不得不说的新手引导二三事
来看一下如何做引导流程。
中国著名哲学家老子说过:“千里之行始于足下”。这个简单而强大的道理同样适用于众多数字产品的设计:与app或网站的关系建立于第一印象,由通过尝试某种操作的实际交互流程所决定。
这个过程通常需要花费一些时间,但对建立用户与产品之间的粘性却起着至关重要的作用。那么我们从介绍应用的流行手法——新手引导开始,来看一下如何做引导流程。
为什么需要引导流程?
首先,来看看基本术语。Onboarding这个概念起源于人力资源领域,意为“新人的入职培训”,是企业制定的一系列用于帮助新员工迅速适应新环境的步骤和方法,并卓有成效。
对大多数人来说,尝试新事物需要付出各种努力和考虑,让人倍感压力。所以哪怕是看起来很微小的帮助也可能让决策更容易、更和谐。特殊的策略可以纠正可能产生的问题,让新人在新地方更有信心,更高效的投入工作并与同事快速熟悉起来,更快为公司产生价值。
数字产品作为日常生活中不可或缺的一部分,一开始就吸纳了onboarding这个概念,是指在用户首次使用产品时取悦用户并介绍产品的一系列交互。
设计新手引导时,最重要的一件事便是理出清晰的优先级。用户的时间是有限的,他们想要在实际上手操作之前,充分了解这个产品。
此外,人的操作记忆和对优先级的认知是有限的,所以产品的创造者应明确在不同阶段分别提供不同的信息,而不是一次性给出大量数据,让用户感到困惑和尴尬。
在Adobe Creative Cloud Blog最近的一篇文章中,UX研究员、认知心理学家,Youtube的UX部门负责人Rob Youmans说,“在设计中,首次启动时需要显示重要度和新近度。当用户开始了解一个新产品时通常会有教程、向导、说明或其他内容。设计师在这方面花功夫是极为明智的,重要的信息放最前或者最后,毕竟你希望人们稍后使用产品时记住它们。”
