Google I/O带来的Material Design的7个重大更新
随着android P的诞生,谷歌宣布了 Material Design 应用程序视觉设计语言的几项更新。本文主要就Material Design更新内容进行解读。
2018年5月9日凌晨1点,谷歌I/O开发者大会如期在美国加州山景城的海滨露天剧场拉开帷幕,谷歌不仅对AI技术进行了更深层次的提升,同时也对Android系统进行了更新。
谷歌副总裁Dave Burke对Android的更新,进行了开场演讲:
“在Android过去的10中,已经成为了一个开放的系统。”
随着android P的诞生,谷歌今日宣布了 Material Design 应用程序视觉设计语言的几项更新。尽管此前传闻称有大改,但从刚刚召开的 I/O 2018 开发者大会来看,今年的发力点还是在主题、分享和开发简易性上。
下面就Material Design更新内容进行解读。
一、强大的“主题编辑器”
材质主题编辑器可帮助你制作自己的品牌ui组件库,并将全局样式更改应用于颜色,形状和印刷。目前可用于Sketch,你可以通过下载sketch插件来访问材质主题编辑器。
1. 选择颜色
通过选择主要、次要、背景以及文本和图标色彩,自动将颜色应用于所有组件。检查色彩对比以符合无障碍要求,从材质调色板中选择颜色,使用单一颜色自动生成10个颜色值的色调,使用全局颜色更改自动填充symbols。
2. 设置形状
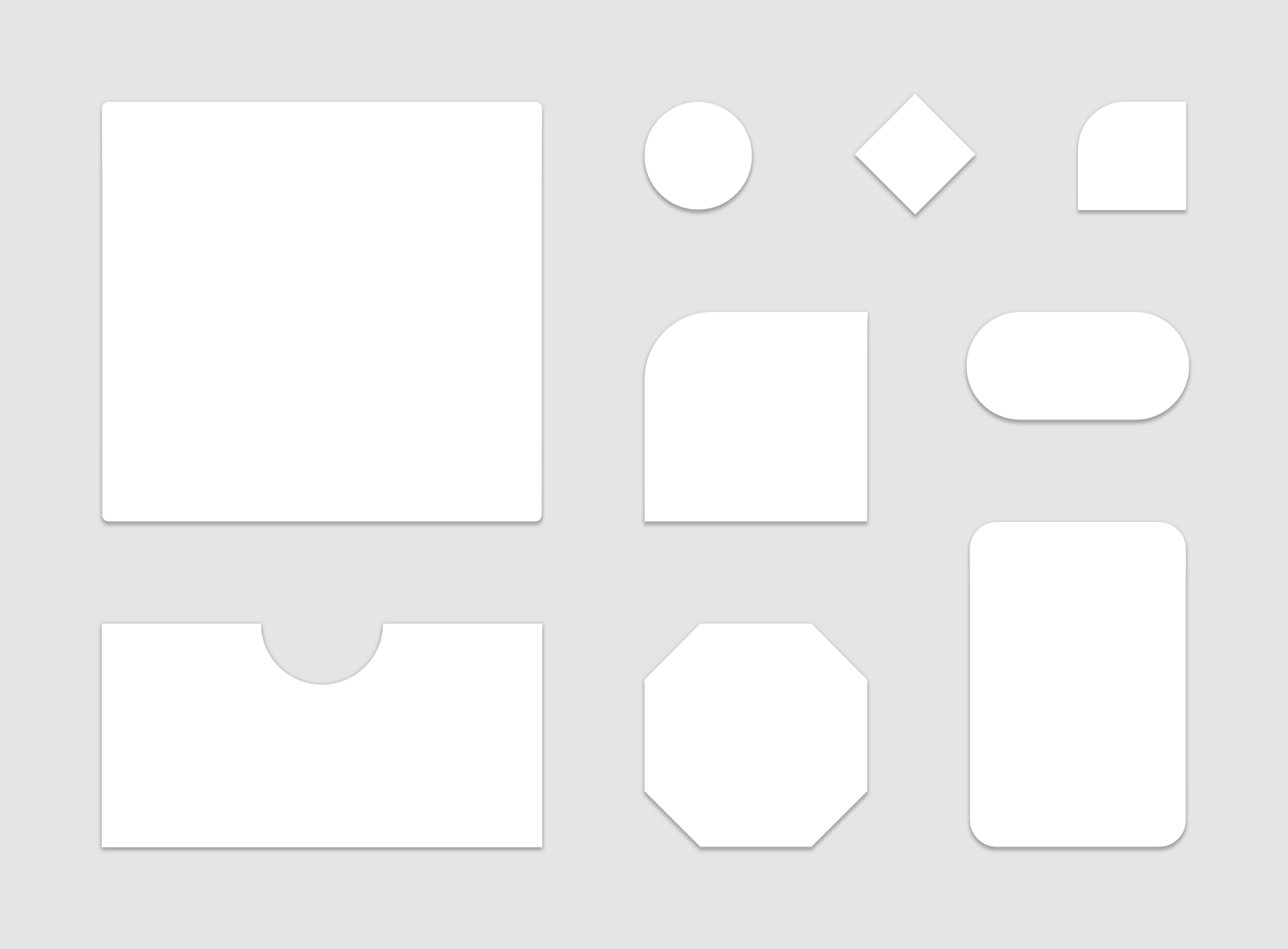
选择你的形状和边角风格,从弯曲或切割的角落样式中进行选择,并自动将更改应用于您的材质组件。
