让你着迷的渐变色,重新回归 UI 设计主流
2016年的双十一和双十二色彩搭配给我们APP设计师打了一剂强心针。让25学堂的小编认为迷人的渐变色,重新回归UI设计主流。为什么会这么说呢?
证据一:优酷新logo的发布。

新LOGO彩更明亮、设计更简洁,焕发年轻气息,不仅去除了“优酷”汉字,而且拼音“Youku”的每个音节上都添加了红蓝圆点点缀。红色与蓝色采用了渐变的特效。
证据二:阿里双十二的色彩搭配规范

淘宝的主打色是 玫红色向橙红色 过度的细腻色调。
色,即用系统化的色彩规范所有的会场,阿里给所有设计师规范的标准色系有3类:
分别是高明度、中间色和低明度色彩。
根据会场类别,不同的色彩对应不同的会场,不仅让整个活动更系统化更规范,而且让所有设计师有了更明确的方向。
证据三:最新Flyme6系统界面的发布
比如我们看下魅族的锁屏的界面设计。

魅族新品亮相,学堂带你欣赏全新的Flyme6系统界面
所以,25学堂认为着迷的渐变色,已经重新回归UI设计主流。扁平化设计潮流已经慢慢褪去。
总之,迷人的色彩当属于渐变色。也是2016年末到2017年,让设计师爱不释手的一种色彩搭配方案。
渐变色是指某个物体的颜色从明到暗,或由深转浅,或是从一个色彩缓慢过渡到另一个色彩,充满变幻无穷的神秘浪漫气息的颜色。
色彩带给了我们不同的感受和情绪,渐变色则带给了我们更多的想象空间。
合理的使用渐变色可以吸引用户视觉焦点、渲染氛围、提升美感、传递情绪等,而想运用好渐变色,需要有更好的色感,在 色彩搭配和透明度 上多下功夫。
纯粹的渐变色使得色彩更生动缓和,不单调,可以丰富整体设计感,却又不会增加视觉负担,用户可以浏览到更舒适的设计而不会觉得沉重。
同时一些更精美的图形,现实中的照片等,如果配合低透明度的渐变色,则可以更好的增强图片本身的氛围,或者解决某些图片本身的视觉缺陷,甚至可以为图片带来耳目一新的感觉。
无论是追波网,还是站酷网,已经很多APP设计师运用了这样着迷的渐变色应用到自己的移动产品当中了。
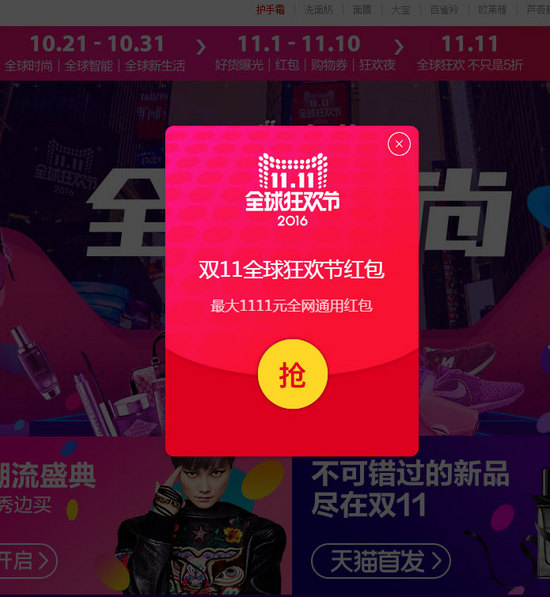
比如天猫双十一的抢红包的渐变色的运用。

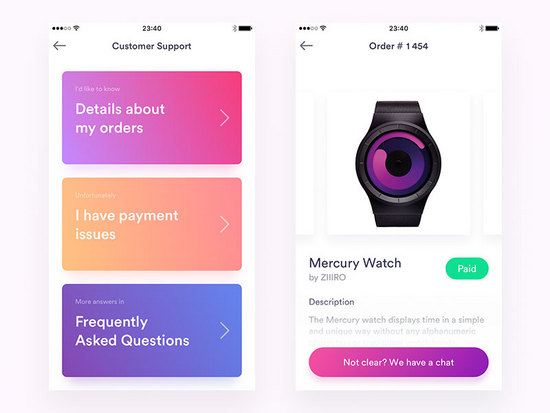
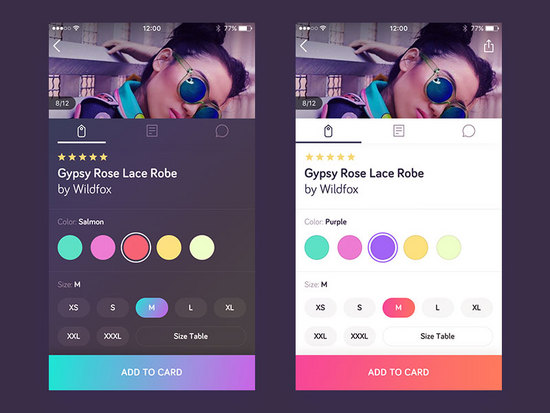
APP界面的渐变色彩运用。


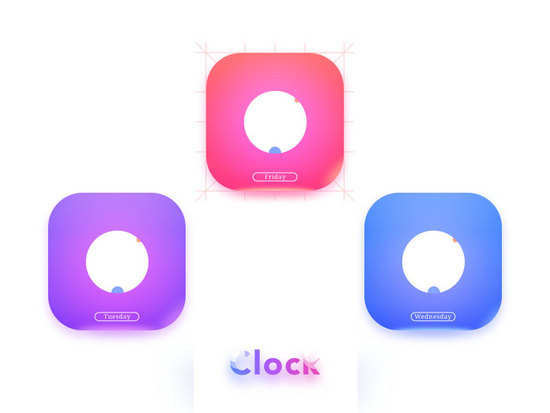
红色和橙黄色的暖色系渐变,让背景更细腻,舒服,简约的内容和精美的时钟设计让整个画面舒适自然又不缺亮点。
青蓝色与紫色的渐变、红色与紫色的渐变、蓝色和绿色的渐变等也是我们设计师常用的色彩搭配方案。
下面是一些logo设计的渐变应用。



当然作为初学者,如何来画这样的时尚、活力、迷人的渐变色呢?
首先一边画一种颜色 一边画另一种颜色 然后两种颜色按一定比例调和 画于两种颜色之间 但是这两种颜色不能相差太多。一定要注意色彩的饱和度、明暗度等
色彩有些时候不需要过度 而是色块的感觉 能使画面更加具有表现力。
概括起来就是一句话:由单一颜色纯度高 递进到 纯度低 而明度却逐渐提高的过程。这就是渐变色。
另外也要求设计师尽量选择7色系当中的邻近色。而且双色渐变是渐变设计中的很重要的组成部分。
邻近色一般为黄橙,黄绿,红紫,蓝紫,蓝绿等,搭配上要注意冷暖。或者饱和度和明暗度。
邻近色搭配常常在自然中被找到,所以对眼睛来说,这时种最舒适的搭配方式。在使用近似色搭配的时候,一定要适当加强对比,不然可能使画面显得平淡。

文\25学堂
关键字:UI设计, 设计
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
