常见的列表页如何用Aure画出来
列表页是PM画原型的时候最容易碰到的页面类型,那么如何快速画出并且展现交互呢?
我们从具体的例子开始讲解其中的技巧,和各种不同的演变场景。希望初级PM可以通过这篇文章改进下自己的画法。
列表页基本是由页面框架,上导航,以及内容区的列表组成,最重要的部分也是今天文章的重点是 列表部分 。
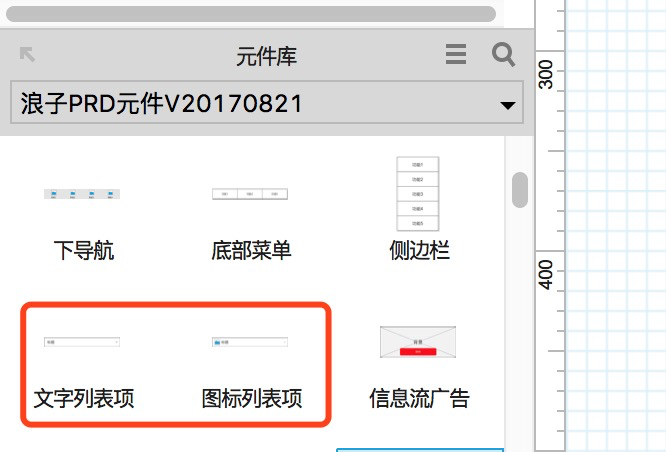
它可能是文字列表,图片列表,图文列表,表单列表,单选框列表等多种形态。
画列表页的基本步骤是什么?
①先画页面框架
②再画上导航
③最后画列表
画列表项的常用画法?
接下来细讲不同的列表项该如何画。
首先按照需求画出一个列表项。
然后全选列表项,并复制。
然后粘贴到下方,贴紧第一个列表项。
以此类推,重复多次即可。
完全一样的列表项如何快速画出呢?

完全一样的列表项,是指除了字段值不一样之外其他一样。
这样的列表项,使用用中继器很省事。
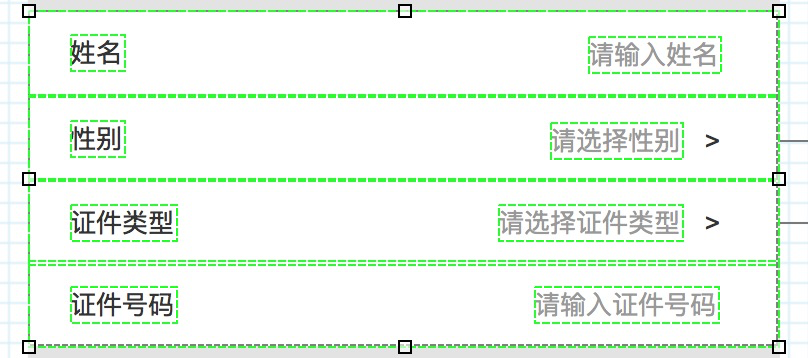
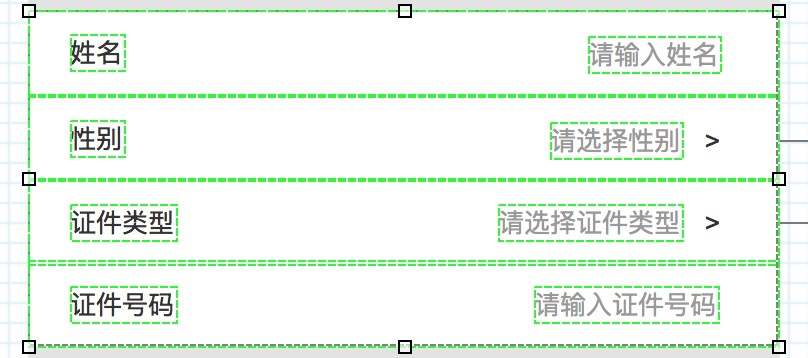
由多个列表项组成的表单该怎么画?

使用矩形框+文本元件,打个组合,复制黏贴。最后进行修改文案。
更建议将常用的列表项等元件都制作一遍,生成自己的元件库,然后一一调用并修改名称即可。有兴趣的朋友可以试试我总结的方法《高级PM教你定制APP通用元件库》
当然如果只画线框图,不考虑交互。那么用中继器是最省事,并且新增、删除、修改都很方便。
如果列表项有一定差异该怎么画?

一般来说不一样的地方是指列表项右方的输入区域,你可以以共性的部分作为列表项画出,有差异的地方单独画出。这样效率高。
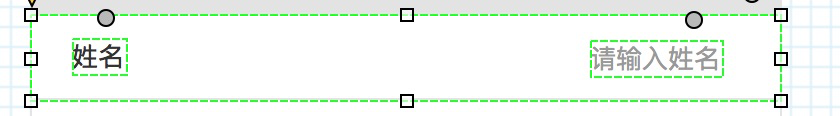
比如姓名这一行,应该是矩形+文本框。
比如性别那一行,应该是矩形+单选框。
证件类型,同性别。
证件号码,同姓名。
再者,你同一个APP里面的列表框的样式不会有很多种,所以建议以此添加到元件库。
列表项为什么不用母版画?
虽然母版也可以用来做列表项。但是这种页面是一次性的,不适合用母版。母版设计的初衷就是用在多个页面,而不是同一页面。
你可以抽象出一致的部分来做母版。只是母版不太适用这种同一个页面的场景。
顺便说一下,我的这些方法不仅仅适用于Axure。墨刀,xiaopiao,mockplus一样试用。
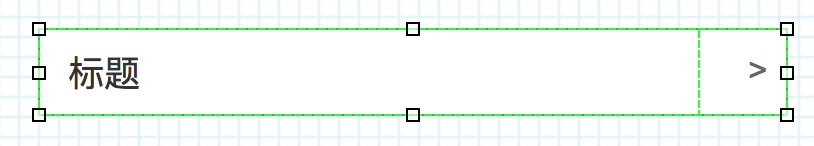
常见的列表项一般需要用到几个元件?

有人说:两种,矩形,文本框。
有人说:三种,矩形,文本标签,文本框。
其实都对,一般来说用两个元件就够了,省事方便。少用1个的技巧是在矩形中写字表示列表项标题。
画原型要会省力易修改。做一个这样的列表项,画3个不累,但是业务往往需要做3-5个,此时就会浪费时间。再者如果需要修改,耗费的时间会double。
什么时候列表项需要用到3个元件?
2个满足不了的时候就用3个,比如以下这些场景。
比如矩形和标题,有不同的逻辑。
比如矩形和标题,有不同的交互。
比如列表项的标题是图标+文字。
还有一种情况,像墨刀支持将原型的视觉标注展示出来,建议3个。
总结
以上是我总结出来的各种列表项场景的画法,希望可以让刚入门的PM了解下技巧。而不是一味的去辛苦的画,而不去寻找捷径。
作者
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay
关键字:列表, 列表项, 矩形, 元件
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
