译文 | iOS 10 人机界面设计指南 (一)
iOS10发布了,苹果遵循了一切从简但又增加了一些提升用户体验的功能,比如向开发者开放了更多接口,设计者又如何跟随iOS的步伐做好产品设计呢?
1. 概览(Overview)
1.1设计原则(Design Principles)
作为一名移动应用设计师,意味你有机会发布一款具有杀伤力的产品能够登上苹果商店的榜首。为了实现这个目标,你的产品必须在质量和功能上达到高标准。
以下三大原则让iOS系统有别于其它平台:
清晰(Clarity)
纵观整个系统,任何尺寸的文字都清晰易读,图标精确易懂,恰当的修饰且不易被察觉,聚焦于功能,一切设计由功能而驱动。留白、颜色、字体、图形以及其它界面元素能够巧妙地突出重点内容并且表达可交互性。
遵从(Deference)
流畅的动效和清爽美观的界面有助于用户理解内容并与之交互,而不会干扰用户。当前内容占据整屏时,半透明和模糊处理能够暗示其它更多的内容。减少使用边框、渐变和阴影让界面尽可能地轻量化,从而突出内容。
深度(Depth)
清楚的视觉层和生动的动效表达了层次结构,赋予了活力,并有助于理解。
易于发现的且可触发的界面元素能提升体验愉悦感,让用户在成功触发相应功能或者获得更多内容的同时还能掌控当前位置的来龙去脉。当用户浏览内容上时,流畅的过渡提供一种纵深感。
要想扩大影响力和涉及范围,在设计你的独特应用时,请熟记以下几点原则:
美学完整性(Aesthetic Integrity)
美学完整性代表了一款应用的视觉表象和交互行为与其功能整合的优良程度。例如,一款协助用户完成重要任务的应用应该使用不易察觉且不引人注目的图形、标准化控件和可预知的交互行为从而让用户保持专注。反之而言,一款沉浸式体验的应用(比如游戏),就需要吸引人的视觉表象,在鼓励用户探索的同时带来无穷的乐趣和刺激。
一致性(Consistency)
一款内部一致的应用能够贯彻相同的标准和规范:使用系统提供的界面元素、风格统一(众所周知)的图标、标准的字体样式和一致的措辞。应用所包含的特征和交互行为是符合用户心理预期的。
直接操作(Direct Manipulation)
对屏幕上的对象直接操作(而不是通过一堆控件)能够提升用户的参与度并有助于理解。直接操作指包括用户旋转设备或者使用手势控制屏幕上的对象。通过直接操作,他们的交互行为能够得到即时可视的反馈。
反馈(Feedback)
反馈认证交互行为,呈现结果,并通知用户。系统自带的iOS应用对每一个用户行为都提供了明确的反馈。可交互的元素被点击时会被临时高亮,进度指示器(progress indicator)显示了需要长时间运转的操作的进度,动效和声音加强了对行为结果的提示。
隐喻(Metaphors)
当一个应用的虚拟对象和行为与用户熟悉的体验相似时——无论这种体验是来源于现实生活或是数字世界,用户就能更快速地学会使这款应用。隐喻在iOS中能够起作用是因为用户与屏幕进行物理上的交互。他们通过将视图移出屏幕来显示下方的内容,他们拖曳(drag)和滑动(swipe)对象,他们拨动(toggle)开关,移动(move)滑块,滚动(scroll)数值选择器,他们甚至通过轻扫(flick)来翻阅书籍和杂志。
用户控制(User control)
