笔记丨《设计心理学》笔记之如何做出不复杂的设计?
内容以最简易的形式呈现更是UX designer的使命所在。
然鹅,对设计师而言有这样一个绕口的悖论:感觉简单的并不等于用起来简单;增加可见的选项就会降低感觉上的简单;但是,当为了用起来简单而增加可见的操作时,又会使事物的表面看起来复杂且困难 [1]。所以如何来平衡“感觉上的简单”和“用起来的简单”,这是一项很有意思的挑战。论设计手段,我们知道为简化单个页面的信息承载,可以使非必要信息折叠隐藏,使用弹层,让任务步骤化(分页),增加链接等方式。但今天我们暂且不谈设计方法,让我们来看看本书的“心理”辅导,为我们提供了怎样的“战略方针”。
欢迎关注点融设计中心DDC微信公众号: 「微信ID:DR_DDC」
1、善用Affordance(功能可见性/语义符号)
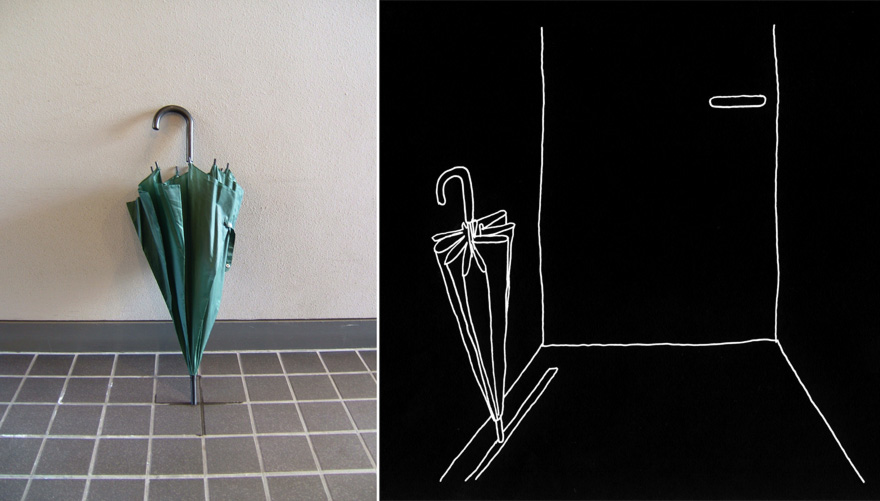
功能可见性( Affordence )指的是,事物的本身(或它所处的环境)表现出的一种线索,让人们自然而然的感知到如何去使用。用一些生活中的例子来解释的话,就好比:没有把手的门就表示它是用来推的(见图1);无需任何解释,门口地上的凹槽就会被人们用来立雨伞(见图2)等等。


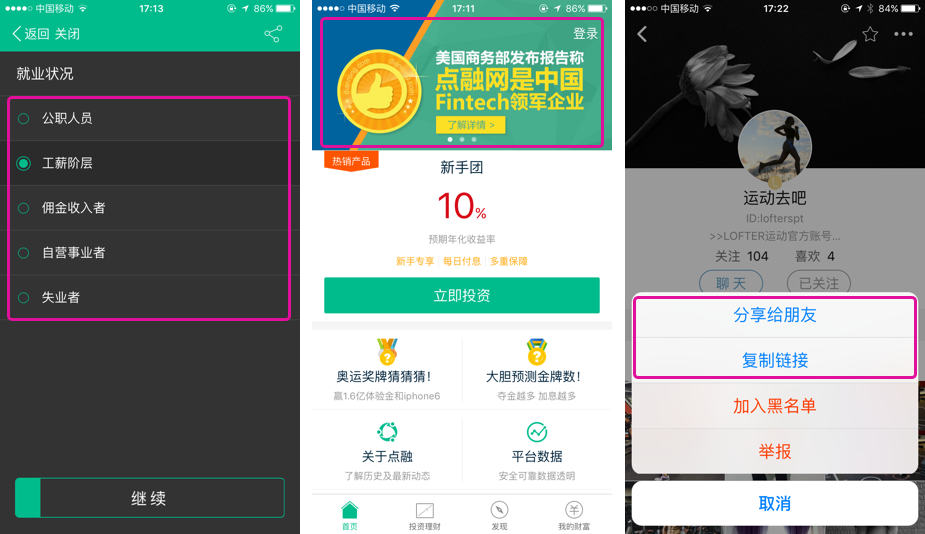
同样,在界面设计中,功能可见性作为一种无声的解释,也可以被用来“强化”或“简化”设计。比如说一些常用的设计模式(patterns):radio button (见图3),再没有比它更能够精准的表达“单选”这个概念的选择了,对大众用户来说这应该已是一种条件反射了;如同看书的时候“页码”和“翻页”的关系,图片或banner的轮播(见图3)的点状暗示器与图片切换的随动,可以很直观的表达出它们之间的联系 [3];界面交互的动作:将需要删除的文件拖进垃圾桶丢掉;或者某些隐喻或联想(Metaphors):digital的名片或个人信息页面,鉴于它的原型 – 传统的个人名片就是用来分发的,所以“分享”或“推荐给别人”这两个操作就是这类页面“与生俱来”的功能(见图3)。