用格式塔原理分析页面中的用户体验
格式塔心理学是一种将人的思想和行为视为一个整体的思维学派,在本文中,我将与你分享,如何将这些原则作为我设计解决方案,并应用于我的网站和应用程序中。
我一直认为心理学和设计是包含用户体验的,每当我们的目标是解决需求的时候,我们的专业就需要有同理心。随着我继续深入研究心理学进入设计领域时,我偶然发现了格式塔原则。
那么, 什么是格式塔原则?
格式塔心理学是一种将人的思想和行为视为一个整体的思维学派。当试图理解我们周围的世界时,格式塔心理学建议我们不要只关注每一个小部分。
相反,我们的头脑倾向于将对象视为更大整体的一部分,并将其视为更复杂的系统元素,这个心理学院在人类感觉和感知研究的现代发展中发挥了重要的作用。
这次发现格式塔原理的旅程,让我充分理解如何将这些原理融入到我的设计中。
在本文中,我将与您分享,如何将这些原则作为我设计解决方案,并应用于我的网站和应用程序中。
一、接近
当物体彼此靠近放置时,这些物体被视为一个整体而不是单独的个体。
以下是我们如何在设计中使用接近法则解决问题的一个例子:
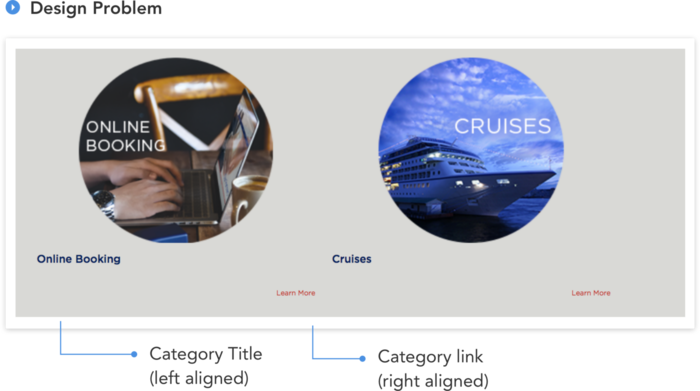
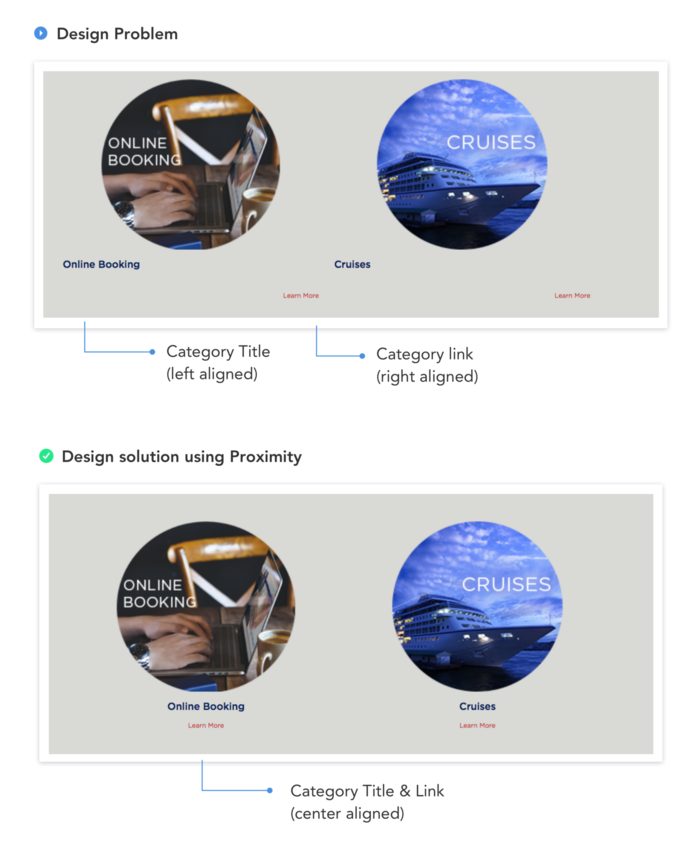
标题和链接相距甚远