在材质库中的组件中,使用对称和非对称形状进行播放,同时保留在材质设计指南中。
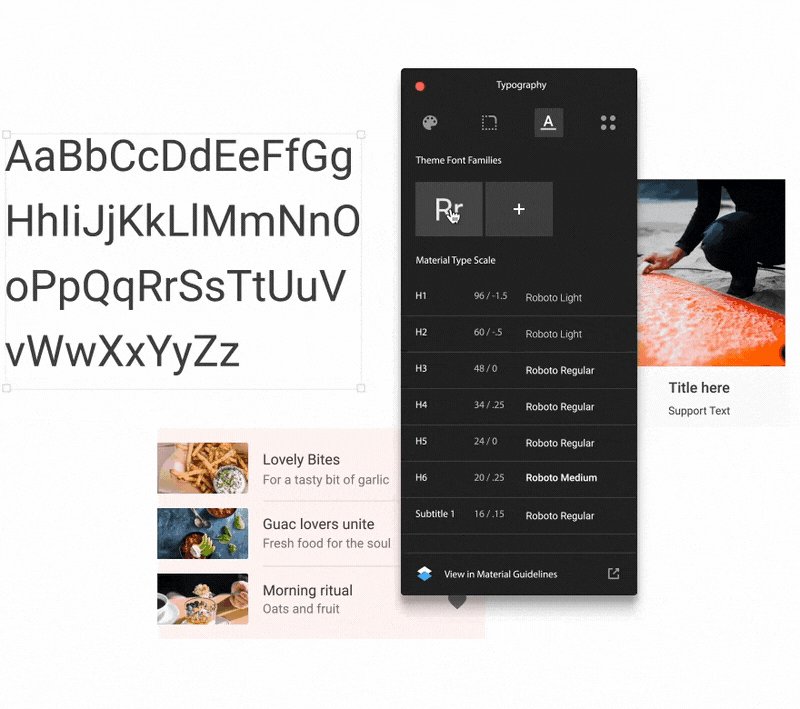
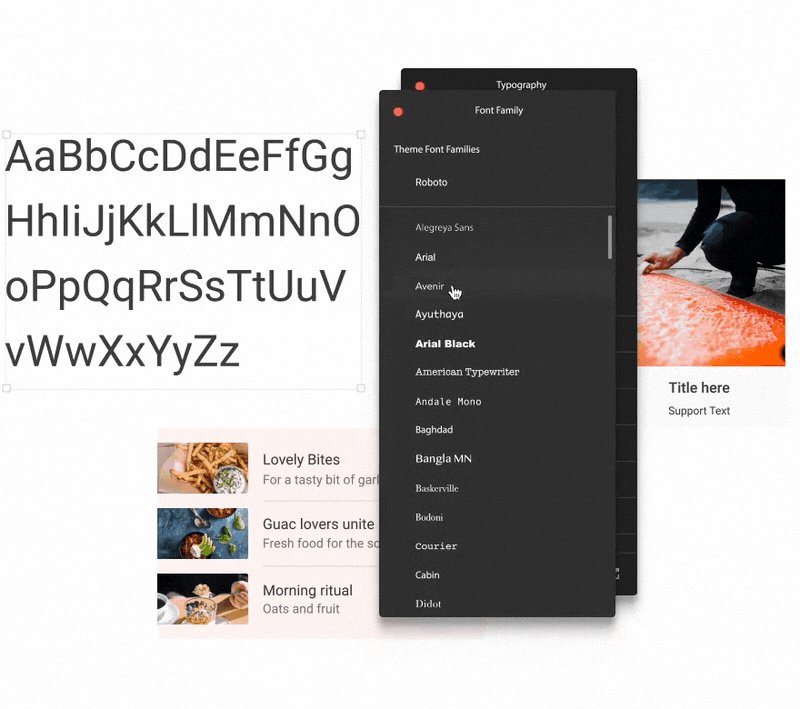
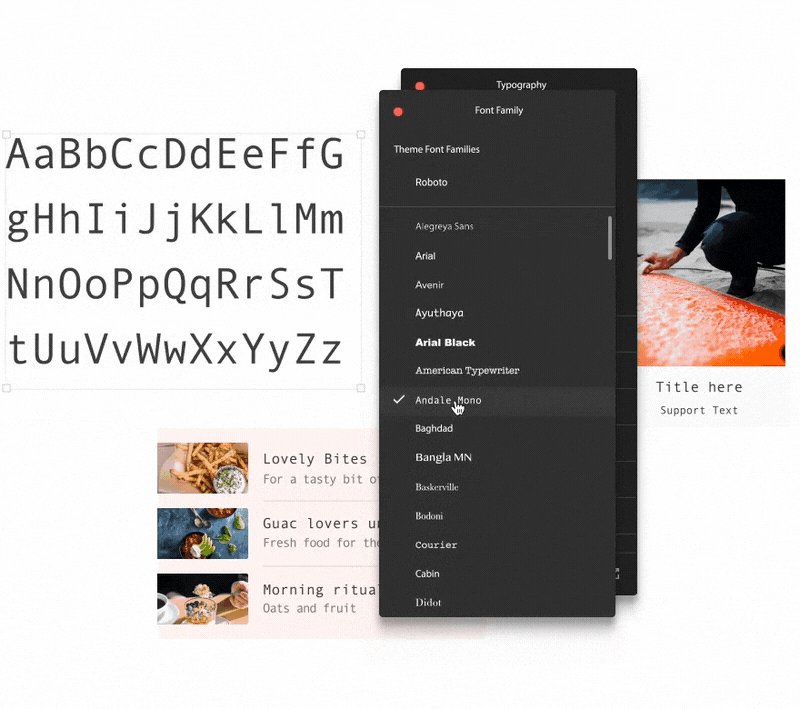
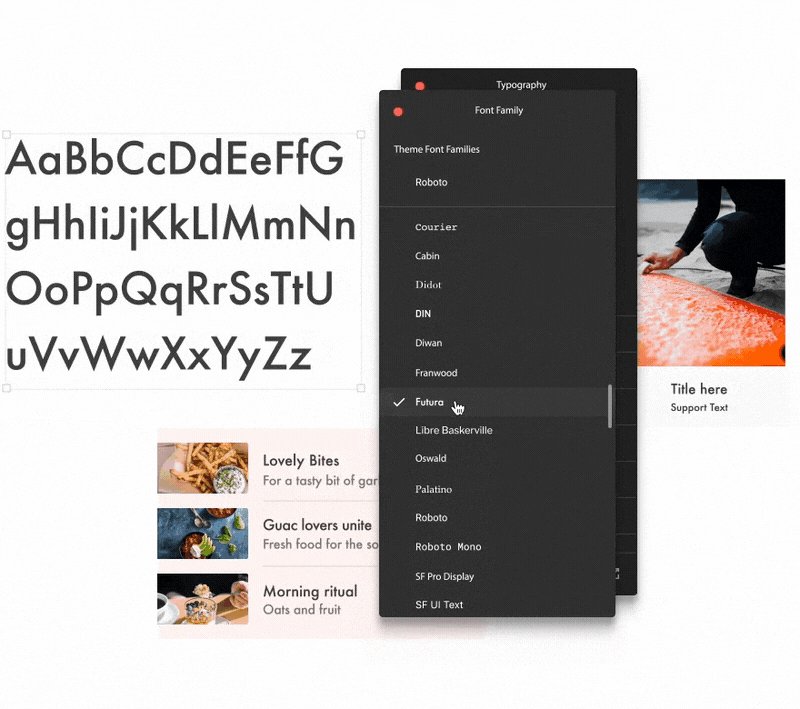
3. 添加类型
最多可为您的主题添加3个字体,基于材料排版指导,自动调整和优化字体的可读性,访问流行的Google字体。包括:Roboto、Raleway、Alegreya、Merriweather、Rubik、Oswald等。
4. 探索图标
通过风格化的系统图标表达您的品牌,提供五种主题和一系列格式、尺寸和密度。从填充、圆润、锐利、轮廓和双色图标主题中进行选择。
5. 开始使用主题编辑器
通过下载并安装Material Plugin开始使用(需要macOS High Sierra 10.13或更高版本)。
该插件提供对Material组件库,Material Theme Editor(可用于Sketch)的访问,并且可以直接将画板上传到Gallery
在图库中,使用材质主题编辑器创建的设计,可以自动生成规范并访问开发者文档。
点这里跳转官方网站下载
二、新增Material Design设计目标
先让我们来回顾一下旧版Material Design2个设计目标:
- 我们希冀创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
