让设计更高效!正式为大家安利这个好用的「8 点栅格」
作为设计师,就算你不使用栅格系统,那你也至少会频繁地接触到“栅格”这个概念。无论是设计网站、杂志,还是app,各类栅格应有尽有。但由于我最近接触到了“8点栅格”,并对其产生了极大兴趣。为一探究竟,我要搞清它对于我们的设计到底能带来怎样的好处?
欢迎关注作者的知乎专栏: Sketch 中文教程

没它又如何?毕竟不用8点栅格不还是照样能干好设计
我一直以来都使用Bootstrap或Foundation之类的系统进行设计,甚至有时会打造我自己的设计系统。但却逐渐愈发地意识到一件事,那就是虽然这些系统可以帮助你定义各个控件自身的规范,但当元素越多,就越难以用统一的规范,将这些控件协调地串联起来。
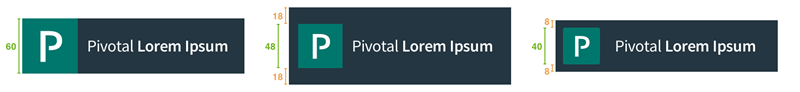
在下面这个对比中,你可以看到8点栅格系统内的padding或margin或sizing永远是8的倍数。而非8点栅格系统则没有相对严谨的约束,采用的是随意值。

为何界面需要一致性?
虽然“一致性”并非必要条件。但,如果你希望你的作品足够专业、足够值得信赖。那么你就应该尽其所能去追求良好的一致性。我就因曾经在网购时,填写信用卡信息的文本域样式和其它部分的样式看起来非常不同,因此而感到困惑、犹豫。。要知道,滴水能够穿石,如果你放任微小的一致性问题置之不理,那么将来极容易引发该问题的滑坡效应。
为何类Bootstrap的系统不足以解决问题?
Bootstrap是一套强大的组件库,它能让设计师与工程师专注于内容本身。从而提高了无数网站的质量。但它却缺少一套底层的、统一的测量单位,供多个设计师之间进行协作。这样极容易导致padding、margin、sizing的分歧。
最近我们的项目就遇到了这个问题。虽然每个设计师对整套风格的理解是一致的,但细节处理却略有不同,到底哪一种是错的?

其实哪种都不算错。尽管他们有着不同的高度和padding,但它们都缺乏一套背后的思想,从底层的角度去解释,为什么该高度或padding该如此定义,以及为什么这套思想更优,人们应该遵从之。
说了这么半天,你行你上?
→ 8点栅格 ←(自带BGM),简而言之:就是以“8”为一个步进,来调整元素的间距及尺寸。这意味着任何padding、margin、sizing,都将是8的倍数。

为什么是8的倍数?
当今,屏幕尺寸和分辨率种类层出不穷,且趋势有增无减。使得设计师对“维护适配性”的难度越来越大。而使用偶数(比如8)将更容易对元素进行不失真的缩放。
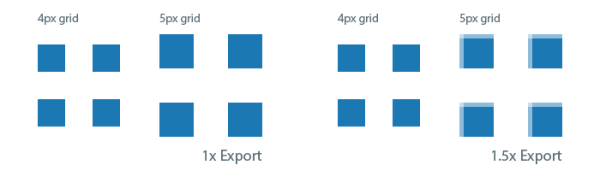
例如在某些设备上你的设计会以1.5x呈现,从而导致总会有奇数像素(比如5px)会出现半像素偏移。

OK,但为什么不是6的倍数、10的倍数,非得是8?
因为大多数的主流屏幕都可以被8整除,足够普适。且以8为一个步进既不会使你的系统过于细碎(比如6点栅格),也不会使你的系统过于捉襟见肘(比如10点栅格)。最终你要拿捏一个最“合适”的步进作为你的栅格基础。这套系统必须足够易于上手且易于复用,才能称之为好的系统。
(译者:作者此处有循环论证之嫌,因为此处实际上只是解释了一遍8为什么好(8的倍数最好,因为6和10都不够好),至于为什么不够好,只提出了“6过于细碎”而“10过于笨拙”,但分别具体如何导致的细碎/笨拙,从而导致了怎样的弊端,以及细碎与笨拙的定义,都缺少进一步举证。我并不是说此处错,只是认为此处缺乏论证。)
8点栅格的价值几何?
- 对于设计师:提升效率、减少决策、同时让元素之间保持一种协调的节奏。
- 对于团队:设计师和工程师之间更容易达成默契,工程师可以较轻松地用肉眼丈量8的倍数,而不是趴在那一个一个数像素。
- 对于用户:这让他们信赖的品牌得以保持高质量的一致性体验。并且在自己的设备上也不会出现模糊的半像素偏移。
原文地址:[medium](https://medium.com/built-to-adapt/intro-to-the-8-point-grid-system-d2573cde8632# .26hkp9250)
译者:@Alpha_Lynnn
关键字:设计, 设计文章, 栅格
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