正如我们所看到的:类别标题(在线预订和邮轮)和链接(了解更多)彼此分开,这使得它们看起来像浮动元素。如果我们将创建一个线框,它会看起来像这样:
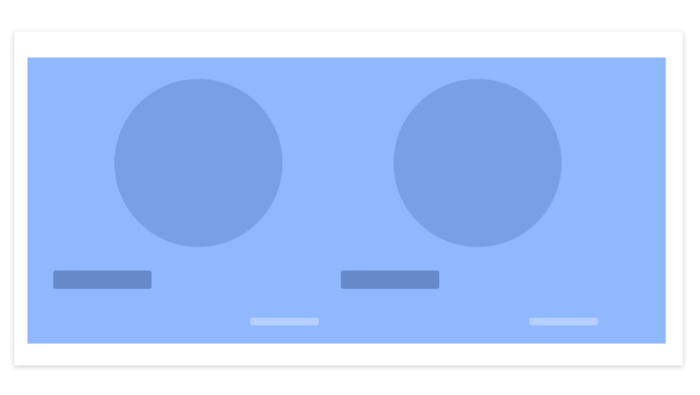
线框
整个组件脱离了上下文,因为没有将图像,标题和链接关联在一起。因此接近法则是我们的解决方案。把三个单独漂浮在外层空间的元素,作为一个整体组件。
中心对齐的标题和链接
在我们使用接近原则的设计解决方案中,我通过使用中心对齐来缩小标题和链接之间的距离。通过这种方式,我们能够将3个元素(图像,标题,链接)结合在一起,这有助于我们解决缺失的上下文问题。
二、相似性
当对象彼此相似时会出现相似性,人们通常将它们视为一个群体或模式。资料来源:graphicdesign.spokanefalls.edu
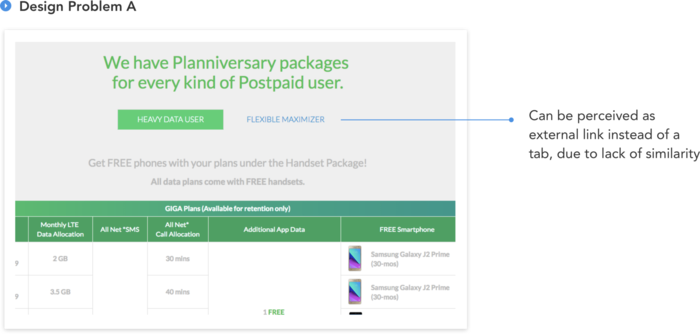
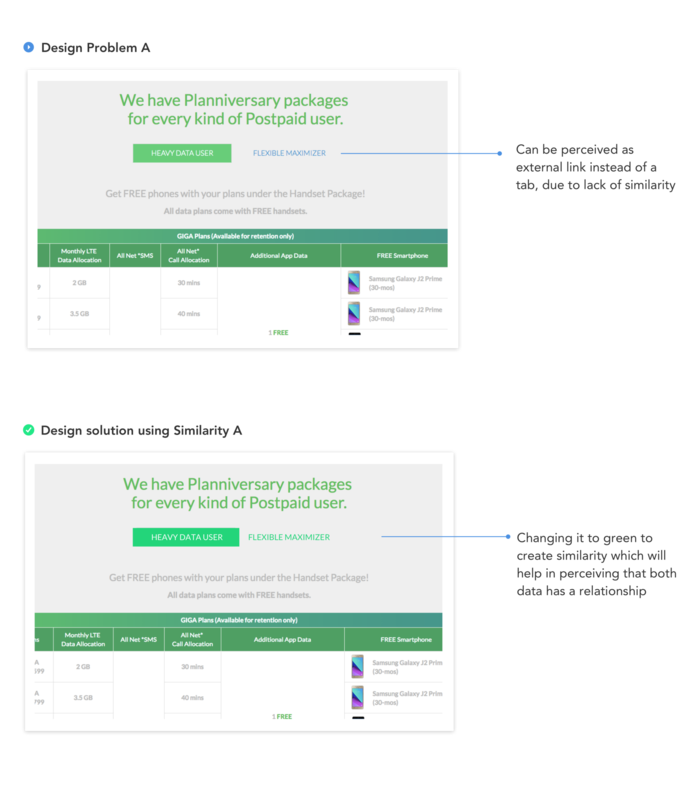
在下面的设计问题A中,我指出了蓝色的文字颜色。原因在于:在用户交互中,Heavy Data User 和 Flexible Maximizer 是相似的——它们在界面中实际上都是标签。
设计A
那么,是什么让这两个元素彼此无关呢?
