如何优化操作流程,提升用户体验?
关于提升用户体验的方法论非常多,其中一个比较常见的就是简化操作流程。我们对此非常熟悉,但是我很少看到有文章系统的去论述该如何去简化操作流程。这里我就做一个简单的分析,如果大家看完之后有所收获或启发,不胜荣幸。
一、什么是操作流程?
操作流程指的是用户为了达到某个目标所需要经历的操作和场景转换。举个生活中的例子,小时候我爸带我去营业厅交电话费。当时交话费的操作流程为:从家骑自行车去营业厅,排队,查询话费,交钱,骑车回家。所需要经历的场景转换是从家到营业厅,再回家。
而产品设计中的「操作」我们可以理解成交互方式,「场景转换」理解成参与的页面数。所以简化操作流程可以划分为两个方向:优化交互方式,减少不必要的场景转换(页面)。
二、优化交互方式
交互方式的优化我们可以从两个方面来入手:减少用户点击次数和降低操作难度。让用户在更少的点击次数下完成操作,其实就是提升信息的录入和反馈效率。一些新技术的应用可以帮助我们实现这个目的。
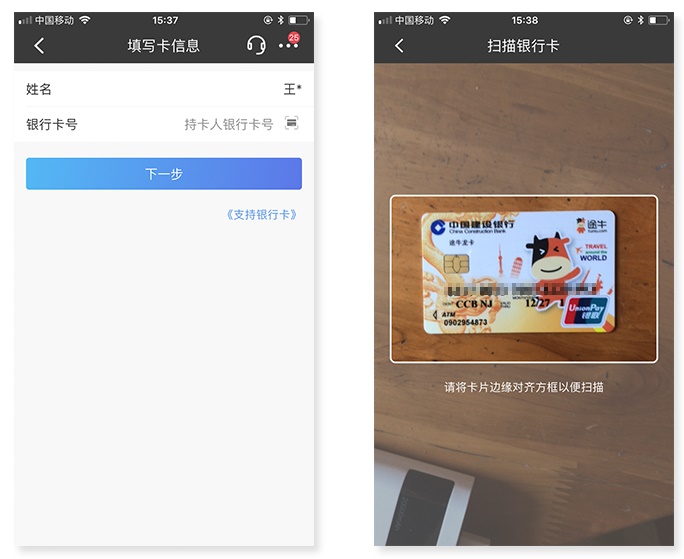
例如现在绑定银行卡的时候,一些产品给用户提供了拍照识别卡号的功能,用户就不需要手动输入卡号。这样可以减少用户的点击次数,而且还降低了用户手动输入错误的风险。此外还有一些指纹支付,刷脸登录这样生物识别功能,这些新技术的应用可以极大的提升用户的交互效率。所以设计师对新技术的持续关注是非常有必要的。
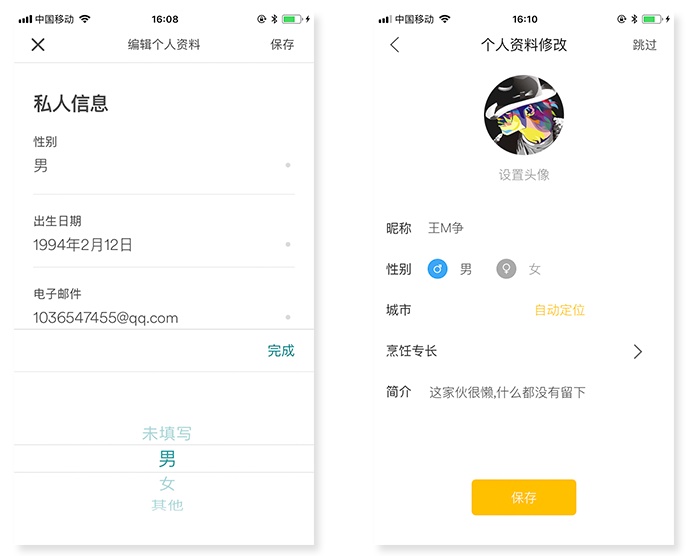
当然并不意味着我们需要埋头于对新技术的追求。很多时候只要消化好现有的技术,同样可以优化产品体验。例如,在性别录入的时候,这里设计师选择的下拉列表的样式,但是我觉得使用单选框会更加合适,因为总共就两个选项。选择单选框可以减少用户的点击次数。
从上面这个例子我们可以发现有些组件在功能上是有相互重叠的部分。一旦一个功能可以由多个组件来完成,那么我们必须找出最优方案。所以交互设计师和产品经理的一个基本功就是明确每个的组件的最适用场景,在原型图中予以明确。
