为吸引用户而存在:界面中CTA按钮的设计有何讲究
今天的文章,我们来就来简单探讨一下CTA按钮的相关问题。enjoy~
APP和网站这样的数字产品中所包含的有效的交互系统,通常是由包含不同任务和功能的小元素组合到一起的。想要让整套交互系统无缝顺畅地运行起来,细节的把控是非常有必要的。
在诸多的交互控件当中,按钮是最常见,也是最核心的交互元素之一,它的概念源自于现实世界,它存在的历史几乎和GUI的历史一样长。按钮设计得好不好,对于整个UX的转化率而言,有着非常直接的影响。在网页和APP的界面设计当中,影响用户体验和转化率最大的是CTA按钮,在很多情况下,CTA按钮都被UX设计师和和UI设计师所推崇,被视为许多UI/UX解决方案中的最佳实践。今天的文章,我们来就来简单探讨一下CTA按钮的相关问题。
什么是CTA按钮?它为何如此重要?
CTA 是 Call to action 的缩写,中文通常称之为行为召唤,CTA按钮即为行为召唤按钮。当设计师有意识地通过设计去引导甚至诱导用户去执行特定的操作,诸如点击按钮、留下联络方式或者发生购买行为,都算是行为召唤。
传统的CTA按钮很容易被注意到,设计师故意创造出这种“醒目”的局面,要的就是让用户抑制不住点击的冲动。为了达到这样的目的,设计师通常会在按钮上搭配特定的行为召唤用语,比如“了解更多”或者“现在购买”,或明或暗地鼓励、推动用户去执行操作。
行为召唤这一UX设计手段的主要目的就是催生交互、行为,提升转化,达成业务目标。当一个按钮设计得足够吸引潜在用户注意力的时候,它就具备了引导用户进入下一个阶段的可能性了。当用户选择点击按钮,填写表单,下单购买的时候,这个CTA的目的就达到了。
通过这样一个又一个行为召唤的设计,用户在网站和APP中逐步走入不同的阶段,进入不同的环节,了解产品,选择服务,执行操作,完成任务。即使是最专业最优质的内容也无法保证用户时刻保持高度参与,如果没有CTA按钮,用户可能只是简单扫一眼,然后离开。正如同我们常说的,这个信息爆炸的年代酒香也怕巷子深。
有些人可能认为,一个足够优秀的CTA按钮只需要尺寸够大色彩够亮就行了,实际不然,想要保证行为召唤的转化率,需要考虑的方方面面并不少。
哪些因素成就了CTA按钮?
尺寸
通过尺寸大小来划分元素重要性是UI设计中常用的手段。元素越大,重要性越高,这个逻辑很明晰。由于CTA 按钮的目标是引起用户的注意,因此设计师通常需要让它在和其他屏幕按钮、元素对比的时候足够突出,而增加按钮尺寸是一个很显著的方法。
