译文|iOS 10 人机界面指南(三)
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?
3. 特性(Features)
3.1 多任务处理(Multitasking)
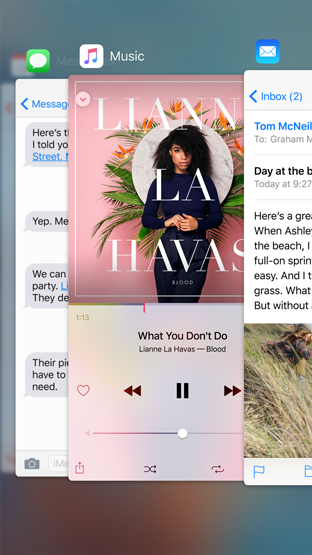
多任务处理让你能够通过iOS设备上的多任务处理界面或是在iPad上使用四指手势,随时且快速地从一个应用切换至另一个。在iPad,多任务处理也能够让你在Slide Over,分屏视图(Split View)或者画中画(Picture in Picture)模式下同时使用两个app。从屏幕右侧横扫就能进入Slide Over模式,它能让你在不离开当前app的情况下暂时性地使用第二个app ,比如在你使用Safari浏览器的时候快速地查看你的邮箱。分屏视图让你同时地使用两个并排的app,而画中画让你在一个app工作时也能观看视频。
设计一个能在多任务处理环境下从容工作的app取决于你的app是否能够和谐地于其它应用在设备上共处。也就是说,你的app不应该使用过多的CPU、存储空间、屏幕空间或是其它系统资源。它应该合理应对来自其它app的突发干扰和声音,快速流畅地隐去后台或是从后台中被呼出,并且即使在后台也能可靠地运行。
准备好应对中断,并且准备好随时恢复。 你的app在任何时候都可能被中断。当中断发生时,你的app应该快速精准地保存当前的状态,这样用户返回app时,就能完美无缝地从他们上次离开的地方继续使用。了解更多开发细节,请参阅App Programming Guide for iOS中的Preserving Your App’s Visual Appearance Across Launches部分。
确保你的界面能够与双倍高度的状态栏(double-high status bar)共处。 一些比如进行中的通话、录音和共享功能会在屏幕顶部展示额外的一个状态栏。在对此无准备的app中,这个增加的高度会遮挡其它的界面元素或是把它们挤下去,从而导致布局问题。在你的app中测试这些情况以保证你的界面能够应对自如并且仍然看起来很棒。
暂停需要时时关注或是用户参与的活动。 如果你的app是一个游戏或是观看媒体文件,请保证用户在切换至其它app时也不会错过任何内容。当他们切换回来时,让他们从上一次离开的地方继续就好像他们从未离开过。
恰当地处理来自应用外的声音。 有时候,你的app的音频可能会被来自其它app或是系统的声音打断。比如,来电铃声或是被Siri打开的音乐播放列表会中断你的app的音频。当这种情况发生时,你的app应该以符合用户预期的方式处理。对于重要的音频干扰,比如播放音乐、广播或是有声读物,你的app应该停止播放它自己的音频。对于短暂的干扰,比如GPS导航通知,你的app应该暂时地降低它的音频音量或是先暂停音频然后在干扰结束时继续播放。了解更多指导,请参阅Audio。
在后台完成用户发起的任务。 当用户开启了一个任务,即使离开了app他们也希望任务能够被完成。如果你的app正在执行一个不需要额外用户输入的任务,请在app回到前台前在后台完成它。
节制地使用通知。 无论你的app在前台、后台或是完全没有被打开,它都能在特定的时间给用户推送通知。使用通知来传达重要讯息是可行的,但是避免让用户被过多通知烦扰。比如,当你的app在后台时,不要每完成一个任务就给用户展示一个通知。相反的,让用户通过返回你的app来查看任务的完成情况。了解更多指导,请参阅Notifications。
