APP UI 设计及切图规范
APP UI设计及切图规范
1.概述
1.1 编写目的
该文档主要针对移动端开发的视觉设计和开发过程中的工作环节做统一的规划规范,是系统进入UI设计的前置文档。部分内容来自网络收集修编,转载请注明由 嗡嗡(iwengweng.cn) 整理。
1.2 读者对象
项目实施工作组UI/UE设计人员。
2.色值规范
系统采用统一色彩标注值,超出的需要进行登记管理。
色彩范围值:以通用字号C开头标识,在Android开发中对应相应的配置文件
参考:Android开发设计规范
2.1 屏幕适配
Android 手机:
320 *480 机型:
480 *800 机型:
480 *854 机型:
540 *960 机型:
720 *1184 机型:
800 *1280 机型:
1080 *1776 机型:Sony Xperia Z/L36h
1080 *1920 机型:
Android 平板:
480 *800 机型:
600 *800 机型:
600 *1024 机型:
768 *1024 机型:
800 *1280 机型:
1600 *2560 机型:
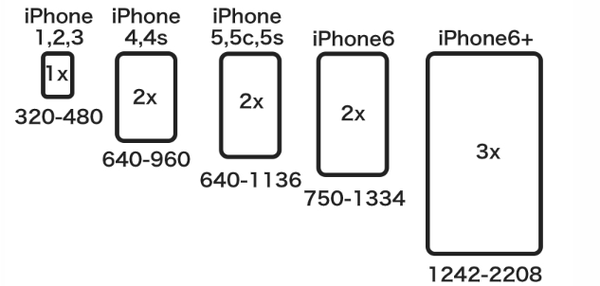
苹果手机:
320 *480 机型:iPhone 3gs
640 *960 机型:iPhone 4和4s
640 *1136 机型:iPhone 5和5s
750 *1334 机型:iPhone 6 和6s
1080 *1920 机型:iPhone 6 plus
苹果Pad:
768 *1024 机型:ipad1、ipad2、ipad mini
1536 *2048 机型:ipad3、ipad4、ipad air、ipad mini2
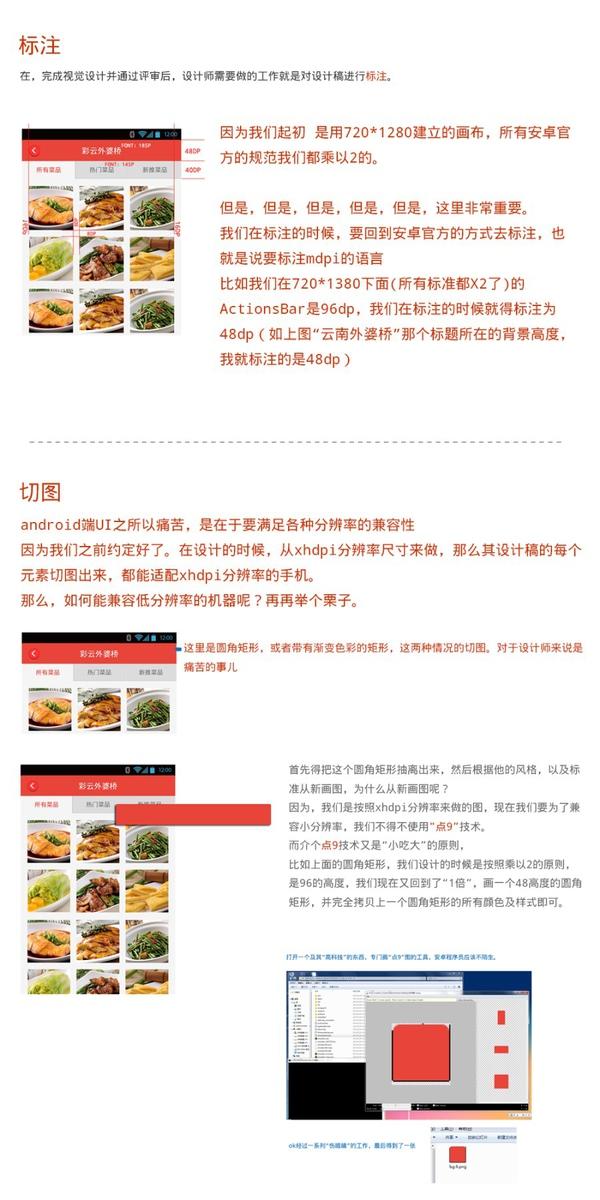
2.2 标注/切图
2.2.1 Android篇
标注规范:
画布大小:以720 x 1280分辨率为准进行标注。
字体:按照像素标注,只使用 24 pt,28 pt,36 pt 和 44 pt 的字体,并pt 值除以 2 作为 sp 数值交给工程师。
颜色:按照实际的颜色值标注,Android颜色值取值为十六进制的值 比如一绿色的值, 给工程师的值为 # 5bc43e。
间距:每个主要的控件必须标注出来,各种边距必须标注清楚。所有尺寸的 px 值除以2作为 dp 数值交给工程师。
切图:
统一采用Png格式
部分需要做适配的图片需要制作.9格式
图片优化:
图片压缩优化
ICON 可采用PNG 8
支持完全透明和完全不透明两种效果和256色
需要高清的可采用 PND24/32
切图命名:
每个页面按照设计高保真分目录:hdpi(480 800)xhdpi(720 1080) xxdpi(1080 *1920)。
依图片性质命名。例如 bg_xxx.png、btn_xxx.png、img_xxx.png、tab_xxx.png等。

