实用干货!如何利用「空白状态」提升用户留存率?
@墨刀_MockingBot :通常我们会对有大量内容和数据的页面进行精心设计,而空白状态则是常常容易被忽视的一部分。然而,空白状态对于留存用户、提升用户活跃度也起着至关重要的作用。今天这篇好文,总结了利用「空白状态」提升用户留存率的5个要点,附上大量实例,一起来收。
3个容易被人忽视界面设计:
空白状态是什么?
「空白状态」,英文 Empty State,通常是指 App 或者网页上没有任何数据显示时所呈现的状态,它产生的原因可能是以下 3 种:
首次登录
用户首次启动该 App 或网页,并完成注册后显示的页面。

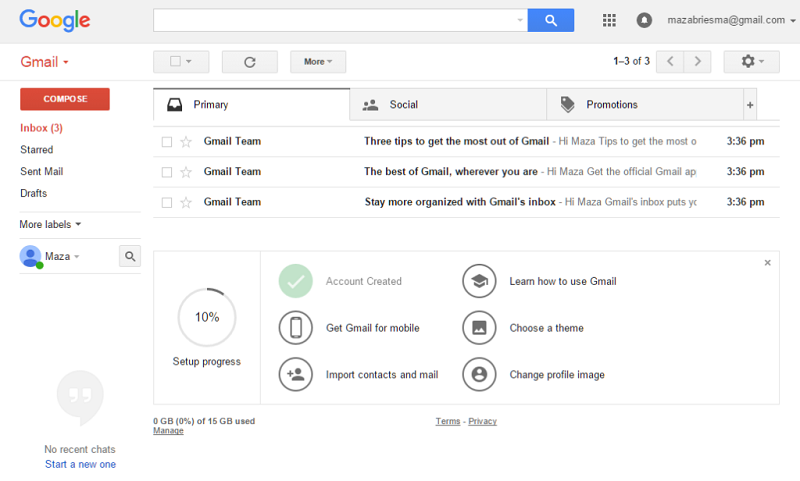
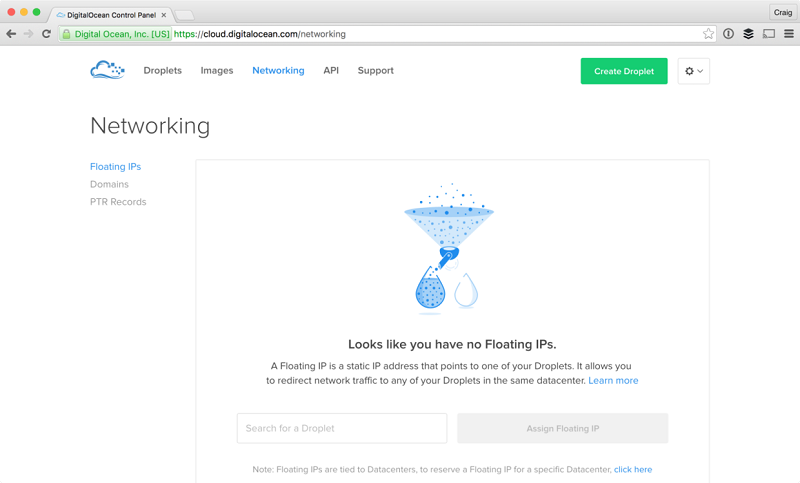
△ 第一次使用Gmail ,完成注册后显示的「空白状态」示例
错误页面
这时候往往是用户遇到了问题,比较常见的状态是「404页面」、「网络中断」。
内容清空
内容被用户清空或没有添加任何数据时所显示的页面状态。