- 我们希望创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。遵循基本的移动设计定则,同时支持触摸、语音、鼠标、键盘等输入方式。
新版Material Design 3 大设计目标

新版增加了定制目标,与最新推出的主题编辑器个性化的定制功能相吻合。
- 创造: 我们希冀创造一种新的视觉设计语言,能够遵循优秀设计的经典定则,同时还伴有创新理念和新的科技。
- 统一: 我们希望创造一种独一无二的底层系统,在这个系统的基础之上,构建跨平台和超越设备尺寸的统一体验。
- 定制: 展开Material的视觉语言,为创新和品牌表达提供灵活的基础。
三、新增Material Design设计原则
本次更新将原有的材质隐喻、大胆夸张、动效表意3大设计原则,扩充为5大设计原则:材质隐喻、大胆夸张、动效表意、灵活、跨平台,让我们来做一个对比。
原有Material Design3大设计原则
(1)隐喻
通过构建系统化的动效和空间合理化利用,并将两个理念合二为一,构成了实体隐喻。与众不同的触感是实体的基础,这一灵感来自我们对纸墨的研究。但是我们相信,随着科技的进步,应用前景将不可估量。
实体的表面和边缘提供,基于真实效果的视觉体验,熟悉的触感让用户可以快速地理解和认知。实体的多样性可以让我们呈现出更多反映真实世界的设计效果,但同时又绝不会脱离客观的物理规律。
光效、表面质感、运动感这三点是解释物体运动规律、交互方式、空间关系的关键。真实的光效可以解释物体之间的交合关系、空间关系,以及单个物体的运动。
(2)大胆夸张
新的视觉语言,在基本元素的处理上,借鉴了传统的印刷设计——排版、网格、空间、比例、配色、图像使用这些基础的平面设计规范。
