干货|2016 年 11 月开发者超实用干货大合集
今天的文章是给参与网页开发的开发人员准备的干货,从应用平台到源代码工具,从开发工具到AI/Bot,从开发框架到代码片段,基本都是……多数设计师用不着的资源,不过它们对于开发者而言,就完全不一样了。
和往常一样,这些资源和素材中,绝大多数的都是免费的,少数收费的应用也具备相应的素质和价值,希望你能喜欢。
APP LAUNCH CHECKLIST

App Launch Checklist 中涵盖了发布一款新应用所需要的考虑的事情,从发布套件到分发渠道。
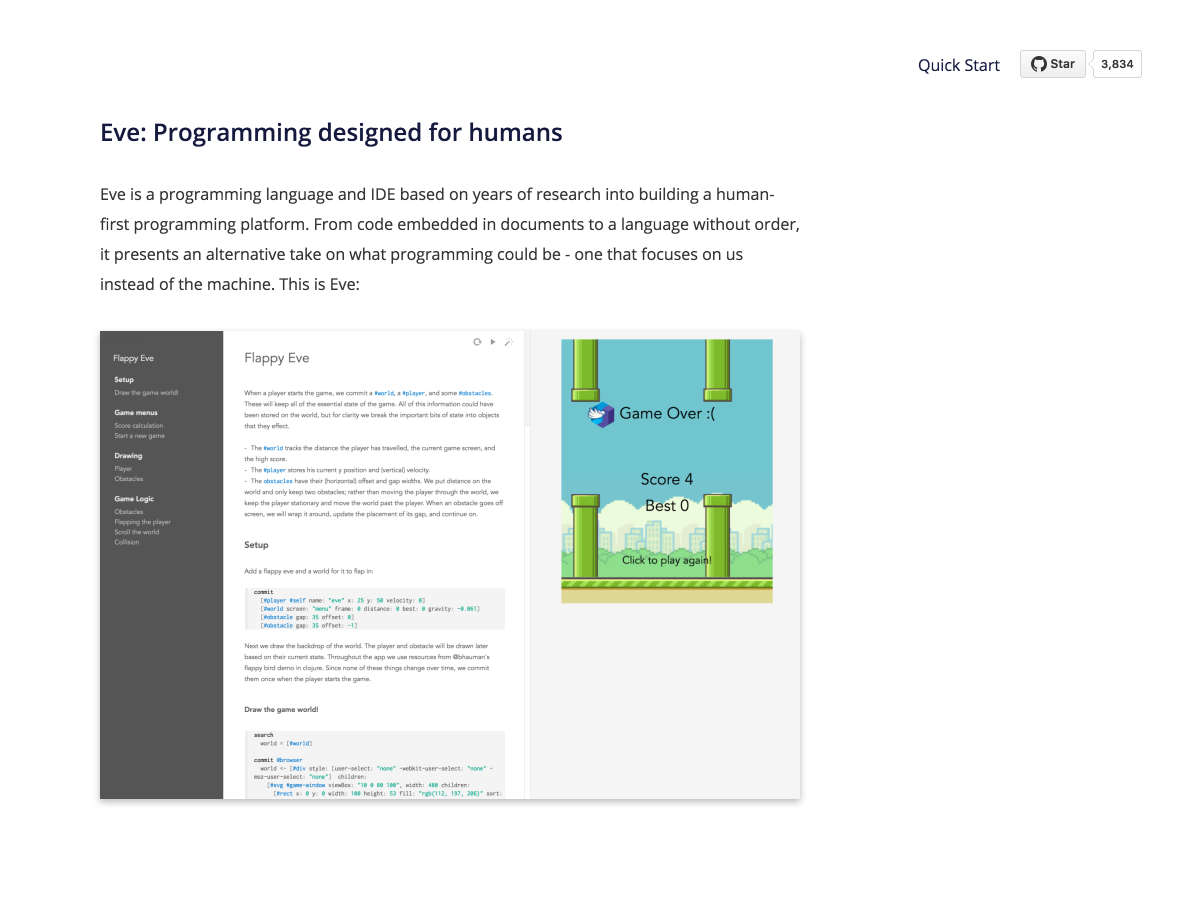
EVE

Eve 是一个为人类所设计的全新编程语言,它是以人为本的、专注于人的一门编程语言。
[GITHUB PROJECTS](https://github.com/universe-2016# projects)

Github Projects 是一个基于Github、帮你梳理Github 项目流程的的工具,整体界面类似于Trello。
WEBSITE DOWNLOADER

学习别人的代码是自己学写代码的基础,而Website Downloader 则让你可以更轻松地下载别人完整的源代码和相应的素材。
HTML EMAIL

HTML Email 是一组响应式的邮件模板,能帮你更好的节省时间,提升效率,传递信息。
THE SAAS CTO SECURITY CHECLIST

这个SaaS CTO Security Checklist 是一组基本的清单,所有的SaaS CTO 都可以借此来提升公司的安全性,它包括了整个公司、员工和代码的安全性。
DATAZAR

