图形的设计呢?当然导致这一转变有很多因素,但是有一些因素更为突出。
信息过载
随着世界联系越来越紧密,我们不断地接受大量信息,一些信息是重要的、相关的,但大部分不是。我们不断地评估其价值,过滤无用信息,或创建新的内容,所有这些都使我们精疲力竭。还有,大部分内容消费已转移到小屏幕设备,更是加剧了超负荷现象。这样我们就很容易就淹没在信息中,砍掉用户界面(UI)的繁杂元素才是视觉设计的王道。

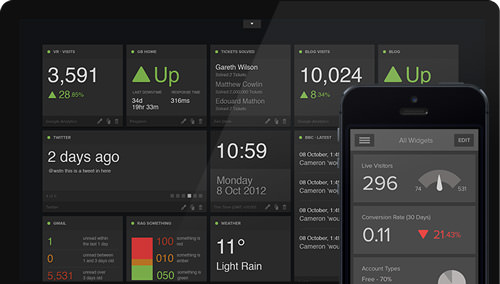
摆脱混乱: Geckoboard的设计使关键数据被一目了然呈现,并易于理解
简约就是金科玉律
同样有个趋势就是,颠覆性的网页应用和服务正提供高度专用化的工具,只设计少数功能。虽然传统软件开发员倾向于为产品加载过多功能,以期获得高价定位;但目前变化趋势专注于微应用,偏爱功能简洁。简单的应用意味着有简单的界面。

美观且精致: 由Oak.设计的 Blue 天气应用程序
又一次,以内容核心
新设备和新技术涌入市场时,常常会出现这样的情况,我们热衷于思考于它们能做什么,我们又怎样才能提高交互性。但关注界面设计这一狂热之后又回归专注于内容。媒体资源的消费,不论文字、音乐还是视频、音视频,等我们设备上最常用的活动,在你乐享其中时,肯定不希望被无关的界面元素打扰。
技术水平
随着智能手机和平板电脑已渗透到千家万户,显性操作正在逐渐减少。过去,如果弹窗没有从屏幕跳出来,我们曾担心用户会错过操作,而现在,我们更愿意让用户去探索这种细微的交互体验。鉴于此,很多互联网产品已经支持没有任何视觉引导的触碰指令。

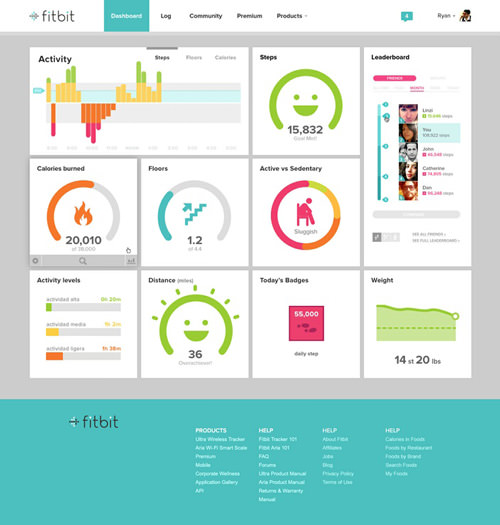
Fitbit的仪表盘的视觉设计清爽,、胆大,和亲和力
技术的影响
大部分软件受限于运行平台。屏幕尺寸和像素密度也受限于硬件设备条件。一个简约的界面需要十分有限的设计元素,这意味着每一个元素都要有所发挥。排版布局和字体粗细在很大程度上决定了扁平设计的美观和易用性。
如果你的目标设备不能处理好这方面的细微差别,你就不太幸运了。随着屏幕尺寸和像素密度不断增加,更细、更小的样式也能呈现最佳的清晰度。当然,对@font-face属性的支持,提高了对文字间距的集中处理,也增加了极简排版的吸引力。

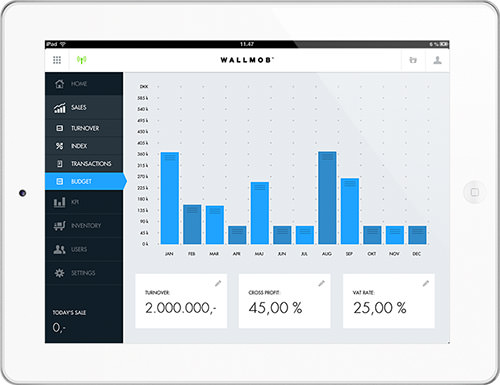
Wallmob的市场数据监控应用:从任何一个有一个浏览器的设备上都可以检测到数据
响应式设计
随着各种尺寸联网设备的普及,交互界面变得更需要强调适配性,响应式设计也就应运而生。虽然响应式设计并不要求特定风格,但扁平的交互界面显然比其它样式要更容易处理。简约设计的另一种优势就是,能见降低页面重量和缩短加载时间。