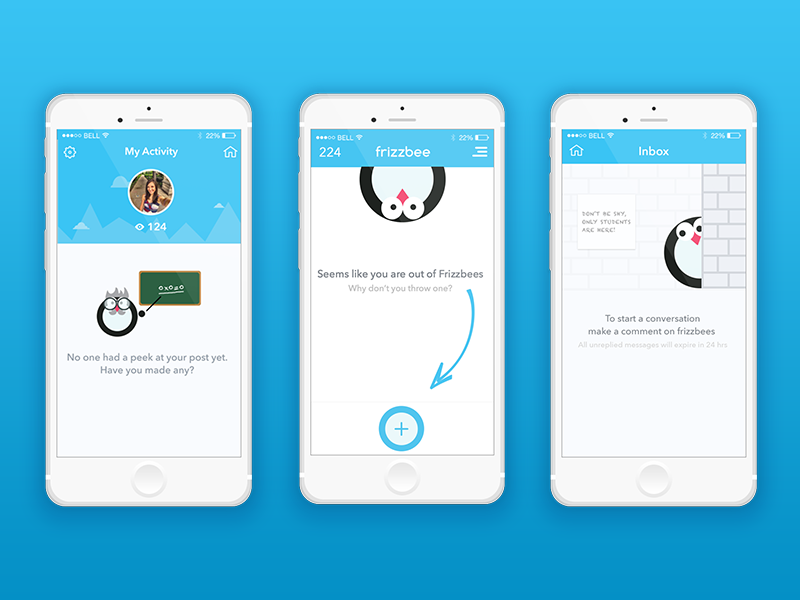
「还没有添加任何项目,点击+号开启吧!」
空白状态的作用不仅仅是装饰那么简单。它不仅应该告诉用户这个页面是什么,作为引导流畅用户体验的一部分,它还需要告诉用户下一步该怎么操作。
一个合格的「空白状态」引导页面,至少需要满足以下任意一个条件:
- 能够帮助和培育用户正确使用你的产品
- 能够引导用户,提示用户进行下一步的正确操作
- 能够给用户带来愉悦感
数据表明,平均每个应用会在安装后的 3 天之内流失掉 77% 的日活跃用户。一个月之内,这个数字几乎达到了 80%。这么低的留存率真的是因为应用不够好么?
不完全是。
「试用期」间,你的产品是否获得用户的青睐是留存用户成功的关键。
真实情况是,用户会同时下载市面上的多款同类应用,之后就会选择其中最好用的一款,而删掉其他的。而在这个「试用期」间,你的产品是否获得用户的青睐是留存用户成功的关键。
想要获得用户的青睐,第一眼印象很重要,这个时候,当用户注册完毕后,呈现的空白状态页面的重要性就凸显出来了。
在这个用户初始登录页,应该尽可能地引导用户尝试产品的各种功能,最好是喜欢上你的应用。而在这之前,需要做的就是,让用户在第一次使用的时候就喜欢上你的应用。
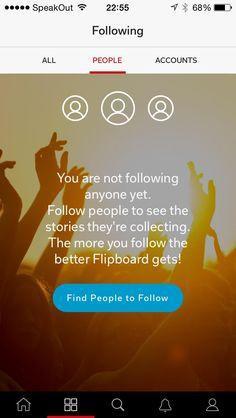
「空白状态」的一个基本作用是顺利引导用户创建内容
「空白状态」的一个基本作用是顺利引导用户创建内容,以简明扼要的文字、标识告诉用户是什么,如何创建内容,创建内容后有哪些好处。第一次使用的用户如果能很快上手使用这个产品的功能,才有可能成为回头客。

