设计师如何深度思考并做出有价值的方案?
编辑导语:做方案是每个设计师的日常,但能否做出有价值的方案就不得而知了。本文针对大家日常的困扰——设计师要实现什么价值作出了解答,对如何做出有价值的设计方案提供了方法,希望对你有所帮助。
大家在日常工作中有没有过这样的困扰:
(1)自己觉得没价值
follow业务做了很多事,可最后一复盘,发现方案是满足了业务需要,但在设计层面拿不出手,正确但平庸。
(2)业务觉得没价值
如果设计师做出了自己认为用户体验好的方案,业务部门买单吗,能推动上线吗?大家在工作中一定有过各种妥协吧。
(3)用户觉得没价值
用户体验好的方案,用户感受到的体验真的好吗,真的在意吗?用户愿意为这个体验更多的使用?还是愿意付更多钱?
如果设计希望被认可价值,那么就必须清晰表明:设计到底实现了什么价值,以及设计是如何稳定实现这些价值的。
设计师到底要实现什么价值?
梁宁说过,创业创新只有两个核心挑战,第一个挑战是价值,第二个挑战是规模。
价值挑战有四件事情:价值发现、价值创造、价值感知、价值共创。
(暂不展开价值共创和规模挑战)
在我们的日常工作中:
价值发现:通常由业务方主导。
价值创造:是产品经理将发现的价值与资源进行产品化的过程。
价值感知:这是我们设计师发挥价值的地方。
你认为你(产品)是什么,和用户认为你是什么,其实是两回事。就像《俞军产品方法论》一书所说:“用户感知到的价值才是用户价值。”
设计师是最接近用户的人,设计产出是直接面向用户的媒介,设计师要做的是把价值最大化地传递给用户。
如何做出有价值的设计方案?
理清了设计师的核心工作在于“价值感知”环节,那么设计师如何展开思路,稳定输出有价值的设计方案呢?
我认为有三个步骤:定义需求、拆解体验目标、精准的设计表达。接下来,我们展开讲讲。
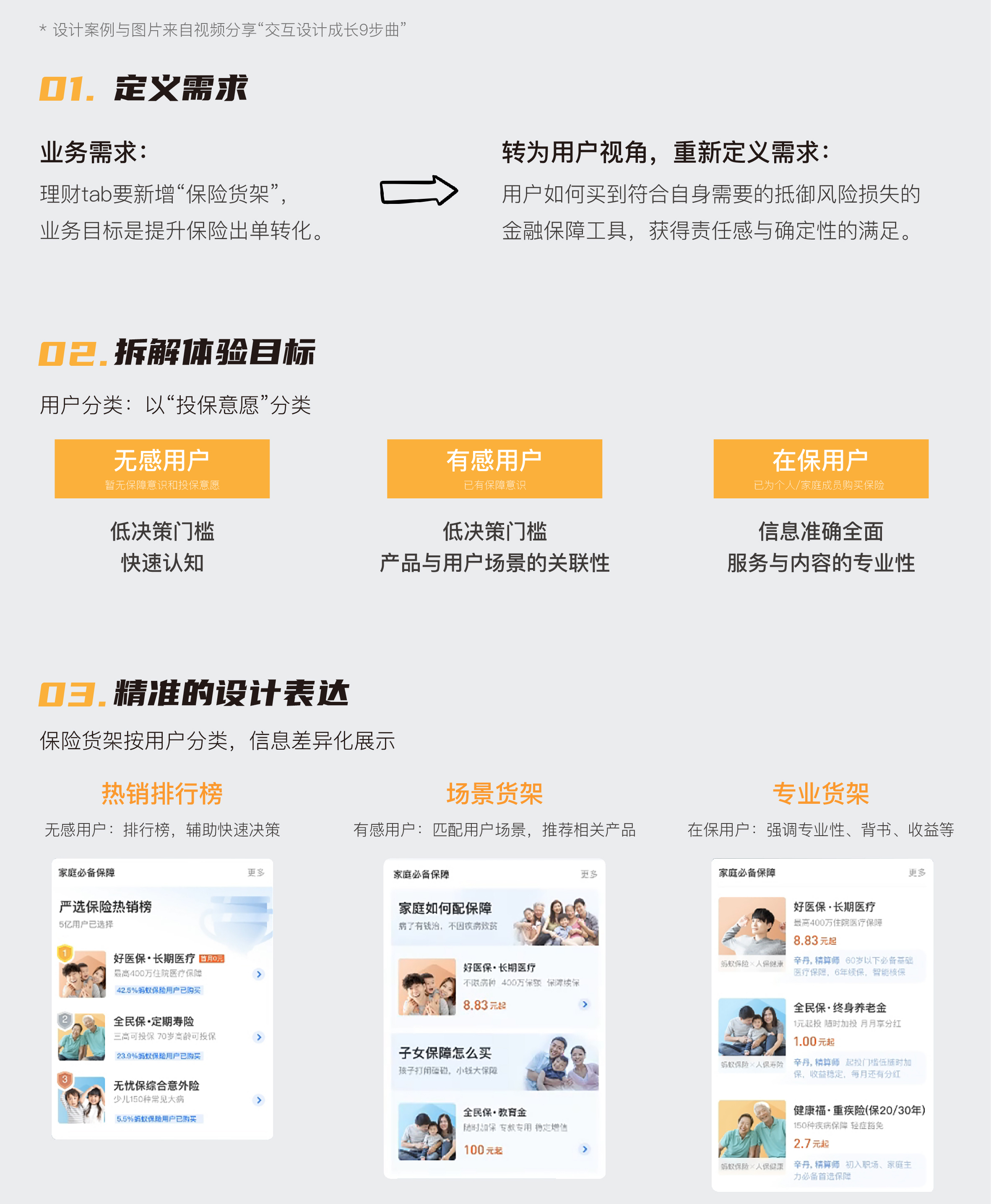
一、定义需求
1. 理解业务需求
理解业务需求是设计的第一环节,关键在于,与需求方就背景充分沟通,对目标达成共识。
背景:理清楚业务为什么要做这个事,要解决什么问题。
目标:期待达成什么效果,或是达到什么指标。
2. 转为用户视角,重新定义需求