Datazar 是一个可供任何人使用的数据库和研究协作平台,它简化了研究过程,并且帮你更好的组织和理解数据。
STRIPE RADAR

Stripe Radar 是一组用来阻止电信欺诈、安全地进行数字支付的的现代的工具合集。
GITHUB AUDIO

如何将Github上的活动可视化?Github Audio 可以把你在Github上的实时活动转变为音乐。
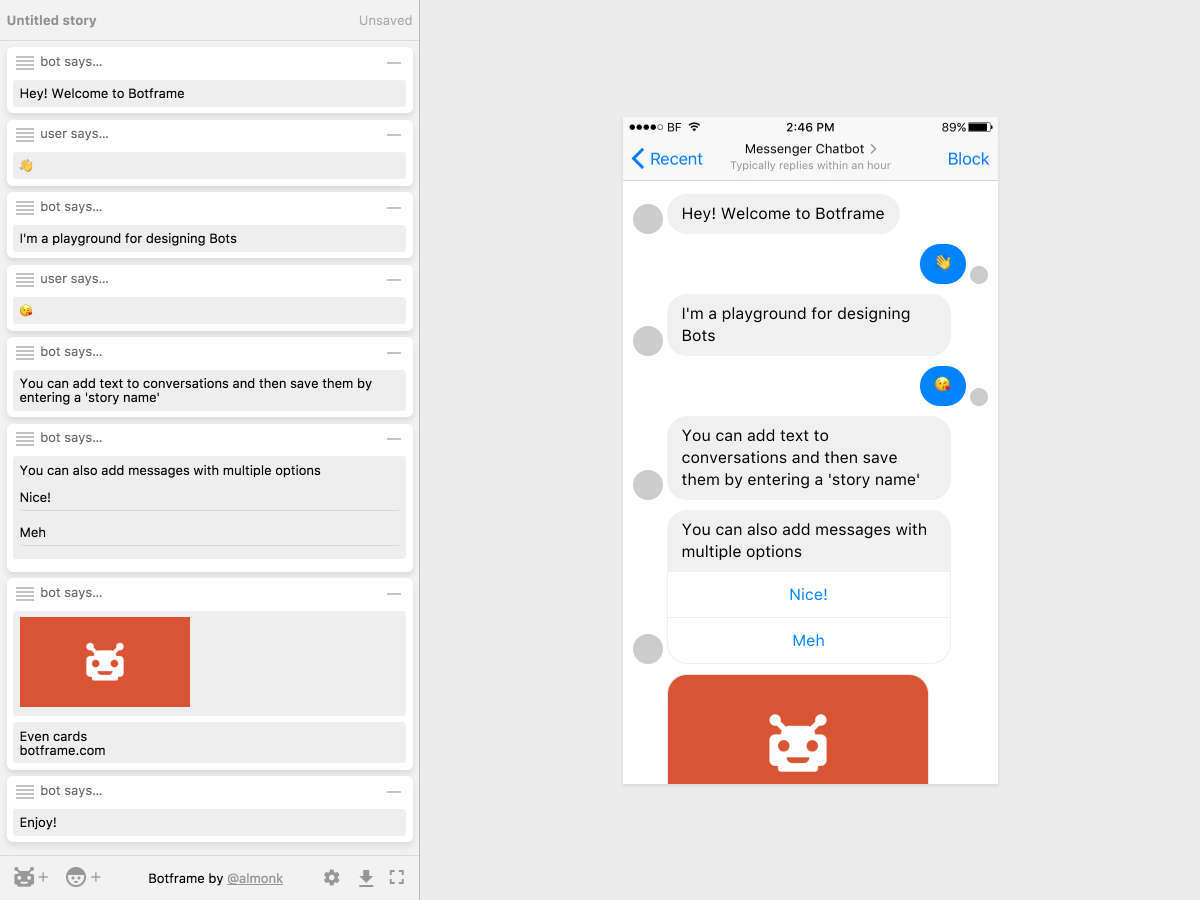
BOTFRAME

Botframe 是一个用来测试和设计智能机器人的平台,它相当的容易上手,功能也比较便捷。
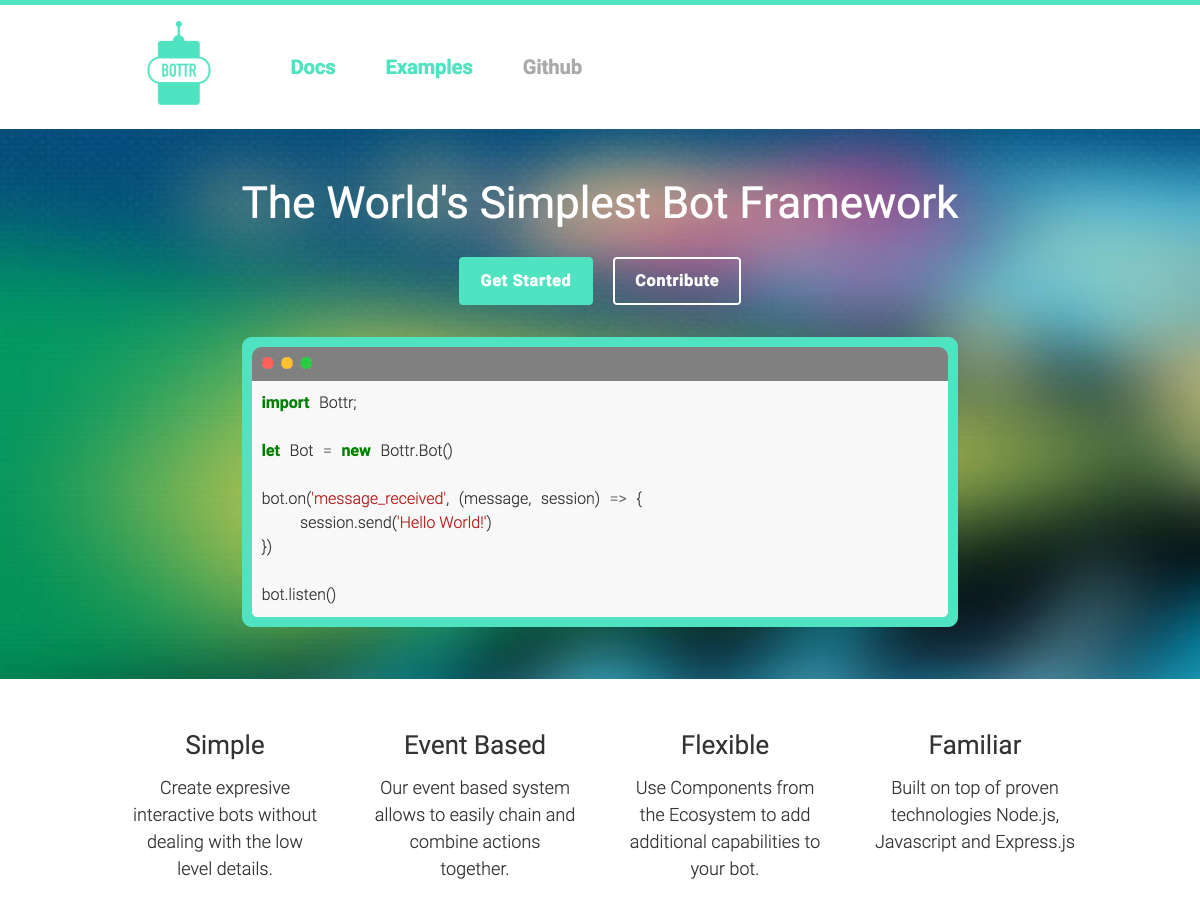
BOTTR