什么是新手引导?
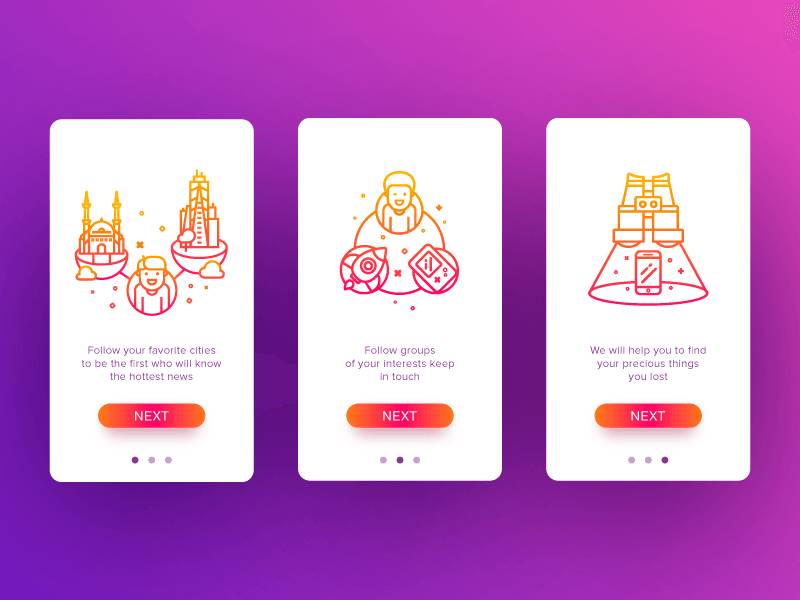
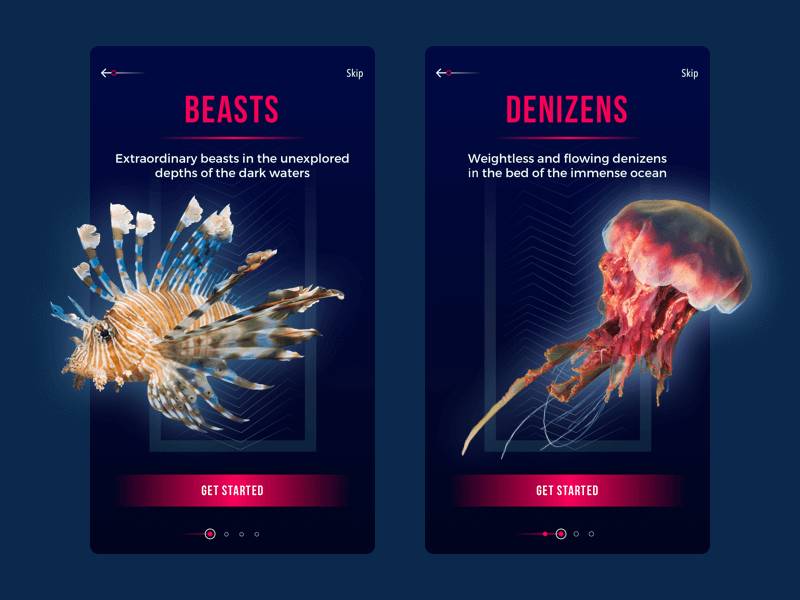
新手引导是在用户第一次与产品交互时展示的一组画面。在绝大多数情况下,设计师会用3-4屏页面去向新用户介绍产品的相关信息。
App 新手引导是尊重用户的标志:通过它用户可以快速了解这个app所能解决的问题、有什么用以及能够帮用户解决什么问题。当然,如果信息足够清晰,这是一个很好的、提升可用性的手段。
为什么你的app需要新手引导?
新手引导有三个基本功能:
打招呼
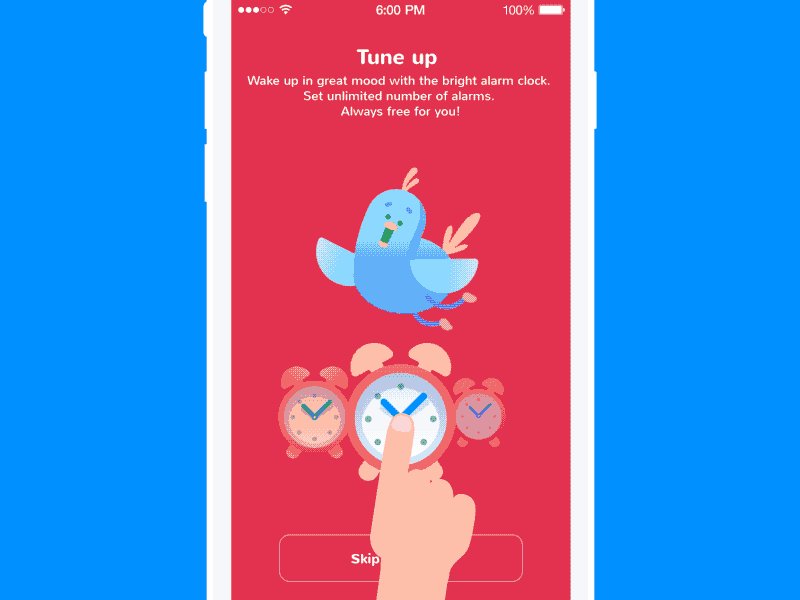
App新手引导是用户与产品建立的第一次联系。这是一种介绍行为,在大多数情况下,模仿真实交往场景,从打个招呼开始,尤其是当应用程序拥有吉祥物或性格角色时,它们可以成为与用户交流的直接主体。打招呼需谨慎使用,问候语尽量短小精干,否则会转移用户对于核心信息的注意力。
信息传达
这可能是新手引导任务中最有价值的部分。首先,新手引导是用户入门的第一步,因此应该告诉用户为什么要使用本产品或者本产品有哪些基本功能。用户研究和产品的USP(营销理论,指商品独特的销售主张)有助于设计师和文案快速找到向用户提供关键信息的方法。
参与
另外,新手引导为产品抓住用户奠定了坚实基础,它可以快速向用户展示产品最有价值的地方,刺激用户去尝试,并容忍探索未知时可能会遇到的困难。
此外,符合目标受众喜好的设计风格,更能激发用户想要了解更多的兴趣。多数情况下,用户是视觉驱动的生物:我们通常会对符合我们审美的设计或视觉表达出的特定情绪感兴趣。而新手引导则是要从第一秒开始就充分利用这个法则。
新手引导设计需要注意什么?