了解关于iPad的开发细节,请参阅Adopting Multitasking Enhancements on iPad。
3.2 通知(Notification)
无论设备被锁屏还是在使用中,app都能随时利用通知来提供及时和重要的信息。比如,通知可能会在以下几种情况出现:
- 当新消息到来时
- 一个事件将要发生时
- 有新数据可获取时或是某些状态发生改变时
用户在锁屏上、在屏幕顶部(使用设备时),以及通知中心(通过从屏幕顶部边缘下滑呼出)看到通知栏。每个通知都包含应用名称、一个app图标以及一条消息。通知的到来也可能伴随声音提示,以及app图标上小红点角标的出现和更新。
每个app的通知行为都可以在设置里面被单独管理。只要是支持通知功能的app,你有可以完全地打开或关闭这个功能。你同样可以设置通知是否在通知中心和锁屏上可见,是否在app图标上出现角标,以及选择以下一种通知样式:
- 横幅:当设备在使用时在屏幕上方出现几秒,然后消失。
- 提醒框:当设备在使用时在屏幕上方出现,直到被手动关闭。
在未锁屏的设备上通过点击通知、或是在锁屏时右滑,来结束通知、把它从通知中心移除并打开发送通知的应用展示相关的内容。比如,在未锁屏的设备点击一条新的邮件通知,就会打开邮箱并且显示新的信息。
在一个未锁屏的设备,上滑通知或让它消失能够关闭通知,也可能将它从通知中心移除。
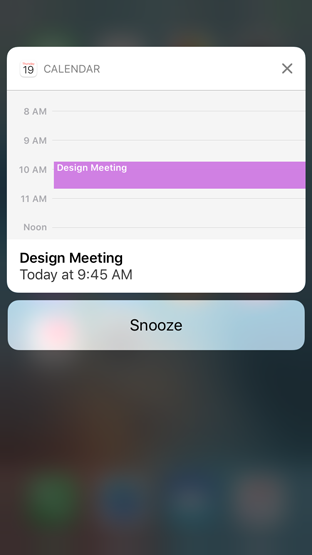
使用3D Touch 在一个通知上按压,或时在未锁屏时在通知上下滑,就能打开拓展的详情视图。这个视图支持自定义并且包含最多四个操作按钮。比如,一个待办事项app可以推送一个含有详情视图的任务通知,上面有可以推迟任务和标记为已完成的按钮。一个日历事件的通知提供了“小睡”操作来推迟事件的闹铃。
Tips :
通知可以是本地或是远程的。本地通知由同一个设备发出和接收。一个待办事项应用就使用本地通知来提醒用户一个将要到来的会议或是到期日。远程通知,也叫做推送通知,来自一个服务器。一个多玩家游戏就使用远程通知让每个玩家知道什么时候轮到他们了。
用户必须明确通过选择来接收来自每个app的通知——他们在第一次使用app的时候都被要求这么做。如果有人选择不接收通知,他们同样也能通过访问设置来选择接收。
提供有用的通知。 用户打开通知是为了快速获得最新消息,所以你的重点是提供有价值的信息。使用完整的句子,句首字母大写,合适的标点符号,并且不要截短你的信息——必要时系统会自动处理。避免在通知中引导用户打开你的app,进入指定页面然后点击指定按钮来完成一些任务,因为当通知被关闭时用户很难记住它们。
就算用户没有作出回应,也不要为同一件事情发送多个通知。 用户只有在方便时才会理会通知。如果你为同一件事发送了多个通知,并且填满了通知中心,那么用户就很可能关闭来自你app的通知。
不要包含你的app名字和图标。 系统会自动地在每条通知的顶部显示这些信息。
角标是用来补充说明通知,而不能表示重要的信息。 记住app的角标可以被关闭。如果你的app依赖于通过角标来传达重要信息,就等于你在冒着用户会错过这些信息的风险。
保持角标实时更新。当收到对应的消息时立即更新你的app角标数字。 你也不想让用户猜测是否收到了新消息,他们只有在看到确切提示之后才会进入你的app查看。请注意将角标上的数字清零意味着同时在消息中心移除所有相关的通知栏。