Bottr 是一个超级简单的Bot框架,它是基于时间的、灵活的框架,基于Node.js 、JavaScript和Express.js 这类技术之上。
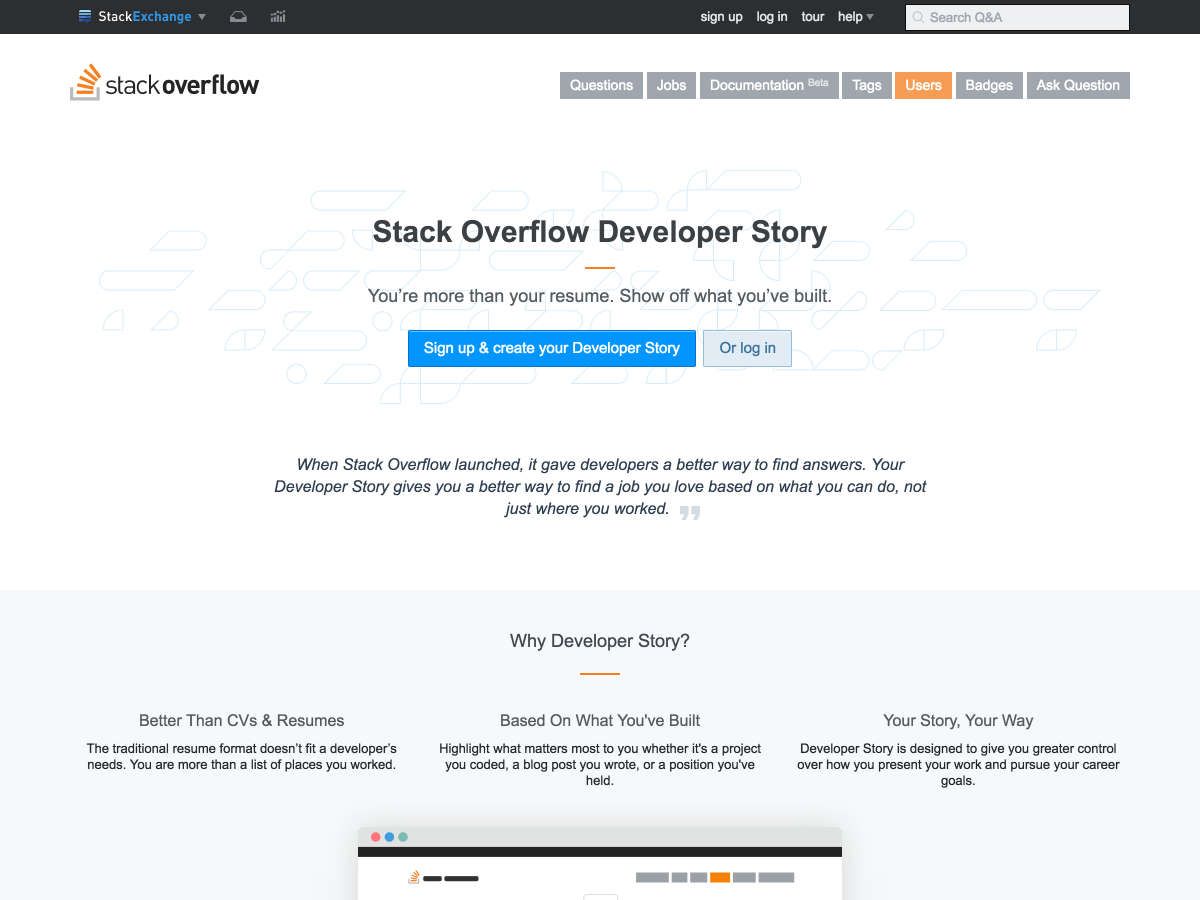
STACK OVERFLOW DEVELOPER STORY