善用Affordence,可以让你的设计为用户提供更适当的概念模型,营造更自然的intuitive user experience,也就是说越不需要认知成本的体验就越轻松。

有关更全面的功能可见性的文章,推荐大家去看这一篇 “需要时显示——论App中的功能可见性” [2],链接附在Reference里。
在本书里,被着重介绍的是社会性语义符号(Affordance中的一类分支),它类似于一种指示器,使得社会上的信号可以被解读;就好比火车站台上人群的状态,它辅助你判断火车是否已离去。有时候它也是一种证据:比如说人的行为就是带有信息功能的,街头有人指着天向上看,很快就会有一群人围过来一起看 — 我们有能力根据别人的行为来判断事件的状态。当然,生活中也有很多蓄意性的、明确的社会性语义符号:比如说在西方的豪华宴会上,用餐完毕后,把餐巾折叠好放到自己盘子的左侧,这是个信号,告诉服务员你的餐具可以清理了;但是,这个礼节并非世界各地都适用,甚至并非所有西方人都知道,所以也存在着文化的差异。
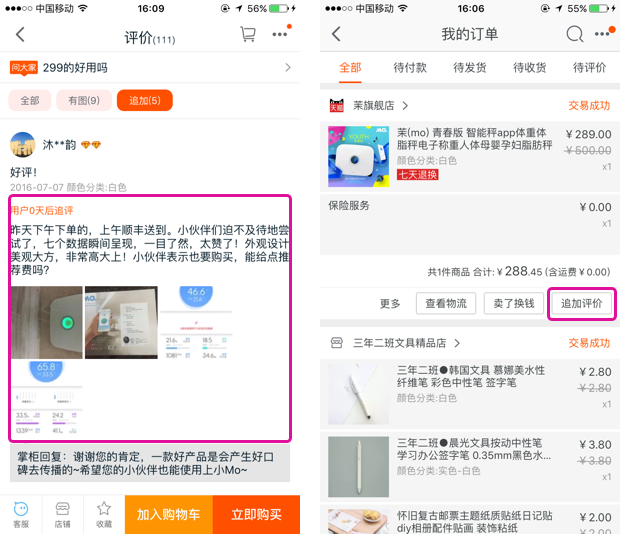
我们可以再来看看界面上的应用:比如booking的动态提示(见图4),在你寻找目标酒店的过程中,无论是在列表页还是某个酒店的详情页,总会有一些动态刷新的提示滑入你的眼帘:“最新预定:n分钟之前”或是 “另外n人也在浏览”,为的是用群众的行为激发你的从众心理或增加你做决策的紧迫感;再比如淘宝商品评论的追加功能(见图5),用户在商品详情页的评论中看到其他用户所生成的追加形式的评论便可预判到这个功能的存在,也就是说他们在没有看到“追加评论”这个按钮之前便已有“我能这么干”的认知了。这些类似的迹象都可以帮助我们在某些设计情景中省略一些不必要的“啰嗦”,有时候群众的行为可以为个体用户提供恰到好处的引导。


