2016 年 11 月移动端交互设计 Top 5
应用商店APP浩瀚如烟,且每天都有无数新鲜的上架,自此APP的数量不再是问题。但当你发现了一个花了许多心思在交互设计上的APP时,还是值得感恩的。
编写这一期的《移动端交互设计Top 5》时,我非常愉快,现在让我们一起鉴赏一下:
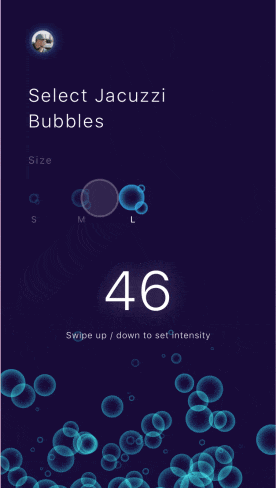
1.按摩浴缸by Awesomed

智能家居产品风靡一时,从锁门到开灯,只要是你能想到的便捷生活的APP现在市面上都有。这款概念APP之所以吸引我,是因为气泡的动画制作地恰到好处。如果你在按摩浴缸里希望放松一下,这个APP确实可以用它简单的UI来帮你达到这个目标。它允许你点击选择所需的泡沫大小,向上向下滑动调整按摩强度。它调整按摩强度的交互十分平滑,比按几次现实世界的箭头按钮要舒服的多。
2.日历界面动画by luking

这款日历应用的交互设计非常简单。我对它滚屏切换月份的操作十分赞赏。我一直用着iPhone自带的日历APP,它也不错,但是并没有什么看头。这款APP的红白配色和每一屏的弹跳动效,都让它使用起来变得更有意思。
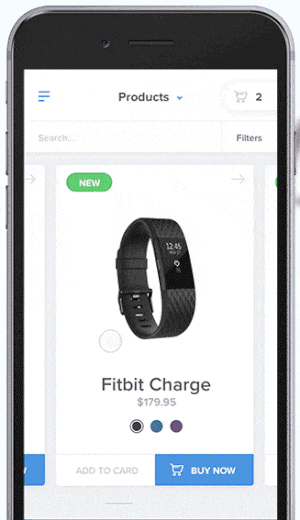
3.EL Passion的移动端购物界面by Artiom Piatrykin

在网上购物是很麻烦的,你既不能试它们,也不能把它们放在手中把玩——在移动设备上用如此小的屏幕购物可能更艰难。这款概念APP希望将移动端购物变成有趣的体验,我认为Piatrykin做到的远胜于此。这款APP使用了现下流行的扫屏切换卡片的交互,并将繁杂的信息用简单又吸引人的图标整理出来。利用下拉选择和卡片承载信息,这款概念APP完美地提升了将移动端的购物体验。
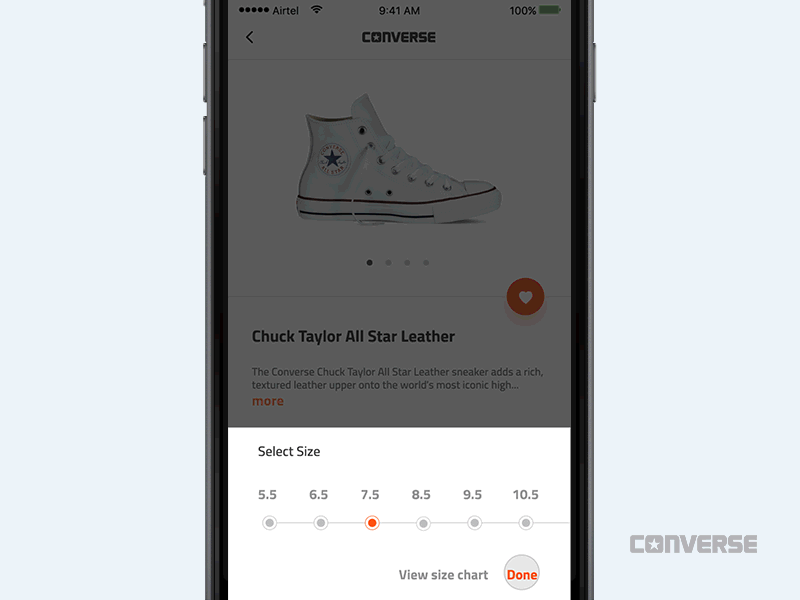
4.匡威的添加购物车动作by Divan Raj

这里还有一个激发购物欲的概念APP。这个APP我最喜欢的部分是当你选中一款鞋子时,它在屏幕上飞速滑行的效果。另一个与众不同的设计是选择尺码:以往的APP都会用一个下拉菜单让你选择,但是这款APP是给了你一个尺码轴,你可以点击上面的小圆点来选择你需要的尺码。
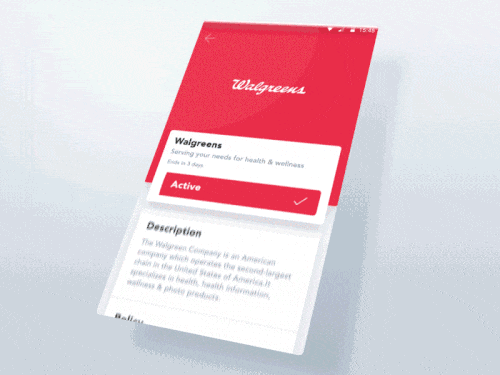
5.添加品牌by COBE

这个概念APP是以品牌为中心的。当你向下滚屏滑动时,搜索栏自动收起让你看到更多信息。事实上添加品牌的按钮和品牌的主题颜色是搭配的,这样每次触摸时都可以加深品牌印象。一旦你进入一个品牌,它轻松地向你展示了所有你需要的信息,并且利用一个简洁的“activate”按钮的快速翻动效果,让你知道你已经添加了这个品牌。总的来说,这是一个非常简洁的移动端交互设计,并且考虑到了品牌一致性。
以上就是这个月的设计推荐,下个月我还会带来新的推荐,希望喜欢的朋友们保持关注,我们下期再见!
欢迎关注公众号 1660,这里不只有自译外文哦
关键字:交互, 设计, APP
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
