以 Keep 为例,进行(伪)数据后台规划
免责:所有内容现编且虚构,非Keep团队成员。为了说明数据后台的方案思路使用了手机中安装的APP作为样例。
准备工作
- 在工作开始之前,我们需要对一些基本概念有些了解,尤其是数据类型和指标定义(UV值是什么以及如何采集)。
- 然后了解一些可视化报表的表达方式(饼图、折线图、柱状图的应用场景)
- 最后必须对产品流程非常熟悉
极简数据后台设计规则
我将数据后台设计的简单规则写在下面,文章会按照顺序展示工作过程。
1. 流程与架构
- 梳理业务流
- 梳理业务流上的数据流转方式
- 按照用户使用过程转化数据指标
2. 指标与数据
- 指标逐步细化至具体数据
- 比率的价值高于纯量
- 对比数据的价值高于单一数据
- APP的数据颗粒度是采集到每一个用户每一个时间点的每一个行为
3. 为业务把目标服务
- 业务目标转化为核心数据指标
- 监控与关注核心指标
- 构成核心指标的数据元素用于业务改进
用户转化流程
数据工作的一切都围绕用户展开,用户在产品中留下痕迹,才留下了数据。
所以我们跟随用户的脚步,梳理用户在产品中的路径。
路劲梳理完成之后,我们在每一个步骤上标注此处诞生的纯量指标(100),然后再步骤与步骤之间标注转化率指标(90%)
Ps:与产品本身的流程不同,此流程只关注用户以及与用户产生互动的运营行为。

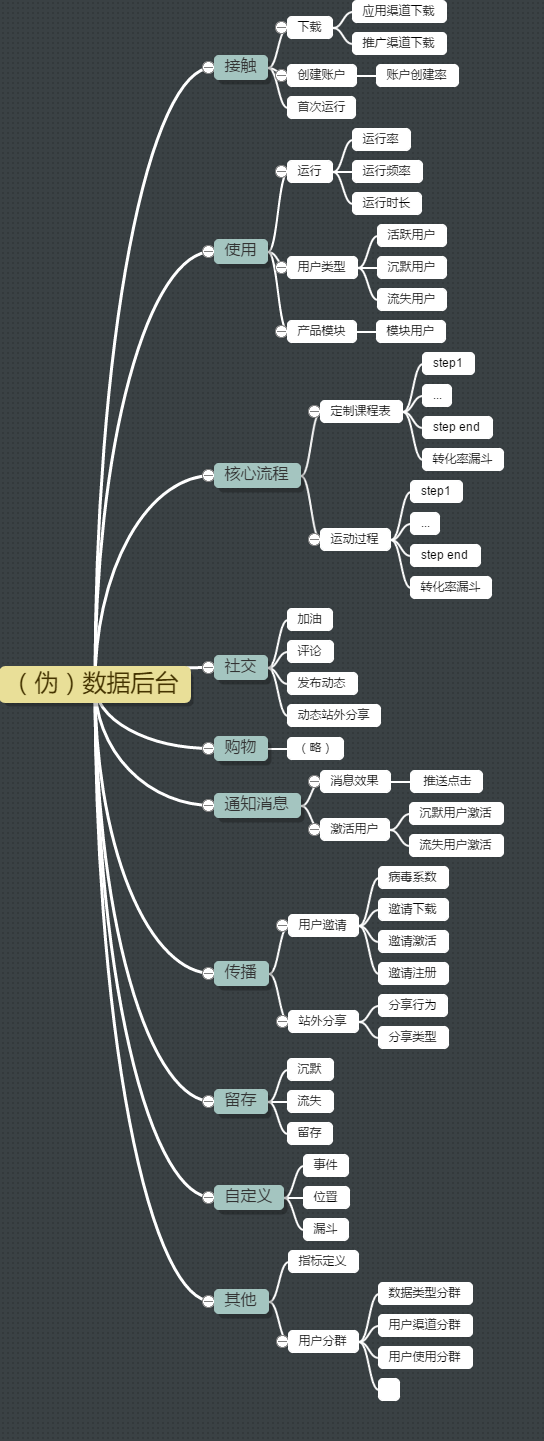
报表架构
按照流程顺序梳理出指标架构,下文可以看到指标和流程的对应。
需要对粗略的指标按照 用户分群 向下拆解,比如运行率就可以拆解成用户运行率,新用户运行率,注册用户运行率等趋势表。
再把比率按照 基础数据 向下拆解,比如用户运行率=用户运行量/累计用户量,这就拆解成立用户运行量的趋势表。