以上围绕的重点是减少点击次数,接下来我们主要说降低操作难度。我们再看一个案例,以前用户想删微信好友,会从底部弹出一个对话框确认一下操作。但是新版的「确认操作」直接在原消息栏这里展示。其实改版前后用户的点击次数都是一样的,但是新版的反馈具有更强的指向性,用户的目光(注意力)不会发生转移。
上面说到了用户的目光,这里跟大家分享一下人类眼球对于视觉信息的处理过程:
- 基本信息提取,并处理多个特征;
- 根据目的需要,筛选关注内容;
- 保存关键目标,联想相关描述。
其中第一阶段中的基本信息涵盖了形状、颜色、位置、轮廓等。每次用户收到一个反馈,进入一个新的界面,都要重新去获取这些信息。为提升了用户对视觉信息的处理效率,我们可以提供相同的形状、颜色、位置、轮廓等,这就是一致性原则可以减少用户的学习/操作成本的原因。以上面的例子为例,底部对话框的反馈样式,用户要重新识别位置和形状,而新版的反馈样式则不会出现这种情况,更加易用。
三、减少场景转换
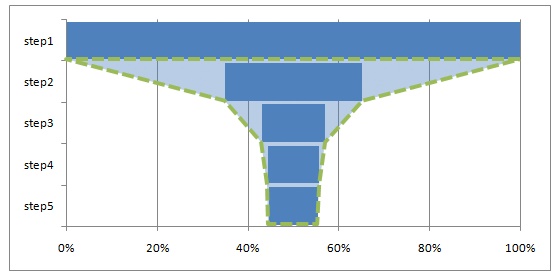
我们在为一个任务绘制流程图的时候,应该避免让用户跳转过多的页面,因为多跳转一个页面就意味着多流失一部分用户,就像漏斗一样。
前几天有个朋友在微信群里问了一个问题:新用户在注册完成的时候,我们是否应该让用户去设置登录密码,类似的还有支付密码设置问题。
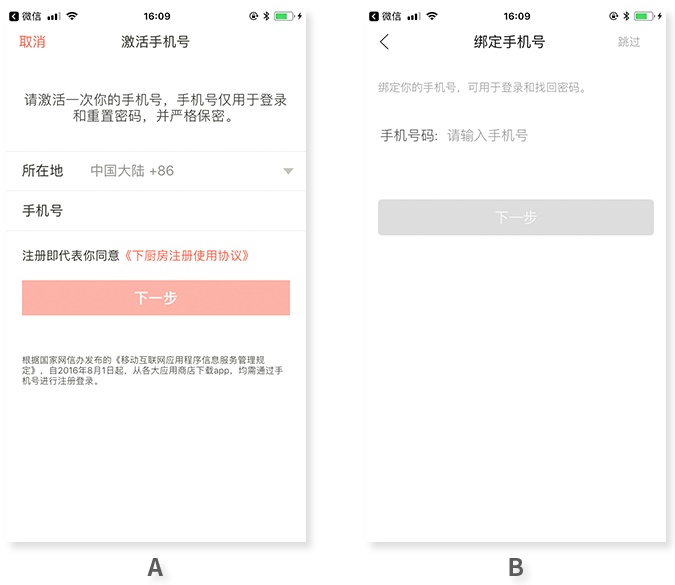
为了回答这个问题,我特地下了两款竞品,都是教你怎么做菜的。这里分别说是产品A和产品B,这两款产品都支持第三方登录,而且登录后都要求用户去绑定手机号。但是产品B给用户提供了「跳过」按钮,用户可以选择不绑定。
首先得承认我对这两款产品都不太了解,直接评论好坏的话会有失偏颇,而且设计无所谓好坏。仅从我个人角度来说,不支持在这里让用户就去设置密码或者去绑定手机号。因为用户刚注册完,还没有享受到你提供的服务,你就考虑用户再次登录和购买的场景了,说不定用户看到这个设置界面直接就走人了。因为现在产品同质化现象非常的严重,你的产品可以有很多替代品。
