译文|iOS 10 人机界面指南(四)
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?
5. 图像(Graphics)
5.1 应用图标(App Icon)
每个app都需要一个精美、令人印象深刻的图标,能在苹果商店和主屏幕夺人眼球。轻瞥图标的瞬间,是你的第一个机会来传达你的app的目的。你的图标也会在系统中经常出现,比如在设置里和在搜索结果里。
拥抱简洁。 寻找个单一的元素能够表现你的app的精髓,然后通过一个简单但是独特的形状来表现这个元素。谨慎地添加细节部分。如果一个图标的内容或是形状过于复杂,那么细节就很难辨认了,尤其是在更小的尺寸时。
提供一个单独的焦点。 为图标设计一个单独的、集中的点,使它能快速吸引注意力并且明确地代表你的app。
设计一个易于辨识的图标。 用户不应通过分析图标才能弄清楚它代表什么。比如,邮件app的图标使用了一个信封,因为它普遍与邮件联系在一起。花点时间去设计一个好看迷人且精炼的图标,艺术性地传达你的app的目的。
让背景简单并且避免使用透明度。 确保你的图标是不透明的,并且不要让背景变得杂乱。使用一个简单的背景,这样它就不会过度影响周围的其它图标。你没有必要将整个图标填满内容。
只有当logo全部或部分由文字组成时,才在图标使用文字。 在主屏幕时,一个app的名称会在图标之下显示。不要包含没有意义的文字重复说明名称或是告诉用户该如何使用你的app,比如“Watch”或“Play”。如果你的设计包含了一些文字,那么请强调文字与你的app提供的实际内容相关。
不要包含照片、屏幕截图或是界面元素。 影像细节在很小的尺寸会难于辨认。屏幕截图对于一个app图标来说太复杂了,也一般不利于传达app的目的。在图标中的界面元素会令人误解并且困惑。
不要复用Apple硬件产品的图形。 Apple产品受版权保护,不能在你的图标或是图片中被二次创作。一般来说,避免复用设备的图形,因为硬件设计频繁地更新换代,这会导致你的图标看起来易于过时。
不要在界面里到处放置app图标。 在app里发现一个图标用于多种目的会让人困惑。反之,考虑使用图标的色彩方案。请参阅Color。
在不同的壁纸下测试你的图标。 你不能预期用户会为他们的主屏幕选择什么样的壁纸,所以不要只是在一种深色和一种浅色的背景上测试你的图标。而是观察它在不同的照片上如何表现。在有动态背景的真实设备上试用它,因为背景会随着设备移动而改变视角。
保证图标的四角是方的。 系统会自动覆盖一个遮罩层让图标变成圆角。
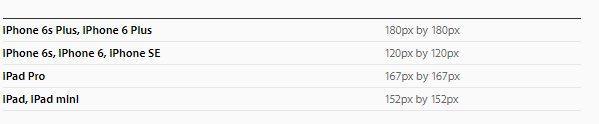
(1)App 图标大小
每一个app都必须提供一大一小两个app图标。小图标会出现在主屏幕,并且当你的app被安装后会被系统使用。 为不同的设备提供不同尺寸的小图标。 确保你的app图标在所有支持的设备上都看起来很棒。
