谷歌VR APP实战!UNITY与CARDBOARD APP基础实践(三)
编者按:今天的VR实战是腾讯ISUX高级交互家设计师@C7210 亲自写的,教你借用免费的Unity资源,搭起3D场景,放上3D对象,并使用Google提供的SDK组件模拟VR视野。这个教程最好玩的地方是,如果有兴趣打包成App放到iPhone当中,便可以直接塞到Cardboard里面以真实VR的方式进行体验了。
欢迎关注译者(高级交互设计师、猫奴、吉他手、鼓手、老狗、单身,现就职于腾讯ISUX)的微信公众号:Beforweb
这儿有他的访谈:《优设访谈!腾讯高级交互设计师C7210的十年设计路》
往期教程回顾:
- 《谷歌VR APP实战!UNITY与CARDBOARD APP基础实践(一)》
- 《谷歌VR APP实战!UNITY与CARDBOARD APP基础实践(二)》
“Unity与Cardboard app基础实践”的话题之前已经做过两期,均是译文。第三期直接自己写了,两方面考虑:一是目前能看到的Cardboard实战文章或视频教程大多是基于旧版SDK,而非Daydream发布之后更新的大一统版本的“Google VR”SDK,时效性上有问题,翻译过程中需要做大量的修改工作,包括代码和配图等等方面;另外自己也希望将之前学到的若干知识点汇总在一个完整的小范例当中进行实践,既然方法已经学到了,就整合到一起,一边梳理一边将流程分享出来。
我们接下来将要一起捣鼓的东西,简单描述一下大约就是借来一些免费的Unity资源,搭起3D场景,在里面放上一两个没有任何意义的3D对象,使用Google提供的SDK组件模拟VR视野,当视线聚焦在3D对象上时,VR准星会发生形变,同时3D对象会改变外观,暗示互动性;而通过鼠标模拟Cardboard按钮点击事件还可以使3D对象产生位移。大致就是这样。如果有兴趣打包成app放到iPhone当中,便可以直接塞到Cardboard里面以真实VR的方式进行体验了。
提炼一下具体的实践要点,包括:
- 向Unity项目中导入Google VR Unity SDK。
- 在Unity Asset Store中浏览并下载免费资源包。
- 调用Google VR相关组件,构建VR模式。
- 向场景(Scene)中添加交互对象。
- 编写代码,制定凝视交互的规则。
- 构建事件系统及触发规则。
- 通过Xcode将VR app部署到iPhone当中。
需要准备的原料
- Unity:下载并安装最新的免费个人版本。
- Google VR Unity SDK:下载并解压,其中包含了SDK以及Google官方提供范例项目。
- Cardboard:Google Cardboard或其他同类设备均可。
- Xcode:用于将最终打包的app部署到iPhone当中。体量庞大,如果不准备实际部署也可忽略。
布置3D环境与交互组件
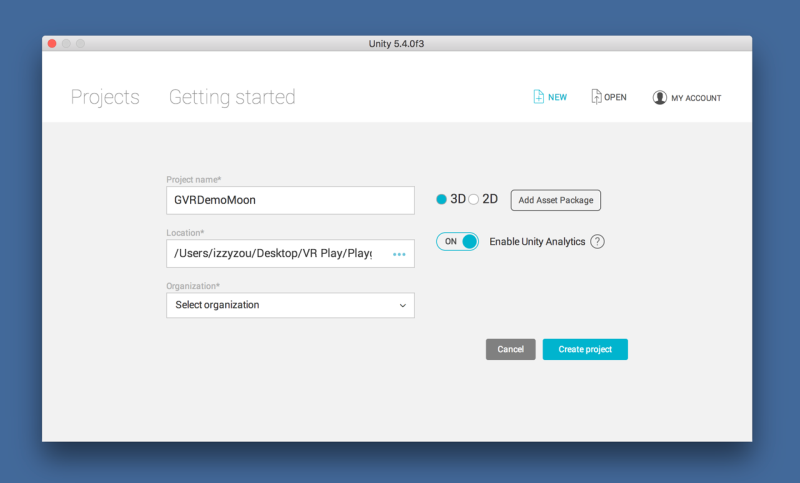
打开Unity,新建3D项目:

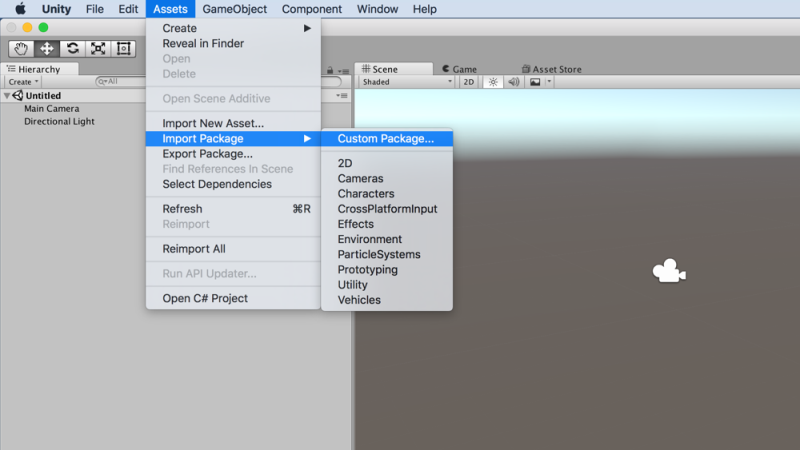
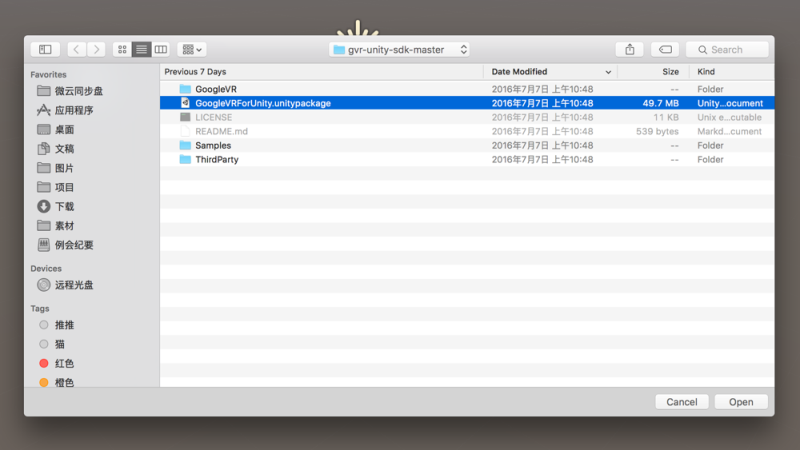
点击菜单栏中的Assets > Import Package > Custom Package,选择之前解压缩的Google VR Unity SDK当中的GoogleVRForUnity.unitypackage:


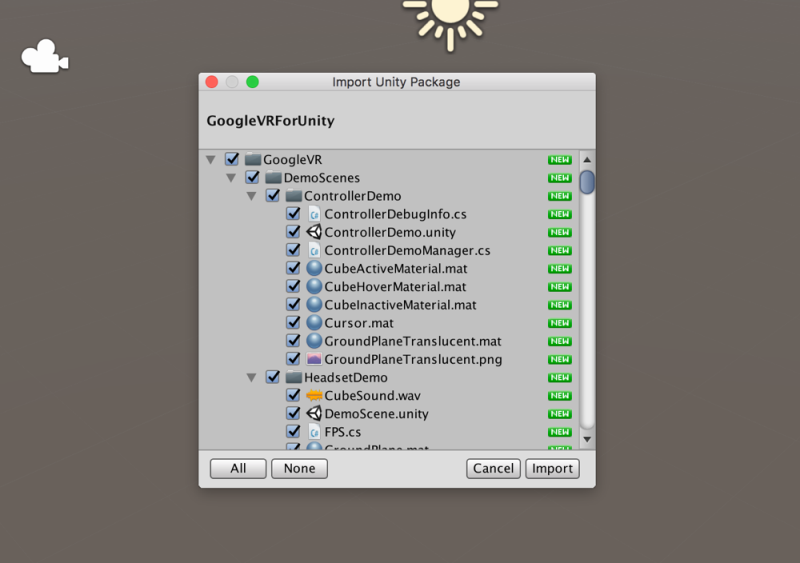
在接下来弹出的Import Unity Package对话框中,确保所有资源都有被勾选,然后点击Import按钮:

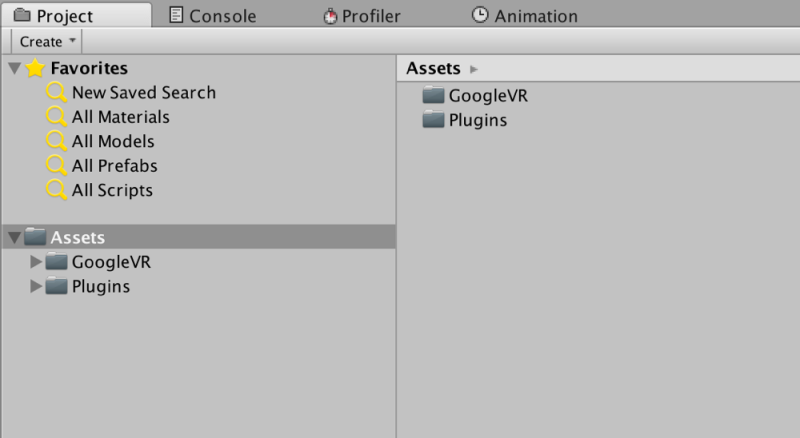
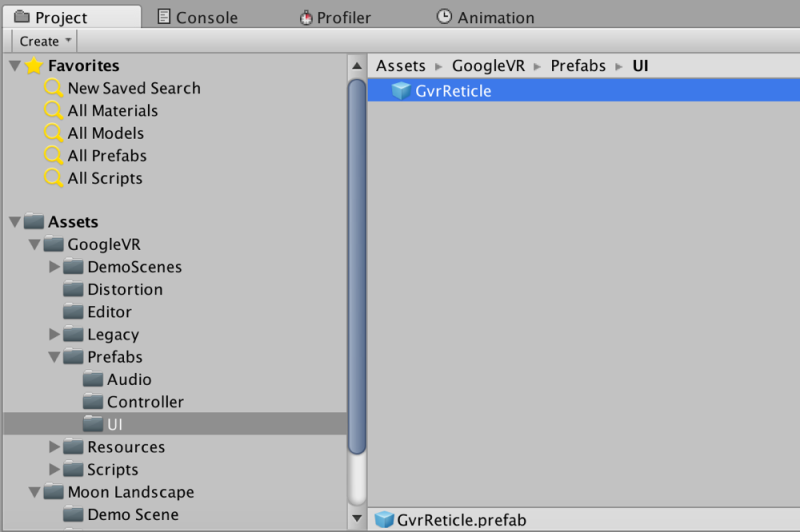
导入完成后,Project面板当中的资源路径看上去应该是这样的:

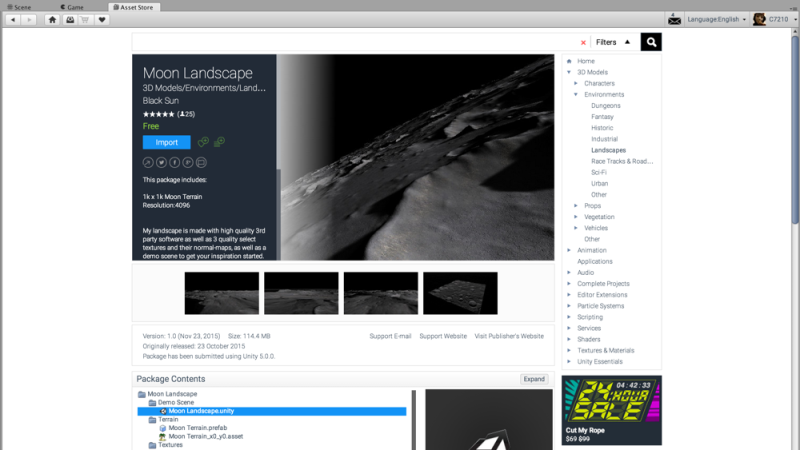
Google VR Unity SDK布置完毕,下面我们来找一些现成的环境素材。点击Asset Store面板,在内嵌页面的右侧导航当中找到3D Models > Enviroments,接下来可以筛选出所有的免费模型,找到自己喜欢的,确认资源中包含.unity场景文件,例如下图当中我所选用的Moon Landscape资源包所提供的Demo Scene(接下来所涉及到的相关文件操作均以Moon Landscape为例):

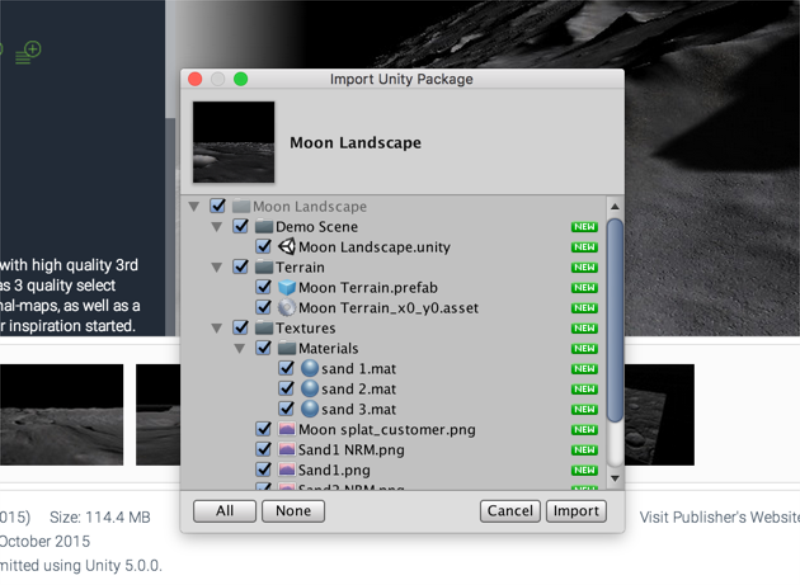
建议在这里挂好VPN,然后点击内嵌页中的Download或Import(如果之前已经下载过)按钮。下载完成后,在弹出的Import Unity Package对话框中,确保所有资源都有被勾选,然后点击Import按钮:

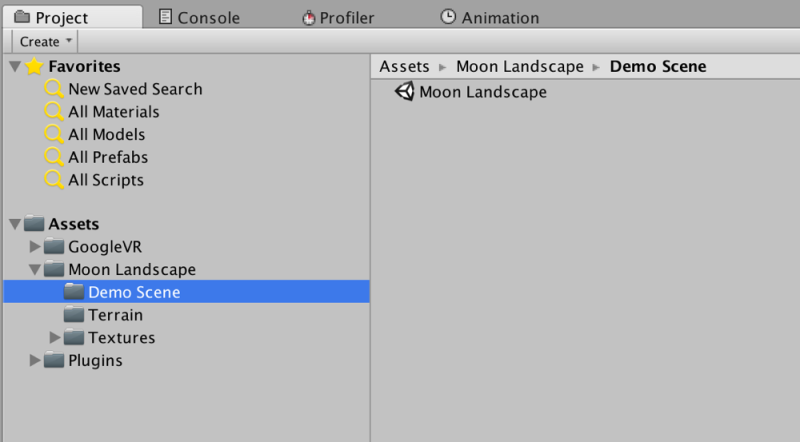
导入完成后,在Project面板的Assets管理器当中找到刚刚下载的资源包里的demo场景文件:

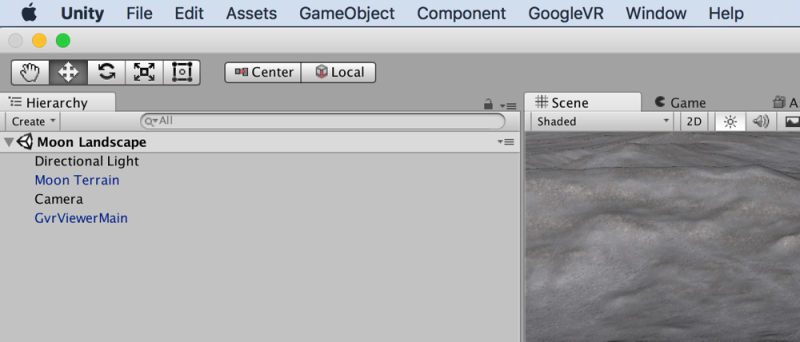
双击打开该文件,Scene面板当中会出现demo场景,我们接下来就在这里工作:

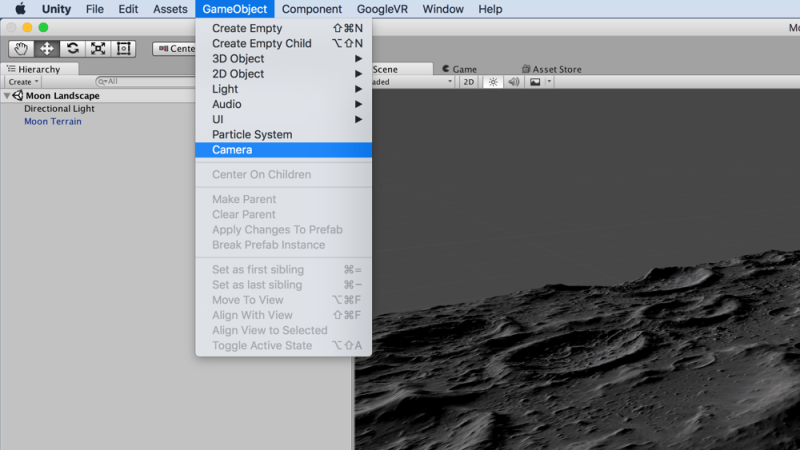
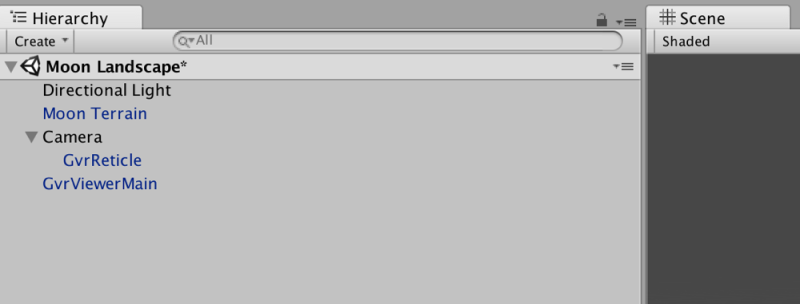
想要置身于3D环境当中以第一人称视角观察世界,我们需要“眼睛”,即Unity提供的Camera控件。新建的空白场景当中不包含任何Camera控件,我们需要自己来添加。点击菜单栏当中的Game Object > Camera:

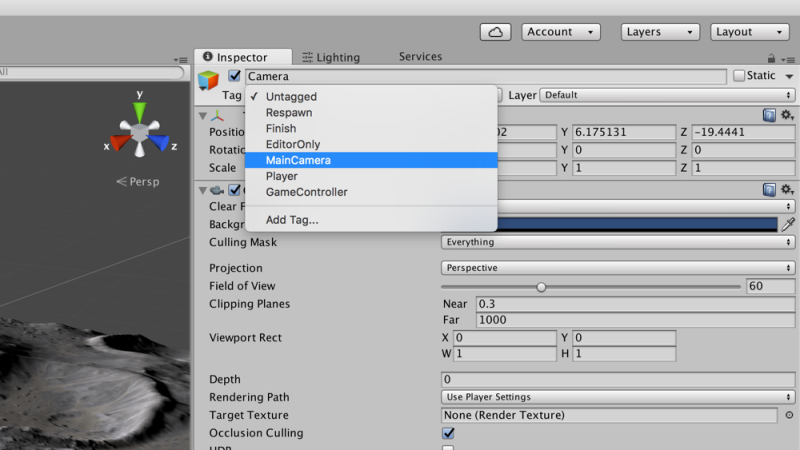
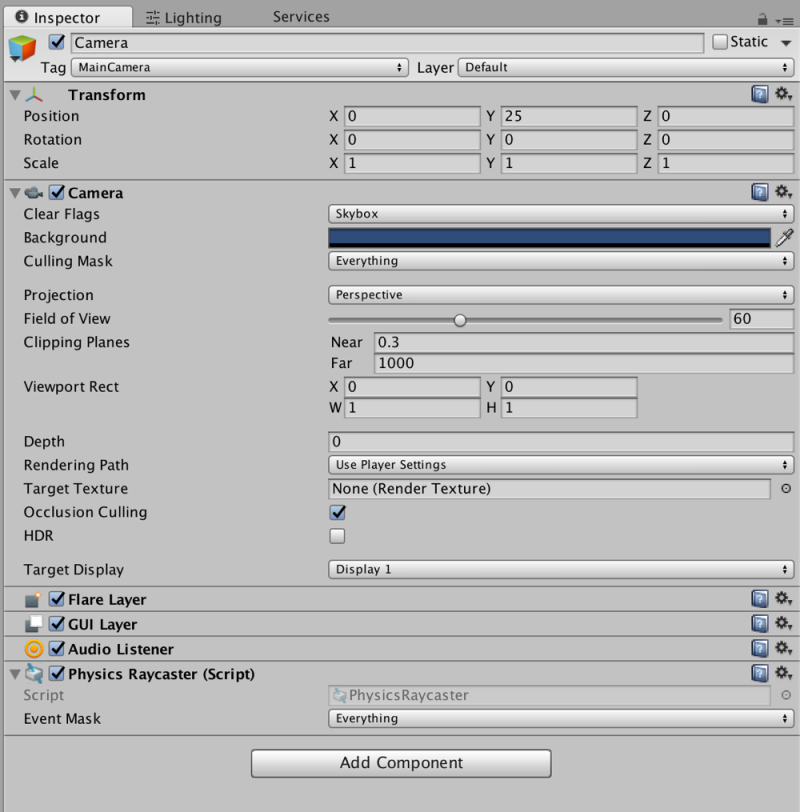
确保新添加的Camera控件被选中(如果没有,可以在左侧Hierarchy面板当中点选),在右侧Inspector面板当中点击Tag下拉菜单,选择“MainCamera”:

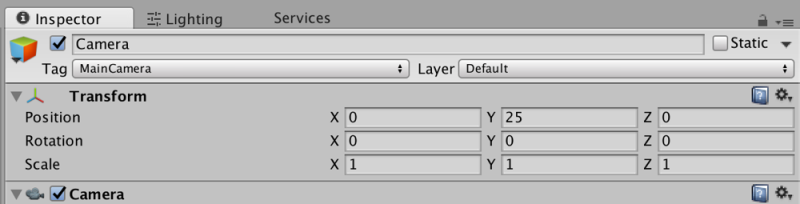
由于Moon Landscape场景当中的地形会高出水平面,所以我们需要调整Camera的位置,使其位于地面以上。在“Postion”当中,为“Y”输入恰当的数值,譬如“25”(或任何能够确保Camera垂直方向的位置略微高出地面的数值):

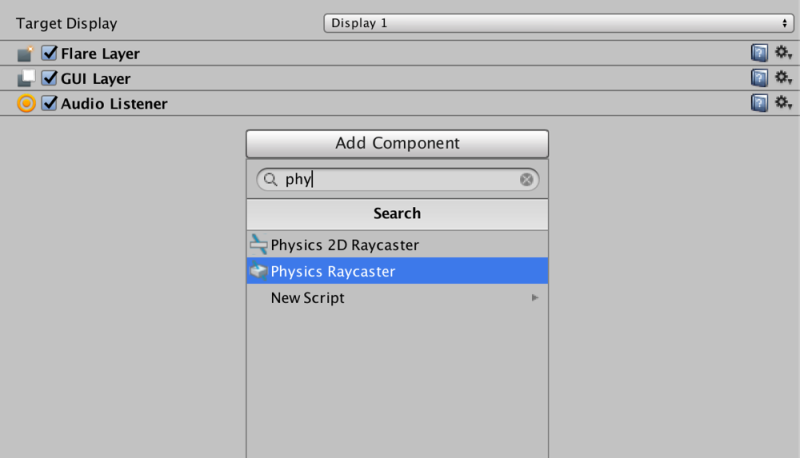
同样在Inspector面板当中,点击底部的Add Component按钮,输入关键词“Physics”,点选“Physics Raycaster”(使Camera视线可以与3D对象进行互动):

一番设置之后,Camera控件的Inspector面板看上去应该是这样的:

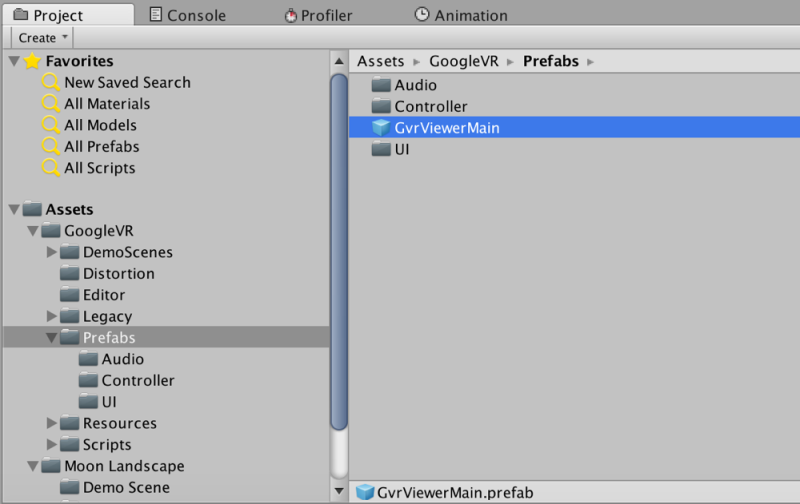
接下来我们需要添加Google VR相关组件。在Project面板的资源列表中找到Assets > GoogleVR > Prefabs文件夹,将其中的GvrViewerMain拖放到左侧的Hierarchy面板中(这一步骤相当于为Unity项目添加Google VR模式,包括视觉样式及互动机制等等):


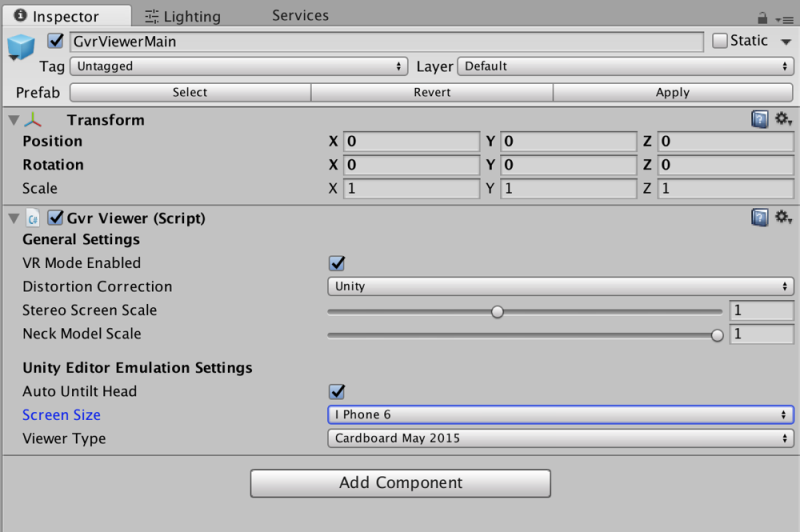
确保GvrViewerMain被选中,在右侧Inspector面板当中调整“Screen Size”和“Viewer Type”的值,选择需要部署的手机型号及Cardboard款式:

接下来我们要向Camera视野当中添加准星,用于接下来的凝视交互。在Project面板的资源列表中找到Assets > GoogleVR > Prefabs > UI文件夹,将其中的GvrReticle拖放到左侧Hierarchy面板中的Camera控件上,使其成为Camera的子元素:


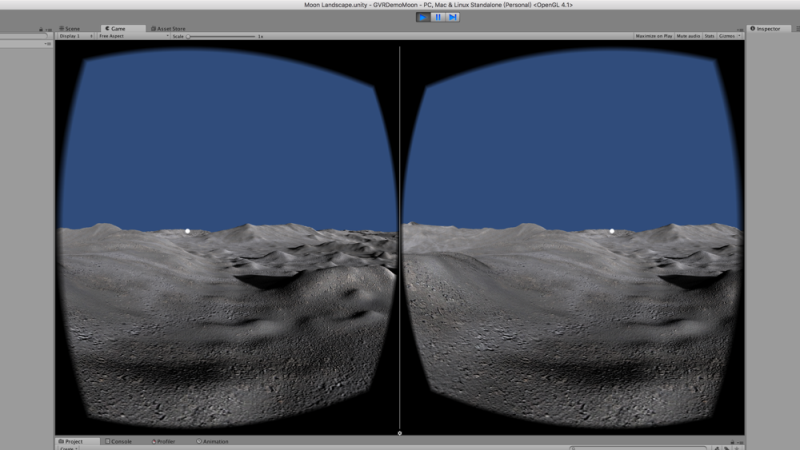
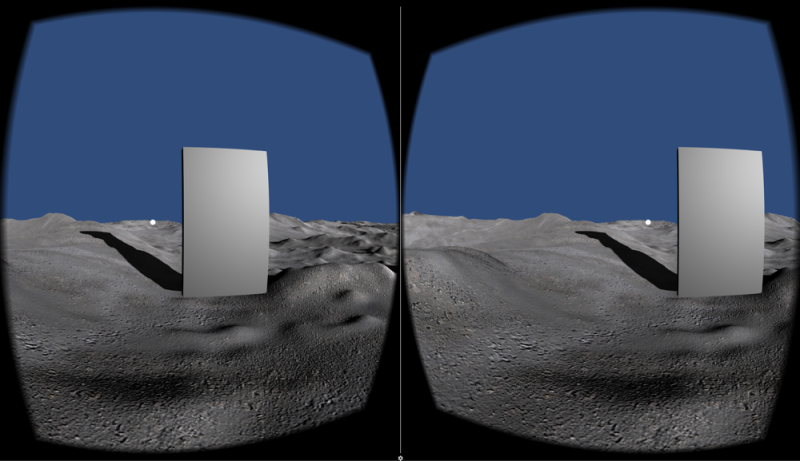
OK我们来预览一下当前场景的实际效果。点击顶部的Play按钮,界面会自动切换到Game模式。夜空、月球表面、Cardboard分屏、准星,还不坏(此时可以按住键盘上的alt或control键,同时移动鼠标,测试一下主视角的移动方式):

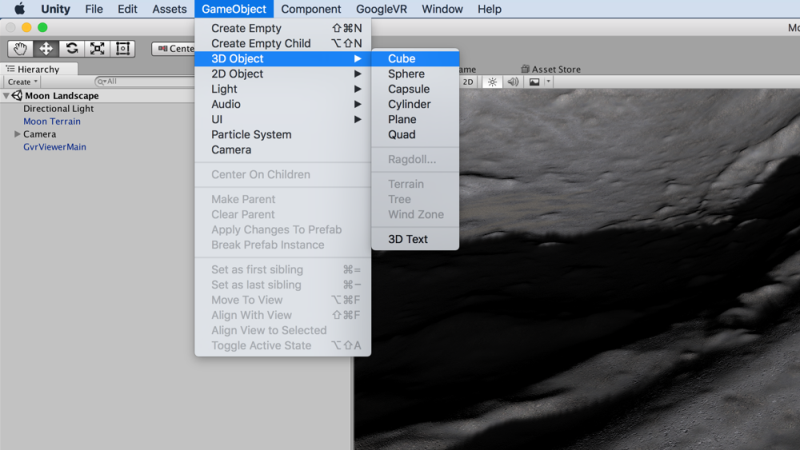
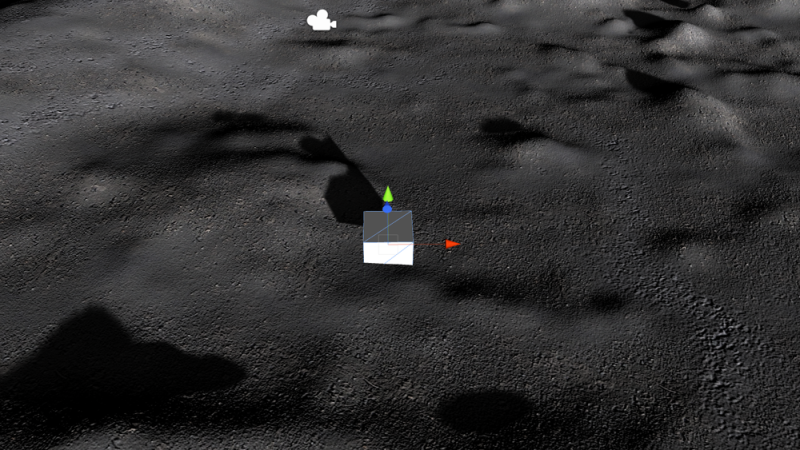
再次点击顶部的Play按钮,退出Game模式。接下来我们要向场景当中添加互动对象。立方体(Cube)是Unity当中最基础最简单的3D对象 – 点击菜单栏当中的Game Object > 3D Object > Cube,一个立方体便会被添加到场景当中:


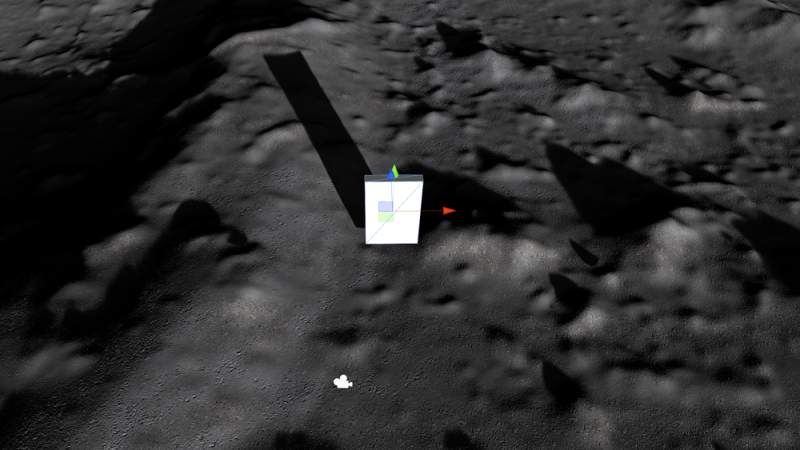
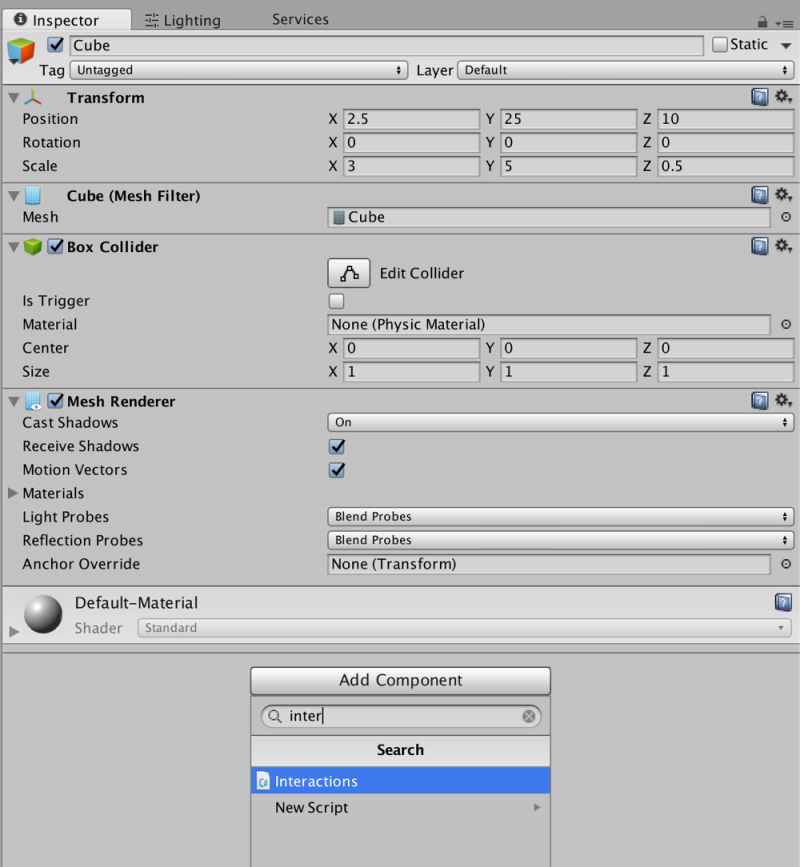
我们需要将立方体置于Camera默认视线的前方(选中Camera控件即可查看其视野方向及范围,便于确定“前方”的具体位置)。此外,冷寂的月球环境让我想到了《2001太空漫游》当中的一些情景(斯坦利·库布里克指导,1968年的鸿篇巨制,有谁看过没?),于是我希望将立方体修改为电影中的黑石碑样式。选中Cube,在右侧Inspector面板当中调整“Position”和“Scale”的值:

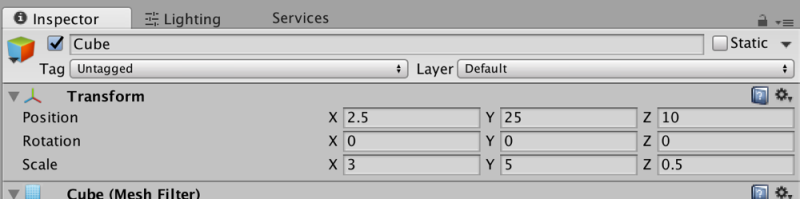
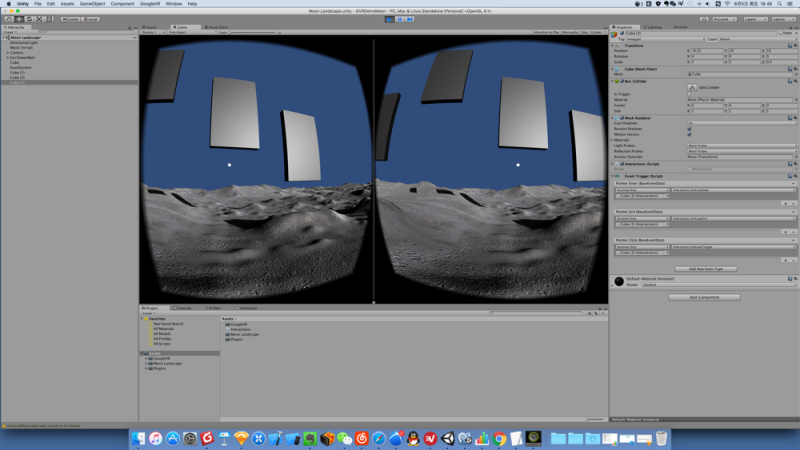
调整之后Cube的形状与位置大致如下图所示:

在这个简单的范例当中,3D环境及交互组件就是这些。下面我们要做一些代码工作了。
编写代码,设定交互规则
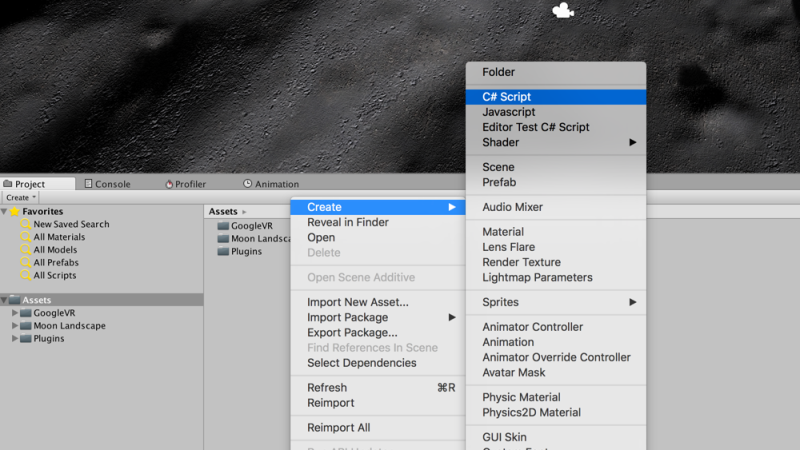
在Assets面板当中点击鼠标右键,选择Create > C# Script,将新添加的代码文件命名为“Interactions”:

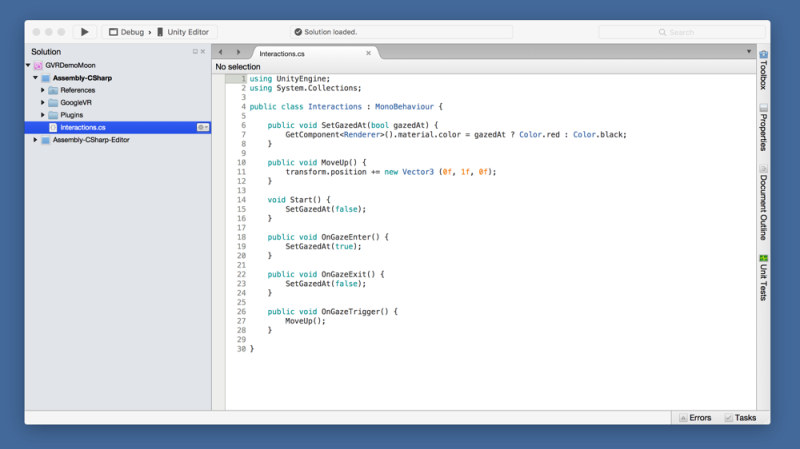
双击该文件,Unity会自动加载MonoDevelop代码编辑器。清除掉文件当中自带的全部内容,替换为以下代码:
using UnityEngine;
using System.Collections;
public class Interactions : MonoBehaviour {
public void SetGazedAt(bool gazedAt) {
GetComponent().material.color = gazedAt ? Color.red : Color.black;
}
public void MoveUp() {
transform.position += new Vector3 (0f, 1f, 0f);
}
void Start() {
SetGazedAt(false);
}
public void OnGazeEnter() {
SetGazedAt(true);
}
public void OnGazeExit() {
SetGazedAt(false);
}
public void OnGazeTrigger() {
MoveUp();
}
}

代码本身并不复杂,简单解释一下逻辑。我们在Interactions类当中总共声明了6个函数:
- SetGazeAt():根据传入的条件,判断交互对象(譬如立方体)应该呈现出红色还是黑色外观。
- MoveUp():将交互对象沿Y轴向上移动一个单位的距离。
- Start():调用特定的功能进行初始化设定(SetGazeAt,参数为“false”)。
- OnGazeEnter():当准星聚焦于交互对象时,调用特定的功能(SetGazeAt,参数为“true”)。
- OnGazeExit():当准星不再聚焦于交互对象时,调用特定的功能(SetGazeAt,参数为“false”)。
- OnGazeTrigger():准星聚焦于交互对象时,用户按压Cardboard上的按钮,则调用特定的功能(MoveUp)。
构建事件系统
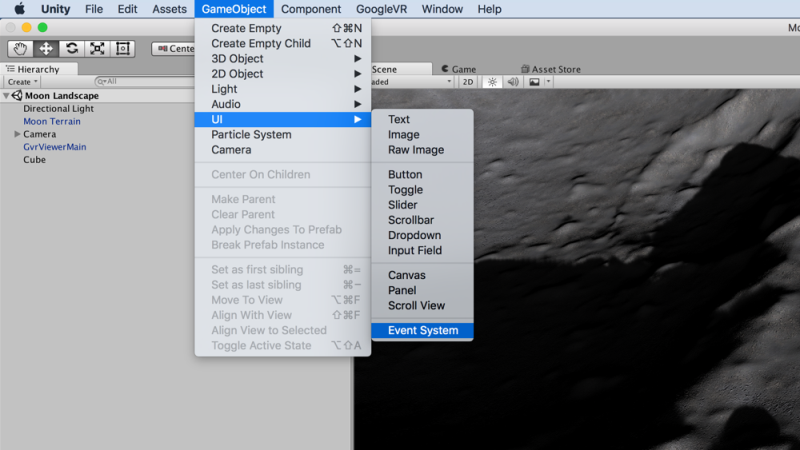
代码搞定,接下来需要将事件处理系统添加到项目当中,使交互规则可以在视线与交互对象之间运作起来。点击菜单栏当中的Game Object > UI > Event System,将其添加到左侧的Hierarchy面板中:

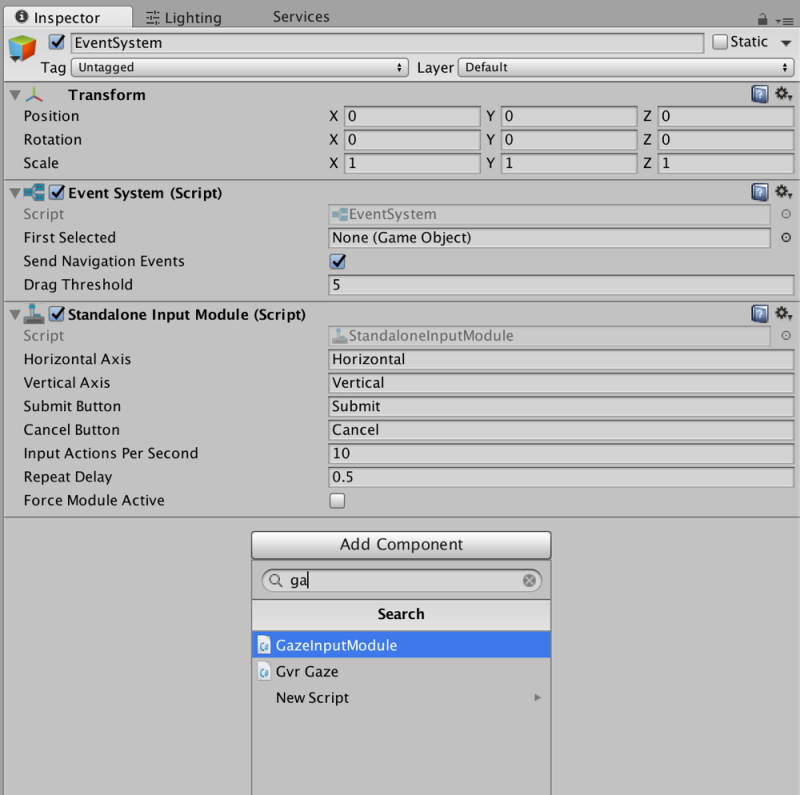
确保Event System处于选中态,在右侧Inspector面板当中点击底部的Add Component按钮,输入关键词“Gaze”,点选“GazeInputModule”,向事件系统中添加基于凝视的交互模组:

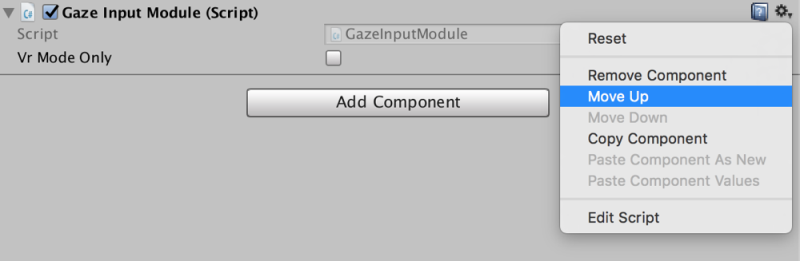
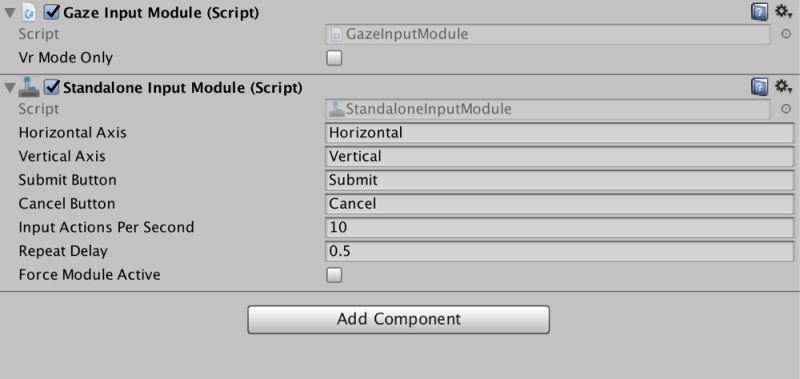
我们需要提升凝视交互规则的优先级,使其不会被默认规则覆盖,否则在实际注视Cube对象时,准星的行为会有异常。点击“Gaze Input Module”标题右侧的齿轮图标,在下拉列表中选择“Move Up”,使“Gaze Input Module”整体移至“Standalone Input Module”上方:


我们还需要使Cube能够响应代码定义的交互事件规则。在左侧的Hierarchy面板中选中Cube对象,在右侧Inspector面板当中点击底部的Add Component按钮,找到“Interactions”,将代码添加到Cube对象当中:

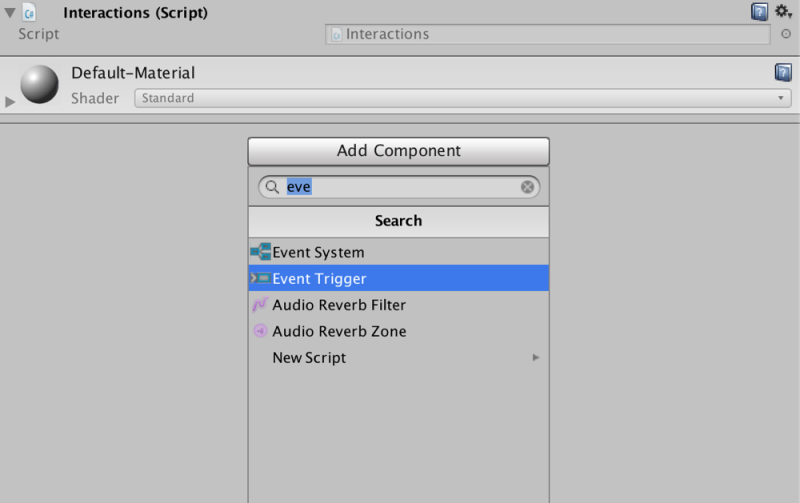
再次点击Add Component按钮,输入“Event”,点选“Event Trigger”:

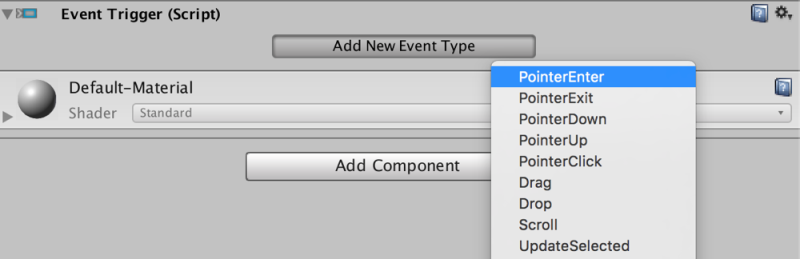
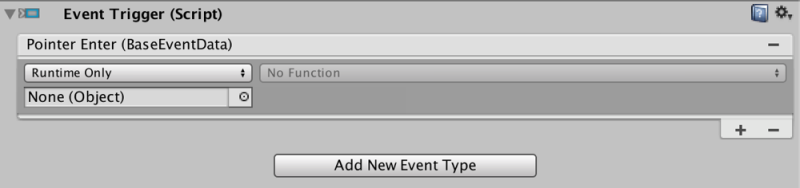
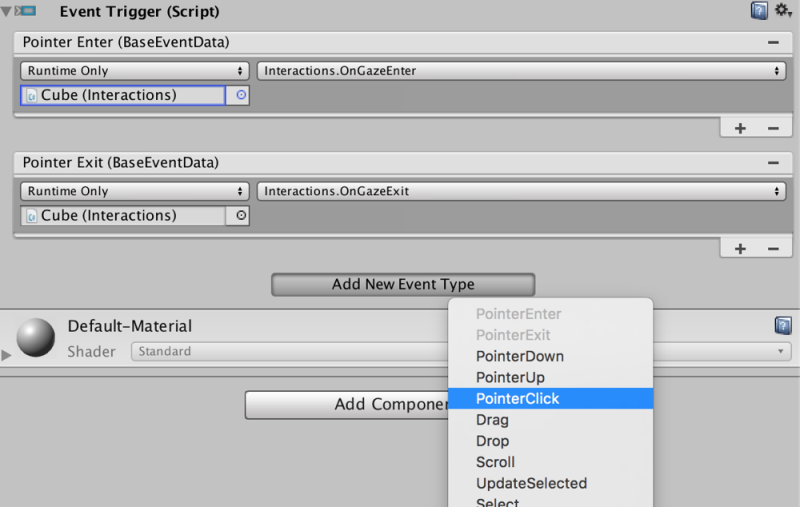
接下来我们需要将特定的交互动作与代码中设定的规则关联起来。点击Add New Event Type按钮,选择“PointerEnter”:

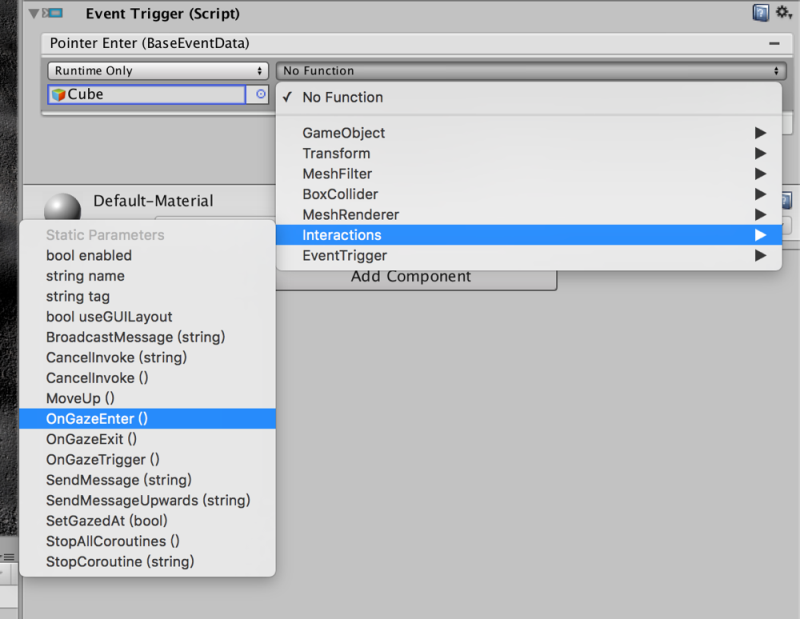
点击“None (Object)”右侧的按钮,在弹出的列表当中选择“Cube”自身:

然后在右侧的Function列表中选择Interactions > OnGazeEnter(),也就是我们之前在Interactions代码文件当中定义的OnGazeEnter函数:

这一系列设置相当于告诉系统,当准星移动到Cube对象上时,执行OnGazeEnter函数当中定义的行为,即通过SetGazeAt()将Cube的外观设置为红色。
同理,我们还需要告诉系统当准星离开Cube对象时,或是在Cube对象上按压Cardboard按钮时需要执行怎样的行为。
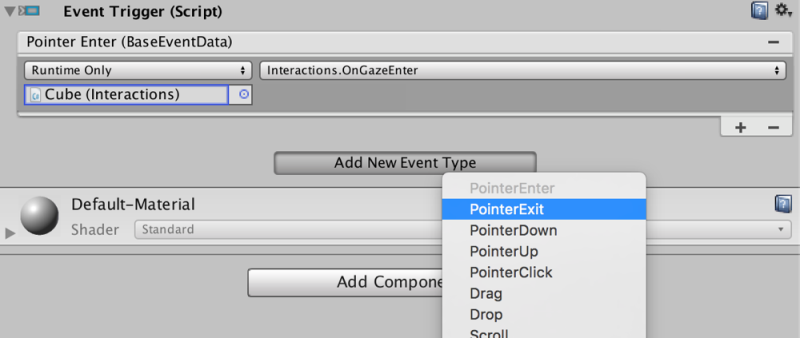
点击“Event Trigger”底部的Add New Event Type按钮,选择“PointerExit”:

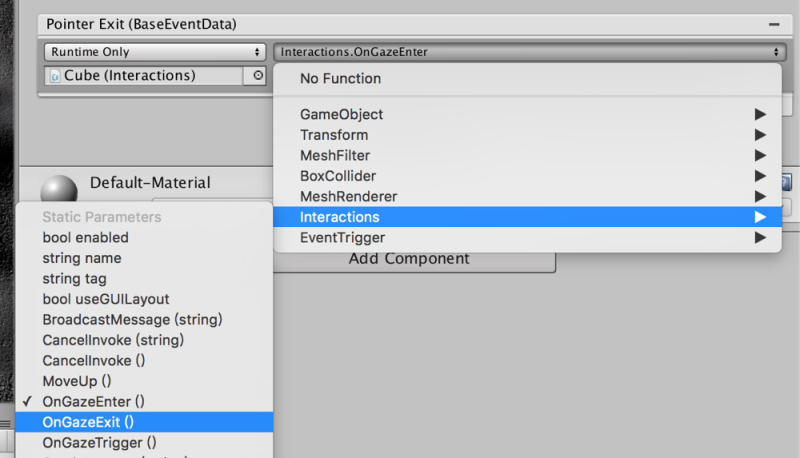
确保事件对象为“Cube”,然后在右侧的Function列表中选择Interactions > OnGazeExit():

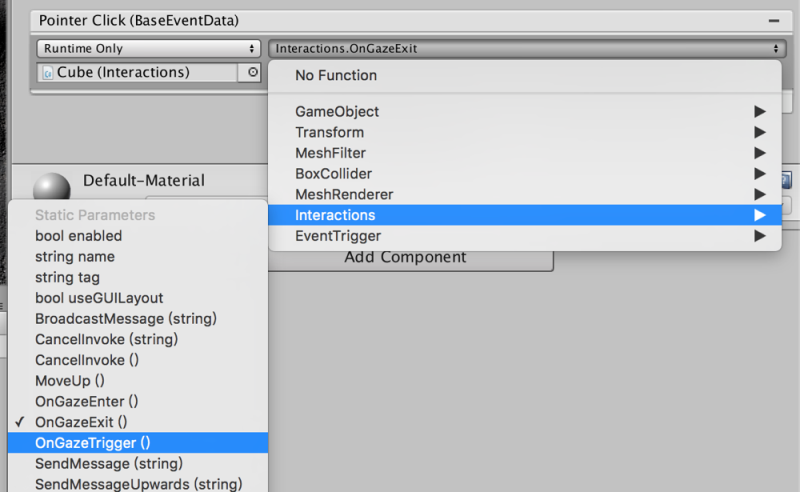
同理,再次点击“Event Trigger”底部的Add New Event Type按钮,选择“PointerClick”:

确保事件对象为“Cube”,然后在右侧的Function列表中选择Interactions > OnGazeTrigger():

预览
至此,我们的范例已经基本完工,不如预览一下自己的工作成果。点击顶部的Play按钮,进入Game模式:

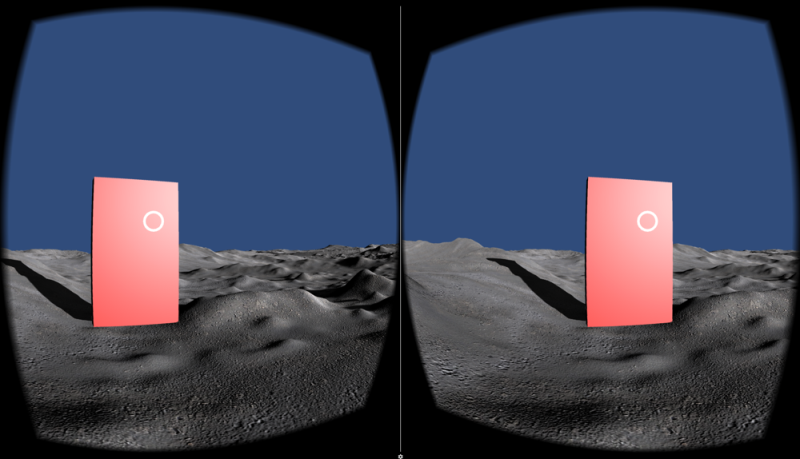
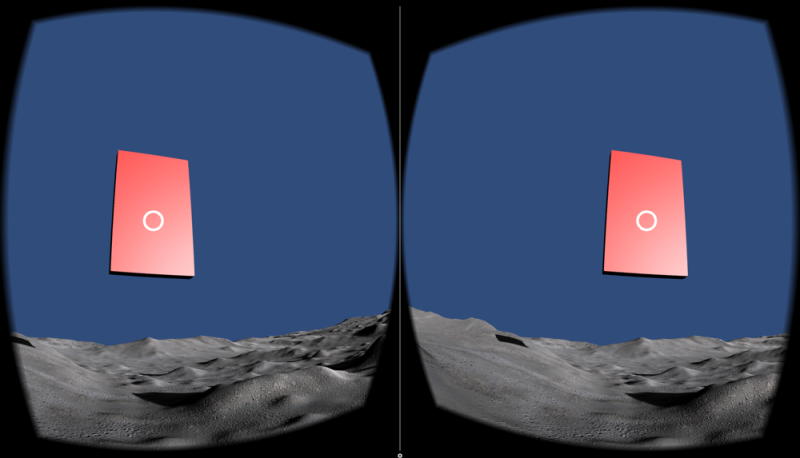
按住alt键,同时移动鼠标,使准星聚焦于黑石碑,会发现石碑变成了红色,准星本身也变成了环状(提示所注视的对象具有交互特性):

点按鼠标,石碑会一点点升起:

说无聊也是够无聊的,但事已至此,完全可以给自己一点掌声,因为我们学会了一些很基础同时也很重要的东西。你还可以继续尝试做些额外的工作,譬如复制几个石碑,排成一行,看上去会很酷,同时也可以帮你了解在Unity当中操作3D对象的基本方法。如果无需担心设备的性能问题,又足够无聊,复制出几万个黑石碑,混乱的堆放起来,像《2010太空漫游》(《2001太空漫游》续作)那样将整个星球完全吞噬掉也无妨。