提供声音以辅助你的通知提醒。 当用户没有盯着屏幕时,声音是一个引起他们注意的绝佳方式。一个待办事项app,在需执行重要任务时可能就会播放一个提示音。你的app可以使用自定义声音或是系统的提示音来达到效果。如果你使用自定义的声音,请确保它是简短、与众不同并且制作精良的。请参阅Local and Remote Notification Programming Guide中的Preparing Custom Alert Sounds部分。
请记住用户可以随时地关闭通知提示音。他们也可以开启伴随着声音的振动——这只能被手动开启,而不能通过你的app程序来关闭。
考虑提供一个详情视图。 一个通知的详情视图提供了关于该消息的更多信息,并且允许他们在不离开当前环境的情况下去执行快速的操作。这个视图应该包含有用、易识别的信息,让人感觉就是一个你的app自带的插件。它可以包含图片、视频以及其它内容,它还能在显示时动态更新。比如,一个拼车app就能够在该视图展示一个地图,并标出正在朝着你的位置行驶的汽车位置。
提供直观、有用的操作。 一个通知的详情视图能最多包含四个操作按钮。这些按钮应该用来执行常用、省时的任务,而不用通过打开你的app。使用简短、首字母大小写的名称,明确地描述操作的结果。一个通知的详情视图还能在屏幕上呼出一个键盘用来收集执行操作需要的信息。比如,一个通讯app可以允许用户直接在新消息通知上回复。
避免展示破坏性的操作。 要在通知详情视图里展示破坏性操作之前请仔细考量。如果你必须展示它们,确保用户拥有足够的上下文信息,以避免出现意外后果。破坏性的操作应该以红字呈现。
了解更多开发细节,请参阅Local and Remote Notification Programming Guide。3.3 打印(Printing)
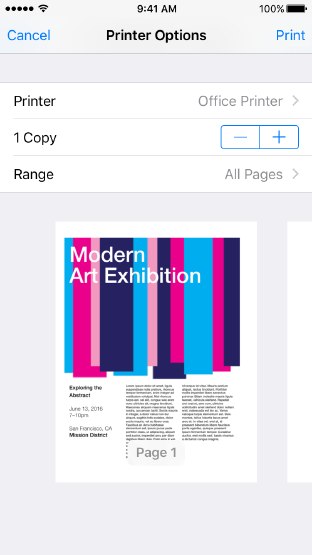
你的app能够利用系统自带的AirPrint技术来使用兼容的打印机实现图片、PDF以及其它内容的无线打印。当用户在有AirPrint功能的应用内浏览可打印的内容时,他们一般通过在导航栏或是工具栏点击一个操作按钮,然后再点击打印按钮来打开打印视图。 这个视图提供了一个可用打印机的列表以及一些自定义选项,比如打印的份数、页面范围,并且提供了一个开始打印的的按钮。

让打印选项易于发现。 如果你的app有一个工具栏或是导航栏,请使用系统提供的操作按钮来打印。用户对这个按钮更加熟悉,并且在其它应用中也是用它来打印。如果你的app没有工具栏或是导航栏,那么设计一个自定义的打印按钮来代替。
只在可以打印的情况下才允许打印。 如果在你的屏幕上没有任何内容或是没有可用的打印机,那么不要在用户点击“操作”按钮后显示打印按钮。如果你的app使用自定义的打印按钮,在无法打印时让其不可点击或是隐藏。
提供有价值的打印选项。 想想用户在打印来你的内容时会想要指定哪些选项。考虑可以选择页面范围和打印份数的选项。启用附加的选项,比如双面打印,如果这样有意义并且打印机也支持的话。
了解更多开发细节,请参阅Drawing and Printing Guide for iOS 和UIPrintInteractionController Class Reference。3.4 快速查看(Quick Look)