从机率上来说,大按钮通常会比小按钮更容易被用户注意到,被点击到。不过,按钮总不能无限制地放大吧?在放大按钮的同时,你需要让它和整个布局之间保持协调,避免整体的层次结构被破坏。如果你不知道要如何控制大小,那么可以参考主流的设计规范:苹果的HIQ中要求CTA按钮至少为 44×44 px,而微软则建议至少为34×26 px。
色彩和形状
通过尺寸差异来营造视觉吸引力只是CTA能做做到的一个方面。为了让按钮足够清晰显著,在色彩和形状上的选择,同样重要。人类在色彩和形状上的感知同样是非常显著的,只不过在日常生活中往往不会太注意到这些反馈。当我们的视觉感知到形状和色彩所构成的视觉信号之时,信号传递到大脑,大脑会向神经元传递出不同的信号,分泌出荷尔蒙,在负责情绪和感情的区域作出不同的反馈。心理学认为,不同的色彩和形状对于大脑有着不同的影响。在之前的文章中,我们对于这些内容有所涉及,下面是相关的总结:
色彩的含义:
- 红色:自信,青春,热情,力量
- 橙色:友善,精力充沛,热情
- 黄色:快乐,乐观,温暖,警告
- 绿色:和平,成长,健康,自然
- 蓝色:信任,安全,稳定
- 紫色:豪华,创意,智慧,神秘
- 黑色:可靠,高贵,复杂,经验丰富,专业
- 白色:简单,纯洁,冷静,纯粹
形状的含义:
- 方形和矩形:力量,纪律,勇气,安全,可靠
- 三角形:兴奋,风险,危险,平衡,稳定
- 圆形和椭圆:永恒,女性化,宇宙,魔法,神秘
- 抽象图形:双关,唯一性,精心制作
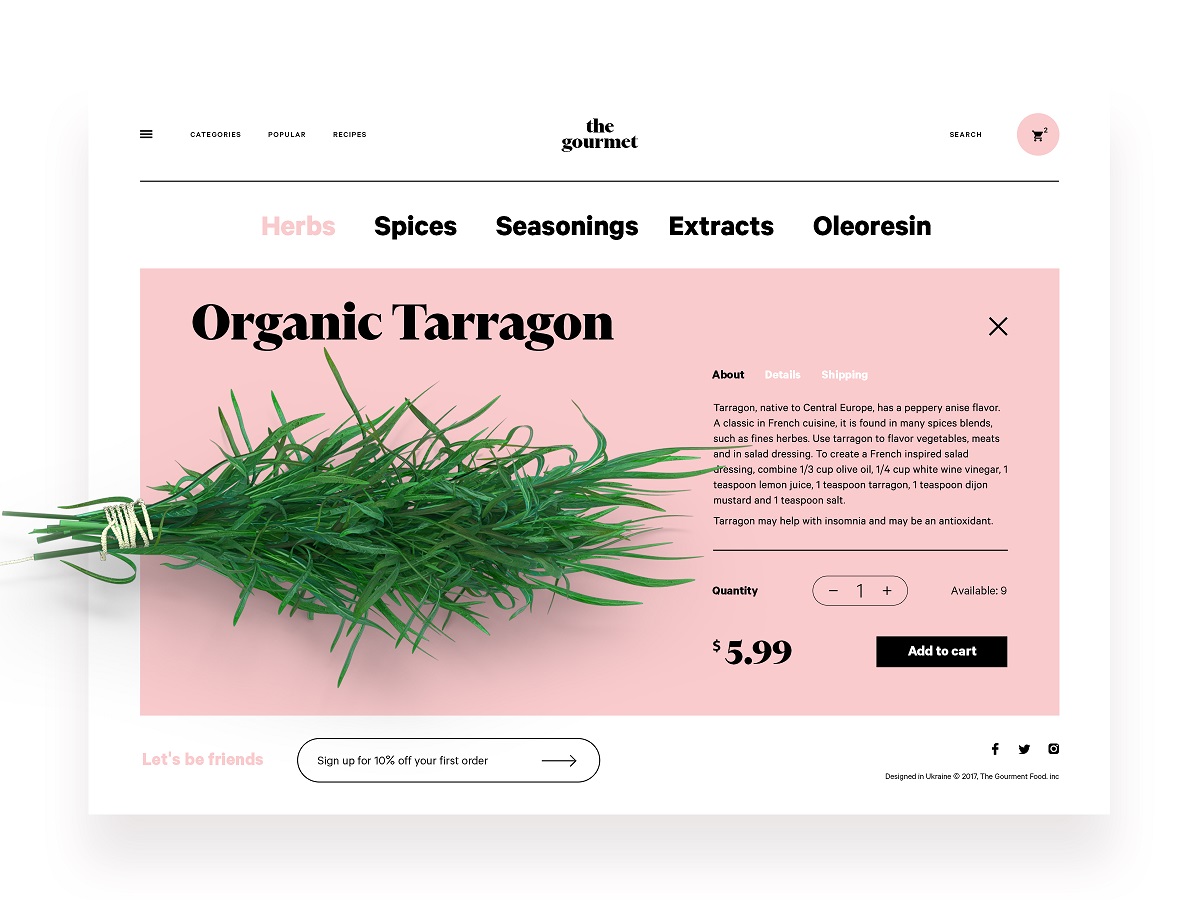
传统的CTA 按钮通常都会选择矩形,因为这样的按钮更加符合人们对于按钮概念的常规认知。而如今,更多的设计规范中会建议使用圆角矩形的CTA按钮,因为这样的按钮会给人更加内化的感觉,让人更在意其中的按钮标签内容,从而提升按钮被点击的机率。
色彩的选取则相对更复杂,这涉及到整个设计的方方面面。设计师需要考虑到整体的配色方案、用户的潜在偏好和心理特征等因素。当然,最关键的一点还是按钮的色彩要和背景有显著的对比,能让CTA按钮在UI控件中很容易脱颖而出。
位置
位置的选择对于CTA 按钮同样是至关重要的。因为不同的位置对于用户而言有着巨大的差别,地段不好,在骚的色彩,再漂亮的外形,一样不会被注意到。
大量的研究表明,用户在浏览网页之前,会通过快速的扫视来寻找他们感兴趣的内容,考虑到这一点,设计师可以将最突出的、用户最容易扫视到的位置,放置上期望用户点击的CTA按钮。
用户研究领域的先驱 Nielsen Norman Group 曾经针对这一用户行为进行了深入的研究,为设计师和可用性设计专家们提供了更好的素材和设计依据。
