看似简单编辑器,其实并不简单
编辑器是内容类社区产品必不可少的组件。对于编辑器的选型,很多人认为直接找个开源的就行了。其实事情并没有那么简单。
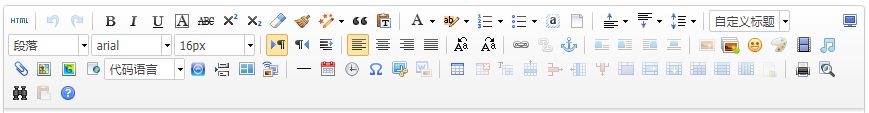
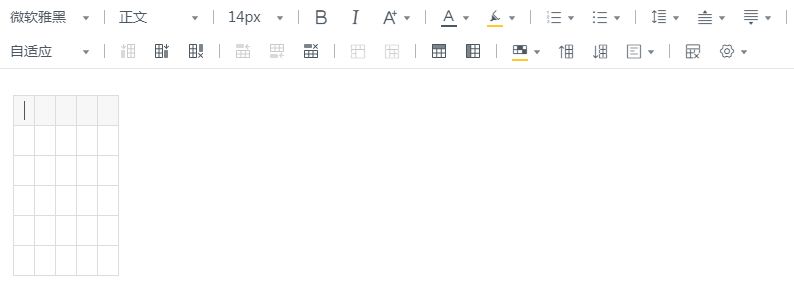
我们的产品是一个面向研发技术人员的内容类社区。内容类社区有两类用户:内容生产者、内容消费者。编辑器是产品和内容生产者之间的关键触点,其重要性不言而喻。在编辑器选型时,我们发现用户习惯于使用office系列软件写文档。于是选择了一款风格接近于office软件的在线富文本开源编辑器,如下图:
用户的抱怨
产品不断发展,用户规模逐渐变大,用户对编辑器的抱怨也挤满了产品的意见反馈区:
“按钮密密麻麻的,找个按钮太难了!”
“默认字体能不能修改下啊!”
“网上那么多编辑器,不能直接抄一个吗?”
“编辑器一点都不酷,连markdown都不支持。”
“表格真心难用啊!边线拖不动,从外面拷贝过来的表格格式全乱了。闹心!”
……
考虑到社区中技术大牛们的影响力,产品决定优先解决他们关心的问题,比如引入markdown。
我们在编辑器上增加了markdown的选项,让用户可以在原先的富文本编辑器和markdown编辑器之间切换。但是根据用户使用数据分析,每100篇文章中不到1篇才使用了markdown。普通技术人员的抱怨声依旧……
思考和抉择
真的需要这么多按钮吗?
必须得承认,在产品初期,功能强大、按钮众多的编辑器,吸引了很多新用户。但是在产品发展过程中,用户开始关注常用按钮的使用体验。
人在处理信息、记忆细节方面的能力是有限的,过多的选择会让用户无所适从。想想看吧,密密麻麻的几排按钮摆在你的眼前。
席克定律指出,如果用户面临的选择越多,那么做出决定的时间也会相应增加。
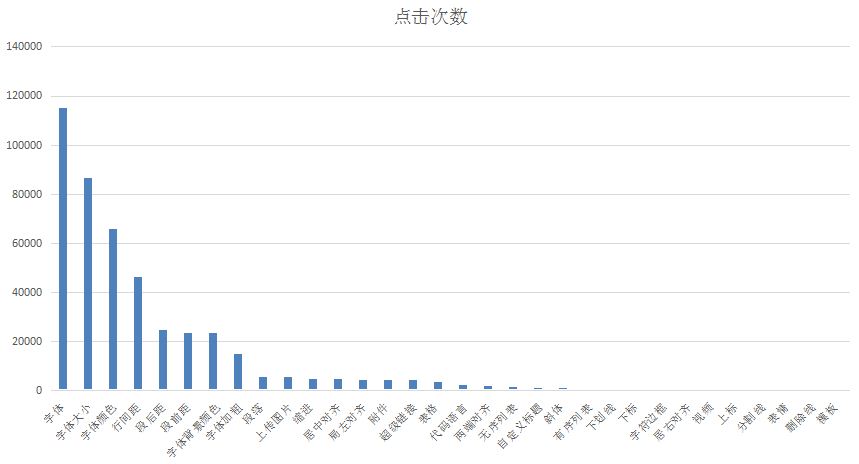
从一段时间的用户使用数据看,大部分的按钮其实极少使用。如下图:
写文章一定要不停点击按钮吗?
从用户使用数据看,大部分用户都喜欢把编辑器的默认字体A调整为字体B。如果把默认的字体调整字体B,那么用户就会少一次点击操作。
那么,默认的字体大小,还有默认的行距,等等,是不是也可以改变成大多数人喜欢的默认值呢。
直接抄一个网上的极简版编辑器不行吗?