2.2.2 iOS篇:
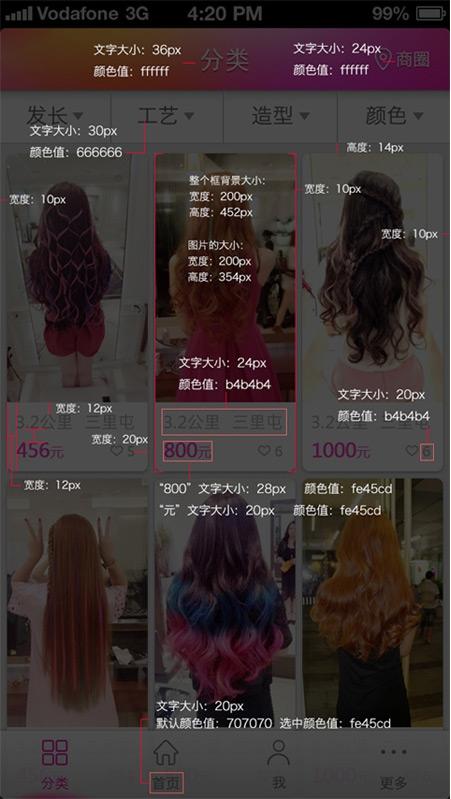
标注规范:
画布大小:以@2x图以640/750为宽度尺寸为基准标注。

字体:按照640/750宽尺寸中的像素进行标注。
颜色:按照实际的颜色值标注,iOS颜色值取 RGB各颜色的值比如某个色值,给予IOS程序员的色值为 R:12 G:34 B:56给出的值就是 12,34,56(有时也要根据程序员的习惯,有时也用十六进制)。
间距:每个主要的控件必须标注出来,各种边距必须标注清楚。
参考:

切图:
统一采用Png格式
以640/750宽分辨率为@2x输出三套尺寸:@1x @2x @3x
图片优化:
图片压缩优化
ICON 可采用PNG 8
支持完全透明和完全不透明两种效果和256色
需要高清的可采用 PND24/32
切图命名:
每个页面按照设计高保真分目录:@1x @2x @3x。
在文件名中需要区分是几倍图,例如: xxxxx@2x.png。
2.3 设计规范
2.3.1 iOS篇
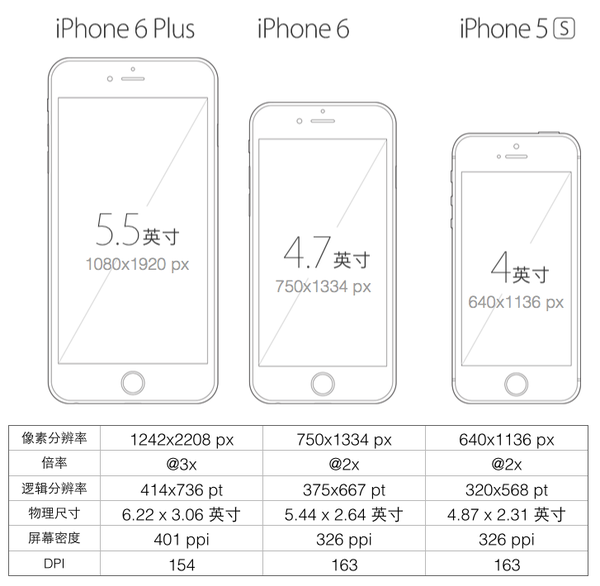
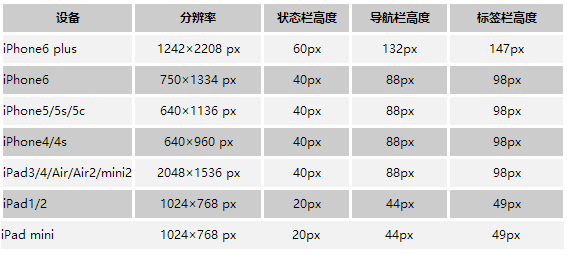
2.3.1.1 界面尺寸