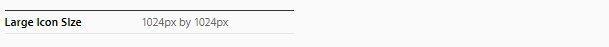
大图标会被用在苹果商店。
让小图标与大图标类似。 尽管大图标有着与小图标不同的用途,但它终究是你的app图标。大图标一般都和小的看起来差不多,但是可以稍微丰富一些,更有细节,因为不会有任何视觉效果叠加在它上面。
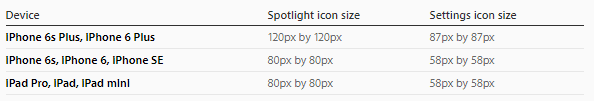
(2)Spotlight和设置图标
每个app都应提供一个小图标,在Spotlight搜索,如果关键词与app名称相符,iOS会展示该图标。同时,需要设置的app同样应该提供一个小图标用于在系统内置的设置app中展示。两个图标都应该清晰标识你的app——更理想地,它们应该与app图标相符。如果你不能提供这些图标,iOS就会压缩你的app主图标展示在上述场合中。
不要对用于设置的图标叠加或是描边。 iOS会自动为所有图标加上1个像素的描边,以确保它们很好地呈现在设置白色的背景上。
Tips:
- 如果你的app能创建自定义文档,你无需额外设计文档图标,因为iOS会利用你的app图标自动创建文档图标。
5.2 自定义图标(Custom Icons)
如果你的app含有不能用系统图标表示的任务或模式,又或是系统图标与你的APP风格不符,你可以设计你自己的图标。自定义图标通常被叫做模板,它不含有色彩信息并且通过mask来创建你在导航栏、标签栏、工具栏或是主屏幕快速操作视图看到的图标样式。
创作简单、辨识度高的设计。 太多的细节会让图标看起来粗糙且不具可读性。为一个大多数用户都能正确理解并且不会反感的设计而努力。
设计一个纯色并带有透明度的、无锯齿、无阴影的图标。 iOS会去除所有的色彩信息,所以没必要使用多于一种的填充颜色。允许用透明度来定义图标的形状。
使你的自定义图标与系统图标有所区分。 你的图标不能轻易地与某个系统图标混淆。如果你想让你的图标看起来与iOS图标家族相似,请使用非常细的描边去绘制它。1pt的描边适用于大多数图标(在@2x分辨率下使用2px)。
保持图标之间一致连贯。 无论你只使用自定义图标或是混合使用自定义图标和系统图标,在app中的所有图标都应该在大小、细节程度、透视和描边粗细上保持一致。
提供两种自定义标签栏图标的版本。 为未选中和选中态提供两个图标。选中态的图标经常是未选中态图标的填充版本,但是某些设计会使用不同的方法。比如,苹果的原生app经常会将内部细节反过来填充,增粗或减细描边,以及把图标放在譬如圆形的形状内。
不要在自定义标签栏图标内包含文本。 如果你需要展示文本,请在标签下面直接加上标题并且适当调节位置。
不要复用Apple硬件产品的图形。 Apple产品受版权保护,不能在你的图标或是图片中被二次创作。一般来说,避免复用设备的图形,因为硬件设计频繁地更新换代,这会导致你的图标看起来易于过时。