哈佛商学院教授克莱顿·克里斯坦森针对如何精准创新,提出了“Jobs To Be Done”理论。指出创新成功的重点不在产品,而在用户身上,在于用户雇用我们的产品,要完成什么任务,取得什么进步。
同样的,《用户思维+》一书提出“成就用户”的观点。用户并不关心产品有多棒,而是关心使用产品后自己有多棒。不是打造更好的产品,而是打造更好的用户。举个例子来说,不是打造更好的相机,而是打造更好的摄影师。
所以,我们在理解业务需求后,需要转换为用户视角,看看用户为什么要雇用我们,重新定义需求。
综合考虑用户的功能任务和情感任务,有助于我们更深刻地理解用户需求。
功能任务:用户要完成什么任务,取得什么进步。
情感任务:用户想感受什么,或用户想表达什么。
我们对用户需求的理解,永远可以深刻深刻再深刻。正如那个经典例子:
人们要的不是电钻,而是墙上的洞。
人们要的不是墙上的洞,而是把照片挂在墙上。
人们要的不是把照片挂在墙上,而是回忆美好生活。
二、拆解体验目标
常见的定义设计目标的方法是「 业务目标+用户目标 → 推导出设计目标和策略 」,但如果功力不够,往往会得出例如“简单、高效”这样什么项目都能套用的目标。可想而知,之后的设计方案也很难出彩。
我发现进一步拆解用户、场景、任务,可以帮助我们获得洞察,定义具体有效的体验目标。
1. 拆解用户,不同的用户有不同的体验需求
拆解用户的方法有很多,比如用户画像分类、围绕北极星指标分类、按用户目标分类、用户分层、用户角色、利益相关者……
那我们如何选择呢?我认为最简单有效的分类方式是:选择对业务需求和用户需求达成有关键影响的某个单一维度进行用户分类。
具体怎么做呢?我给你举个例子:

2. 拆解场景,不同的场景有不同的体验需求
拆解场景同样有很多方法,比如物理场景、用户场景、用户旅程、AARRR(获客、激活、留存、变现、推荐)、线上线下、单人多人……
细分场景,可以帮助我们看到更多细节,可以帮助我们发现更多可能性,可以帮助我们抓住不同场景的关键特征进行设计。
我来举个例子:

3. 拆解任务,不同的任务有不同的体验需求
用户任务按颗粒度划分,可以是用户雇用产品要完成的任务、用户旅程阶段下的任务、场景下的任务,也可以是具体的流程、步骤、行为……
举个拆解任务的例子:

三、精准的设计表达