Stack Overflow Developer Story 可以帮你制作在线的作品合集,它所制作出来的效果比起CV和简历更好,并且是基于你的作品来做的。
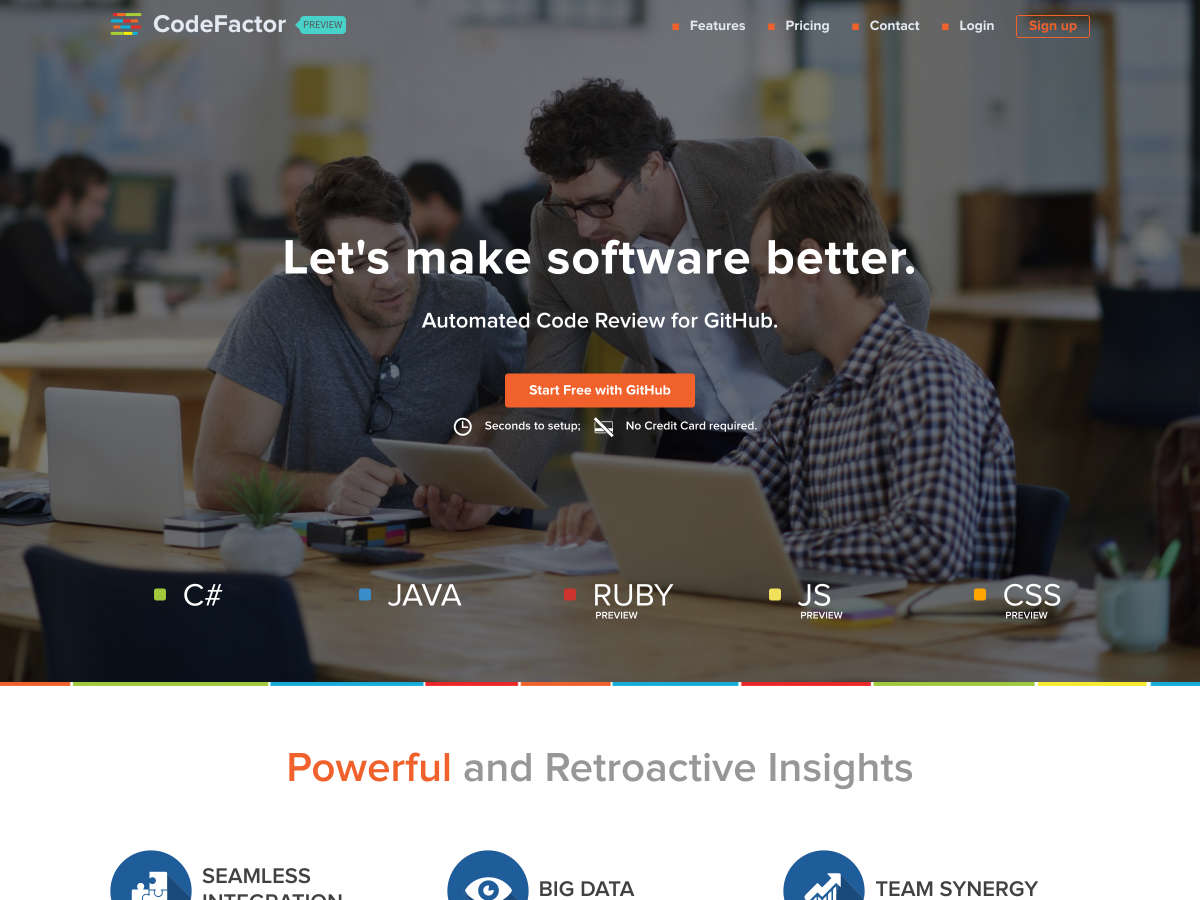
CODEFACTOR

CodeFactor 是一个为Github 所准备的代码自查服务,它可以无缝集成,用来给予即时反馈和协作。
REALM MOBILE PLATFORM

Realm Mobile Platform 是一个灵活的平台,用来创建离线优先、反应迅速的移动端应用,提供MacOSX和Linux的版本。
AIRTABLE 2.0

Airtable 2.0可以帮你更轻松地组织人事、事件、想法和其他的东西,可以使用API 将其与其他的应用、程序接驳在一起。
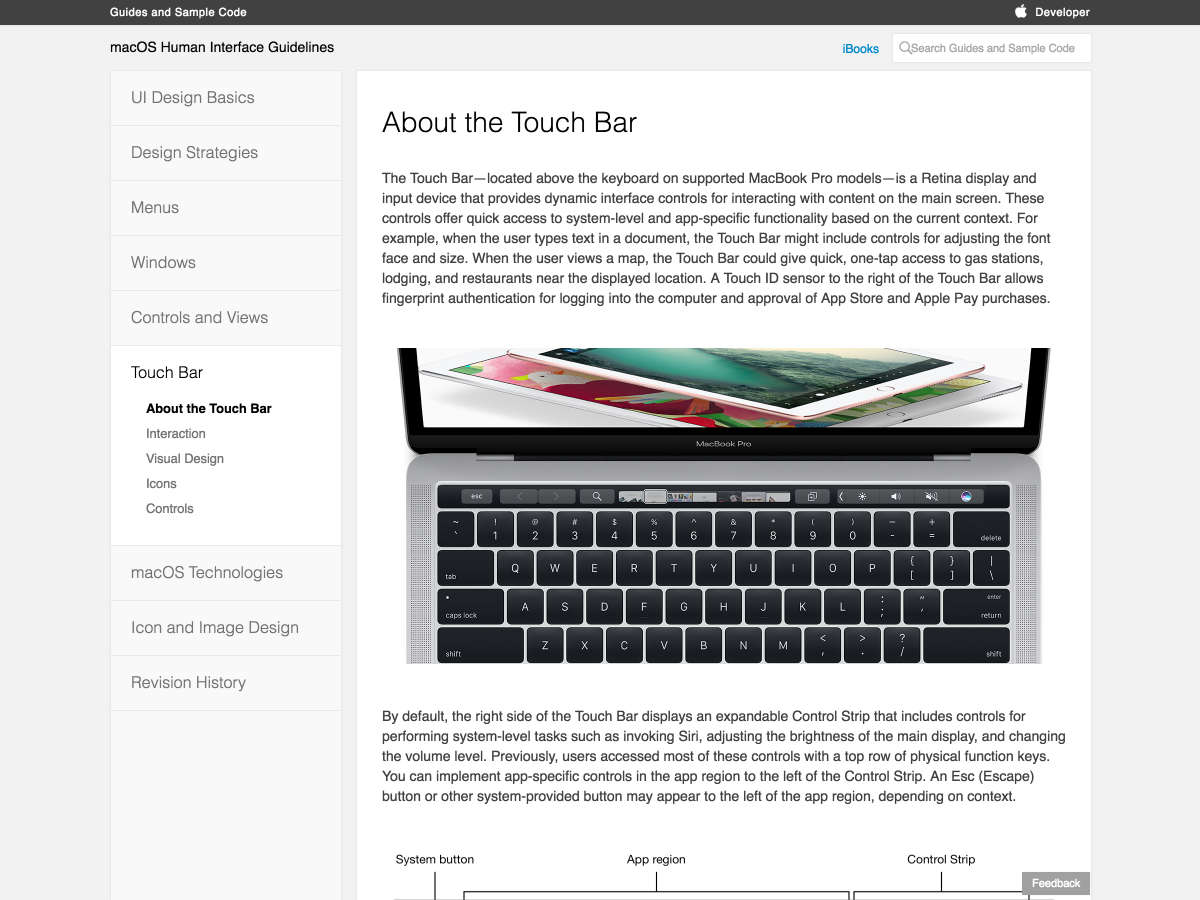
[MAC TOUCH BAR HUMAN INTERFACE GUIDELINES](https://developer.apple.com/library/content/documentation/UserExperience/Conceptual/OSXHIGuidelines/AbouttheTouchBar.html# //apple_ref/doc/uid/20000957-CH104-SW1)