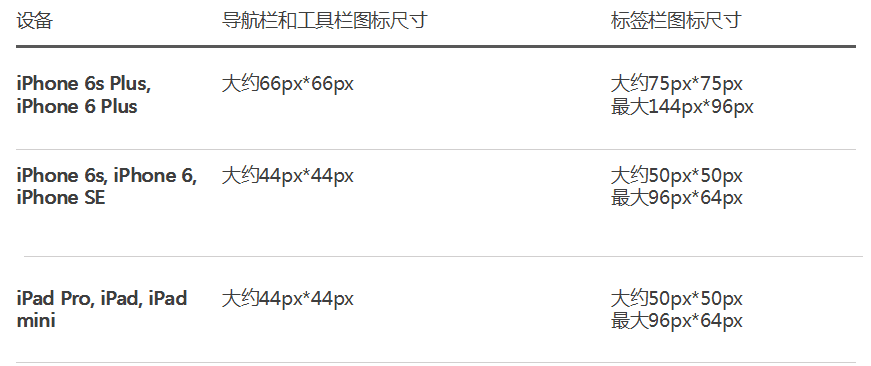
自定义图标尺寸:
5.3 图片大小和分辨率(Image Size and Resolution)
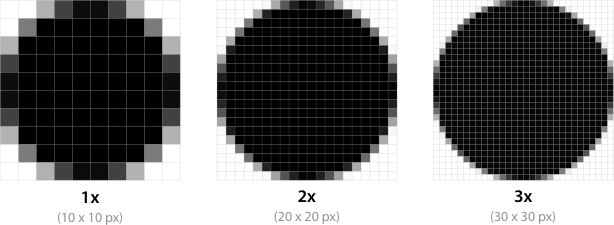
iOS通过坐标系在屏幕上放置内容。该坐标系以点为测量单位,这些点映射到显示器中以像素表示。在一个标准分辨率的屏幕中,1点(pt)(1英尺的72/1)等于一个像素(px)。高分辨率屏幕有更高的像素密度。因为在相同的物理空间内有了更多数量的总像素,所以平均每点有了更多的像素。因此,高分辨率的显示屏需要像素更多的图片。
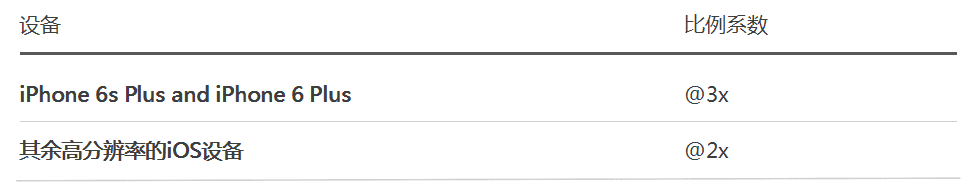
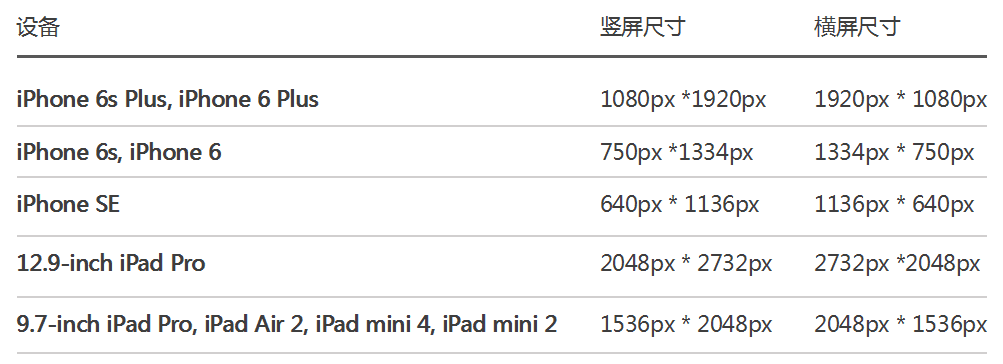
你必须为你的app支持的设备提供所有的高分辨率图像。依据设备的不同,将每张图像的固有像素乘以相应的比例系数,就可以得到该设备所适配的分辨率。一张标准分辨率的图像对应的比例系数为1.0,并被称为@1x图片。高分辨率的图像对应的比例系数为2.0或是3.0,并被称为@2x 和@3x图片。
打个比方,假设你有一张标准分辨率(@1x)的图片,它的分辨率为100px100px。那么,这张图片的@2x版本就是200px200px,@3x版本就是300px*300px。
为不同设备准备图片时请参照以下比例系数。
5.4 启动画面(Launch Screen)
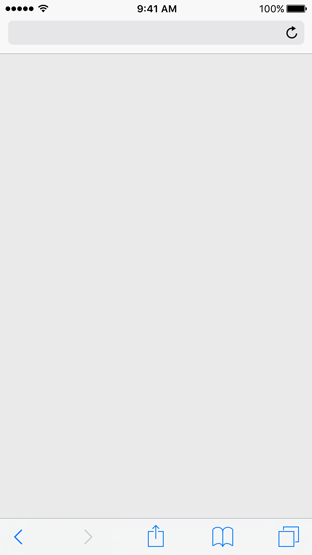
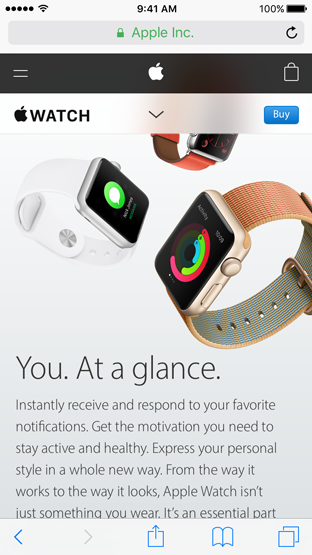
启动画面出现在app刚开始启动时候。随后,启动画面会很快被app的首屏代替,让人感觉你的app是快速响应的。启动画面不是一个炫技的时机,它只是为了增强用户对你的app能够快速启动并且立即被使用的感受。每个app都应该提供一个启动画面。
启动画面
首屏
因为设备屏幕大小不同,启动画面的大小也有所差异。你可以以Xcode故事板或是一组静态(static)图片的形式为你的app所支持的设备提供启动画面。因为Xcode故事板灵活性高且易于适配,所以推荐采用该形式。你可以使用一个单独的故事板来管理你的所有启动画面。了解关于可适配界面的开发细节,请参阅Auto Layout Guide。
设计一个与你的app首屏几乎相似的启动画面。 如果你的启动画面包含了与首屏看起来不同的元素,那么用户会在启动画面过渡至app首屏时经历一次不愉快的跳转体验。
避免在启动画面包含文本。 因为启动画面是静态的(static),任何展示的本文都不能被定位。
淡化启动。 用户通常会在不同的app之间频繁切换,所以请设计一个启动画面,能够让app的启动体验不易被人察觉。
不要打广告。 启动画面不是一个宣传品牌的时机。不要设计一个类似开屏广告或是介绍窗口的登入体验。不要在启动画面包涵logo或是其它品牌元素,除非它们是你的app首屏的静态(static)元素。