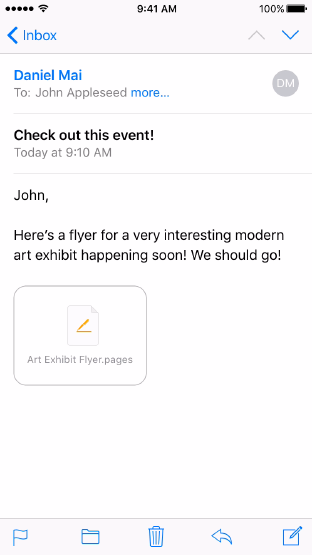
在你的app中,快速查看让用户能够预览Keynote,、Numbers、Pages、PDF文档、图片以及其它类型的文件(即使你的应用并不支持这些文件格式)。邮件(Mail)使用Quick Look来查看附件。在下载附件之后,Mail在邮件信息内显示附件的图标和文件名。点击图标就能预览附件。

在当前环境下合理地展现预览视图。 在iPhone上,如果你的app有导航栏,让预览视图下移留出位置给导航栏,就和你的app其它层级的视图一样。在iPad或是没有导航栏的app内,在一个全屏的有导航栏的模态视图中打开预览视图。通过以上两种方法,导航栏就能提供退出Quick Look的按钮,以及预览特有的一些按钮,比如分享和标记。如果你的app包含一个工具栏,那么预览特有的按钮就会在工具栏出现而不是导航栏。
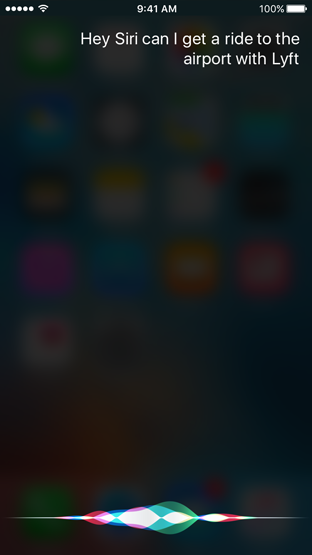
了解更多开发细节,请参阅Document Interaction Programming Topics for iOS和Quick Look Framework Reference for iOS。3.5 Siri
你的app可以与Siri联动来执行一些任务以应对来自用户的语音命令和问题。
音频和视频通话应用: 拨打电话和查找通话记录
消息应用: 发送消息和阅读收到的消息
提供支付服务的应用: 发送和请求支付
管理图片的应用: 查找和显示图片
提供交通服务的应用: 预定行程和提供行程状态信息
提供健身活动的应用: 开始、暂停、恢复、结束和取消锻炼
与CarPlay联动的车载软件: 更改车上的音频源、温控系统、除霜设置、座椅温度和无线电台

Siri负责语言处理和语义分析来把语音请求转换成你的app能够处理的操作指令。你的app应该负责定义它所支持的功能、验证收到的信息、为Siri提供它需展示的信息以及采取操作。
在验证信息的时候,如果某些信息丢失或是不明确,你的app可以指示Siri来展示选项,向用户请求确认,或是请求更多信息。按照Siri的逻辑,某些任务比如发送信息和支付,在app执行任务之前首先需要用户确认。
来自你的app的回应信息会由Siri说出来并且呈现在Siri界面。合适的话,你的app可以提供自定义的内容让Siri来展现。比如一个健身app,可能会提供自定义的锻炼信息。
力求一个无需触屏或注视屏幕的声控体验。 用户在使用Siri时不会经常盯着屏幕看。他们可能会通过耳机、汽车或是穿过房间来与Siri互动。尽可能地,让用户在无需解锁屏幕的情况下也能完成任务。
快速应答并且减少交互操作。 用户使用Siri是为了方便,所以不要让他们等待回应。你的app应该在收到请求之后尽快地验证信息以及采取操作。当需要说明和更多信息时,呈现高效且集中的选项以降低需要额外提示的可能性。
将用户直接带到指定内容。 从Sir转换你的app,应该直接去往用户期望的目的地。不要显示中间画面或是信息,阻碍转换过程或是拖慢用户。
保证是相关的、精确的以及合适的。 你的app的回应必须和当前的请求相关而且必须精确地反映用户期望。永远不要包含可能会被认为是冒犯或是侮辱人格的内容。
将最安全、价格最低的选项设为默认值。 一个应答无论如何都不应该骗人或歪曲信息,尤其是当它会带来经济上的影响时。对于一次涉及不同价位的购买,不要默认选择最贵的。当用户决定付钱时,不要在不告知用户的情况下收取额外的费用。