全新的Macbook Pro 集成的Touch Bar 让笔记本的交互拥有了全新的可能性,不论好坏,这个Mac Touch Bar 的设计指南(HIG)应该是许多设计师和开发者想要的东西吧。
COLOR CODED

Color Coded 是一个为喜欢色彩的人所建立的专门的社区。
JS IPSUM

JS Ipsum 可以帮你生成属于你自己的假文占位符。
YOU MIGHT NOT NEED JAVASCRIPT

You Might Not Need JavaScript 将告诉你你的网站在UI的实现过程中是否需要JS,是否需要使用Mixin或者其他的技术来替代JS。
PURPLEJS

PurpleJS 是一个在Java虚拟机当中运行的JS 程序框架,它允许你将强大的Java和灵活的JS结合到一起。
CHOO

Choo 为你提供有趣的、功能性的编程功能,只有5kb 大小,可以帮你床架强健可用的前端应用程序。
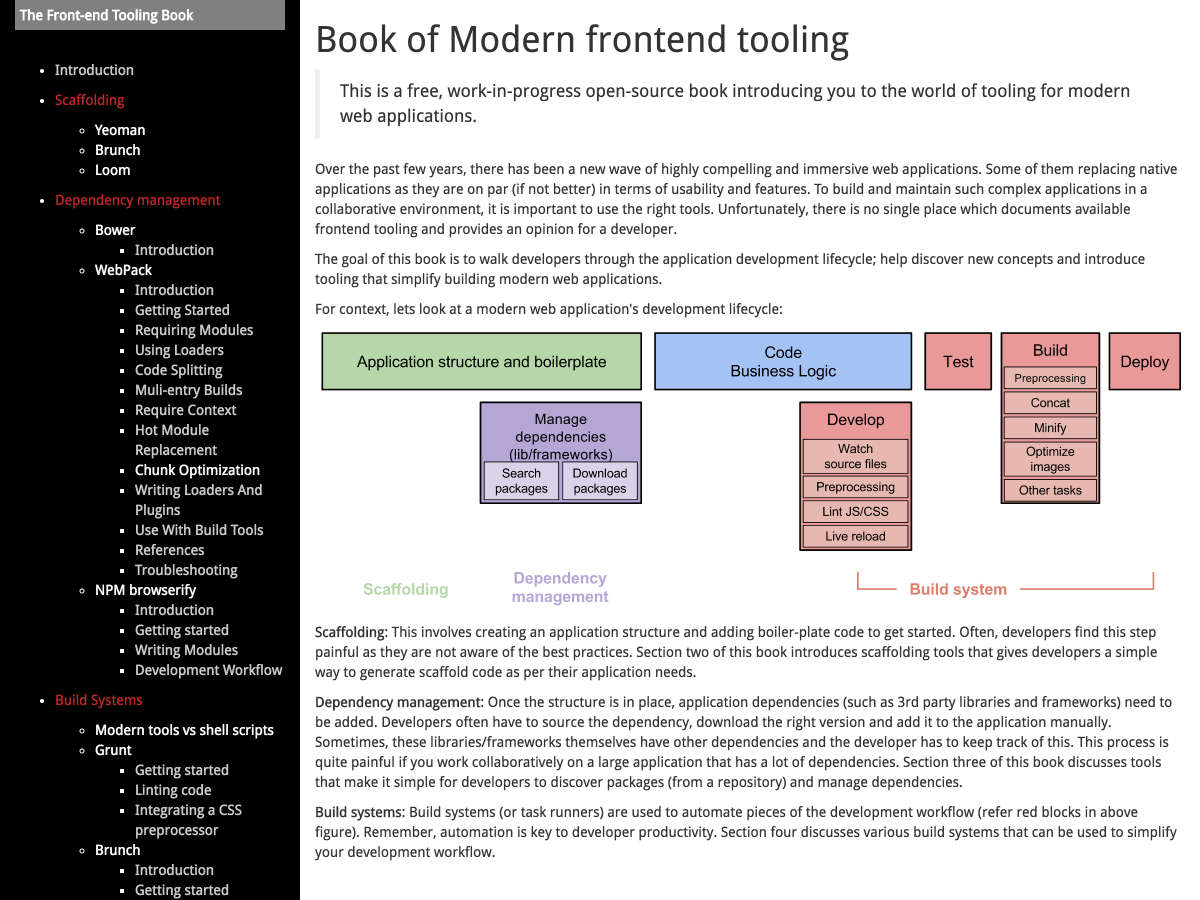
BOOK OF MODERN FRONTEND TOOLING

这本 Book of Modern Frontend Tooling 是免费开源的,其中详细介绍了现代网络应用开发所需要的各类工具,它目前已经比较翔实,并且逐步完善。
TOWER

Tower 是一个高效强大的应用程序,使得Git 和版本控制更加轻松,目前可以用于windows和Mac。
GOOGLE INTERVIEW UNIVERSITY