- 静态启动画面图片
最好使用Xcode故事板制作启动画面,但必要时你也可以提供一组静态图片。根据设备创建不同尺寸的静态图片,并不要忘记包涵状态栏区域。
5.5 系统图标(System Icons)
iOS提供了大量表示常用的任务和内容类型的小图标,用来在导航栏、标签栏、工具栏和主屏幕快速操作中使用。因为用户对这些图标很熟悉,所以最好尽可能地使用这些内置的图标。
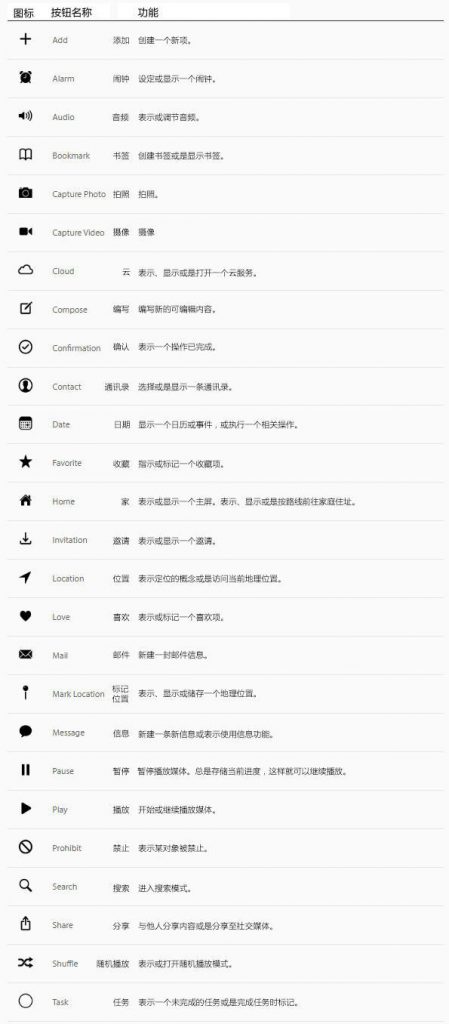
(1)导航栏和工具栏图标
Tips :
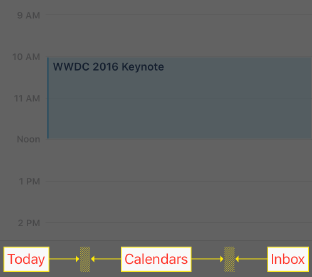
- 你可以在导航栏和工具栏使用文本代替图标来表示某项。比如,日历app在工具栏使用“今天”、“日历”和“收件箱”三个字符。你还可以使用固定空间(fixed space)元素为导航栏和标签栏的图标提供间距。

了解开发细节,请参阅UIBarButtonItem。
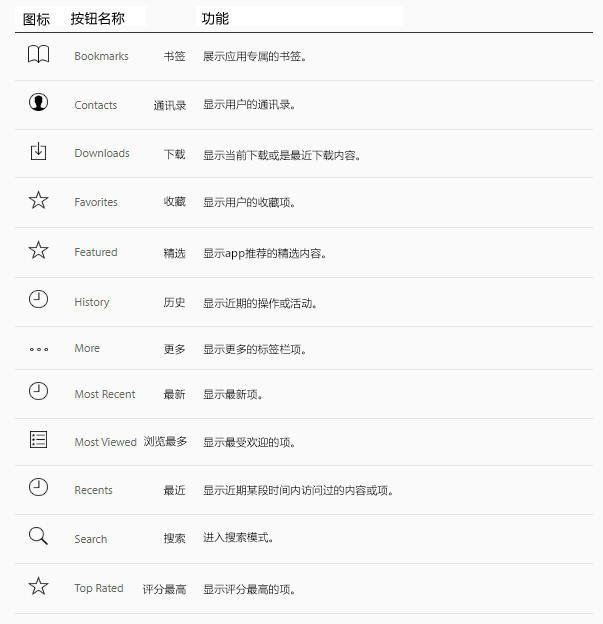
(2)标签栏图标
了解开发细节,请参阅UITabBarItem。
(3)快速操作图标
了解开发细节,请参阅UIApplicationShortcutIcon。
6. UI 栏
6.1 导航栏(Navigation Bars)
导航栏出现在app屏幕的顶部,状态栏之下,它能实现在一系列有层级的app页面间的导航。当进入一个新页面时,导航栏的左侧会出现一个返回按钮,并且一般会标有上一个页面的标题。有时,导航栏右侧还有含有类似编辑或完成按钮的控件,用来管理当前视图的内容。在分屏视图内,导航栏可能只会出现在分屏视图的一个单独窗格。导航栏是半透明的,也可能会有一个背景颜色,并且在适当时可以被隐藏,比如当前屏幕有键盘时、施加了某手势时或是某个视图在调整大小时。
Tips:
当不需要导航或是你需要多个控件来管理当前内容时,请使用工具栏。请参阅Toolbars。
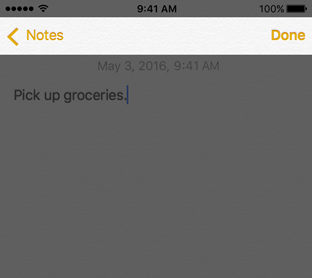
考虑在导航栏显示当前视图的名称。 在大多数情况下,名称提供了环境,因为它让用户知道他们在看什么。但是,如果给导航栏命名看起来是多余的,你可以让名称栏空着。比如,备忘录(Notes)不会在当前笔记的导航栏上放名称,因为内容的第一行已经提供了所需的环境线索。
考虑在app最高层级的导航栏放置一个分段控件。 如果这么做帮助你扁平信息层级,让用户更容易找到他们想要的内容,你会深受其益。如果你在导航栏使用了分段控件,请确保为返回按钮选择了正确的标题。了解更多指导,请参阅Segmented Controls。
不要包涵多段的面包屑路径。 返回按钮只能执行一个单独的操作,即返回到上一屏。如果你认为用户可能会因为忘记到达当前屏的完整路径而迷路,请考虑扁平你的app层级。