提升自定义词库的准确性。 通过定义那些用户可能会在请求时用到的特殊术语,比如联系人、照片标签、相册名字、路线选择和运动名称,你的app能够帮助Siri去了解更多与执行你应用操作有关的内容。这些术语必须在你的app中是非一般的、特殊的,并且用户可能会在发起请求时真正用到。这些你提供的词汇不能包含其它应用的名字、与其它app明显相关的术语、不合适的语言或是被系统占用的短语,比如“Hey Siri”。记住任何你定义的术语都会被Siri用来解决用户请求,但是并不保证一定能够被识别。
提供请求例句。 为Siri提供例句,当用户点击Siri界面的帮助按钮时这些例句就会被展现在指南里。使用这些例句引导用户如何以最简单高效的方式通过Siri来使用你的app。
确保你的自定义界面与Siri很好的融合。 你可以使用app特有的颜色、象征性图像或是其它设计元素来表达品牌风格,但是任何自定义界面元素必须让人感觉它们仍然适合于Siri界面。
不要在自定义界面包含你的app名字和图标。 系统会自动展示这些信息。
不要打广告。 属于你应用的Siri体验永远都不能包含广告、营销或是app内购买的推销。
不要试图模仿或是操控Siri。 你的应用永远都不能模仿Siri,也不能试图复制由Siri提供的功能,或是提供一个来自于Apple公司的应答。
了解更多开发细节,请参阅SiriKit Programming Guide。
4. 视觉设计(Visual Design)
4.1 动画(Animation)
贯穿于iOS系统的优美、精细的动画在用户和屏幕屏幕内容之间建立了一种视觉上的联系。当动画被合理利用时,它能够表达状态、提供反馈、加强直接操纵感,并且视觉化呈现用户的操作结果。
明智且审慎地使用动画和动效。 不要为了使用动画而使用动画。过度或是无理由的动画会让用户感到不连贯或是错乱,尤其是在那些不能提供沉浸式体验的app中。iOS经常使用动效,比如在主屏和其它地方使用了视差效果,来建立用户对深度的认知。这些效果有助于增强理解和提升愉悦感,但是滥用它们就会让一个app变得令人困惑并且难以控制。如果你想使用动效,一定要进行用户测试以保证它们真的能完成使命。
使用连贯的动画。 一个熟悉并流畅的体验能一直让用户参与其中。用户已经习惯了贯穿于iOS系统的精细动画,比如平稳的过渡、横竖屏之间的流畅转换和基于物理现实的滚动。 除非你在创造一个沉浸式体验,比如游戏,不然自定义动画都应该和系统自动地动画相符。
力求真实性和可信性。 用户可以接受艺术创造,但是当动效没有意义或是违背了物理定律时,用户就会感到混乱。打个比方,如果用户通过在屏幕顶部下滑呼出一个视图,那么他们应该也能通过上滑将该视图关闭。
4.2 品牌化(Branding)
成功的品牌化不仅是单纯地在应用中添加品牌元素。优秀的app通过优雅别致的文字、颜色和图片来营造独特的品牌辨识度。提供足够多的品牌元素让用户感觉是处在你的app中,但要因为给予太多而变成干扰。
融入精妙的、不唐突的品牌元素。 用户使用你的应用是获得娱乐、得到信息或是完成任务,而不是为了观看一个广告。要想达到最好的体验,请巧妙地将品牌融于应用设计中。让app图标的颜色贯穿于界面设计是一个在你的app中提供专属环境的好办法。
不要让品牌化阻碍了优秀的应用设计。 首先,让你的app像是一个iOS app。保证它是直观的、易于导航的、易用的并且以内容为中心的。当你的app在其它平台也适用,不要为了保持品牌的一致性而牺牲了设计的质量。