2、让你的设计更 Sociable (善于交际)
在“让机器更human”的路上,我们已经一发不可收拾,让用户感觉不到在跟机器沟通,是人机交互的理想模式;也就是说我们希望以这种自然的途径去消除人们对“机器 = 复杂”的认识。
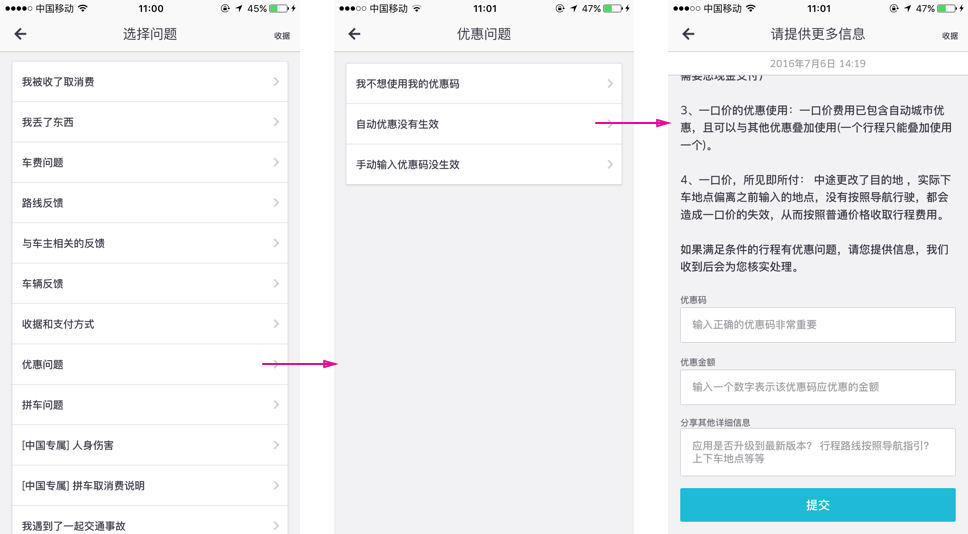
机器出现故障,这是合理的,毕竟人也经常犯错;但犯错误的时候,善于交际的人会这样做:表示歉意,试图解决问题,以积极且礼貌的态度提供帮助。现在是我们与技术之间的交互开始社会化的时候了,我们希望机器也能表现出如此善于交际的态度。这可能尤其需要体现在系统出错的时候,当你的用户在你设计的任务中走到了“死胡同”,那可能的问题在于,你对他们缺乏关心和理解。设计师在考虑错误情况的时候应该尽可能多的预判到用户可能需要的帮助,并做好引导,更好的是加入一些情感化的元素。在这一方面,Uber的设计是个很好的榜样,首先它的帮助页面给了用户一个考虑周全的选择list(见图6),然后以一种循序渐进的方式引导用户并主动帮用户细化问题(见图6),最后根据问题的不同向用户收集相应的反馈信息(见图6)。所以Uber的帮助功能做的不简单,你们可以去观察它每一个问题的最后步骤,就可以感受到它是认真地在帮用户解决问题。其实它也可以不必大费周章的为每一个问题设计有针对性的交互,但就是这样的细节给了用户“被关注”的体验。

就总结到这吧。让我引Larry Tesler(苹果VP)的一句话来总结陈词:系统的复杂性的总量是一个恒量:当你使人的互动行为更简单,那么隐藏在幕后的复杂性就增加了;问题就在于你想让谁去面对这‘复杂’,是用户还是开发人员 [1]。
关键字:设计, 设计师, 设计文章
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