避免用过多控件填充导航栏。 一般来说,导航栏最多只能包含当前视图的标题、返回按钮以及一个管理当前视图内容的控件。如果你在导航栏使用了分段控件,除此之外,该栏就不应再包含标题或其它控件。
给文本按钮留出足够的空间。 如果你的导航栏含有多个文本按钮,文本可能会让多个按钮看起来像是同时运行的,导致按钮间难以区分。在按钮之间插入固定空间项使它们隔开。了解开发细节,请参阅UIBarButtonItem Class Reference中的UIBarButtonSystemItemFixedSpace constant value。
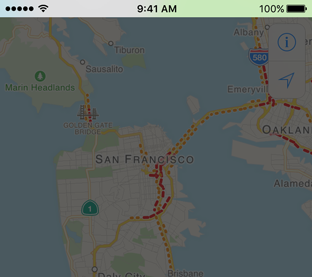
考虑在显示全屏内容时暂时隐藏导航栏。 当你想要关注内容时,导航栏会令人分心。暂时隐藏该栏以提供一个更加沉浸式的体验。地图app在浏览一个全屏地图时会隐藏导航栏及其它界面元素。如果你要隐藏导航栏,允许用户通过简单的手势复原导航栏,比如点击。
使用标准的返回按钮。 用户已经知道,标准的返回按钮会让他们在信息层级中按原路径返回。但是,如果你使用了自定义的返回按钮,请确保它们看起来像是返回按钮,有直观的表现,和界面的其它部分保持一致,并且在app内统一使用该自定义按钮。如果你用自定义图片替换了系统提供的返回按钮,请同时提供一个自定义遮罩图片(custom mask image)。iOS使用这个遮罩来实现按钮标题在转场时的过渡动画。
了解开发细节,请参阅UINavigationBar Class Reference。6.2 搜索栏(Search Bars)
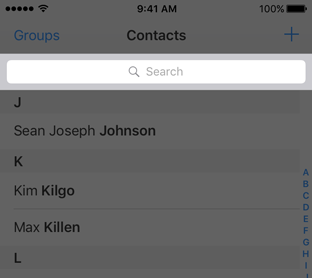
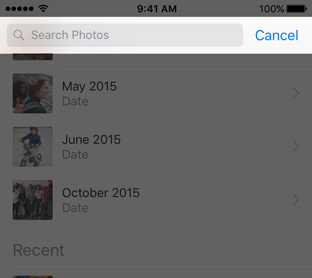
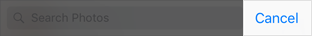
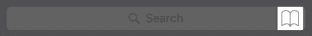
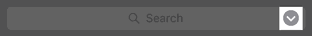
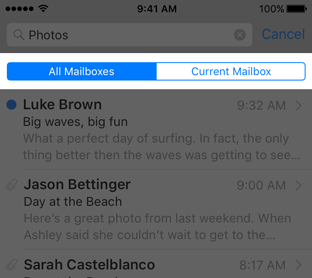
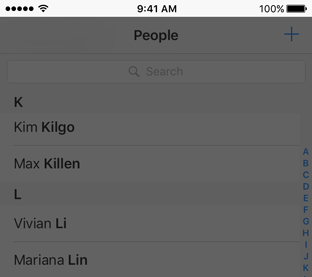
用户通过搜索栏在大量的信息中查找。搜索栏有两种样式:显眼(prominent)(默认)和极简(minimal)。“通讯录”使用了显眼搜索栏,含有引人注目的浅色背景。“照片”使用了极简样式,更好地融入了周边界面。搜索栏默认是半透明的,但也可以被设置成不透明的。有需要时,搜索栏也可以自动遮盖住导航栏。

显眼
极简
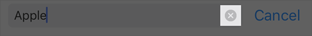
搜索栏含有一个单独的搜索框,该搜索框可以包含占位文本、清除按钮、书签按钮和结果列表按钮。除了搜索框之外,搜索栏还会含有一个退出当前搜索的取消按钮。