想去Google 工作?Google interview University 为你提供一个多月的学习计划,告诉你如何成为其中的一员。
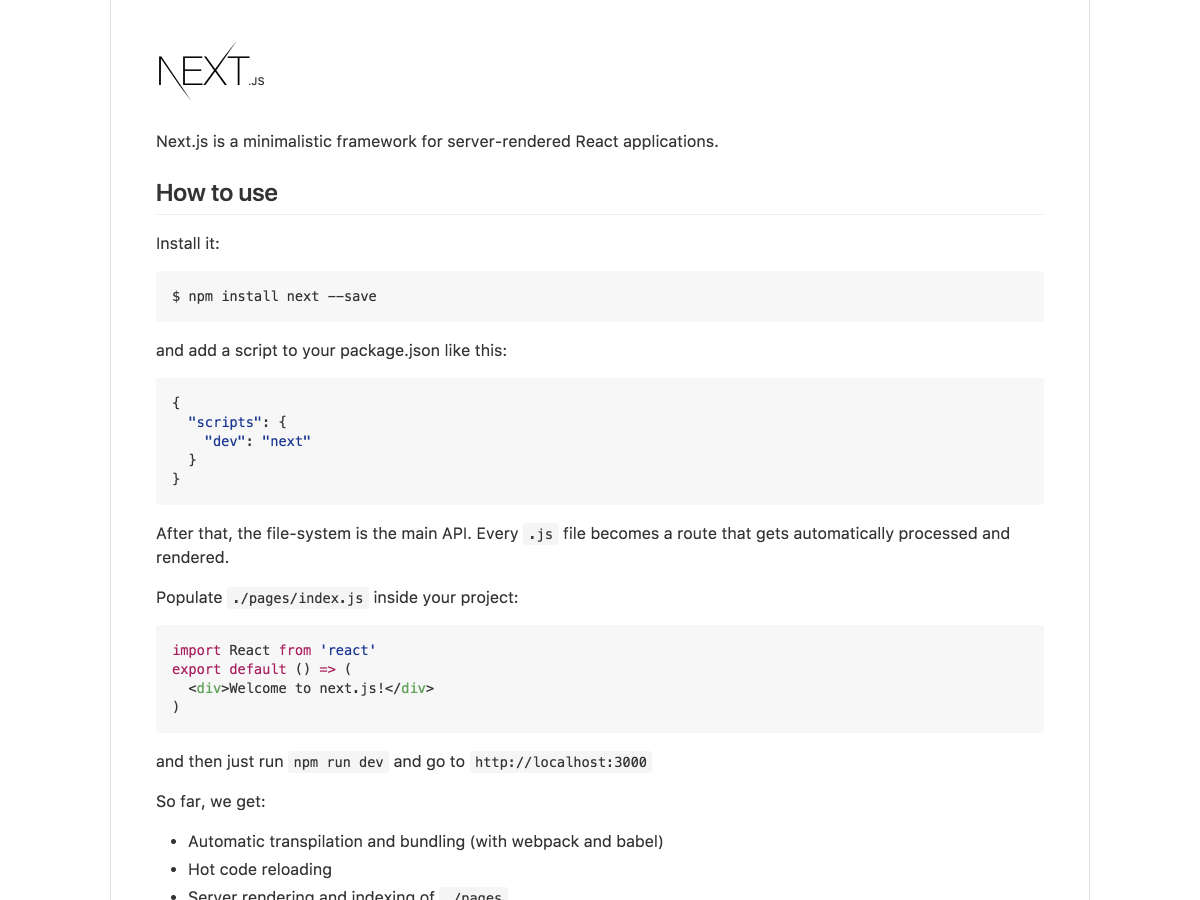
NEXT.JS

Next.js 是一款给服务器呈现React 应用程序的简约程序框架。
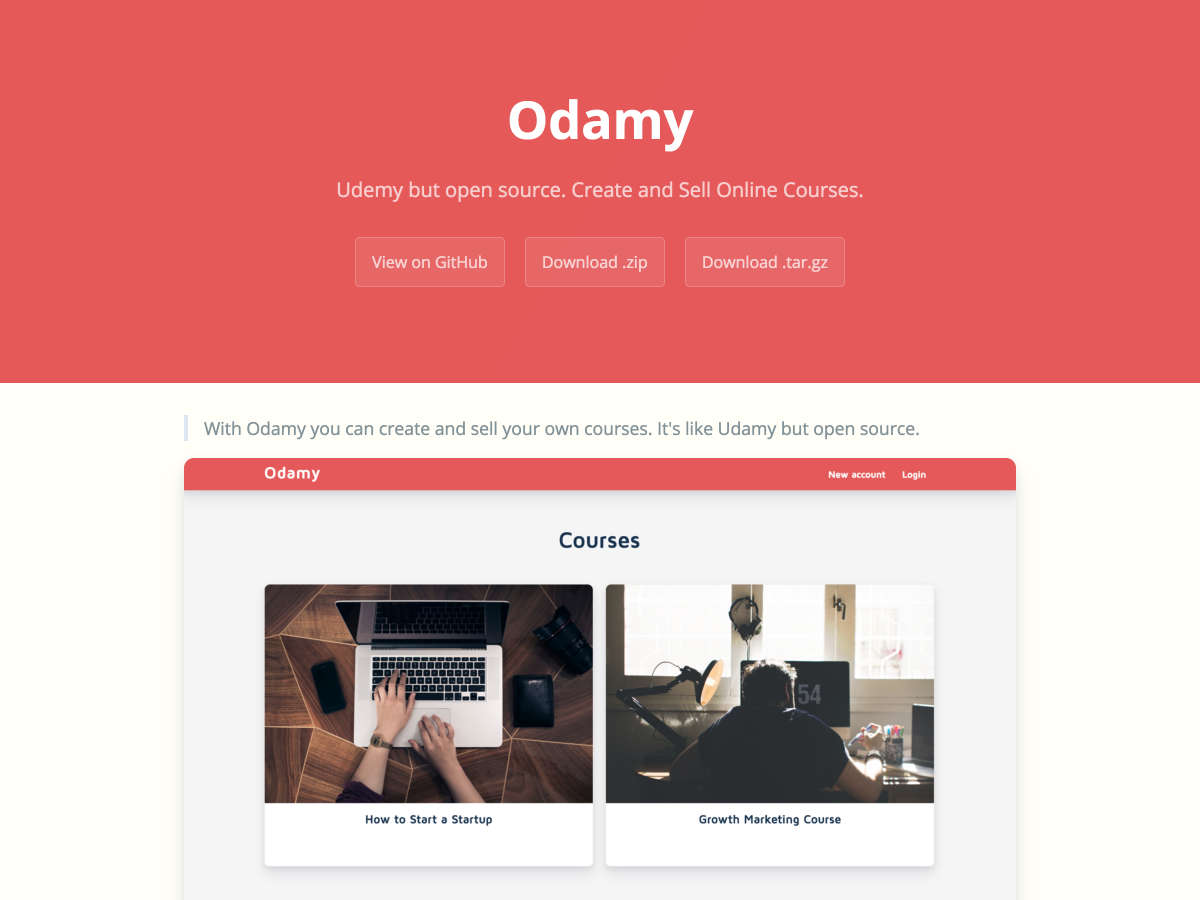
ODAMY