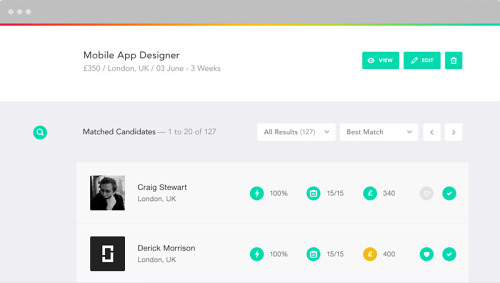
无重量的响应设计: OnSite. (大尺寸展示)
勇于实践
好了,不唠叨理论了。让我们看看实践上的操作吧。设计一个有效的简约风格很具有挑战的。当你抛弃界面上那些花哨的装饰元素(下拉阴影,透视关系,纹理材质等),立马就会意识到剩余的元素关键且重要。以下几个技巧在设计中普遍很实用,特别是针对扁平UI设计:
开始设计之前
任何项目开始第一步,就是确保你选对风格。深入设计之前,确保风格符合目标用户的感知需求,适应目标平台、承载设备和应用类型。如果该方案风格与项目不匹配,那么接下来的导向则毫无意义。
流程
设计流程非常重要,无论选择何种样式!简约设计时记住以下几点:
1. 设计minimal界面时,我会从pre-pc时代寻求灵感,那个时候的艺术大师,用少量的资源做了大量的设计。例如:Josef Müller-Brockmann 和Wim Crouwel,重温这些大师的作品是很好的学习机会。但是有时我也会参考minimal画家的作品,如Ellsworth Kelly,建筑师,如Mies van der Rohe 和工业设计师,如Dieter Rams。
2. 放下工作,休息一下很有帮助。扁平和简约设计的一切均关乎到细节的差异。因此小憩片刻后再回到工作,带着全新的眼光工作,比长时间冥思苦想更有效。
3. 并排比较各个版式同样有帮助。哪怕花20分钟前将一个线条下移各5个像素分别保存,对比两个版式就能很快分清孰好孰坏。
4. 由于实物展示的相对比例至关重要,所以要及早在不同的目标设备上测试。
5. 整个设计过程中不断问自己“真的需要吗?” 。支撑项目时候,找一些讨巧的办法,例如,添加一些有趣的元素、样式会这样会很容易也会很吸引人,但必须始终注意剔除不必要的元素,不断精简。甩掉你费尽心血的部分总是难以割舍,但修改过程必须挑剔。

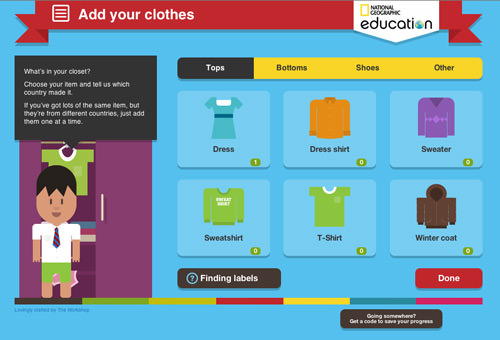
Global Closet: 由The Workshop为美国地理杂志教育板块设计的一个互动游戏
网格
网格在界面设计中扮演很重要的角色,这里也不例外。如果你想通过建立视觉规范使整个设计次序化、直观化,那么网格就很有帮助。
1. 网格不仅仅能展现视觉次序。还可以使用网格划分内容和功能组。你可以不用总是使用直线或框划分对象组,其实简单的对齐和间距设置也能帮助用户理解界面结构。
2. 试着打破网格的结构,突出重要的元素来吸引用户眼球。告别虚假的3D元素装饰后,实物比例和定位等基本布局原则就是展现视觉次序的关键。
3. 尝试一下你不习惯的更密集的网格设计。当你大量减少视觉配色这些元素时,又会发现这种设计方式可以承载更复杂的结构,也不显得凌乱。如果你有想表达的额外的内容信息你可以单独放置。