占位文本
清除按钮
取消按钮
书签按钮
结果列表按钮
让用户通过搜索栏而不是文本框去搜索。 文本框不具备用户期待的标准搜索栏所拥有的外观特征。
包含清除和取消按钮。 大部分的搜索栏都含有一个清除按钮用来清空输入栏的内容,以及一个取消按钮来快速退出搜索。
选择合适的搜索栏样式,使其能够反映出搜索功能在你的app中的价值。 如果在你的app中搜索是个关键功能,使用默认的、显眼搜索栏样式。如果搜索功能使用频率不高,则使用极简样式。
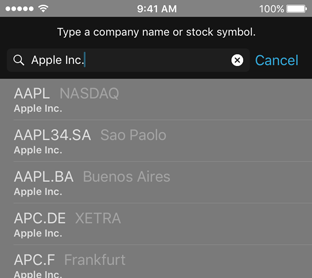
必要时,在搜索栏提供线索和背景。 搜索框可以包含占位文本来提示可搜索的类型,比如“搜索服装、鞋子和饰品”或只是简单的“搜索”二字。也可以在搜索栏正上方展示一行简明扼要的带有适当标点的文字,用来引导用户。比如股票(Stocks),就在搜索框上方展示了一行文本告知用户他们可以输入公司名称或股票符号。
考虑在搜索栏下方提供快捷键之类的内容。 利用搜索栏下方的区域帮助用户更快地获取内容。比如浏览器(Safari),在你点击搜索框的时候会立即显示你的书签,无需输入任何关键词的情况下即可进入选择的对象。股票app在你对搜索栏输入的时候,会一边在下方展示相关的结果列表,你可以在列表中点击选择而不用完整输入字符。
必要时,为搜索栏添加书签和结果列表按钮 。利用书签按钮让用户能够快速获得他们可能需要再次查找的信息,比如保存的、上一个或是最近的搜索记录。使用结果列表按钮来暗示搜索结果的存在,并在用户点击按钮的时候显示这些结果。但你无法同时展示上述两个图标。
了解开发细节,请参阅UISearchController和UISearchBar。
范围栏(Scope Bars):
范围栏可以附加于搜索栏,让用户定义搜索的范围。范围栏采用和搜索栏一样的外观。
专注于优化搜索结果而不是一味添加范围栏。 当用户想在定义明确的类别中搜索时,范围栏会有很大的帮助。但是,更好的做法是优化搜索结果,这样用户就无需通过范围栏进行筛选了。
了解开发细节,请参阅UISearchBar。6.3 状态栏(Status Bars)
状态栏在屏幕的顶端出现,显示与设备当前状态相关的有用信息,比如时间、运营商、网络状态以及电池容量。状态栏上真正显示的信息根据不同的系统设置有所变化。
使用系统提供的状态栏。 用户希望状态栏在系统内部保持一致。不要用自定义的状态替换掉它。
明
暗
根据你的app设计选择协调的状态栏颜色。 状态栏的文本和指标的视觉样式非明即暗,在你的app中,可以统一使用一种配色,或是根据不同的屏幕选择单独的配色。暗色系的状态栏在浅色的界面上效果好,浅色系的状态栏在深色系的界面上效果好。
遮盖状态栏下方的内容。 状态栏的背景默认是透明的,这样会显示出状态栏下方的内容。既要保证状态栏的可读性,又不能让人误解下方的内容是可交互的,通常通过以下几种技巧来实现:在你的app中使用导航栏,它会自动显示状态栏背景以保证状态栏下方不会出现任何内容。