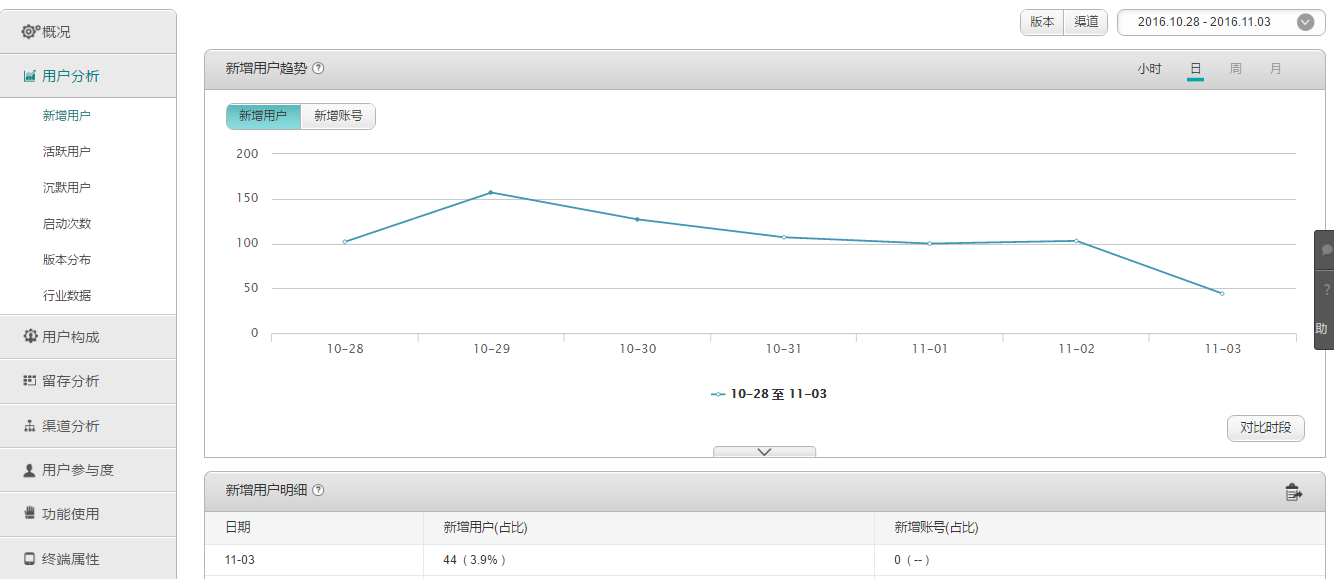
界面示意
简单示意一下哪里是导航,哪里是图表,哪里是操作即可,数据后台页面结构都是差不多的。

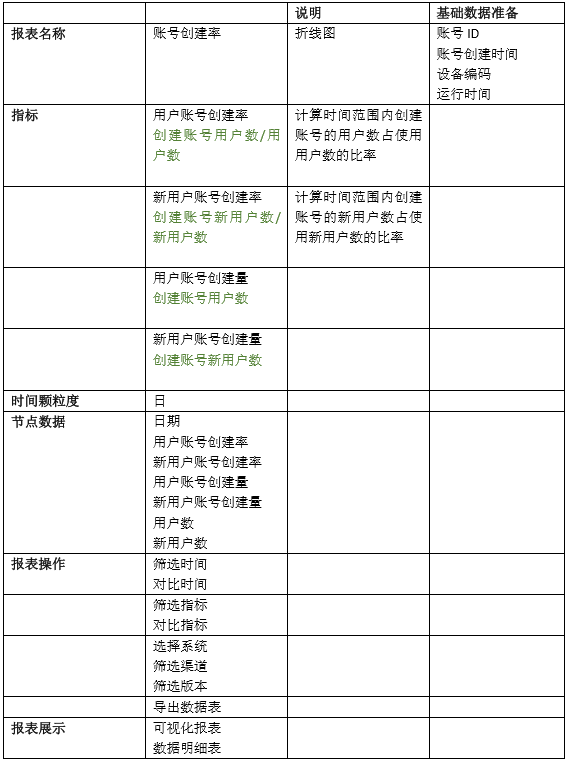
报表样例
数据拆解完成后,在需求文档中对报表的元素进行说明,并附上可视化图表的示意图。