之前在混沌大学看到了一个有趣的例子,我想借用它来形容“精准的设计表达”对于让用户感知到价值是多么有效。

左图,给用户感知到是我要按照规则完成一堆任务。需要把按钮三按5秒,接着按钮六按1秒,再同时按住按钮三和五共6秒……
右图,和左图要做的事本质上完全一样,但给用户感知到是我在玩一个激动人心的游戏,我愿意参与其中。
谈到设计表达的方法,我们常常能看到一些诸如“情感化设计”这样的大词,又或是像“减少操作步骤”这样的细节。我一开始对此是很困惑的,感觉要么五花八门,
要么老生常谈。所以我一直在想有没有一个大框架可以把设计表达到底要干什么说清楚。
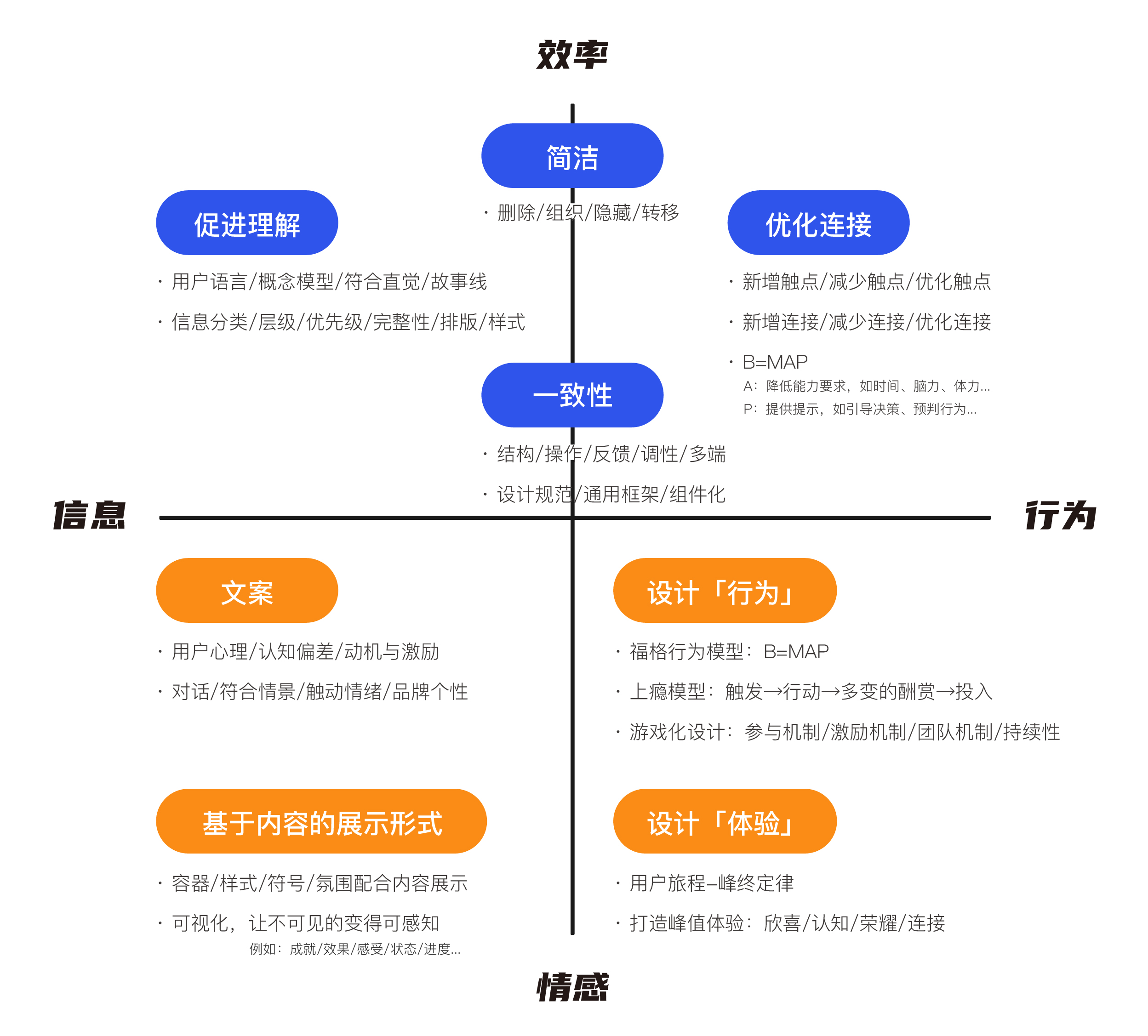
探索到目前为止,我总结了这么一个框架:
横轴代表设计对象,两端分别是:信息、行为。
纵轴代表设计目标,两端分别是:效率、情感。
这样就把设计表达的方法分为四类:信息x效率、信息x情感、行为x效率、行为x情感每一类都有对应的方法,如下图所示:

1. 信息 x 效率
提高信息效率主要做的就是【促进理解】。
一方面是对概念进行处理,可以通过使用用户语言、概念模型、符合直觉的方式、梳理故事线来提升信息理解效率。
另一方面是对信息进行组织,合理的分类、层级、优先级、排版和样式可以帮助用户快速识别信息,突出重点信息、前置关键信息、补全必要信息等手段可以提高信息获取效率。
【简洁】就意味着高效,最经典的方法就是简约四策略:删除、组织、隐藏、转移。
【一致性】有助于用户快速认知并形成稳定预期。包括结构、操作、反馈、调性、多端体验的一致性。更进一步,还可以通过制定设计规范、通用框架,以及组件化来保证产品有统一的体验。
简洁和一致性,既能提高信息效率,也能提高行为效率。
2. 行为 x 效率
受到“腾讯设计精品课-设计如何创建关键价值”的启发,我认为提高行为效率的主要方法是【优化连接】。
从触点着手,可以通过新增触点,打通不顺畅的行为;减少触点,简化流程;或是优化触点,升级原有行为等来提高效率。
从触点间的连接着手,同理也是可以采取新增、减少、优化的手段。衔接处的连接往往相对薄弱,可以着重优化。比如这个人与另一个人、这个场景与另一个场景、