在状态栏下方放置一张自定义图片,比如渐变或纯色背景。
对状态栏下方的内容进行模糊处理。

半透明
全屏展示媒体文件时考虑暂时地隐藏状态栏。 当用户想要集中注意力在媒体上时,状态栏会令他们分心。暂时地隐藏状态栏元素能够提供一个更加沉浸式的体验。比如照片app,在用户全屏浏览照片时时会隐藏多余的界面元素。
避免永久地隐藏状态栏。 在没有状态栏时,用户需要退出你的app去查看时间或是检查他们是否连接至Wi-Fi。允许用户可以通过简单、易于发现的手势来重新唤醒被隐藏的状态栏。在照片app中浏览全屏照片时,用户只需在屏幕上轻点即可呼出状态栏。
在状态栏显示耗时较长的网络活动状态。
当你的app在使用网络,尤其是耗时较长的操作时,显示网络活动状态栏指示器,这样用户就知道活动正在进行中。请参阅Network Activity Indicators。
了解开发细节,请参阅UIApplication中的UIStatusBarStyle constant 和UIViewController中的preferredStatusBarStyle property。
6.4 标签栏(Tab Bars)
标签栏在app屏幕底部出现,提供了在app不同部分间快速切换的途径。标签栏是半透明的,也可能会有纯色背景,在横竖屏都保持一致的高度,并且在出现键盘时会被隐藏。一个标签栏可以包含无数个标签,但其所能容纳的可见的标签数量根据设备大小和横竖屏模式有所变化。受水平空间的限制,当某些标签无法被显示时,最后一个可见的标签会变成“更多”, 并通过该入口前往其余标签列表的另一屏。
一般来说,利用标签栏组织应用程序级别的信息。 标签栏是扁平化信息层级的好办法,并且一次性提供了前往多个平级信息类别或模式的途径。
不要在某个标签的功能不可用时去掉该标签或是使其失效。 如果标签时而可用时而不可用,你的app界面会变得不稳定和难以捉摸。确保所有的标签都是有效可点击的,并且向用户解释当前标签内容不可用的原因。比如,当本iOS设备没有歌曲时,音乐app的“我的音乐”标签页就对如何下载歌曲做出了说明。
标签栏只能作为导航。 标签栏按钮不应该执行其它操作。如果你需要在当前视图提供作用于元素的控件,你可以使用工具栏。请参阅Toolbars。
避免太多的标签。 每增加一个标签就减小了选择单个标签的可触区域,并且增加了app的复杂性,让用户更难找到所需的信息。尽管“更多”标签可以展示额外的标签项,但这需要额外的点击步骤,并且对标签栏的有限空间没有很好的利用。太少的标签也是个问题,它会让你的界面感觉被分离。一般来说,在iPhone上使用3至5个标签,在iPad上则可稍微多几个。
使角标(badge)低调地传达信息。 你可以在标签上展示角标——一个带有白色数字或感叹号的红色椭圆——来暗示该标签视图或模式含有新信息。