内容比品牌化更重要。 在屏幕顶部一直放置一个除了展示品牌元素以外没有任何用途的头栏,就意味着牺牲了用来浏览内容的空间。取而代之的,考虑采用低侵入性的方式来实现品牌化,比如使用自定义的配色方案和字体,或是巧妙地自定义背景。
抵制住想要在应用中到处展示logo的诱惑。 避免在app中到处展示logo,除非它是品牌化中是必不可少的一部分。这点在导航栏中尤其重要,因为提供一个标题比logo更加有用。
遵循Apple的商标准则。 Apple的商标不能在你的应用名字或是图像中出现。请参阅Apple Trademark List 和 Guidelines for Using Apple Trademarks。
Tips:
- App Store 为突出你的品牌提供了更多的机会。了解相关指导,请参阅App Store Marketing Guidelines。
4.3 颜色(Color)
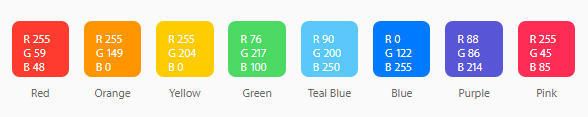
在iOS,颜色能够暗示可交互性、增加活力以及提供视觉的连续性。在挑选app色调的颜色时,请参考系统的色彩方案,以保证这些颜色无论是单独还是组合、在浅色背景还是深色背景上都看起来很棒。
在app内使用互补的颜色。 你的app内的颜色应该和谐共处,不会互相冲突和干扰。如果你的app风格的基础色调是柔和的,那么使用一系列与之协调的柔和色调。
考虑在app中统一使用一种关键色来暗示交互性。 在Note中,可交互的元素是黄色的。在Calendar中,可交互的元素是红色的。如果你定义了一种关键色用于传递可交互性,那么你要保证其它颜色不会与之冲突。
一般来说,选择与你的app logo相符的颜色数量有限的色板。 巧妙地使用颜色是一个传达品牌的好办法。
避免给可交互和不可交互的元素使用相同的颜色。 如果可交互和不可交互的元素是同一种颜色, 用户就很难知道到底哪里是可点击的。考虑半透明对颜色的影响。颜色在半透明元素之下和之上(比如工具栏)都会看起来很不一样。
在多种光线条件下测试你的app的颜色方案。 光线会在市内和室外、房间氛围、不同的时间、气候等条件下明显地变化。你的app在现实世界中使用时看到的颜色不会一直和你在电脑上看到的颜色相同。你应该在不同的光线条件下预览你的应用来观察颜色的真实表现,比如在晴朗的户外。必要时,应当调整颜色以求在大多数的使用场景下提供最好的视觉体验。
考虑True Tone显示屏对颜色的影响。 True Tone显示屏利用了环境光传感器来自动调整显示屏的白点,以适应当前环境下的光线情况。专注于阅读、照片、视频和游戏的应用可以通过确定一种白点纠正模式来强化或弱化True Tone 的效果。了解更多开发细节,请参阅Information Property List Key Reference。
关注色盲用户以及不同文化对颜色的认知差异。 不同的用户看见的颜色是不一样的。比如,很多色盲用户很难分辨红色和绿色(以及任何灰色),或是蓝色和橘色。避免把这些颜色组合作为区分两种状态或值的唯一方式。比如,用红色方块和绿色圆形来表示下线和上线状态,而不是用红色和绿色的圆形。有些图形编辑软件含有能够帮助你证明你是否是色盲的工具。同样地,考虑你对颜色的app在其它国家和文化中会被如何看待。比如,在某些文化里,红色用来表示危险;但在另一些文化里,红色又有着积极的含义。请确保在你的app中的颜色传达了合适的讯息。
