移动电商基本功:购物车设计(二)
接上文《 移动电商基本功:购物车设计(一) 》,本篇文章继续来谈谈电商购物车的设计。
一、数据监测:如何提高购物车转化率
购物车要监测哪些数据?
首先最重要的是 购物车转化率。
关于用户为什么丢弃购物车,《Window Shopping,用户缘何只看不买?》引用国外的调查提出了可能原因,接下来谈谈个人对解决方案的设想,应用时会遵守 精益数据分析 的原则去测试这些方案。
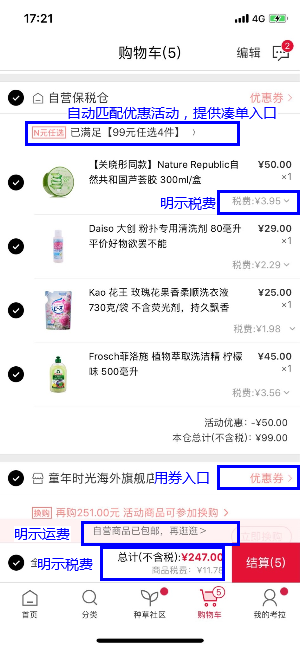
- 如果因为运费过高导致用户放弃结算,首先尽可能地降低包邮门槛,尝试推动其他部门节约配送成本、优化商品结构、维持合理的毛利水平;从产品本身说,一是要让运费规则一目了然,二是尽量让用户方便凑单,比如有专门的商品列表页允许按价格区间筛选。参见图11
- 费用明细提前说明:在进入购物车页面之前就简单明白地展示税费、运费、优惠规则等一切商品金额以外的费用和原因,让用户感受到正在进行的是诚实可信赖的交易,支付金额的构成是合理的,不存在隐性收费。如果结算时才发现有其他收费,用户可能因为和期望不符而放弃结算。参考《可预测的非理性》里提到的“锚定效应”——第一印象很大程度上影响用户对商品价格高低的判断。参见图11
- 页面信息简单明了:优惠商品尤其如此,应该在购物车里自动匹配可参加的最优惠活动,默认选择使用优惠券,明确告知(不)可参加优惠的原因,优惠规则不宜太复杂。审视页面元素是否足够精简,尤其警惕那些支持跳转的元素,因为它们可能打断结算流程。总之,核心是简单明白,借用《点石成金》里的说法: 像设计高速公路广告牌一样设计你的产品,让用户扫一眼就能明白。参见图11

(图11 明白展示费用构成,自动匹配优惠)
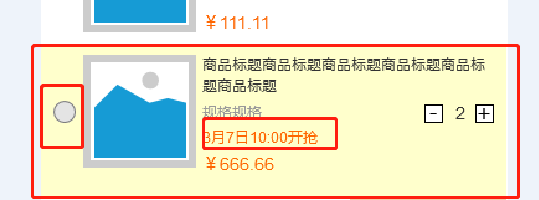
4. 明确标记出当前无法结算的商品(预售、失效等):告诉用户这些商品不可购买的原因和重新开售的时间,可选的方式:打标签、更换底色、预售倒计时、置灰选择按钮、失效商品集中展示等。友善地引导用户开启到货提醒和浏览相似商品。
(图12 用各种方式标记出当前不可售商品)
5. 对使用离线购物车的用户简化登录流程,比如使用短信快捷登录和联合登录。
6. 做好精准营销,在合适的时间段用Push/短信提醒用户购物车里有未结算的商品。
7. 低库存的商品在前端展示“库存告急”。
8. 已经降价的商品在前端展示“比加入购物时降价XX元”
9. 用良好的售后减少用户后顾之忧。比如承诺快速发货和7天无理由退换。唯品会退货的运费还能以唯品币的形式返还,既减少了用户后顾之忧又有利于提高复购。
10. 在购物车之前做好答疑解惑:商品详情页除了漂亮的营销图文,也要展示详尽的客观参数;提供在线实时客服;提供用户交流的渠道,比如淘宝的“问大家”,里面都是用户真正关心的问题,还有的电商会专门有UGC的区域。以上措施都是为了减少因为不了解导致的犹豫不决。
11. 强化品牌形象建设,和用户建立起信任关系,这样也能减少用户结算前的顾虑。
除了购物车转化率,从 商品维度 可以看某个商品被加入购物车的次数、人数和转化率,从中可以看出商品吸引力。从 用户维度 可以看某个用户加入购物车的商品偏好,可以作为智能推荐/精准营销的数据基础。
二、其他
1.离线购物车
离线购物车指用户在未登录状态下使用的购物车,先根据设备号记录哪个商品加入到哪个设备的购物车,在用户提交订单时再提示需要登录,用户登录后合并设备下的离线购物车数据和账号下的在线购物车数据。
这样做是因为登录环节尽可能地后置、简化甚至前台无感知(静默登录)有利于用户体验。
2.空页面设计
整个产品的空页面要有统一的风格模板。对于购物车的空页面,既可以加上智能推荐,也可以简单地用图片告知为空。总之要和整个产品风格一致。
3.一点点感悟
- Po主相信好的灵感起源于见多识广。产品经理要广泛地参考其他产品,尤其是主流大电商,不仅仅是因为他们有强大的产品和技术能力,更重要的是很大程度影响着用户习惯。电商产品根本上还是为销售服务的,不必在产品本身特立独行。从这个角度说,在做电商产品时布局交互最好和国内巨头保持一致,对国外电商(比如亚马逊)可以琢磨功能的出发点,不要简单模仿,因为可能增加国内用户的适应成本。
- 除了模仿,批判也很重要,设计每个元素时都问问自己:这个元素是否必须?是否满足了需求?是否有更优方案?对于用户是否足够简单?是否像高速公路广告牌那样高效地传达了信息?
- 最后,数据先行,敏捷迭代。
相关阅读
移动电商基本功:购物车设计(一)
作者 @羊shuang 。
关键字:购物车设计, 购物车, 商品, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