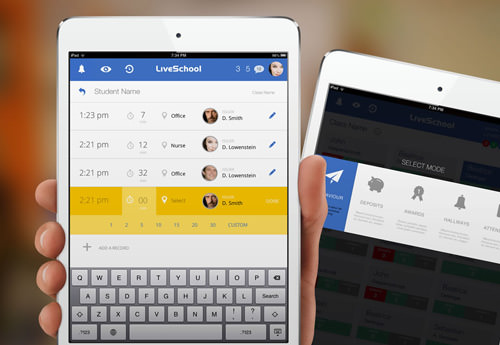
Rossul 设计的Live School iPad app
颜色
当然,颜色在视觉设计中角色很重要,对minimal界面更为关键。
1. 考虑更宽泛的配色方案。如果你们像我一样,那么就会明白相近的配色往往使界面功能性更强。而以强烈的宽泛的配色来设计就更容易了。现在是你发挥的机会,只用少量的元素,扩展配色方案会让你感觉很好。
2. 设置配色方案时,测试所选色调要在很宽的色谱内进行,才可保证用明暗对比来表现画面。
3.如果你想试试同系配色和鲜明对比。要及早测试配色,以确保微妙变化和高对比度元素都能有足够的选择空间。

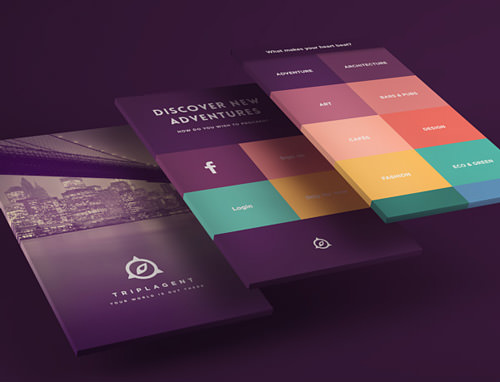
TriplAgent‘的视觉设计使用了丰富的配色
文字排版
以内容主导的扁平式网页而言,文字排版就是大英雄,功不可没。
1.衬线是一种选择,无衬线则会显得更干净。
2. 在品种繁多,粗细和样式各有差别的字体系列查找你需要的字体。当然不是使用全部,而宽泛的选择帮你更准确的定义出层级关系,同时你也会发现某些字体会更适合特定环境。
3. 不要顾忌把大小和粗细差别悬殊的字体搭配在一起就一定会造成视觉凌乱。用超大、超细的字体做标题而用中等粗细的小号字体做正文其实也是一种尝试。
4. 要注意字体便于阅读。我知道听起来可笑,但人们会对你选择的字体产生很多质疑,所以确保按任何比例缩放时均能阅读

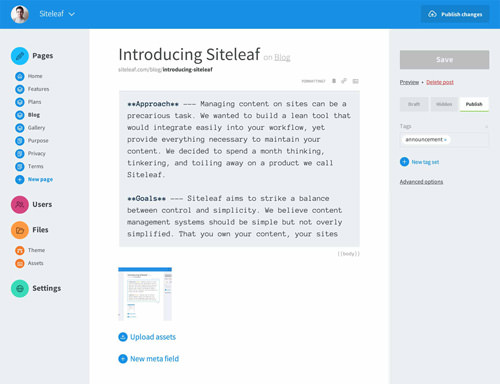
Siteleaf的设计,文字呈现干净且易读
交互
在扁平设计中,证明元素的交互性会显得很棘手。这是我采用的几个方法。
1. 对比很关键。如果构图留白比较多,你可以给可操作元素一点彩色;如果是文字为主,可以使用简单的配图;如果标题是大号小写字母,链接可以用小号大写字母;就是这个意思。
2. 传统布局也很有用。如果你要放置一个返回按钮,那就将其放置在用户期望找到返回按钮的位置上,左上角。
3. 当页面堆叠更多功能时,把每个交互元素设计成按钮没意义。界面尽量设计直观一些。但如果交互特别复杂或者出乎意料,提供简单的错误恢复功能。
4.下拉框、模式窗口、弹出框等层级元素在扁平设计中一般比较难处理。而对鲜明的对比、边框、着色的处理,也能从视觉上区分出交互层级。

简洁的构图和鲜明的对比: Taasky.
总结
我不相信设计有固定规则可循。看到设计师呕心沥血只为构建干净、简洁的用户界面,实在令人叹服。扁平就真的不需要渐变和阴影了吗?当然不是。实际上我见过最引人兴趣的工作,是那种能明智的呈现内容、同时能够保持交互直观性和平衡维度。
在我们这个高度联系、资讯丰富和功能齐全的数字世界里,简约设计又重新广泛兴起。而它并不能解决一切,但如果考虑周全、应用得当,也同样能给我带来易用和愉悦的数字体验。
译者注:本文作者 Adrian Taylor 是一位交互创意总监并且是Pushstart Creative的创办人,专注于多种研究,如物理聚合、人机交互技术和品牌体验等。尽管他目前工作的重点是产品研发、战略发展、UX等,但是对pixels却一往情深。想了解更多可以去 designtaylor.com或者上Twitter查找 Adrian Taylor。
source:Tencent CDC Blog
关键字:交互体验, 扁平化设计, 简约
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