直接抄别人的是不可行的。
每个产品面对的用户不同,其使用诉求、场景也是不一样的。即使极简版的编辑器,背后也有其产品理念、典型用户场景。
能同时满足所有人的编辑需求吗?
技术大牛想要很酷的编辑器,他们觉得富文本编辑器太low,需要的是markdown。他们是少数派,但往往都是意见领袖,你很难不重视他们的意见。他们很识货、也很懂你,和他们沟通产品毫无障碍,这确实是个诱惑。但是他们想要的编辑功能往往会让普通的技术人员产生迷惑。
对数量庞大的普通技术人员来说,他们就是想写一篇文章,仅此而已。他们喜欢简单、快速写文章的体验。编辑器嘛,能用就行。
编辑效果能像office一样好吗?
要达到office编辑体验要花费巨大的成本。我们没那么多人,也没那么多时间。
还是要在用户需求和成本之间权衡,量力而行。
抉择:我们要为大多数的普通技术人员做一款简单易用的在线编辑器。
改进之路
我们对编辑器进行了几大类改进:修改按钮的默认值、删除基本不用的按钮、隐藏不常用的按钮、合并功能相同的按钮、格式优化。
其中,格式优化包括内部自建表格的格式修改,还有从外部拷贝文字、表格等的格式适配。深深地体会到了“把复杂留给自己,把简单送给用户”,其过程太过累心,本文不再介绍了。下面简单介绍下前四类改进,其中,用到了《简约至上》中的不少方法。
修改默认值
目标:即使用户不点击按钮,也能获得良好的编辑格式体验。
主要把默认字体、默认字体大小、行距、段前距、段后距、字间距等按钮的默认值按照大多数人喜欢的格式进行了调整。
删除
目标:聚焦用户的核心编辑需求,关注常用按钮的功能体验,干掉一些从未使用、极少使用的按钮。
套用《点石成金》中的第三原则:去掉一半的按钮,然后把剩下的按钮再去掉一半。
即使某个按钮极少使用,但是“敝帚自珍”,删除也需要下很大的决心。
经过艰难的权衡,删除了视频、格式刷、清除格式、模板等按钮。
隐藏
目标:普通技术人员常用的按钮可见,隐藏那些不常用、但是又必不可少的按钮,隐藏技术大牛、专家级用户使用的按钮。
隐藏的好处很明显,用户不会因为不常用的众多按钮而分散注意力。
选择哪一种隐藏呢?
第一种,收缩展开型。这种方式的弊端比较明显,展开后,按钮的位置发生了变化,让用户抓狂。

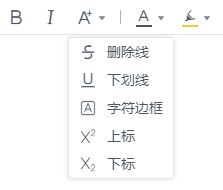
第二种,下拉菜单型。不常用的按钮隐藏在下拉菜单中,鼠标点击后出现。
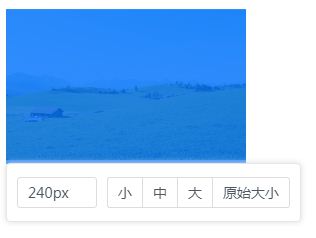
第三种,实时出现型。这种方式下,隐藏的按钮在用户需要的时候出现。比如选中图片后,出现图片调整悬浮按钮,可以修改图片大小。选中表格后,才出现表格的各种操作按钮。

产品选择了“第二种 + 第三种”的隐藏方式。
合并功能相同的按钮
目标:功能相同的按钮尽量合并。
原来文字、表格、图片都有自己的对齐按钮(左对齐、右对齐、居中对齐),共有9个按钮,其实不需要这么多。我们把对齐按钮减少到了3个,即文字、表格、图片的对齐都用一套按钮。
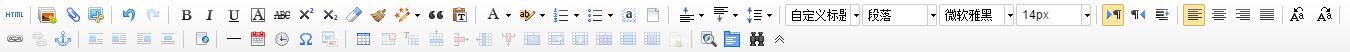
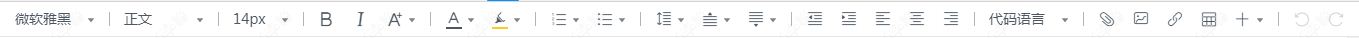
最终改进后的编辑器如下图:
以终为始
新的编辑器实际效果如何,还需要通过埋点数据和用户调研来验证。
花费不小代价改进的编辑器,可以推广到其它产品线,使其价值最大化。
web端编辑器修改告一段落,还有移动端呢。
不得不说,做一款简单易用的编辑器,真的不容易!
作者 @ pahelia 。
关键字:编辑器, 按钮, 编辑, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