设计图单位:像素72dpi。在设计的时候并不是每个尺寸都要做一套,尺寸按自己的手机来设计,比较方便预览效果,一般用640 1136或者750 1334的尺寸来设计,现在iPhone6和plus出来后有很多人会使用6的设计效果。
Ps:作图的时候确保都是用形状工具(快捷键:U)画的,这样更方便后期的切图或者尺寸变更。
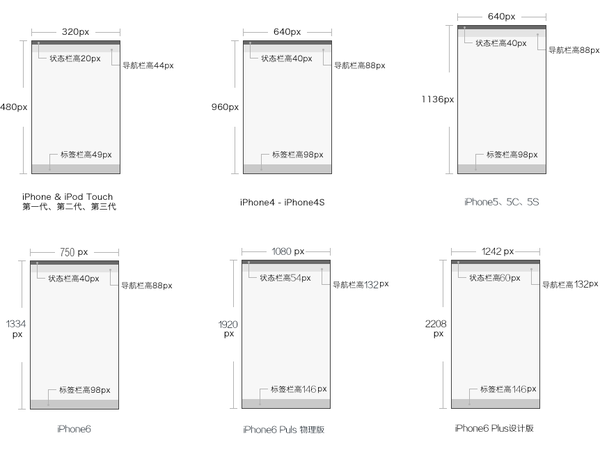
2.3.1.2 界面基本元素
iPhone的app界面一般由四个元素组成,分别是:状态栏(status bar)、导航栏(navigation)、主菜单栏(submenu)、内容区域(content)。

这里取用640*960的尺寸设计,那我们就说说在这个尺寸下这些元素的尺寸。
状态栏(status bar):就是我们经常说的信号、运营商、电量等显示手机状态的区域,其高度为:40px
导航栏(navigation):显示当前界面的名称,包含相应的功能或者页面间的跳转按钮,其高度为:88px
主菜单栏(submenu,tab):类似于页面的主菜单,提供整个应用的分类内容的快速跳转,其高度为:98px
内容区域(content):展示应用提供的相应内容,整个应用中布局变更最为频繁,其高度为:734px
至于我们经常说的iPhone5/5s的640*1136的尺寸,其实就是中间的内容区域高度增加到910px。
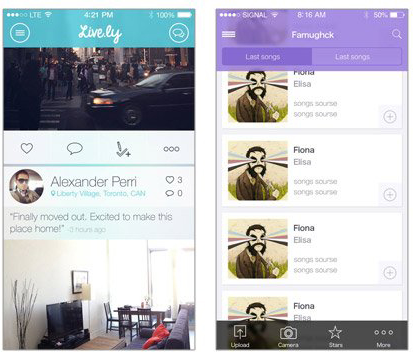
PS:在iOS7版本以上的风格中,苹果已经开始慢慢弱化状态栏的存在,将状态栏和导航栏合在了一起,但是再怎么变,尺寸高度也还是没有变的,只不过大家在设计iOS7版本以上风格的界面的时候多多注意下:

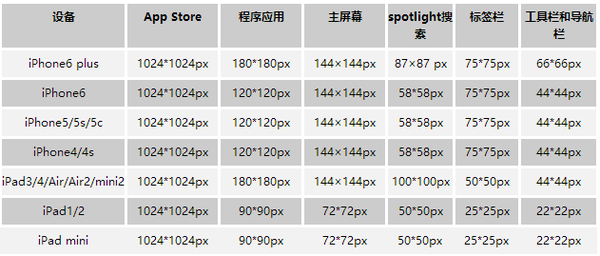
2.3.1.3 图标尺寸

2.3.1.4 启动图片尺寸
640x960、640x1136、750x1334、1242x2208基本就涵盖了所有情况:
iPhone Portrait iOS 8-Retina HD 5.5 (1242×2208) @3x
iPhone Portrait iOS 8-Retina HD 4.7 (750×1334) @2x
iPhone Portrait iOS 7,8-2x (640×960) @2x
iPhone Portrait iOS 7,8-Retina 4 (640×1136) @2x
iPhone Portrait iOS 5,6-1x (320×480) @1x
iPhone Portrait iOS 5,6-2x (640×960) @2x
iPhone Portrait iOS 5,6-Retina4 (640×1136) @2x
2.3.1.5 字体