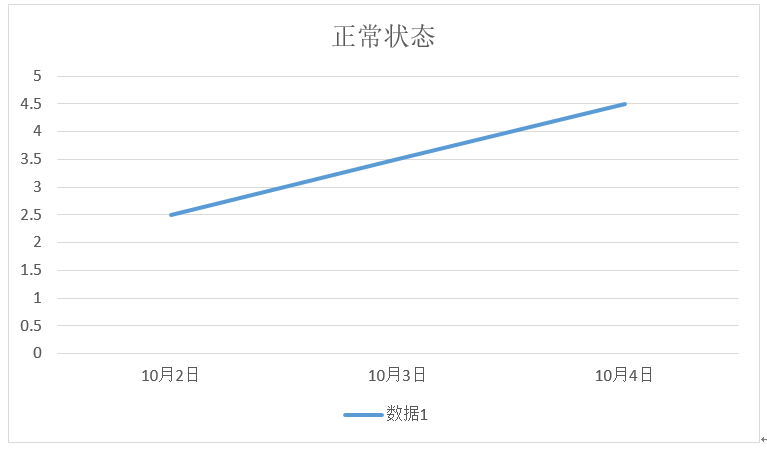
正常状态的图表:
打开页面时默认展示的图表状态。

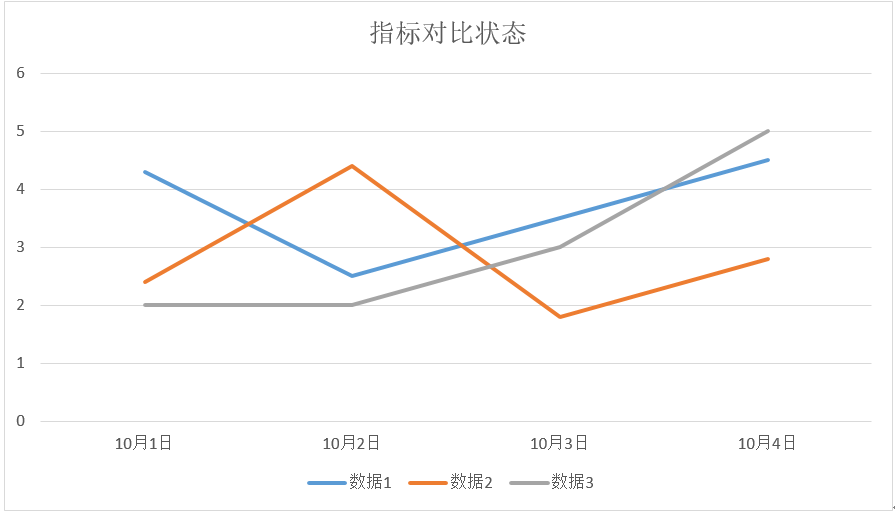
对比指标的图表:
用户想要对比某两个数据指标,进行了对比操作(比如选择UV和NUV两个数据进行对比)后的图表状态。

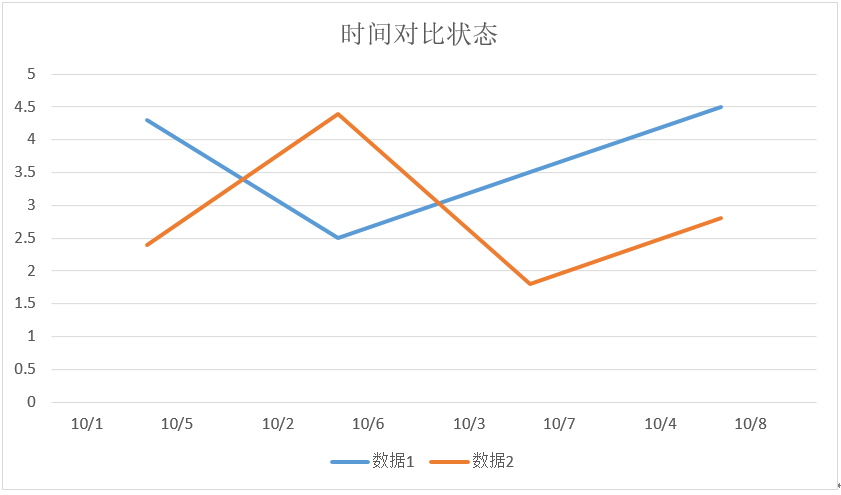
对比时间的图表:
用户想要对比两个时间段的数据指标(比如选择本周和上周)时的图表状态。

定制关键业务指标
产品在某一个时间段内,通常有一个战略性的目标,而我们的任务是需要为这个战略性目标,定制关键业务指标,在这个阶段结束之后,评定是否达成了目标。
以下是一个案例的思维过程:
1. 业务目标
免费运动工具+收费运动商品的商业模式中,如何提高运动用户购买商品的比例
2. 业务目标的数据语言
运动购买转化率=运动且购买用户数/运动用户数
3. 分析数据
如何提高运动购买转化率?提高运动且购买的用户数
如何提高运动且购买的用户数?分析哪一类运动用户群更愿意购买:(可能性一)完成运动课程的运动用户群有较高的购买意愿
什么影响了课程完成率?(可能性一)课程不适合用户自身情况(可能性二)周期太长
4. 从分析结果寻找方案
方案:(一)设计自定义肌肉群课程(二)自定义课程周期缩短为一周
5. 对方案进行数据验证
- 方案对某个范围内的用户执行一段时间后是否提高了运动购买转化率
- 方案实现目标的效果如何
- 方案中的各个元素是否对最终目标的达成形成了因果关系
作家
GaraC,知乎账号:GaraChenV。专长研究用户体验,虐待各种形式的键盘。关注教育、学习、LBS等相关领域产品。专业鉴定各种书籍。爱好:收集各种乐谱和书。
关键字:数据库
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