这个任务到下一个任务、这个页面到下一个页面、这个设备与另一个设备……
从促使行为发生着手,可以通过降低能力要求,也就是设计师常说的降低时间成本、降低学习成本、降低操作成本;以及提供提示,比如引导决策、预判行为等,来
让行为更快更容易地发生。
3. 信息 x 情感
一种是文字信息,也就是【文案】。如果能够明确用户动机与激励点、了解用户心理与认知偏差,那么只是文案上的改动就能极大提高转化率。例如锚定效应、损失厌恶、权威偏见等,飞书设计团队就公开分享过67条用户认知偏差与对应设计案例。另外与用户对话式、符合情景、触动情绪、体现品牌个性的文案则更加友好亲切,触动人心。
另一种是广义的信息,也就是用户能够感受到的全部。Irma boom说过:“设计师和演员类似,在面对不同的内容时,要扮演的角色也不一样。有时要做邮差,准确投递。有时要做演奏者,激情演绎。有时要做漫画家,夸张地强调出对象的特征。”设计师可以选择合适的容器、样式、符号、氛围配合内容展示,强化信息传达。对于像成就、状态这些隐性的意义类的信息,也可以通过恰当的展示形式,让不可见的变得可感知。
4. 行为 x 情感
一是【设计「行为」】,在《福格行为模型》《上瘾》《游戏改变世界》《游戏化实战》等书中,都详细阐述了行为设计如何在产品设计中应用。
二是【设计「体验」】,辛向阳教授指出,用户体验作为过程感受是一种设计的原则,而体验设计则把体验直接作为设计对象,被设计的是特定人群在特定场景的一段特殊经历。谈到「体验」的设计,除了不得不提的峰终定律,我还想和你分享一个方法,在《行为设计学-打造峰值体验》一书中进一步说明了打造峰值体验的关键在于:创造欣喜、打破认知、引发荣耀、加深连接。
四、One more thing
设计完成并验证效果后,还有一件事特别值得做,那就是针对这次设计的复盘总结。可以从两方面着手:
其一,纵向延伸到后续的迭代中:一个成功的洞察/概念/框架……是可以不断扩充、生长、演变的,由单点开始,延展到线,覆盖到面。
其二,横向应用到不同的项目中:把问题、解决问题的思路、解决问题的方案抽象提炼,以解决其他项目相似的问题。
作者 @详想
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