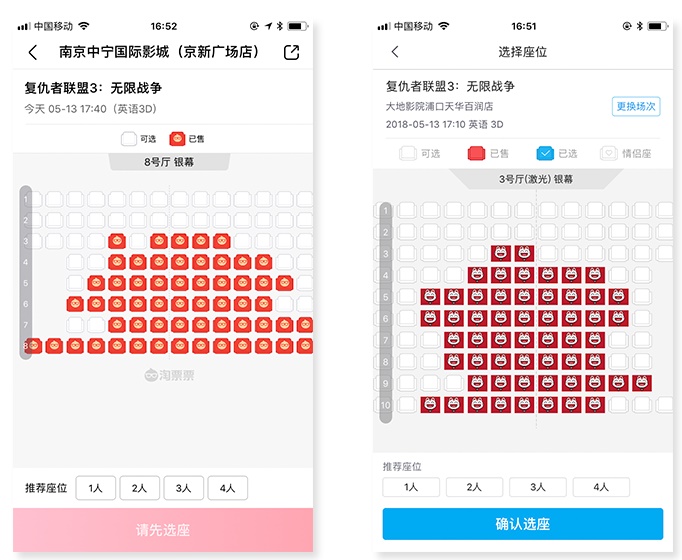
从上面这个例子,我们也可以发现在操作流程设计阶段,我们非常有必要去进行任务分析,去明确高层次的任务和低层次的任务。每一个任务映射到设计层级,可能是一个 icon,也可能是一个页面。以下图为例,同样的购票界面,这里的主要任务是选座。而更换场次属于次要任务,但它展示形式只是一个 icon,没有打乱整个界面的布局,也没有过度分散用户的注意力,在这里我觉得是非常合适的。
如果低层次的任务需要新增一个页面来完成,而新增的页面又有让用户大量流失的风险,我个人的建议是舍去。产品设计过程中设计师需要去做很多决定,其中很多都不是非黑即白的选择。每一个选项都有其背后的意义,我们只能去做更符合当前阶段产品利益的选择。
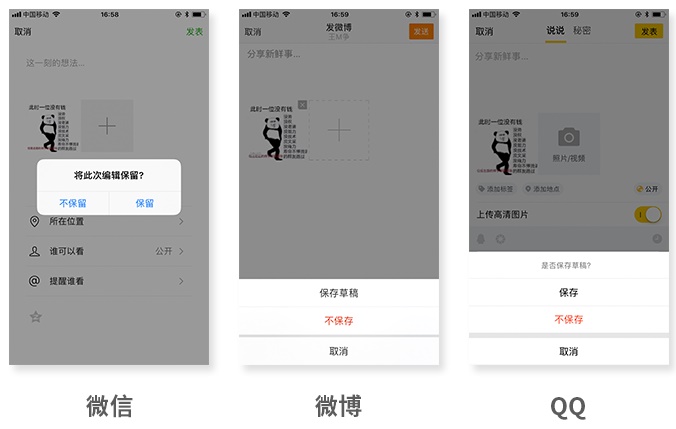
当然并不是只有进行任务分析才可以减少场景转换,通过简单的小细节修改也可以达到目的。以微信为例,当用户编辑状态准备发朋友圈,如果点击了「取消」,我们会发现会弹出一个对话框,让用户选择「保留」或「不保留」。
这样的处理有一个问题:如果用户是误点击了「取消」,那么他只能点击「保留」,然后退出再进入编辑状态。
我看了一下 QQ 和微博,他们用的是从底部弹出的动作栏,用户如果是误操作,只要点击「取消」就可以了。这样弹框的一个小变化,就可以避免了用户再次返回到原界面,减少了场景的转换。
总结
以上就是我从优化交互方式、减少场景转换这两个方面对简化操作流程的一个分析。如果你有不同的想法,欢迎留言或者添加我个人微信讨论交流。
作者
王M争(微信公众号:王M争),资深互联网人。
关键字:交互方式, 交互流程, 用户体验
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