使用足够的颜色对比度。 在app中,过低的对比度会让内容难以阅读。比如,图标和文本可能会和背景相融合。在线的颜色对比度计算器能够帮助你精确的分析应用中的颜色对比度,以确保它符合最佳标准。请确保你的app对比度至少达到4.5:1,但是7:1更好,因为它符合更加严格的辅助功能标准。
4.4 布局(Layout)
用户总是希望能够在他们所有的设备以及任何一种模式下使用他们最喜欢的app。在iOS,界面元素和布局能够被配置以在不同的设备中、在iPad中多任务操作时、分屏模式时以及屏幕旋转时,自动改变形状和大小。因此,提前计划并且设计一个在任何环境下都能提供非凡体验的app是十分重要的。
环境变化时保持当前内容的焦点不变。 内容是你的最高使命。让焦点随着环境变化而改变是令人迷惑又沮丧的,它会让用户感觉当前的app失控了。
确保最重要的内容在默认大小下清晰可读。 除非用户选择调整大小,否则不应该让用户横向滑动才能阅读重要的文字信息,或是放大才能看清重要的图片。
在app内保持整体一致的视觉外观。 一般来说,具有相似功能的元素应该看起来相似。
利用视觉权重和平衡来表示重要性。 大的对象能够抓住人的眼球,显得比小的更加重要。大的对象也更易于点击,当app在容易分散注意力的环境中(比如厨房和健身房)被使用时这点尤其重要。一般来说,把首要的对象放在屏幕的上半部分并且放在偏左的位置——处于从左往右的阅读环境时。
利用对齐来方便浏览,并且表达结构和层级。 对齐让app看起来整齐有次序,当页面滑动时有助用户聚焦,更容易找到信息。缩进(indentation)和对齐还可以表明多组内容之间的关系。
避免无缘由的布局变动。 即使用户旋转了设备,也不代表整体的布局需要变换。比如,如果你的app在竖屏模式展示了一网格的图片,那么在横屏模式你没必要依次展示同样的图片。相反地,你只需要简单地调整网格的尺寸就行了。尽量在任何环境下都能维持相当的体验。
可能时,同时支持竖屏和横屏模式。 用户更喜欢在两种模式下都能使用app,所以最好能够满足他们的期望。
如果你的app只支持一种模式,那么请支持该模式的两种变量。 如果你的app只能在一种模式下运行,那么确保它能够支持该模式的两种方向变化是十分重要的。比如,如果你的app只在横屏模式运行,那么无论Home键在左边还是右边,应用都该能正常使用。如果设备被旋转180度,那么你的app内容也该同时旋转180度。反之,当用户拿错设备方向时,你的app没有自动旋转,那么他们就会很自然地知道应该旋转设备。你无需告诉他们该如何纠正。
根据当前使用内容来定制应用对旋转的反应。 比如,一个需要用户旋转设备来控制角色移动的游戏,就不会在游戏中根据设备的旋转来改变模式。但是,它可以根据当前设备的旋转方向来展示菜单和引导步骤。
为可交互元素提供足够的空间。 尽量让所有控件都有不小于44pt x 44pt的点击区域。
准备好应对文本大小的改变。 当用户在设置里选择了不同的文本大小,他们总是希望大部分的app都能合理适配。为了适应某些文本大小的改变,你可能需要调整布局。了解更多关于应用内文本使用的信息,请参阅Typography。
了解更多适应性的开发细节,请参阅Auto Layout Guide。
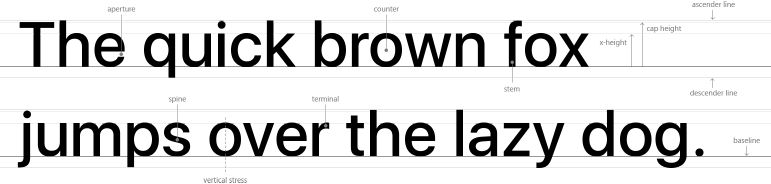
4.5 字体(Typography)
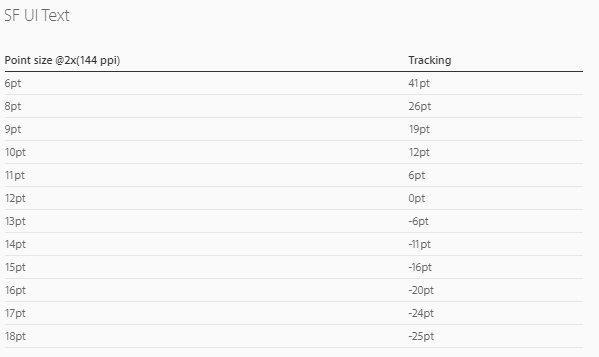