在这些设计基础上下功夫,不但可以愉悦用户,而且能够构建出视觉层级、视觉意义以及视觉聚焦。精心选择色彩、图像、选择合乎比例的字体、留白,力求构建出鲜明、形象的用户界面,让用户沉浸其中。
Material Design 设计语言强调:根据用户行为凸显核心功能,进而为用户提供操作指引。
(3)动效表意
动画效果(简称动效)可以有效地暗示、指引用户。动效的设计要根据用户行为而定,能够改变整体设计的触感。
动效应当在独立的场景呈现。通过动效,让物体的变化以更连续、更平滑的方式呈现给用户,让用户能够充分知晓所发生的变化。
动效应该是有意义的、合理的,动效的目的是为了吸引用户的注意力,以及维持整个系统的连续性体验。动效反馈需细腻、清爽,转场动效需高效、明晰。
新版Material Design5大设计原则

(1)材质隐喻
Material Design受物理世界及其纹理的启发,包括它们如何反射光线和投射阴影,材料表面重新构想纸张和墨水的介质。
(2)大胆夸张
Material Design以印刷设计方法 – 印刷术、网格、空间、比例、颜色和图像为指导,创造出让用户沉浸在体验中的层次结构,含义和焦点。
(3)动效表意
通过微妙的反馈和连贯的过渡来使动效保持一定的连续性。随着元素出现在屏幕上,他们在环境中转换和重组,相互作用产生新的转变。
(4)灵活
Material Design系统旨在实现品牌表达,它集成了一个自定义代码库,可以使组件、插件和设计元素无缝的衔接和灵活的运行。
(5)跨平台
Material Design使用跨Android、iOS、Flutter和Web的共享组件维护跨平台的相同UI。
