移动端用户体验: 底部导航
底部导航栏,或者叫做底部标签栏,这是我们早就习以为常的App组件。有没有认真想过它有些什么值得注意的地方呢?跟随本文来复习一下基础吧。

图片来源: Behance
设计师都知道,设计不只是为了好看。设计也决定用户如何 融入 一个产品,无论是网站还是app。这是一种交谈。 导航就是一种交谈。 因为如果用户不明白使用方式,你的网站或app再漂亮都没用。
为什么底部导航如此重要?
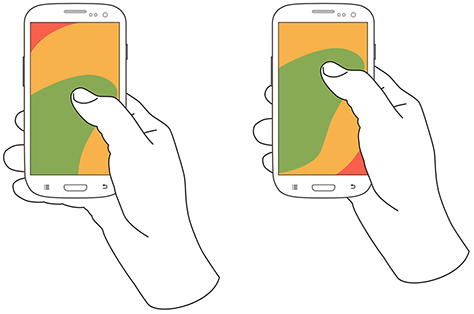
Steven Hoober在他的 关于移动设备使用状况的研究 中发现,49%的人依靠 一根手指 完成手机上的操作。在下图中,手机屏幕上的画面表示大致的触摸范围,不同颜色表示用户能用拇指在屏幕上触及的区域。绿色表示轻易触及;黄色表示需要伸长手指;红色表示需要用户改变持握方式。

图片表示单手操作智能手机的舒适程度。图片来源: uxmatters
把最重要最常用的操作放在屏幕底部非常重要,因为它们能用一只手指轻松触及。
标签栏
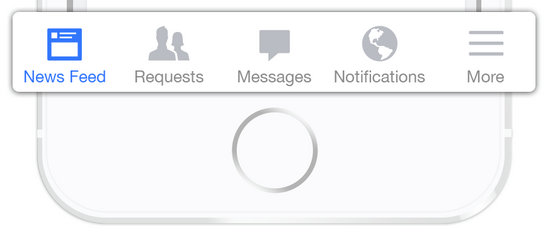
许多应用遵循这一规律,将 底部导航 (又称作标签栏)作为最重要的app功能。Facebook的核心功能一触即达,能够在不同功能中迅速切换。

Facebook的iOS底部标签栏。
底部导航设计的3个关键
导航通常是搭载用户的交通工具。底部导航应该承载重要性等同的 顶级目的地 。这些目的地需要在app的任何地方留有直接的入口。
优秀的底部导航设计遵循以下3条定律:
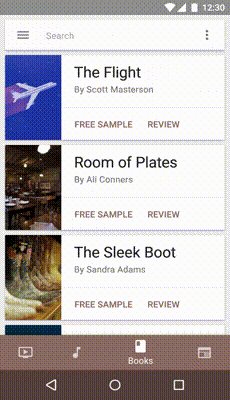
1. 只显示最重要的目的地
在底部导航中使用 3到5 个顶级目的地。如果少于3个,请考虑使用标签代替。

底部导航 避免使用5个以上 ,因为点击目标相互会过于接近。在标签栏放置过多的项目,让人们难以点中他们的目标。每多展示一个标签,app的复杂性就增加一分。

如果顶级目的地确实有5个以上,不要用底部导航来承载这些入口,请考虑放在其他位置。
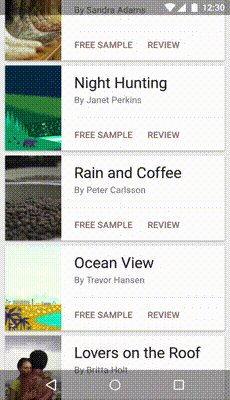
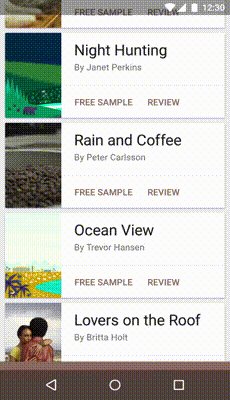
避免内容滚动
小屏幕上显而易见的解决方式,就是部分隐藏式的导航——不必担心屏幕空间的局限,把标签项放入滚动的标签栏即可。但是滚动的内容 效率低下 ,因为你得滑动一下才能看到想要的选项。