答案很多。但是更简单的说明,没有任何东西将这两个元素绑定在一起,这使得它们看起来很分散。正如我们所看到的那样:很明显,界面的品牌颜色是绿色的,但突然间一个蓝色的文字颜色从无处跳出。
因此,相似法则的规律在于:
作为我们的解决方案,我通过将文本颜色设置为绿色并调整按钮的左右填充来创建相似性,以便它更接近另一个按钮 Flexible Maximizer。
这个设计问题A,可以通过重新设计来进一步改进(这实际上需要重新设计),这样可以更加简化用户的体验。但现在,让它在制作中改动一小步来到达相似性原则。
方法2:
设计B
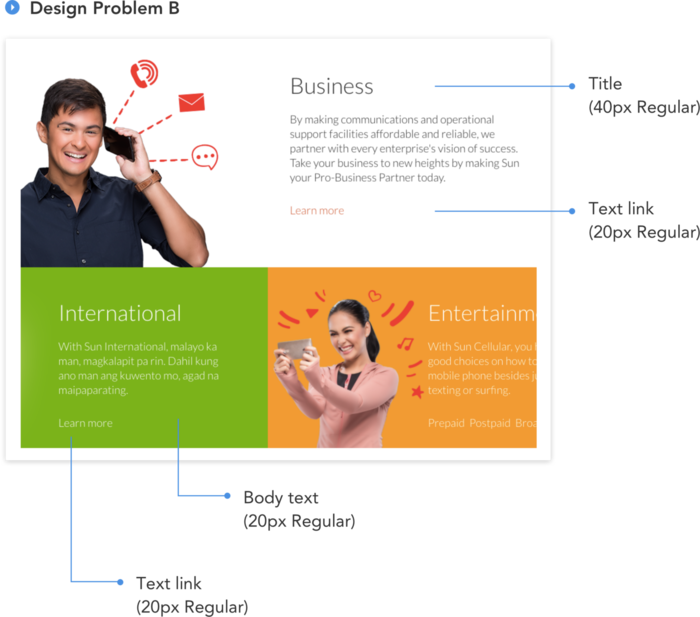
现在在方法2中,我们来观察它的基本部分——类型系统,它们是:
- 标题: 40px Regular
- 正文: 20px Regular
- 文字链接: 20px Regular
乍一看,我们可能会认为这只是一个我们可以忽略的普通类型系统。但是当我们看得更近时,问题发生在正文文本和文本链接之间,它们都共享相同的文字系统(20px Regular),这可能导致用户混淆并且缺乏用户信任。