iPhone 上的字体英文为: HelveticaNeue 至于中文,Mac下用的是黑体-简,Win下则为华文黑体,所有字体要用双数字号。
2.3.1.6 颜色值
IOS颜色值取 RGB各颜色的值比如某个色值,给予IOS开发的色值为 R:12 G:34 B:56 给出的值就是 12,34,56(有时也要根据开发的习惯,有时也用十六进制)
2.3.1.7 内部设计
1、所有能点击的图片不得小于44px(Retina需要88px)
2、单独存在的部件必须是双数尺寸
3、两倍图以@2x作为命名后缀
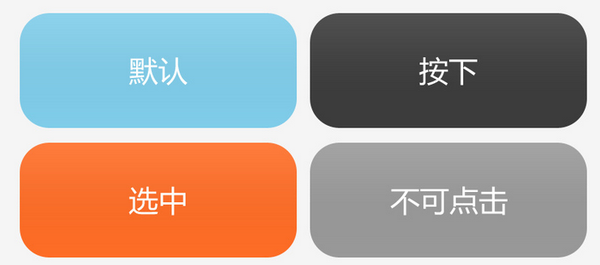
4、充分考虑每个控制按钮在4中状态下的样式,如图

2.3.2 Android篇
2.3.2.1 界面尺寸
Android常用界面尺寸:480 800、720 1280、1080 *1920。
android的尺寸众多,建议使用分辨率为720x1280 的尺寸设计。这个尺寸 720x1280中显示完美,在 1080x1920 中看起来也比较清晰;切图后的图片文件大小也适中,应用的内存消耗也不会过高。
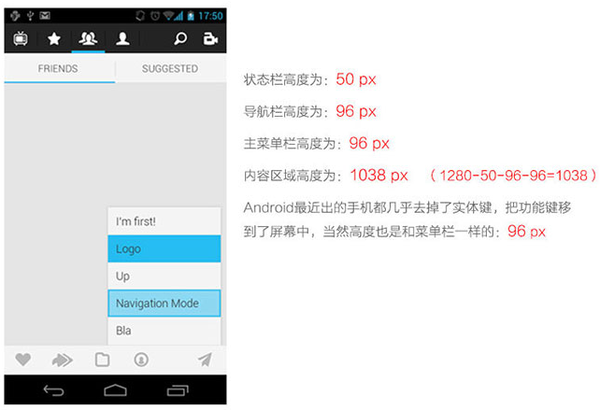
2.3.2.2 界面基本元素
状态栏高度:50 px
导航栏高度:96 px
标签栏高度:96 px
Android最近出的手机都几乎去掉了实体键,把功能键移到了屏幕中,当然高度也是和标签栏一样的:96 px内容区域高度为:1038 px (1280-50-96-96=1038)

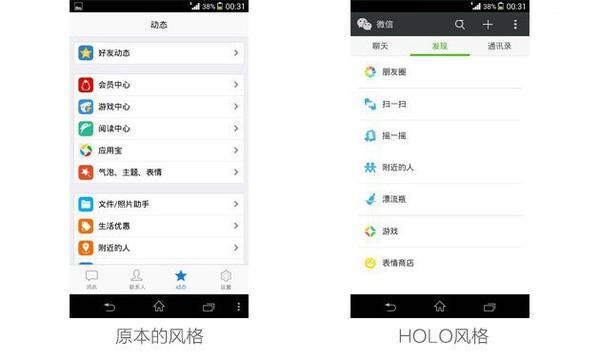
Android为了在界面上区别于iOS,Android4.0开始提出的一套HOLO的UI风格一些app的最新版本都采用了这一风格,这一风格最明显的变化就是将下方的主菜单移到了导航栏下面,这样的方式解决了现在很多手机去除实体键后再屏幕中显示而出现的双底栏的尴尬情景。

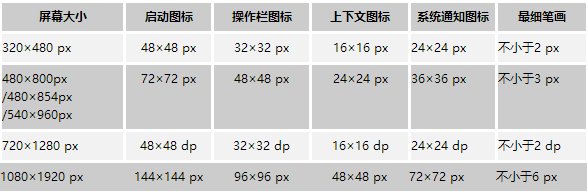
2.3.2.3 图标尺寸

ps: Android设计规范中, 使用的单位是dp, dp在安卓机上不同的密度转换后的px 是不一样的。
2.3.2.4 启动图片尺寸
480 800、720 1280、1080 *1920基本满足了大部分情况,不过鉴于安卓手机分辨率过多,启动页还是建议进行适配开发。
2.3.2.5 字体

Android 上的字体为: Droid sans fallback ,是谷歌自己的字体,与微软雅黑很像。
2.3.2.6 颜色值
Android颜色值取值为十六进制的值 比如一绿色的值, 给开发的值为 # 5bc43e

文/饼饼00
关键字:UI设计, 设计, 机型
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