iOS版 Rookie Cam app中就存在“看不见就想不到”的问题。
2. 表达出当前位置
没有表达当前位置,可能是app菜单中最普遍的错误。“我在哪里?”是用户需要回答的基本问题之一,这是顺利操作的前提。
用户应该在没有任何外部引导的情况下,一眼就看出如何从A前往B。应该提供 适当的视觉线索 (图标、标签和颜色),操作就不需要任何说明了。
图标
正因为底部导航操作以图标方式展现,它们所表达的内容应该要适合通过图标来表达。有些用户熟知的通用图标,通常这些都表示搜索、邮件、打印等功能。不幸的是,“通用”图标很少。app的设计师常常用图标来代表一些非常难以分辨的功能。

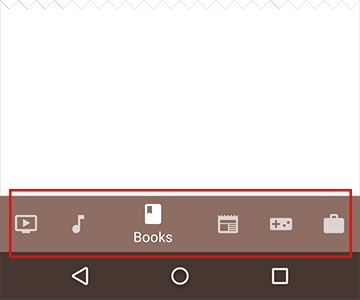
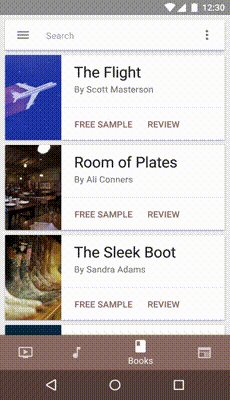
老版本的Bloom.fm应用Android版。真是相当难理解用户当前所处位置。
我在这篇文章 《图标是优秀用户体验的一部分》 中强调了这个问题。
颜色
避免在底部标签栏使用不同颜色的图标和文字标签。应当 使用app的主色 来表示视觉焦点。

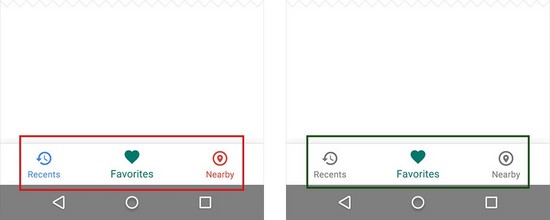
左图:不同颜色的图标让app看起来像是圣诞树。右图:应该只用主色。
遵循一条简单的法则——用app的主色来提亮当前的底部导航项(包括图标和文字标签)。

iOS版Twitter的底部菜单栏。Messages是当前选中项。
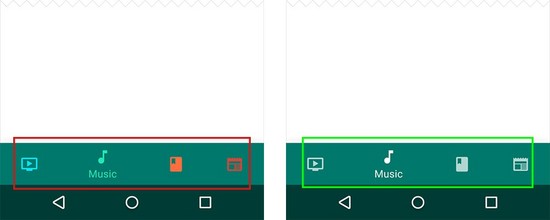
如果底部导航栏有背景色,就要用黑白的图标和文字标签。

左图:避免使用彩色图标和彩色背景的组合。右图:使用黑白图形。
文字标签
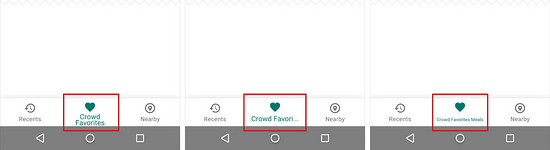
文字标签要为导航图标提供 简短有意义的描述 。不要用太长的标签,因为它们不能截断或换行。

避免换行、截断和缩小文字标签。
菜单元素要易于浏览。用户要能理解他点击某个元素时会发生什么。
点击尺寸
目标区域足够大,才易于点击 。将界面宽度按操作项的数量等分,计算每个底部导航操作项的宽度。或者,把所有底部导航项的宽度设为最宽。
Android规范建议按照下图的尺寸设计移动端的底部导航栏。