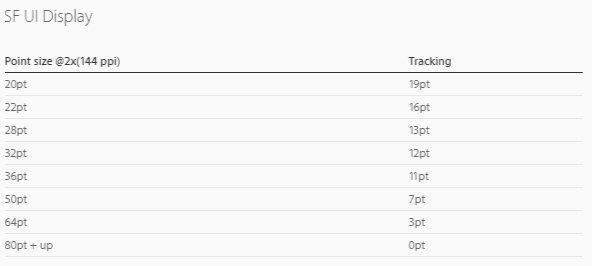
iOS的系统字体是San Francisco。该字体有两个变种:SF UI Text (用于19p及以下大小的文本)和SF UI Display(用于20p及以上大小的文本)。当你在标签和其它界面元素应用了系统字体时,iOS系统会根据字号自动选择最合适的字体样式。它还会根据需要自动改变字体,以满足辅助性功能的设置。请前往Resources下载San Francisco字体。
作为iOS的系统字体,San Francisco含有拉丁、希腊和西里尔字母,以及多种用于其它文字系统的字体。
强调重要信息。 使用字体粗细、大小和颜色来强调app中最重要的信息。
如果可能的话,使用单种字体。 混合使用多种字体会让你的app看起来零散和草率。考虑使用一种字体和几种样式和大小。
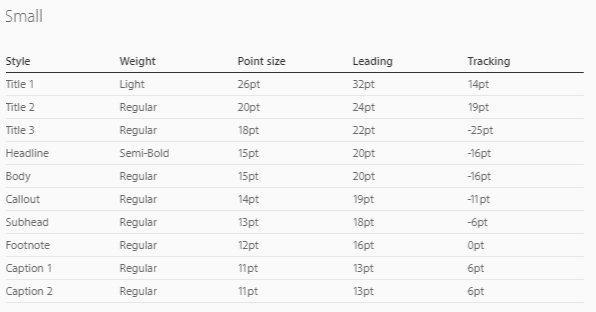
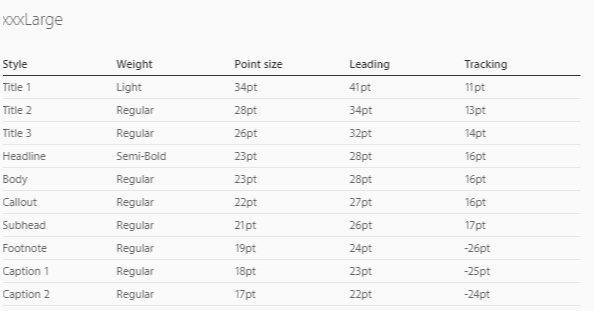
可能时使用内置的文本样式。 内置的文本样式让你能在视觉上清晰地表达内容,同时保持最佳的可读性。这些样式建立在系统字体的基础上并能让你得益于关键的排版特性,比如动态字体,能够根据每种字号自动调整字距和行间距。iOS含有以下文本样式:
确保自定义字体清晰可辨。 iOS支持自定义字体,但往往很难阅读。除非你的app必须使用自定义字体,比如出于品牌目的或是为了营造沉浸式的游戏体验,否则的话请坚决使用系统字体。如果你使用了自定义字体,请确保它是可读的。
让自定义字体实现辅助功能。 系统字体能够自动对辅助性功能做出反应,比如当需要加粗文本时。使用自定义字体的app,应该通过检查辅助功能是否启用或是向系统注册以收到设定更改的通知,来执行同样的行为。请参阅Accessibility。
(1)动态字体大小
SF UI字体的两个变种经过精心的设计,无论尺寸大小都十分清晰可读。动态字体通过让阅读者选择喜欢字体大小,从而提供了额外的灵活度。
- 最小号

- 小号

中号

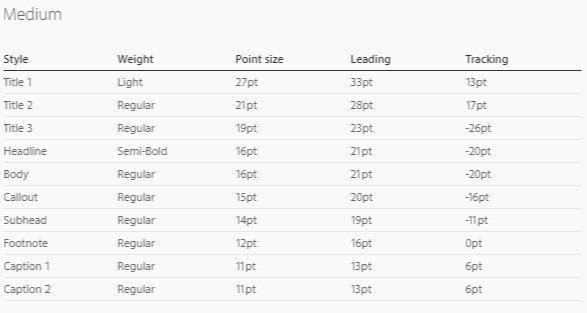
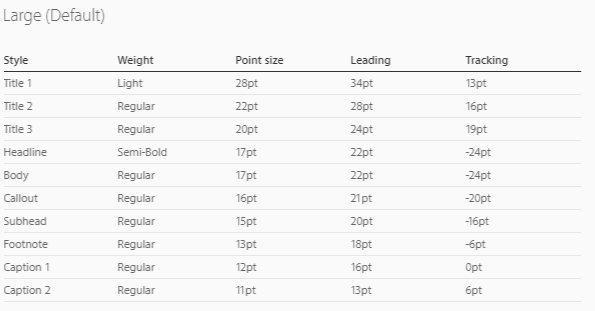
大号(默认)

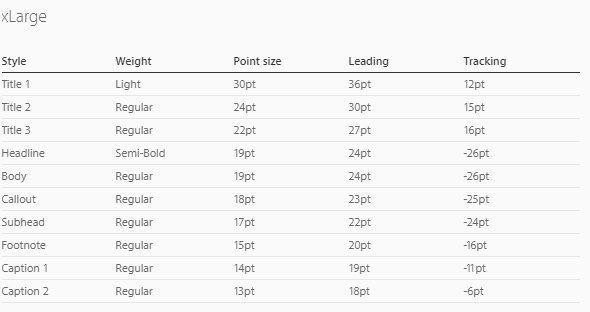
加大号

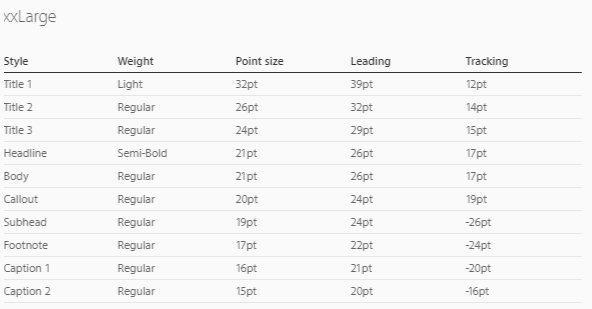
超大号

最大号

根据内容的优先级来应对字体大小的改变。 不是所有的内容都一样重要。当用户选择了一个更大的尺寸,他们只想让自己关心的内容更易于阅读,而不是希望屏幕上的每一个文字都变得很大。
(2)字体使用和字距
在界面原型中使用正确的字体变种。 当字号不大于19点时使用SF UI Text。使用SF UI Display来展示20号及更大的文字。根据以下规则适当调整字距:

原文地址: https://developer.apple.com/ios/human-interface-guidelines/features/multitasking/
译者:喵大神经,交互新人
相关阅读
关键字:ios, 人机交互, ios10, 界面设计规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