扩展信息:
我们全面的指导可帮助你更快地制作漂亮的产品,设计和构建新工具,用于定制材料和共享工作,在材料研究中找到灵感,并用Material Theming表达你产品的与众不同。
通过浏览以下三个部分来查找您需要的内容:
- 材料系统: 我们扩展和增强的设计系统与Material工具和组件统一,以改进设计和开发之间的工作流程。
- 材料基础: 设计和策划如何使用Material Design体系结构构建你的应用程序,同时学习支持Material Design的原理和理论。
- 材料指南: 在整个产品中系统化地定制和部署独特的材质主题 – 从设计到代码。
查看设计目标及原则原文
四、放宽对材质形状的限制

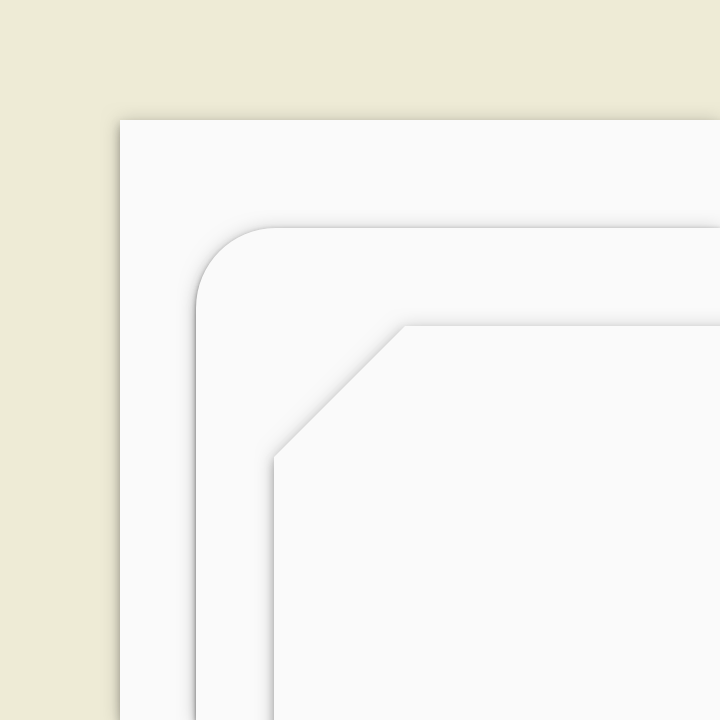
形状可以引导注意力,识别组件,沟通状态和表达品牌。材料表面默认情况下为矩形,带有4dp的圆角。他们具有可调整的:角角和曲线、边角和曲线、边角的数量。
形状变化(例如如圆角或削角)非常微妙,而且很重要。
形状变化的使用方法
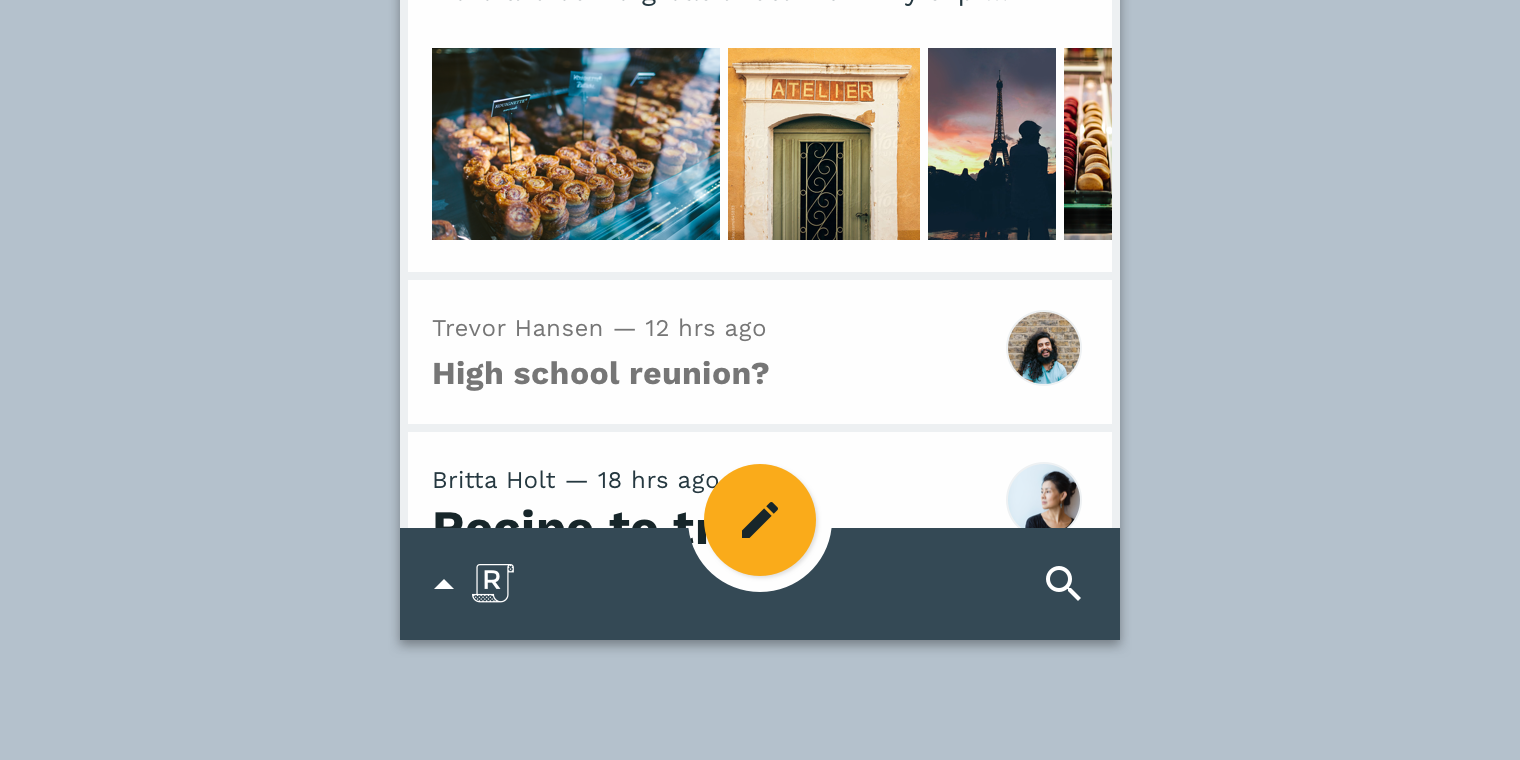
(1)重点
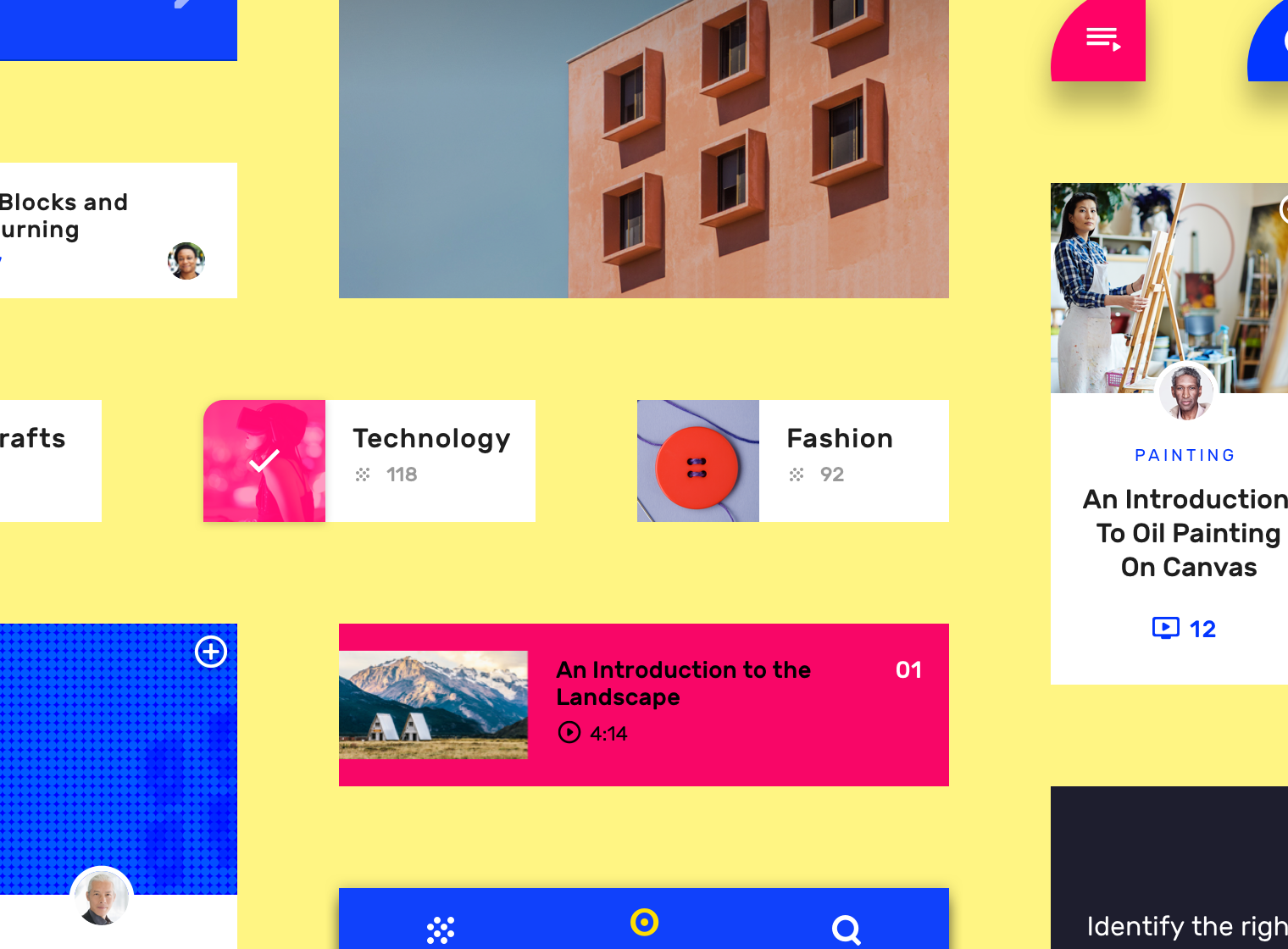
由于独特的形状脱颖而出,他们可以将注意力集中在屏幕的不同部位。
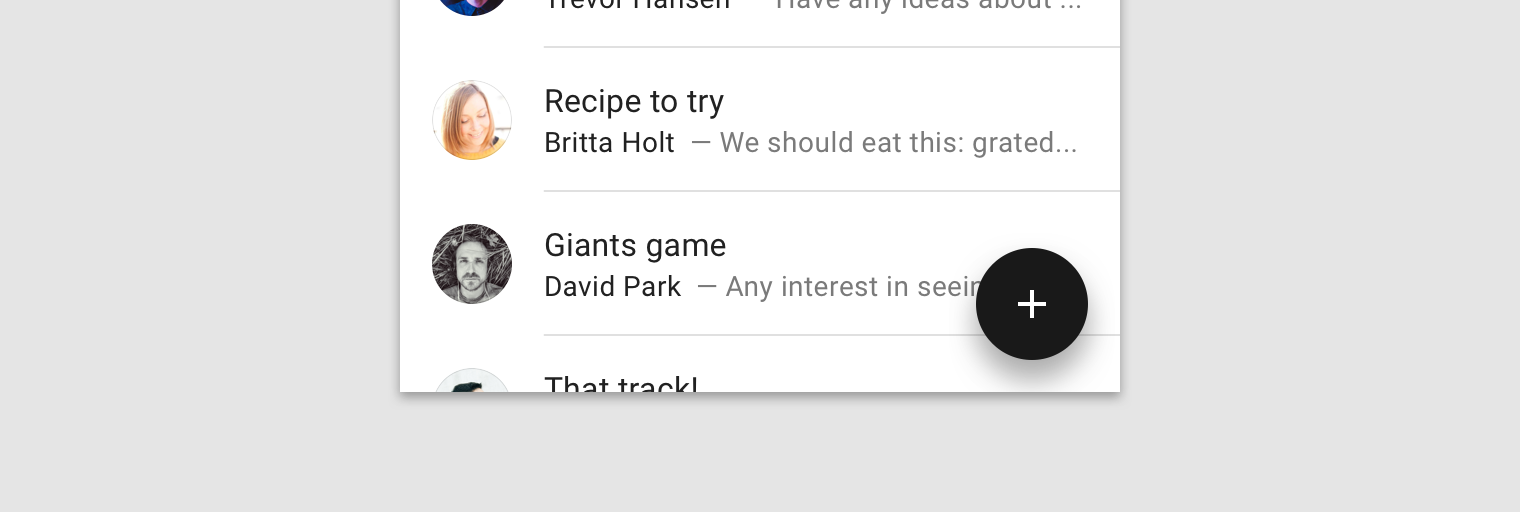
圆形浮动动作按钮和弧形底部工具栏的组合,从屏幕上其他位置的矩形形状中凸显出来。
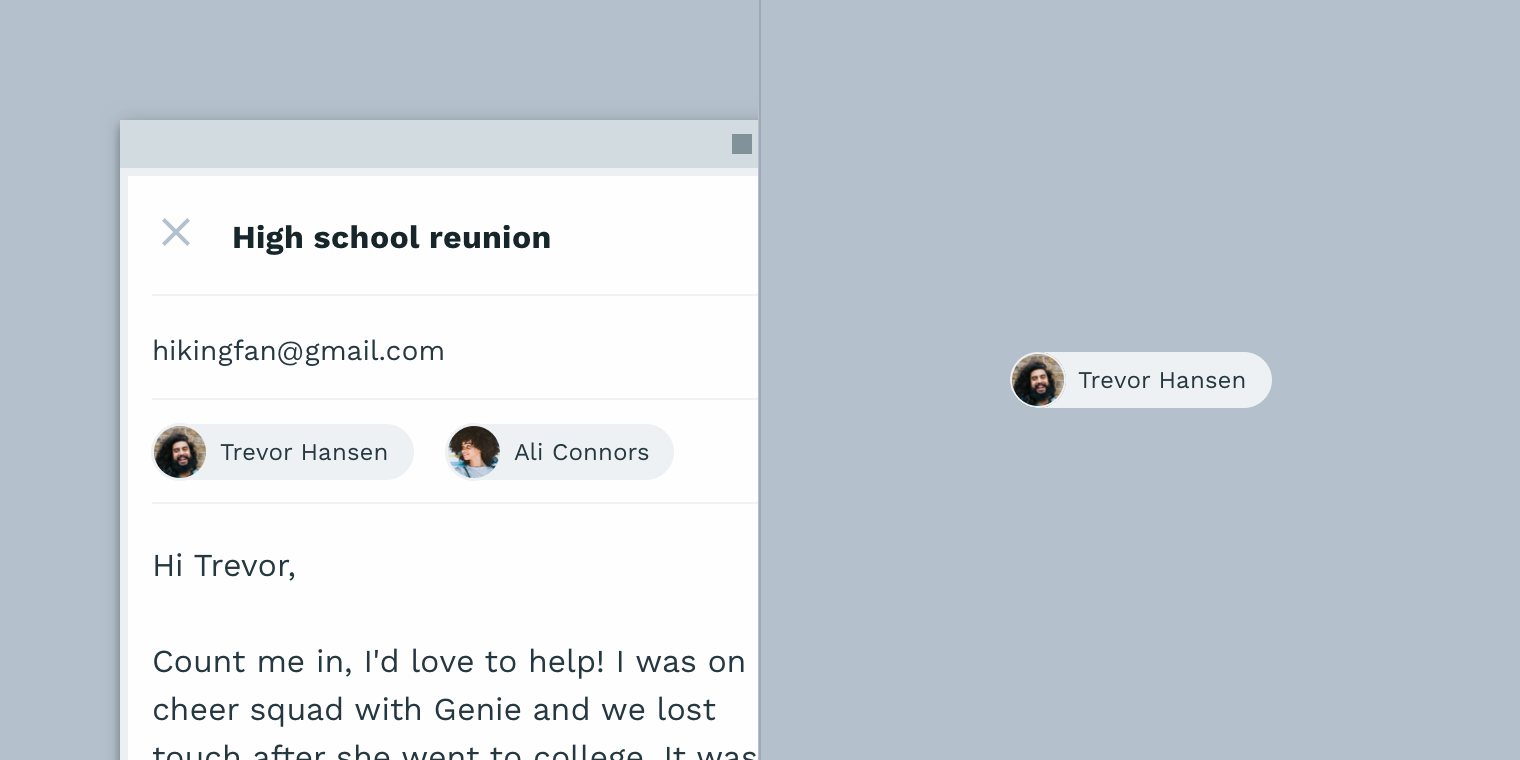
(2)用于组件区分