在iOS内部,是用户——而不是应用——在控制。应用可以对一系列用户行为提供建议,或对可能造成严重后果的行为发出警告,但不应该替用户做决定。好的应用会在让用户主导和避免不想要的结果中找到平衡。为了让用户感觉到是他们在控制,应用应该使用熟悉且可预知的交互元素,让用户二次确定有破坏性的行为,并且让即使在运行中的操作也能够被轻易取消。
1.2 Ios 10 新特征介绍
在iOS 10,你可以创造前所未有的更强大的应用。当你浏览这些新改变并在思考他们将如何帮助你的应用时,请特别关注设计指南。
搜索屏幕和主屏幕的窗口控件(widget)
Widget 提供即时且有用的信息,或是应用特有的一些无需打开应有就能使用的功能。在过去,用户在消息中心添加widgets当作快速入口。现在,用户在搜索屏幕添加widgets,用户可通过在主屏或是锁屏右滑进入搜索屏幕。你也可以在主屏通过3D Touch触发的某个应用的快捷操作菜单(quick action list)上方添加widget。Widget的设计和交互方式也改变了。请注意更新你现有的设计。
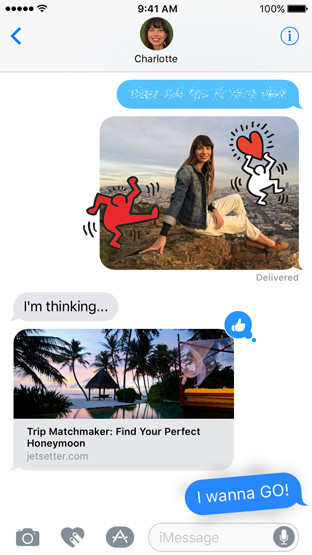
与Messages的联动
应用可以通过执行一种出现在对话下方的messaging插件让用户与朋友分享来自该应用的内容。应用可以通过Message分享文字,图片,视频,贴纸,甚至可交互的内容,譬如信息内的游戏。
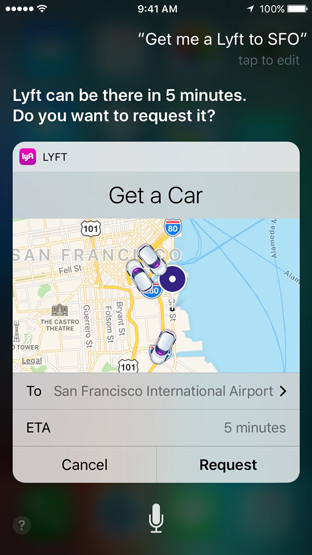
与Siri的联动
应用能够与Siri联动,从而让用户使用声音来执行相应的应用操作,譬如打电话、发短信和开始锻炼。
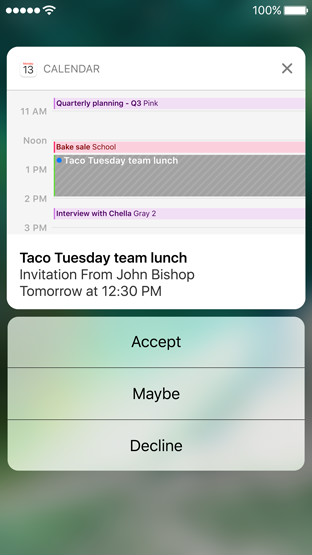
可拓展的通知栏
你可以通过拓展详情视图来增强你的通知栏,用户可以在未锁屏状态下通过3D Touch功能点击或是下滑通知栏来打开拓展视图。使用这种视图能够让用户快速浏览更多信息,并允许他们在不离开当前界面的情况下对该消息进行快速操作。
1.3 界面基本元素
大多数的iOS应用使用了来自UIKit的部件,这是一个定义了基本界面元素的编程框架。这个框架让各种应用在视觉上达到一致的同时还提供了高度的个性化。UIKit元素是灵活且常见的。它们是可适配的,让你能够设计一个在任何iOS设备上都看起来很棒的应用,而且能够在系统发布新版本的时候自动更新。由UIKit提供的界面元素可以分为以下三种:
- 栏 :告知用户现在在应用的哪里,提供导航,而且还可能包含按钮或者其它用来触发功能和交流信息的元素。
- 视图: 包含用户在应用内最关注的信息,例如文本、图形、动画和交互元素。视图允例如滚动、插入、删除和排列之类的行为。
- 控件 :触发功能和传递信息。控件包括按钮、开关、输入框和进度指示器。
为了进一步定义iO界面,UIKit规定了你的应用能够采用的功能。通过这个框架,你的应用可以对触摸屏上的手势作出应答,还可以包含一些例如绘画、可访问性和打印的功能。
iOS也和其他编程框架和技术紧密结合,譬如Apple Pay, HealthKit和ResearcKit, 它帮助你设计出一个强大地惊人的应用。
来源:https://developer.apple.com/ios/human-interface-guidelines/
译者:喵大神经 交互新人
相关阅读
关键字:ios, ios10, 人机交互, 设计规范
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