Odamy 是一个近似于Udemy 的开源平台。你可以借助它创建属于你自己的在线课程。
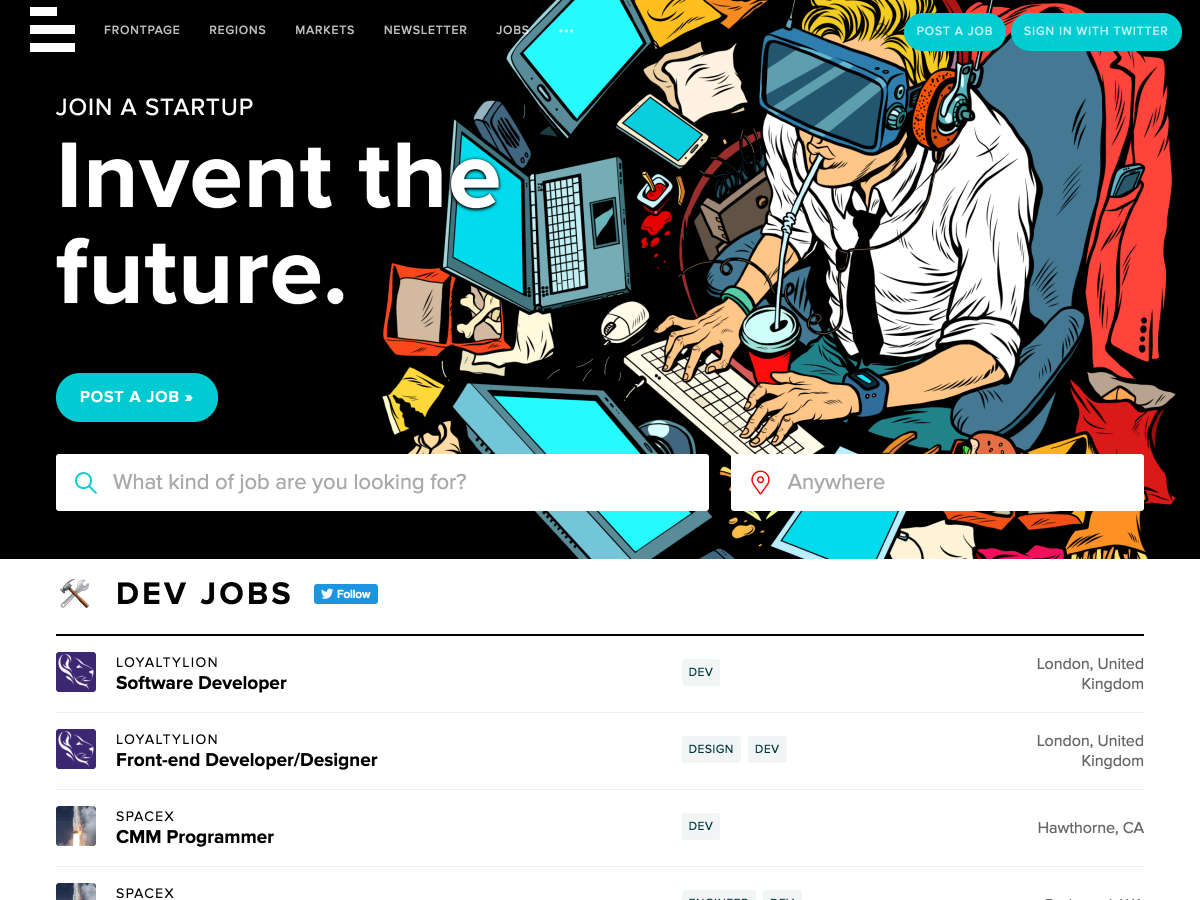
BETALIST JOBS

Betalist Jobs 是一个全世界创业团队所提供的工作的列表,你可以在其中搜索职位,发布职位,也可以随意浏览。
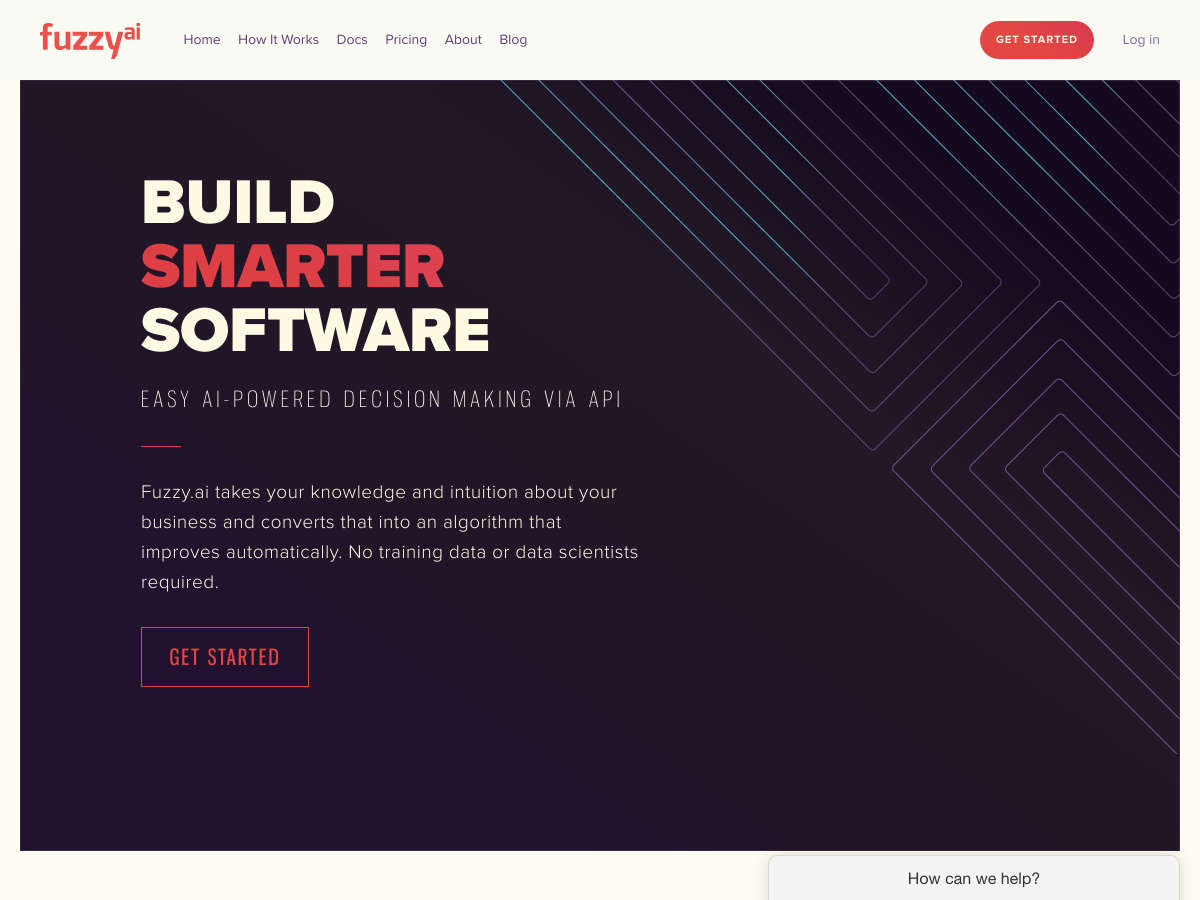
FUZZY.AI