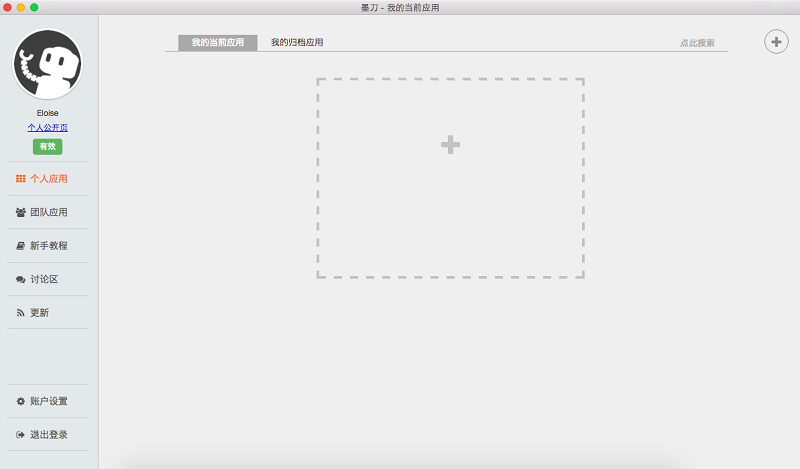
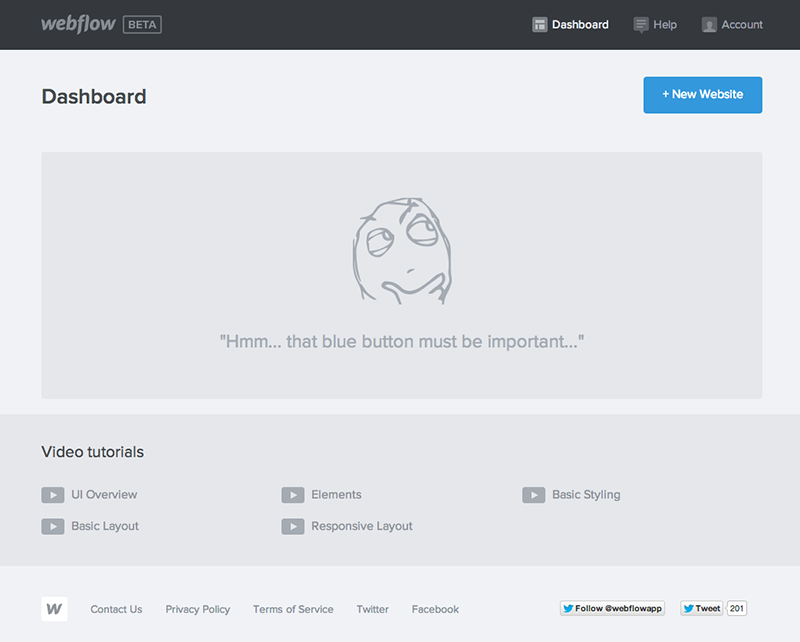
△ 错误示例,第一次登录页面时,没有任何提示和帮助引导,可能会让新用户感到不知所措。