移动端的固定导航栏。单位是逻辑像素(dp)。来源:Material Design。
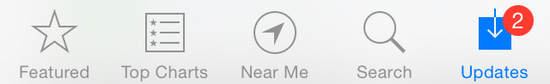
标签栏的小红点
可以在标签栏显示小红点,表示有相关的新信息。

可以用低调的方式给标签栏图标加上小红点。
3. 让导航不言自明
优秀的导航应该感觉像一只隐形的手,在操作途中指引用户。毕竟,如果用户都无法找到,那最酷的功能和最有吸引人的内容都没用。
表现
每个底部导航图标 都要通向某个目的地 。而不能是打开菜单或其他弹出窗口。点按底部导航图标应该直接通向相应界面,或者刷新当前激活的界面。

不要用标签栏提供控制项,用来操作当前界面或app模式中的元素。如果需要提供操作项,请改用工具栏。

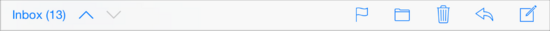
iOS的工具栏
保持统一
尽可能 在每种情况下都显示标签栏 。这样能给用户一种视觉上可靠的感觉。
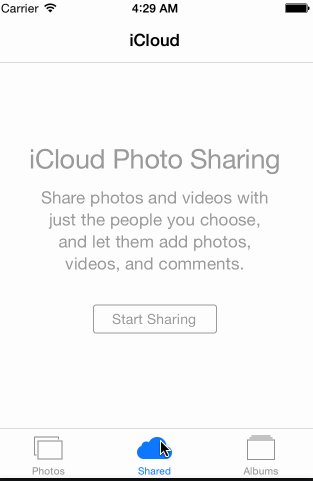
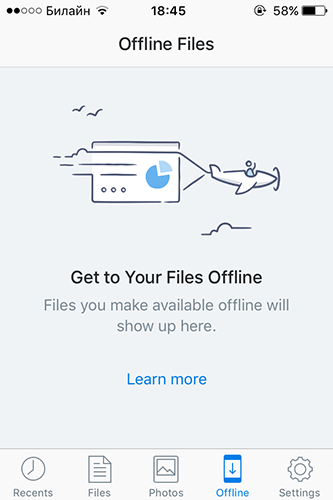
不要因为功能不可用就移除某个标签 。如果你在某些情况下移除一个标签,其他情况确保留,就会让你的app界面感觉不可靠、难以预料。最佳解决方案是保证所有标签都是可用的,然后解释为什么某个标签没有内容。例如,如果用户没有离线文件,Dropbox里的Offline标签会显示一个界面,教你如何添加。这个功能就是 [空状态](https://uxplanet.org/empty-state-mobile-app-nice-to-have-essential-f11c29f01f3# .x5iwgmo40) 。

Dropbox应用的空状态界面。
隐藏标签栏
如果界面里是滚动的信息流,标签栏可以在滚动查看更多内容时隐藏,向下滑动尝试回顶部时再显示。

底部导航栏可以根据滚动,动态显示和隐藏。
视觉愉悦
避免使用横向滑动的动效来切换界面。激活和未激活的界面,切换过渡效果应该使用 叠加渐隐效果 。

叠加渐隐动画。来源: [Material Design](https://www.google.com/design/spec/components/bottom-navigation.html# bottom-navigation-behavior)
总结
底部导航应该:
- 可见且结构合理 (使用 3到5个顶级目的地 ,并且 避免可滚动内容 )
- 清晰 (导航栏元素要易于浏览,点击区域要足够大, 方便操作 )
- 简单 (保证每个导航图标都通向合适的目的地,而且通过底部导航要能够触达所有元素)
原文链接: [https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f# .3z87f9p1s](https://uxplanet.org/perfect-bottom-navigation-for-mobile-app-effabbb98c0f# .3z87f9p1s)
作者信息: Nick Babich
I’m a software developer, tech enthusiast and UI/UX lover.
关键字:体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
