交互原型工具:好的工具是利器,坏的工具是钝器
好的工具是利器,坏的工具是钝器。每个人都可以找得到最适合他的利器,我希望你也一样。
如果你是 UX/UI 设计师,你一定会听说过无数个交互原型工具。设计资讯网站总是不厌其烦地介绍新的交互原型工具,标题通常是:
- 《这款最新的设计工具,也许你该上手试试》
- 《动效设计神器!Sketch 绝佳搭配》
- 《30 秒制作交互原型的新晋神器》
- 《这才是适合设计师的动效制作工具》
- 《2016 年十佳原型制作工具》
所以现状很尴尬:在决定该学习哪个工具这件事上,很多人花费的时间比学习工具的时间还要多。
如果你恰好就在犹豫,我希望这篇文章对你有帮助。
你可能还不需要
其实很多设计团队还没有在实际项目中真正使用到交互原型。这跟设计流程有很大的关系。使用交互原型,意味着在设计流程中需要增加一个“制作交互原型”阶段,甚至还需要在设计早期增加“用户测试”。而大多数时候囿于“敏捷”,我们的流程仅仅是“需求评审-画图-设计评审-跟进开发-观察用户反馈”。
所以,尽管全世界都在吆喝着交互原型工具非常重要,你也要知道: 你学了,不一定能用得上。 也就是说,如果你还有很多工具要学习,那么交互原型工具可能适合放在“ 重要而不紧急 ”的象限里。从 2015 年,也就是交互原型工具开始井喷的那一年,到现在,我在工作中从没有遇到过不得不亲自做交互原型的情况。
当然,如果你所在的团队,或者你即将要加入的团队,他们的设计流程已经包含了“制作交互原型”,那自然是非常紧急了。你肯定不愿意成为团队里唯一一个只会画静态原型的同学。
又或者,你发现工作中经常需要用到的工具自己都掌握得差不多了,那也不妨开始着手学习。相信我,这是一个提升设计技能的好方式。
我们在什么时候使用交互原型?

这两年来我做过的交互原型不多,但是每一个都发挥了应有的作用。在设计流程的不同阶段,交互原型的作用会有所不同:
- 探索方案的时候,给自己体验。 当你要尝试一个市场上还没有出现过的设计方案时,你一定会非常纠结,因为你不知道实际用起来会怎样。
- 展示设计方案的时候,说服同事。 对于设计方案的传达,语言是苍白的,画图要有用的多;线框图是苍白的,高保真的效果图要有用的多;而有些时候,效果图也是苍白的,只有真正动起来的界面,才能最真实地传达你的想法。
- 早期用户测试的时候,验证方案。 在设计早期开发通常不会介入。这时候如果需要做用户测试的话,你希望用户拿着几张截图去想象自己会怎么用吗?
- 输出设计方案的时候,保证还原度。 工程师恍然大悟地说“哦我知道是怎样的效果了”的时候,你们俩脑海里的画面可能根本不一样。别问我是怎么知道的……
把交互原型带入日常工作中之后,我发现自己的思维方式发生了改变。以前想到一个新方案,可能会担心开发出来并没有想象中好用,于是搁置;现在不管想到什么奇怪的方案,如果真心喜欢,总会先把交互原型做出来,然后找同事一起讨论。以前提出一个方案如果被否定了,会纠结几天,觉得一个伟大的创意被埋没了;现在一言不合就去把原型做出来给大家看,然后大家发现原来还真的不错——哪怕大家还是觉得不好,我也不会再纠结了,因为如果他们体验到了最真实的效果却仍然不为所动,说明这个方案确实没那么好。
如何选择
如开头所说,现在的交互原型工具已经多到需要评出个“十佳”。幸好,时间不仅是个庸医,还是个筛子。两年过去了,孰好孰坏我们至少能略知一二。
选择交互原型工具首先要看团队。如果你的团队都在用 Principle,并且使用得非常愉快,那么你也很适合选择 Principle。因为当你在学习的道路上遇到困难,寻求你旁边的同事帮忙显然会比跪求论坛上的“大神”帮忙更加有效。而且,源文件共享也可以提高团队的协作效率。
然后是看需求。有些设计师想做的原型包含着非常复杂的页面跳转,而有些设计师想做的原型只是两三个页面间的细腻动效。这两种需求分别对应着 基于页面 和 基于图层 的交互原型工具。对于后者,我推荐 Principle、Origami 和 Framer。而对于前者,我没有相关需求,所以并没有深入了解,如果真要选的话,Adobe XD、InVision 和 Flinto 可能不错。需要强调的是,基于页面的原型工具做不了复杂的微交互。
最后是看个人偏好。上面提到的每个工具都有自己独特的优势(以及劣势):
- Principle 易上手,却能做到非常好的效果。可能是综合得分最高的一款。
- Origami 是可视化编程的思路,功能强大,由 Facebook 团队维护。学习成本较高。
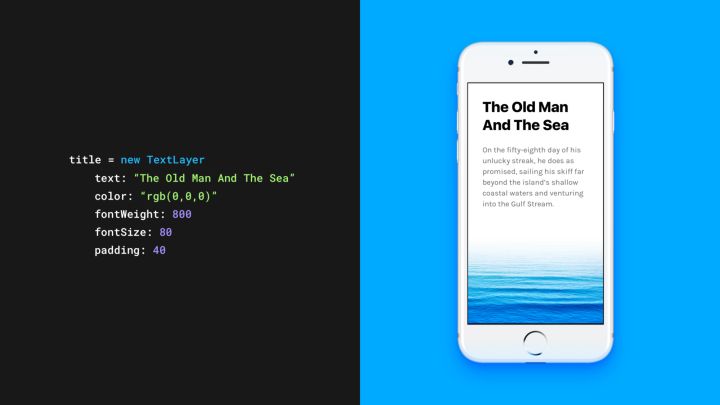
- Framer 则是基于 JavaScript,理论上现代浏览器中所能实现的效果它都没问题。需要手写代码,学习成本较高。
- Adobe XD 有品牌保证,而且支持 Windows 平台。
- InVision 来自一个非常有想法的团队,顺便推荐他们的博客。
- Flinto 操作简单,基于页面,同时也可以做一些微交互。
你最关心的问题可能是这个工具是不是足够强大,以及会不会很难学。事实上, 学习成本与工具能力始终反相关 ,所以当你决定去学习一款功能强大的原型工具时,迎接你的可能是充满挑战(和乐趣)的旅程;而如果你只想投入有限的时间和精力,那不妨选择一款容易上手、功能够用的。
我个人最喜欢的是 Framer,尽管它的学习曲线非常陡峭。
其他建议:
- 你可能还听说过 Pixate 和 Form,但自从 Google 把它们收购之后就再也没有消息了,所以不建议你去学
- 警惕新出的工具,除非你真的有时间去尝鲜或试错
- 在实际项目中找机会去使用交互原型,这能让你学得更快
我从来不认同“工具没有优劣之分,主要看使用工具的人”的说法。好的工具是利器,坏的工具是钝器。 每个人都可以找得到最适合他的利器,我希望你也一样。
作者:张土福,交互设计师@魅族科技
关键字:原型, 交互, 工具, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