总是在与标签栏相连接的视图切换内容。 为了让你的界面符合用户预期,选择一个标签后应该直接作用于与标签栏相连接的视图,而不是屏幕其它范围的视图。比如,在分屏视图(split view)的左侧选择了一个标签,是不会导致右半部分突然变化的。在弹窗(popover)选择一个标签页不会导致下方的视图发生改变。
了解开发细节,请参阅UITabBar。
Tips:
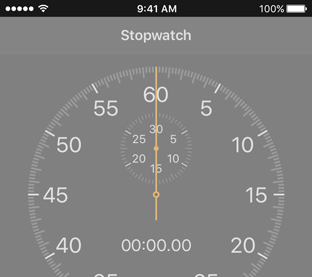
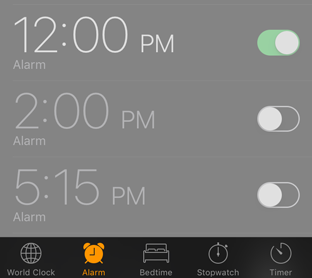
- 理解标签栏和工具栏之间的不同十分重要,因为这两种栏都是出现在app屏幕的底部。标签栏让用户在app的不同部分间快速切换,比如时钟app中的“闹钟”、“秒表”、“计时器”。工具栏包含了执行当前视图相关操作的按钮,比如创建项、删除项、添加注释或是拍照。请参阅Toolbars。标签栏和工具栏决不会在同一个视图内同时出现。
6.5 工具栏(Toolbars)
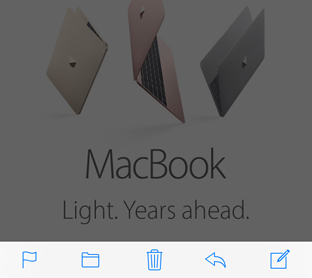
工具栏在app屏幕底部出现,包含了执行当前视图或包含内容相关操作的按钮。工具栏是半透明的,也可能会有纯色背景,并且通常在用户不太需要它们时被隐藏。比如,在浏览器(Safari)中,当你滚动页面表明你再阅读时,工具栏就藏起来了。当你在屏幕底部点击时,工具栏又会再次出现。当前屏幕有键盘时,工具栏也会被隐藏。
提供相关的工具栏按钮。 工具栏必须包含在当前环境下有意义的常用操作命令。
考虑图标或文字按钮是否适合你的app。 当你需要多于三个工具栏按钮时,图标可以实现。当你只有三个或是更少的按钮时,文字有时候看起来更加清楚。比如,在日历app中,文本就被当作按钮使用,因为图标可能会令人迷惑。因为使用了文本,“Inbox”按钮还能显示所有的日历和事件邀请数量。
给予文本按钮足够的空间。
如果你的工具栏含有多个按钮,文本按钮就会挤在一起,导致按钮间难以区分。在按钮之间插入固定间距使其分离。了解开发细节,请参阅UIBarButtonItem中的UIBarButtonSystemItemFixedSpaceconstant value。
避免在工具栏使用分段控件。
分段控件让用户切换内容,而工具栏更针对于当前屏幕。如果你需要提供切换内容的方式,请考虑使用标签栏替代。请参阅Tab Bars。
了解开发细节,请参阅UIToolbar。
原文地址:https://developer.apple.com/ios/human-interface-guidelines/graphics/app-icon/
译者:喵大神经,交互新人
相关阅读
关键字:ios, ios10, 人机交互, 界面设计规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
