Origami2.0 教程 - Android 按钮动效
今天暂时脱轨一下官方案例,一起研究下Origami Studio之后,Android按钮动效的制作方法。和QC年代的做法略有不同,不过方法大同小异。今天会有几个新的Patch学习,还有如何清晰规划自己的Patch逻辑。
请打开教程文件同步进行学习。

学前思考
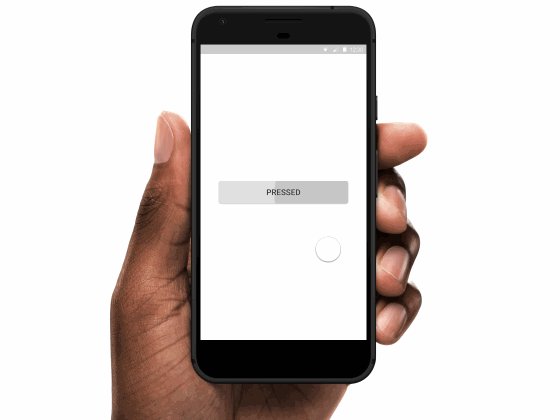
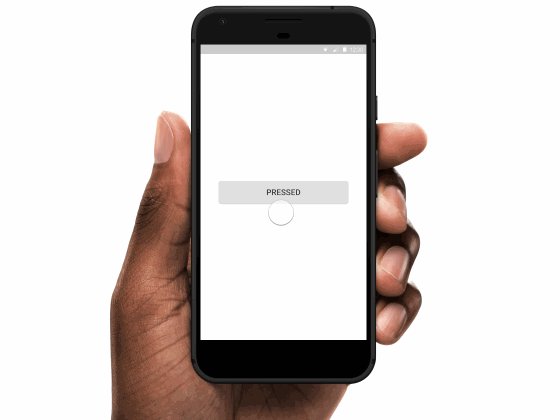
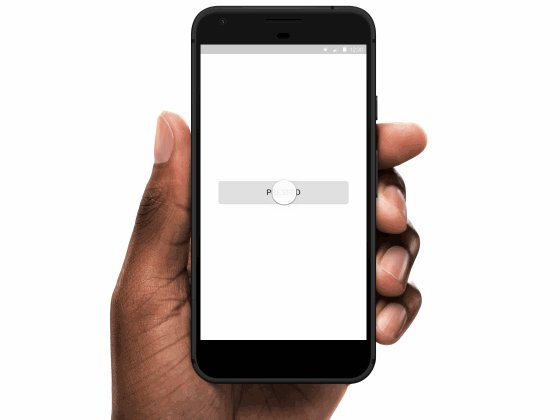
相信大部分同学都应该对Material Design有一些了解的,不清楚的请自行面壁思过。先看看官方的按钮动效,以此为基础思考如何实现,请看下图:

从动效层面来说,要实现一个效果,先梳理清楚,“动”的元素有哪些,从上图来看,不难看出分别有以下元素:
- 按钮颜色变化;
- 阴影的深度变化;
- 波纹效果;
教程文件理解
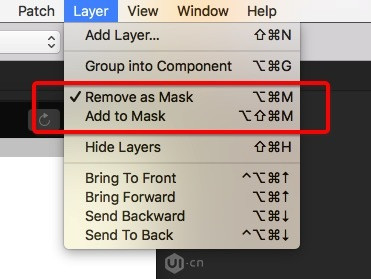
基础的按钮样式已经搭建完成了,其中里面有个新的学习点,就是图层遮罩,看下图:

大家可以自己摸索一下怎么用,这里就不多阐述了,并不是太难用的操作。
其中,遮罩层中的The Light 1是做按钮颜色变化的,这里要特殊说明一下为什么不是直接变化按钮颜色。因为按钮底色是多变性的,所以基本都是以黑色12%的方式来兼容所有底色的按钮,当然实际技术实现的时候也许会不一样。
The Light 2是做波纹效果的。Shadows 02是因为Origami不支持双层阴影,所以只能重新做一层了。
基本如上,教程,GO~ 哈哈 ;P
Step 1:按钮颜色变化
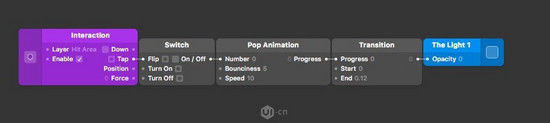
先做最简单的,按钮颜色变化,都是基础Patch添加,就不一一阐述了,看图:

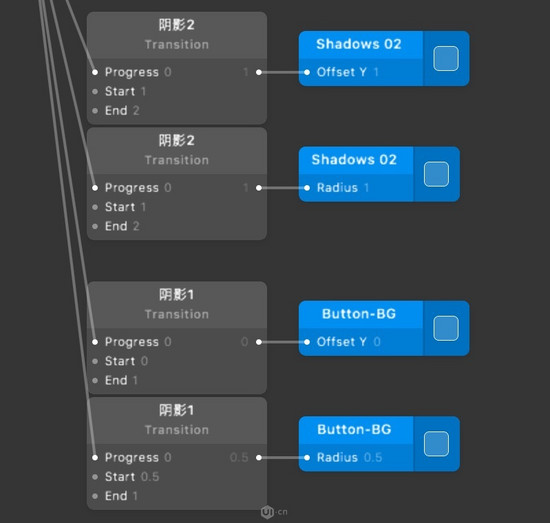
然后,把阴影的变化加上,注意变化数值,为了清晰Patch逻辑,明晰每个patch的对象与作用,可修改名称,双击即可,如下图:

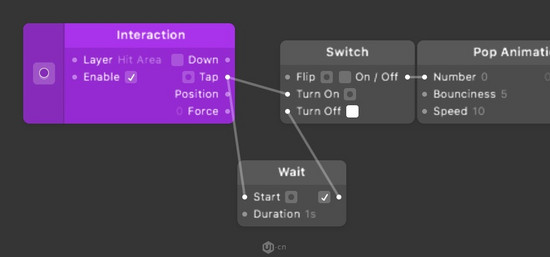
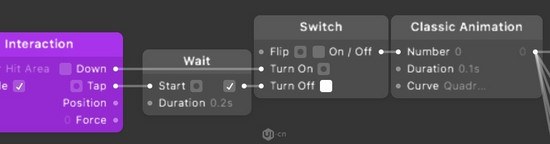
在预览体验一下,目前是点击开启动画,再点关闭动画。但从动效而言,动画是自动关闭的,怎么做到这一点?在这里我们要学习一个新的Patch, Wait patch,添加,并连线,方式如下:

Duiation 表示停顿X秒开启命令,再预览一下,效果很明显,1秒后动画自动关闭了。
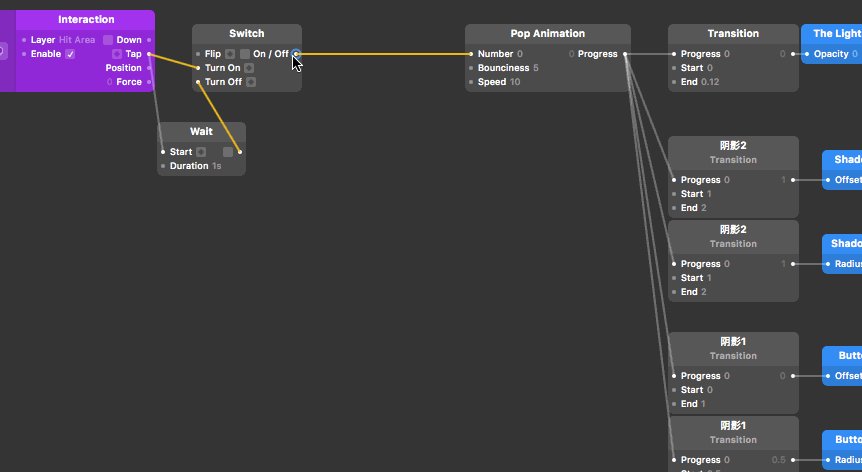
现在看起来,貌似还不错,但从细节而言,是不好的,因为动画的时间节奏无法控制,最重要的原因是Pop Animation的动画播放时间是不可控的,怎么解决?
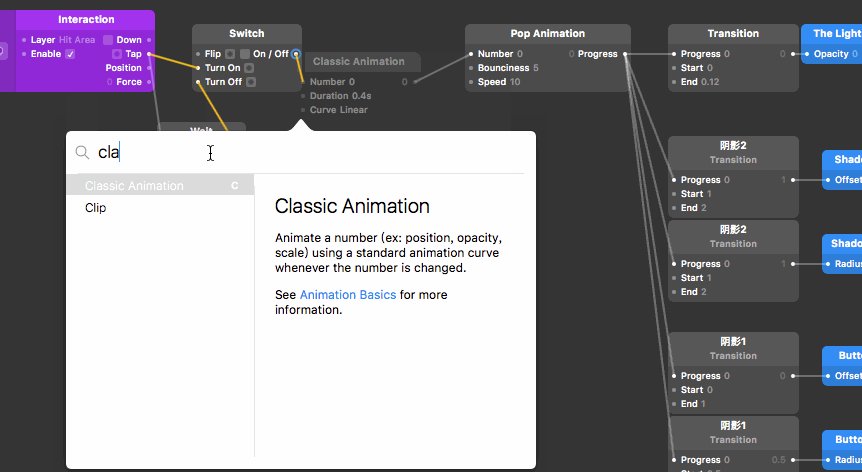
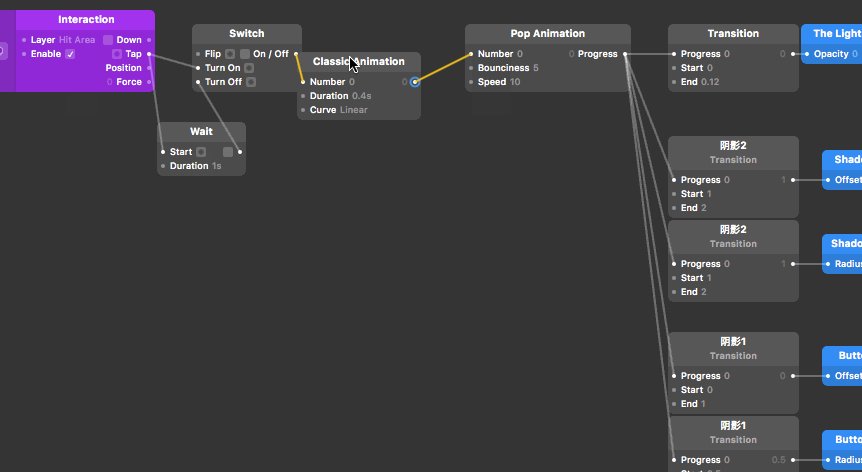
好吧,其实也很简单,放弃Pop Animation,用Classic Animation代替,在这里有个小技巧,直接双击小圆点来添加patch,这样即使删除patch,但是连线还是存在的,不然重新连线也是心烦不是?请看下图:

Classic Animation学习
Number 信号接收
Duiation 表示停顿X秒开启命令
Curve 动画曲线
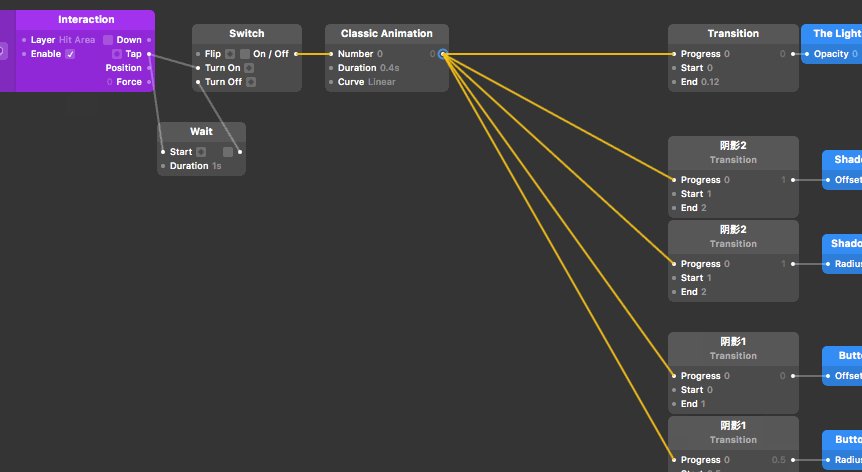
因为按下状态的话,按钮底色一直都是处以变化后的状态的,只有松开手指后才会复原,所以,连线的逻辑关系要调整一下,最后如图:

预览一下,嗯,现阶段的效果搞定,效果如下:

没有波纹效果看起来很怪异,哈哈,继续~
Step 2:捕捉点击坐标
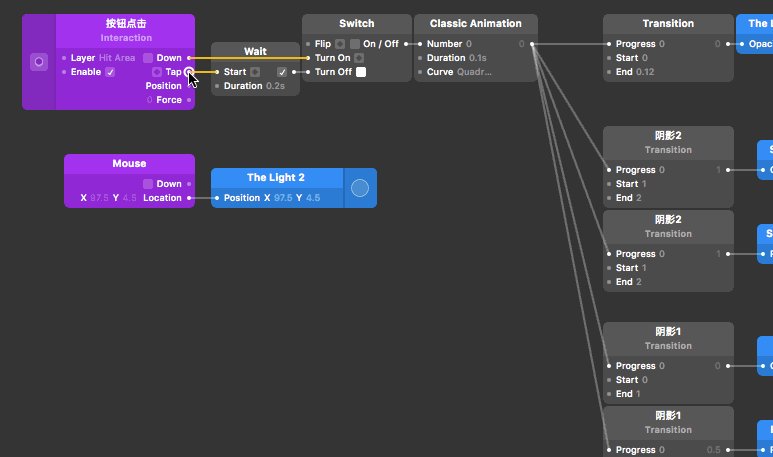
首先,波纹效果直接效果就是,从小到大,然后从透明到不透明。动画本身并不复杂,问题在于波纹效果是跟随点击的位置而发散的,要做到这一点,必须捕捉当点击时,点击所在的坐标点是多少。
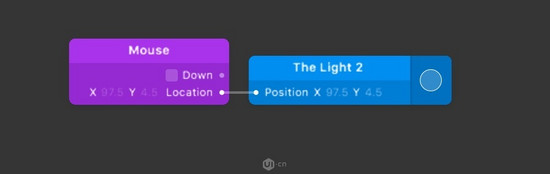
好吧,其实也很简单,要做到这件事情,用Mouse patch很轻松就解决,请看下图:

在预览里面测试一下,你会发现The Light 2的坐标点已经会跟随点击的位置变化了。
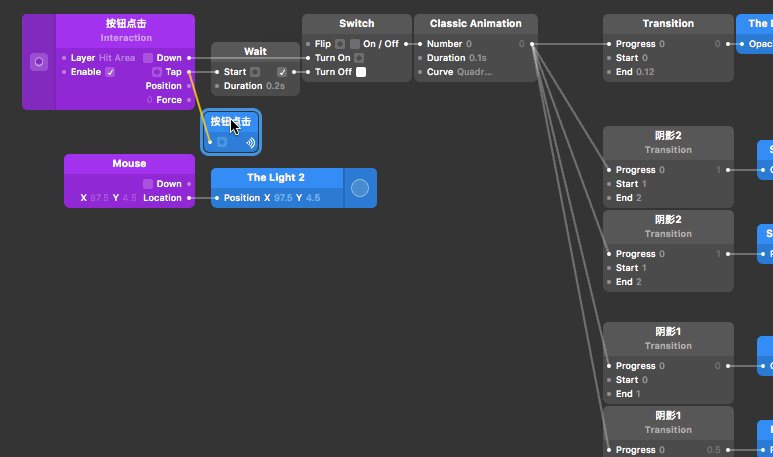
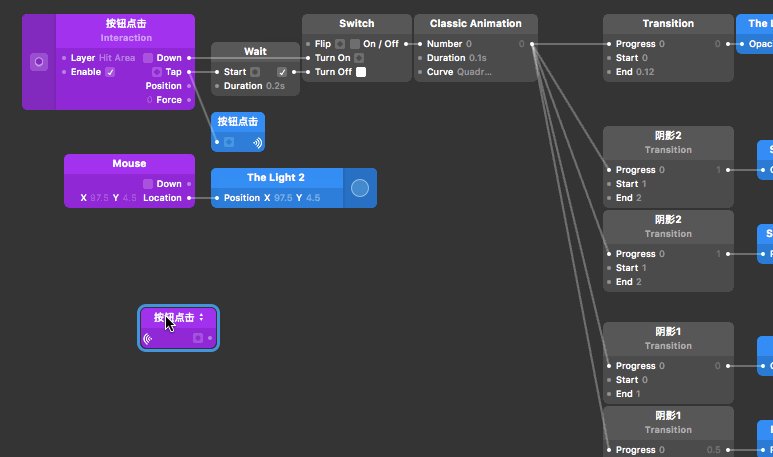
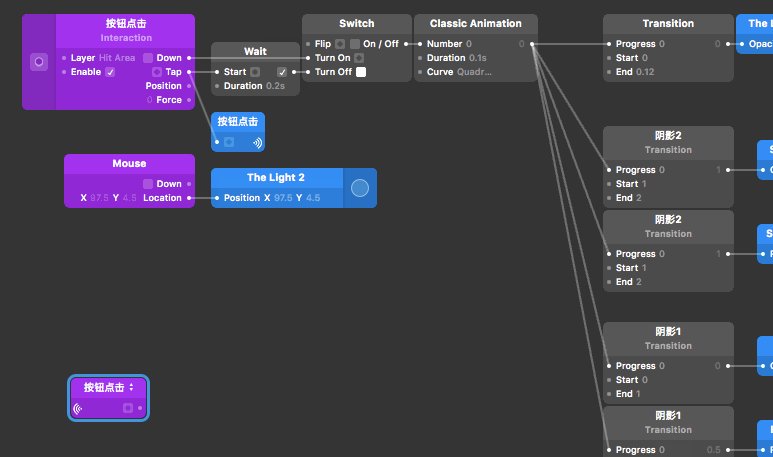
搞定这个基础问题,再继续的时候,发现连线已经很多了,如果还在基础上继续加逻辑,后面看逻辑就显得很乱,所以我们在这里把Tab命令做一个信号发射器,点击小圆点,快捷键“W”,然后再“Shirt + W”调出接收器,请看下图:

Step 3:添加波纹效果
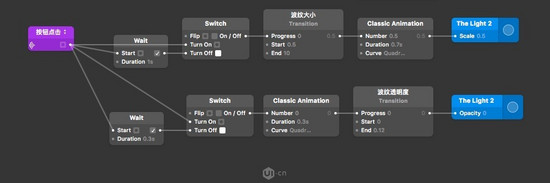
到这里,基本上就没什么难度了,和上面的思路一样,完成The Light 2的大小变化、透明度变化,因为简单所以也不多阐述了,最后的Patch 逻辑如下图:

其实上图并没本质解决一个问题,就是波纹的动画复原,我这里是简单处理1秒后复原,但是从实际的场景这样明显是不好的,从技术实现其实都很简单解决,这里的话暂时本人没找到什么简单的方法,有朋友提供一下思路?
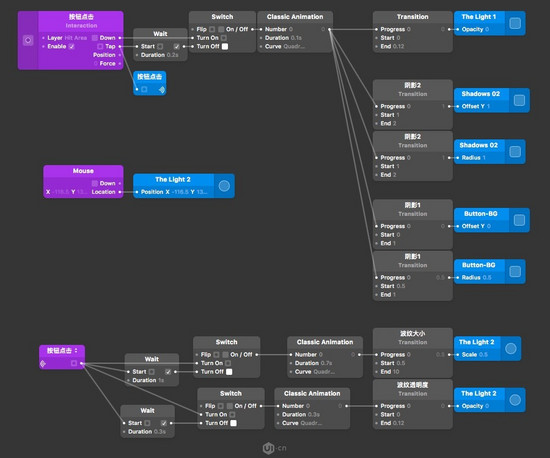
最后,看看整体的Patchs 逻辑排布:

还是清晰易懂的有木有~
学习总结:
- 认识如何使用遮罩层;
- 初步认识Wait patch;
- 添加Patch时的一些便利小技巧;
- 初步认识Classic Animation patch;
- 初步认识Mouse patch;
- 初步认识信号发射器以及信号接收器
关键字:origami, android, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