打包app,在iPhone上运行
接下来的步骤属于选做作业,如果手头有Cardboard,那么实际体验一下终归会更有成就感一些。具体的实现流程和之前“Unity与Cardboard app基础实践(1)”当中介绍的相同。
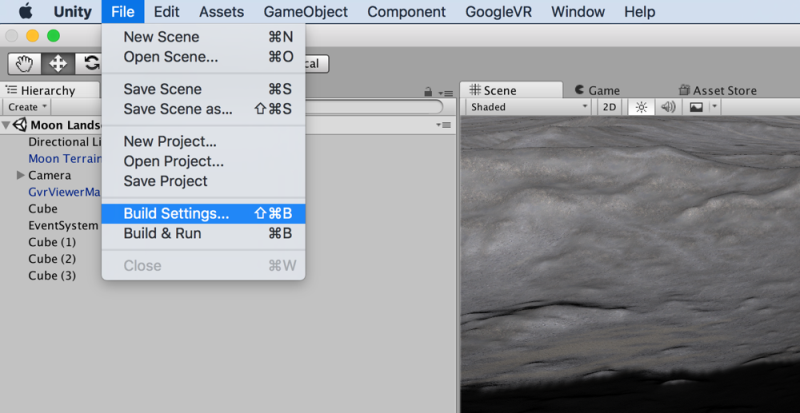
点击菜单栏中的File > Build Settings:

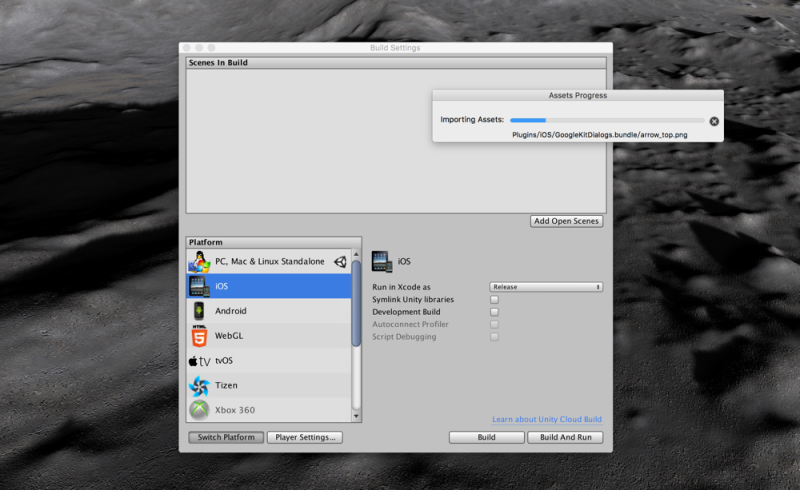
在Build Settings窗口中,选择Platforms列表里的“iOS”,然后点击列表下方的Switch Platform按钮:

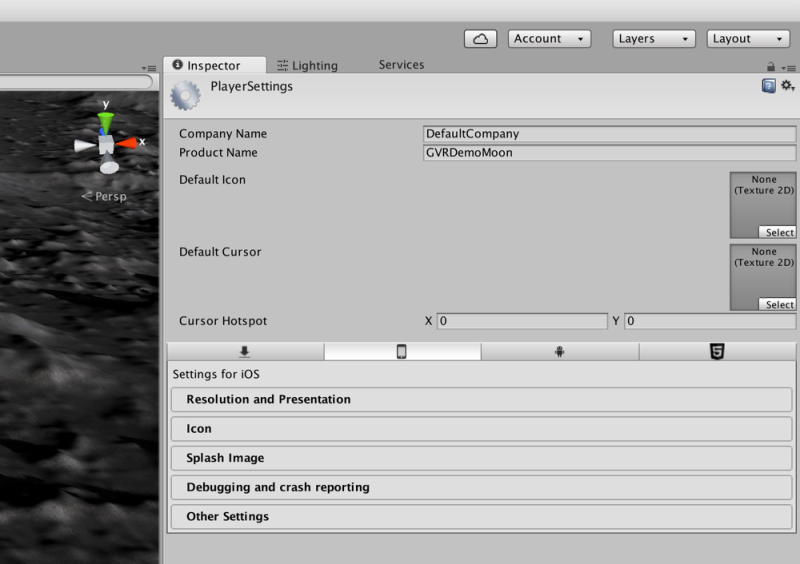
等待素材导入完成,然后点击Build Settings窗口中的Player Settings按钮,此时右侧的Inspector面板当中会出现PlayerSettings选项区:

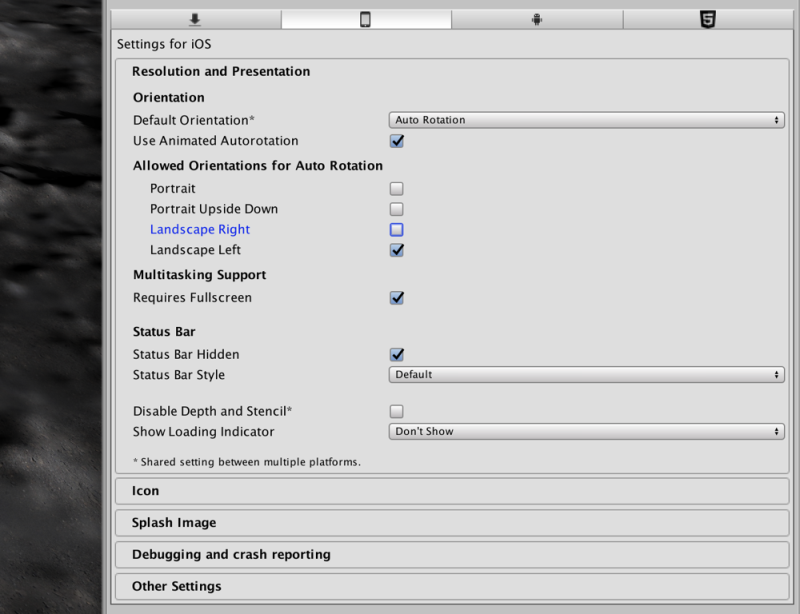
找到“Settings for iOS”部分,点击其中的“Resolution and Presentation”使其展开,将“Default Orientation”设置为“Auto Rotation”,然后取消勾选“Allowed Orientations for Auto Rotation”下的前三个选项,只保留最后一个“Landscape Left”为选中态:

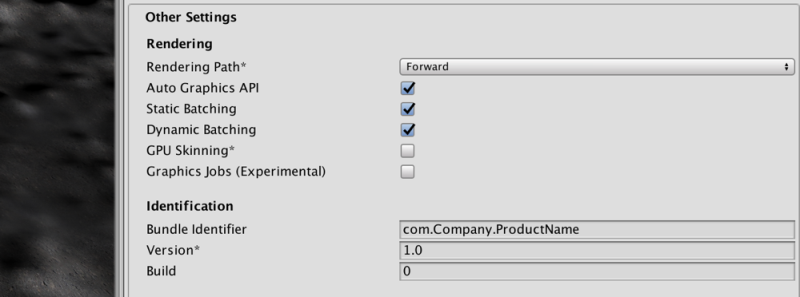
仍然在“Settings for iOS”当中,点击“Other Settings”使其展开,并找到“Bundle Identifier”字段,在这里为你的app输入一个合法的安装包名称,譬如“com.mycompany.cardboarddemo”,只要遵循“com..”的形式即可:

接下来要构建用于部署到iOS设备当中的Xcode项目。在之前的Build Settings窗口中点击Build按钮,选择恰当的保存位置及Xcode项目路径名称,点击Save按钮:

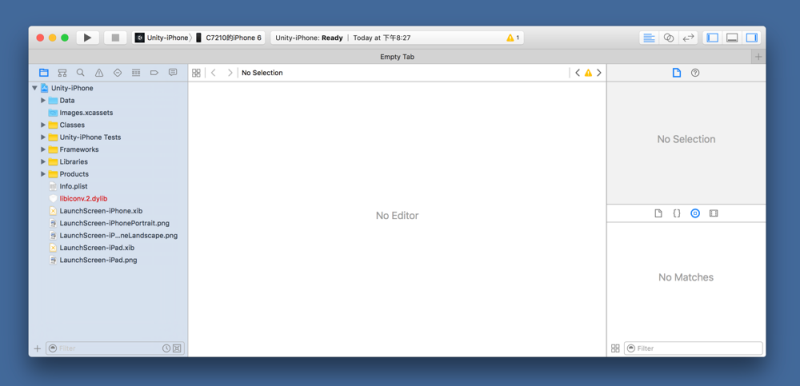
看到“Build Successful”的系统消息之后,如果Xcode没有自动加载,那么到Finder当中找到刚刚构建好的Xcode项目文件夹,打开其中的.xcodeproj文件。用USB线连接好你的iPhone,在Xcode顶部的选项栏中选择自己的iPhone设备,点击Run按钮,稍等片刻,我们的小范例便会化身为app出现在手机里面了(如果初次运行不成功,Xcode提示安全问题一类,那么需要到iPhone的“设置 > 通用 > 描述文件与设备管理”当中将范例app设置为信任),塞进Cardboard遛遛看,虽然没什么花头,却是自己一步步捣鼓出来的,会开心。
这一次,来自C我的实践教程,就是这样了,希望各位有所收获。
原文地址:beforweb
关键字:PS教程, 设计文章, unity, cardboard
版权声明
本文来自互联网用户投稿,文章观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处。如若内容有涉嫌抄袭侵权/违法违规/事实不符,请点击 举报 进行投诉反馈!