当他们浏览网站时,他们可能会犹豫,他们正在交互的是正文文本还是文本链接,那么就需要进行反复试验。
好的,那么我们如何解决这个问题呢?
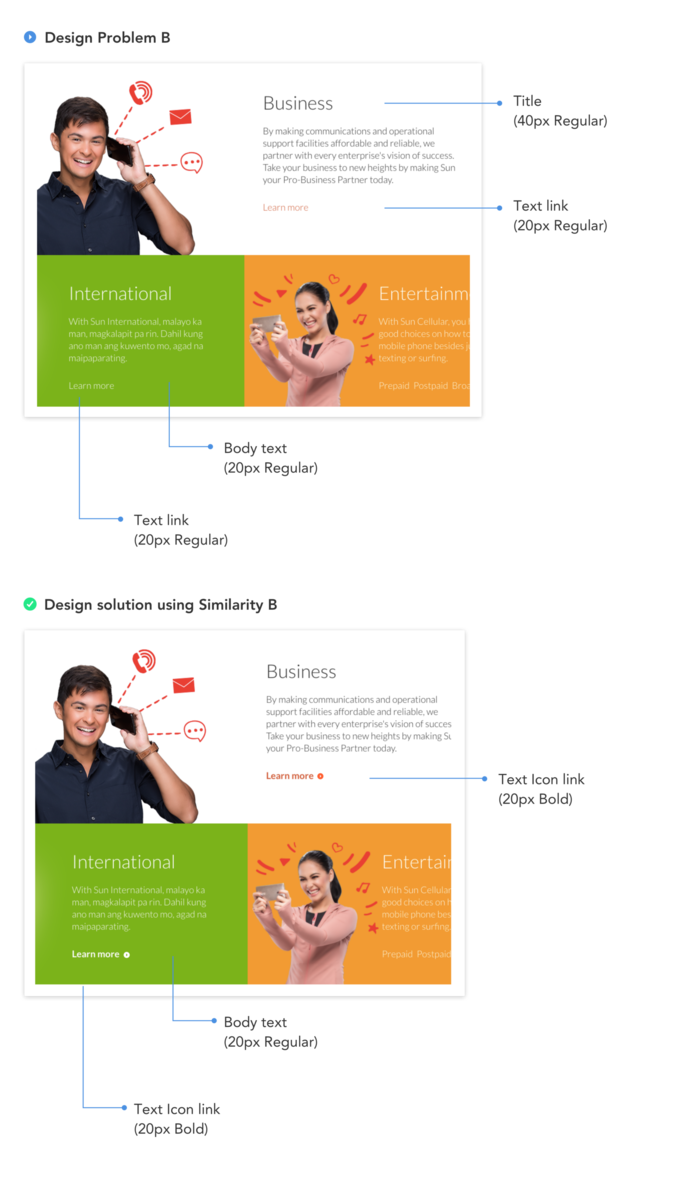
作为我们的相似性解决方案,我们需要稍微调整Type系统:
- 标题: 40px Regular
- 正文: 20px Regular
- 文字图标链接: 20px粗体
我们通过使文本链接加粗,并且添加了一个图标,这样就增加了对比度。通过进行这些更改,我们在整个文本链接中创建了相似度,并加快了用户的认知加载速度。
超出主题的快速提示:在创建一个Type系统时,请选择具有各种权重的字体(细,轻,常规,粗体等)。我们的目标不应该是具有较少权重的各种字体大小以获得更好的对比度,而是要具有几种不同权重的字体大小。
三、焦点
焦点是关注领域,强调或找到构图中的差异,以捕捉并保持观看者的注意力。
在焦点问题上,我们将展示两个设计问题:
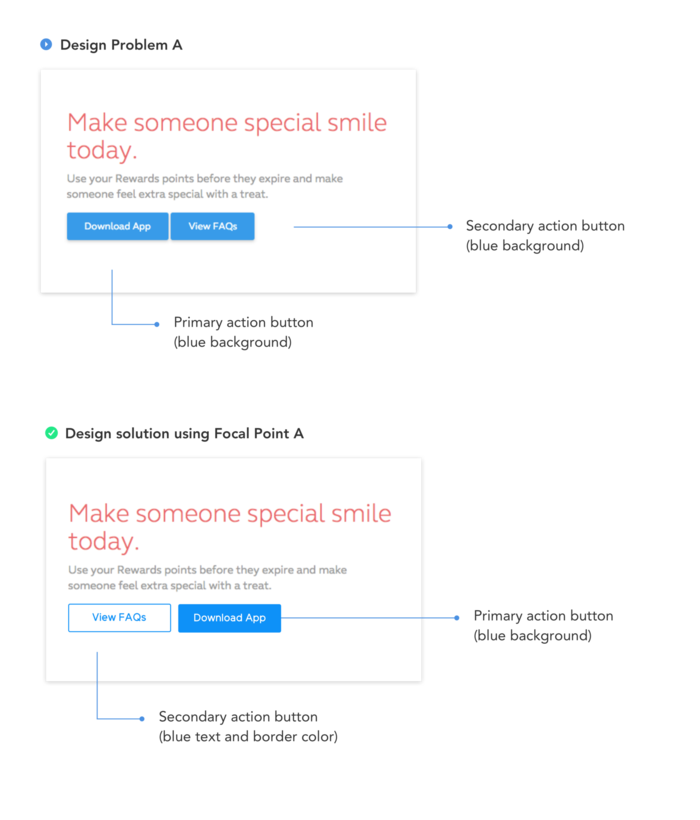
从电信网站
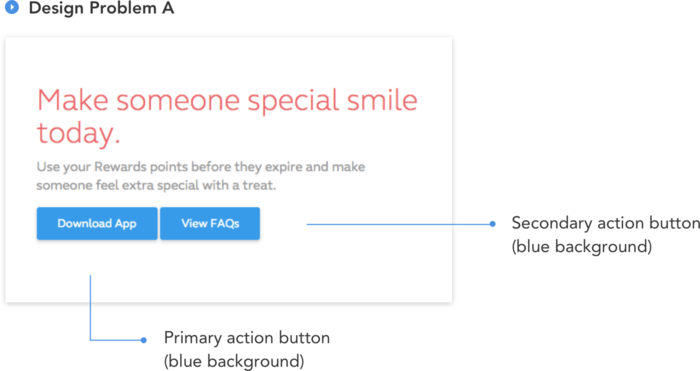
