20 分钟如何学习制作 H5 广告?[实战 - 秀米]
~1~
(写在前面:偶不是广告,偶不是广告,偶不是广告,偶是自娱自乐的DIY君)
对于公众号排版工具-秀米, 大家肯定不陌生,注册邀请地址,但是不知道各位是否研究过它的场景秀,制作H5广告呢?

秀米logo
H5制作工具市场上很多,比较专业的如易派360,老牌如易企秀,等等...... 这里选择秀米是考虑到写公众号的人对这个熟悉,而且操作相对简单(简洁-单一),这里不做工具比较。
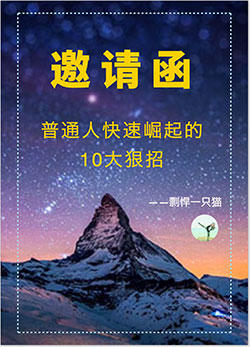
这次以剽悍一只猫的一场微课的H5作为例子。 [普通人快速崛起的10大狠招](http://e.xiumi.us/stage/v5/2LeQX/28665652# /)。

5个页面
~2~
首先,秀米官方的 :场景制作新手入门地址 http://e.xiumi.us/board/v5/2a5va/6134287。 看这个可以初步了解概念,我下边主要讲解原创H5广告实际制作过程过程中的问题。
看到这里我默认你已经看完新手入门(耗时一般3-5分钟),接下来逐步分析这个H5。

第一页
step-设定整体颜色风格,暗色系背景更能突出白色文字+亮色标题,选择忌大面积正红大绿,背景柔和,主题突出就行。
step-选取背景图,剪裁。我的背景素材取自 http://www.yunrui.co/26653.html,原图太大需要剪裁。

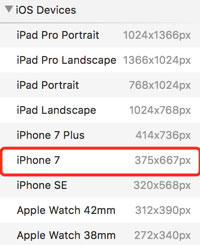
图片剪裁选这个尺寸手机竖屏都合适。
step-内容排版
- 四周边缘留出一定距离,不能超过虚线(这是条安全线),超出部分有些手机会显示不出来。- 大标题 字体 61px 副标题 28px,右下角16px。其他几页的白色字体都为14px。

第二页
字体统一14px,颜色统一,个别字加粗加亮居中
每行上下间隔保持同一
底部的图片居中,留边距

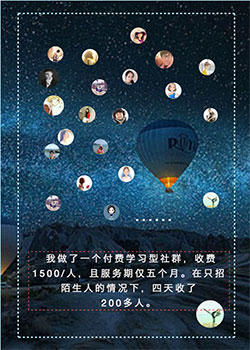
第三页
这张图有个概念 “社群”,就是很多人连接在一起,还要表达积极向上的意思。所以我选了一张带热气球升空的背景,截取图片的时候把热气球放在了偏中右侧。
每个人头的logo都做了圆形处理,可以先导入一个头像,设置边框变成圆型,设置动画
完成的那个复制粘贴20份,分别替换选择每个的图片,按位置调整延迟出现的时间。

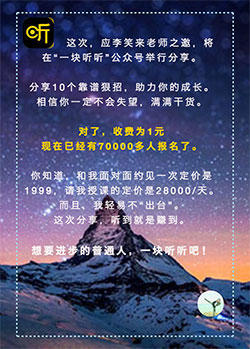
第四页
字体同一14px,颜色同一,重点文字加黄色,段落居中
每段落上下间隔保持同一

第五页
这其实是一张完整的海报,如何嵌入页面?
方法一 直接 作为背景图片,但是会因为不同手机尺寸的原因而剪裁。
方法二 作为图片导入中间,调整尺寸居中,边上留点距离,然后用海报的同色系背景填充颜色

第五页
可以给最后一张图加活动的超链接。
~3~
-动画
你会发现选中一个元素出现2个工具栏,都有动画这个选项,2者是叠加的关系。

动画选项

动画面板
-加音乐
秀米的在线音乐教程。
秀米的音乐限制在1M内,一般为mp3格式,所以索要截取片段。
在线的压缩剪裁有个问题没法看到音乐的曲线,想截取精华只能反复听,我比较习惯本地的软件。
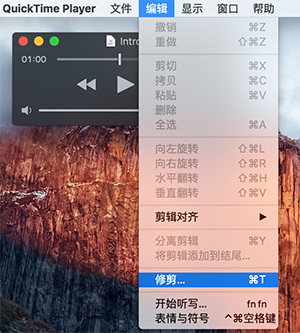
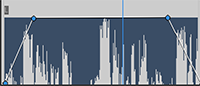
Mac:如果你是苹果笔记本,自带的QuickTime Player就很好,剪裁视频,音频。选中歌曲右键打开方式-选择QuickTime Player,然后如下。

QT player 菜单

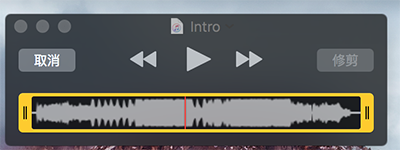
波峰高的就是高潮部分
Windows:网上有各种剪裁软件,依旧介绍一款系统自带的。该软件在xp系统里是Windows movie maker,在win 7系统是windows dvd maker。(很久以前用过)
-加封面 ,标题,介绍
要选一张好看的封面(最好趋近于正方形的比例),醒目的标题,精炼的介绍,这些不止在秀米项目中使用,微信分享时也是消息的组成。如下图:

微信的消息
-发布
秀是一个移动端H5页面,编辑完成后,点击保存并预览,可以获得一个链接还有二维码。就如开始的那张项目封面,鼠标移上去,左下角有个图标,名字叫预览二维码。

二维码预览
模板
秀米有很多模板,可以套用改改文字图片,这里就不一一介绍了。
补充
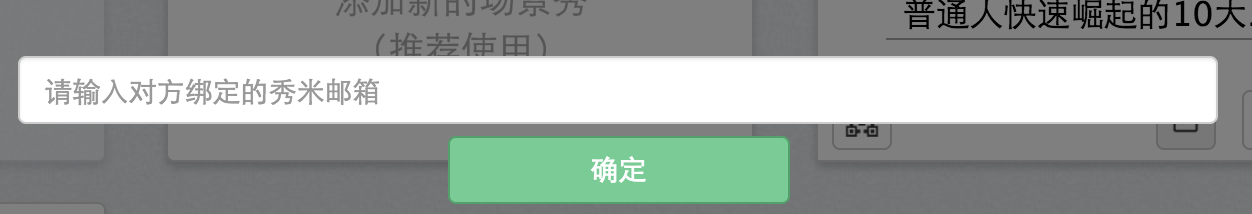
- 想要这个项目的源编辑文件的可以留下你们的秀米账号,我从平台共享给你们。(偶不是广告,偶是自娱自乐的DIY君)

分享
-音频剪裁那里,由于平台小于1M的限制,完整的歌曲剪出高潮部分,循环播放会有突然截断,对专业软件熟悉的朋友可以处理一下结尾,音调逐渐减弱。附上一张Pr的图,类似如下

Pr音频处理
H5案例分享网站推荐一个 http://www.h5-share.com/
台上一分钟,台下十年功。提高审美,学习配色,创意,扎实基本功,本文仅提供一个入门案例,谢谢。
碎碎念:
本文一家之言,非职业,请温柔拍砖,~O(∩_∩)O~。
90后程序猿一枚,业余喜欢鼓捣IT小玩意,欢迎点赞和关注。
文/侠女一枝
关键字:设计, 秀米
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