形状为用户提供了识别组件和识别不同材质的方法,用以区分不同的功能。
这些人物标签可以通过对形状的一致使用来识别。
(3)表明状态不同
可以通过形状或材质的不同来传达元素的状态更改,当使用形状来指示状态改变时,在每一次出现的情况下都一致地使用它。
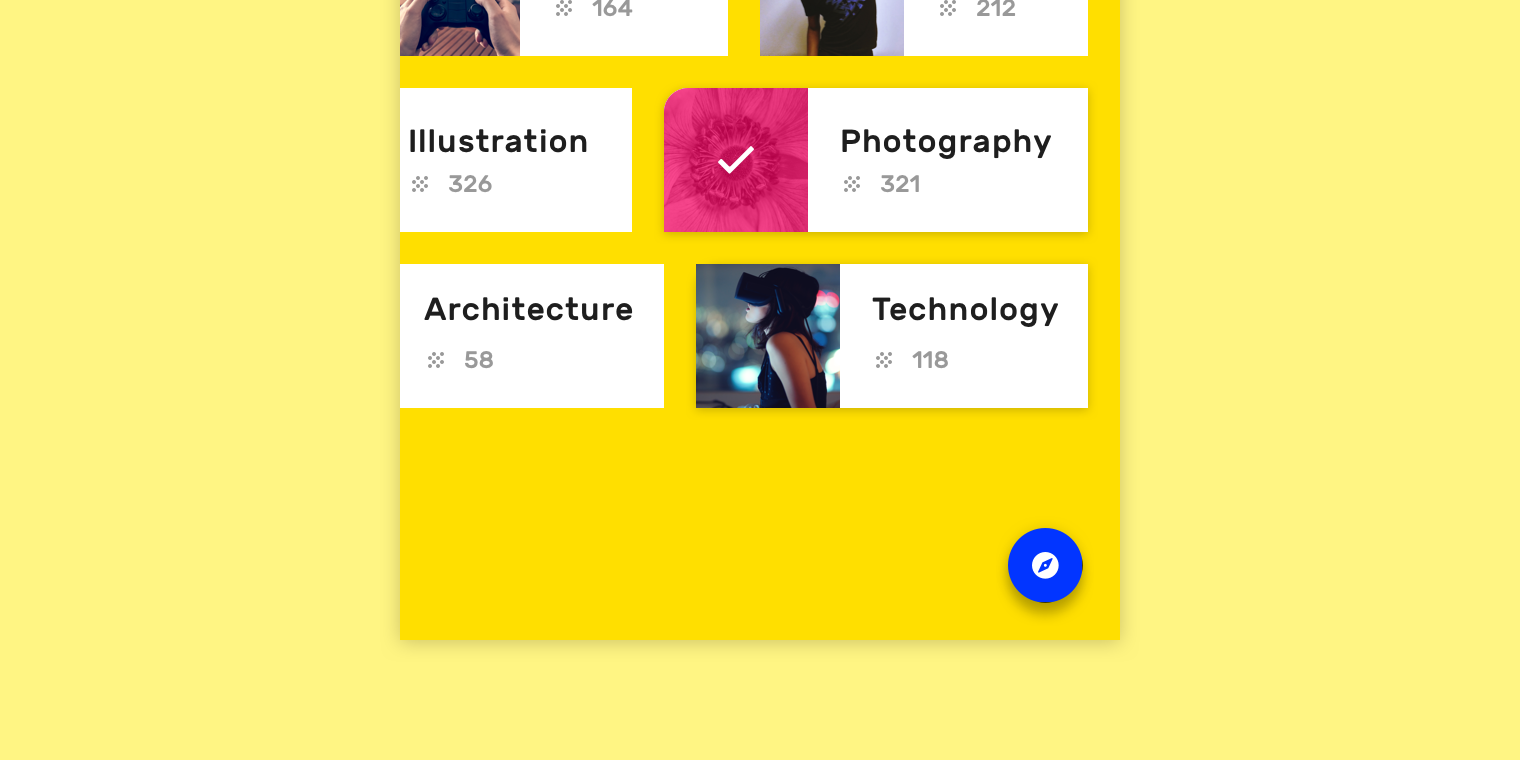
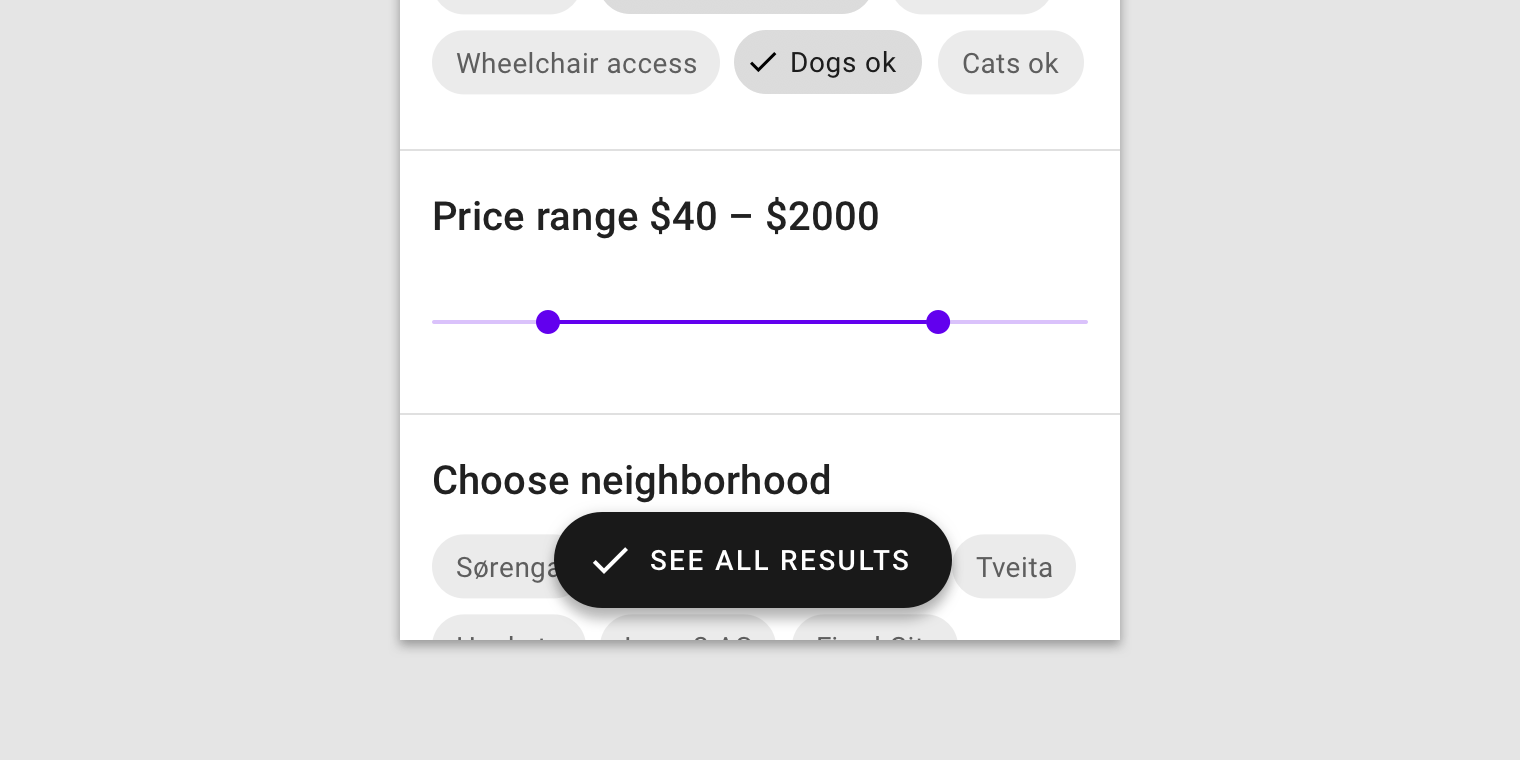
这张卡在选择后会改变形状,以表明它已被选中。
(4)个性化的品牌传达
要在整个应用中表达品牌的视觉语言,请以一致的方式与其他自定义(如颜色)一起使用形状。通过对app中元素进行战略性小调整,有助于塑造品牌的整体印象。
整个应用程序使用形状的一致性,有助于表达其品牌。
当然,设计时要更多的考虑到形状的可识别性以及可用性,下面的设计方式是不可取的。
:x:不要使用使组件无法识别的形状。
:x:不要使用对用户操作起干扰作用的形状,此按钮的触摸目标太小。
有关形状的规范原文
五、更新文本字段样式
新版Material Design规范对文本字段对样式进行了重新设计,并阐述了其设计原理。
- 易于发现的: 文本字段应该突出并指示用户可以输入信息。
- 明确: 文本字段状态应该明确区分。
- 高效: 文本字段可以让您轻松理解所需的信息并解决任何错误。
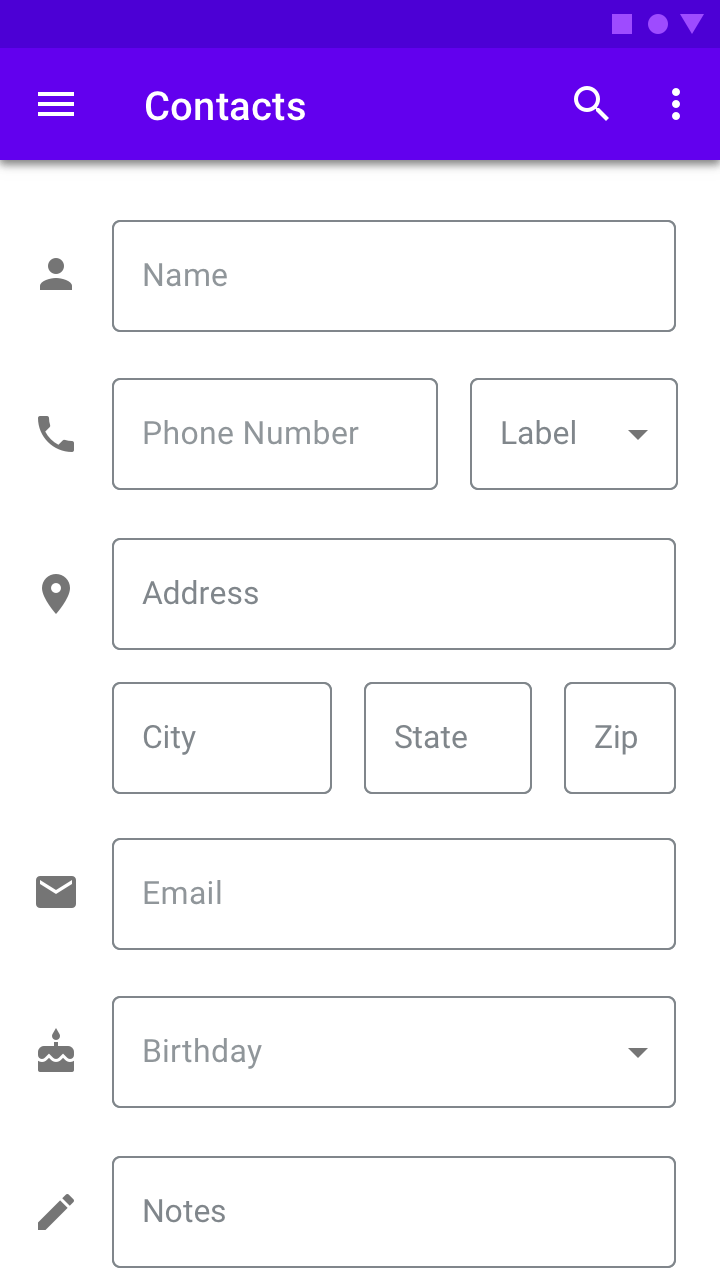
原有文本字段样式:
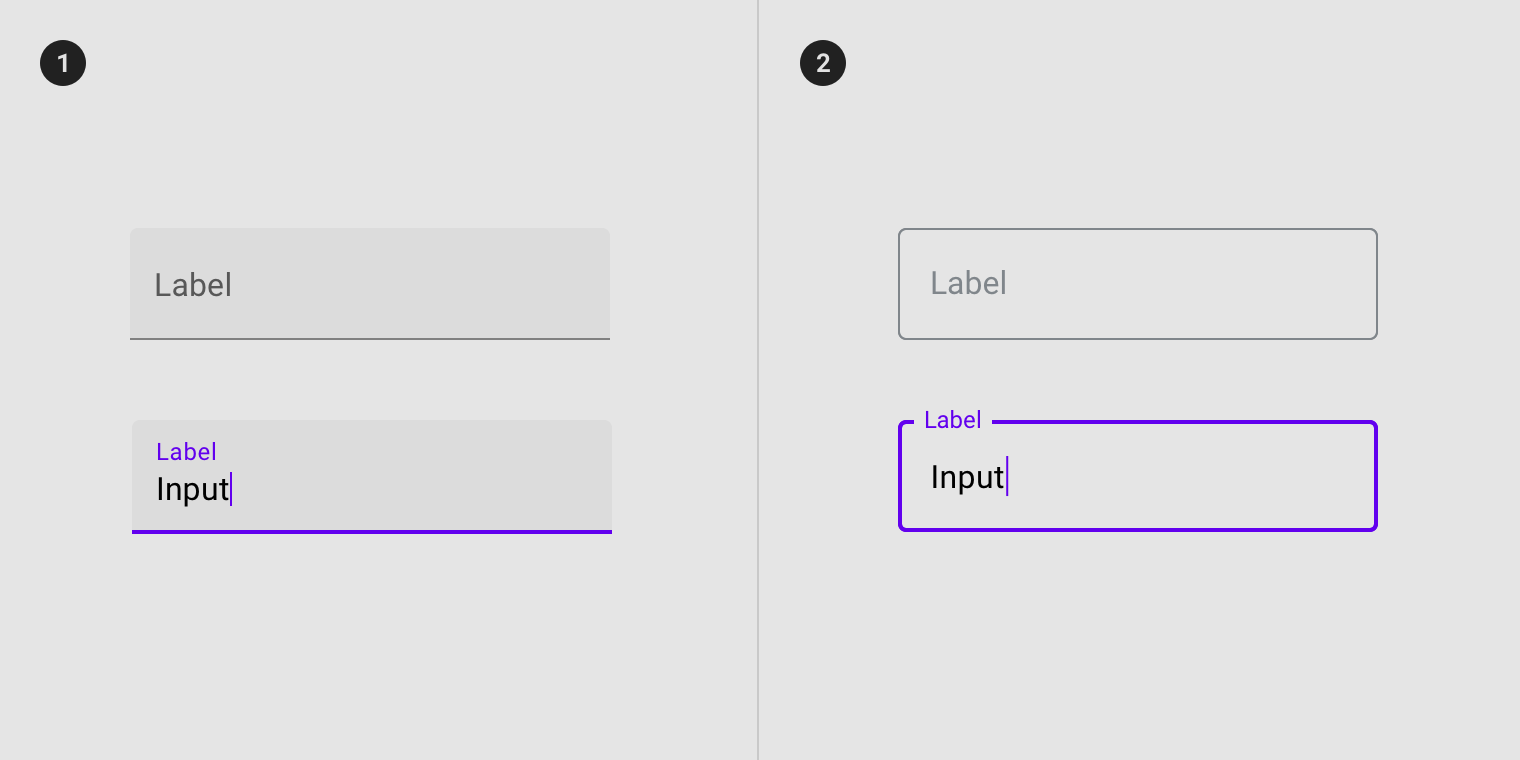
新版文本字段样式
新版文本字段有两种类型:
- 填充文本字段;
- 概述的文本字段。