在上面的例子中,元素的布局实际上没有问题。但是我们拥有的信息层次结构——主要操作和次要操作共享相同的按钮系统。
我们可以看到,这个界面的目标是让用户下载应用程序,并且FAQ是一个支持文档,让用户更好地理解他们的应用程序。
因此,我们的解决方案是:
设计解决方案A
利用焦点原则,我将View FAQs按钮界面更改为边框按钮,为下载应用程序按钮提供所需的聚光灯效果。我还交换了他们的订单,主要行动在右边和次要在左边。
其原因在于古腾堡图(Gutenberg Diagram),它说:
基于这个定理,右边的两个点(在“Z”的第一个点及其最后点)是游客期望采取行动的地方。因此,在这里,您的号召性用语属于正确还是左侧,在这里确实没有问题,它应该始终朝向屏幕的右侧。
我们通常可以看到的常见的按钮设计问题,也仅仅是为了增加主题外的一些东西,为不同功能创建一种按钮界面(填写注册按钮、取消、加载更多内容、阅读更多内容等)。
难道创造一致性不好吗?
是的,我们都知道一致性在UX设计中扮演着重要角色,但我们称之为功能一致性。如果我们将创建相同类型的按钮设计来满足不同的功能,则会导致用户不一致的体验,并且可能会影响我们客户的业务目标。