简而言之,当人们访问某个网站的时候,尤其是初次访问网站的时候,他们通常不会特别仔细的查看所有的内容,而是快速的扫视,找到能够吸引他们注意力的信息,这些内容就是他们继续停留在这个网站上的理由。通过眼动测试和不同实验,他们发现访问者的视觉浏览模式,可以归结为几种典型的模式。设计师 Steven Bradley 在自己的文章中,总结了这三种常见的模式:古腾堡式,Z图模式和F图模式。
对于信息结构层次并不那么分明的网页,用户常常会使用古腾堡式的浏览模式,用户大范围扫视页面内容,整个视线路径是一个大号的Z,其中最开始的两个视觉驻留点就在页头上。
Z图模式也不难理解,用户从上到下,视线沿着Z字形来回扫视,用户会左右快速扫视,视线的起点首先是左上角,行跨顶部一栏到右上角,然后向下延伸。
F图模式,或者说是F式布局,我们就更加熟悉了。在Nielsen Norman Group 的研究当中,这种阅读模式最为典型:
- 用户先会沿着水平方向浏览,优先浏览内容块的上部,这个时候的眼动构成了字母F 最上面一横。
- 接下来视线会沿着屏幕左侧向下垂直扫视,寻找段落中能引起兴趣点的内容,当他们发现引起他们兴趣的内容之时,继续横向仔细浏览,而通常这些内容对应的视线范围会比第一次横向浏览的范畴要更小一些,而这个视线轨迹则构成了字母F 中间的一横。
- 接下来用户会将视线移到屏幕左侧,继续向下浏览。
F图模式常见于博客、新闻类信息量较大的网站。
了解了用户的阅读模式之后,CTA按钮的放置位置应该就不难决定了。顶部和底部都是用户实现必经的位置,放置在页面的中央也可以,无论在F图模式、Z图模式还是古腾堡式中,用户都会扫过这个位置。当然,你得让其他的UI元素不要干扰到CTA按钮。
微文案
微文案在CTA按钮中的作用,表现得越来越显著了。微文案是UI中常见的那些小段的文本,它们简练清晰地指明功能,给予用户以提示,驱动交互。更具体地说,微文案包括按钮上的标签,错误信息,安全说明,术语和条款,以及产品中常见的各种提示。
微文案是CTA按钮中绕不开的组成部分。设计优秀的微文案让CTA按钮指向性明确,可以快速地吸引用户的注意力。
结语
对于电商类的应用和网站而言,CTA按钮无疑是强大的销售工具之一,和屏幕内容的转化率 息息相关。意识到CTA按钮的重要性,才能有针对性地设计。
原文作者 : Tubik Studio
译者 : 陈子木
关键字:界面设计, cta, 按钮, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