Fuzzy.ai 允许你通过API 使用AI来驱动决策,这种算法会自动改进,无需专精数据的专业人士进行调整和推进。
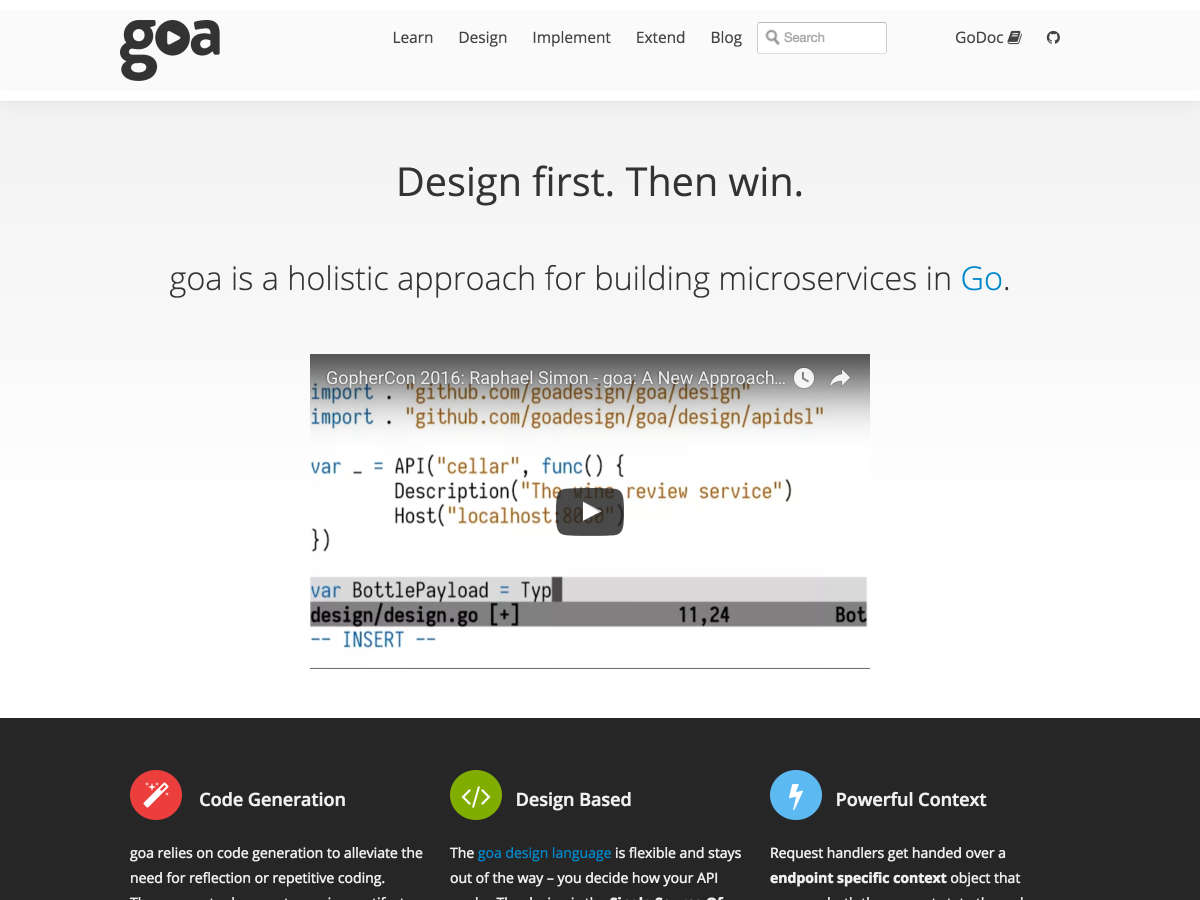
GOA

Goa 是一个在Go中构建微服务的系统性方案,它是基于设计、依赖于代码的,并且上手很轻松。
【Nick Babich 的用户体验设计经验之谈】
- 输入框设计:《讲真,你真的懂得文本输入框设计的那些潜规则么?》
- 表单设计:《抠细节!设计高效好用表单的10个技巧》
- 极简APP UI:《超赞!帮你打造极简风APP UI 的实用设计技巧》
- 前端开发:《有法可依!帮你衡量一个动效是否合格的六个核心因素》
- 面包屑:《并不简单!网页中为你指路的面包屑到底应当怎么使用?》
- 移动端页面:《跟着建议走!这样的移动端网站设计才对头》
原文地址: webdesignerdepot
原文作者: CAMERON CHAPMAN
优设译文: @陈子木
关键字:设计师, Github
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