脱离主题快速提示: 按钮设计一致性=按钮功能。
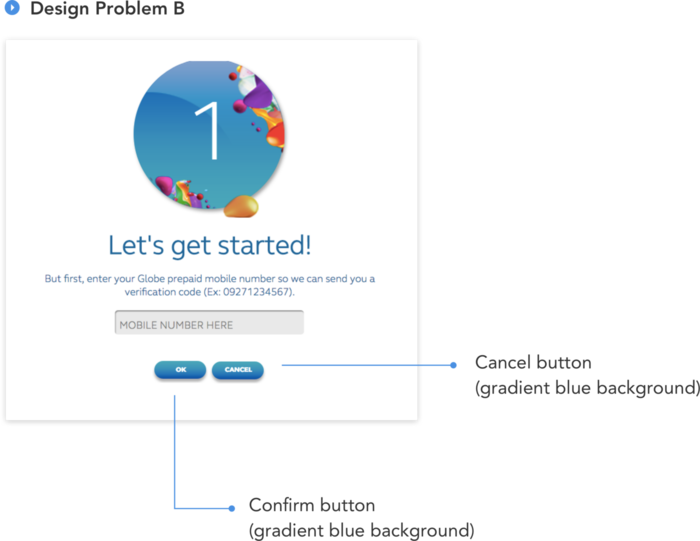
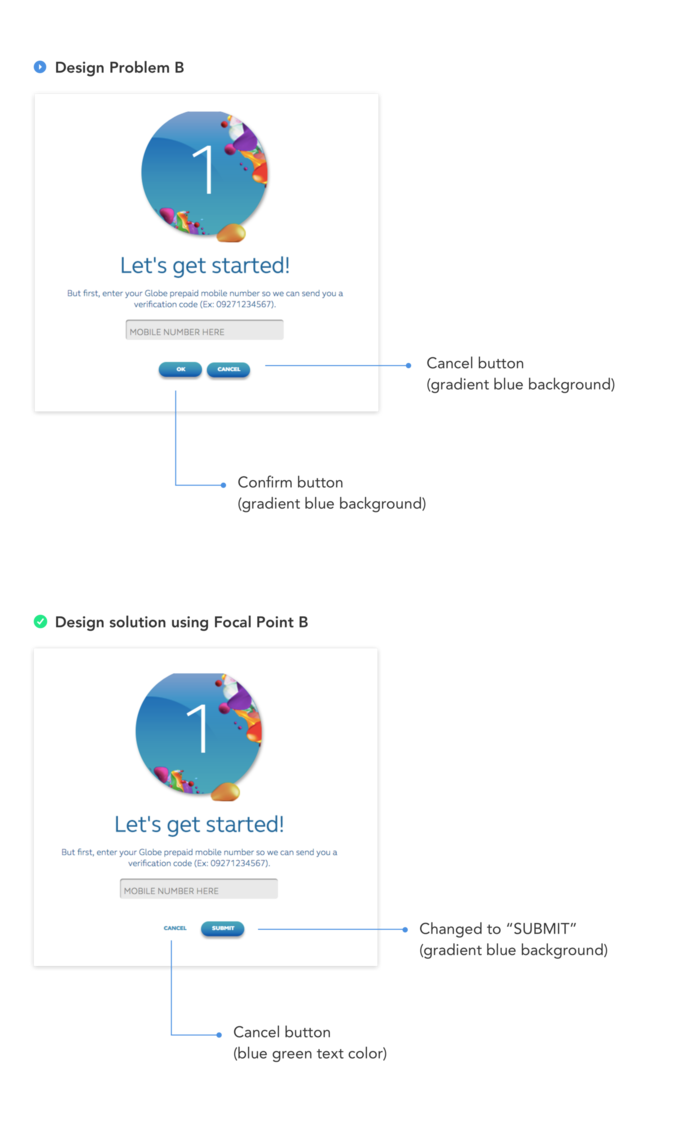
现在转向Approach 2应用程序:
两个按钮具有相同的视觉层次结构
这种设计也会出现同样的问题:“确定”和“取消”按钮共享相同的设计风格,这要求他们彻底阅读按钮标签,以便他们能够知道提交和取消的内容。
使用焦点,我们减少了阅读标签的时间,这导致我们设计解决方案B:
我们互换了按钮并将按钮副本从OK更名为Submit,以使其更加上下文,并通知我们的用户,一旦他点击按钮,就会发生一个动作。
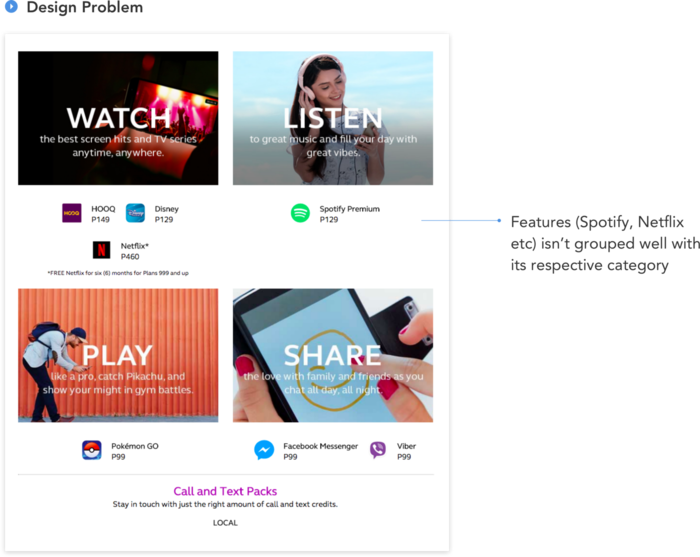
四、共同区域
共同区域的原则与邻近度高度相关。它指出,当物体位于同一封闭区域内时,我们认为它们被分组在一起。来源:用户测试
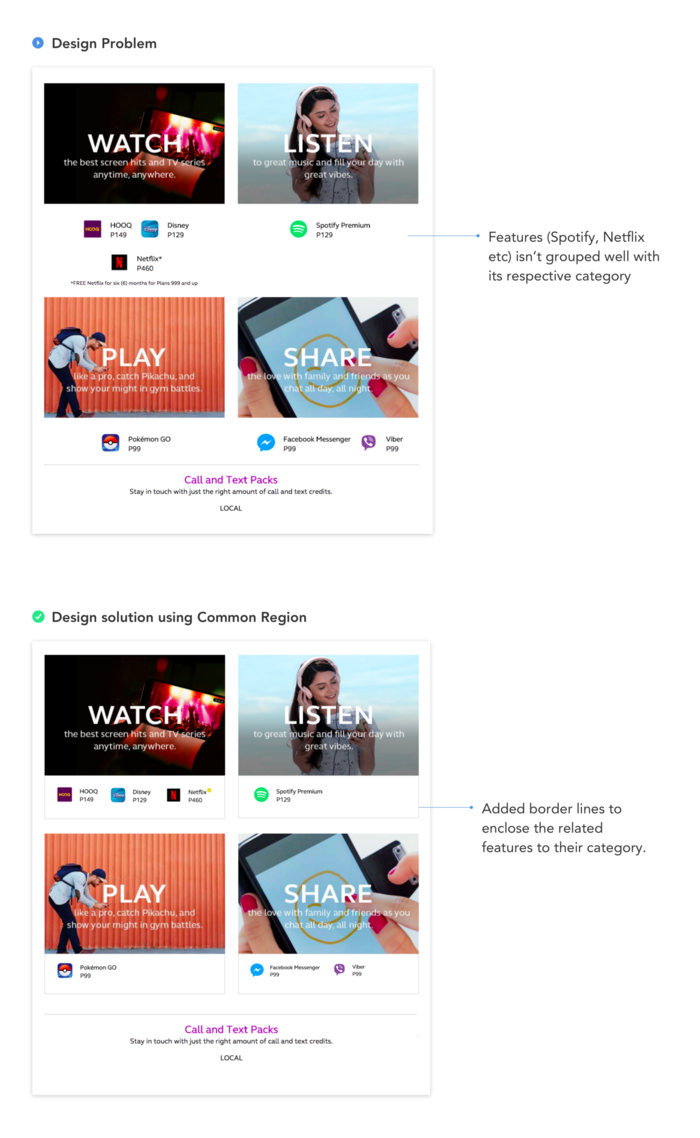
Spotify、迪士尼、Netflix等功能不会与其类别一起分组,并且似乎是浮动元素。为了使它更简单,创建一个线框将看起来像这样:
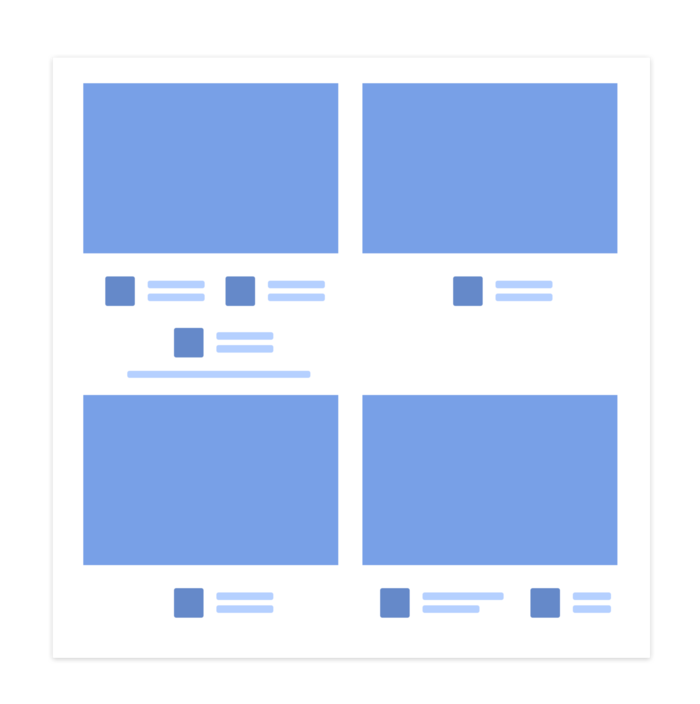
从上面的线框中可以看出,它比4个整体组件更可能是单个元素。因此,作为解决方案,共同区域原则:
我们新的线框与共同区域原则
在线框中,我们使用框边将所有特征包含到它们各自的类别中,以便将它们视为一个而不是单个元素。以下是实施:
除了边界框之外,我们用Plan Net 999替换了* Free Netflix六个月,并在Netflix元素的右上角用一个信息图标(彩色黄色图标)替代了功能列表的空间,一旦点击,会出现一个工具提示。
总结,这是4格式塔原则,可以节省您的设计时间。还有更多的格式塔原理可以用作您的解决方案。
希望你也受用,祝开心!
本文翻译来自Medium
感谢Psychology + design: Gestalt principles you can use as design solutions
原文作者:Medium
译文作者:cherri二哈
关键字:格式塔原理, 用户体验, 按钮, 线框
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