新手引导的结构与内容对于项目来说是相对独立的。影响设计解决方案的因素有很多,但都不外乎这三个核心问题:用户需求/愿景/预期、产品性质和商业目标。作为产品的门面,新手引导是一种利用动态效果和吸引人的内容来展示产品基本信息的方式。
自定义图像或插画
大部分人对图片的解析速度快于文字,逻辑性的图像可以将信息快速传达给用户。在引导中 使用照片或手绘稿,可以大大提升其解释力和辨识度。选择可以是多样的,简洁的图标或复杂精致的艺术作品都可以。插图是一种不错的方式,可以最大限度减少文案在页面中的使用。在儿童或青少年app中,使用插图特别有效并显得更加人性化。
在近年的设计趋势中,为特定界面设计自定义插图已经日益普及。大家都喜欢在app 新手引导尝试各种设计风格。在很多案例中,自定义插图成为创作的中心内容,用一种容易理解且吸引人的方式表达出产品的特性和用处。另一种流行的方法是引用吉祥物,模仿与用户的真实沟通并设立情感纽带。
文案与排版
新手引导,文字即是力量。 有力量的文字符合两个简单的原则:简短、有效。毫无疑问, 精炼短小的句子比长句更难写: 你必须找到有效的方法,避免用户在阅读新手引导时浪费宝贵时间。 如果允许,可以请一个文案专家,打造出字字珠玑的引导文案。或者,利用你的闲暇时间去思考一些简明、抓人眼球且清晰的文案 ,让这些言语表达适用于目标用户并契合产品目标。和设计方案一样, 文案也需要反复推敲,以找到能打动用户的最佳方式。
设计师应该牢记的另一个点是:文案也是一个重要的视觉元素。除了图标、字段、按钮、插图、控件等,文字也是和其他图形组件一样占据屏幕或网页的一部分,并影响app和网站的风格呈现。此外, 文案成功与否也取决于文字的字体、样式、背景,以及位置等设计方案的选择。这些因素都极大影响了可读性,所以在设计不当时,文案就会失去本应有的价值和意义。
动画
另一种制作引导的方法不仅易传达信息,而且更具吸引力,这就是运用动画。动效让交互变得更有活力, 让界面拥有生命力,博人眼球。更重要的一点,动画可以突出重要的细节。不过,动效会增加加载时所需时间与流量,因此需要与开发人员就技术实现进行讨论。
清晰的页码
一般来说,新手引导会有几个页面,每一页对应一个产品特性和用处。请记住,从这个一开始的交互开始,用户就应该知道他们在哪,使用路径有多长,因此通常会使用页面指示器这种简单快捷的控件。
可以跳过
另一件需要注意的事情是:跳过引导。并不是所有用户在第一次使用产品时都需要引导,因此对于某些产品,允许用户跳过是合理的。是否允许用户跳过,取决于对目标受众的测试与数据分析。
最后,在界面中,细节决定成败。正如古谚语所说:“好礼服是邀请函,好头脑是推荐信。”当然,如果这个产品对用户来说毫无用处,新手引导设计的再好,都无济于事。然而,如果产品能满足需求解决问题,并且易用性强,那么新手引导可以让体验更流畅、更愉快。好礼服能让人印象深刻——经过深思熟虑设计的新手引导便是如此。
作者:Tubik Studio
译者:Donkey
原文链接:https://uxplanet.org/design-of-onboarding-tutorial-greet-inform-engage-55c36c9b4999
来源:微信公众号:沪江设计中心(ID:HJ-UED)
关键字:新手引导, 引导, 新手, 用户
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