这两种类型的文本字段都使用容器来为交互提供明确的提示,使得字段在布局中可被发现。
两种类型的文本字段都提供相同的功能,因此使用的文本字段的类型可能仅取决于样式。
- 选择最适合您应用的视觉风格;
- 选择最贴近ui设计目标的;
- 与其他组件(如:按钮)和周围内容最为融洽的。

文字规范原文
六、更新扩展悬浮按钮
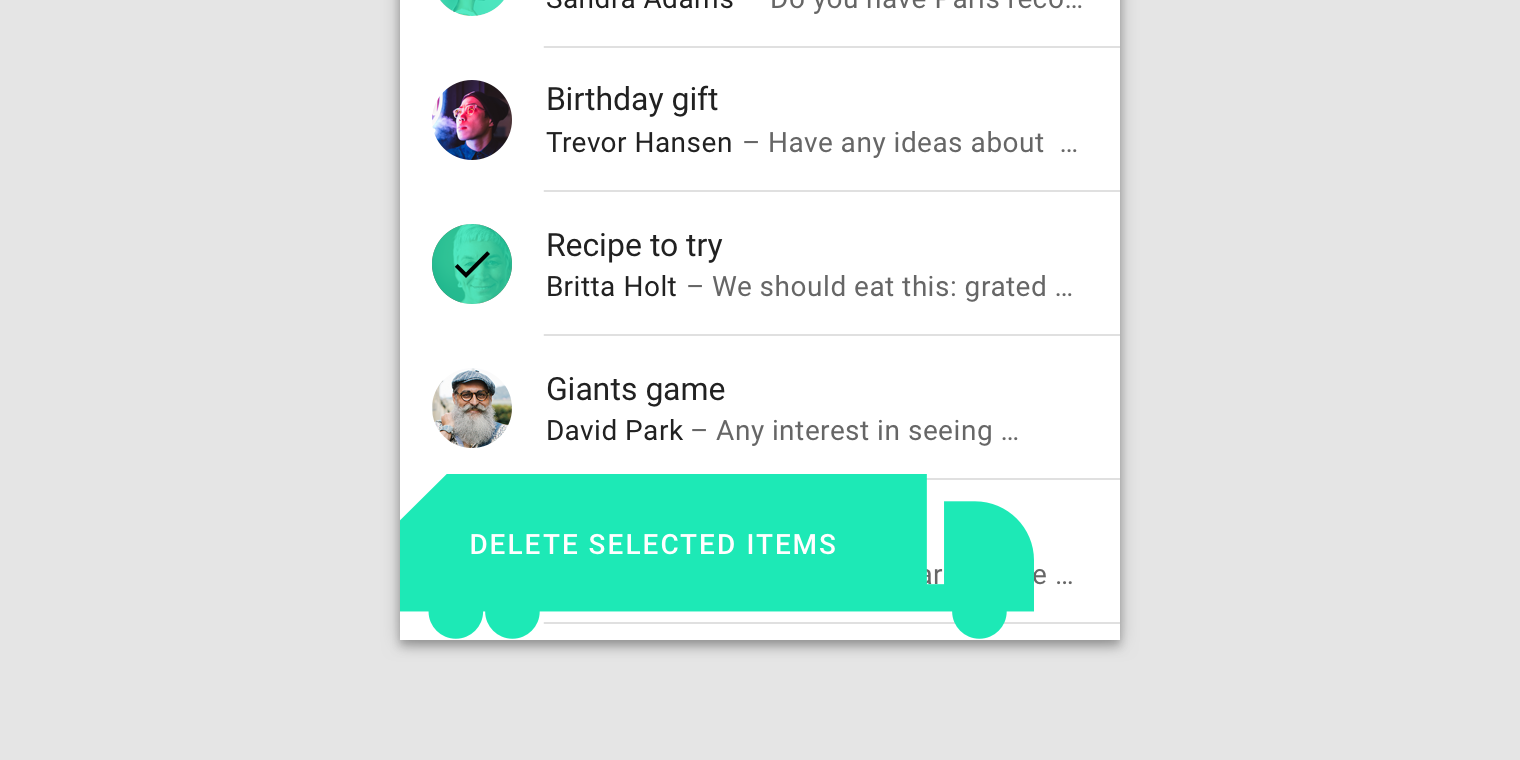
浮动操作按钮(FAB)表示屏幕的主要操作,原有悬浮按钮为圆形如图:
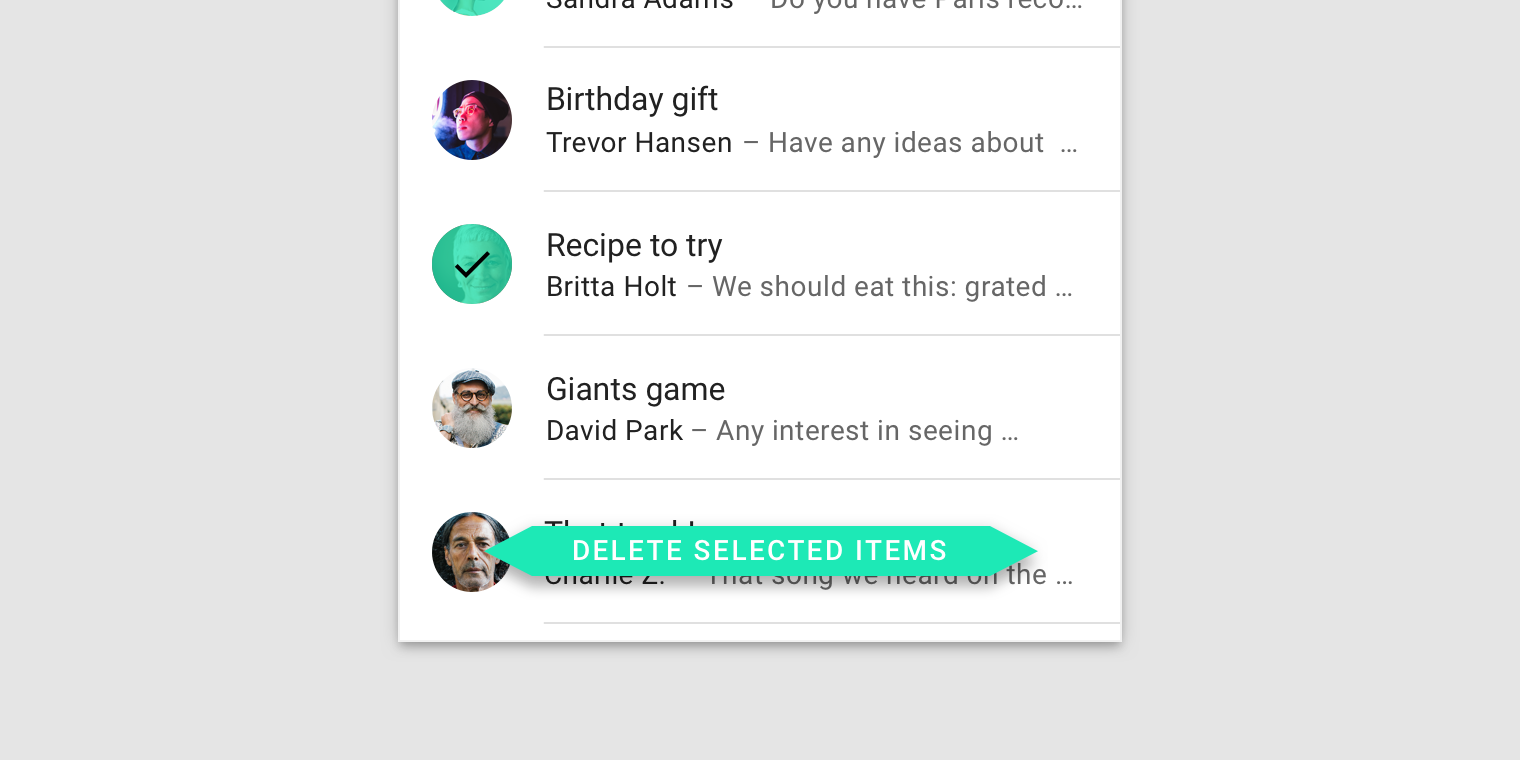
新版扩展的FAB更宽,并且包含文本标签。
扩展的FAB容器的宽度可以是固定的或流体的。
- 固定宽度的容器由图标,文本标签和填充的累积宽度定义。
- 流体宽度容器由其与屏幕上的其他内容(例如屏幕宽度或布局网格)的关系定义。

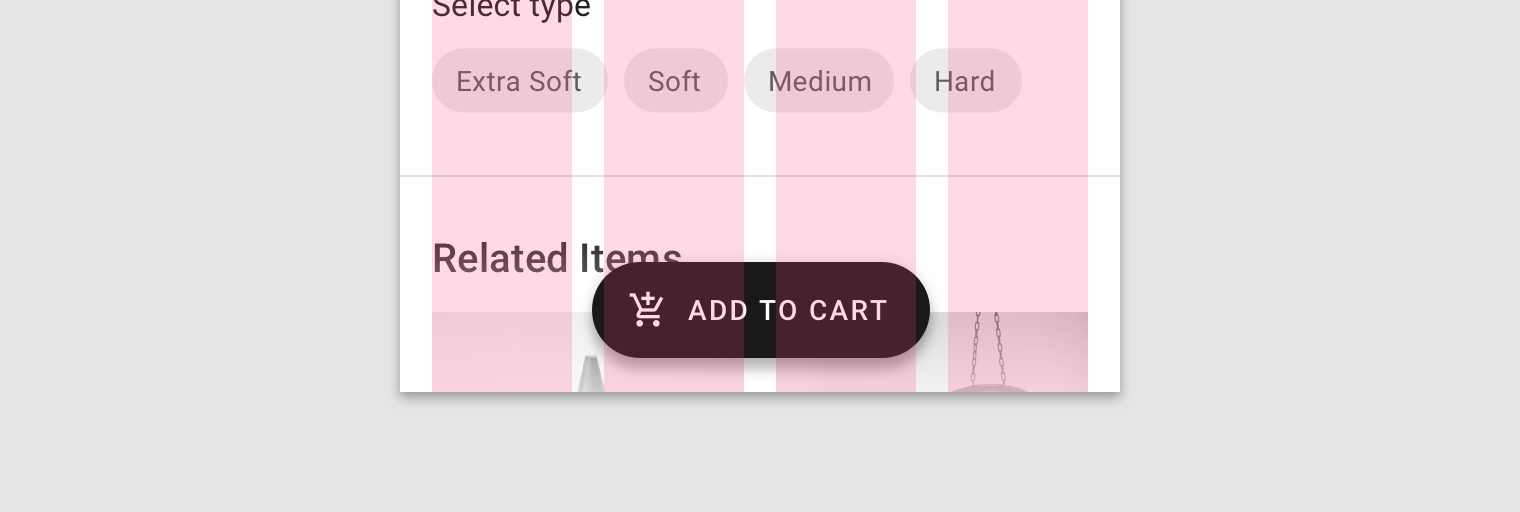
此固定的扩展FAB宽度由图标,文本标签和容器填充的累积宽度定义。
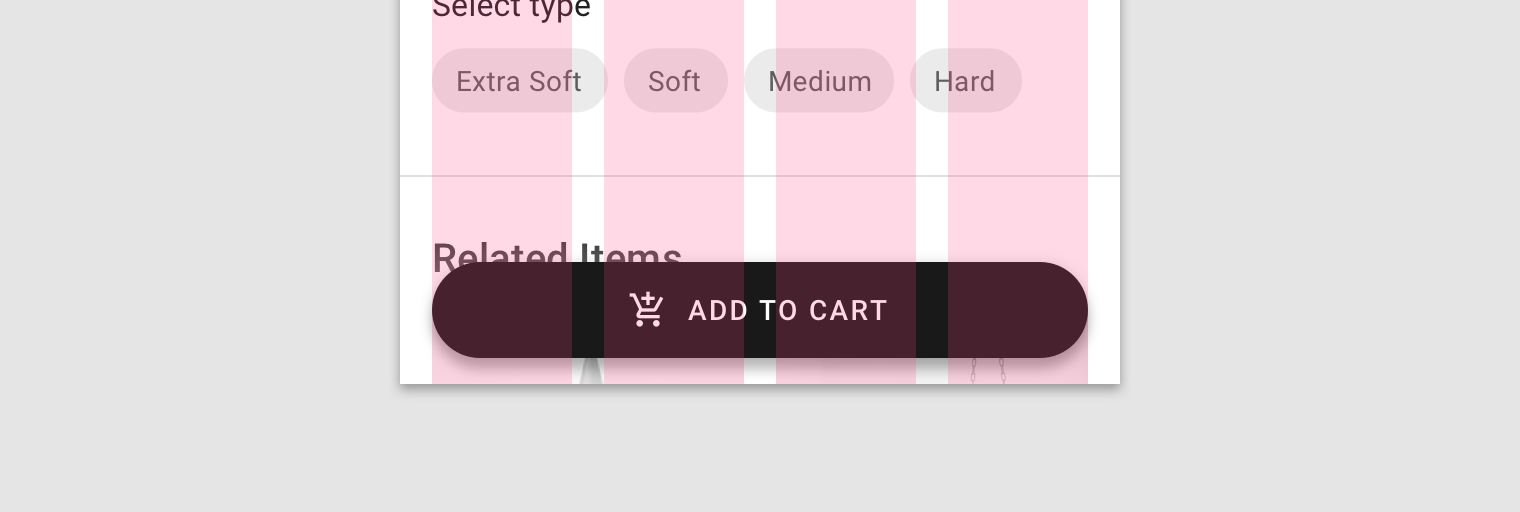
此扩展FAB的容器宽度由布局网格列定义。
扩展悬浮按钮规范原文
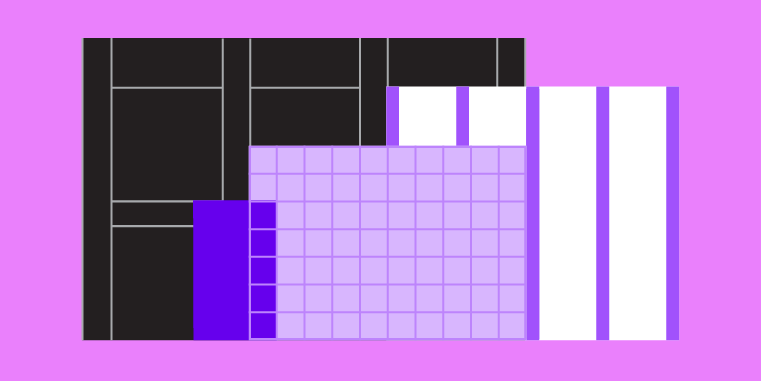
七、更新布局密度
Material Design默认使用低密度空间,但在提高用户体验时提供高密度空间。
1. 密度原则

- 可浏览:高密度控制的用户界面改善了对大量内容的浏览和交互。
- 优先:密集的UI元素通过减少操作之间的空间来帮助用户集中精力。
- 可用性:通过搞密度控制可以在单个屏幕上显示更多内容和操作。