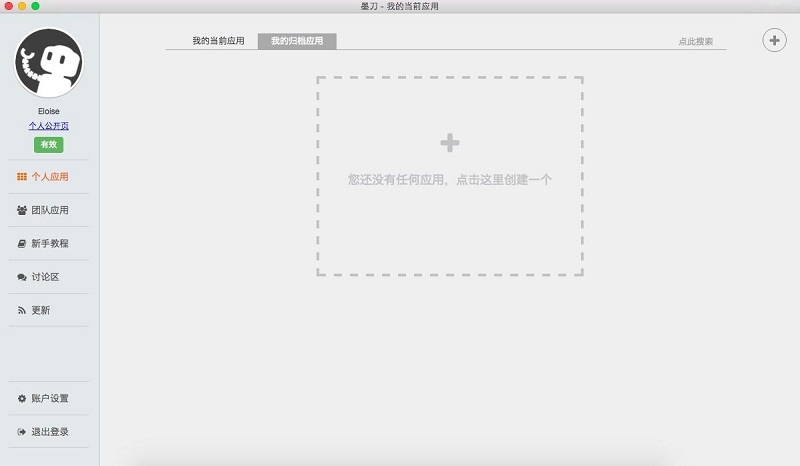
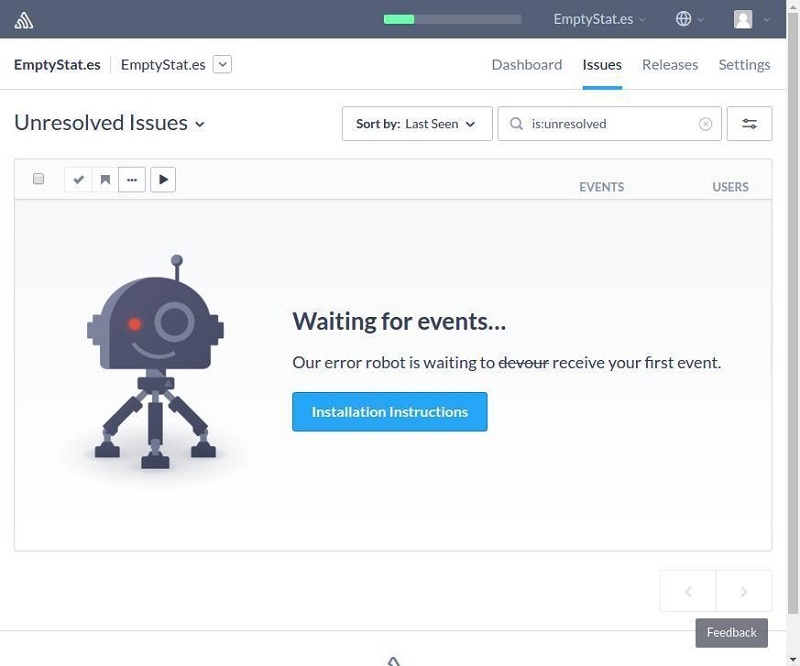
△ 正确示例,第一次登录页面时,增加了引导性提示,告诉用户进行下一步操作,引导用户创建第一个应用。
错误页面的「空白状态」,应该为用户带来有用的提示信息
在发生错误的时候,「空白状态」页面应该能够为用户带来有用的信息。你遇到了什么问题,为什么会遇到这个问题,以及给与提示要如何解决这个问题,引导用户进行下一步操作。

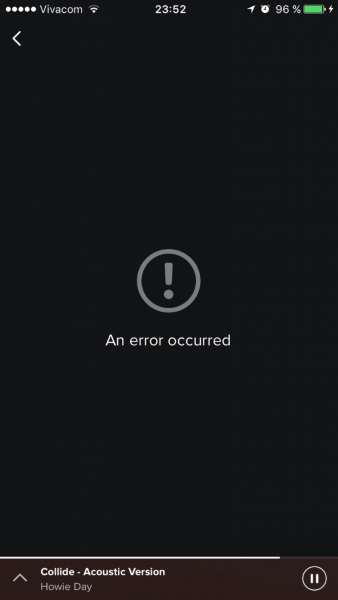
△ 错误示例,Spotify 操作出现错误时显示的空白状态,只显示错误发生了,然而对于用户来说,这没有任何帮助。

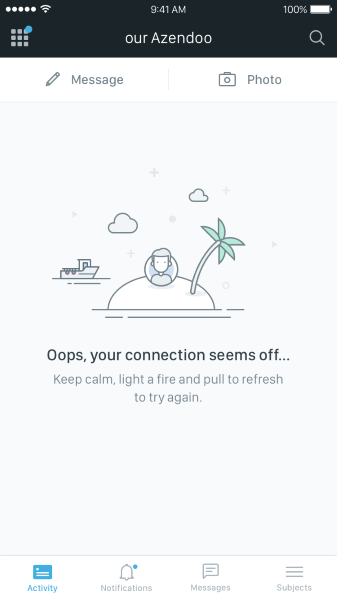
△ 正确示例,Azendoo错误出现时展示的「空白状态」页面,这个页面不仅告诉用户掉线了,而且提供了有用的建议。
促使用户响应行为召唤,促成转化
你还可以把空白状态页面看成是一个微型的登录页面。优秀的登录页面首先设计上是简洁的,其次是提供具体的功能信息,并促使用户响应行为召唤,进行下一个动作。