2. 何时应用高密度
- 是否增加用户界面的密度,取决于用户如何与组件进行交互。
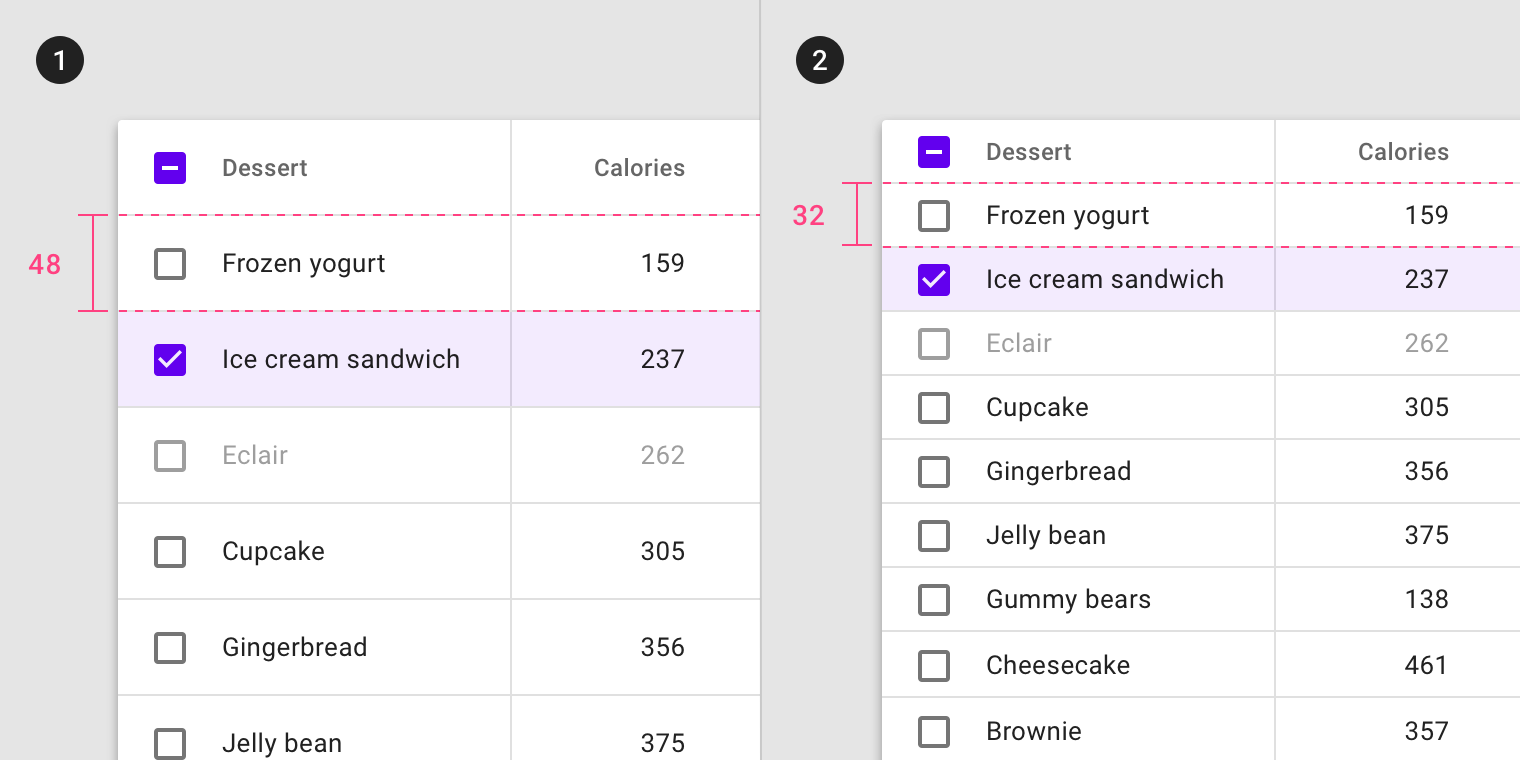
- 高密度组件使用户更好的处理大量信息并采取行动。在设计列表、表单和长表格时可使用密度增加的组件。

- 默认密度,48dp行高 ;
- 高密度,32dp行高。

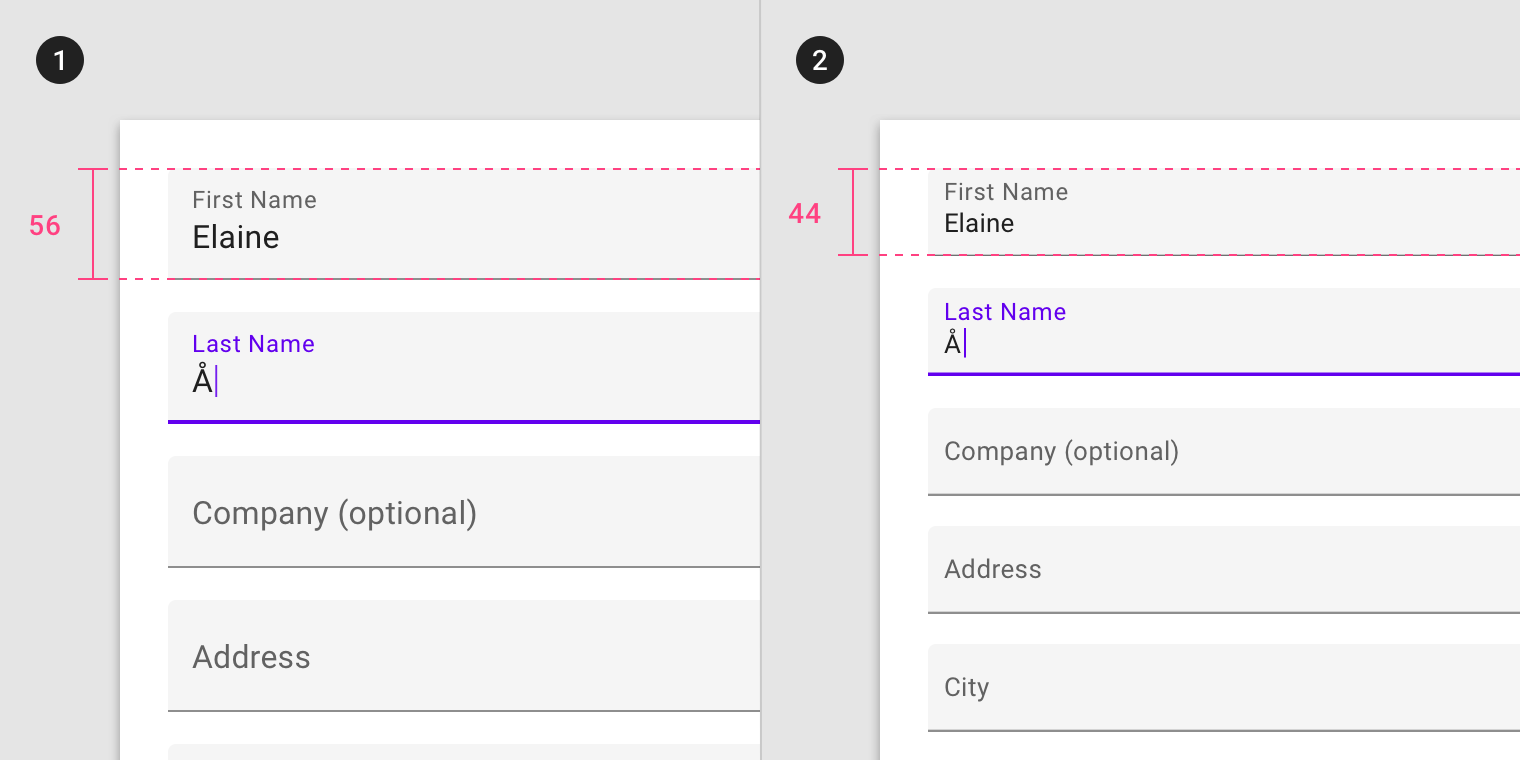
- 默认密度,56dp文本字段高度 ;
- 高密度,44dp文本字段高度。
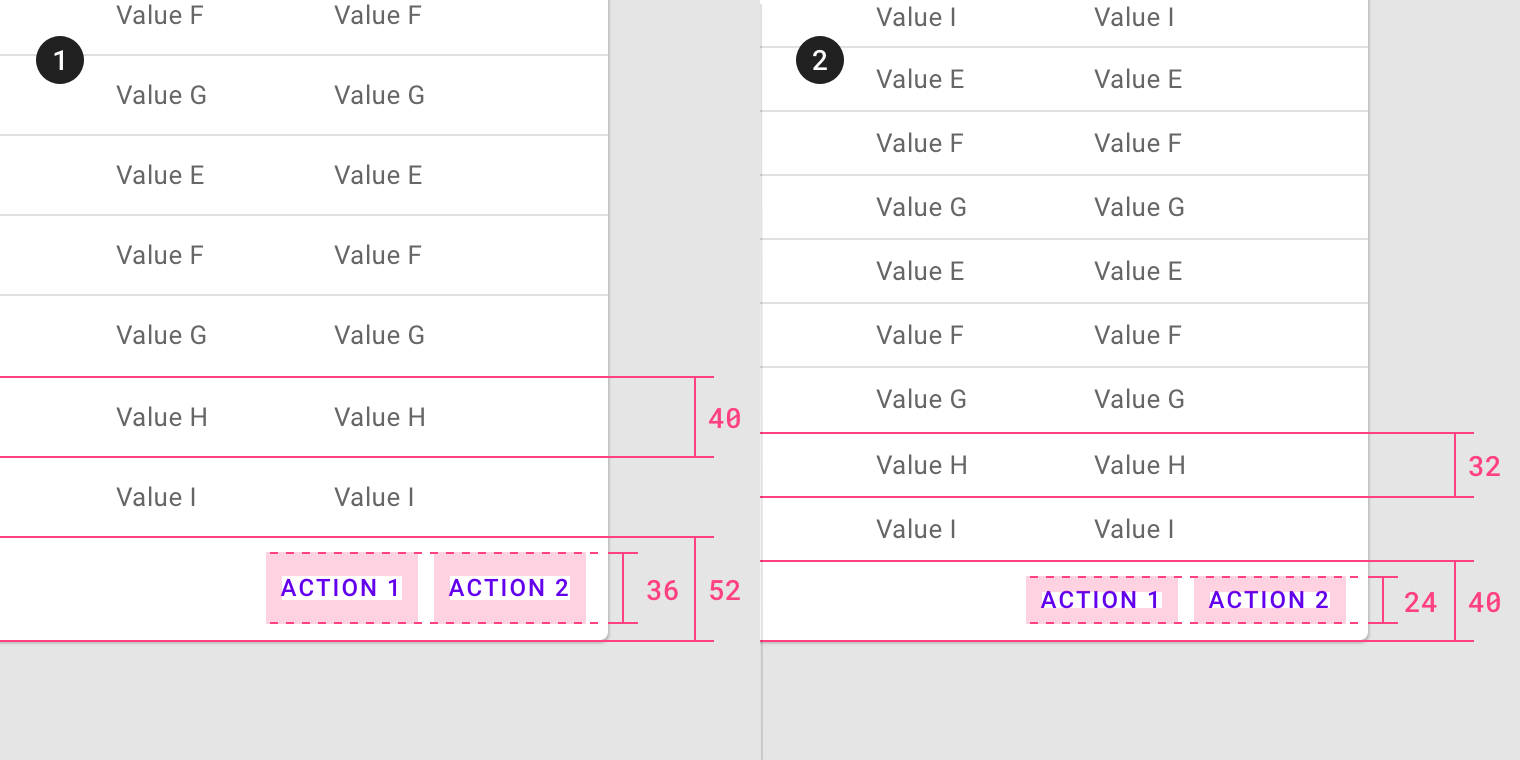
将密度始终应用于组件以及组件中嵌套的任何元素。
- 默认密度,40dp行高和36dp动作高度 ;
- 高密度,32dp行高,24dp动作高度。
3. 何时不应用高密度
(1)不要将高密度应用于涉及集中任务的组件,例如:与下拉菜单或选择器的交互方式。增加这些组件的密度会降低它们的可用性。
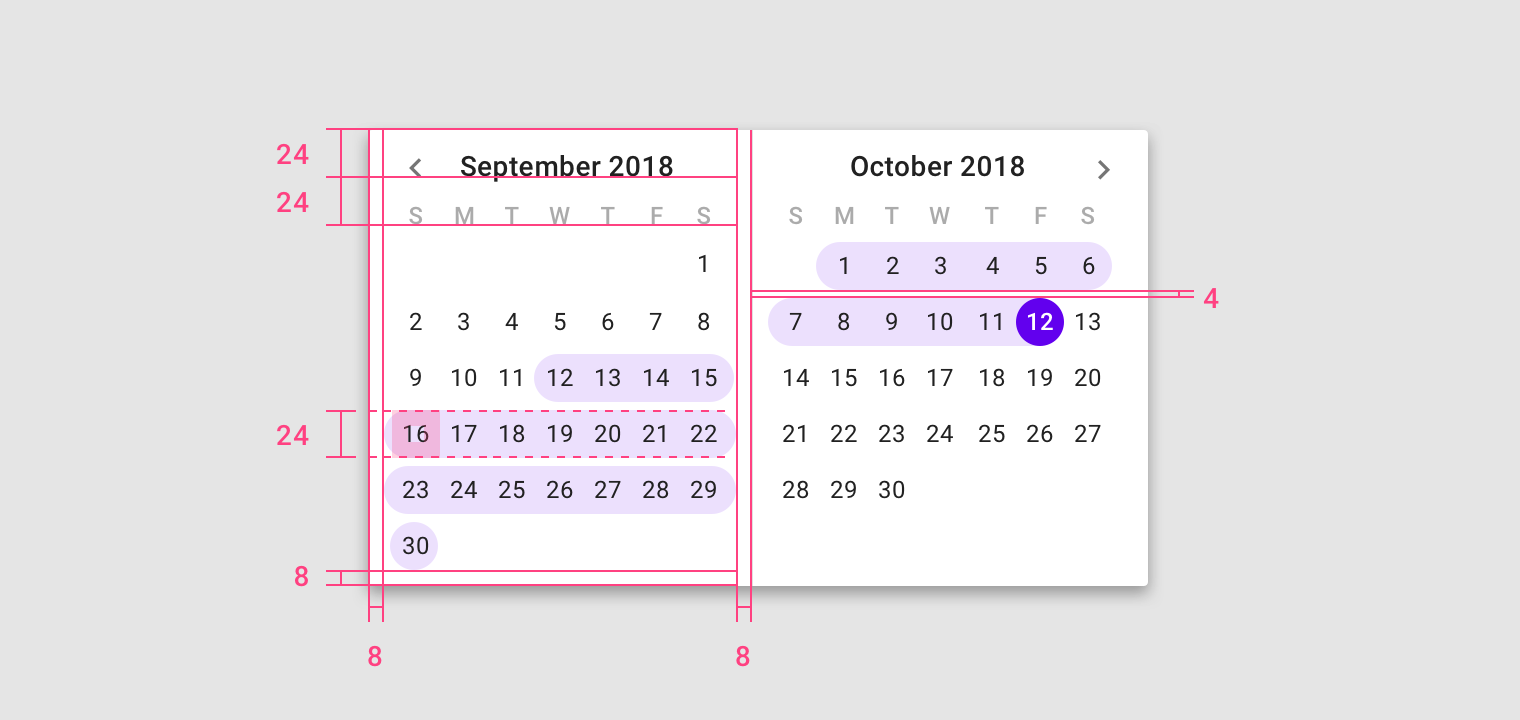
:x:不要将高密度应用于日期选择器,因为这会降低可用性。
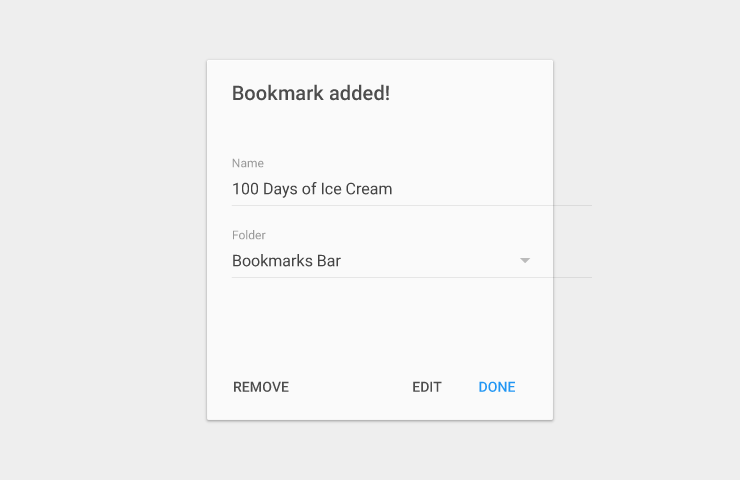
(2)不要将密度应用于提醒用户更改的组件,例如:弹窗或对话框,对警报应用高密度会降低他们发出注意力的能力。
:x:不要将高密度应用于对话,这会降低其可读性和警告作用。
布局密度规范原文
作者 @潇潇 。
关键字:material, 密度, 经理, design
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