为此,你必须:
激励你的用户
用劝导性的语气和设计,比如:「了解更多,现在就开始吧!」这样的语句。

告诉用户进行下一步操作的好处
提醒用户使用了这个功能可以达成怎样的结果,这个功能有什么益处

使用行为召唤的按钮引导用户开始操作之旅
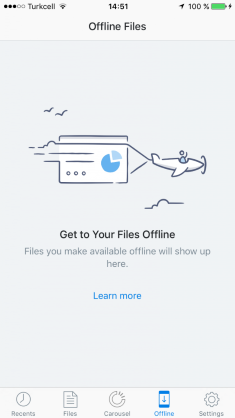
使用「行为召唤」(call to action)按钮,以适当的操作引导用户离开空白状态的页面,进行下一步更有意义的操作:

给用户带来愉悦的惊喜,锦上添花之举
「空白状态」除了告诉用户这个页面是什么,如何进行下一步操作之外,如果还能让用户感觉到有趣好玩,带来愉悦的惊喜,能让用户感受到你的产品有那么一点点不一样,就会给用户留下深刻的印象。

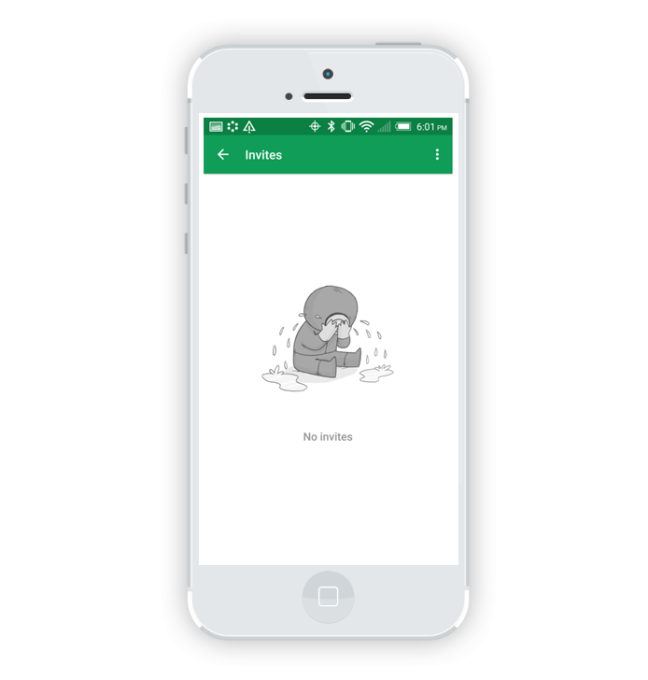
Google Hangouts ,「空白状态」页面上展示了一个孤独的泪人儿的画面,没有邀请是一件让人悲伤的事情。
观察以下这些应用的空白状态页面,通常包含以下这些特点:
- 品牌展示(以一种有趣的方式差异化自己的产品)
- 有一种幽默感,给人愉悦感,(使用了情感元素,给用户带来意外的惊喜)
- 展示品牌或产品人性化的一面



如何利用「空白状态」提升用户留存率?
总结下来,就是以下几个要点:
- 空白状态的设计,简洁明了,用户一眼就能看出要做什么
- 视觉上保持简洁,通常简洁明了的文案+不错的图标或者有趣的插画 + 一个CTA按钮即可
- 最好一个页面呈现完毕,文字不用太多,呈现的内容太多可用图片或动画代替
- 联结产品/服务的功能和人类的情感,传达产品和品牌的个性,让用户产生愉悦感,更加能记住你的产品。
- 最高境界是好的「空白状态」页面设计几乎让用户感受不到它的存在,觉得它本来就应该在那里,像一个方向导航仪,引导用户走出「网络荒原」。
总之,千万不要忽略空白状态页面的重要性,它是用户设计体验中的一部分,对用户的留存至关重要。
关键字:PS教程, 设计文章, 用户, 空白
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
